Phần bình luận trên blog thường là nơi mọi người có những cuộc thảo luận đầy ý nghĩa. Nhưng có thể có trường hợp bạn muốn tạo cộng đồng trực tuyến của riêng mình. Nhờ tính năng Tùy chọn điều kiện Divi , bạn có thể ngăn những người dùng không thuộc blog của bạn để lại nhận xét về bài đăng của bạn. Điều này có thể hữu ích cho một cộng đồng dành riêng cho thành viên hoặc là một lợi ích đặc biệt cho những người có tư cách thành viên trên trang web của bạn. Trong hướng dẫn này, chúng tôi sẽ trình bày cách làm cho Mô-đun Nhận xét của Divi chỉ hiển thị với những người dùng đã đăng nhập. Điều này sẽ cho phép bạn tương tác trực tiếp với cộng đồng của mình! Để bắt đầu, chúng tôi sẽ sử dụng Mẫu bài đăng trên blog của Film Lab làm nền tảng cho hướng dẫn Divi này.

Cách tạo phần bình luận dành riêng cho thành viên
Tính năng Điều kiện của Divi cho phép chúng tôi chọn các quy tắc nhất định về cách hoạt động của các mô-đun, hàng, cột và phần trên trang web của chúng tôi. Trong trường hợp của chúng tôi, chúng tôi muốn đặt các quy tắc này dựa trên việc người dùng có đăng nhập hay không. Dưới đây là tổng quan nhanh về các bước chúng tôi sẽ thực hiện trong hướng dẫn này để tạo phần nhận xét độc quyền cho thành viên:
- Thêm mẫu bài đăng blog của bạn vào Trình tạo chủ đề Divi (hoặc tạo mẫu blog mới nếu bạn chưa có).
- Tạo phần bình luận đặc biệt cho các thành viên và bao gồm Mô-đun đăng nhập trong đó.
- Thiết lập quy tắc về thời điểm hàng có Mô-đun đăng nhập sẽ xuất hiện bằng Điều kiện hiển thị.
- Thiết lập quy tắc về thời điểm hàng có Mô-đun nhận xét sẽ xuất hiện bằng Điều kiện hiển thị.
- Lưu các thay đổi của bạn và kiểm tra mẫu trong cửa sổ duyệt web riêng tư để đảm bảo nó hoạt động như dự định.
Thiết kế bố trí
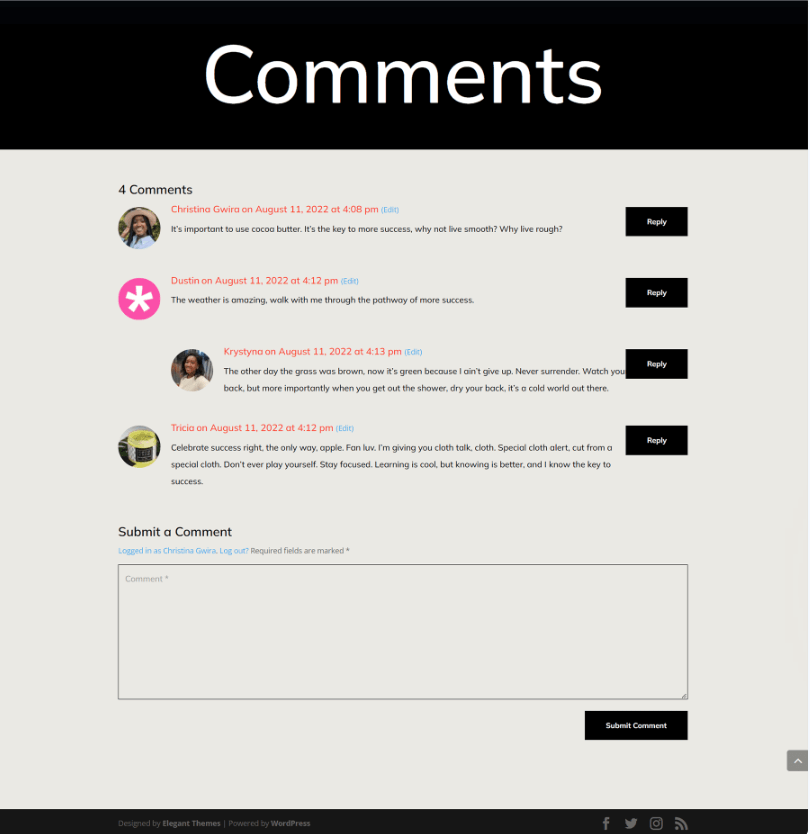
Đây là cách Mẫu bài đăng trên blog của Film Lab xuất hiện khi bạn xóa phần nhận xét chỉ dành cho thành viên. Vui lòng lưu ý rằng bất kỳ ai cũng có thể truy cập một bài đăng trên blog, đọc nó và tương tác với phần bình luận.

Thiết lập mẫu bài đăng trên blog
Để bắt đầu tạo phần nhận xét chỉ dành cho thành viên, trước tiên chúng ta phải lấy mẫu mà chúng ta sẽ sử dụng. Bạn có thể truy cập và tải xuống Mẫu bài đăng trên blog của Film Lab một cách dễ dàng.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Đi tới Trình tạo chủ đề Divi
Để tải mẫu lên, hãy truy cập Trình tạo chủ đề Divi nằm ở phía sau trang web WordPress của bạn.

Tải lên mẫu trang web của bạn
và sau đó, ở góc trên bên phải, bạn sẽ tìm thấy biểu tượng có hai mũi tên. Chỉ cần nhấp vào biểu tượng này."

Chuyển đến tab "Nhập", sau đó tải lên tệp JSON bạn thu được từ bài đăng này. Sau đó, nhấp vào nút 'Nhập mẫu trình tạo chủ đề Divi'.

Lưu các sửa đổi của Trình tạo chủ đề Divi của bạn
Sau khi tải tệp lên thành công, bạn sẽ thấy một mẫu mới với phần mới được chỉ định cho tất cả các bài đăng của bạn. Đảm bảo lưu các thay đổi bạn đã thực hiện trong Trình tạo chủ đề Divi khi bạn sẵn sàng kích hoạt mẫu này.

Tùy chỉnh mẫu
Truy cập mẫu bài đăng
Với mẫu của chúng tôi đã được cài đặt và gán cho tất cả các bài đăng blog trên trang web của chúng tôi, đã đến lúc tạo phần nhận xét độc quyền cho các thành viên. Để bắt đầu, chúng ta chỉ cần mở mẫu.

Hàng vào mô-đun nhận xét
Để đơn giản hóa việc này, hãy chuyển sang chế độ xem wireframe. Tiếp theo, nhấp vào biểu tượng dấu cộng màu xanh lục để bao gồm một hàng mới ngay phía trên hàng hiện có chứa Mô-đun nhận xét.

Sau đó, chúng ta sẽ thêm một cột vào hàng.

Mô-đun đăng nhập
Chúng tôi dự định người dùng đăng nhập vào trang web của chúng tôi để có quyền truy cập vào phần bình luận độc quyền dành cho thành viên. Cuộn trong hộp mô-đun Mô-đun cho đến khi bạn tìm thấy tùy chọn.

Văn bản trong mô-đun đăng nhập
Bây giờ, chúng ta sẽ đặt tiêu đề trong Mô-đun đăng nhập. Chúng tôi sẽ sử dụng tiêu đề này để yêu cầu người dùng đăng nhập trước khi họ có thể xem phần bình luận của chúng tôi."

Tùy chỉnh mô-đun đăng nhập
Để đặt màu nền cho Mô-đun đăng nhập, hãy làm theo các bước sau:
- Màu nền: #ff4125
- Sử dụng màu nền: Có

Tạo kiểu nền và văn bản
- Màu nền của trường: #eae9e4
- Màu văn bản của trường: #000000
- Màu nền của trường lấy nét: #eae9e4
- Màu văn bản tiêu điểm của trường: #000000
Các trường cũng sẽ có đường viền nhưng không có góc tròn. Điều này sẽ bắt chước giao diện của Mô-đun Nhận xét.

Tạo kiểu nền và văn bản
- Các góc tròn của trường: 0
- Kiểu đường viền trường: Tất cả
- Chiều rộng đường viền trường: 1px
- Màu đường viền trường: #000000
- Kiểu đường viền trường: Solid
Sửa đổi tiêu đề
Tiêu đề phải sử dụng cùng một phông chữ được sử dụng trong toàn bộ mẫu và nó phải có màu trắng.

Văn bản tiêu đề
- Tiêu đề Tiêu đề: H2
- Phông chữ tiêu đề: Mulish
- Màu văn bản tiêu đề: #ffffff
Hãy lưu ý đến các kích thước đáp ứng mà chúng tôi đã thêm vào tiêu đề để làm cho nó phù hợp với nhiều độ rộng màn hình khác nhau.

Tiêu đề văn bản: Cỡ chữ
- Kích thước phông chữ văn bản tiêu đề (Máy tính để bàn): 64px
- Kích thước phông chữ văn bản tiêu đề (Máy tính bảng): 48px
- Kích thước phông chữ văn bản tiêu đề (Mobiler): 48px
Cách tạo kiểu cho một nút
Sao chép cài đặt nút từ Mô-đun nhận xét và dán chúng vào Mô-đun đăng nhập của chúng tôi để tiết kiệm thời gian. Nên nhấp vào biểu tượng cài đặt của Mô-đun Nhận xét.

Chuyển đến tab Thiết kế bằng cách điều hướng. Để đến tab Nút, hãy cuộn xuống. Sao chép kiểu nút bằng cách sử dụng menu chuột phải trên tab nút.

Sau đó đóng Mô-đun nhận xét. Mô-đun đăng nhập có thể được truy cập bằng cách nhấp vào biểu tượng bánh răng.

Một lần nữa, chọn tab Thiết kế, sau đó điều hướng đến tab Nút. Sau đó bấm lại và chọn Dán kiểu nút. Thì đấy! Nút và nút trong Mô-đun Nhận xét có vẻ rất giống nhau.

Bây giờ, nút trên Mô-đun đăng nhập của chúng tôi gần giống với các nút trên Mô-đun nhận xét. Vâng chúng tôi!

Hiển thị điều kiện cho hàng
Sau khi tạo kiểu cho Mô-đun đăng nhập, đã đến lúc thiết lập Điều kiện hiển thị đầu tiên của chúng tôi. Bước này rất quan trọng để tạo phần bình luận dành riêng cho thành viên. Divi cung cấp nhiều tùy chọn trong tính năng Điều kiện hiển thị để thực hiện điều này. Để bắt đầu, hãy nhấp vào biểu tượng bánh răng để truy cập cài đặt cho hàng chứa Mô-đun đăng nhập.

Trong các tùy chọn hàng, hãy chọn tab Điều kiện sau khi chọn tab Nâng cao. Tiếp theo, chọn biểu tượng +.

Có rất nhiều tùy chọn có sẵn khi bạn nhấp vào biểu tượng + cho điều kiện mà bạn muốn hiển thị (hoặc ẩn) hàng này. Nhấp vào Trạng thái đã đăng nhập sau khi cuộn xuống Trạng thái người dùng.

Sau khi hoàn thành bước này, một cửa sổ bật lên khác sẽ xuất hiện. Bên trong cửa sổ bật lên này, chúng ta cần chọn menu thả xuống hiện có nội dung "Người dùng đã đăng nhập" và chuyển nó thành "Người dùng đã đăng xuất". Hành động này rất cần thiết cho phần bình luận độc quyền của chúng tôi, phần này chỉ có thể truy cập được đối với các thành viên trang web đã đăng ký. Để có quyền truy cập vào phần bình luận của chúng tôi, các cá nhân phải có tên người dùng và mật khẩu đăng nhập hợp lệ. Nếu không có thông tin xác thực hợp lệ, họ sẽ không thể vào phần bình luận trên trang web của chúng tôi
 Tình huống hiển thị
Tình huống hiển thị
- Chỉ hiển thị nếu: Người dùng đã đăng xuất
- Điều kiện kích hoạt: Có
Sau khi chọn điều kiện hiển thị, hãy cẩn thận lưu các thay đổi của bạn bằng cách chọn hộp kiểm màu xanh lục của hộp phương thức. Hãy chú ý đến cảnh báo về plugin bộ nhớ đệm .

Kích hoạt Quy tắc hiển thị phần bình luận chỉ dành cho thành viên mới
Bước cuối cùng trong hướng dẫn này liên quan đến việc định cấu hình Điều kiện hiển thị cho hàng chứa Mô-đun nhận xét. Để thực hiện việc này, chỉ cần nhấp vào biểu tượng bánh răng để truy cập cài đặt hàng.

Khi ở trong Cài đặt hàng, chúng tôi sẽ nhấp vào tab Nâng cao, sau đó chọn tab Điều kiện và nhấn biểu tượng + để thêm Điều kiện hiển thị. Điều này tương tự như cách chúng tôi đã thực hiện bên trong hàng chứa Mô-đun đăng nhập.

Thay vì chỉ hiển thị nếu người dùng đã đăng xuất khỏi hàng chứa Mô-đun nhận xét, chúng tôi muốn nó chỉ hiển thị nếu người dùng đã đăng nhập.

Và, nó đã hoàn tất!
Với Điều kiện hiển thị được áp dụng cho cả Mô-đun nhận xét và hàng chứa Mô-đun đăng nhập, hãy thực hiện một thử nghiệm đơn giản. Mở một bài đăng blog trên trang web của bạn bằng cửa sổ duyệt web ẩn danh hoặc riêng tư.

Chúng tôi sử dụng trình duyệt riêng tư hoặc cửa sổ ẩn danh để kiểm tra điều kiện hiển thị. Cửa sổ này tạm thời đăng xuất chúng tôi khỏi trang web của chúng tôi trong quá trình duyệt web. Khi quay lại chế độ duyệt thông thường trong khi đăng nhập vào trang web của bạn, phần bình luận sẽ hiển thị. Ngoài ra, bạn có thể đăng xuất khỏi trang web WordPress để xem tác phẩm đã hoàn thành của mình. Mặc dù chúng tôi đã trình bày hướng dẫn này bằng Mô-đun nhận xét, nhưng bạn có thể áp dụng các bước này cho bất kỳ mô-đun, hàng, cột hoặc phần nào trong Divi mà không yêu cầu bất kỳ plugin bổ sung nào. Hãy thoải mái thử nghiệm với nhiều cài đặt hiển thị khác nhau để xem bạn có thể tạo ra những gì.
Kết thúc
Thiết lập cộng đồng trên trang web WordPress của bạn là một cách tuyệt vời để tạo dựng niềm tin giữa những người dùng thường xuyên nhất của bạn. Một cách tiếp cận hiệu quả là thiết lập phần bình luận chỉ dành cho thành viên, giúp các thành viên dễ dàng tương tác với nhau. Divi đơn giản hóa quy trình này bằng các công cụ và tính năng tích hợp sẵn.
Với Điều kiện hiển thị gốc của Divi , bạn chỉ có thể hạn chế tương tác với những người dùng đã đăng ký. Ngoài ra, bạn có thể dễ dàng tùy chỉnh giao diện của Mô-đun nhận xét bằng cách sử dụng tab Thiết kế và các công cụ chỉnh sửa toàn diện của Divi. Bạn có thể tạo một cộng đồng riêng tư năng động mà không cần plugin thành viên riêng khi sử dụng Divi.
Bằng cách kích hoạt các tính năng cụ thể trong lõi của Divi , bạn có thể thiết lập phần nhận xét dành riêng cho người dùng đã đăng nhập, củng cố cộng đồng trực tuyến của mình và giữ cho trang web WordPress của bạn được sắp xếp hợp lý. Trước khi xem xét một plugin để thêm các chức năng thành viên cơ bản, hãy khám phá Điều kiện hiển thị của Divi để nâng cao các khía cạnh khác nhau của trang web của bạn ngay hôm nay.




