Elementor là trình tạo trang WordPress mạnh mẽ và phổ biến cho phép bạn tạo các trang web tuyệt đẹp một cách dễ dàng. Một trong những tính năng mà Elementor cung cấp là khả năng thêm tab vào trang của bạn. Các tab rất hữu ích trong việc sắp xếp nội dung của bạn thành các phần và tiết kiệm dung lượng trên trang của bạn.

Tuy nhiên, theo mặc định, các tab Elementor yêu cầu người dùng nhấp vào chúng để mở. Điều này có thể gây bất tiện và khó chịu cho một số người dùng, đặc biệt nếu họ muốn duyệt nhanh qua các tab mà không cần nhấp chuột. Sẽ thật tuyệt nếu bạn có thể mở các tab khi di chuột thay vì nhấp chuột phải không?
Trong bài đăng trên blog này, tôi sẽ chỉ cho bạn cách thực hiện điều đó. Tôi sẽ hướng dẫn bạn cách mở tab Elementor khi di chuột thay vì nhấp vào bằng plugin . Điều này sẽ làm cho các tab của bạn thân thiện hơn và có tính tương tác hơn, đồng thời cải thiện khả năng sử dụng và thiết kế trang web của bạn.
Bạn đã sẵn sàng tìm hiểu cách mở tab Elementor khi di chuột thay vì nhấp vào chưa? Bắt đầu nào.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờBước 1. Cài đặt và kích hoạt The Plus Addon cho Elementor
Bạn phải cài đặt và kích hoạt trình tạo Trang Elementor trên trang web của mình trước khi tiếp tục.
Đi tới Plugin > Thêm mới và tìm kiếm “ The Plus Addon for Elementor ”.
Cài đặt và kích hoạt plugin.

Bước 2. Thêm Tab vào trang web của bạn
Để thực hiện việc này, hãy đi tới Chỉnh sửa bằng Elementor ở đầu trang của bạn.
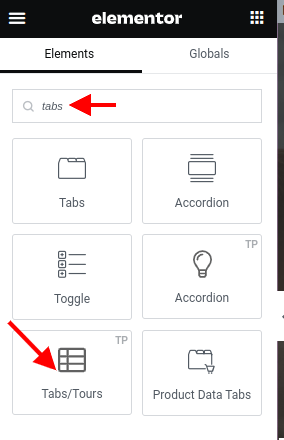
Chọn tiện ích Tab/Chuyến tham quan trên bảng Chỉnh sửa bằng Elementor hoặc chỉ cần tìm kiếm tiện ích này nếu bạn không thể tìm thấy và đưa nó đến phần mong muốn trên trang của bạn.
Lưu ý: Đây là một tính năng chuyên nghiệp. Bạn phải nâng cấp lên phiên bản pro của plugin để sử dụng tính năng này.

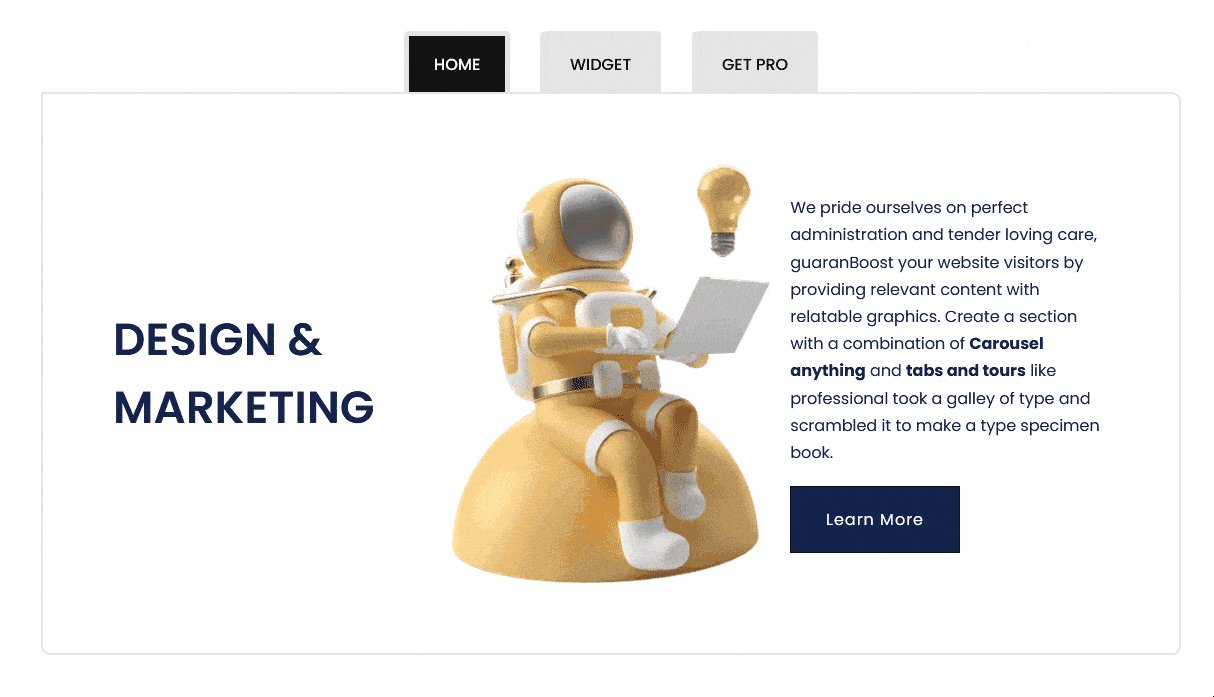
Và thế là xong! Bây giờ các tab của bạn sẽ mở khi ai đó di chuột qua tiêu đề như thế này.

Phần kết luận
Bạn đã xem đến cuối bài đăng trên blog này và tôi hy vọng bạn đã học được cách mở tab Elementor khi di chuột thay vì nhấp vào bằng cách sử dụng plugin The Plus addon cho Elementor. Đây là một tính năng hữu ích có thể làm cho trang web của bạn thân thiện và tương tác hơn với người dùng.




