Thư viện hình ảnh Divi là một mô-đun hữu ích để tạo các thư viện đầy đủ chức năng bên trong một trang web. Nếu bạn là một người đam mê thời trang hoặc nhiếp ảnh gia, bạn có thể cần một phòng trưng bày trên trang web của mình để giới thiệu các dự án của bạn. Bạn có thể không biết liệu Divi có tất cả các thiết bị sẵn có cần thiết để mang lại hiệu ứng hoạt hình nổi bật trong thư viện hình ảnh hay không. Hôm nay chúng ta sẽ cố gắng mang lại hoạt ảnh gợn sóng bằng cách sử dụng anime.js với trình tạo Divi và xem hoạt ảnh thư viện hình ảnh sáng tạo. Không lãng phí thêm thời gian, chúng ta hãy bắt đầu.

Xem trước
Đây là cách bộ sưu tập của chúng tôi sẽ trông như thế nào sau khi chúng tôi đã thực hiện đầy đủ hướng dẫn.
Thêm hoạt ảnh vào Thư viện hình ảnh Divi
Phần 1: Thiết kế bố cục trang thư viện
Phần
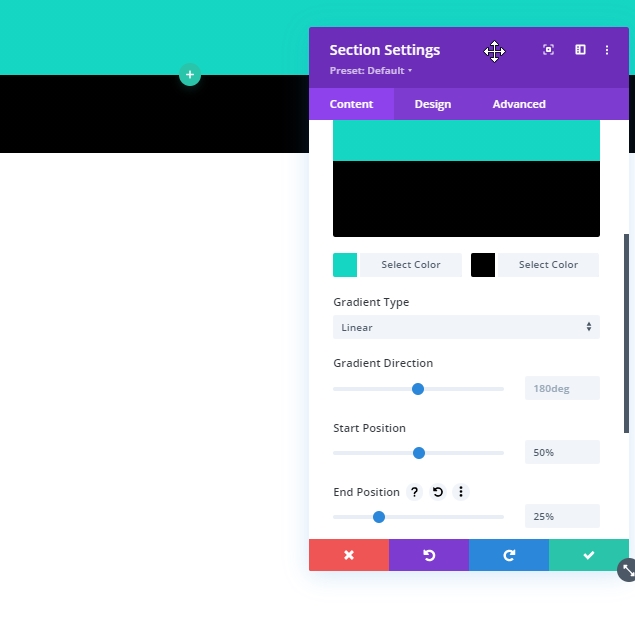
Đầu tiên, chúng tôi sẽ mở cài đặt cho phần ban đầu và thực hiện sửa đổi đã đề cập.
- Màu nền Gradient Left: # 15d6c2
- Màu nền Gradient Right: # 000000
- Vị trí bắt đầu: 50%
- Vị trí cuối: 25%

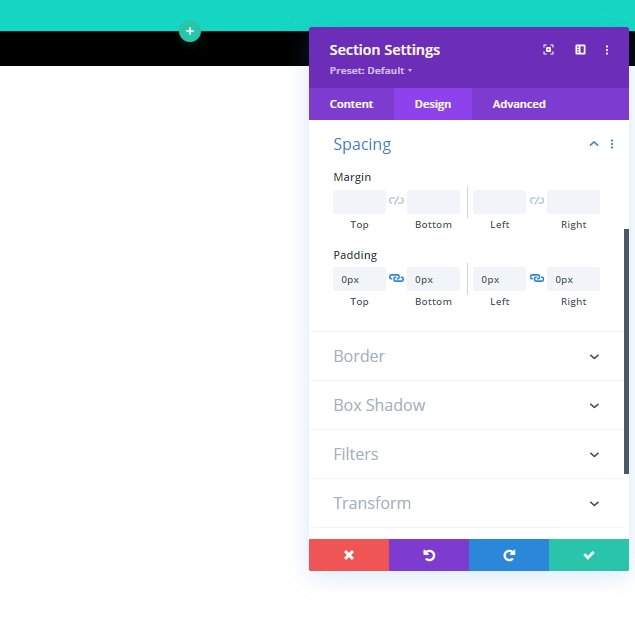
Chúng tôi sẽ cập nhật cài đặt đệm trong tab thiết kế.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Đệm: 0px trên, 0px dưới, 0px trái, 0px phải

Sau đó, chúng tôi sẽ cập nhật cài đặt tràn từ chế độ hiển thị trên tab nâng cao.
- Tràn ngang: Ẩn
- Tràn dọc: Ẩn

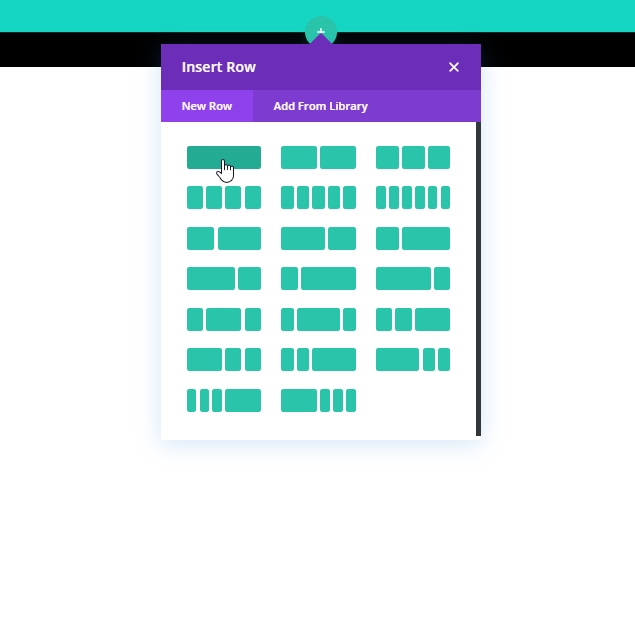
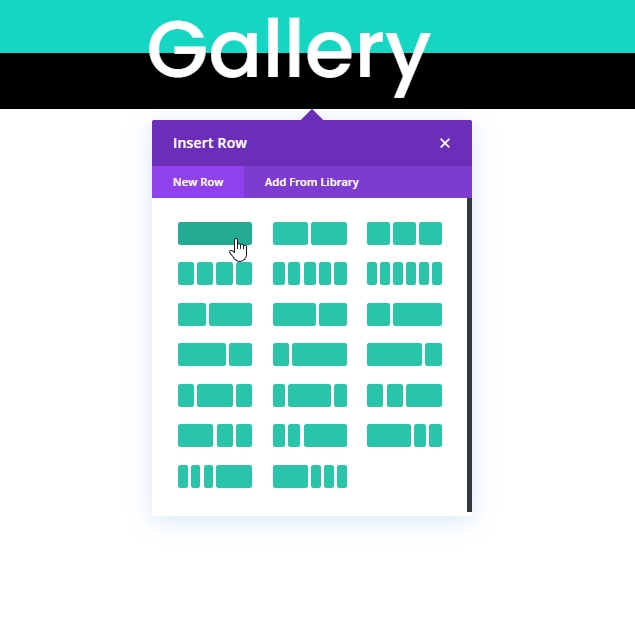
Thêm hàng 1
Chúng tôi sẽ thêm một hàng một cột sẽ chứa tiêu đề trang của chúng tôi.

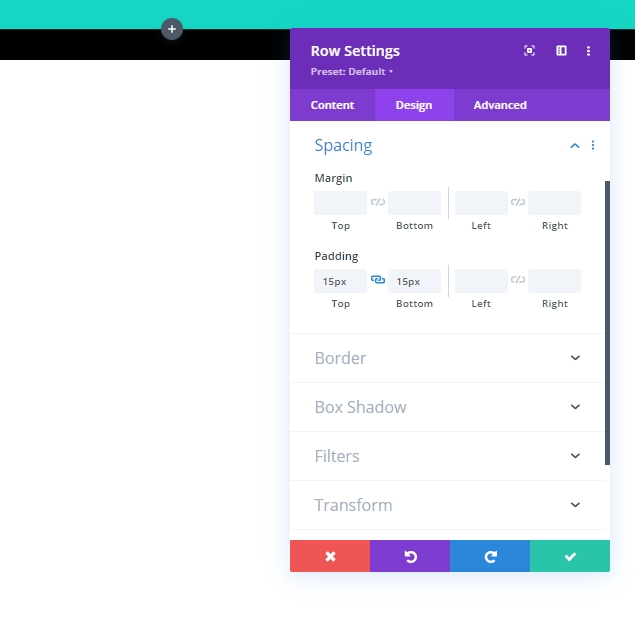
Sau đó, từ cài đặt hàng, hãy cập nhật phần đệm:
- Đệm: 15px trên, 15px dưới

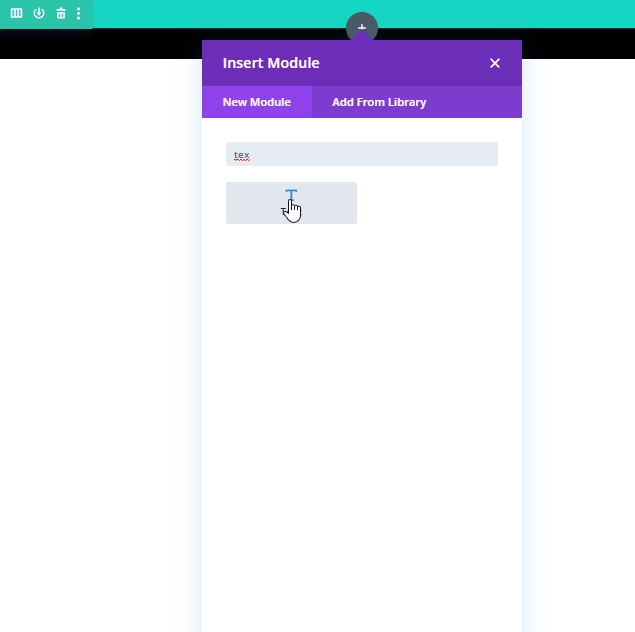
Thêm mô-đun văn bản
Bước tiếp theo là thêm một mô-đun văn bản vào hàng. Mô-đun này sẽ hoạt động như tiêu đề trang.

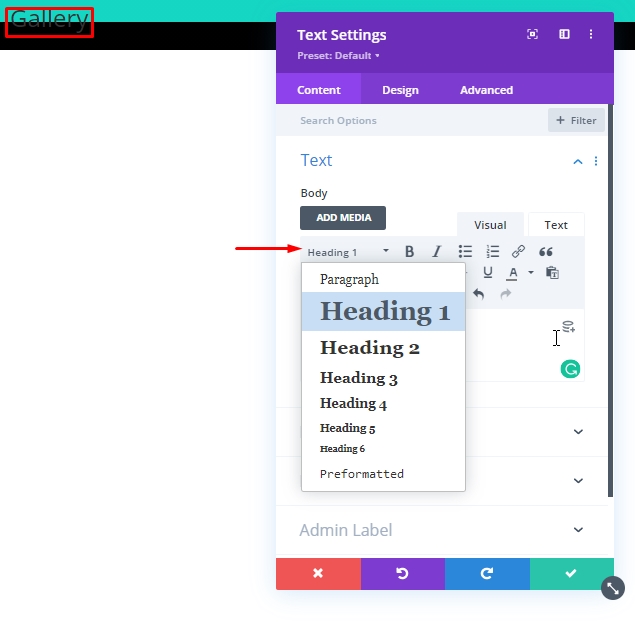
Bây giờ, hãy thêm nội dung bạn chọn và chọn Tiêu đề 1 từ menu hiển thị trên hình.

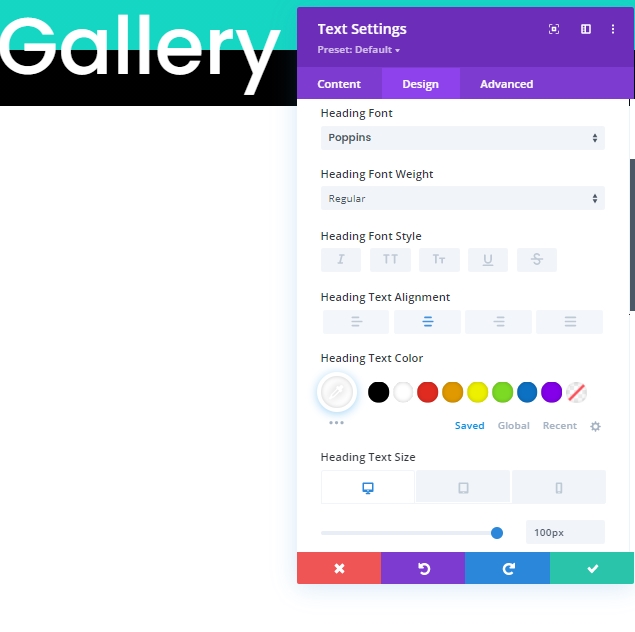
Sau đó, chúng tôi sẽ chuyển đến phần thiết kế và cập nhật các cài đặt sau cho Tiêu đề:
- Phông chữ tiêu đề: Poppins
- Căn chỉnh tiêu đề văn bản: trung tâm
- Màu văn bản tiêu đề: #ffffff
- Kích thước văn bản tiêu đề: 100px (máy tính để bàn), 80px (máy tính bảng), 60px (điện thoại)

Thêm hàng 2
Chúng tôi sẽ thêm một hàng khác vào cùng một phần. Nó sẽ hoạt động như mô-đun thư viện của chúng tôi.

Từ cài đặt hàng, thêm màu nền đen vào hàng.
- Màu nền: # 000000

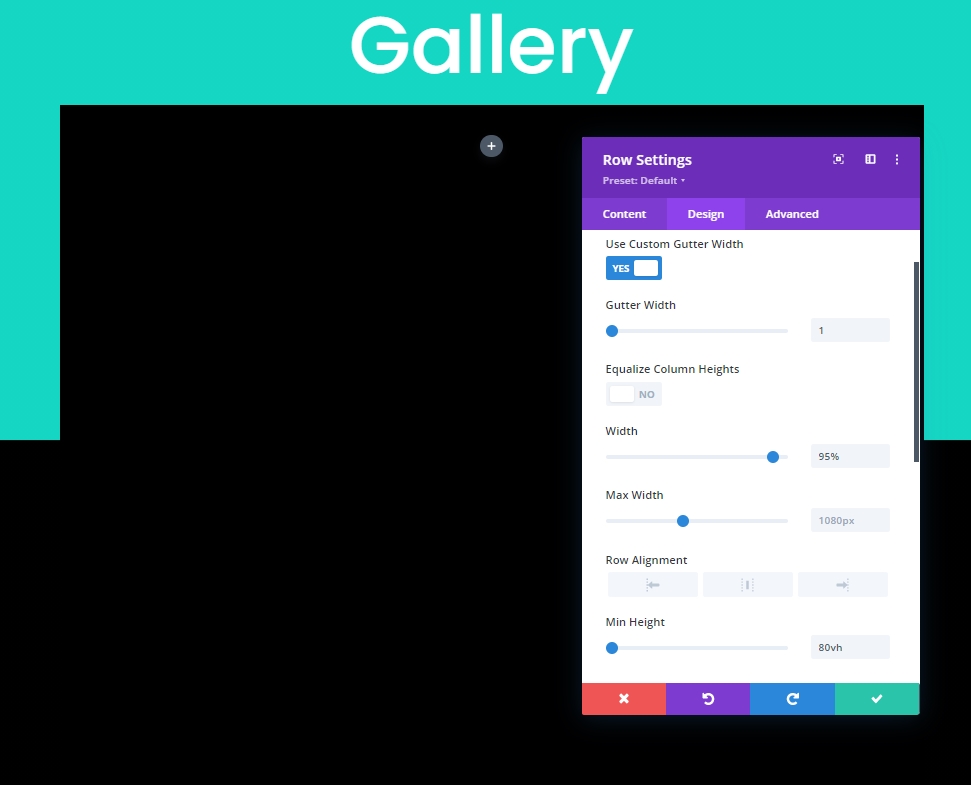
Chúng tôi phải cập nhật rất nhiều tab thiết kế. vì vậy hãy làm theo cẩn thận. Đầu tiên, chuyển đến cài đặt kích thước.
- Sử dụng chiều rộng máng xối tùy chỉnh: CÓ
- Chiều rộng máng xối: 1
- Chiều rộng: 95%
- Chiều cao tối thiểu: 80vh

Bây giờ, thêm một số đệm vào hàng.
- Đệm: 0px trên, 0px dưới

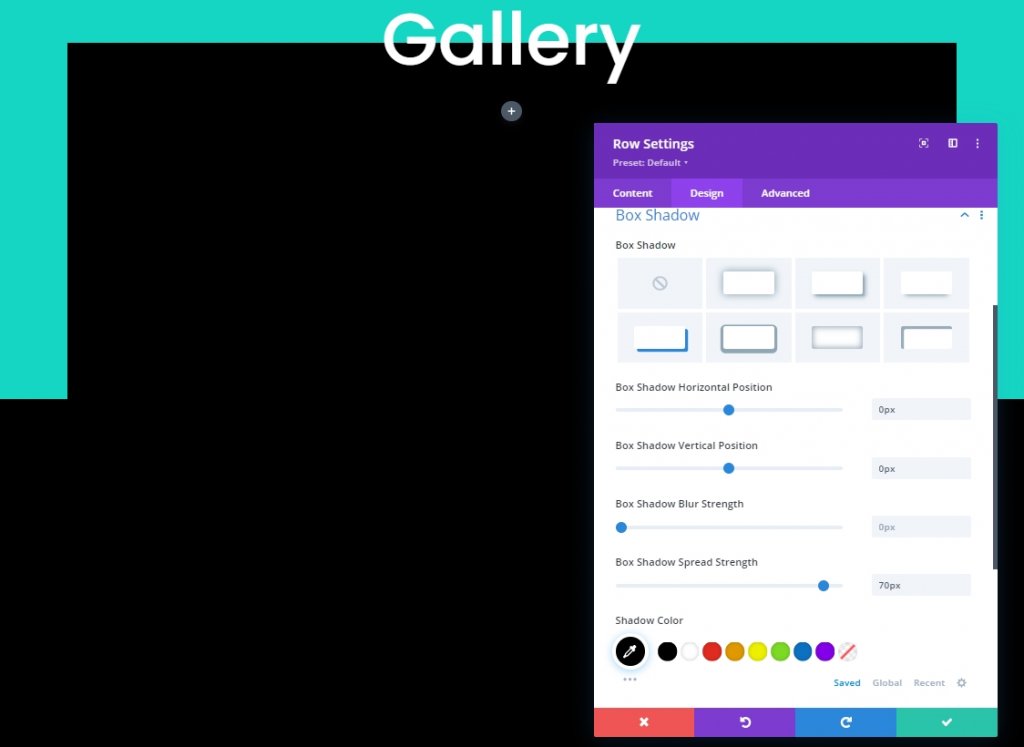
Đã đến lúc thêm một số bóng hộp.
- Box Shadow: xem ảnh chụp màn hình
- Hộp Shadow Vertical Vị trí: 0px
- Hộp Shadow Ngang Vị trí: 0px
- Sức mạnh lan tỏa của Box Shadow: 70px
- Màu bóng: # 000000

Phần 2: Thiết kế mô-đun thư viện
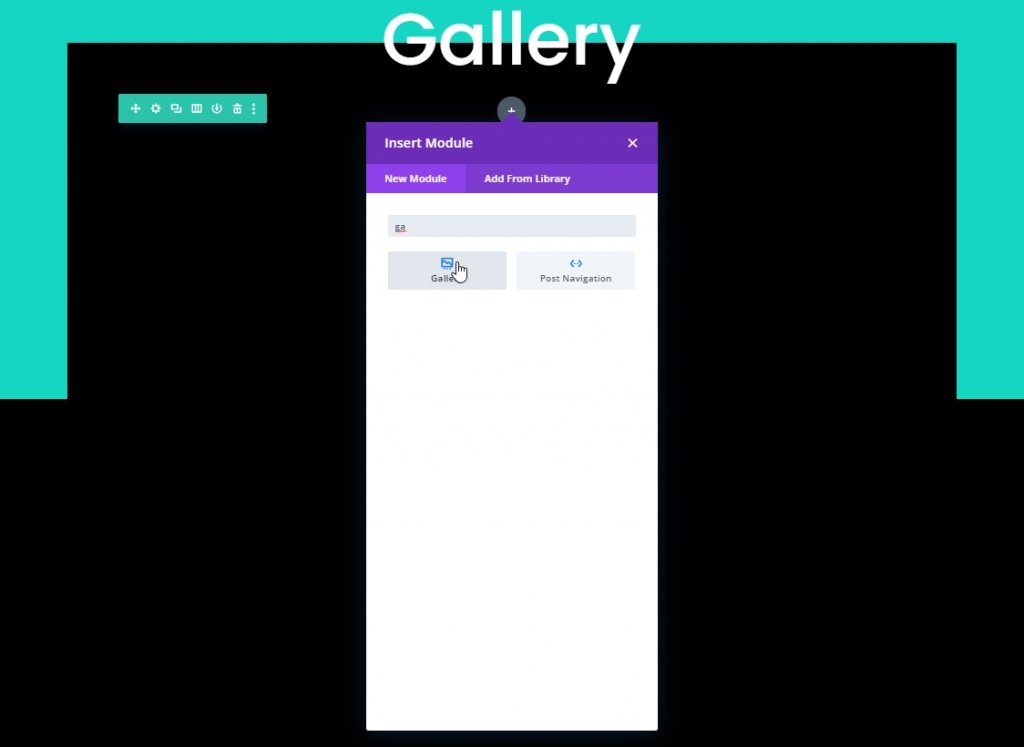
Đã đến lúc thêm mô-đun thư viện vào thiết kế của chúng tôi.

Từ tab nội dung của mô-đun thư viện. Thêm tối thiểu 25 hình ảnh. Đây là một số lượng khá tốt để hình ảnh có hiệu ứng hoạt hình nổi bật.
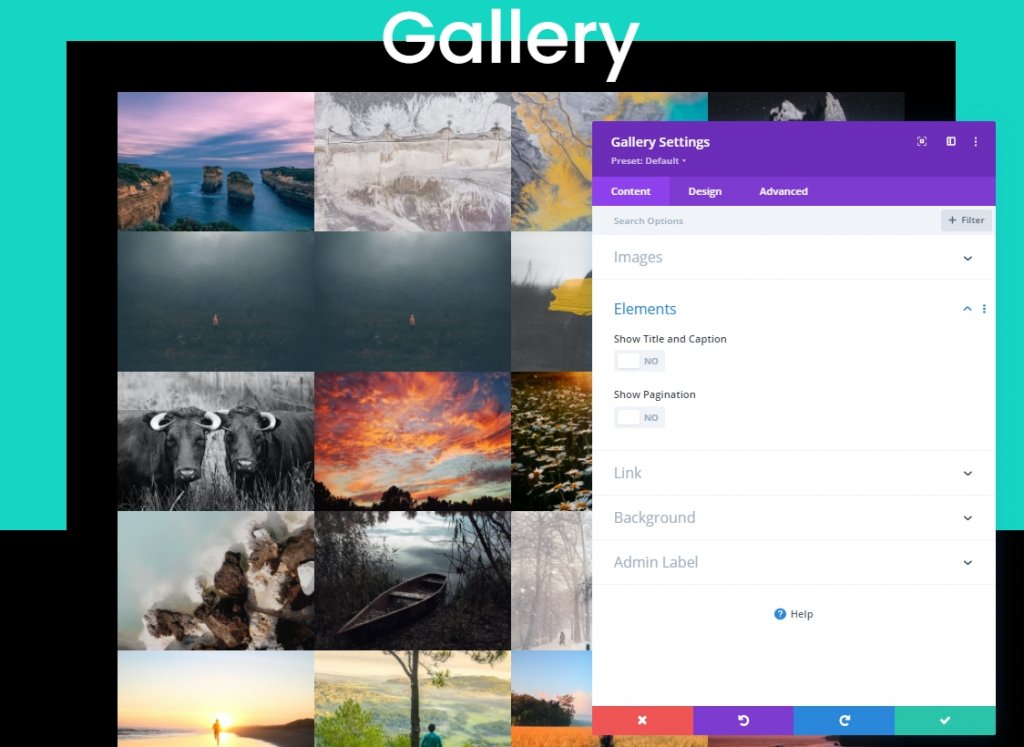
Sau khi tải hình ảnh lên, hãy thực hiện các thay đổi sau:
- Số lượng hình ảnh: 25
- Hiển thị Tiêu đề và Chú thích: KHÔNG
- Hiển thị phân trang: CÓ

Thiết kế lớp phủ và phân trang
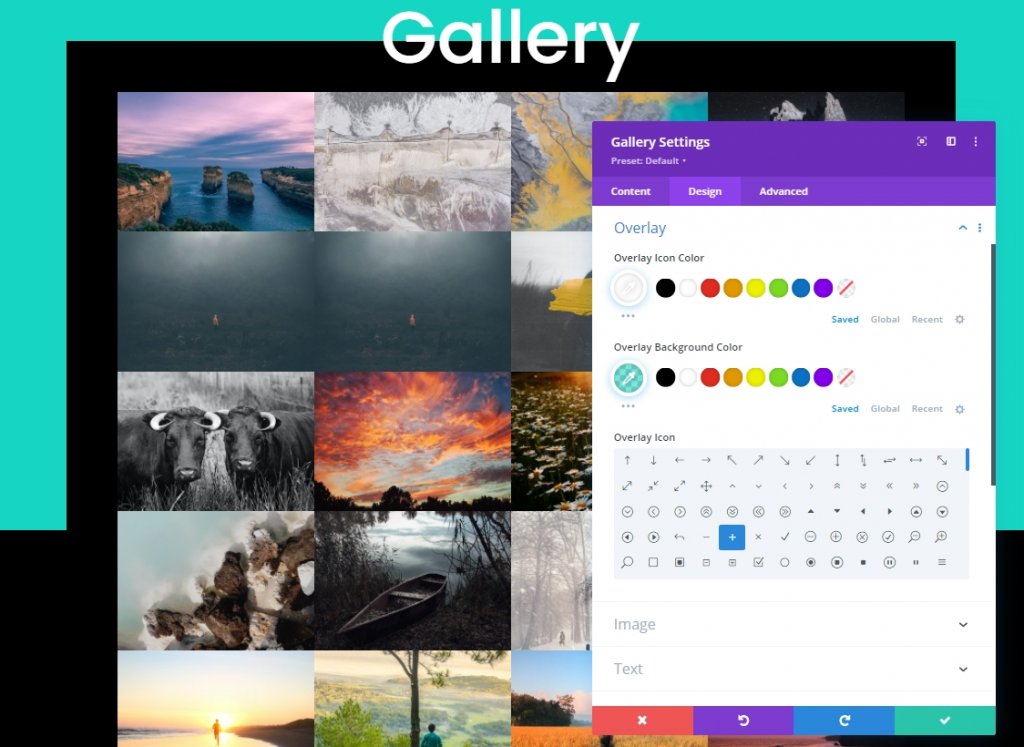
Cập nhật cài đặt lớp phủ từ tab thiết kế:
- Màu biểu tượng lớp phủ: #ffffff
- Màu nền lớp phủ: rgba (22,215,195,0.55)
- Biểu tượng lớp phủ: biểu tượng dấu cộng (xem ảnh chụp màn hình)

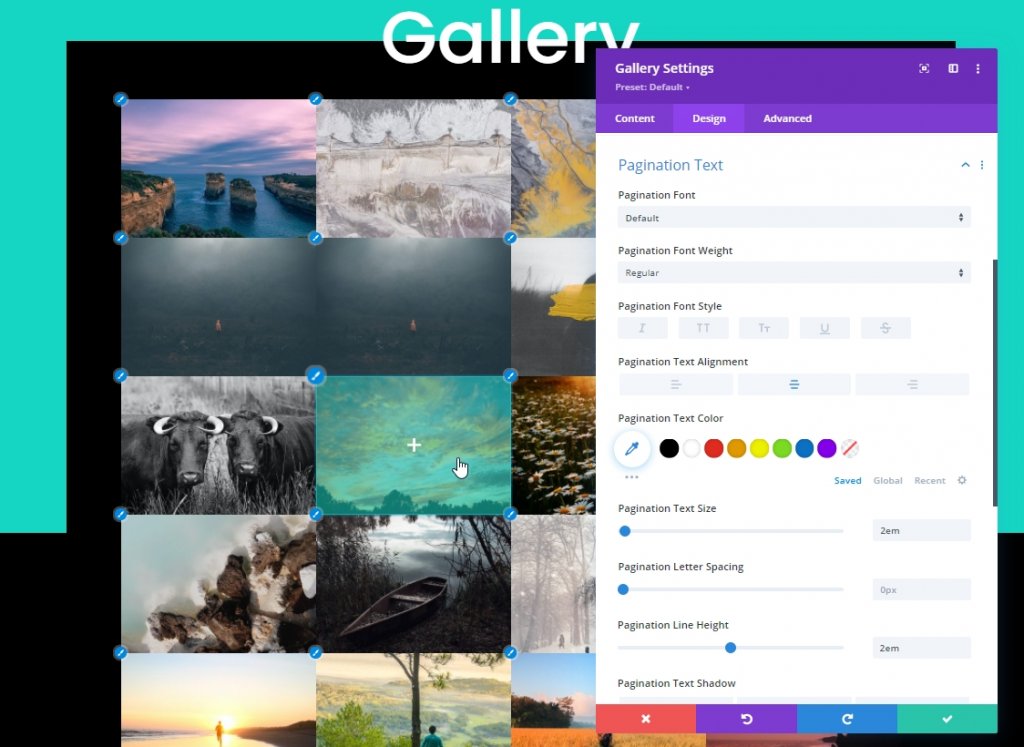
Đã đến lúc cài đặt phân trang.
- Căn chỉnh phân trang văn bản: Căn giữa
- Kích thước văn bản phân trang: 2em
- Chiều cao dòng phân trang: 2em
- Đệm: 10px trên, 10px dưới, 5px trái, 5px phải

Tạo kiểu nâng cao
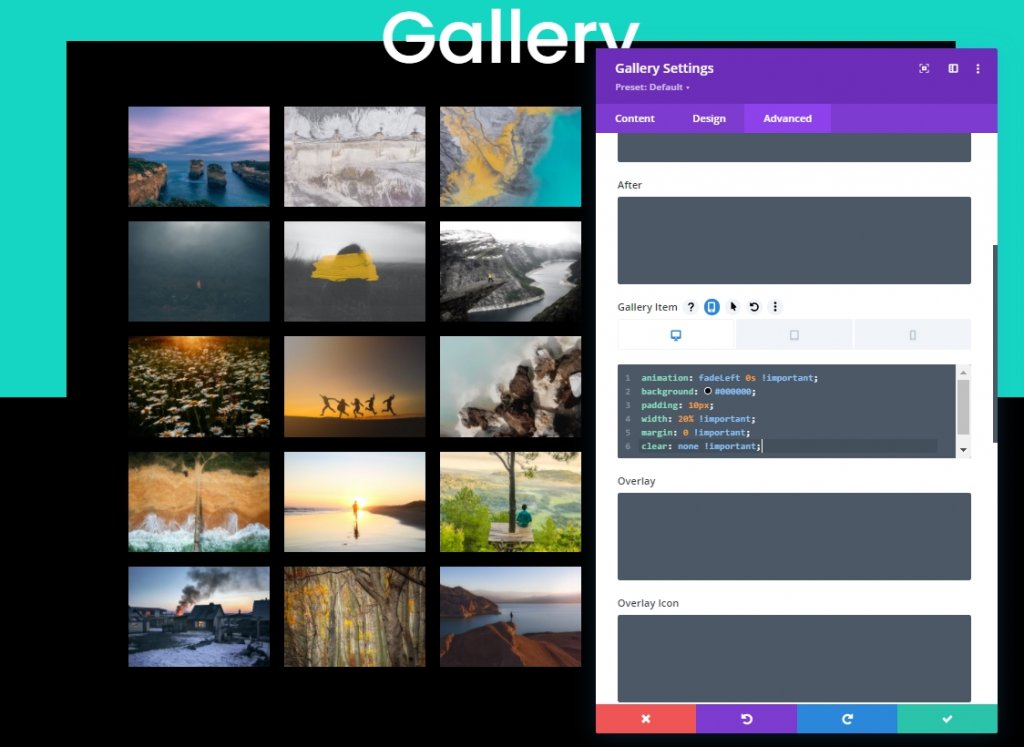
Bây giờ chúng tôi sẽ thực hiện một số cách điệu nâng cao cho thư viện. Đầu tiên, hãy thêm một số CSS vào Mục Thư viện như sau:
CSS Mục Thư viện (Máy tính để bàn)
animation: fadeLeft 0s !important;
background: #000000;
padding: 10px;
width: 20% !important;
margin: 0 !important;
clear: none !important;
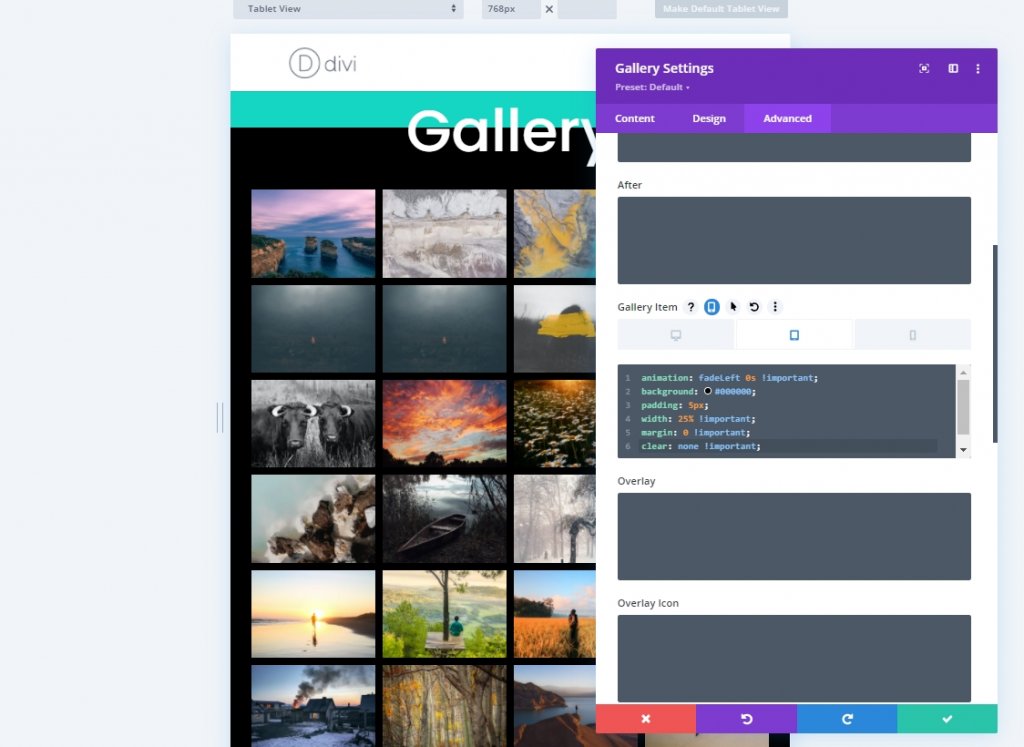
CSS Mục Thư viện (Máy tính bảng)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 25% !important;
margin: 0 !important;
clear: none !important;
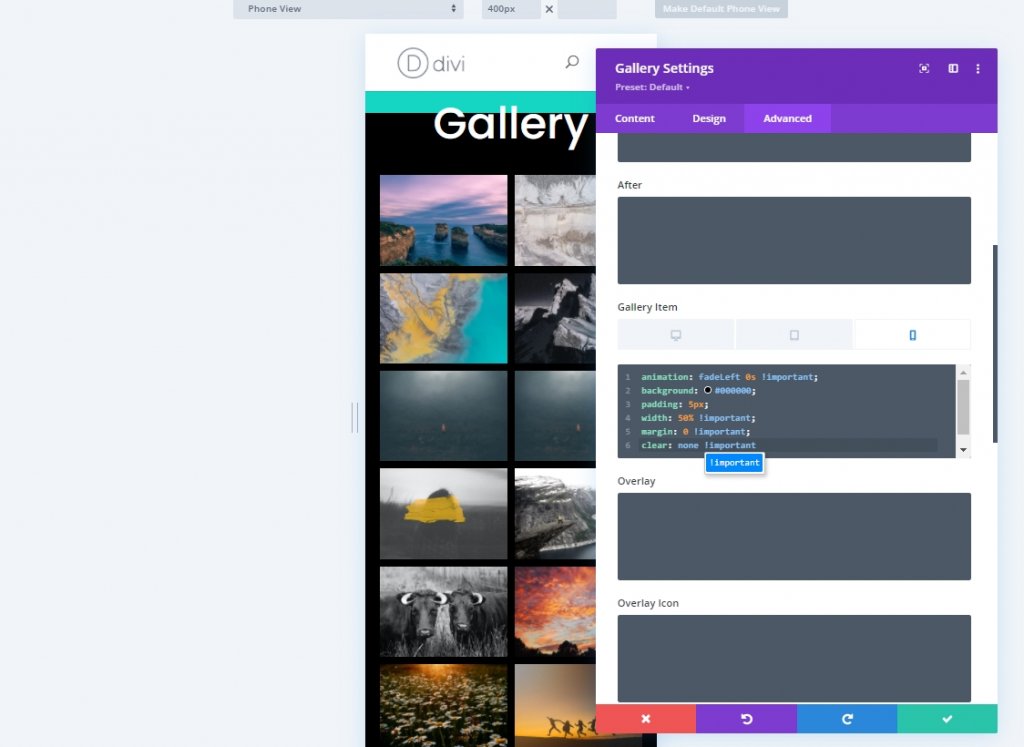
CSS Mục Thư viện (Di động)
animation: fadeLeft 0s !important;
background: #000000;
padding: 5px;
width: 50% !important;
margin: 0 !important;
clear: none !important
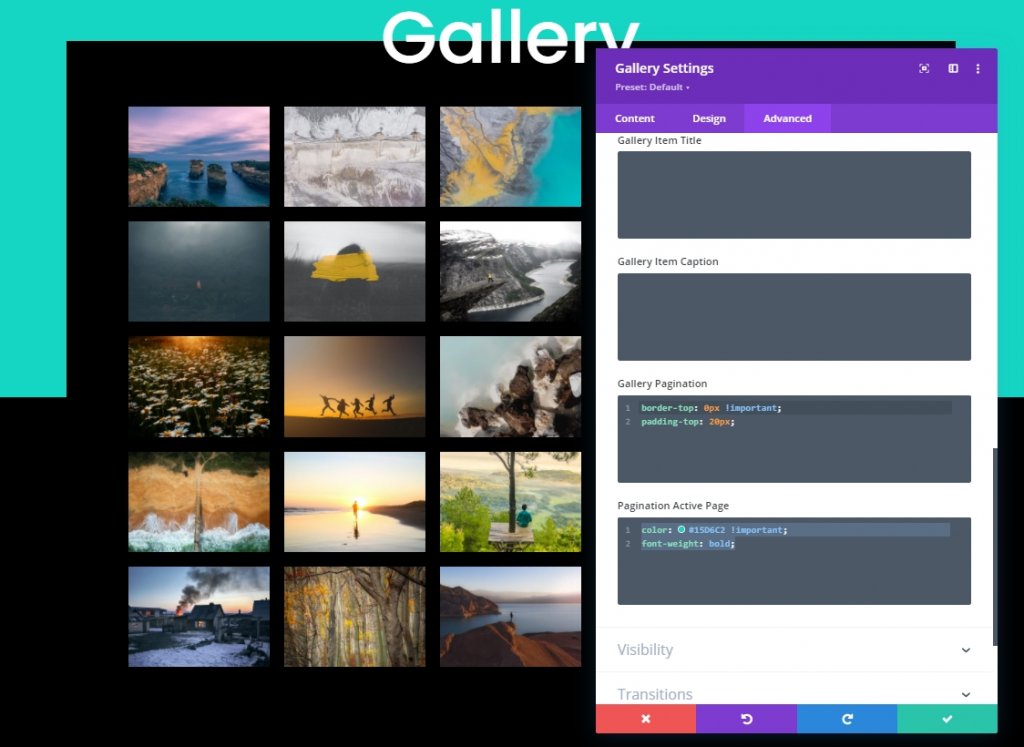
Thêm mã CSS sau vào hộp phân trang thư viện.
border-top: 0px !important;
padding-top: 20px; Ngoài ra, hãy đặt mã CSS này vào hộp trang hoạt động phân trang.
color: #15D6C2 !important;
font-weight: bold;
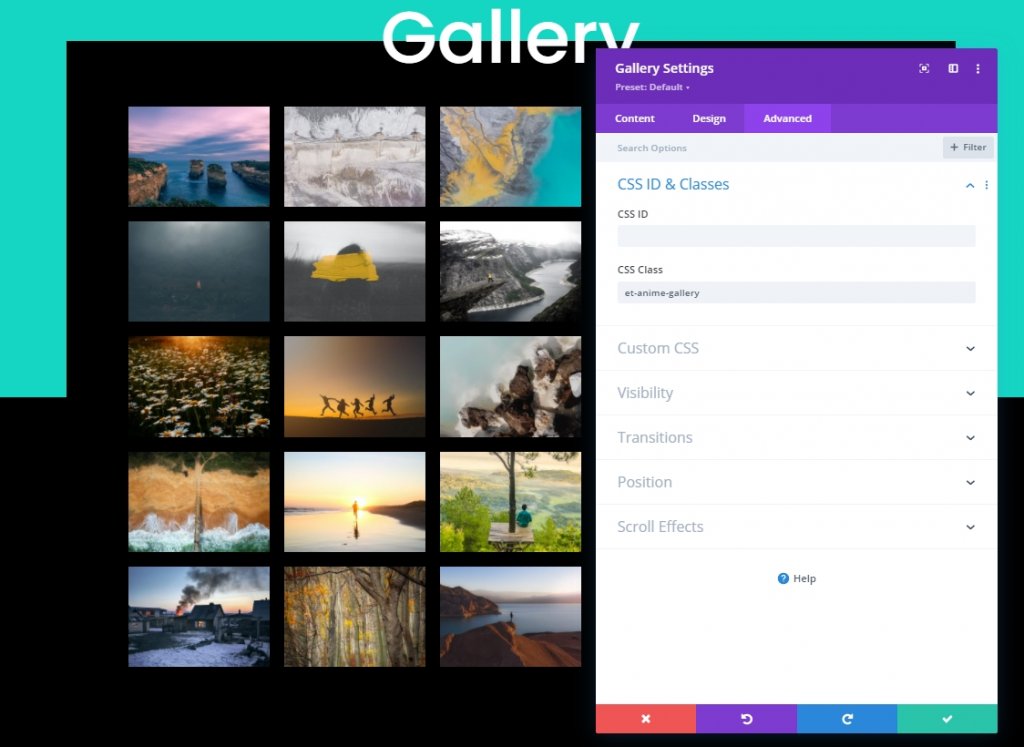
Bây giờ hãy thêm một lớp CSS vào mô-đun thư viện trước khi chúng tôi lưu nó.
- Lớp CSS: et-anime-gallery

Phần 3: Thêm Hiệu ứng Hoạt hình với JQuery và Anime.js
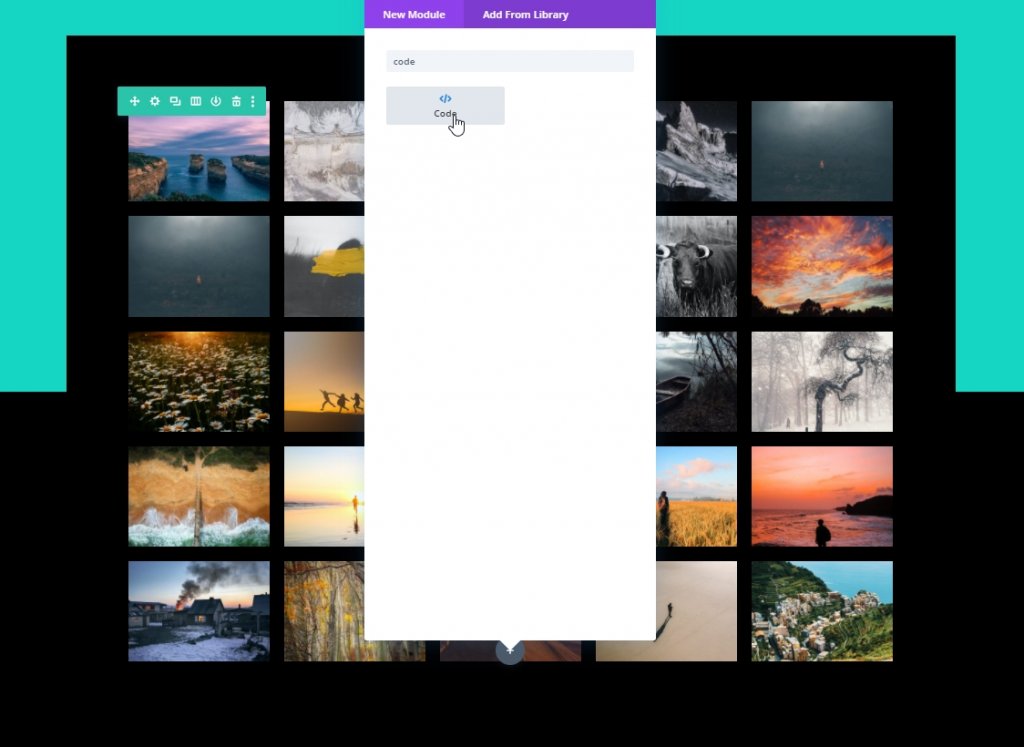
Chúng tôi đã hoàn thành với thiết kế của chúng tôi. Đã đến lúc thêm mã hóa đơn giản để làm cho nó hấp dẫn hơn. Đó là lý do tại sao chúng tôi sẽ thêm một mô-đun mã bên dưới mô-đun thư viện.

CSS
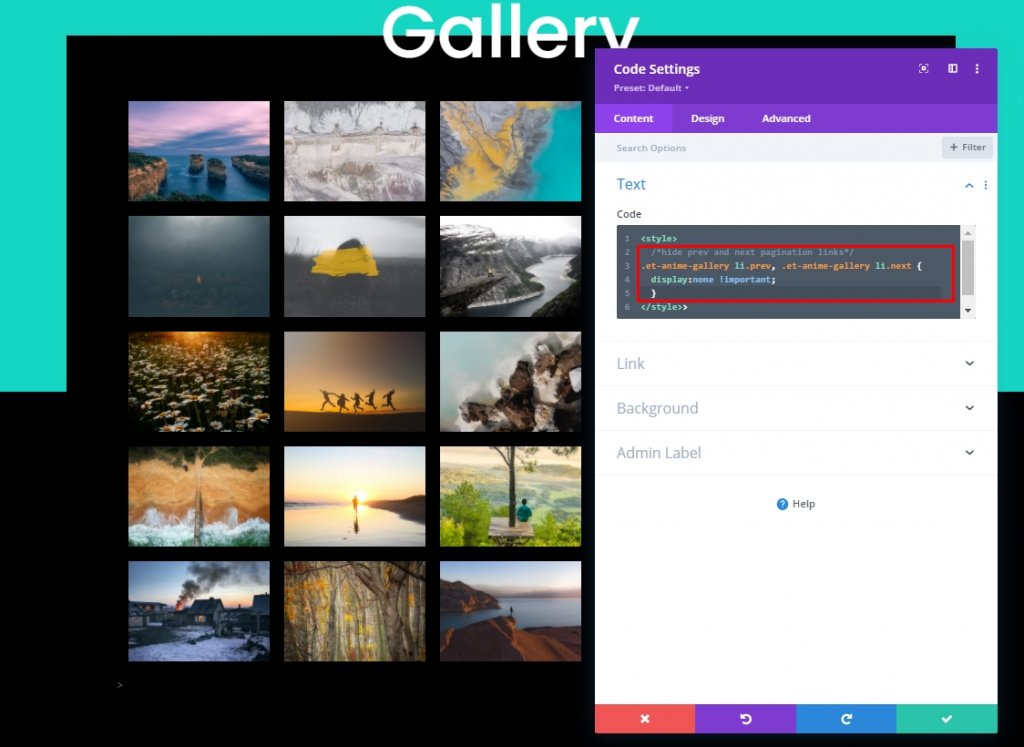
Bây giờ, hãy dán mã CSS sau vào bên trong hộp nội dung bên trong các thẻ Kiểu .
/*hide prev and next pagination links*/
.et-anime-gallery li.prev, .et-anime-gallery li.next {
display:none !important;
} 
Thư viện Anime.js
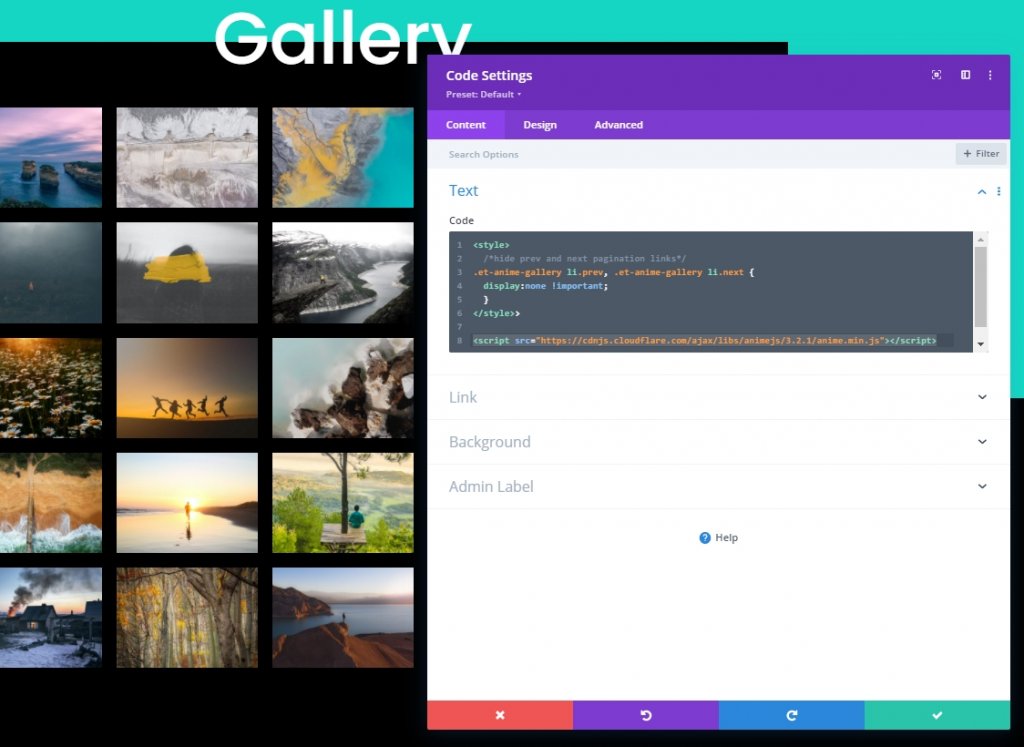
Bên dưới mã CSS, thêm nguồn này trong thẻ Script để thêm thư viện Anime.js vào thiết kế của chúng tôi.
src="https://cdnjs.cloudflare.com/ajax/libs/animejs/3.2.1/anime.min.js"
Mã jQuery
Bây giờ chúng ta sẽ thêm mã jQuery vào bên trong các thẻ script .
jQuery(function ($) {
$(document).ready(function () {
var fromCenter = "center";
var animeTargetItem = ".et-anime-gallery .et_pb_gallery_item";
var animeTargetImage = ".et-anime-gallery .et_pb_gallery_image";
var $paginationLink = $(".et-anime-gallery .et_pb_gallery_pagination li a");
//animate gallery on page load
animateGalleryFunction(animeTargetItem, animeTargetImage, fromCenter);
//animate gallery when clicking pagination number link
$($paginationLink).click(function (e) {
var pageNum = $(e.target).attr("data-page");
var fromNum = pageNum*25-25; //replace 25 with image count for gallery module
animateGalleryFunction(animeTargetItem, animeTargetImage, fromNum);
});
function animateGalleryFunction(targetItem, targetImage, stagFrom) {
//animate gallery image
anime({
targets: targetImage,
rotateX: [0, 360],
scale: [0.5, 1],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
200,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
//animate gallery item background
anime({
targets: targetItem,
background: ["#000", "#15D6C2", "#000"],
direction: "normal",
easing: "easeInOutSine",
duration: 600,
delay: anime.stagger(
250,
{ grid: [5, 5], from: stagFrom },
{ start: "100" }
),
});
}
});
});Lưu và đóng nó.
Cái nhìn cuối cùng
Đây là cách mà Phòng trưng bày của chúng ta trông như thế này, nó có đẹp không.
Từ cuối cùng
Nếu hiệu ứng hoạt ảnh tốt nhất có thể đạt được thông qua một vài thay đổi nhỏ thay vì sử dụng hoạt ảnh mặc định trong thư viện để cung cấp cho khách truy cập trải nghiệm người dùng tốt hơn, thì bạn nên làm một việc nhỏ như vậy. Thông qua hướng dẫn hôm nay, bạn đã thấy cách chúng tôi tạo ra các hoạt ảnh thư viện đẹp mắt, quyến rũ với hệ thống tích hợp sẵn của Divi và một số mã ánh sáng. Nếu bạn thích hướng dẫn này, hãy chia sẻ nó với bạn bè Người yêu Divi của bạn.




