Nếu bạn đang sử dụng Elementor , bạn sẽ biết rằng đây là một trong những plugin xây dựng trang mạnh mẽ và thân thiện với người dùng nhất hiện có cho WordPress. Giao diện kéo và thả của Elementor và các tùy chọn tùy chỉnh mở rộng đã khiến nó trở thành mục yêu thích của các nhà thiết kế và nhà phát triển trang web trên toàn thế giới. Một trong những tính năng tuyệt vời của Elementor là khả năng sử dụng các biểu tượng tùy chỉnh, có thể tạo thêm điểm nhấn độc đáo cho trang web của bạn và giúp trang web nổi bật giữa đám đông. Các biểu tượng tùy chỉnh đặc biệt hữu ích khi bạn muốn hiển thị các biểu tượng mạng xã hội, thêm các biểu tượng trang trí vào nội dung của mình hoặc tạo các mục menu độc đáo.
Tuy nhiên, đôi khi các biểu tượng tùy chỉnh có thể không hiển thị như mong đợi, khiến bạn cảm thấy bực bội và không thể hoàn thành thiết kế trang web của mình như kế hoạch. Sự cố này có thể phát sinh do nhiều lý do, bao gồm xung đột với các plugin hoặc chủ đề khác, sự cố bộ đệm hoặc phiên bản Elementor lỗi thời. Tin vui là có sẵn các giải pháp để khắc phục sự cố này và trong bài đăng trên blog này, chúng ta sẽ khám phá cách giải quyết các biểu tượng tùy chỉnh của Elementor không hiển thị để bạn có thể tiếp tục thiết kế trang web của mình một cách dễ dàng.
Cho dù bạn là người mới bắt đầu hay người dùng Elementor có kinh nghiệm, việc hiểu cách giải quyết các vấn đề về hiển thị biểu tượng tùy chỉnh có thể giúp bạn tránh các rào cản tiềm ẩn trong quy trình thiết kế trang web của mình. Vì vậy, hãy đi sâu vào các lý do khác nhau khiến các biểu tượng tùy chỉnh có thể không hiển thị và các bước bạn có thể thực hiện để khắc phục sự cố này.
Vô hiệu hóa các biểu tượng nội tuyến
Trước tiên, bạn nên đảm bảo rằng "Biểu tượng phông chữ nội tuyến" được đặt thành Không hoạt động trong WordPress > Elementor > Settings > Experiments. Trong trường hợp cụ thể này, nó không cấm các Biểu tượng tùy chỉnh của Elementor hoạt động bình thường. Cài đặt đó thường tạo ra sự cố với bất kỳ thứ gì liên quan đến biểu tượng.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờBuộc tải phông chữ
Kiểu chữ đôi khi có thể không được tải đúng cách ở giao diện người dùng. Trình chỉnh sửa hoạt động hoàn hảo, nhưng giao diện người dùng thiếu các biểu tượng.
Nếu bạn chỉ sử dụng CSS tùy chỉnh để hiển thị các biểu tượng tùy chỉnh của mình, điều này sẽ diễn ra. Không có gì hướng dẫn Elementor tải xuống phông chữ sau đó, do đó phông chữ không hiển thị trên trang.
Elementor cần phải được tải xuống phông chữ. Cách tiếp cận trực tiếp và phương pháp gián tiếp là hai lựa chọn.
Xếp hàng biểu tượng phông chữ (Trực tiếp)
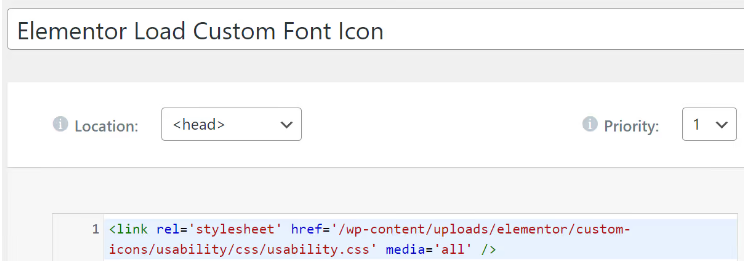
Bằng cách thêm HTML sau vào phần đầu> của trang, bạn có thể kết nối và tải tệp CSS của mình:
<link rel='stylesheet' href='https://cdn.element.how/wp-content/uploads/elementor/custom-icons/icon-set-name/css/icon-set-name.css' media='all' />
Bạn phải thay thế tên biểu tượng phông chữ thực của mình cho tên bộ biểu tượng.
Truy cập thư mục /wp-content/uploads/elementor/custom-icons/ qua FTP hoặc Trình quản lý tệp cPanel của bạn để biết chính xác đường dẫn bạn cần nhập.
Cuối cùng, bạn có thể sử dụng công cụ Mã tùy chỉnh của Elementor để chèn mã này vào phần đầu> trên trang web của mình.

Xếp hàng biểu tượng phông chữ (Gián tiếp)
Lý tưởng nhất là bạn nên sử dụng cách tiếp cận trực tiếp. Chỉ sử dụng cách gián tiếp này nếu bạn không muốn làm phiền hoặc nếu bạn chỉ cần kiểm tra một cái gì đó một cách nhanh chóng.
Đủ đơn giản: thêm một yếu tố biểu tượng và thay đổi biểu tượng thành một trong các biểu tượng tùy chỉnh trên các trang mà bạn cần chúng (hoặc trong mẫu chân trang nếu bạn cần chúng ở mọi nơi). CSS và Phông chữ cần thiết sau đó sẽ được Elementor xử lý.
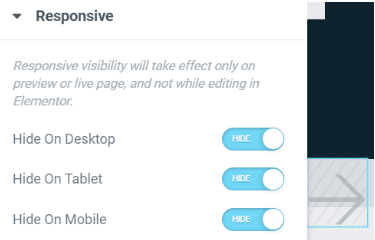
Sau đó, biểu tượng có thể được ẩn trong tất cả các chế độ xem:

Phần kết luận
Chúng tôi hy vọng bài đăng trên blog này hữu ích trong việc giải quyết vấn đề các biểu tượng tùy chỉnh của Elementor không hiển thị. Như bạn có thể thấy, có một số lý do tiềm ẩn khiến sự cố này có thể xảy ra, nhưng rất may là cũng có một số giải pháp khả dụng. Cho dù đó là cách xóa bộ đệm đơn giản hay cách khắc phục phức tạp hơn liên quan đến mã, chúng tôi khuyến khích bạn thử các bước được nêu trong bài đăng này và xem giải pháp nào phù hợp nhất với bạn. Với một chút kiên nhẫn và kiên trì, bạn sẽ có thể hiển thị các biểu tượng tùy chỉnh đó ngay lập tức!




