Elementor là một công cụ xây dựng trang web tuyệt vời mà bất kỳ ai cũng có thể sử dụng để tạo trang web cá nhân hoặc chuyên nghiệp của mình. Một lần nữa, FontAwesome là một bộ biểu tượng nổi bật mà các chuyên gia sử dụng trên trang web để làm cho nó hấp dẫn hơn. Tuy nhiên, các plugin này thường ngừng hoạt động do một số vấn đề kỹ thuật. Bài học ngắn gọn và dễ dàng này sẽ hướng dẫn bạn biểu tượng FontAwesome và Elementor là gì, cách sử dụng chúng khi phát triển trang web của bạn và cách giải quyết vấn đề khi các biểu tượng FontAwesome và Elementor không xuất hiện sau khi cập nhật Elementor .
FontAwesome là gì và tại sao bạn cần nó?
Nếu bạn quản lý một trang web phổ biến và có lợi nhuận, cho dù đó là blog, cửa hàng trực tuyến hay cả hai, thì bạn sẽ cần một số công cụ để làm cho giao diện của nó hấp dẫn khách truy cập. Các biểu tượng FontAwesome đã đến! Bạn có thể lấy chúng trên trang web chính thức.
Các tính năng của FontAwesome cho phép bạn để lại các liên kết trên hồ sơ xã hội của mình bằng cách sử dụng các biểu tượng véc-tơ và các biểu trưng đã tạo trước đó. Bạn có thể sử dụng phiên bản miễn phí hoặc trở nên chuyên nghiệp và sử dụng tất cả các tính năng. Mỗi biểu tượng được thiết kế cho máy tính để bàn và cho phép tạo kiểu đơn giản. Bạn có thể điều chỉnh kích thước và màu sắc của nó, cũng như xoay, căn chỉnh và phản chiếu nó.
Hơn nữa, bạn có thể sử dụng các biểu tượng FontAwesome theo phương pháp phù hợp nhất. Sử dụng CDN hoặc tải các biểu tượng xuống máy chủ của riêng bạn. Cũng có thể lấy nó qua npm. Ngoài ra, các công cụ xử lý CSS được bao gồm.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTại sao các biểu tượng Elementor không hiển thị?
Mặc dù thực tế là các biểu tượng FontAwesome cực kỳ linh hoạt và phản hồi nhanh, nhưng có thể có một số vấn đề khi sử dụng chúng trên các trang của trang web của bạn. Tuy nhiên, tất cả các khó khăn đều có thể giải quyết đơn giản và việc khắc phục sự cố sẽ chỉ mất vài cú nhấp chuột. Có thể có hai mối lo ngại chính về việc các biểu tượng không hiển thị, có thể bạn đã thực hiện một số thay đổi đối với plugin Elementor hoặc các biểu tượng trong thư viện biểu tượng đã biến mất.
Thay đổi plugin phần tử
Một số biểu tượng FontAwesome của bạn có thể không hiển thị nếu bạn đã cập nhật plugin Elementor lên phiên bản mới nhất hoặc đơn giản là sau khi cài đặt plugin. Để giải quyết vấn đề này, trước tiên, hãy điều hướng đến trang tổng quan quản trị của bạn.
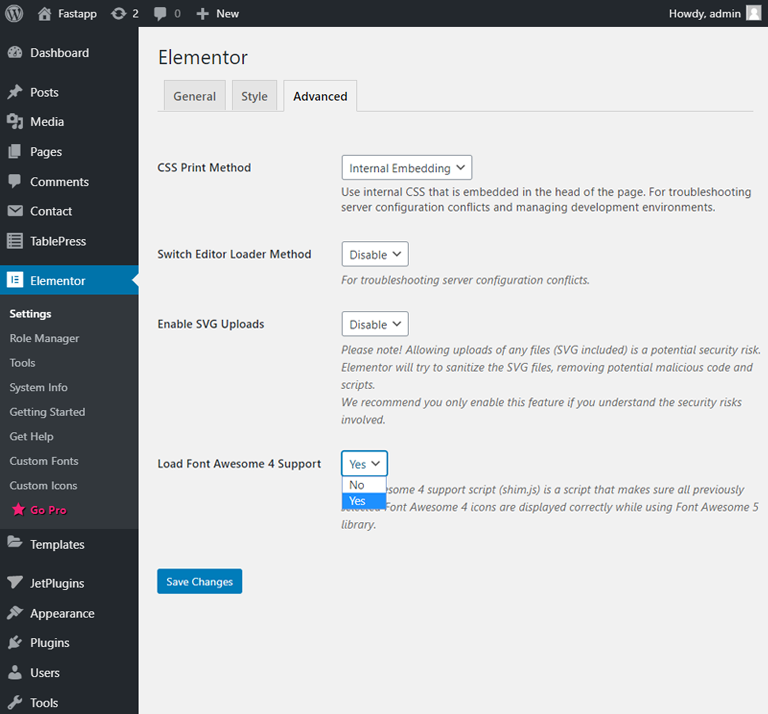
Chuyển đến "Phần tử" > "Cài đặt" và chọn tùy chọn "Nâng cao". Tìm và kích hoạt tùy chọn "Load Font Awesome 4 Support" tại đây.

Các biểu tượng không khả dụng trên Elementor
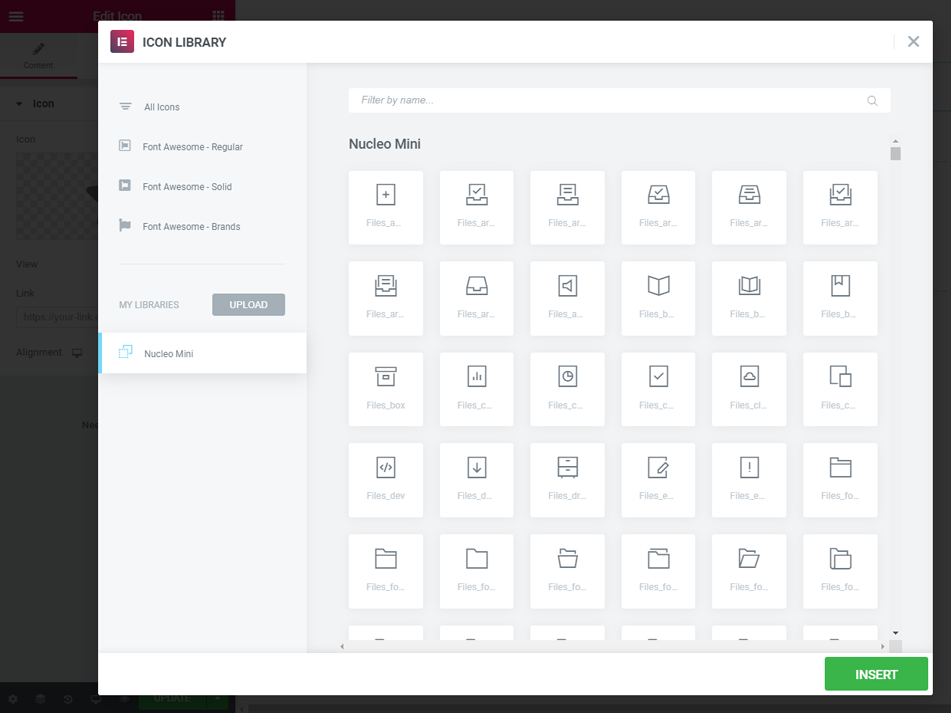
Các biểu tượng "Nucleo Mini" có thể bị xóa khỏi thư viện biểu tượng Elementor của các bố cục chứa chúng. Trong trường hợp này, hãy điều hướng đến trang nơi các biểu tượng của bạn phải được hiển thị. Mở thư viện phương tiện bằng cách nhấp vào biểu tượng "Chỉnh sửa bằng Elementor". Tại đây, bạn có thể xác định xem biểu tượng có trong thư viện hay không. Nếu plugin cần thiết bị thiếu, bạn phải nâng cấp plugin Kava Extra của mình lên phiên bản mới nhất để giải quyết vấn đề này.

Plugin cho FontAwesome
Nếu các hướng dẫn trên không thành công, hãy tải plugin Font Awesome về máy tính của bạn.
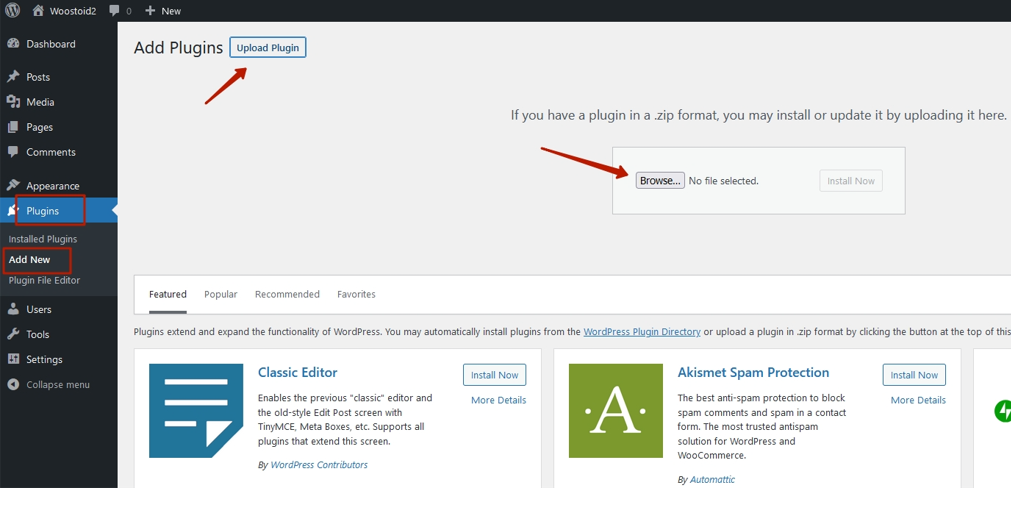
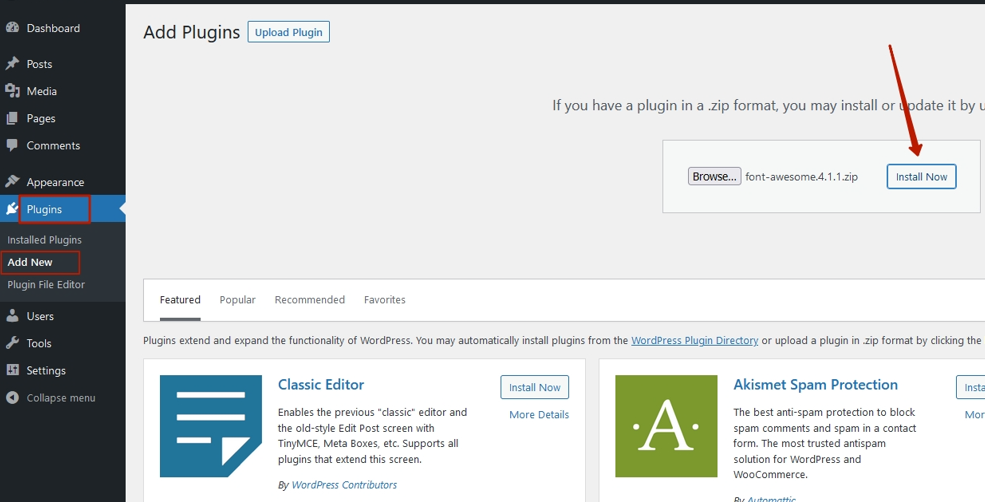
Trong bảng quản trị WordPress, điều hướng đến Plugin > Thêm mới > Plugin tải lên.

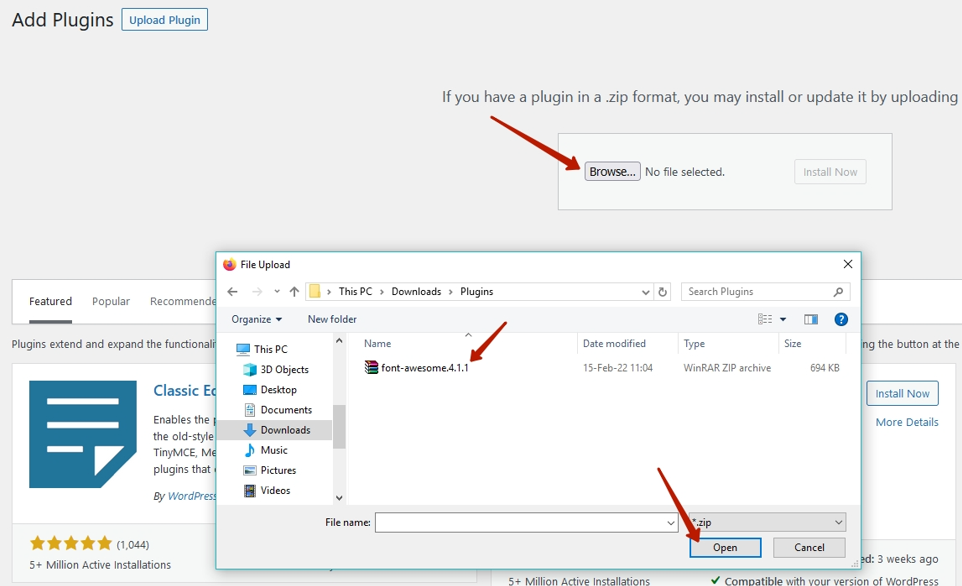
Chọn plugin sẽ được tải lên.

Nhấp vào tùy chọn "Cài đặt ngay".

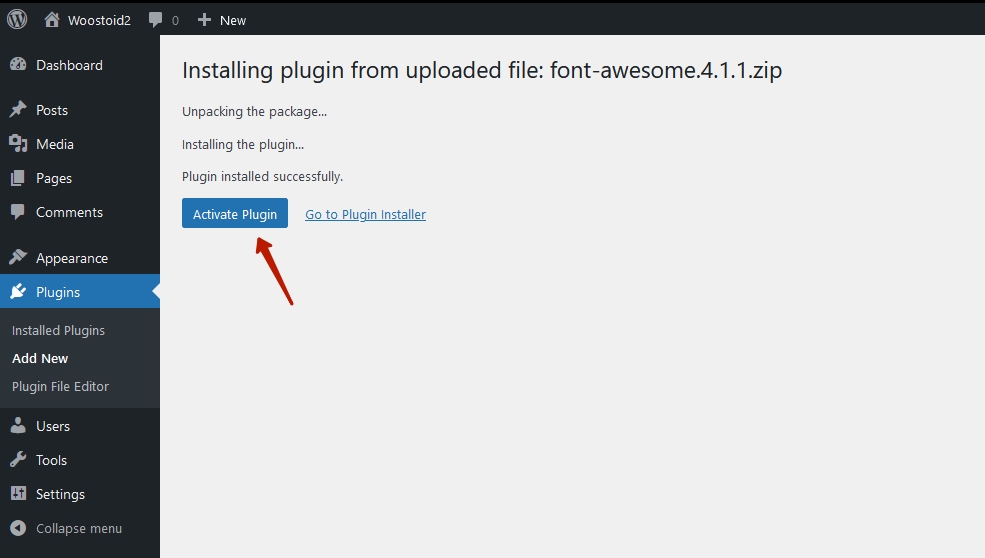
Sau đó, nhấn nút "Kích hoạt plugin".

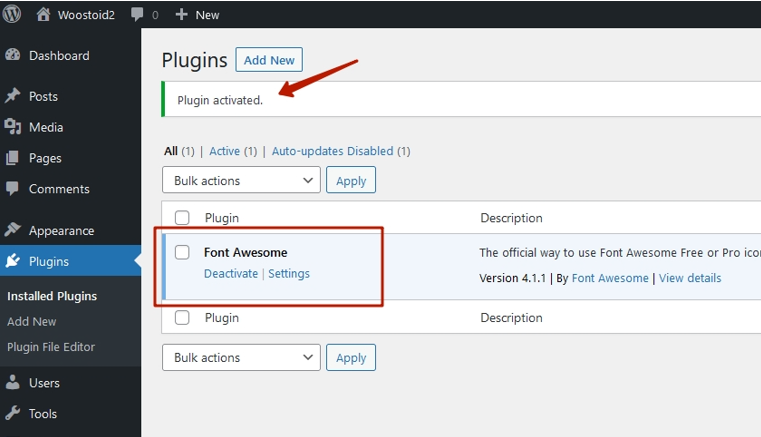
Plugin FontAwesome hiện đã được kích hoạt.

kết thúc
Chúng tôi hy vọng bạn thích hướng dẫn đơn giản và nhanh chóng của chúng tôi về cách khắc phục sự cố FontAwesome không hiển thị sau khi cập nhật Elementor . Chúng tôi có rất nhiều hướng dẫn về Elementor mà bạn có thể xem qua để tìm hiểu thêm về sự kỳ diệu của Elementor .




