Một trang web có tính thẩm mỹ cao không chỉ mang lại cảm giác hiện đại, bao gồm cả tính năng động và chiều sâu. Bên cạnh đó, giao diện của trang web là khá cần thiết để thu hút khách truy cập mới và giữ chân những khách hàng cũ.

Trình tạo trang duy nhất có tính năng thị sai Elementor tích hợp là Elementor , trong khi tất cả các trình tạo trang khác đều cần plugin hoặc công cụ. Trong hướng dẫn này, chúng ta sẽ hiểu Cách thêm hiệu ứng thị sai Elementor trong WordPress một cách nhanh chóng.
Hiệu ứng thị sai là gì?
Khi các phần tử khác nhau trên cùng một trang di chuyển với tốc độ khác nhau thì đó là Hiệu ứng thị sai. Ví dụ: các phần tử nền được chỉ định để cuộn chậm hơn các phần tử nền trước. Nó tạo ra độ sâu trường ảnh độc đáo và mê hoặc người dùng khi họ cuộn qua trang web của bạn.
Cách sử dụng hiệu ứng thị sai của Elementor
Bằng cách cho phép bạn đính kèm phông nền thị sai vào một hàng hoặc cột cụ thể, trình tạo trang Elementor giúp việc áp dụng hiệu ứng thị sai trở nên đơn giản. Bạn cũng có thể sử dụng hiệu ứng thị sai cho toàn bộ phần hoặc chỉ một cột bên trong phần đó.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
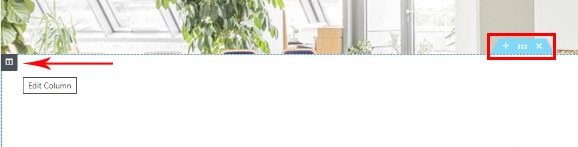
Bắt đầu bây giờChọn cột Chỉnh sửa hoặc phần Chỉnh sửa để chuyển đến tùy chọn thị sai. Trong trường hợp của chúng tôi, chúng tôi đang thực hiện các thay đổi đối với cột.

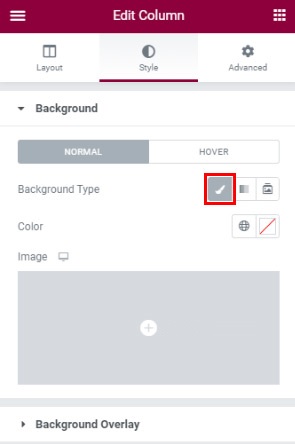
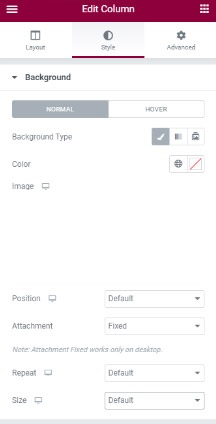
Cột Chỉnh sửa sẽ mở ra menu bên trái với ba tab chính khi bạn nhấp vào nó. Để bắt đầu, hãy chọn tab Kiểu . Khu vực để thêm hình ảnh sẽ xuất hiện khi bạn nhấp vào tùy chọn Loại nền , sau đó bạn có thể thêm hình ảnh.

Bây giờ bạn có thể thay đổi hình ảnh sau khi chọn nó cho phần thị sai.

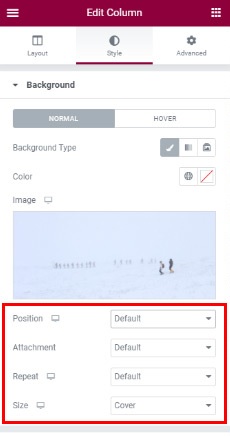
Chọn Đã sửa trong các tùy chọn đính kèm vì hình ảnh cần được cố định trong khi các thành phần khác của trang cuộn khi người dùng cuộn.

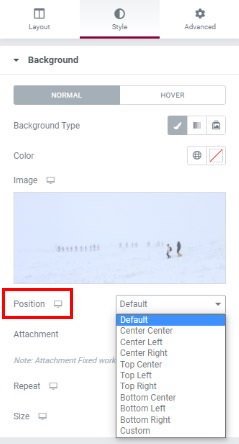
Có rất nhiều tùy chọn trong cài đặt vị trí hình ảnh. Bạn có thể chọn đặt ảnh ở giữa phần, trên cùng bên phải, trên cùng bên trái hoặc bất kỳ nơi nào khác. Ngoài ra, nó còn cung cấp cho bạn bản xem trước tức thì để bạn có thể quyết định nhanh chóng.

Khi hình ảnh là một mẫu phải được lặp lại hoặc khi hình ảnh quá nhỏ, tùy chọn Lặp lại sẽ được sử dụng. Lý tưởng nhất là sử dụng hình ảnh có độ phân giải 1920 pixel để tạo hiệu ứng thị sai vì điều này sẽ đảm bảo rằng hình ảnh sẽ lấp đầy toàn bộ khu vực. Tuy nhiên, nếu kích thước ảnh của bạn không lý tưởng, bạn luôn có thể sử dụng tùy chọn Kích thước để thay đổi kích thước.

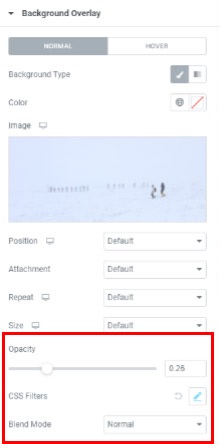
Sau khi bạn đã điều chỉnh tất cả các cài đặt này, hãy chuyển đến menu Lớp phủ nền , nơi bạn sẽ thấy ba tùy chọn mới, chẳng hạn như Facebook và Twitter , Chế độ hòa trộn , Độ mờ và Bộ lọc CSS .
Đặt lớp phủ màu đơn giản bằng cách sử dụng thanh trượt Opacity r, sau đó điều chỉnh độ mờ để tăng hoặc giảm hiệu ứng.

Hiệu ứng bộ lọc CSS cho phép ảnh có hiệu ứng hình ảnh như làm mờ hoặc chuyển màu. Elementor có 13 chế độ hòa trộn : Bình thường (không pha trộn), Nhân, Màn hình, Lớp phủ, Làm tối, Làm sáng, Dodge màu, Độ bão hòa, Màu sắc, Sự khác biệt, Loại trừ, Màu sắc và Độ sáng.
Cách thiết lập chiều cao phần thị sai
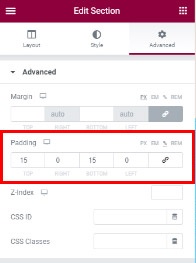
Thông tin bên trong nó có thể xác định chiều cao của phần thị sai. Do đó, chúng ta phải chỉnh sửa chính phần tử đó để đặt chiều cao trong tình huống này.
Chúng tôi cũng có thể sử dụng Cài đặt đệm để quan sát các thay đổi trong thời gian thực để xem cài đặt nào phù hợp nhất với chúng tôi.

Bản xem trước sẽ giúp bạn thiết lập chiều cao hoàn hảo cho phần của mình.
Cách thêm hiệu ứng thị sai cho nhiều cột
Điều gì sẽ xảy ra nếu chúng ta có hai hoặc nhiều cột liên tiếp và chỉ muốn hiệu ứng thị sai Elementor xuất hiện ở một trong số chúng?
Câu trả lời khá đơn giản! Tất cả những gì bạn cần làm là vào menu tùy chọn và thêm nền. Tuy nhiên, bạn không thể điều chỉnh độ cao thị sai chỉ bằng cách thay đổi phần đệm. Đầu tiên bạn sẽ thêm nội dung vào cột rồi điều chỉnh phần đệm trong menu Cài đặt nâng cao để điều chỉnh độ cao của phần.
Hơn nữa, nếu bạn không thích cách canh giữa hình ảnh thị sai, bạn có thể liên tục điều chỉnh các tùy chọn kiểu của nó.

Bám sát bản xem trước theo thời gian thực để thực hiện các thay đổi bất cứ khi nào bạn cần và bạn sẽ sẵn sàng.
Đây là cách bạn có thể nhanh chóng thêm Hiệu ứng thị sai Elementor vào trang web WordPress của mình. Hiệu ứng Parallax cung cấp hiệu ứng động giống như hoạt ảnh giúp trang web của bạn trông hiện đại và chuyên nghiệp, trong khi Elementor giúp việc thêm hiệu ứng này cực kỳ dễ dàng.
Đó là thông tin từ chúng tôi cho hướng dẫn này. Chúng tôi hy vọng hướng dẫn này đã giúp bạn. Hãy nhớ tham gia cùng chúng tôi trên Facebook và Twitter để không bao giờ bỏ lỡ các bài đăng của chúng tôi.




