Một trang web WordPress phải cung cấp khả năng điều hướng và sử dụng nhanh chóng để cảm thấy được chào đón. Đây là lý do tại sao trang web của bạn cần phải có các liên kết dễ dàng và dễ tiếp cận để khách truy cập tiếp cận.

Có một số cách để làm cho các chuyển đổi, tab hoặc Hiệp định có thể truy cập được. Đồng thời, trong hướng dẫn này, chúng ta sẽ học cách sử dụng một nút để truy cập vào nút chuyển, tab hoặc đàn accordion cụ thể của Elementor .
Cách mở một phần tử cụ thể hoặc nút chuyển đổi, tab hoặc sắp xếp
Trong hướng dẫn này, chúng tôi có các mã khác nhau cho các mục đích khác nhau được liệt kê bên dưới. Đảm bảo chọn mã phù hợp nhất cho tác vụ mong muốn của bạn.
Để bắt đầu, hãy tạo một phần tử HTML và sao chép mã cần thiết.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Đặt phần tử HTML trên trang càng gần tab, đàn accordion hoặc phần tử chuyển đổi càng tốt. Sau đó, thêm mã cần thiết.
1. Mã cho Accordion
Thuộc tính: data-accordion-open | x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let accordionTitles = $('.elementor-accordion-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =2. Code For Elementor Toggle
Thuộc tính: data-toggle-open | x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let toggletitles = $('.elementor-toggle-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-toggle-open]'); openers.forEach( (e,i) =3. Mã cho các tab
Thuộc tính: data-tab-open | x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let desktoptitles = $('.elementor-tab-desktop-title'); let mobiletitles = $('.elementor-tab-mobile-title'); let isMobile = window.innerWidth { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-tab-open'); if (!(desktoptitles.eq(openThis).hasClass('elementor-active'))){ desktoptitles.eq(openThis).click(); } if (!(mobiletitles.eq(openThis).hasClass('elementor-active'))){ mobiletitles.eq(openThis).click(); } $('html, body').animate({ scrollTop: isMobile? mobiletitles.eq(openThis).offset().top - 100 : desktoptitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); });4. Mã cho các tab EA
Attrbute: data-tab-open | x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaTabsTitles = $('.eael-tabs-nav li'); let openers = document.querySelectorAll('[data-tab-open]'); openers.forEach( (e,i) =5. Mã cho EA Accordion
Thuộc tính: data-accordion-open | x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaAccordionTitles = $('.eael-accordion-header'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =Bây giờ, hãy tạo một liên kết cho nút sẽ mở tab, chuyển đổi hoặc đàn accordion từ xa.

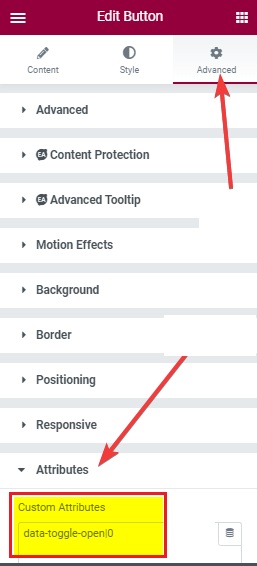
Sau đó, cập nhật thuộc tính của nút. Chuyển đến tab nâng cao, sau đó mở rộng menu thuộc tính .

JS là một hệ thống lập chỉ mục dựa trên số không. Để mở chuyển đổi thứ nhất, thứ hai và thứ ba, hãy thay đổi số nguyên thành 0,1,2.
Cuối cùng, tab Elementor Toggle, Toggle và Accordion mở của bạn đã sẵn sàng để sử dụng. Đây là cách Elementor làm cho cuộc sống của bạn dễ dàng hơn và cho phép bạn tạo khả năng truy cập cho trang web của mình để người dùng của bạn không phải hối hả nhiều.
Đó là tất cả từ chúng tôi cho hướng dẫn này. Để có thêm hướng dẫn và cập nhật, hãy đảm bảo tham gia với chúng tôi trên Facebook  và Twitter của chúng tôi.




