Bạn có thể áp dụng hiệu ứng di chuột cho hình ảnh sản phẩm để làm cho cửa hàng trực tuyến của bạn hấp dẫn và năng động hơn. Hoạt ảnh xảy ra khi con trỏ chuột di chuyển qua ảnh được gọi là hiệu ứng di chuột. Ví dụ: bạn có thể thực hiện thay đổi hình ảnh, phóng to, làm mờ hoặc trượt sang một bên.

Lợi ích của Hiệu ứng di chuột hình ảnh sản phẩm cho cửa hàng WooC Commerce của bạn
Hiệu ứng di chuột có thể hỗ trợ bạn làm nổi bật các phần khác nhau của sản phẩm, chẳng hạn như biến thể, chi tiết hoặc tính năng. Nó cũng có thể làm nổi bật cửa hàng của bạn và khiến khách hàng của bạn phải trầm trồ. Đáng kể nhất, bằng cách làm cho các mặt hàng của bạn hấp dẫn và hấp dẫn hơn, nó có thể nâng cao doanh số bán hàng và chuyển đổi của bạn.
Trong bài đăng trên blog này, tôi sẽ hướng dẫn bạn cách sử dụng chủ đề Flatsome để sửa đổi hình ảnh sản phẩm WooC Commerce khi di chuột. Flatsome là một chủ đề WooC Commerce phổ biến và có khả năng thích ứng, có rất nhiều chức năng và cơ hội tùy chỉnh. Một trong số đó là khả năng áp dụng nhanh chóng các hiệu ứng di chuột khác nhau cho ảnh sản phẩm của bạn.
Cách thêm hiệu ứng hoán đổi hình ảnh vào các sản phẩm WooC Commerce của bạn
Để thay đổi sang hình ảnh khác của cùng một sản phẩm trên WooC Commerce, hãy truy cập bảng điều khiển WordPress của bạn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờĐi tới Sản phẩm > Thêm mới nếu bạn muốn thêm sản phẩm mới hoặc Sản phẩm > Tất cả sản phẩm > Chỉnh sửa nếu bạn muốn chỉnh sửa một sản phẩm cụ thể.
Trong hướng dẫn này, chúng ta sẽ xem cách thêm một sản phẩm mới và thêm nhiều hình ảnh vào sản phẩm đó thông qua thư viện hình ảnh để làm cho sản phẩm thay đổi thành một hình ảnh khác khi di chuột bằng Chủ đề Flatsome.
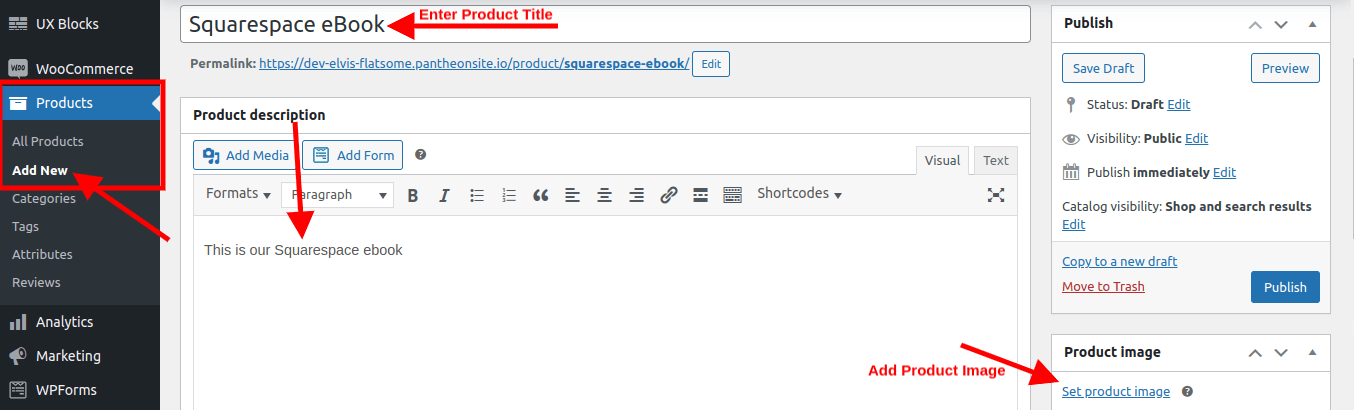
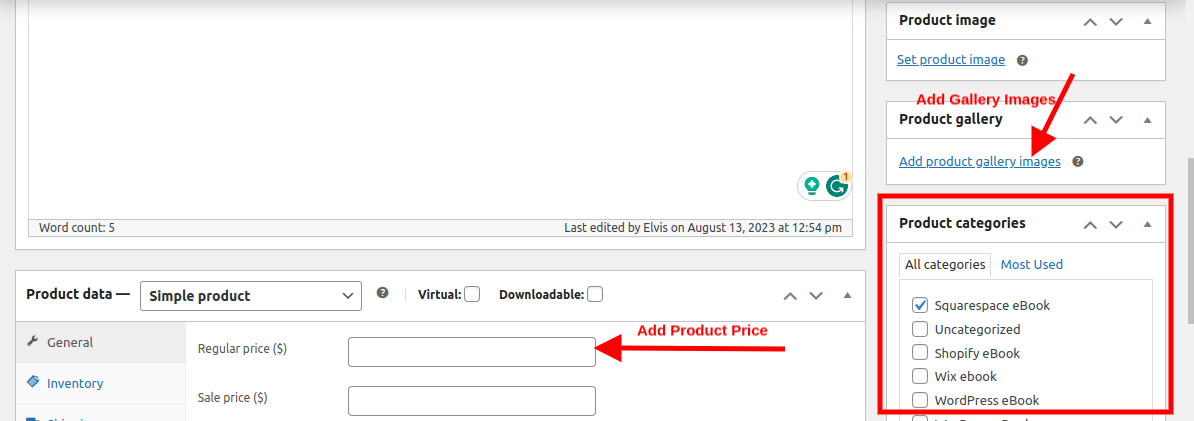
Để bắt đầu, hãy đi tới bảng điều khiển và điều hướng đến Sản phẩm > Thêm mới . Chèn tiêu đề sản phẩm, hình ảnh sản phẩm, sản phẩm, mô tả, hình ảnh thư viện, giá và mô tả ngắn gọn về sản phẩm.


Khi nhấp vào Thêm hình ảnh thư viện sản phẩm , bạn có thể chọn thêm bao nhiêu hình ảnh liên quan đến sản phẩm đó tùy thích. Đây là tùy chọn cho phép bạn hoán đổi các hình ảnh khác nhau trên cùng một sản phẩm khi bạn di chuột qua nó.
Khi bạn hoàn tất, hãy nhấp vào Xuất bản hoặc Cập nhật.
Truy cập trang web của bạn và di chuột lên hình ảnh bạn vừa thêm.
Bạn sẽ nhận thấy rằng bạn có đủ điều kiện để đổi sang hình ảnh khác của cùng hình ảnh đó khi bạn di chuột qua hình ảnh đó.
Sử dụng chủ đề Fatsome cũng cho chúng ta cơ hội thêm các hiệu ứng di chuột nâng cao khác vào hình ảnh của mình.
Chuyển đến Giao diện > Tùy chỉnh > WooC Commerce > Danh mục sản phẩm > Hình ảnh sản phẩm. Tại đây, bạn có thể chọn kích thước và tỷ lệ hình ảnh sản phẩm cũng như hiệu ứng di chuột mà bạn muốn áp dụng. Có một số tùy chọn có sẵn, chẳng hạn như Hoán đổi, Thu phóng, Làm mờ, Trượt, Làm mờ và Thang độ xám (thay đổi hình ảnh thành đen trắng khi di chuột). Bạn cũng có thể điều chỉnh tốc độ và hướng hoạt ảnh.

Lưu các thay đổi của bạn và xem trước cửa hàng của bạn. Bạn sẽ thấy hiệu ứng di chuột hoạt động trên hình ảnh sản phẩm của mình.
Phần kết luận
Đó là tất cả! Sử dụng chủ đề Flatsome , bạn đã cập nhật thành công hình ảnh sản phẩm WooC Commerce khi di chuột. Bạn có thể thử nghiệm các hiệu ứng và cài đặt khác nhau để khám phá hiệu ứng và cài đặt phù hợp nhất cho cửa hàng và sản phẩm của bạn.
Tôi hy vọng bạn thấy bài đăng trên blog này hữu ích.




