Mô-đun tiêu đề toàn chiều rộng trong Divi có rất nhiều tính năng có thể được sử dụng để thêm các yếu tố thiết kế thú vị vào bất kỳ trang web Divi nào. Kỹ năng hiển thị hình nền khi người dùng di chuột qua mô-đun là một ví dụ. Điều này cung cấp thêm chi tiết mà hầu hết khách truy cập sẽ không mong đợi. Điều này rất dễ thực hiện với Divi.

Chúng ta sẽ xem cách hiển thị hình nền di chuột trong Mô-đun tiêu đề toàn chiều rộng của Divi trong bài đăng này. Ngoài ra, chúng tôi sẽ tạo tiêu đề có chiều rộng đầy đủ từ đầu bằng cách sử dụng một trong các Gói Bố cục miễn phí của Divi .
Hãy bắt đầu bữa tiệc nào.
Xem trước thiết kế
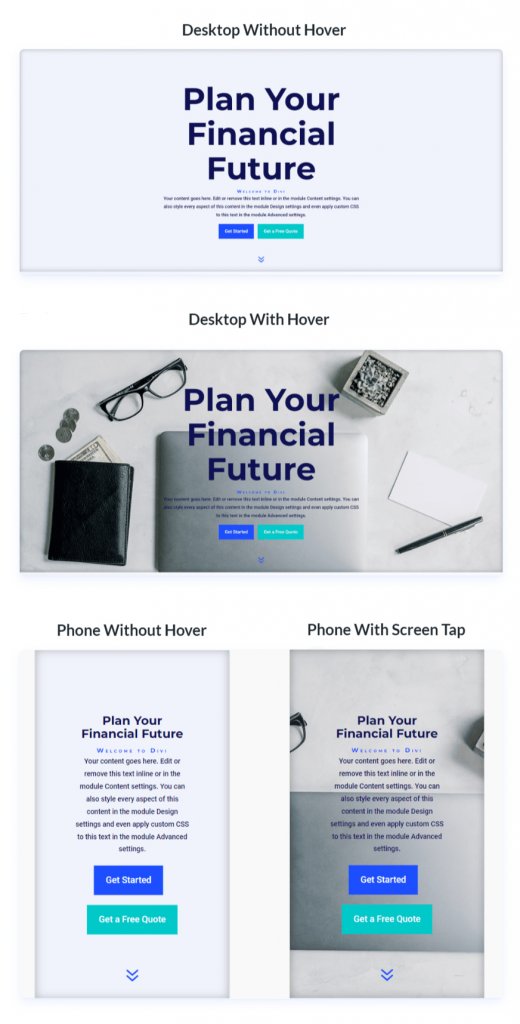
Đầu tiên, chúng ta hãy xem những gì chúng ta sẽ tạo ra trong bài đăng này. Vì di chuột bằng chuột không phải là một tùy chọn cho điện thoại nên tôi đã đưa vào một thiết kế dành cho điện thoại xuất hiện khi người dùng chạm vào nền.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Tiêu đề toàn chiều rộng của ảnh nền khi di chuột
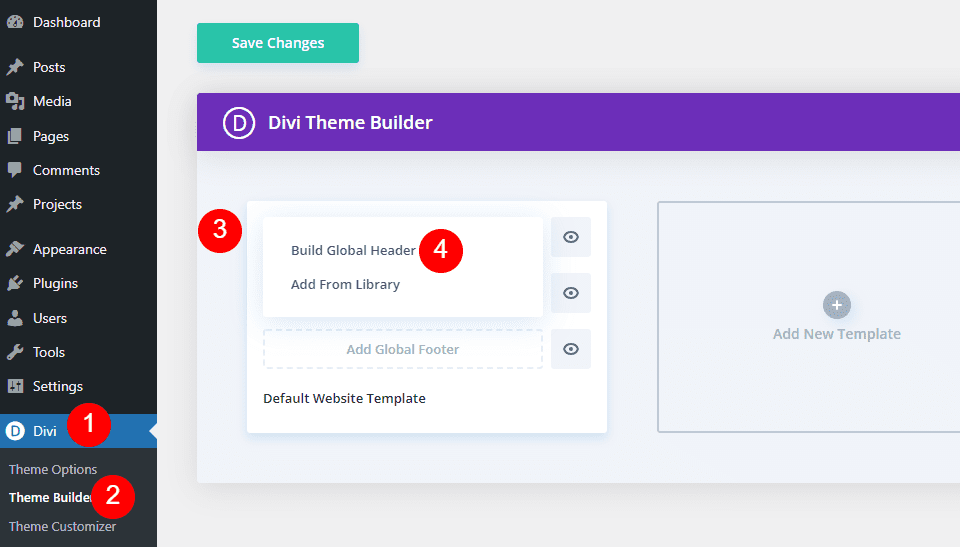
Hãy bắt đầu bằng cách tạo tiêu đề có chiều rộng đầy đủ sẽ được sử dụng trong ví dụ. Để tạo một mẫu mới, hãy mở Trình tạo chủ đề Divi và nhấp vào Thêm tiêu đề chung. Chọn Build a Global Header để bắt đầu lại từ đầu.

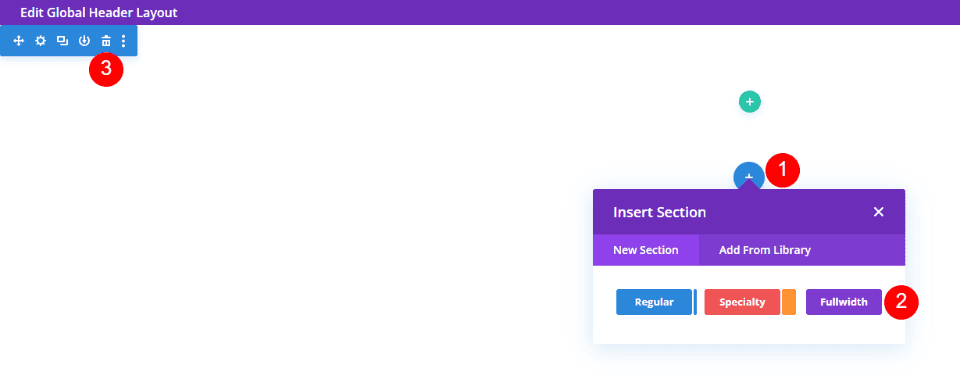
Sau đó, thay thế Phần thông thường bằng Phần có chiều rộng đầy đủ.

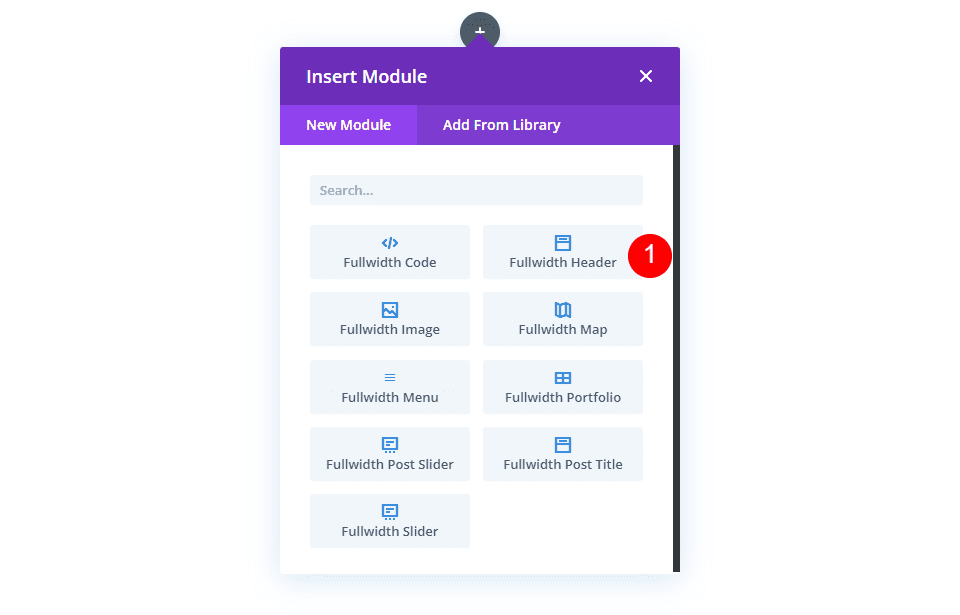
Cuối cùng, trong phần mới của bạn, hãy chèn Mô-đun tiêu đề toàn chiều rộng.

Tạo hình nền di chuột
Hãy bắt đầu với tính năng hiển thị di chuột cho Mô-đun tiêu đề toàn chiều rộng trước khi chúng tôi tạo kiểu cho nó. Chúng ta sẽ tạo kiểu cho phần còn lại của mô-đun để phù hợp với ví dụ xem trước của chúng ta khi chúng ta đã thấy cách tạo và cách thức hoạt động của mô-đun.
Di chuột hiển thị hình nền
Có hai yếu tố đối với nền tiết lộ khi di chuột. Đầu tiên là màu nền, xuất hiện bình thường. Nếu muốn, chúng tôi cũng có thể sử dụng gradient hoặc hình ảnh. Phần tử thứ hai là phần tử xuất hiện khi người dùng di chuột qua Mô-đun tiêu đề toàn chiều rộng. Đây là một hình ảnh trong trường hợp của chúng tôi, nhưng chúng tôi có thể dễ dàng sử dụng màu nền hoặc độ dốc.
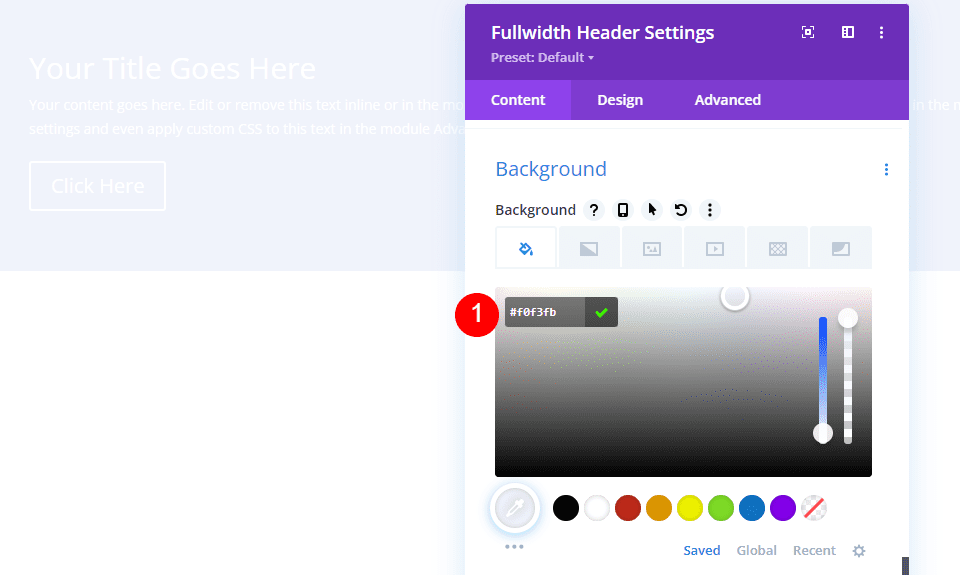
Cuộn xuống Nền trước. Thay đổi Màu trên tab Màu nền thành #f0f3fb.
- Màu nền: #f0f3fb

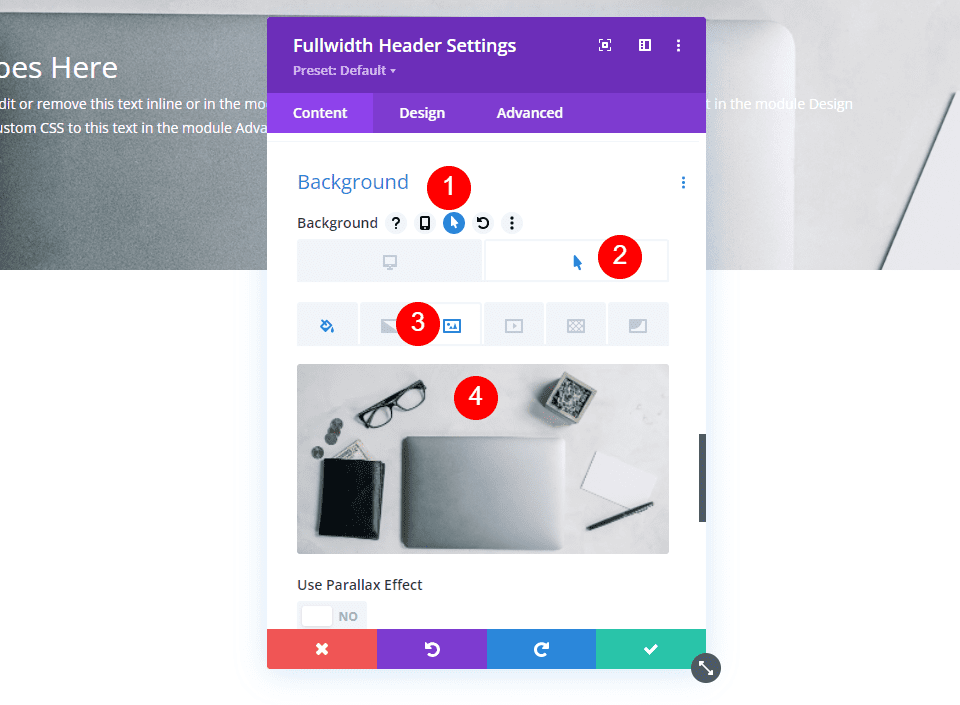
Sau đó, nhấp vào biểu tượng Trạng thái di chuột. Đây là hình ảnh con trỏ chuột. Khi chúng tôi nhấp vào nó, một loạt tab xuất hiện, cho phép chúng tôi chuyển đổi giữa cài đặt trạng thái thông thường và trạng thái di chuột. Để truy cập các tùy chọn di chuột, hãy chọn tab Trạng thái di chuột. Sau đó, chọn tab Hình nền và tải lên hình nền của bạn. Tôi đang sử dụng hình nền Financial-services-9 từ Financial Services Layout Pack.
- Hình nền trạng thái di chuột: dịch vụ tài chính-9

Bây giờ chúng tôi có một hình ảnh mà người dùng sẽ nhìn thấy khi họ di chuột qua Mô-đun tiêu đề toàn chiều rộng. Đây là cách tất cả các tùy chọn trạng thái di chuột hoạt động.
Tạo kiểu cho hình nền di chuột
Bây giờ, hãy tạo kiểu cho phần còn lại của mô-đun khi chúng ta đã có hình nền di chuột.
Nội dung hình ảnh
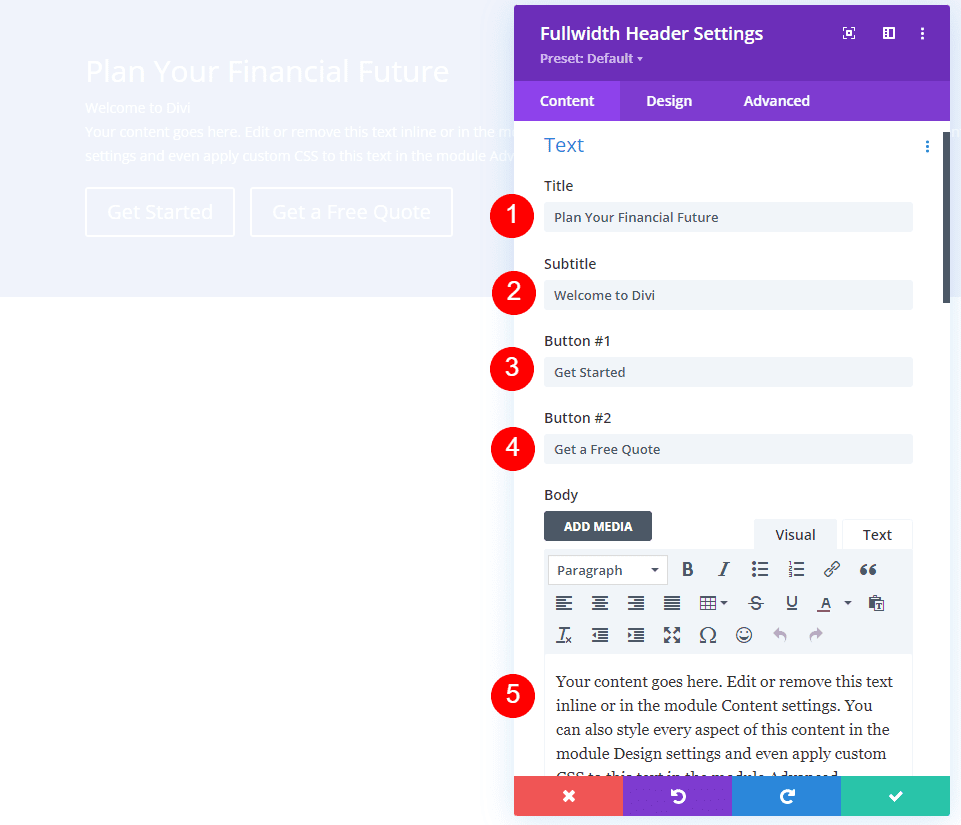
Hãy bắt đầu với nội dung của các trường, nội dung và nút. Điền vào chỗ trống tiêu đề, phụ đề, nút một, nút hai và nội dung cơ thể của bạn.
- Tiêu đề: Lập kế hoạch tài chính cho tương lai của bạn
- Phụ đề: Chào mừng đến với Divi
- Nút Một: Bắt đầu
- Nút Hai: Nhận báo giá miễn phí
- Nội dung cơ thể: Nội dung

Bố cục hình ảnh
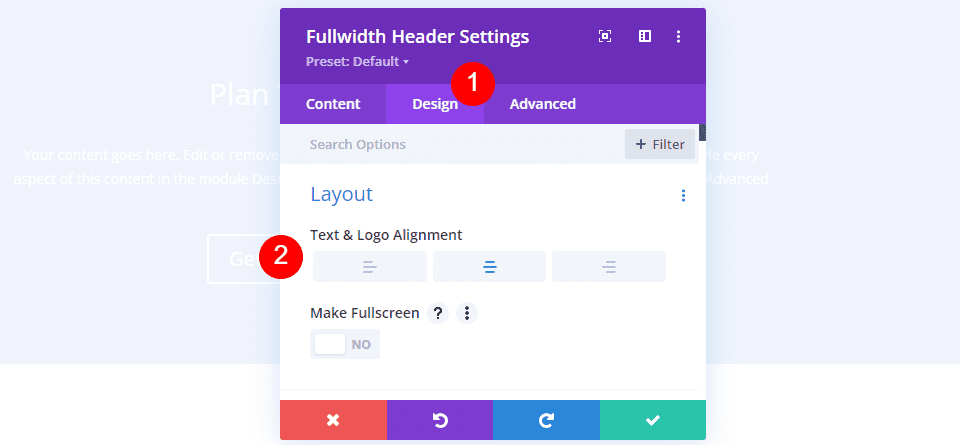
Sau đó, chuyển đến tab Thiết kế. Thay đổi căn chỉnh của logo và văn bản thành trung tâm.
- Logo & Căn chỉnh văn bản: Căn giữa

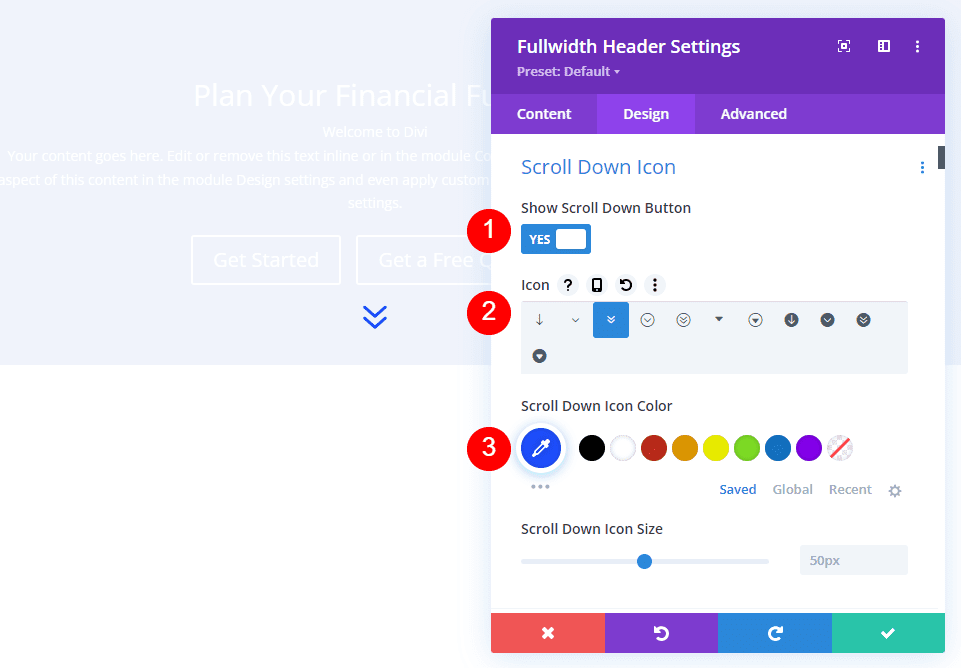
Biểu tượng cuộn xuống hình ảnh
Hiển thị nút cuộn xuống nên được chọn. Thay đổi màu thành #1d4eff bằng cách chọn biểu tượng thứ ba. Giữ Kích thước ở giá trị mặc định của nó.
- Hiển thị nút cuộn xuống: Có
- Biểu tượng: thứ 3
- Màu: #1d4eff

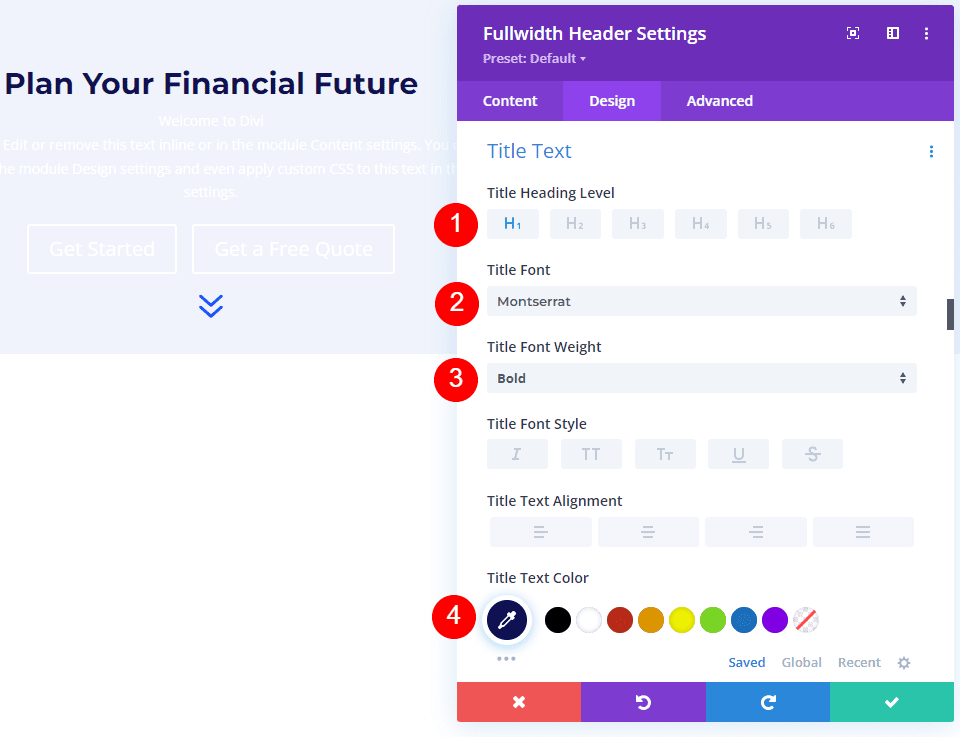
Văn bản tiêu đề hình ảnh
Sau đó, cuộn xuống Văn bản tiêu đề. Chọn H1 làm cấp tiêu đề. Đặt Phông chữ thành Montserrat, Trọng lượng thành đậm và Màu thành #0f1154.
- Cấp độ tiêu đề: H1
- Phông chữ: Montserrat
- Trọng lượng: Đậm
- Màu sắc: #0f1154

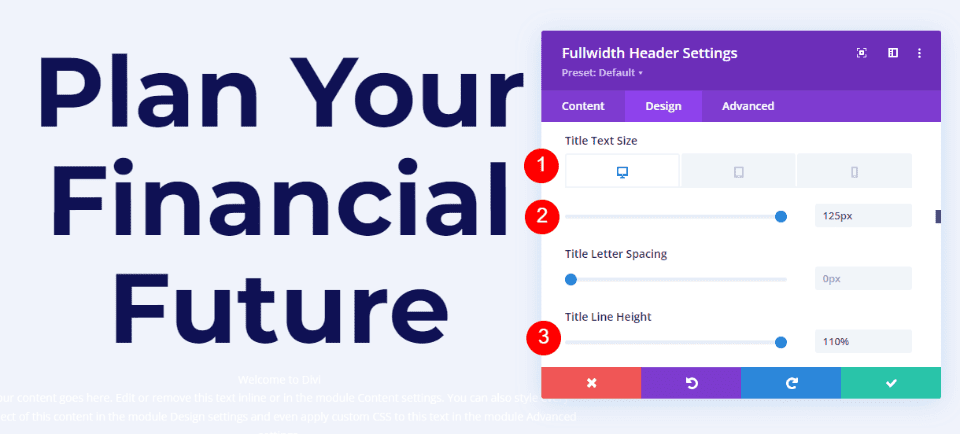
Thay đổi Kích thước phông chữ cho máy tính để bàn thành 125px, máy tính bảng thành 40px và điện thoại thành 24px. Chiều cao của Dòng phải được đặt thành 110%. Kết quả là chúng ta có một tiêu đề ngoại cỡ trông tuyệt vời trên mọi kích thước màn hình.

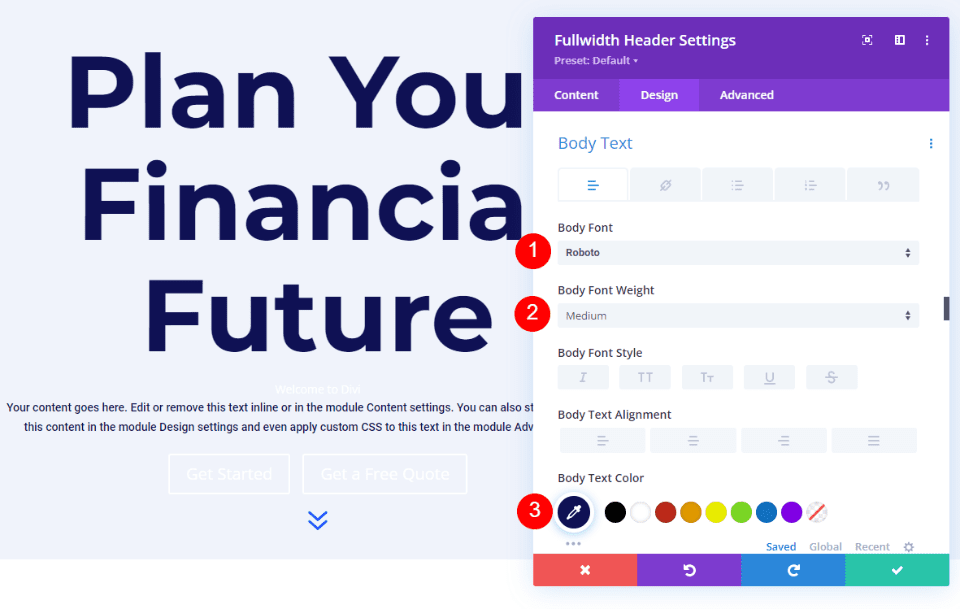
Nội dung hình ảnh
Cuộn xuống Văn bản nội dung. Đặt Phông chữ thành Roboto, Trọng lượng thành Trung bình và Màu thành #0f1154.
- Phông chữ: Người máy
- Trọng lượng: Trung bình
- Màu sắc: #0f1154

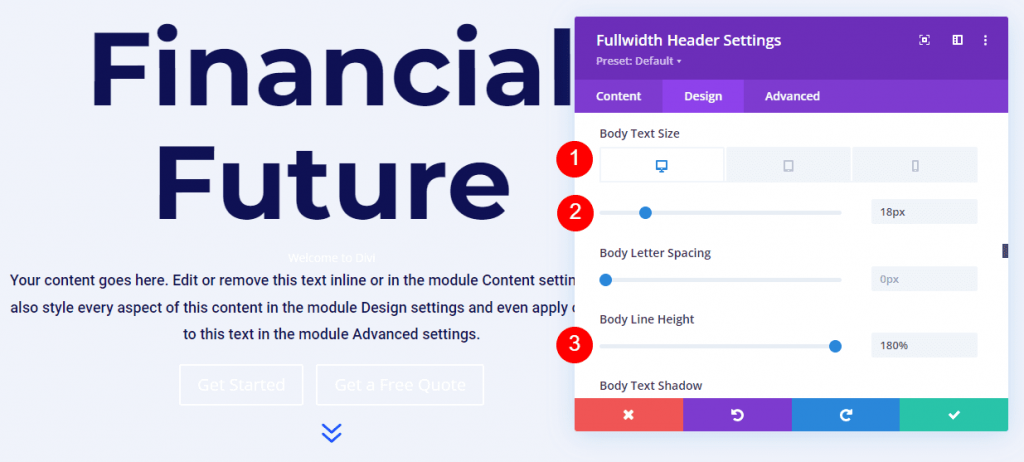
Đối với máy tính để bàn và máy tính bảng, hãy đặt Kích thước phông chữ thành 18px và đối với điện thoại, hãy đặt thành 14px. Chiều cao của Dòng phải được đặt thành 180%. Điều này mang lại cho phần thân văn bản nhiều khoảng trống để thở.
- Kích thước: 18px máy tính để bàn và máy tính bảng, 14px điện thoại
- Chiều cao dòng: 180%

Văn bản phụ đề hình ảnh
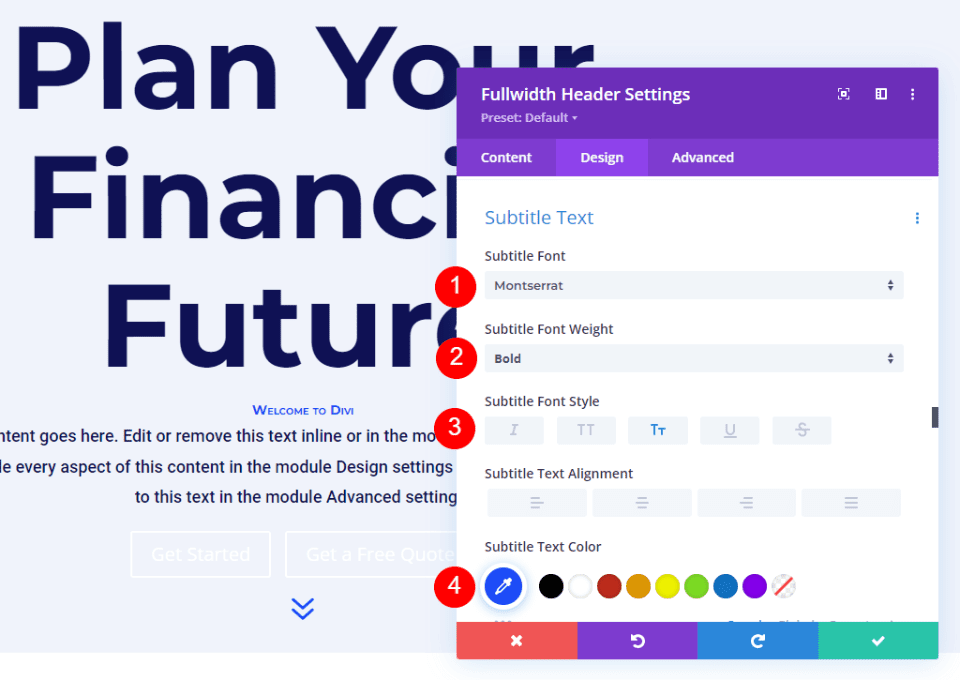
Cuộn xuống Văn bản phụ đề. Montserrat là phông chữ mới. Thay đổi Trọng lượng thành đậm, Kiểu thành TT và Màu thành #1d4eff.
- Phông chữ: Montserrat
- Trọng lượng: Đậm
- Phong cách: TT
- Màu: #1d4eff

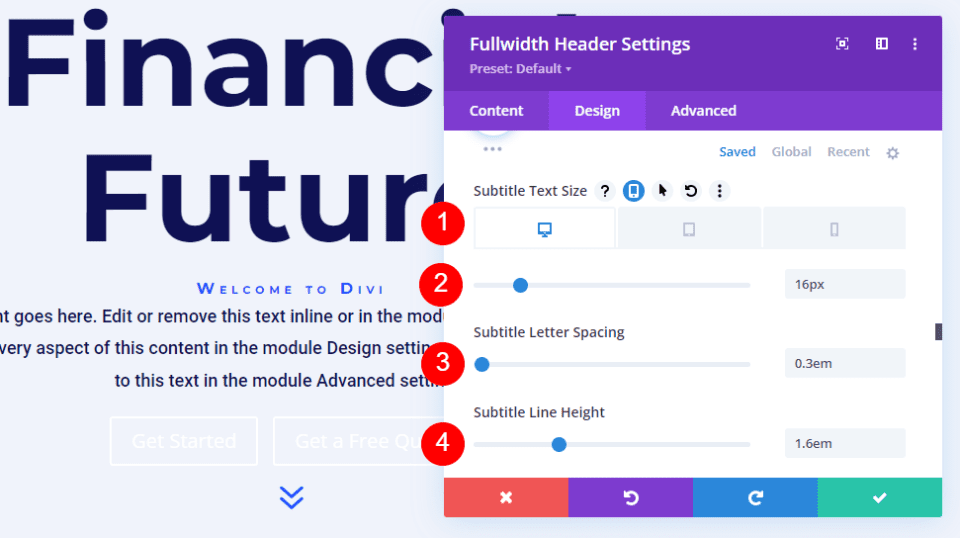
Thay đổi kích thước phông chữ cho máy tính để bàn thành 16px, máy tính bảng thành 14px và điện thoại thành 12px. Khoảng cách giữa các dòng phải là 0,3em và chiều cao của dòng là 1,6em. Điều này phân biệt phụ đề với cả tiêu đề và nội dung mà không chiếm nhiều dung lượng.

Hình ảnh Nút Một
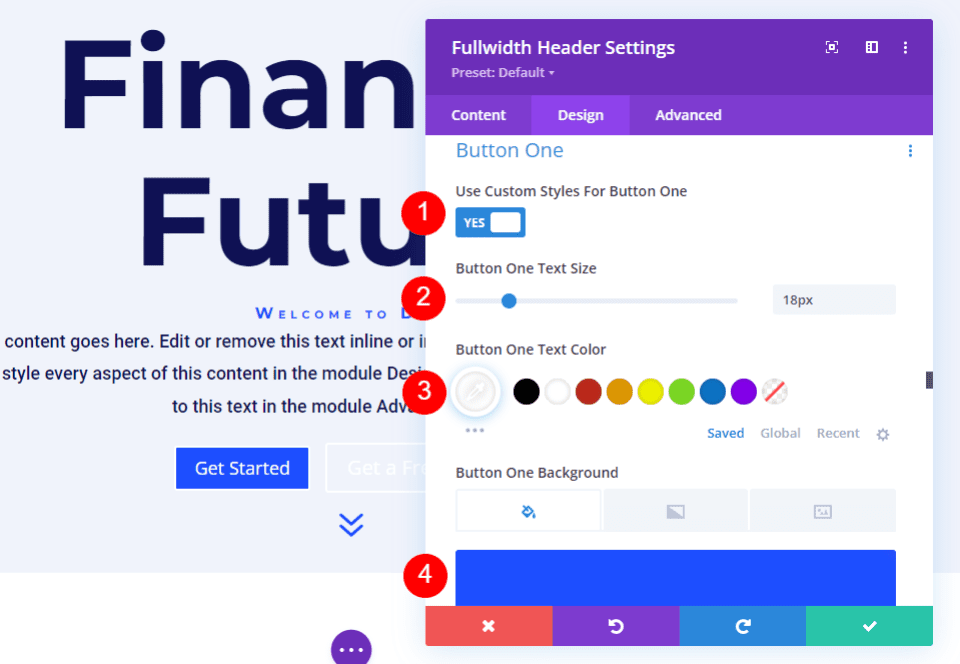
Cuộn xuống Nút Một và chọn hộp Sử dụng Kiểu Tùy chỉnh cho Nút Một. Đặt Kích thước văn bản thành 18px. Thay đổi màu nền thành #1d4eff và màu văn bản thành màu trắng.
- Sử dụng Kiểu tùy chỉnh cho Nút Một: Có
- Kích thước văn bản: 18px
- Màu văn bản: #ffffff
- Màu nền: #1d4eff

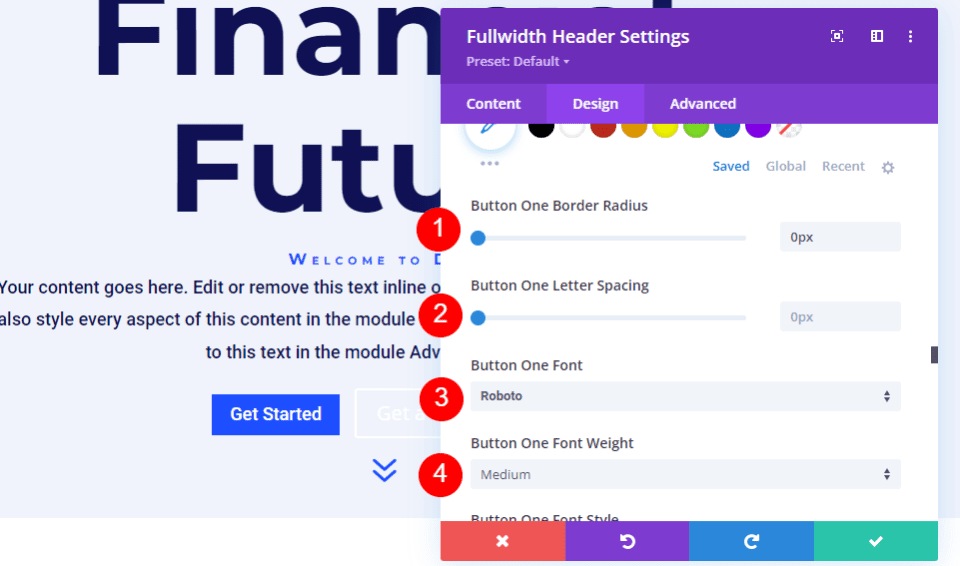
Sau đó, đặt Độ rộng đường viền và Bán kính thành 0px. Đặt Phông chữ thành Roboto và Trọng lượng thành Trung bình.
- Chiều rộng: 0px
- Bán kính: 0px
- Phông chữ: Người máy
- Trọng lượng: Trung bình

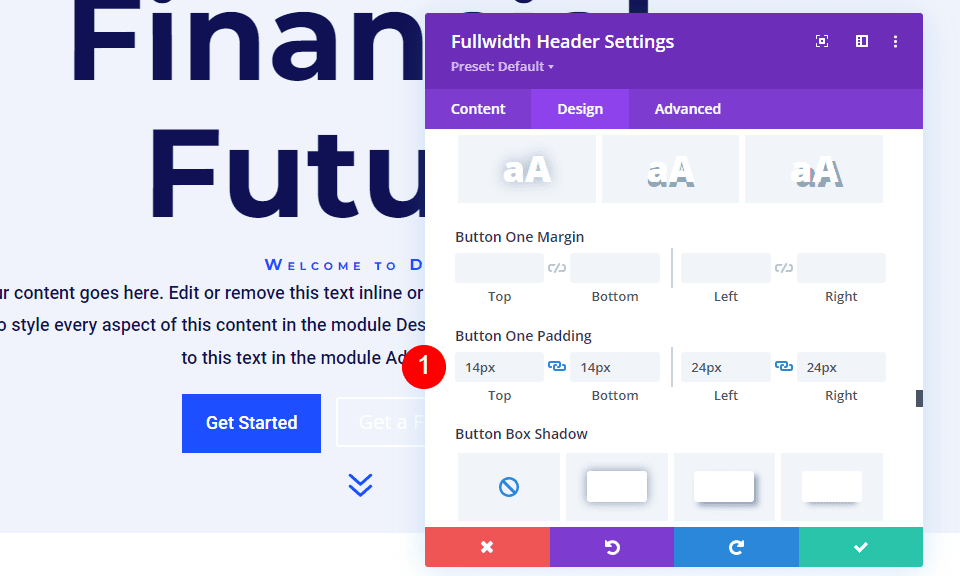
Cuộn tất cả xuống Button One Padding. Phần đệm trên và dưới phải là 14px, phần đệm bên phải và bên trái phải là 24px.
- Đệm: 14px Trên và Dưới, 24px Trái và Phải

Nút Hình ảnh Hai
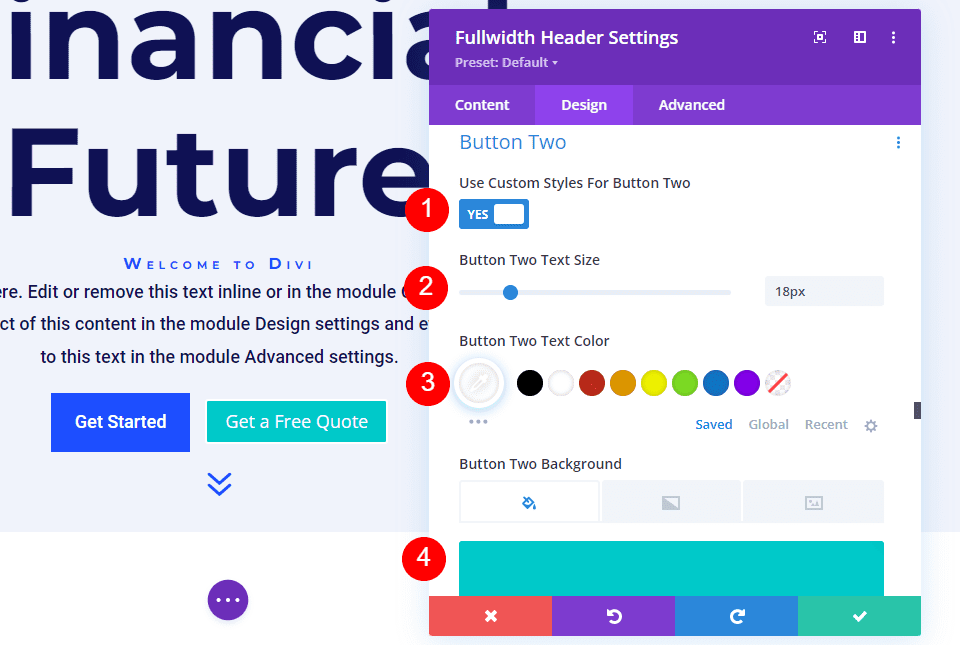
Cuộn xuống Nút Hai và chọn hộp Sử dụng Kiểu Tùy chỉnh cho Nút Hai. Phần lớn các tùy chọn này giống như Nút Một. Thay đổi kích thước văn bản thành 18px, màu của văn bản thành màu trắng và màu nền thành #00c9c9.
- Sử dụng Kiểu tùy chỉnh cho Nút Hai: Có
- Kích thước văn bản: 18px
- Màu văn bản: #ffffff
- Màu nền: #00c9c9

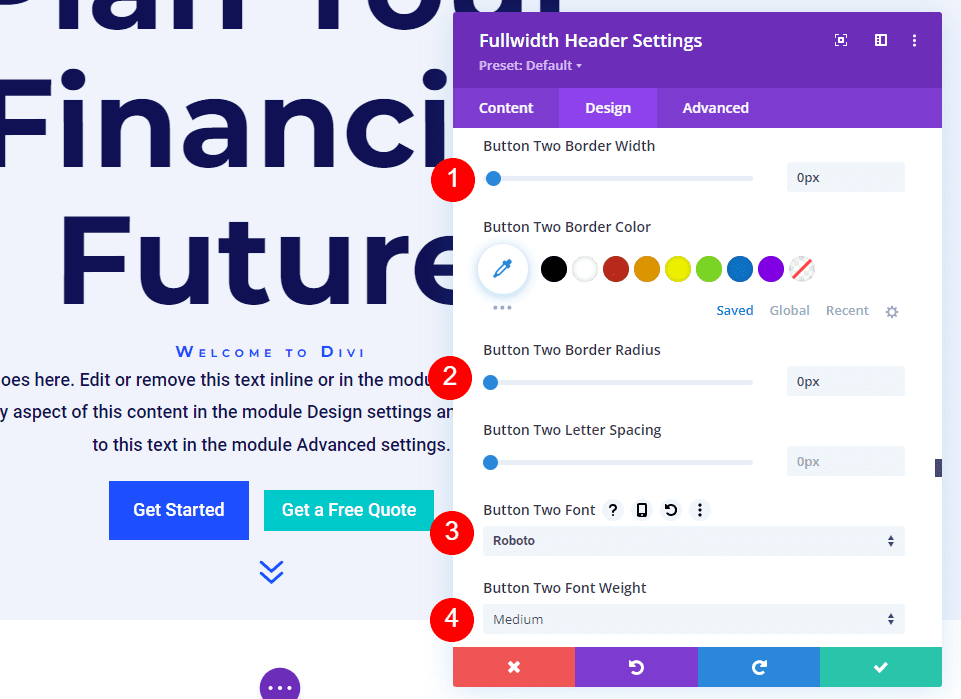
Sau đó, đặt Độ rộng đường viền và Bán kính thành 0px. Đặt Phông chữ thành Roboto và Trọng lượng thành Trung bình.
- Chiều rộng: 0px
- Bán kính: 0px
- Phông chữ: Người máy
- Trọng lượng: Trung bình

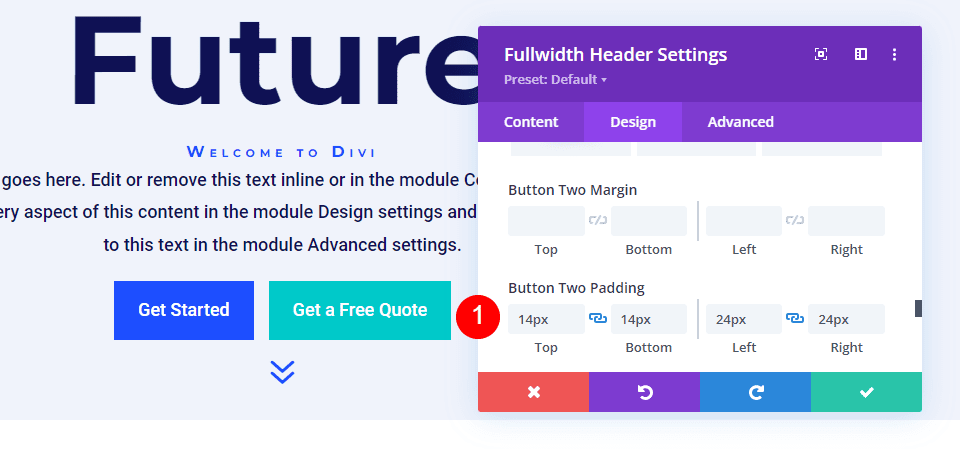
Cuộn tất cả xuống Button Two Padding. Phần đệm trên và dưới phải là 14px, phần đệm bên phải và bên trái phải là 24px.
- Đệm: 14px Trên và Dưới, 24px Trái và Phải

Khoảng cách hình ảnh
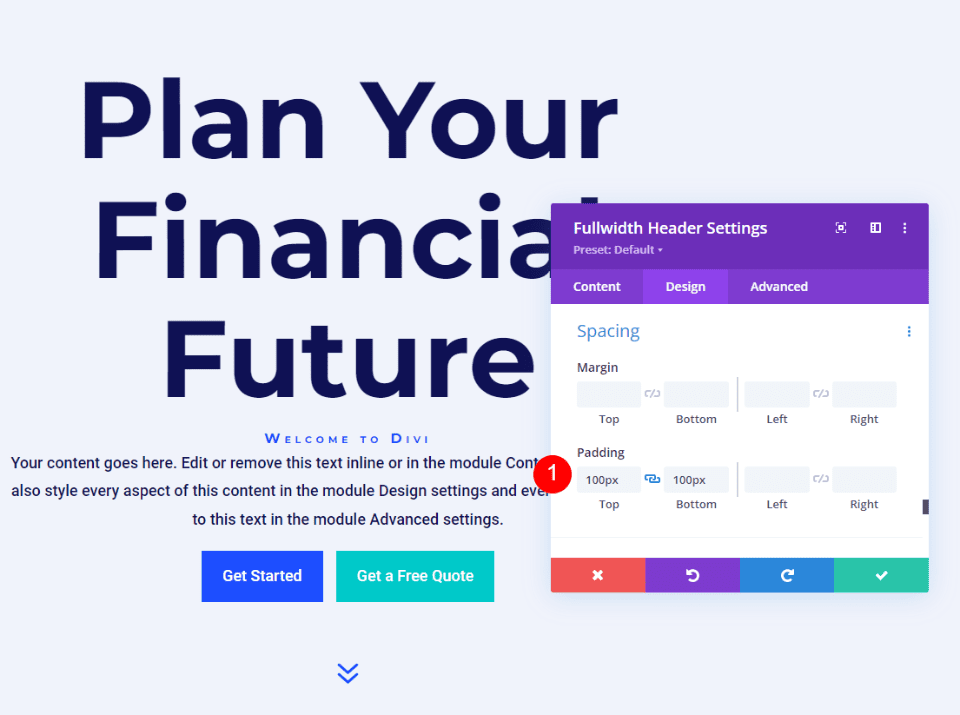
Sau đó, trong phần Spacing, thêm Padding 100px vào trên cùng và dưới cùng. Nếu không sử dụng tùy chọn Toàn màn hình trong cài đặt Bố cục, điều này sẽ làm tăng kích thước của tiêu đề toàn chiều rộng. Trong các ví dụ của tôi, tiêu đề có chiều rộng đầy đủ để lại một số khoảng trống ở cuối màn hình để phần tiếp theo xuất hiện. Tất nhiên, bạn có thể sử dụng tùy chọn toàn màn hình thay vì đệm nếu muốn.
- Phần đệm: 100px Trên và Dưới

Bóng hộp hình ảnh
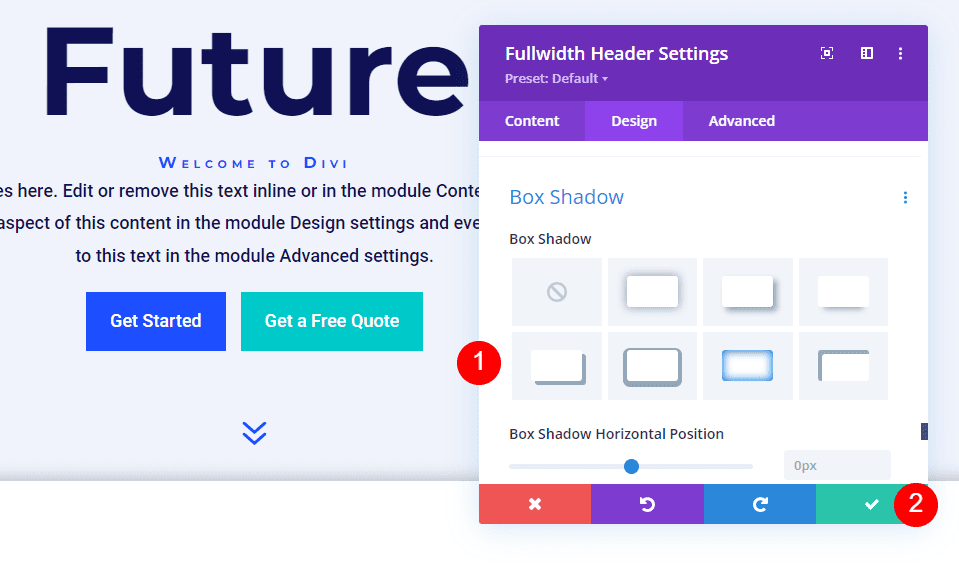
Cuối cùng, đi xuống Box Shadow và chọn tùy chọn Box Shadow thứ sáu. Điều này mang lại cho tiêu đề một diện mạo khác biệt hơn. Lưu cài đặt của bạn và thoát Mô-đun tiêu đề toàn chiều rộng.
- Bóng hộp: thứ 6

Và bạn đã làm xong!
kết thúc
Điều này kết thúc cuộc thảo luận của chúng tôi về cách hiển thị hình nền di chuột trong Mô-đun tiêu đề toàn chiều rộng Divi của bạn. Trạng thái di chuột cho hình nền là một cài đặt đơn giản có thể có tác động đáng kể đến thiết kế của trang web. Đó là một cách tuyệt vời để thu hút sự chú ý của mọi người. Bạn có thể tùy chỉnh thiết kế bằng cách thêm Điểm dừng chuyển màu, lớp phủ, thay đổi hình ảnh, v.v. Tôi khuyên bạn nên thử nghiệm với cài đặt nền di chuột của Mô-đun tiêu đề toàn chiều rộng Divi để xem bạn có thể nghĩ ra điều gì.




