Bạn đang tìm cách tăng lượng người đăng ký email của mình bằng cách hiển thị cửa sổ bật lên khi người dùng nhấp vào liên kết hoặc hình ảnh trên trang web của bạn?
Phương pháp này đã được chứng minh là có hiệu quả trong việc phát triển danh sách email vì nó được bắt đầu bởi hành động của người dùng. Nhiều trang web phổ biến sử dụng kỹ thuật này để khuyến khích người dùng chọn tham gia và trở thành người đăng ký.

Trong hướng dẫn này, chúng tôi sẽ cung cấp hướng dẫn từng bước về cách thiết lập cửa sổ bật lên WordPress mở ra khi người dùng nhấp vào liên kết hoặc hình ảnh.
Chúng ta hãy bắt đầu bằng cách đặt câu hỏi:
Biểu mẫu bật lên khi nhấp chuột là gì?
Đây là một loại cửa sổ bật lên hộp đèn được kích hoạt khi người dùng nhấp vào liên kết, nút hoặc hình ảnh trên trang web WordPress của bạn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờKhông giống như cửa sổ bật lên truyền thống xuất hiện khi người dùng lần đầu truy cập trang web hoặc chuẩn bị rời đi, cửa sổ bật lên khi nhấp chuột được kích hoạt bởi sự tương tác của người dùng với trang web.
Lý do tại sao Biểu mẫu bật lên khi nhấp chuột lại hiệu quả
Biểu mẫu bật lên khi nhấp chuột có hiệu quả vì chúng tận dụng hiệu ứng Zeigarnik, một nguyên tắc tâm lý gợi ý rằng mọi người có nhiều khả năng hoàn thành hành động mà họ đã tự mình thực hiện hơn.
Khi người dùng nhấp vào liên kết hoặc nút để kích hoạt cửa sổ bật lên của bạn, họ đã thể hiện sự quan tâm đến nội dung của bạn. Kết quả là khi biểu mẫu bật lên xuất hiện, họ có nhiều khả năng tương tác với nó hơn.
Ví dụ: bạn có thể sử dụng cửa sổ bật lên khi nhấp chuột để cung cấp nam châm thu hút khách hàng tiềm năng như sách điện tử hoặc PDF miễn phí để đổi lấy địa chỉ email của người dùng. Ngoài ra, cửa sổ bật lên khi nhấp chuột có thể được sử dụng theo những cách khác như cung cấp mã phiếu giảm giá, cung cấp thêm thông tin về sản phẩm hoặc tiến hành khảo sát.
Trong hướng dẫn này, chúng tôi sẽ chỉ cho bạn cách dễ dàng tạo cửa sổ bật lên hộp đèn khi nhấp chuột cho trang web của bạn.
Tạo cửa sổ bật lên khi nhấp chuột vào WordPress
Một trong những cách tốt nhất để tạo cửa sổ bật lên khi nhấp chuột là sử dụng OptinMonster . Đây là plugin bật lên và phần mềm tạo khách hàng tiềm năng tốt nhất cho WordPress.
Để tạo cửa sổ bật lên khi nhấp chuột bằng OptinMonster , bạn cần đăng ký tài khoản OptinMonster, cài đặt và kích hoạt plugin OptinMonster trên trang web WordPress của mình.

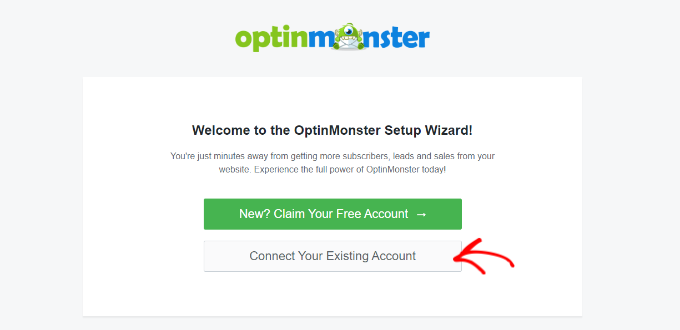
Sau khi kích hoạt plugin, bước tiếp theo là kết nối tài khoản của bạn. Bạn sẽ tự động được chuyển đến trang Chào mừng trong bảng điều khiển WordPress của mình.
Từ đó, nhấp vào nút 'Kết nối tài khoản hiện tại của bạn' để tiếp tục.

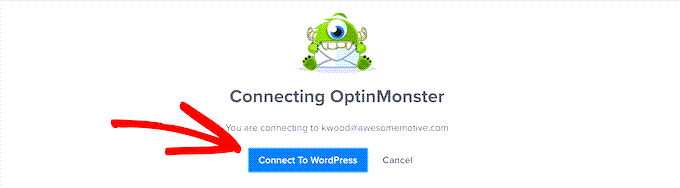
Sau khi nhấp vào, một cửa sổ mới sẽ mở ra.
Bây giờ bạn có thể nhấp vào nút "Kết nối với WordPress" để thêm trang web của mình vào OptinMonster.

Sau khi kích hoạt plugin và kết nối tài khoản của mình, bạn có thể tạo cửa sổ bật lên khi nhấp chuột.
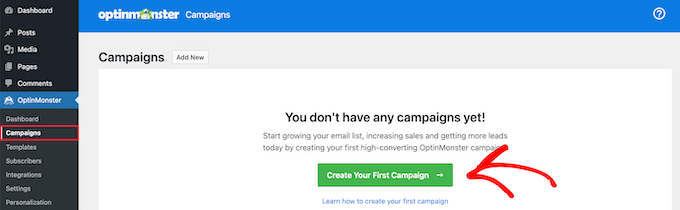
Để làm điều đó, hãy truy cập OptinMonster » Chiến dịch từ bảng điều khiển của bạn và nhấp vào nút "Tạo chiến dịch đầu tiên của bạn".

Từ đây, bạn sẽ được đưa đến trang web OptinMonster.
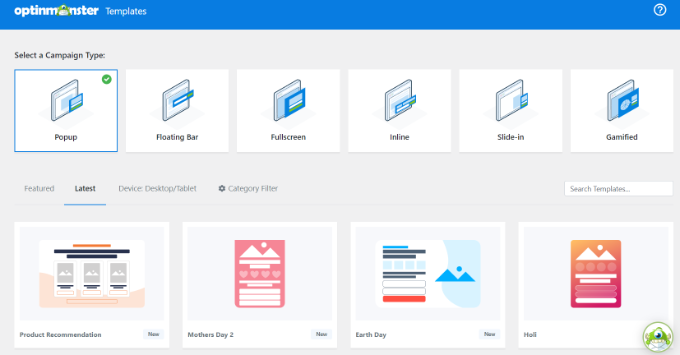
Loại chiến dịch phải được chọn trước là Cửa sổ bật lên. Nếu không, chỉ cần nhấp vào Popup để chọn nó. Sau đó, bạn sẽ cần chọn mẫu chiến dịch để tiếp tục.

Trong hướng dẫn này, chúng ta sẽ sử dụng một mẫu cơ bản.
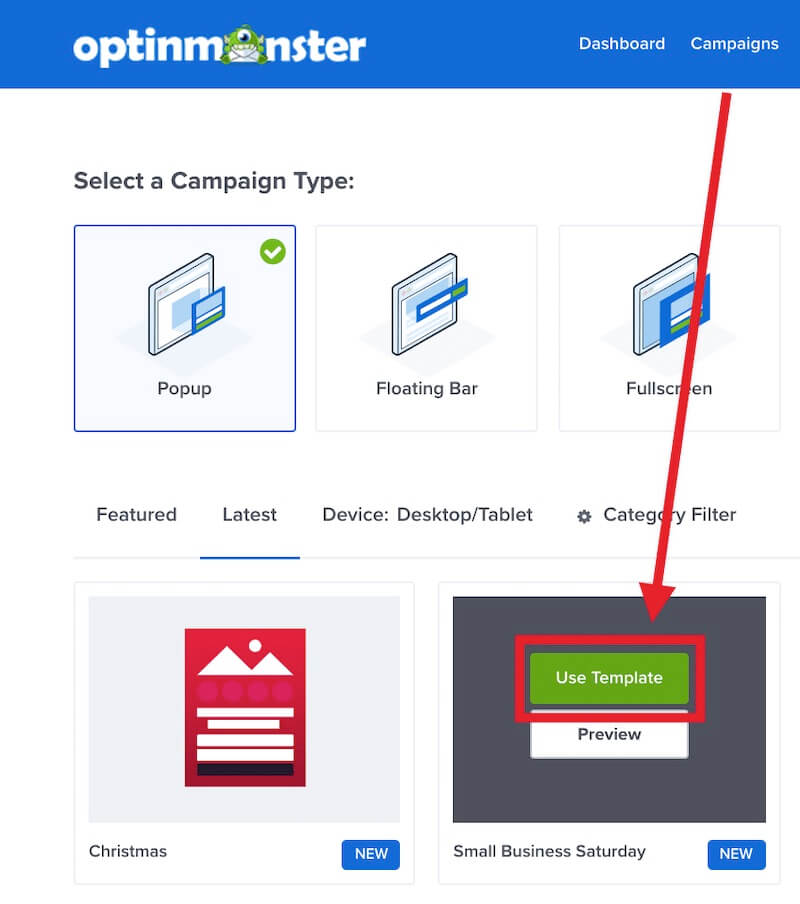
Những gì bạn phải làm là di chuột qua mẫu và nhấp vào nút "Sử dụng mẫu".

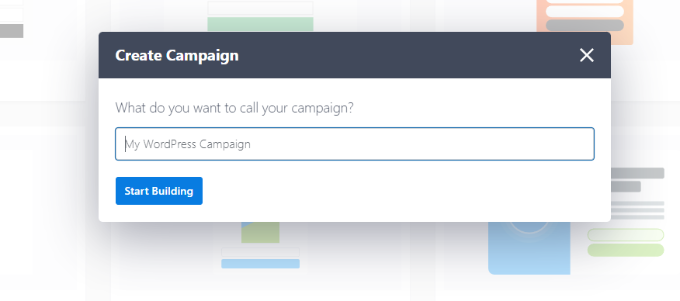
Bạn sẽ được nhắc nhập tên chiến dịch của mình. Chỉ cần nhập tên và nhấp vào nút "Bắt đầu xây dựng" để tạo cửa sổ bật lên của bạn.
Lưu ý rằng, tên chiến dịch này chỉ dành cho bạn. Người dùng sẽ không thể nhìn thấy nó.

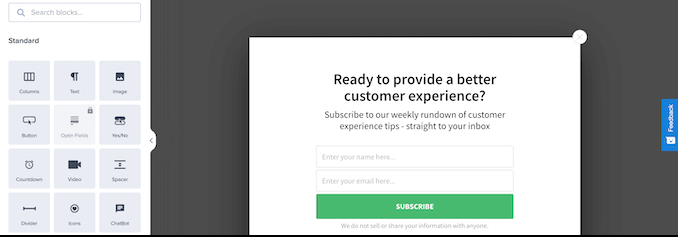
Khi bạn đã chọn mẫu, OptinMonster sẽ tự động mở mẫu đó trong trình tạo chiến dịch kéo và thả.
Từ đó, bạn có thể tùy chỉnh mẫu bằng cách chỉnh sửa văn bản mặc định và thêm hoặc xóa các thành phần. Để thêm các thành phần vào mẫu của bạn, chỉ cần kéo các khối từ menu bên trái và thả chúng vào mẫu.

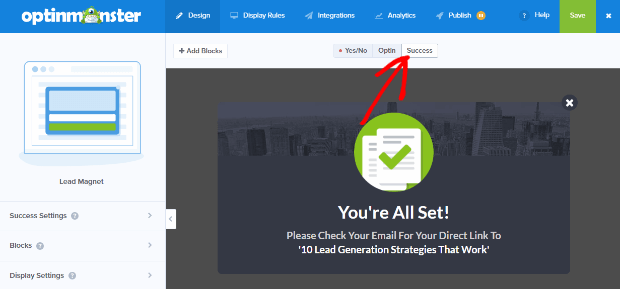
Sau khi thiết kế cửa sổ bật lên, bước tiếp theo là thiết kế chế độ xem thành công mà mọi người sẽ nhìn thấy sau khi điền vào biểu mẫu.
Để thực hiện việc này, chỉ cần chuyển sang chế độ xem 'Thành công' ở đầu màn hình.

Bạn có thể chọn chỉnh sửa chế độ xem thành công giống như bạn đã chỉnh sửa chế độ xem optin.
Kết nối cửa sổ bật lên của bạn với danh sách email của bạn
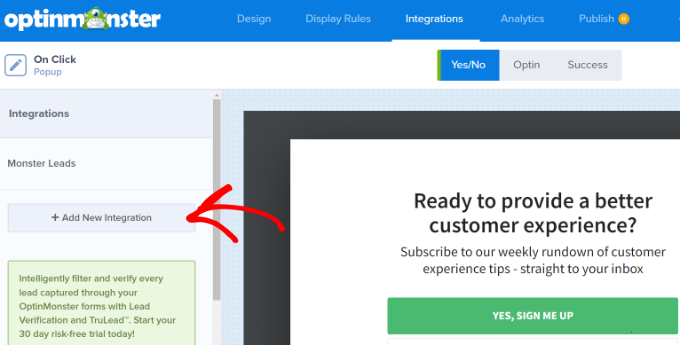
Sau khi tùy chỉnh cửa sổ bật lên theo ý muốn của bạn, hãy nhấp vào tab Tích hợp nằm ở đầu màn hình. Để thêm người đăng ký vào danh sách email của bạn, bạn sẽ cần kết nối OptinMonster với dịch vụ tiếp thị qua email của mình.
Để thực hiện việc này, hãy nhấp vào nút '+ Thêm tích hợp mới' nằm ở bên trái màn hình.

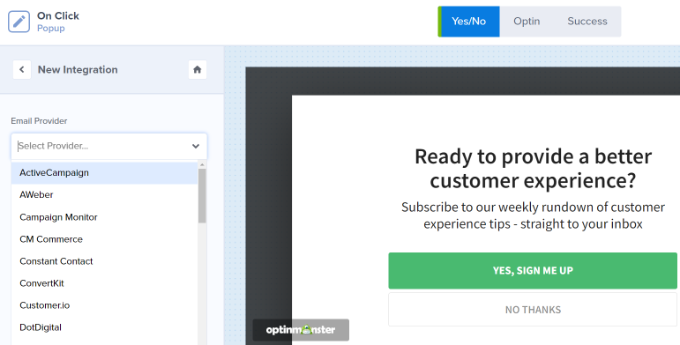
Điều tiếp theo bạn phải làm là chọn nhà cung cấp email của bạn từ danh sách thả xuống.
Từ đây, chỉ cần làm theo hướng dẫn để kết nối nó với OptinMonster.

Làm cho cửa sổ bật lên của bạn xuất hiện khi nhấp chuột
Điều tiếp theo chúng ta phải làm bây giờ là định cấu hình cửa sổ bật lên khi người dùng nhấp vào liên kết.
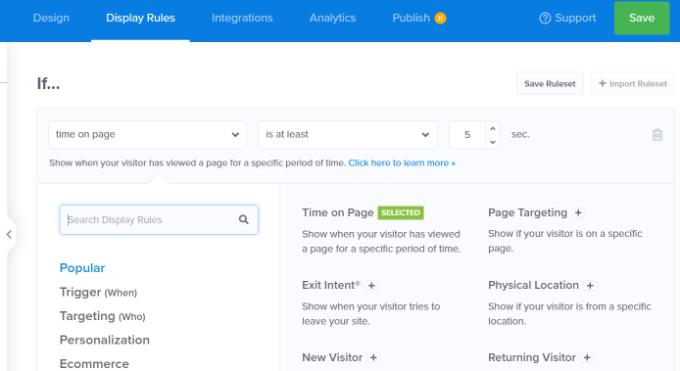
Để thực hiện việc này, hãy nhấp vào tab Quy tắc hiển thị ở đầu màn hình.

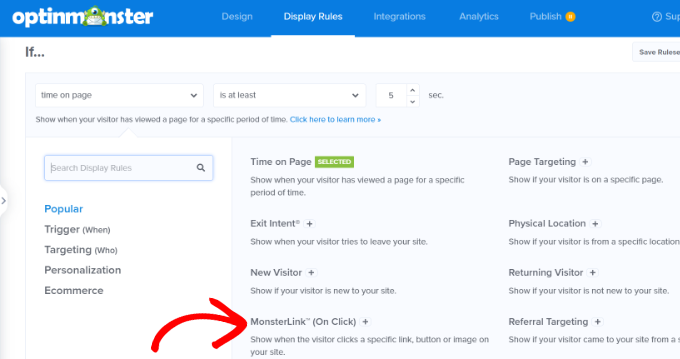
Theo mặc định, OptinMonster đặt quy tắc hiển thị cho cửa sổ bật lên thành 'thời gian trên trang', nghĩa là cửa sổ bật lên sẽ xuất hiện sau khi người dùng đã dành một khoảng thời gian nhất định trên trang.
Tuy nhiên, bạn có thể thay đổi điều này bằng cách nhấp vào menu thả xuống và chọn tùy chọn 'MonsterLink™ (Khi nhấp chuột)'.

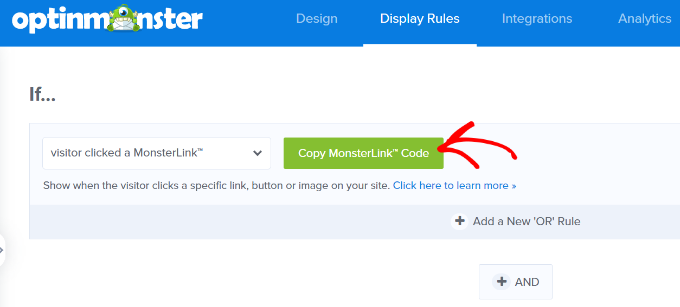
Khi bạn đã chọn tùy chọn 'MonsterLink™ (Khi nhấp chuột)', MonsterLink™ của bạn sẽ xuất hiện trong quy tắc hiển thị.
Để sao chép Mã MonsterLink™ của bạn, chỉ cần nhấp vào nút. Bạn sẽ cần mã này trong bước tiếp theo.

Làm cho cửa sổ bật lên khi nhấp chuột của bạn hoạt động
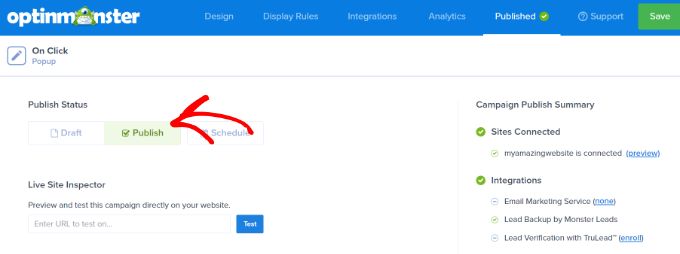
Sau khi sao chép Mã MonsterLink™ của bạn, hãy điều hướng đến tab 'Đã xuất bản' ở đầu trang. Từ đó, bạn có thể thay đổi trạng thái chiến dịch của mình từ 'Dự thảo' thành 'Xuất bản'.

Sau khi thay đổi trạng thái chiến dịch của bạn thành 'Xuất bản', hãy nhấp vào nút 'Lưu' nằm ở đầu màn hình và đóng trình tạo chiến dịch.
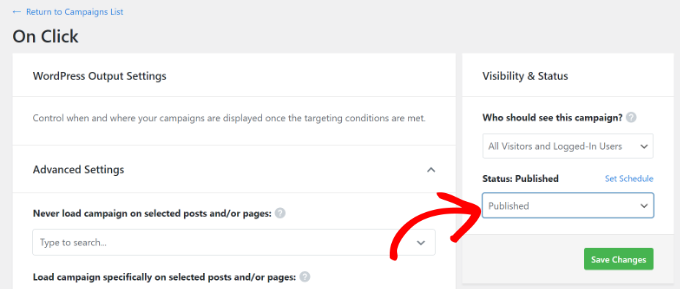
Sau đó, bạn sẽ được chuyển đến 'Cài đặt đầu ra WordPress' cho chiến dịch của mình. Từ đó, nhấp vào trình đơn thả xuống 'Trạng thái' và thay đổi trạng thái từ 'Đang chờ xử lý' thành 'Đã xuất bản'.
Khi bạn đã thực hiện thay đổi này, hãy nhấp vào nút 'Lưu thay đổi' để hoàn tất các thay đổi của bạn.

Thêm MonsterLink của bạn vào trang web WordPress của bạn
Bước tiếp theo là thêm MonsterLink™ vào trang web của bạn. Nếu bạn không sao chép mã trước đó, bạn có thể truy xuất mã đó bằng cách quay lại cài đặt 'Quy tắc hiển thị' cho chiến dịch của mình.
Để thêm MonsterLink™ vào trang web của bạn, hãy tạo một bài đăng hoặc trang mới hoặc chỉnh sửa bài đăng hoặc trang hiện có mà bạn muốn thêm liên kết. Vì MonsterLink™ là mã HTML nên bạn sẽ cần dán mã đó vào khối HTML tùy chỉnh.
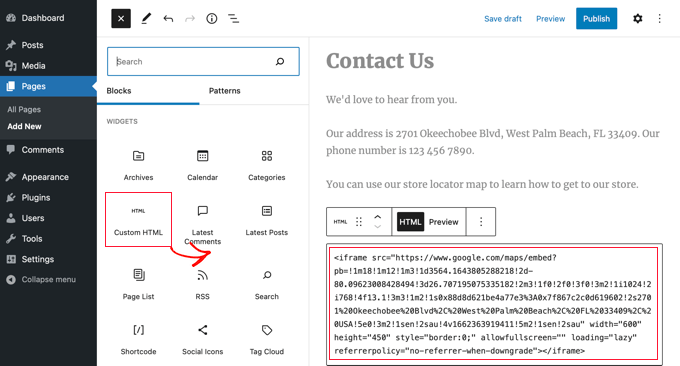
Để thực hiện việc này, hãy mở trình chỉnh sửa nội dung WordPress và nhấp vào nút (+) để thêm khối HTML tùy chỉnh.

Sao chép MonsterLink™ của bạn vào khối đó.
Nó sẽ trông giống như thế này:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>Bạn có thể thay thế dòng chữ "Đăng ký ngay" thành bất kỳ nội dung nào bạn muốn sử dụng cho liên kết của mình.
Sau này, bạn có thể xem trước trang hoặc bài đăng của mình để đảm bảo nó hoạt động.
Phần kết luận:
MonsterLinks™ không chỉ giới hạn ở các liên kết văn bản. Bạn cũng có thể sử dụng chúng với các nút kêu gọi hành động, hình ảnh, biểu ngữ hoặc menu điều hướng trên trang web của mình.
Chúng tôi hy vọng hướng dẫn này đã giúp bạn tìm hiểu cách tạo biểu mẫu bật lên WordPress được kích hoạt bằng một cú nhấp chuột.




