Mô-đun Blurb là lựa chọn tuyệt vời cho chân trang Divi . Chúng có thể hiển thị ảnh hoặc biểu tượng theo nhiều bố cục khác nhau và có một số tùy chọn tùy chỉnh. Ngoài ra, chúng rất hữu ích trong việc kết hợp các liên kết và biểu tượng để tạo ra những đường đạn phong cách. May mắn thay, với các mô-đun Divi blurb, bạn có thể dễ dàng tạo các loại liên kết này. Trong hướng dẫn này, chúng ta sẽ xem xét việc tích hợp các mô-đun blurb trong chân trang Divi của bạn.

Xem trước thiết kế
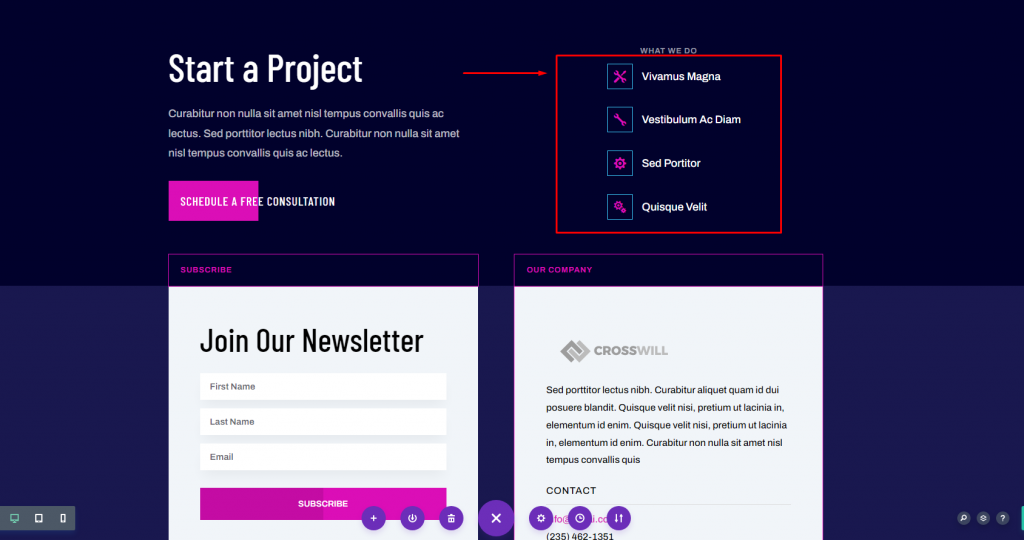
Trước khi bắt đầu thiết kế, chúng ta hãy xem phần footer của chúng ta sẽ trông như thế nào.

Tải lên Mẫu
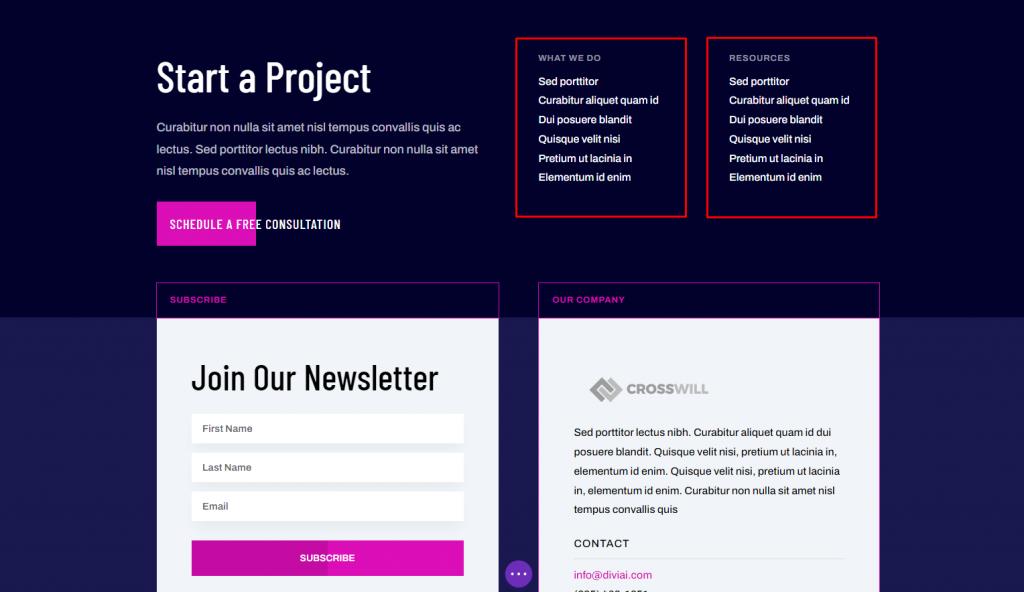
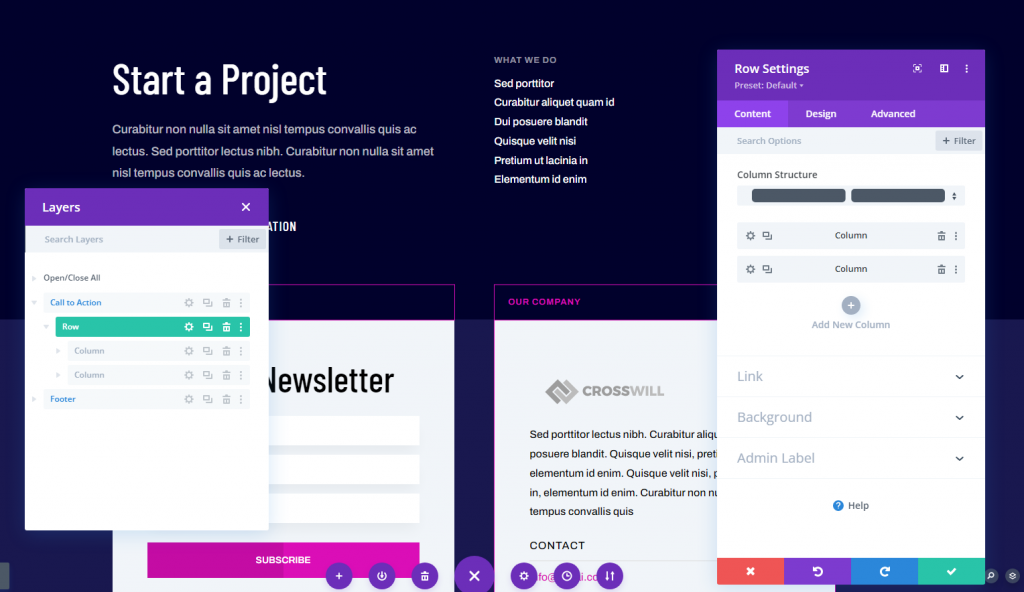
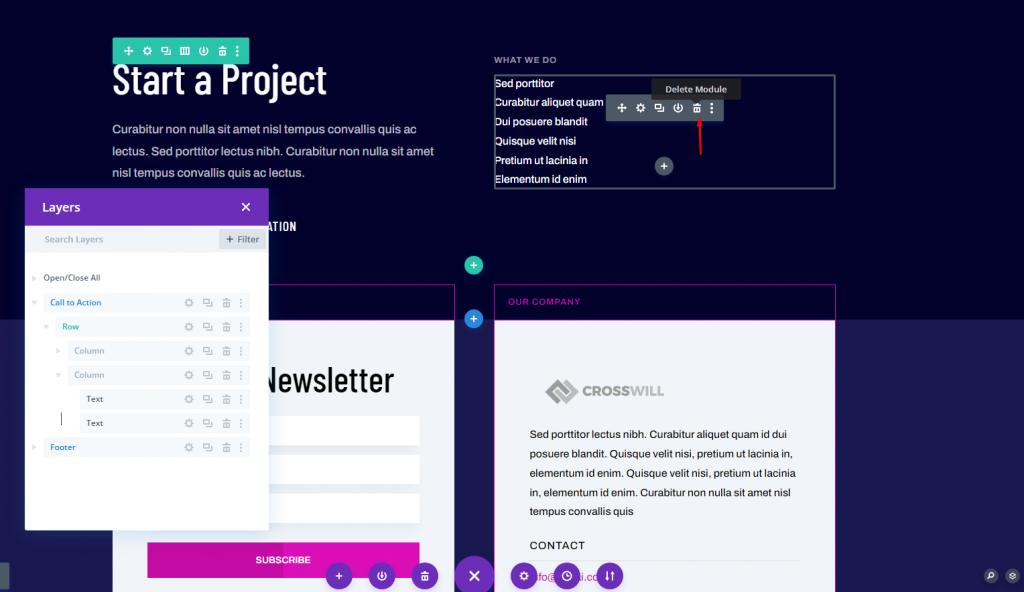
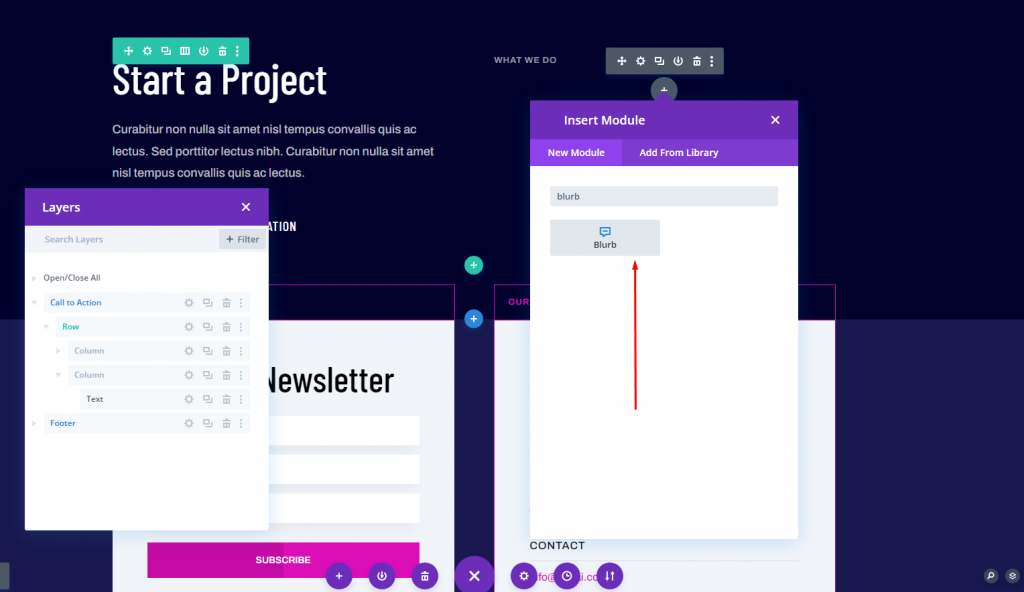
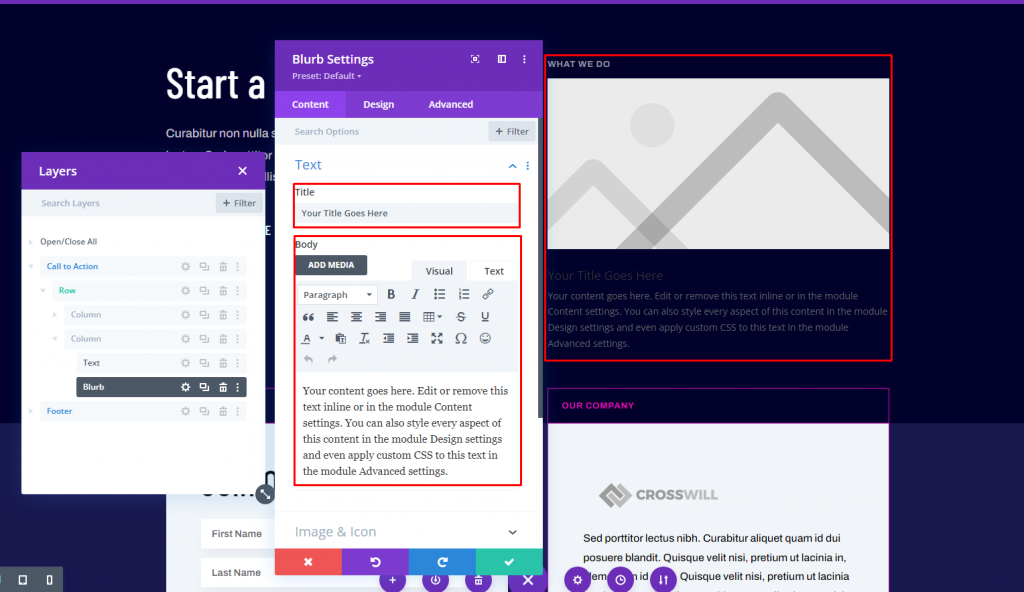
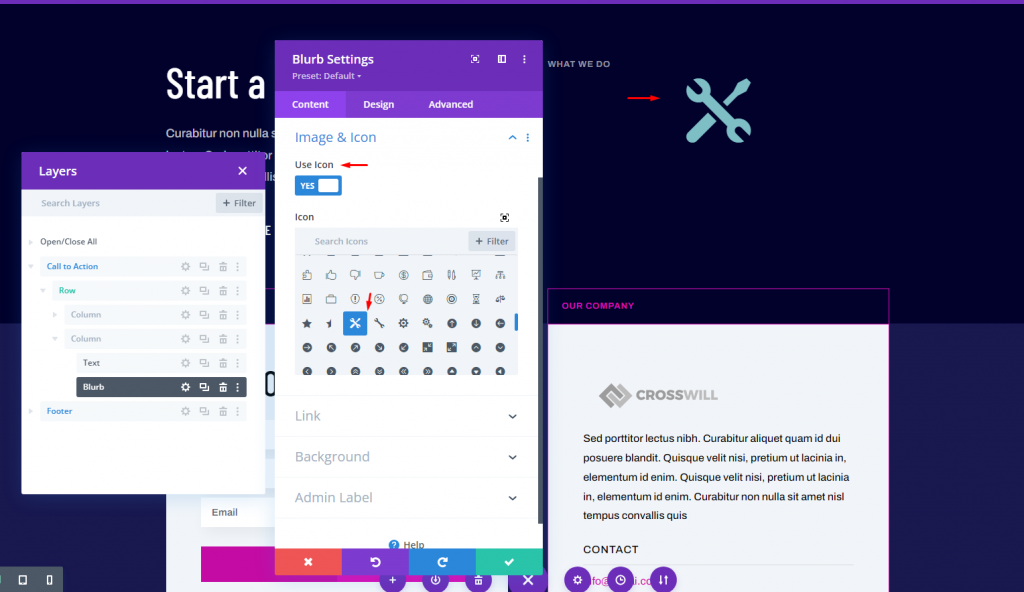
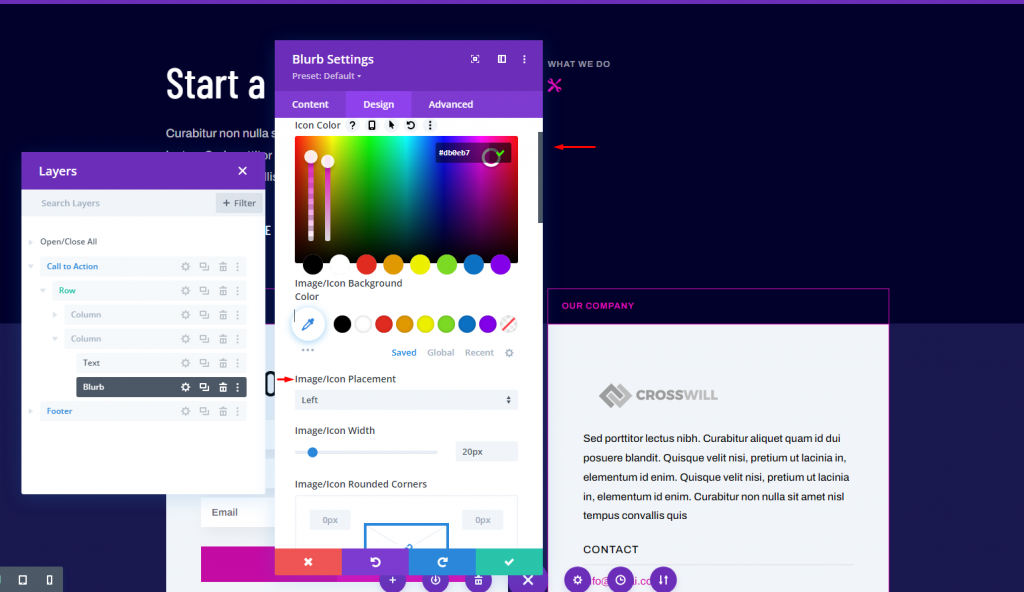
Chúng tôi sẽ sử dụng đầu trang và chân trang Gói Bố cục Trí tuệ Nhân tạo của Divi cho hướng dẫn hôm nay. Đầu tiên, hãy truy cập trang tổng quan của bạn và điều hướng đến Divi Bây giờ bạn có thể sửa đổi chân trang Divi mới của mình. Bạn có thể cập nhật chân trang từ giao diện người dùng hoặc bạn có thể chọn chân trang từ Trình tạo trực quan của giao diện người dùng. Vì đầu trang chứa menu tùy chỉnh mở trong trình tạo theo mặc định, nên tôi sẽ cập nhật phần chân trang ở phần cuối. Chúng tôi sẽ cập nhật các liên kết trong phần Chúng tôi làm gì và Tài nguyên . Thao tác này sẽ tìm nạp các liên kết mong muốn và đánh dấu chúng bằng các biểu tượng. Tôi sẽ sử dụng tiêu đề đầu tiên và giữ số lượng liên kết ở mức tối thiểu. Chúng tôi sẽ trang trí cái đầu tiên trước khi nhân bản nó để làm phần còn lại. Bỏ cột Tài nguyên . Bây giờ, hãy biến nó thành một bố cục hai cột, vì vậy chúng ta sẽ chỉ cần một cột cho các mô-đun blurb của chúng ta để thiết kế footer. Cuối cùng, loại bỏ mô-đun văn bản có chứa các liên kết. Chỉ mô-đun tiêu đề là bắt buộc. Bây giờ di chuột qua khu vực và thêm một mô-đun Blurb. Dòng tiêu đề, nội dung và hình ảnh đều được đưa vào mô-đun làm nổi bật. Tiêu đề sẽ đóng vai trò là liên kết. Các mô tả ngắn có thể được sử dụng trong phần nội dung. Vì mục đích của hướng dẫn này, tôi sẽ xóa nó. Nếu bạn sử dụng nó, tôi khuyên bạn nên giữ văn bản càng ngắn gọn càng tốt và chỉ sử dụng một số ít hiệu ứng mờ. Chúng tôi sẽ sử dụng một biểu tượng thay vì một hình ảnh. Tôi đã thay đổi tên của liên kết và xóa nội dung. Sau đó, bên dưới Hình ảnh và Biểu tượng, hãy chọn Sử dụng Biểu tượng. Tiếp theo, chọn biểu tượng của bạn từ bộ chọn biểu tượng. Trong phần Liên kết, hãy nhập URL vào khu vực URL liên kết tiêu đề. Phần còn lại của cài đặt liên kết nên được để một mình. Đây là điều duy nhất chúng tôi sẽ làm với tab này. Trong tab Thiết kế, đặt màu biểu tượng. Đặt Vị trí Hình ảnh / Biểu tượng sang Bên trái. Chọn Điện thoại trong Chiều rộng Hình ảnh / Biểu tượng. Đặt Chiều rộng đường viền của Hình ảnh / Biểu tượng thành 1px và màu thành # 39c0ed. Thêm một số phần đệm trên cả bốn mặt của Phần đệm Hình ảnh / Biểu tượng. Thay đổi Văn bản Tiêu đề. Đặt văn bản phía trên ở giữa. Cuộn đến phần Khoảng cách của mô-đun làm nổi bật và thêm một số Khoảng đệm bên trái. Sau đó, chúng tôi sẽ áp dụng một số CSS tùy chỉnh cho tiêu đề để căn giữa nó với biểu tượng. Tiếp theo, sao chép mô-đun blurb ba lần bằng cách nhấp vào nút Nhân bản mô-đun ba lần. Điều này sẽ cho phép chúng tôi sử dụng các mô-đun blurb thay cho các liên kết văn bản cho các phần tử chân trang. Bây giờ thay đổi các biểu tượng và văn bản cho các mô-đun đó. Dưới đây là một cái nhìn về các mô-đun Divi blurb của chúng tôi ở phần chân trang của cả hai bố cục trên màn hình. Điều đó kết thúc cuộc thảo luận của chúng tôi về việc sử dụng mô-đun blurb cho các mục footer trong Divi footer. Làm mờ là khả năng tuyệt vời cho các siêu liên kết. Chúng dễ sử dụng và cung cấp nhiều khả năng tùy chỉnh cho hình ảnh và biểu tượng. Ví dụ: bạn có thể sử dụng các biểu tượng có hoặc không có đường viền và bạn có thể phóng to chúng theo ý muốn. Các ký hiệu mà chúng tôi đã chọn ở đây bổ sung tốt cho thiết kế của menu tiêu đề.
Làm nổi các mô-đun dưới dạng chân trang





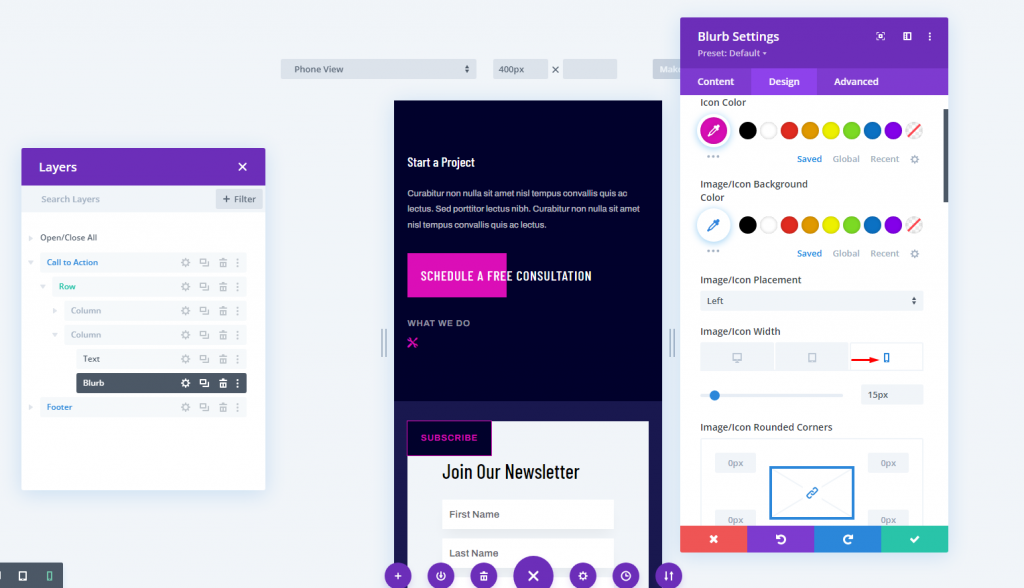
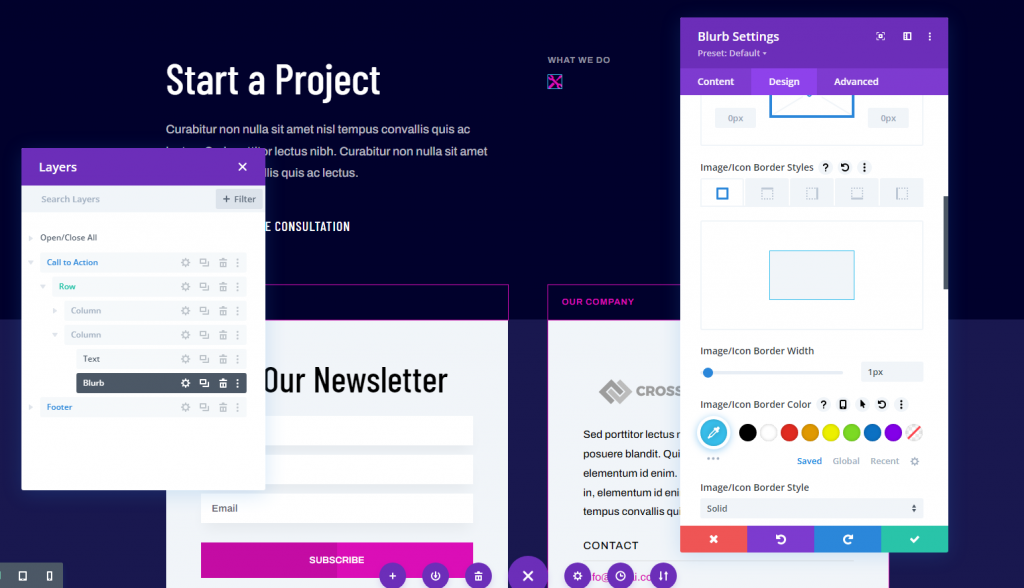
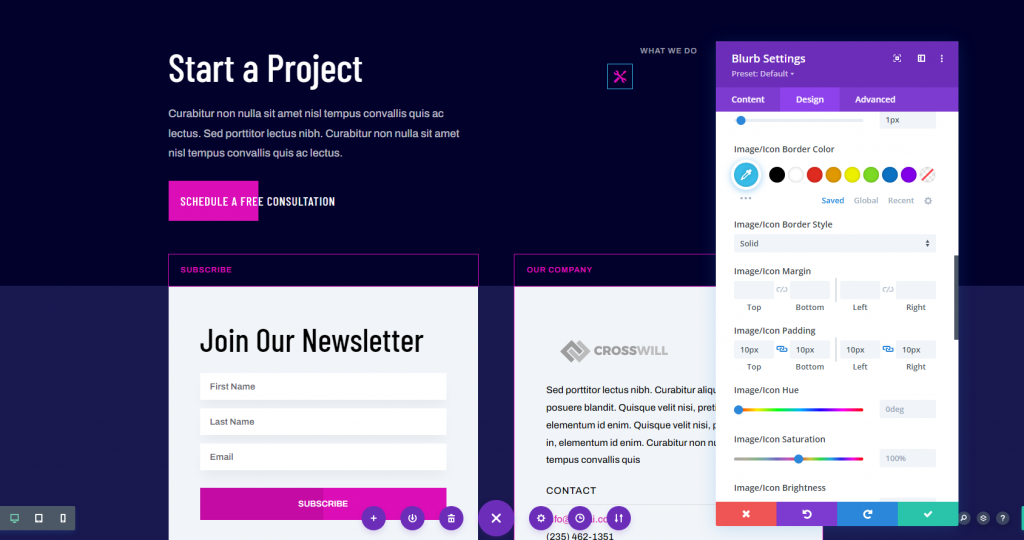
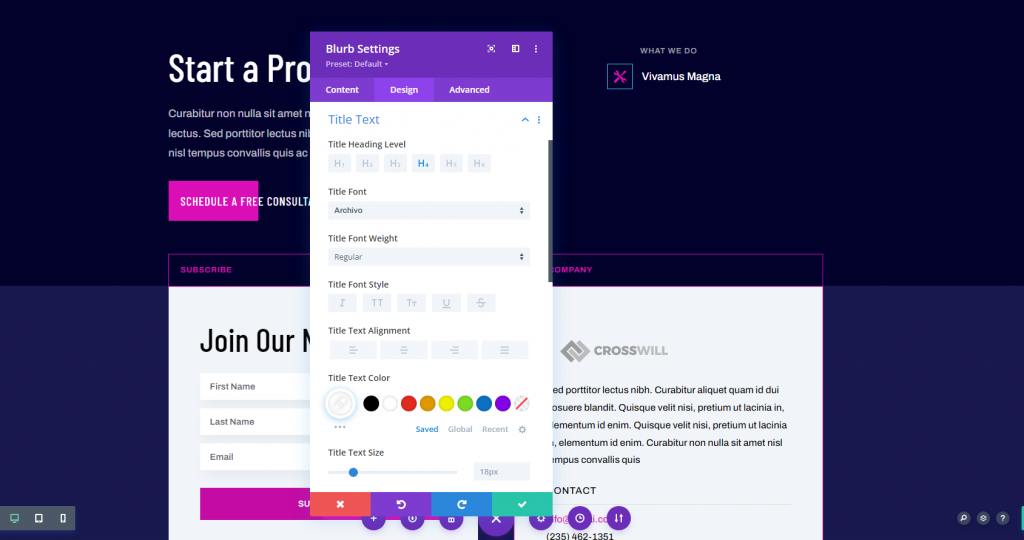
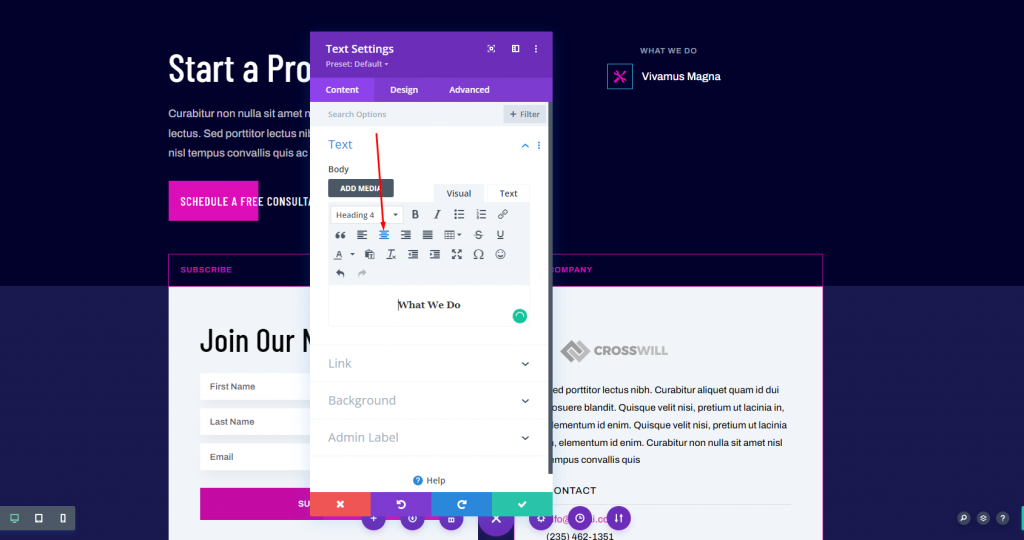
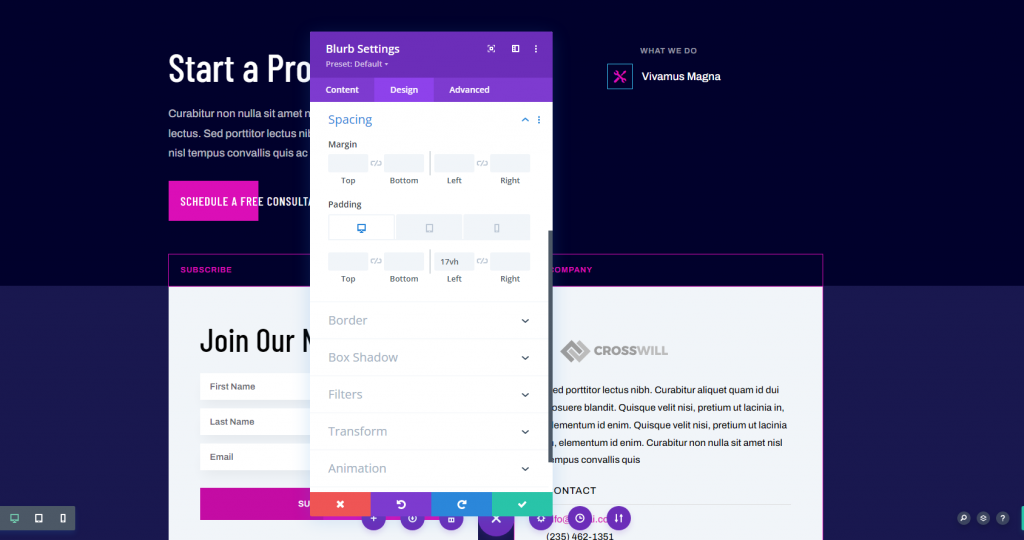
Thiết lập mô-đun Blurb









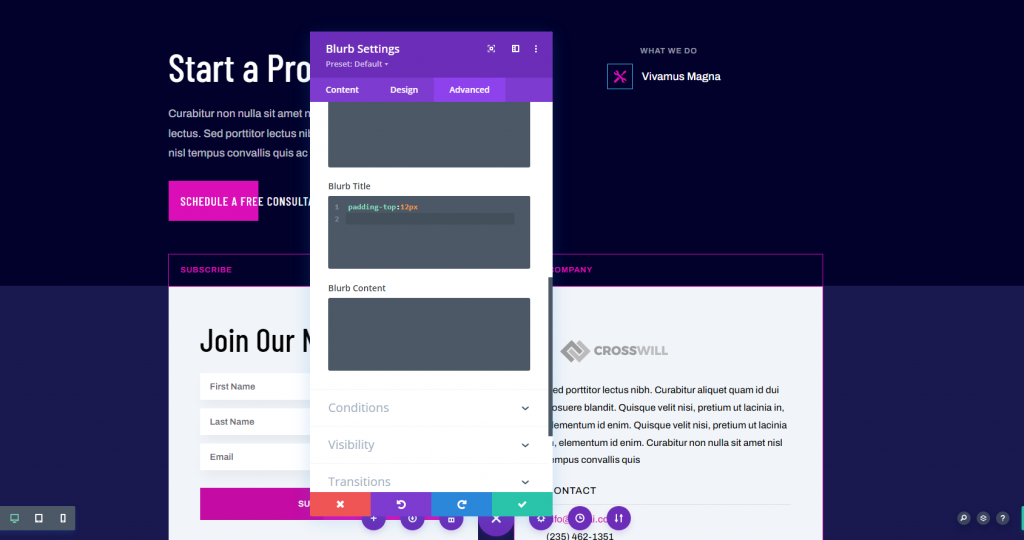
Tab nâng cao

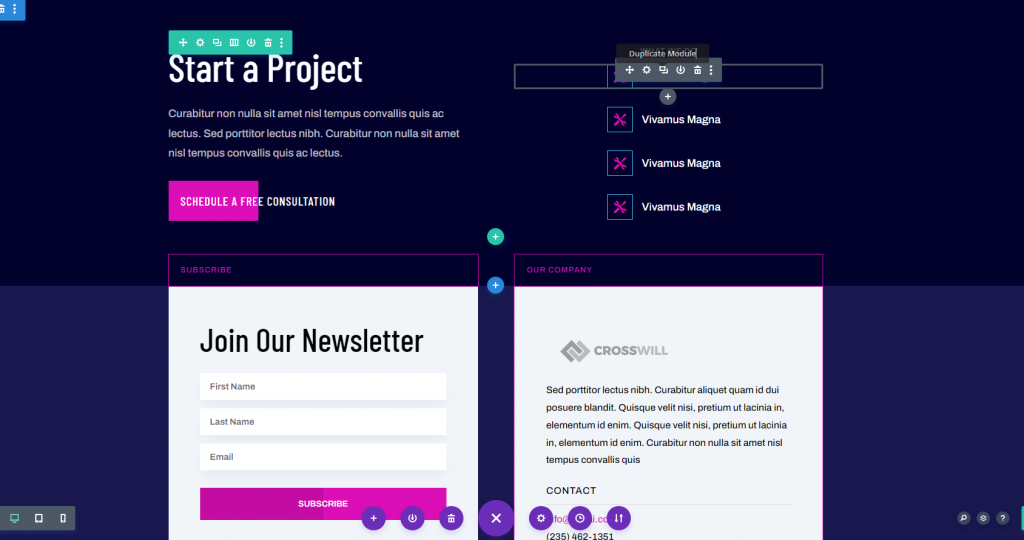
Mô-đun làm nổi bật trùng lặp


Thiết kế cuối cùng

Lời kết




