Mặt nạ và mẫu hình nền mới của Divi cho phép bạn thêm sự thú vị vào hình nền của mình mà không cần sử dụng hình ảnh. Divi cung cấp cho bạn rất nhiều cách để thay đổi giao diện nền và có rất nhiều cách để bạn lựa chọn. Hôm nay, chúng ta sẽ xem xét cách sử dụng các mẫu và mặt nạ mẫu nền để cải thiện thiết kế tiêu đề bài đăng trên blog của bạn theo ba cách khác nhau. Bắt đầu nào.

Sự cần thiết của thiết kế tiêu đề bài đăng trên blog
Trước khi đọc bài đăng của bạn, người đọc sẽ được chào đón bởi nội dung trong màn hình đầu tiên. Đường gấp là phần đầu tiên của màn hình hiển thị trước khi cuộn. Điều quan trọng là phần trên màn hình đầu tiên trong thiết kế của chúng tôi phải bắt mắt và khuyến khích mọi người cuộn xuống để đọc phần còn lại của trang. Trong trường hợp của chúng tôi, sau khi tương tác với tiêu đề bài đăng trên blog của chúng tôi, chúng tôi muốn mọi người tiếp tục đọc các bài đăng trên blog của chúng tôi. Chúng ta không còn cần phải dành hàng giờ trên Canva và Photoshop để tạo ra các thiết kế tuyệt đẹp với các tính năng nền Divi mới. Chúng tôi có mọi thứ chúng tôi cần ngay trong trình tạo Divi.
Các thiết kế cho tiêu đề bài đăng trên blog Divi với các mẫu và mặt nạ nền
Với mặt nạ nền hoặc mẫu nền, bạn có thể tạo một số thiết kế thực sự thú vị ngay lập tức. Tuy nhiên, chúng tôi muốn tiến thêm một bước và kết hợp cả hai tính năng mới này! Chúng ta hãy xem những gì chúng ta sẽ làm trong hướng dẫn này.
Ví dụ về Mặt nạ nền và Hoa văn

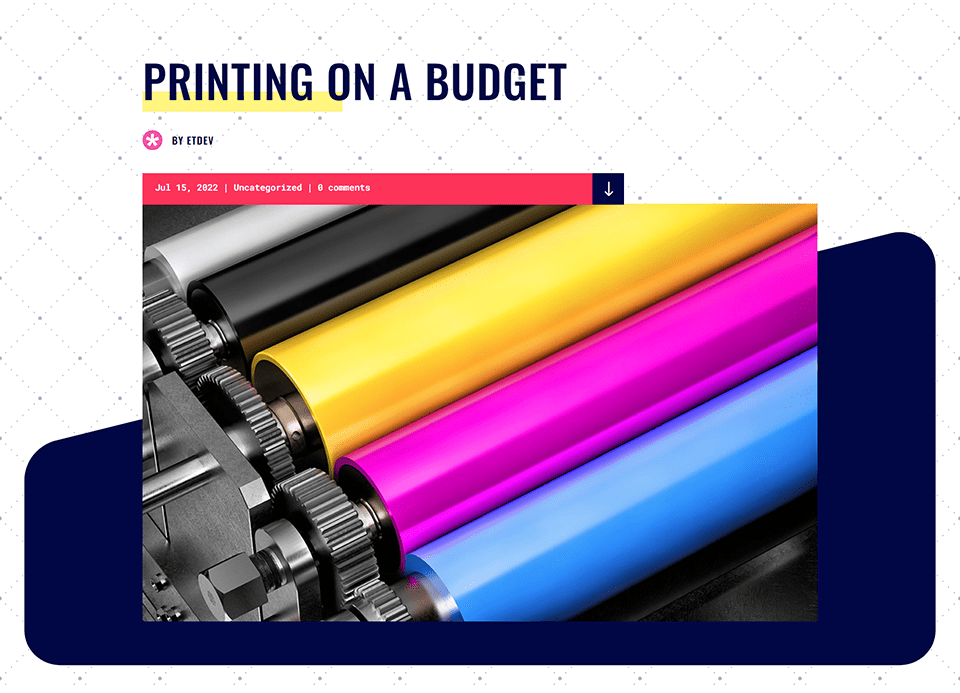
Các mẫu và mặt nạ nền đã được mô phỏng lại trong phần tiêu đề của Mẫu trang blog Divi Print Shop của chúng tôi.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờVí dụ hai về Mặt nạ nền và Hoa văn

Phần tiêu đề của Mẫu trang blog dành cho nhà thiết kế thời trang Divi của chúng tôi đã được cập nhật với các mẫu và mặt nạ nền.
Ví dụ Ba về Mặt nạ và Hoa văn Nền

Phần tiêu đề của Mẫu trang blog công ty Divi của chúng tôi đã được thiết kế lại với các mẫu và mặt nạ nền.
Chúng tôi sẽ sử dụng ba mẫu bài đăng trên blog Divi MIỄN PHÍ khác nhau từ blog của chúng tôi cho hướng dẫn này. Hãy bắt đầu với hướng dẫn!
Cửa hàng in Divi
Đối với ví dụ này, chúng tôi sẽ cố gắng giữ nền càng gần với bản gốc càng tốt. Chúng tôi muốn sao chép giao diện của mẫu nhưng chúng tôi sẽ thay đổi tiêu đề một chút bằng cách sử dụng tính năng Mẫu và Mặt nạ nền Divi. Để bắt đầu, hãy lấy mẫu trang blog từ Gói bố cục cửa hàng in Divi. Đây là nơi chúng ta sẽ bắt đầu:

Cài đặt mẫu bài đăng trên blog Divi Print Shop
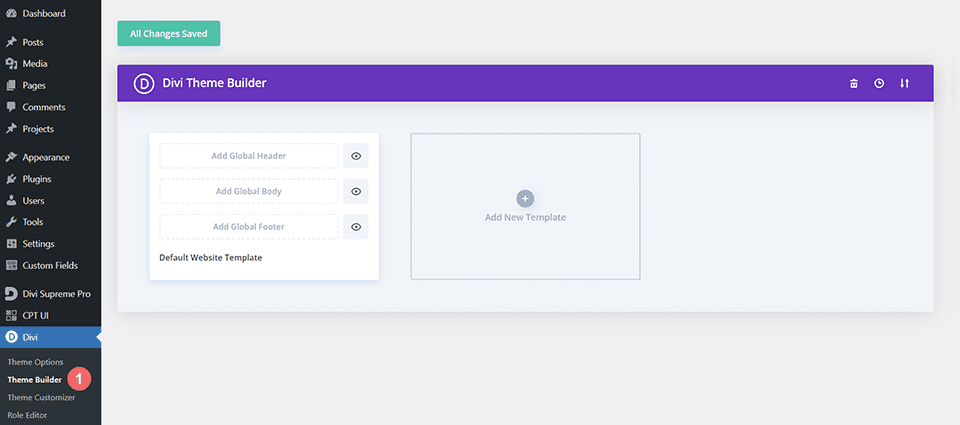
Để tải mẫu lên, hãy truy cập Trình tạo chủ đề Divi ở cuối trang web WordPress của bạn.

Tải lên mẫu trang web
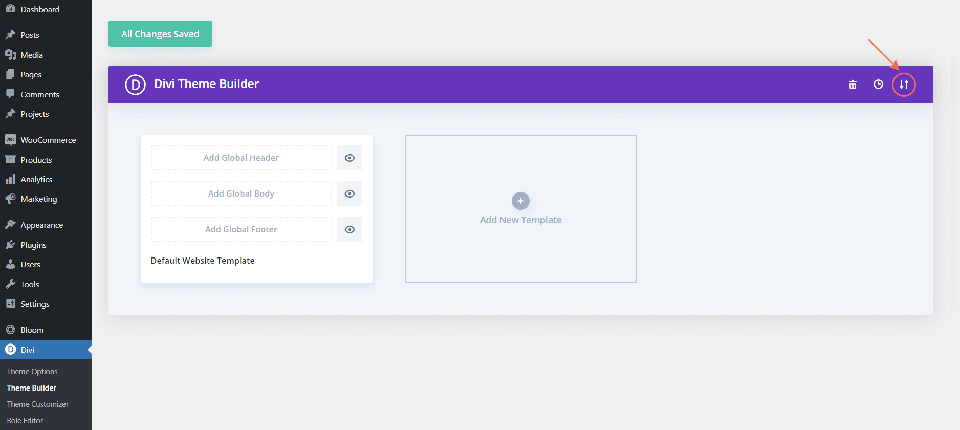
Sau đó, ở góc trên cùng bên phải, bạn sẽ thấy biểu tượng hai mũi tên. Chọn biểu tượng.

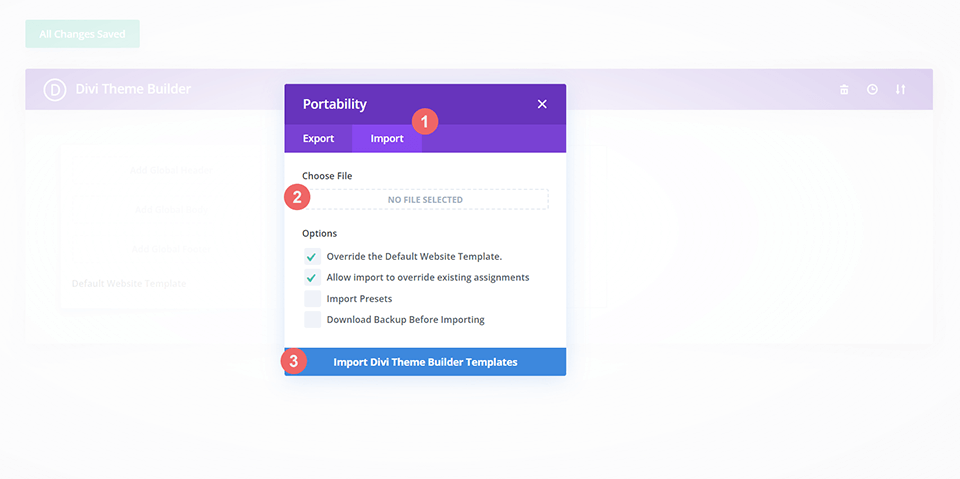
Điều hướng đến tab nhập, tải tệp JSON lên từ bài đăng này, sau đó nhấp vào 'Nhập mẫu Trình tạo chủ đề Divi.'

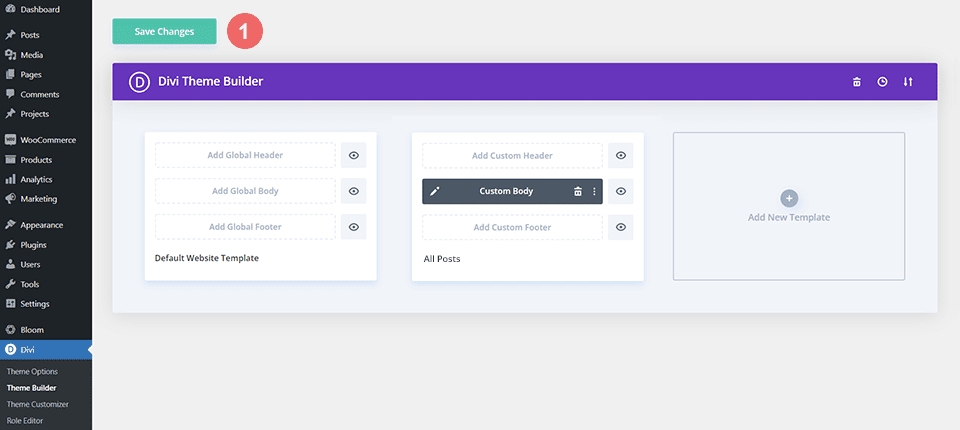
Lưu các thay đổi của Trình tạo chủ đề Divi
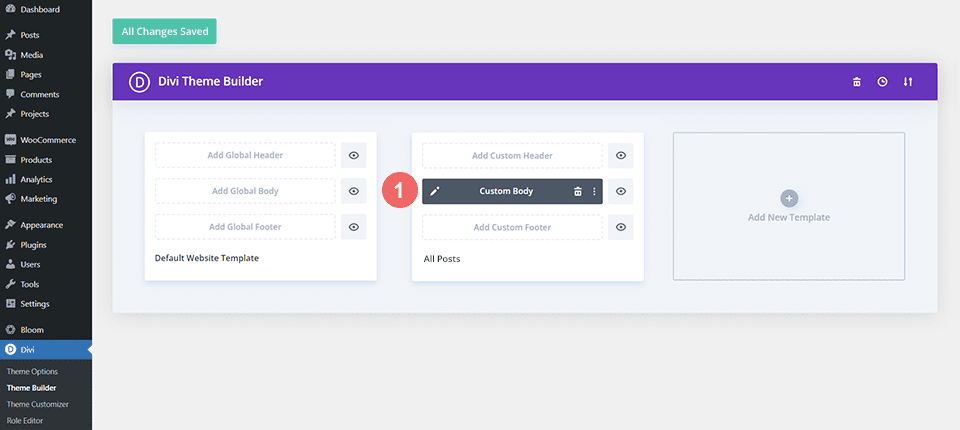
Sau khi tải tệp lên, bạn sẽ thấy một mẫu mới với vùng nội dung mới được chỉ định cho tất cả các bài đăng. Ngay sau khi bạn muốn kích hoạt mẫu, hãy lưu các thay đổi đối với Trình tạo chủ đề Divi.

Cách sửa đổi thiết kế tiêu đề trong mẫu
Mở mẫu Divi Print Shop
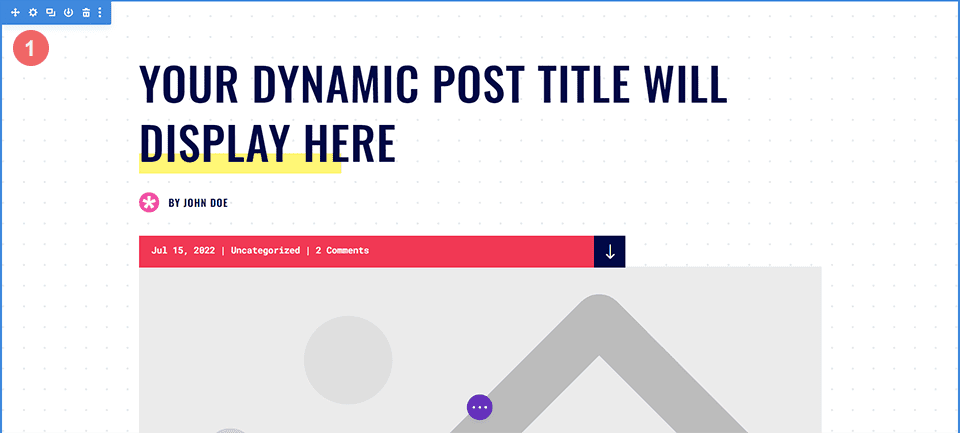
Bắt đầu bằng cách mở mẫu và chỉnh sửa phần tiêu đề.

Nhập phần Cài đặt
Để phù hợp với cài đặt hình ảnh và độ dốc hiện đang được sử dụng để tạo nền ban đầu cho phần tiêu đề, chúng tôi sẽ sử dụng kết hợp mặt nạ và mẫu nền. Để bắt đầu công việc của chúng tôi, chúng tôi sẽ cần mở hộp phương thức cài đặt. Để truy cập cài đặt của phần, hãy nhấp vào biểu tượng bánh răng xuất hiện dưới dạng biểu tượng thứ hai khi bạn di chuột qua đường viền phần màu xanh lam.

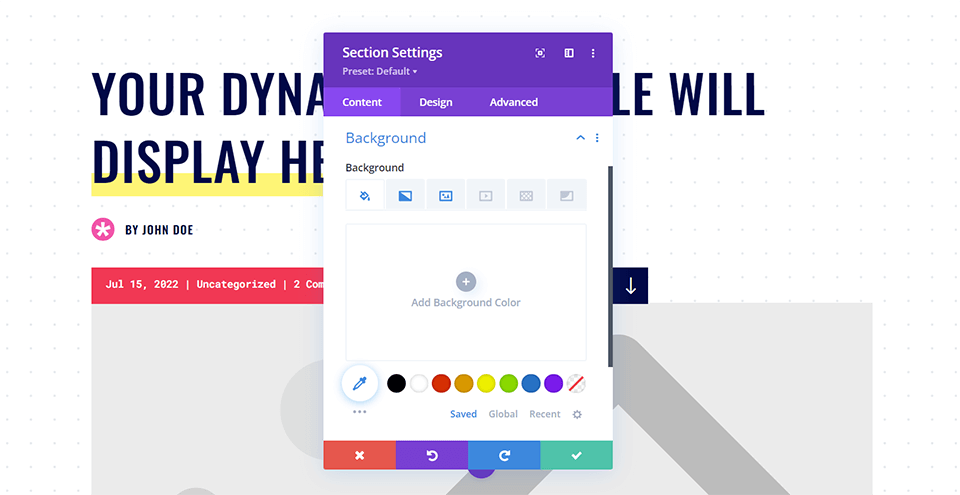
Điều hướng đến Cài đặt nền
Bây giờ chúng ta sẽ cuộn xuống cho đến khi đến tab Nền trong hộp phương thức cài đặt phần. Từ đây, chúng tôi sẽ thay đổi cài đặt hiện tại và áp dụng phong cách mới của chúng tôi với các mẫu và mặt nạ nền.

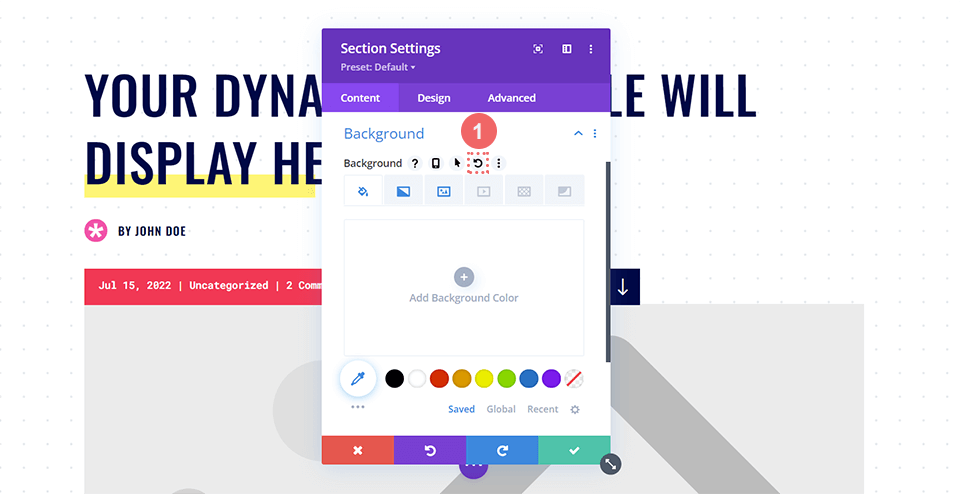
Loại bỏ Gradient Nền và Hình ảnh
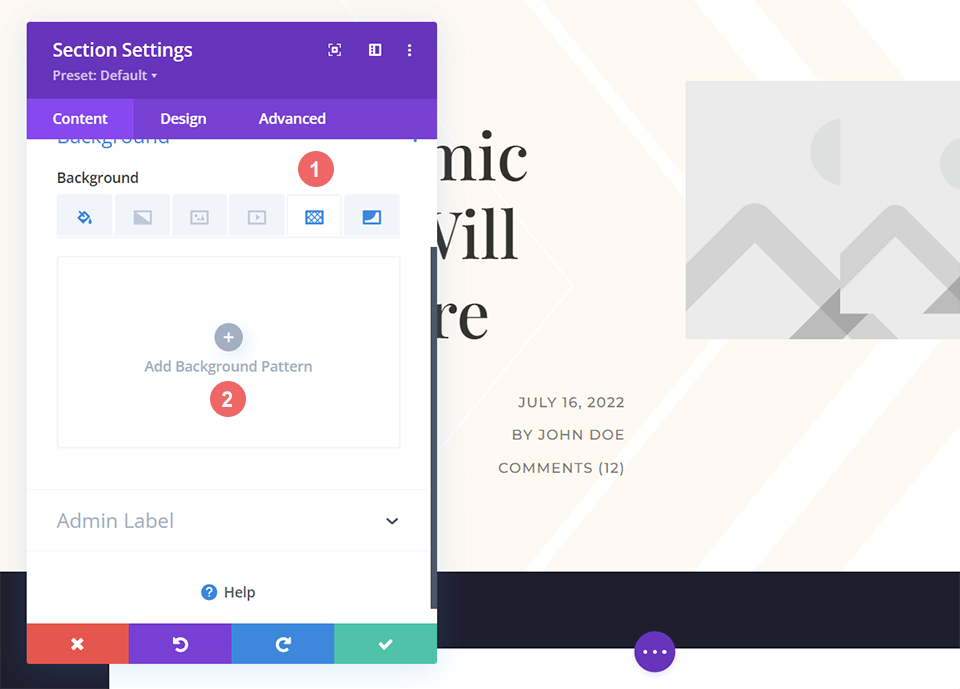
Để bắt đầu, chúng ta cần xóa cài đặt nền hiện tại để nhường chỗ cho những thay đổi mới đối với thiết kế tiêu đề bài đăng trên blog. Để bắt đầu, hãy di con trỏ chuột qua phụ đề Nền. Một menu các biểu tượng sẽ xuất hiện. Để thay đổi nền của phần của bạn, hãy nhấp vào nút Đặt lại trong menu mới này.

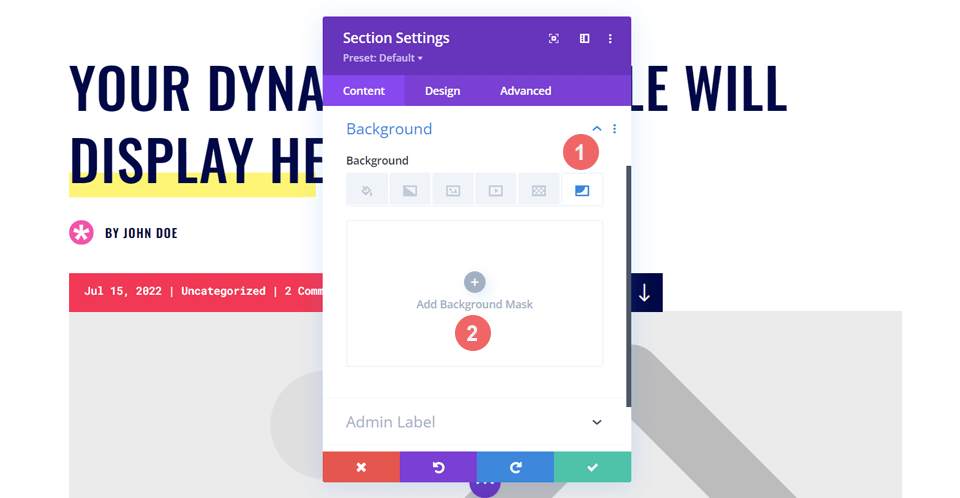
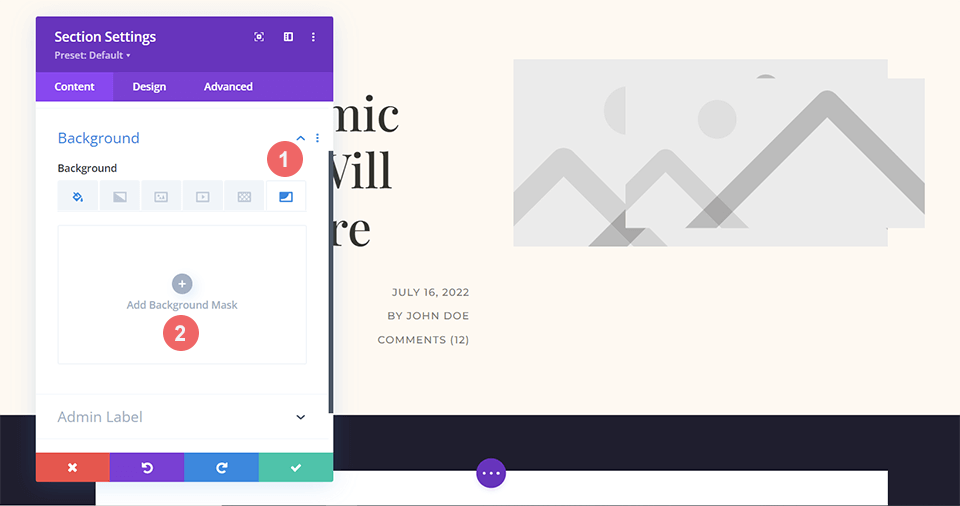
Thêm mặt nạ nền
Bây giờ chúng ta đã đến đích, chúng ta sẽ đi vào và thêm mặt nạ nền vào phần này. Đầu tiên, chúng ta sẽ chọn biểu tượng Mặt nạ nền, tiếp theo là Thêm Mặt nạ nền.

Chúng tôi đã thực hiện bước đầu tiên để cải thiện thiết kế tiêu đề bài đăng trên blog của mình.
Tạo kiểu cho mặt nạ nền của bạn
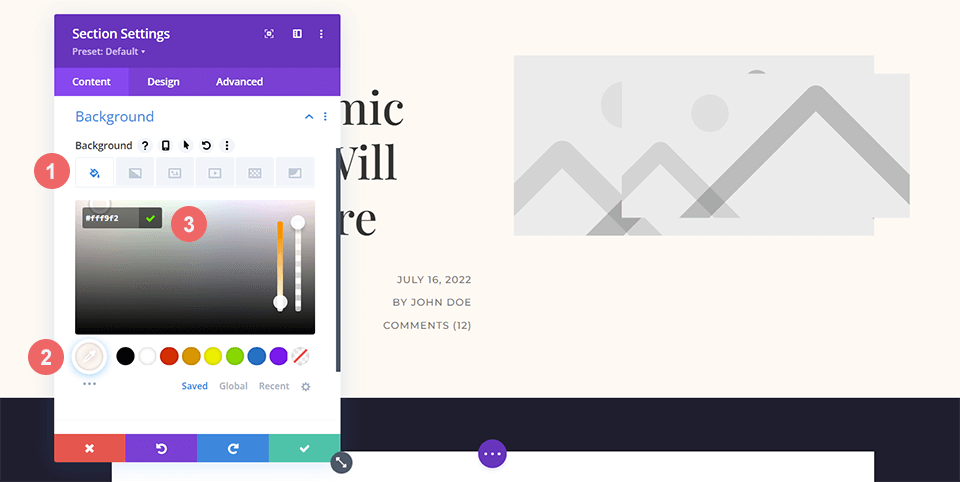
Bạn sẽ nhận thấy rằng mặt nạ của bạn hiện có màu trắng sau khi đặt lại các kiểu nền. Đừng lo lắng! Bây giờ chúng ta sẽ bắt đầu kết hợp màu sắc và kiểu dáng vào thiết kế tiêu đề bài đăng trên blog.

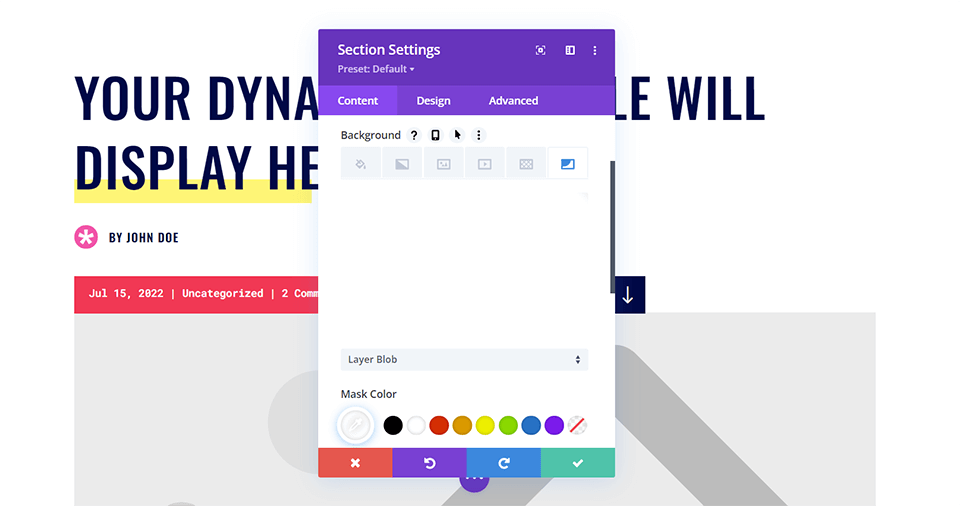
Chọn kiểu mặt nạ của bạn
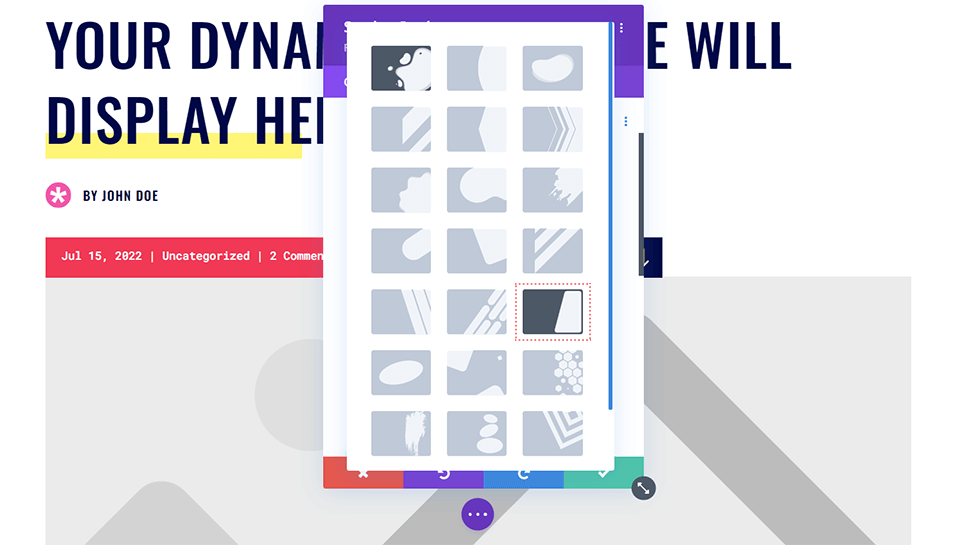
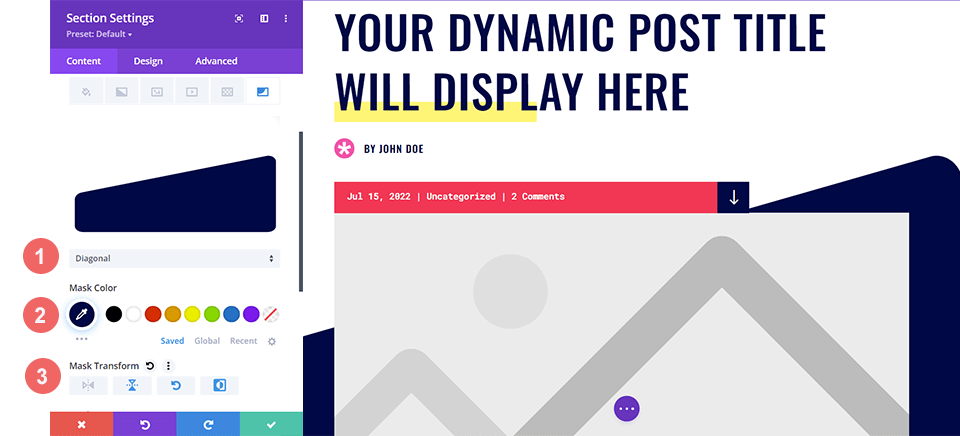
Hãy bắt đầu tạo kiểu cho mặt nạ nền của chúng ta! Đầu tiên, chúng tôi sẽ chọn tùy chọn đầu tiên từ trình đơn thả xuống. Điều này sẽ hiển thị tất cả các mặt nạ nền có sẵn cho chúng tôi. Chúng ta sẽ sử dụng mặt nạ chéo.

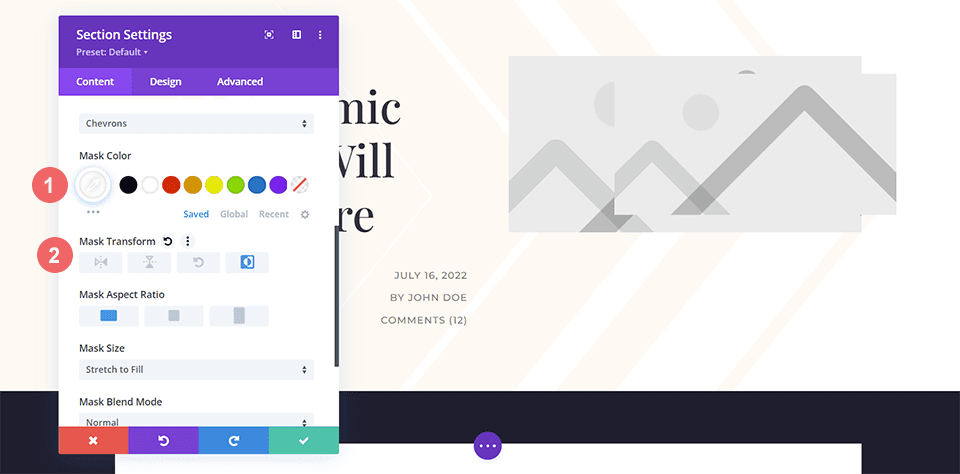
Chỉ định cài đặt chuyển đổi và màu mặt nạ của bạn
Sau đó, chúng tôi sẽ cung cấp cho nó một màu mặt nạ. Màu mặt nạ của chúng tôi sẽ phù hợp với màu xanh đậm trong thiết kế bài đăng trên blog ban đầu. Cuối cùng, chúng ta sẽ lật mặt nạ theo chiều ngang, xoay và đảo ngược nó. Tỷ lệ khung hình sẽ không thay đổi. Sau đây là các cài đặt bạn sẽ cần sử dụng cho việc này:
- Mặt nạ: Đường chéo
- Màu mặt nạ: #000645
- Biến đổi mặt nạ: Ngang, Xoay, Đảo ngược
- Tỷ lệ khung hình: Rộng

Thêm mẫu nền của bạn
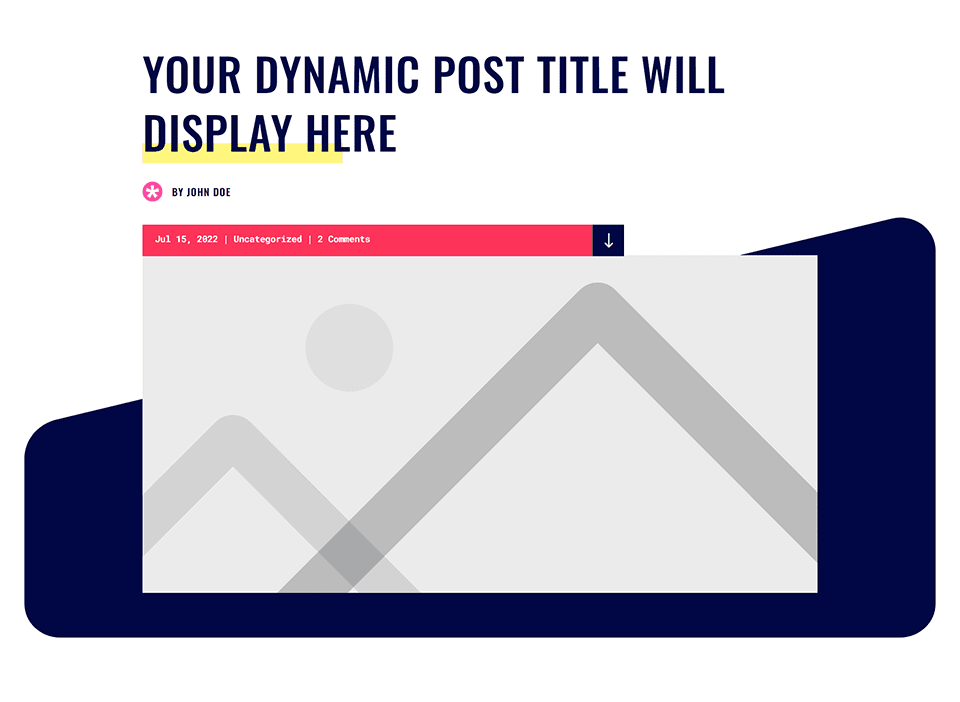
Đây là giao diện của mẫu bài đăng trên blog của chúng tôi với mặt nạ nền mới được thêm vào:

Nhưng chúng tôi muốn thêm gia vị cho nó, thậm chí nhiều hơn, vì vậy chúng tôi sẽ thêm một mẫu hình nền cho nó. Với Mặt nạ nền, chúng tôi có thể khôi phục lại thanh màu xanh nước biển đi kèm với Gói Bố cục Cửa hàng In Divi. Chúng tôi đã thêm họa tiết và sở thích vào phần tiêu đề bằng cách sử dụng Mặt nạ nền. Bây giờ chúng ta sẽ sử dụng tính năng Background Pattern để quay lại hình nền chấm từ thiết kế ban đầu.
Chọn mẫu nền của bạn
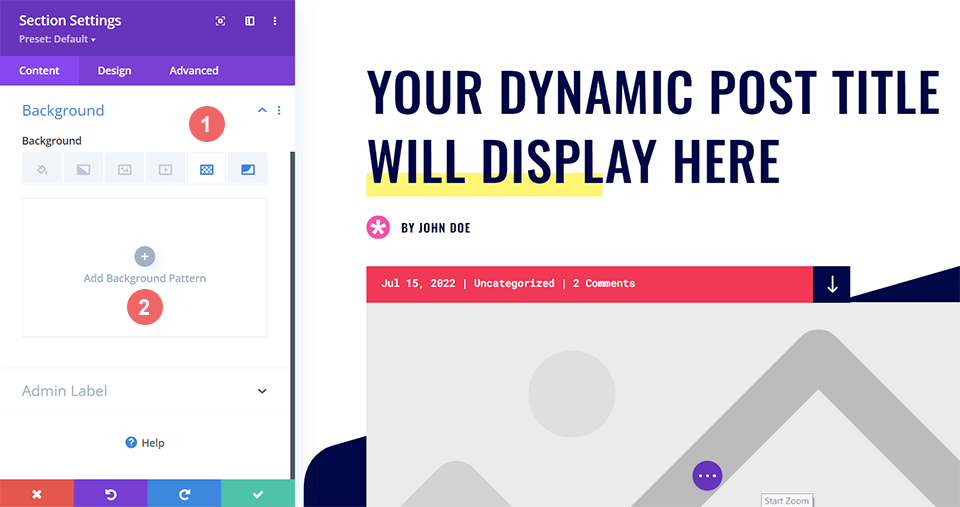
Bây giờ, chúng ta sẽ nhấp vào biểu tượng Hình nền trong khi vẫn ở trong tab Nền của hộp phương thức. Sau khi hoàn thành, chúng ta sẽ tiếp tục và nhấp vào Thêm mẫu nền để xem các tùy chọn của mình.

Tạo kiểu cho mẫu nền
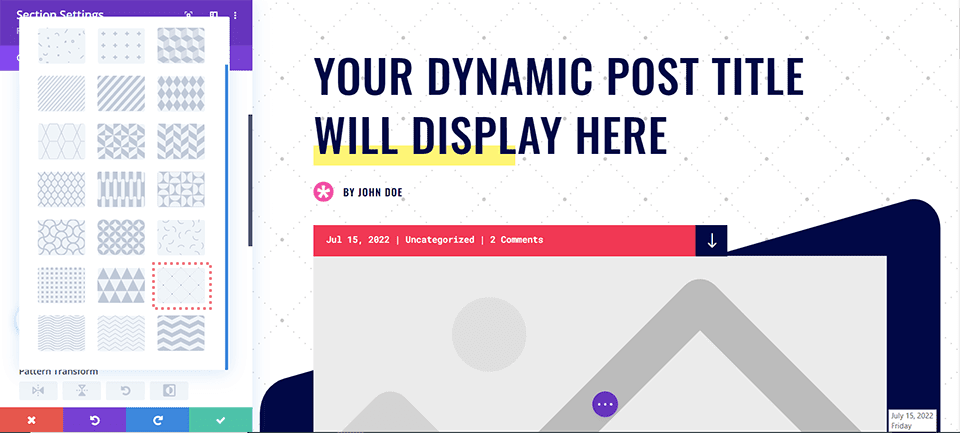
Trong trường hợp này, chúng tôi muốn mẫu nền giống với hình ảnh đã được sử dụng trong thiết kế ban đầu. Đối với ví dụ này, chúng tôi sẽ sử dụng mẫu nền chần sợi. Như với Mặt nạ nền, chọn Tufted từ trình đơn thả xuống của các mẫu nền có sẵn.

Bây giờ chúng ta đã chọn mẫu nền, hãy thực hiện một số thay đổi về phong cách. Chúng tôi sẽ không thay đổi mẫu nền, nhưng chúng tôi sẽ sử dụng cài đặt màu của mẫu để kết hợp mẫu mới được thêm vào phần còn lại của thiết kế. Để làm điều này, chọn Eyedropper Tool từ bảng Pattern Color và sử dụng cùng màu xanh hải quân từ Background Mask, nhưng với độ trong suốt nhẹ.
- Màu hoa văn: rgba(0,6,69,0,3)
Lưu cài đặt phần của bạn sau khi bạn đã thêm màu mẫu bằng cách nhấp vào dấu kiểm màu lục ở cuối hộp phương thức cài đặt. Cuối cùng, lưu mẫu bài đăng blog mới được sửa đổi của bạn.
Nhà thiết kế thời trang Divi
Trong ví dụ này, chúng tôi sẽ tạo một tiêu đề blog đơn giản sử dụng các đường nét rõ ràng và các góc nhọn của bố cục làm nguồn cảm hứng. Để làm theo ví dụ này, bạn cần tải xuống Mẫu bài đăng trên blog của nhà thiết kế thời trang Divi cho Gói bố cục của nhà thiết kế thời trang Divi.
Quy trình cài đặt và tải xuống giống như trong ví dụ trước về Divi Print Shop. Quay lại phần đầu của hướng dẫn này để hoàn thành các bước đó. Trước khi chúng ta bắt đầu hành trình chuyển đổi nền của mình, chúng ta hãy xem thiết kế tiêu đề blog như hiện tại.

Thêm màu nền
Không giống như ví dụ trước của chúng tôi, tiêu đề blog này sẽ có màu nền. Sau khi mở Cài đặt Phần, hãy cuộn xuống tab Nền. Sau đó, điền các thông tin về màu sắc bên dưới.
- Màu nền: #fff9f2

Thêm mặt nạ nền
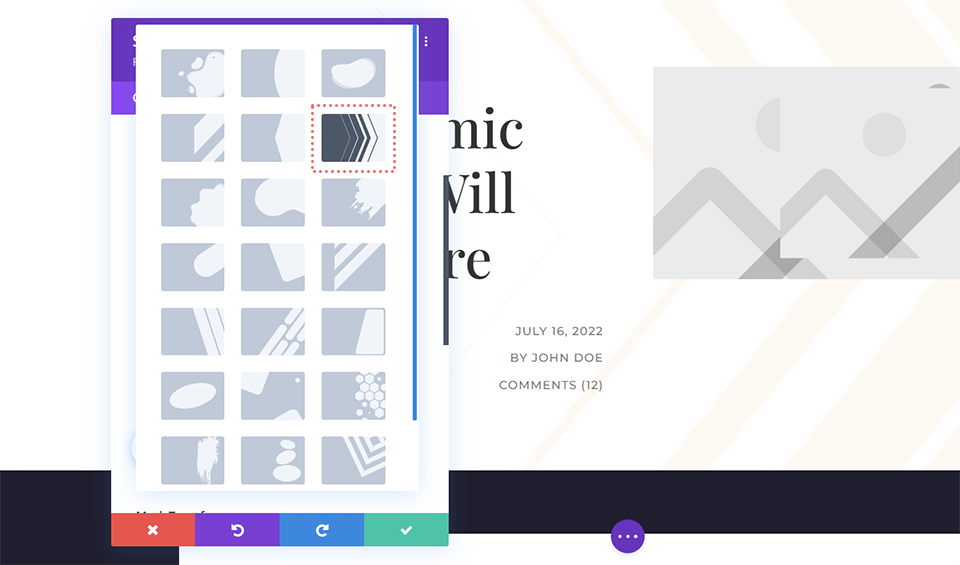
Màu nền cung cấp một nền tảng vững chắc cho mặt nạ nền của chúng ta. Chúng tôi sẽ sử dụng mặt nạ nền chevron cho thiết kế tiêu đề blog này như một điểm nhấn cho các dạng góc cạnh trong gói bố cục này. Điều hướng đến biểu tượng Mặt nạ nền rồi nhấp vào Thêm mặt nạ nền để chọn Chevron.

Sau đó, chọn Chevron Background Mask từ menu thả xuống xuất hiện.

Tạo kiểu cho mặt nạ nền
Bây giờ chúng ta sẽ bắt đầu tạo kiểu cho mặt nạ nền khi nó đã sẵn sàng. Chúng tôi sẽ giữ nó màu trắng theo mặc định, nhưng đảo ngược nó bằng cách sử dụng cài đặt Mask Transform.
- Màu mặt nạ: #ffffff
- Biến đổi mặt nạ: Đảo ngược

Chèn mẫu nền
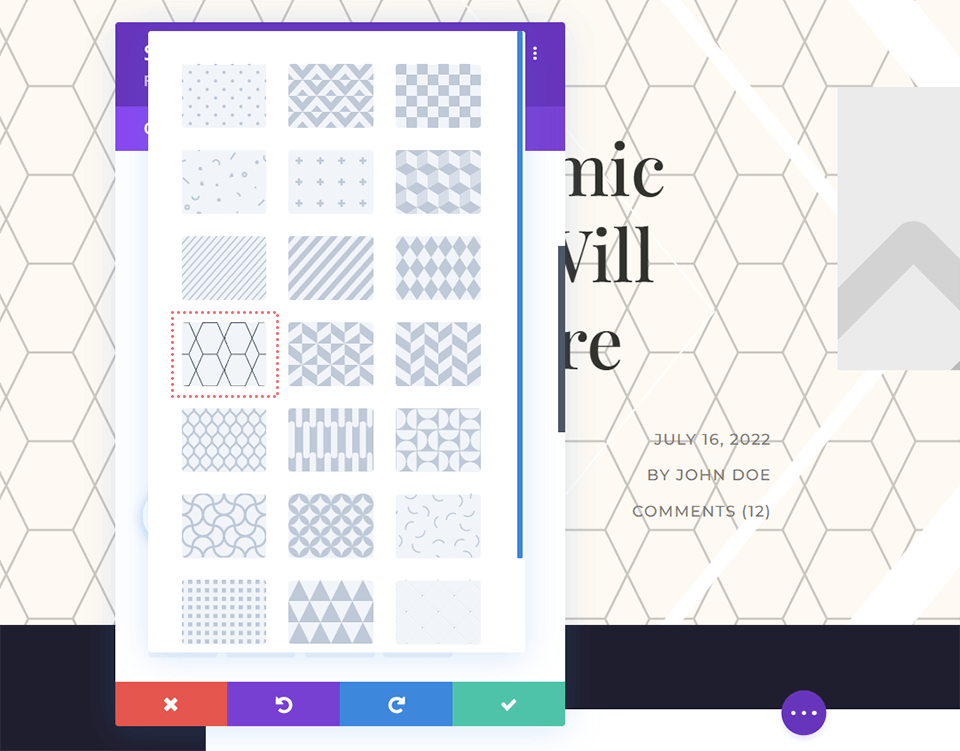
Chúng tôi sẽ thêm một mẫu nền vào chính mặt nạ nền bằng thiết kế tiêu đề blog mềm mại và tối thiểu của chúng tôi cho đến nay. Trước khi có thể thực hiện việc này, chúng ta cần nhấp vào biểu tượng Mẫu nền và sau đó Thêm mẫu nền để chọn những mẫu sẽ phủ lên Mặt nạ nền.

Sau khi nhấp vào Thêm mẫu nền, hãy chọn menu thả xuống xuất hiện. Mẫu nền tổ ong sẽ được sử dụng để phủ lên trên mặt nạ nền hình chữ V của chúng ta.

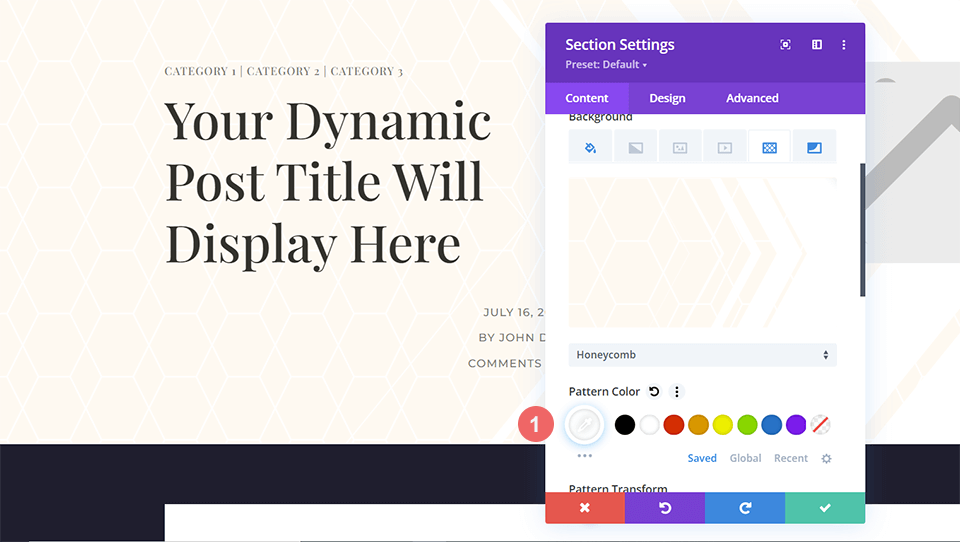
Thêm màu vào mẫu nền
Để phù hợp với thiết kế của Bố cục bài đăng trên blog Divi, chúng tôi sẽ thay đổi màu Mẫu nền thành màu trắng.
- Màu hoa văn: #ffffff

Hãy nhớ lưu tiến trình của bạn bằng cách nhấp vào dấu kiểm màu lục để lưu cài đặt phần của bạn. Lưu mẫu bài đăng trên blog của bạn bằng cách nhấp vào nút Lưu màu xanh lá cây.
Công ty Divi
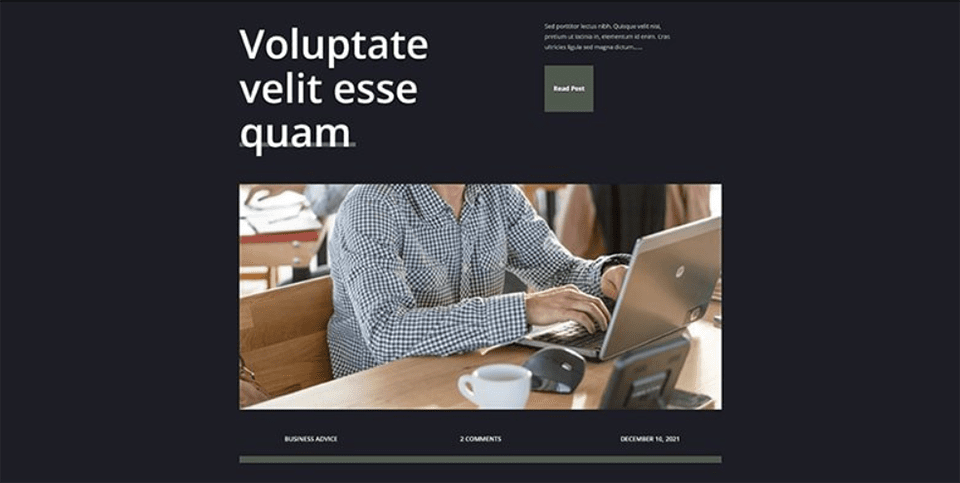
Các mẫu và mặt nạ nền sẽ được sử dụng để thêm họa tiết cho thiết kế tiêu đề blog của Divi Corporate. Độ trong suốt cũng sẽ được sử dụng để tạo chiều sâu cho các phần khác nhau của thiết kế tiêu đề này. Sau khi bạn nhập Mẫu bài đăng trên blog Divi Corporate từ Gói Bố cục Divi Corporate, chúng ta sẽ bắt đầu tại đây.

Thay đổi màu nền
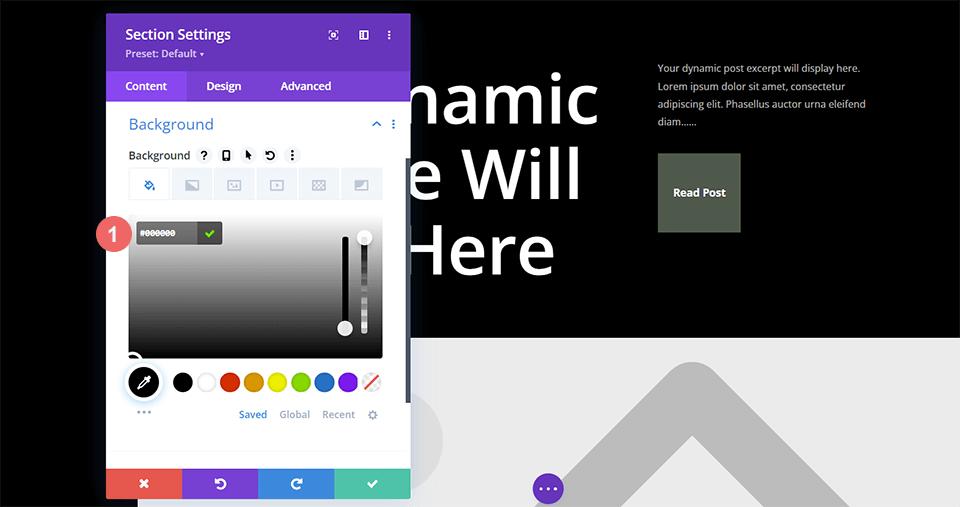
Chúng tôi muốn sửa đổi màu nền mặc định của phần này cho thiết kế tiêu đề blog này để làm cho mẫu nền và mặt nạ nền trở nên tinh tế hơn. Để làm như vậy, hãy đi tới Cài đặt phần và cuộn xuống tab Nền. Khi đó, chúng ta sẽ nhấp vào biểu tượng Màu nền và nhập mã hex cho màu đen để thay thế màu xám đậm mặc định của gói bố cục.
- Màu nền: #000000

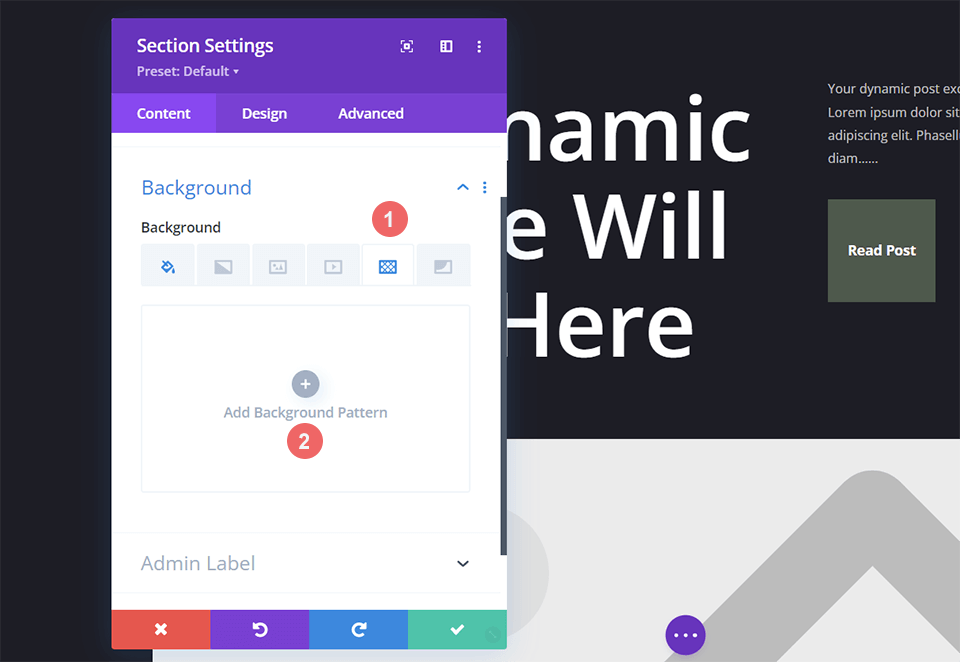
Chèn mẫu nền
Chúng tôi sẽ thêm một mẫu nền với màu nền mới của chúng tôi để tạo thêm sự thú vị cho nền tối, đơn giản của thiết kế tiêu đề blog mặc định. Để làm như vậy, hãy đi tới Cài đặt phần và cuộn xuống tab Nền. Sau đó, để hiển thị danh sách các tùy chọn của chúng tôi, hãy nhấp vào biểu tượng Hình nền, sau đó thêm mẫu Nền.

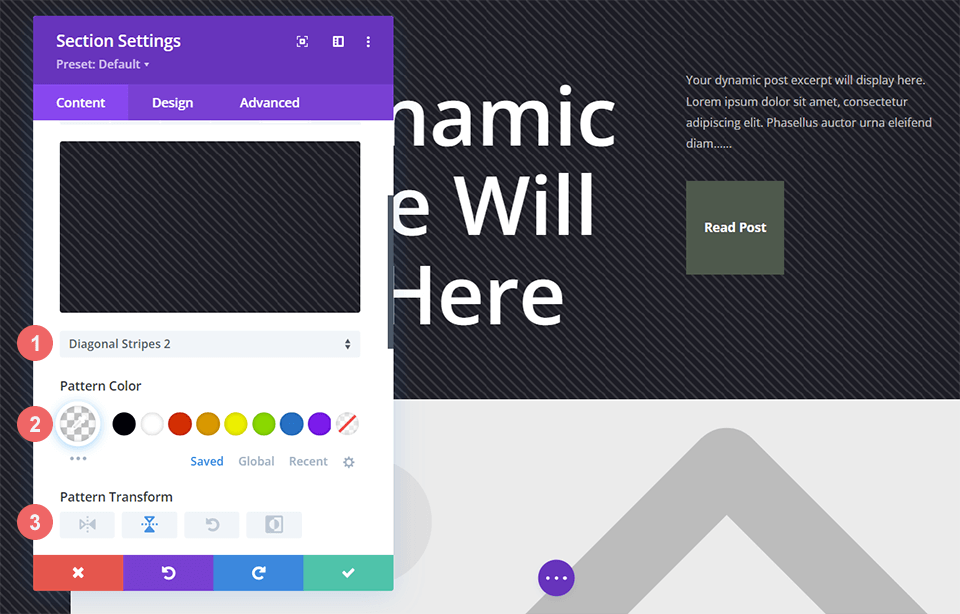
Mô Hình Nền Phong Cách
Đối với thiết kế tiêu đề blog này, chúng tôi sẽ sử dụng mẫu nền tương tự như các đường quét. Để làm như vậy, hãy chuyển đến trình đơn thả xuống Background Pattern và chọn Diagonal Stripes 2. Sau đó, mẫu sẽ có màu trắng trong suốt. Cuối cùng, chúng ta sẽ dịch mẫu này theo chiều ngang.

Dưới đây là các cài đặt mẫu nền bạn sẽ cần sử dụng:
- Kiểu mẫu: Sọc ngang 2
- Màu hoa văn: rgba(255,255,255,0,12)
- Biến đổi mẫu: Ngang
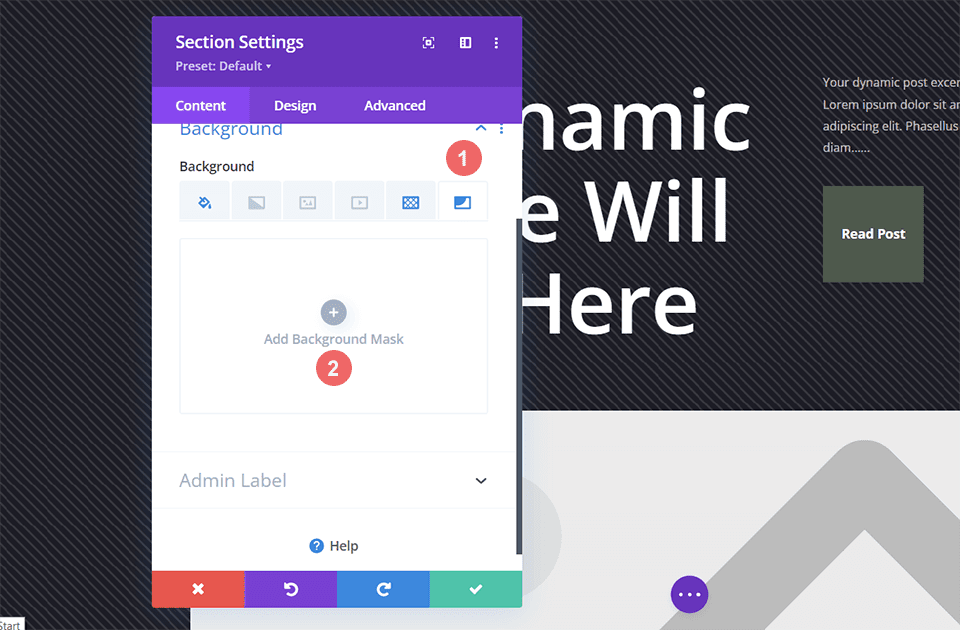
Thêm mặt nạ nền
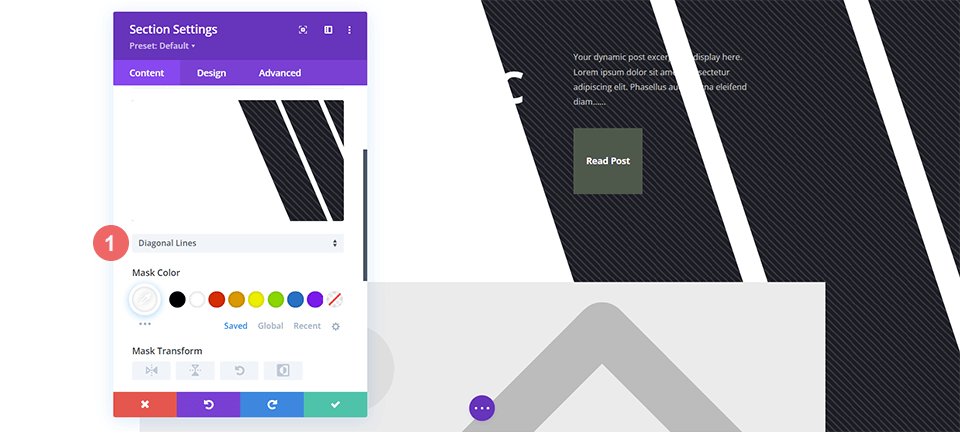
Chúng ta sẽ thêm một mặt nạ nền vào mẫu nền, giống như chúng ta đã làm với các ví dụ thiết kế tiêu đề blog khác của mình. Để làm như vậy, hãy nhấp vào "Thêm mặt nạ nền" sau khi chọn biểu tượng Mặt nạ nền. Thao tác này sẽ mở trình đơn thả xuống Mặt nạ nền, từ đó chúng ta có thể chọn kiểu Mặt nạ nền của mình.

Chúng ta sẽ sử dụng Diagonal Lines Background Mask cho thiết kế tiêu đề blog này.

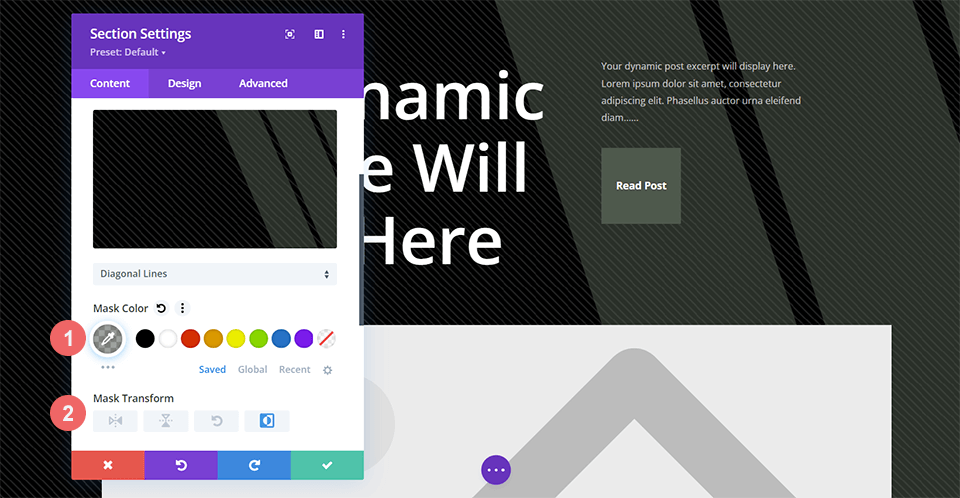
Cách điệu mặt nạ nền
Chúng tôi không muốn để mặt nạ nền một mình, vì vậy chúng tôi sẽ tạo kiểu cho nó ngay bây giờ. Chúng tôi sẽ sử dụng phiên bản trong suốt của màu xanh lục được sử dụng trong gói bố cục. Mặt nạ nền cũng sẽ được đảo ngược. Để sử dụng các kiểu này, trước tiên hãy nhấp vào biểu tượng ống nhỏ giọt bên dưới tiêu đề Màu mặt nạ, sau đó nhập các cài đặt được liệt kê bên dưới. Sau đó, trong cài đặt Mask Transform, nhấp vào biểu tượng đảo ngược.
- Màu mặt nạ: rgba(76,89,76,0,54)
- Biến đổi mặt nạ: Đảo ngược

kết thúc
Khi nói đến việc tạo kiểu nền cho các bài đăng trên blog của mình, chúng ta có rất nhiều lựa chọn. Chúng ta có thể sử dụng các công cụ thiết kế nền tích hợp của Divi bằng cách sử dụng màu sắc, độ trong suốt và kết cấu, đây đều là những ý tưởng thiết kế quan trọng. Bạn có thể tiết kiệm thời gian trong phần mềm chỉnh sửa hình ảnh bằng cách thử nghiệm các mẫu nền và mặt nạ mới của chúng tôi trên trang web của bạn ngay hôm nay!




