Các tùy chọn tích hợp của Divi Builder có thể được sử dụng để tạo ra tất cả các thiết kế đẹp mắt. Tùy chọn cố định và hiệu ứng cuộn là hai trong số những tính năng tuyệt vời được tích hợp sẵn của Divi và bằng cách kết hợp hài hòa chúng với nhau, chúng tôi có thể thực hiện một số thiết kế rất đẹp. Trong hướng dẫn hôm nay, chúng ta sẽ thấy cách dễ dàng thiết kế một trang bằng cách kết hợp các tùy chọn dính và hiệu ứng cuộn, điều này chắc chắn sẽ đưa trải nghiệm duyệt web của khách truy cập tiến thêm một bước. Chúng tôi sẽ thiết kế một phần trang trong đó một hình ảnh sẽ trôi vào từ bên trái và trước đó, một văn bản sẽ được trượt vào từ phía bên phải. Nghe có vẻ phức tạp nhưng trước khi chúng ta đi ngay vào phần hướng dẫn của mình, hãy kiểm tra bản tóm tắt thiết kế.

Nhìn lén
Đây là bố cục thiết kế mà chúng ta sẽ tạo ngày hôm nay. Đây là một thiết kế đáp ứng, vì vậy nó cũng sẽ hoạt động trên máy tính bảng và thiết bị di động.
Cấu trúc thiết kế tòa nhà
Thiết kế phần ban đầu
Nền Gradient
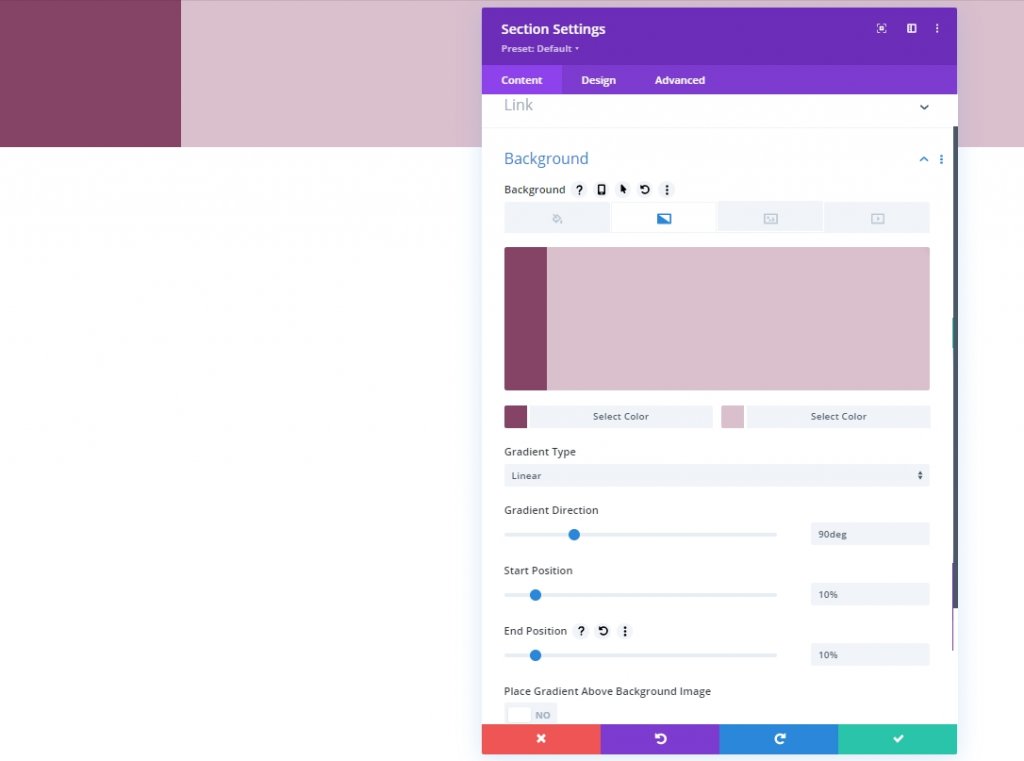
Đầu tiên, chúng tôi sẽ thiết lập cấu trúc và sau đó, chúng tôi sẽ áp dụng tất cả các cài đặt để làm cho nó trở nên dính và mang lại trải nghiệm cuộn mượt mà. Mở cài đặt phần ban đầu và thêm màu nền gradient.
- Màu 1: # 854466
- Màu 2: #DABFCD
- Loại Gradient: Tuyến tính
- Hướng Gradient: 90deg
- Vị trí bắt đầu: 10%
- Vị trí cuối: 10%

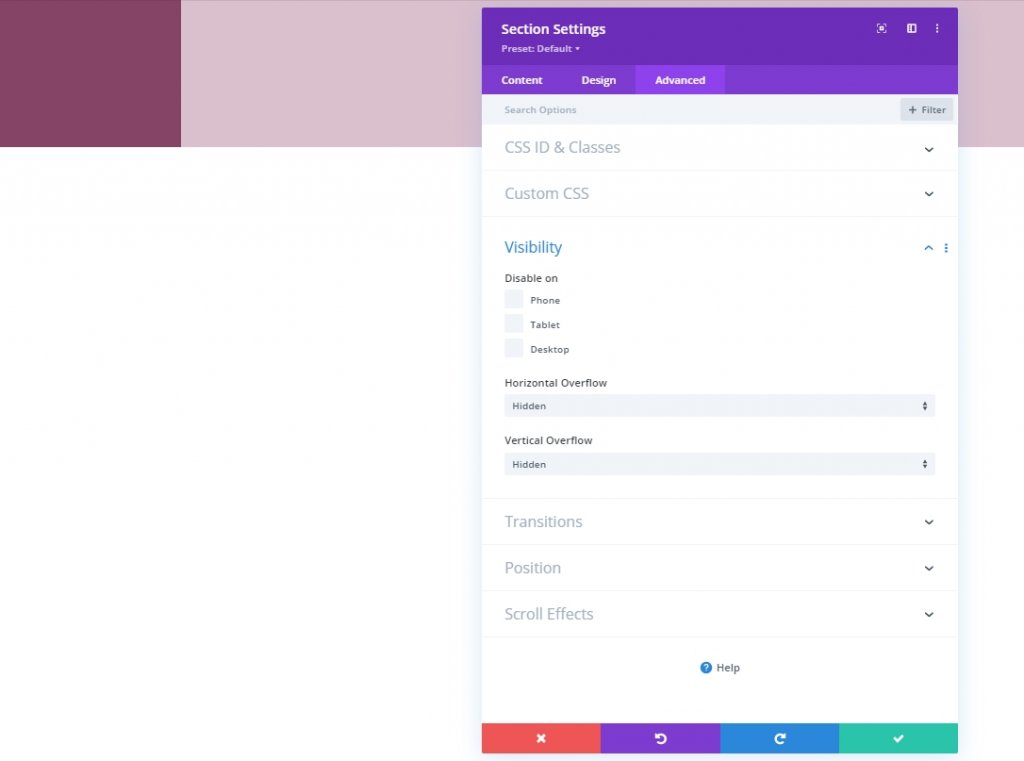
Hiển thị
Di chuyển đến tab Nâng cao và ẩn khả năng hiển thị tràn.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Tràn ngang: Ẩn
- Tràn dọc: Ẩn

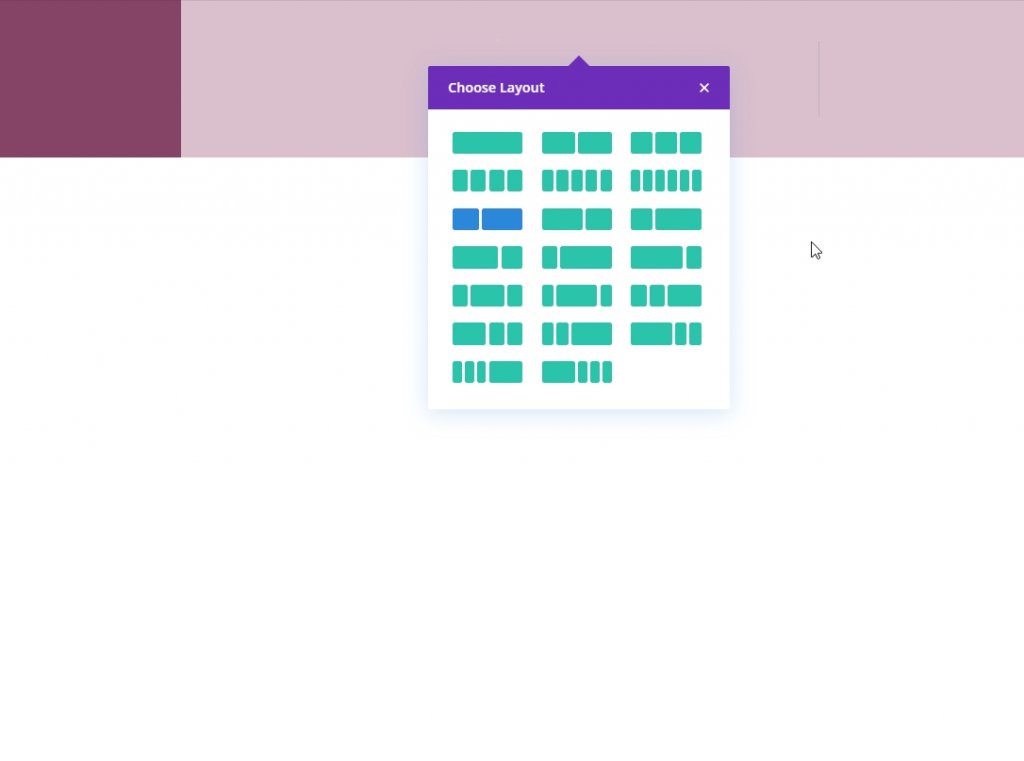
Thêm hàng
Cấu trúc cột
Chúng tôi sẽ thêm một hàng mới với cấu trúc cột sau.

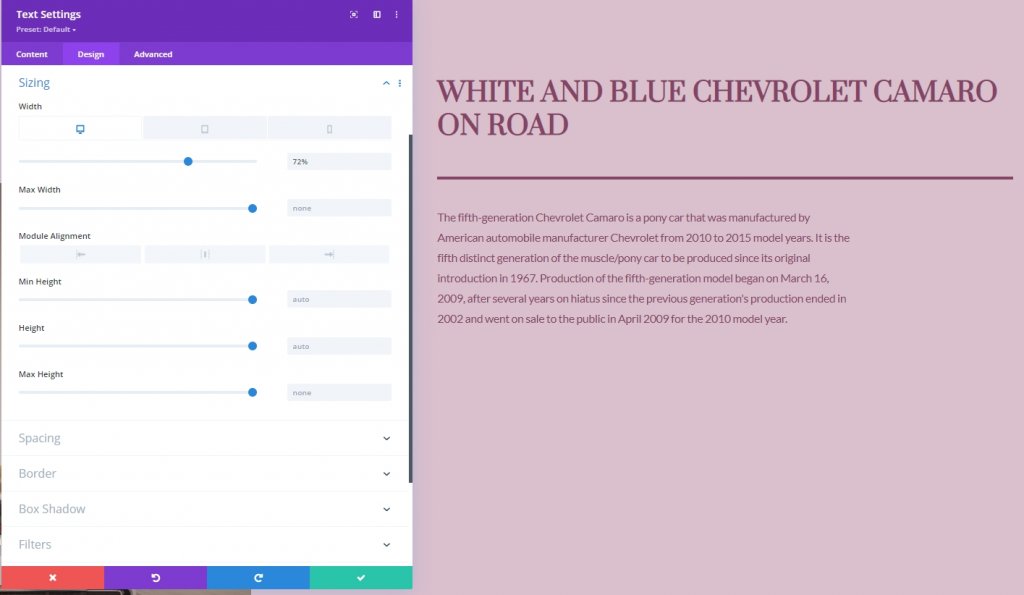
Định cỡ
Mở cài đặt định cỡ cho hàng mới được thêm và sửa đổi cài đặt như đã đề cập.
- Chiều rộng: 100%
- Chiều rộng tối đa: 2580px

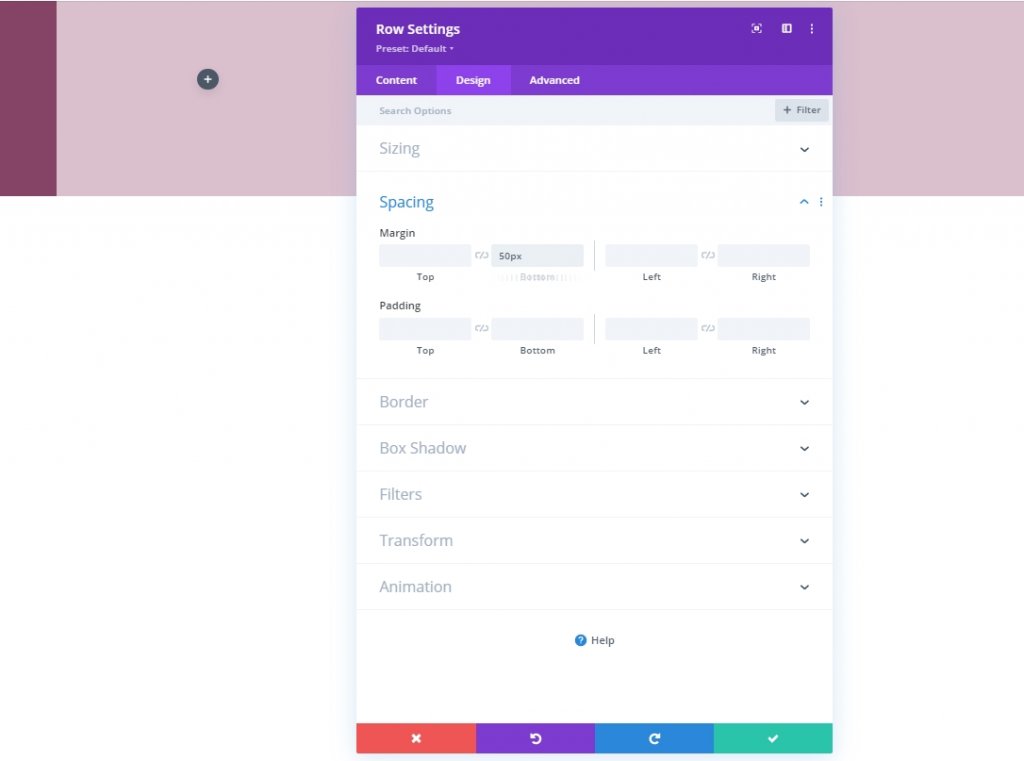
khoảng cách
Ngoài ra, chúng ta cần thêm một số lề dưới vào hàng của chúng ta.
- Lề dưới cùng: 50px

Khoảng cách cột 2
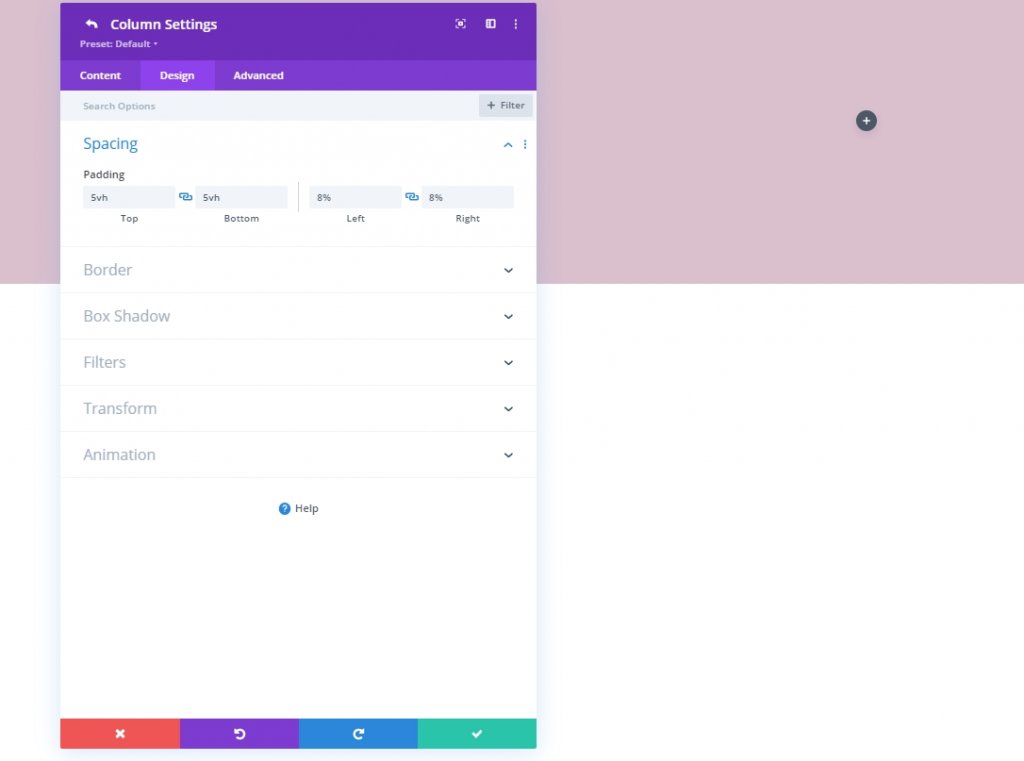
Bây giờ chúng ta sẽ chuyển sang cài đặt cột 2 và thay đổi các giá trị đệm.
- Lớp đệm hàng đầu: 5vh
- Đệm dưới: 5vh
- Phần đệm bên trái: 8%
- Phần đệm bên phải: 8%

Cột 1: Mô-đun Văn bản
Thêm nội dung H3
Thêm mô-đun Văn bản vào cột một và thêm một số bản sao bạn chọn.

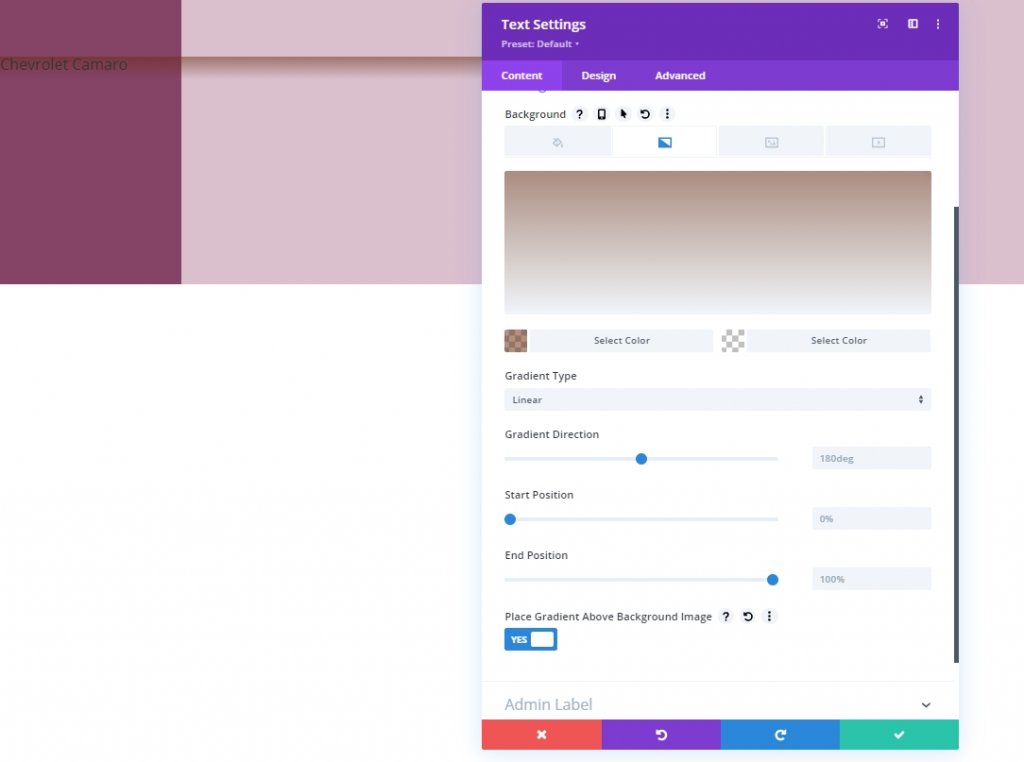
Nền Gradient
Bao gồm nền gradient sau đây tiếp theo:
- Màu 1: rgba (107,45,18,0.52)
- Màu 2: rgba (255,255,255,0)
- Loại Gradient: Tuyến tính
- Đặt Gradient Trên Hình Nền: Có

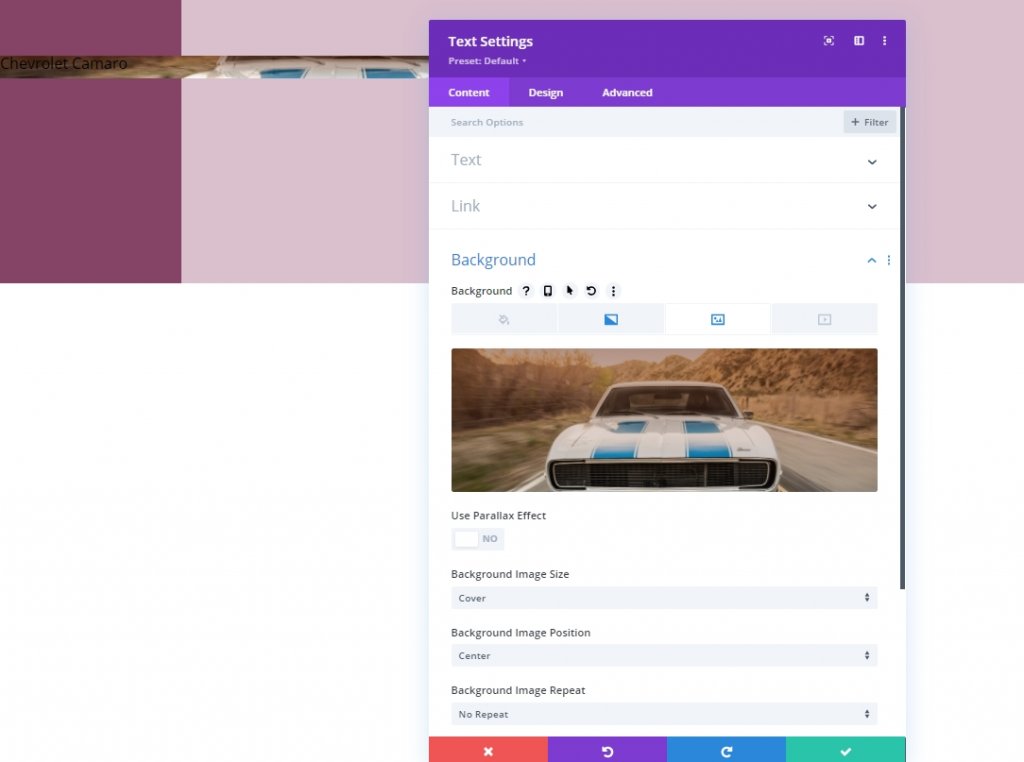
Hình nền
Thêm hình ảnh bạn chọn và đặt nó cho phù hợp.
- Hình nền Kích thước: Bìa
- Hình nền Vị trí: Trung tâm

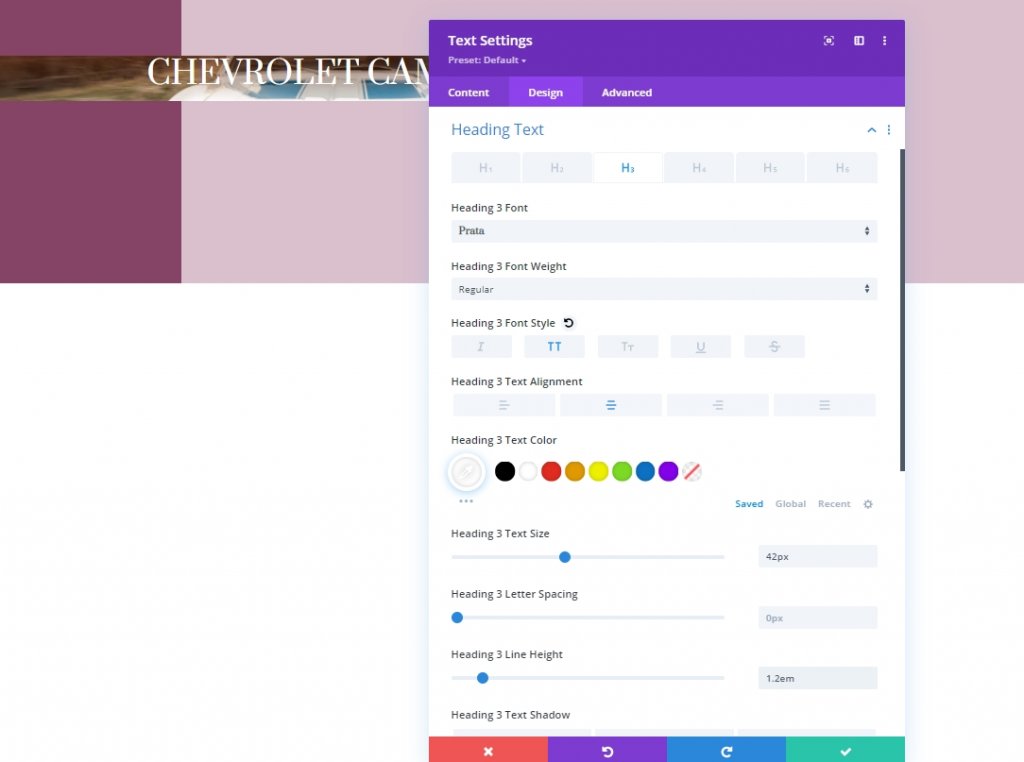
Cài đặt văn bản H3
Từ tab thiết kế, bây giờ chúng ta sẽ thay đổi cài đặt H3.
- Phông chữ tiêu đề 3: Prata
- Tiêu đề 3 Kiểu phông chữ: Chữ hoa
- Tiêu đề 3 Căn chỉnh văn bản: Căn giữa
- Màu văn bản của tiêu đề 3: #ffffff
- Tiêu đề 3 Kích thước văn bản: 42px
- Chiều cao dòng tiêu đề 3: 1,2em

khoảng cách
Bây giờ thay đổi các giá trị khoảng cách cho mô-đun.
- Lợi nhuận trên cùng: 20vh
- Ký quỹ dưới cùng: 20vh
- Lớp đệm hàng đầu: 48vh
- Đệm dưới: 48vh

Thêm mô-đun văn bản đầu tiên vào cột 2
Thêm nội dung H4
Chúng tôi sẽ thêm nhiều mô-đun văn bản vào cột 2. Hãy thêm mô-đun văn bản đầu tiên và thêm một số bản sao tiêu đề H4 trên đó.

Cài đặt văn bản H4
Chuyển sang tab thiết kế của mô-đun và thay đổi cài đặt văn bản H4 như sau:
- Phông chữ tiêu đề 4: Prata
- Tiêu đề 4 Kiểu phông chữ: Chữ hoa
- Màu văn bản của Heading 4: # 854466
- Tiêu đề 4 Kích thước văn bản: Máy tính để bàn: 45px, Máy tính bảng: 40px và Điện thoại: 35px
- Chiều cao dòng tiêu đề 4: 1.3em

Thêm mô-đun dải phân cách vào cột 2
Hiển thị
Bây giờ chúng ta sẽ thêm một mô-đun dải phân cách ngay dưới mô-đun văn bản và cho phép hiển thị dải phân cách.
- Hiển thị dải phân cách: Có

Hàng
Từ tab thiết kế, hãy thay đổi màu đường kẻ.
- Màu dòng: # 854466

Định cỡ
Đã đến lúc sửa đổi cài đặt định cỡ.
- Trọng lượng dải phân cách: 5px
- Chiều cao: 5px

Thêm mô-đun văn bản thứ 2 vào cột 2
Thêm nội dung mô tả
Thêm một mô-đun Văn bản khác vào cột 2. Nó sẽ nằm ngay bên dưới Mô-đun dải phân cách. Ngoài ra, hãy thêm một số nội dung mô tả mà bạn lựa chọn.

Cài đặt văn bản
Sau khi thêm mô tả, hãy thay đổi cài đặt kiểu cho mô-đun này.
- Phông chữ văn bản: Lato
- Màu văn bản: # 854466
- Kích thước văn bản: Máy tính để bàn: 20px, Máy tính bảng và Điện thoại: 16px
- Khoảng cách chữ cái văn bản: -0,5px
- Chiều cao dòng văn bản: 1,8em

Định cỡ
Thay đổi cài đặt định cỡ.
- Chiều rộng: Máy tính để bàn: 72%, Máy tính bảng và Điện thoại: 100%

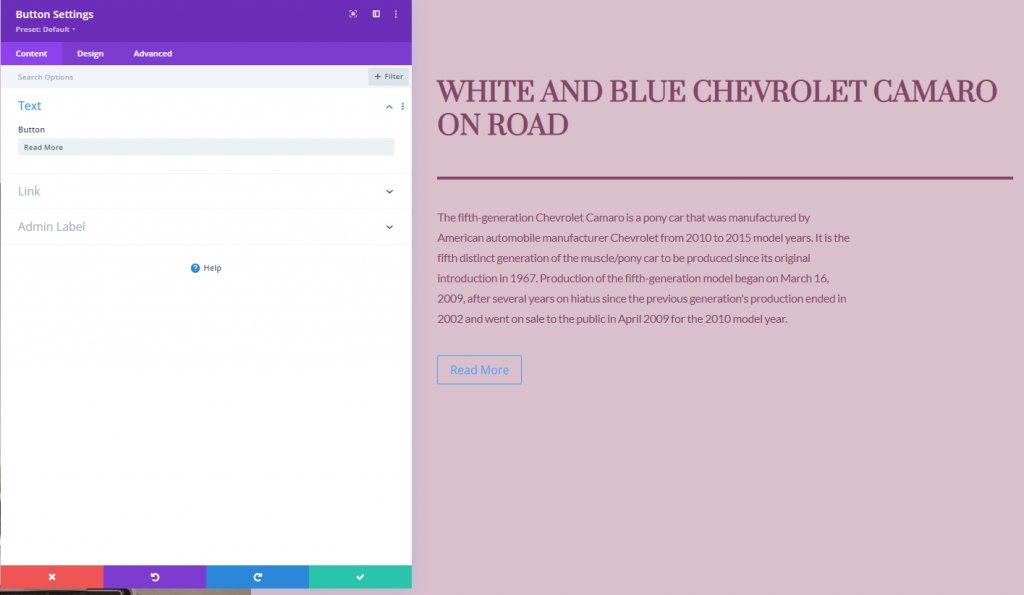
Thêm mô-đun nút vào cột 2
Thêm bản sao
Mô-đun cuối cùng mà chúng tôi sẽ thêm vào cột 2 là mô-đun nút. Hãy thêm nó và cũng thêm một số bản sao vào nó.

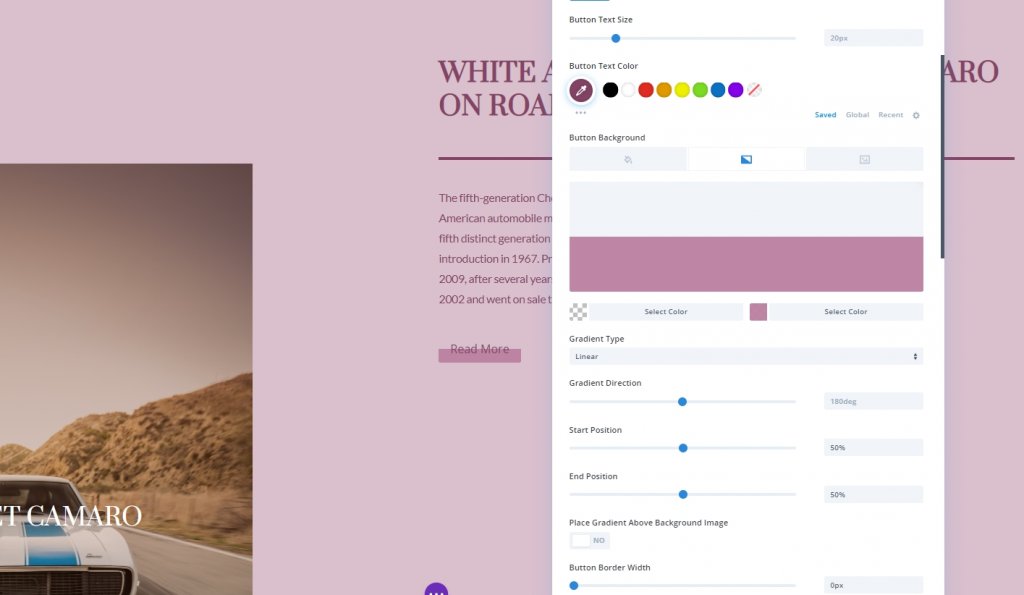
Cài đặt nút
Và cuối cùng, hãy thay đổi cài đặt nút cho phù hợp.
- Sử dụng kiểu tùy chỉnh cho nút: Có
- Kích thước văn bản nút: 20px
- Màu văn bản nút: # 854466
- Nền Gradient Nút
- Màu 1: rgba (43,135,218,0)
- Màu 2: rgba (188,128,160,0,95)
- Vị trí bắt đầu: 50%
- Vị trí cuối: 50%
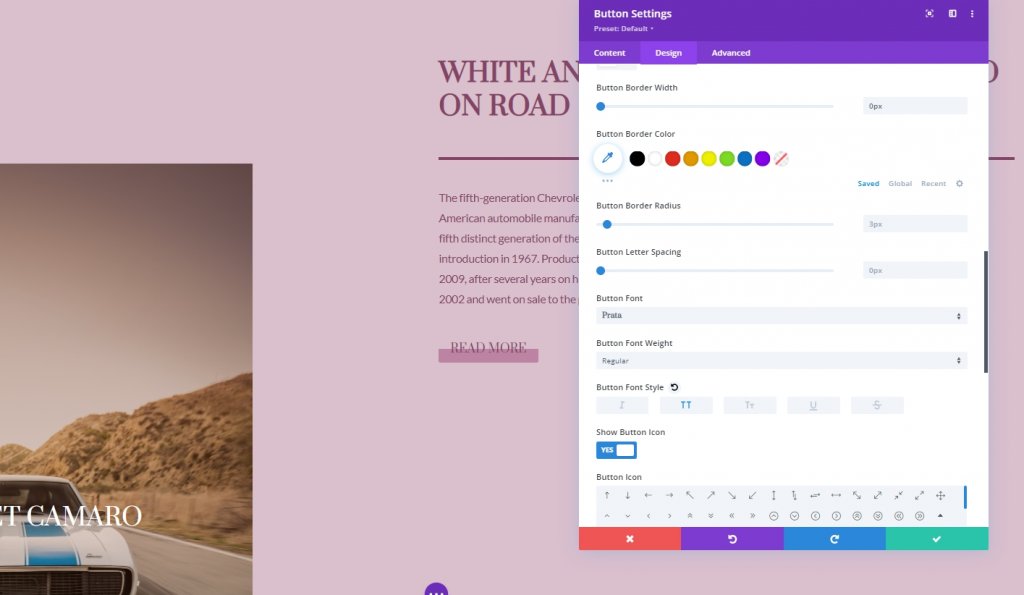
- Chiều rộng đường viền nút: 0px
- Bán kính đường viền nút: 0px

- Phông chữ nút: Prata
- Kiểu phông chữ nút: Chữ hoa

Và chúng tôi đã xây dựng thành công cấu trúc cho thiết kế ngày nay.
Hiệu ứng dính
Cột 2
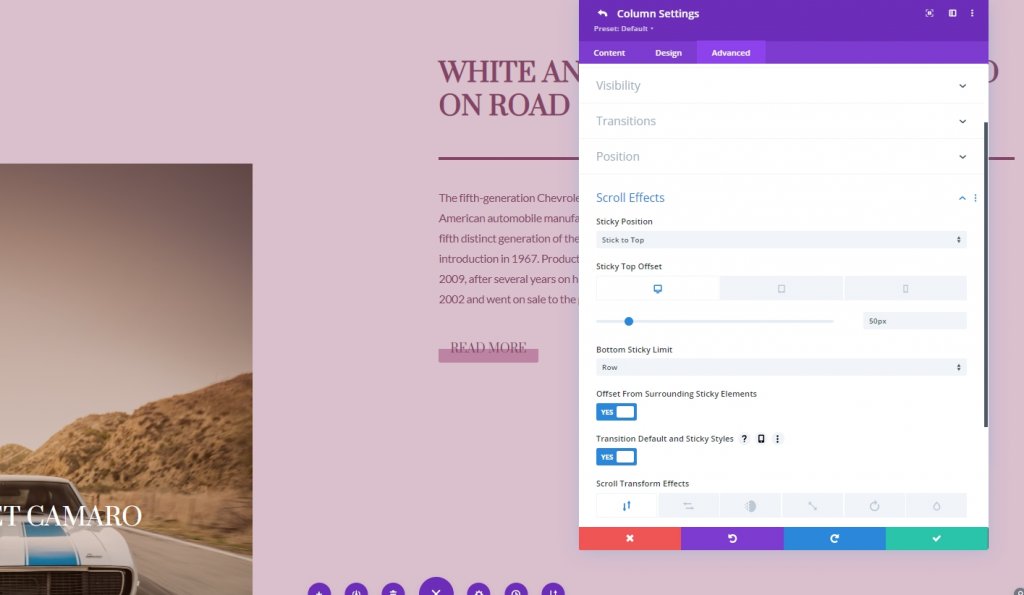
Khi chúng tôi đã có mọi thứ, chúng tôi sẽ bắt đầu thêm cài đặt cố định bằng cách mở cài đặt cột 2. Từ tab nâng cao, hãy áp dụng các cài đặt sau.
- Vị trí cố định: Bám sát lên đầu
- Phần bù trên cùng của Sticky: Máy tính để bàn: 50px. Máy tính bảng và điện thoại: 80px
- Giới hạn dính dưới cùng: Hàng
- Bù đắp từ các yếu tố dính xung quanh: Có
- Chuyển đổi mặc định và kiểu dính: Có

Cài đặt cố định cho cột 2
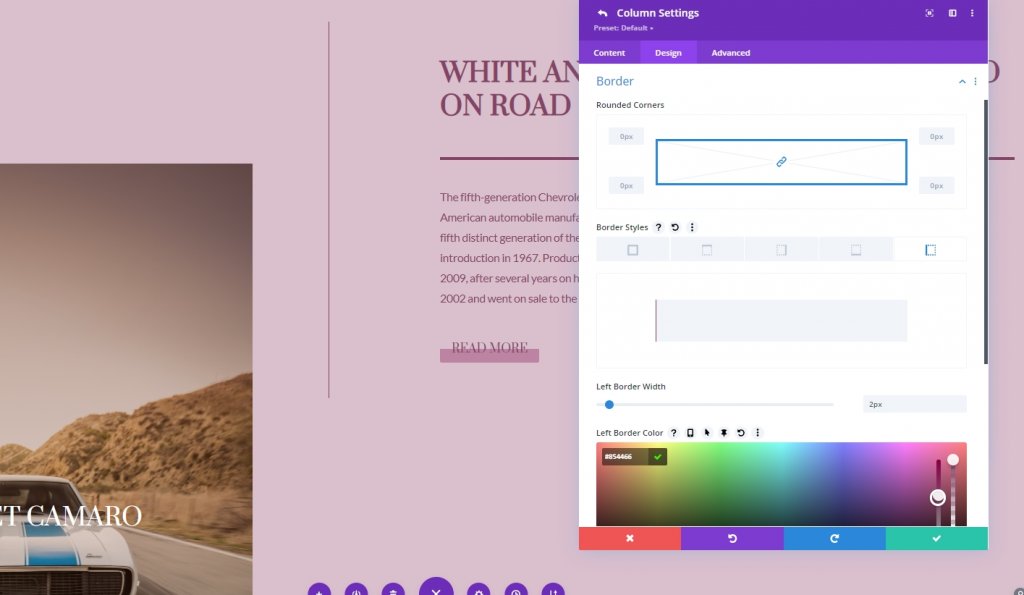
Đường viền dính
Chúng tôi đã tạo thành công cột dính. Bây giờ chúng ta sẽ thêm một đường viền trong cột 2. Để làm điều đó, hãy chuyển sang cài đặt đường viền.
- Chiều rộng đường viền trái dính: 2px
- Màu viền trái: # 854466

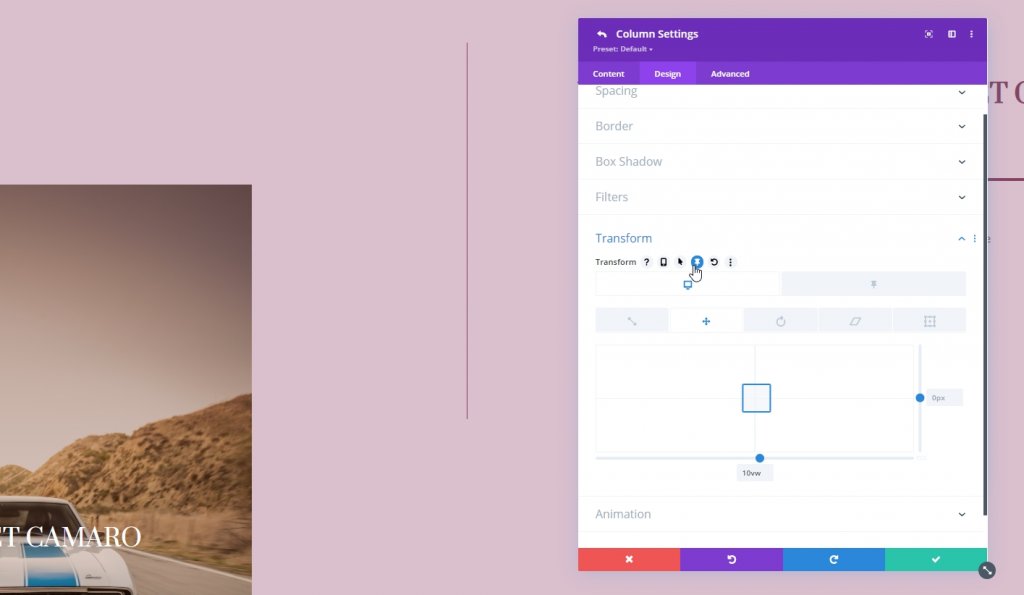
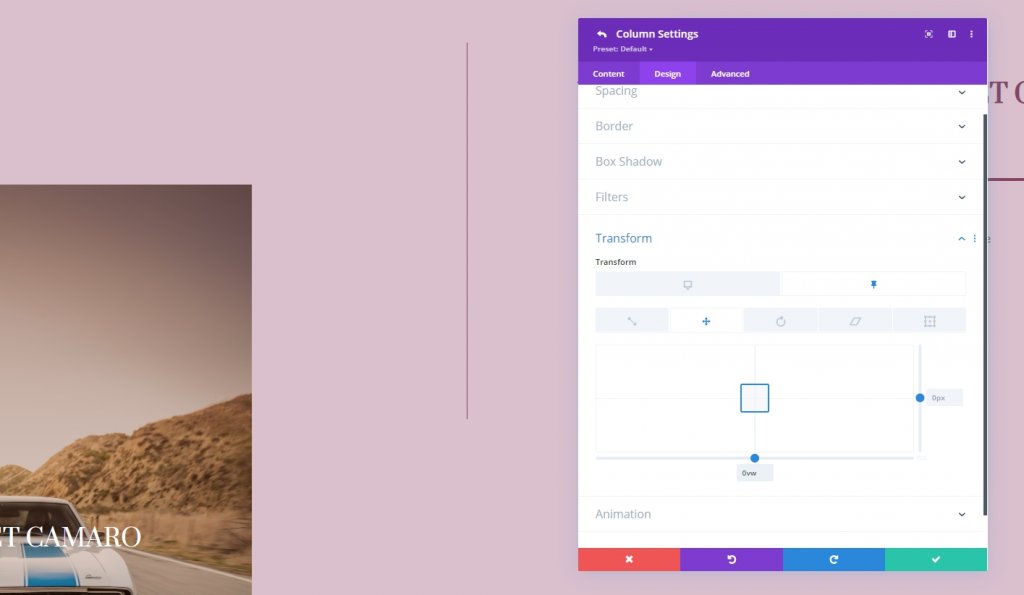
Chuyển đổi Dịch
điều chỉnh các giá trị dịch chuyển đổi ở trạng thái cố định mặc định.
- Dưới cùng: 10vw

- Dính dưới: 0vw

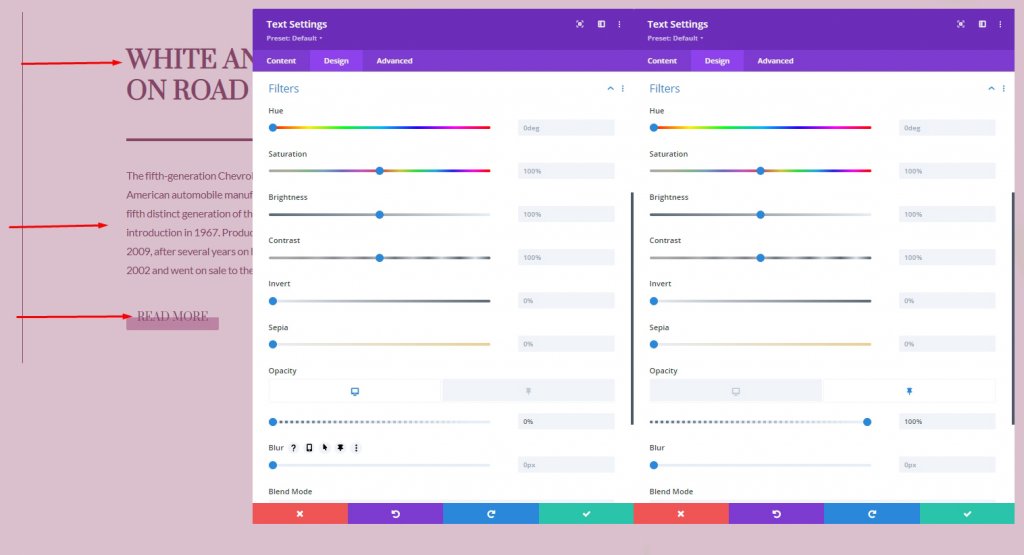
Độ mờ dính cho mô-đun văn bản và mô-đun nút
Chúng tôi cũng đang thay đổi độ mờ ở trạng thái mặc định và dính.
- Độ mờ trạng thái bình thường: 0%
- Độ mờ trạng thái dính: 100%

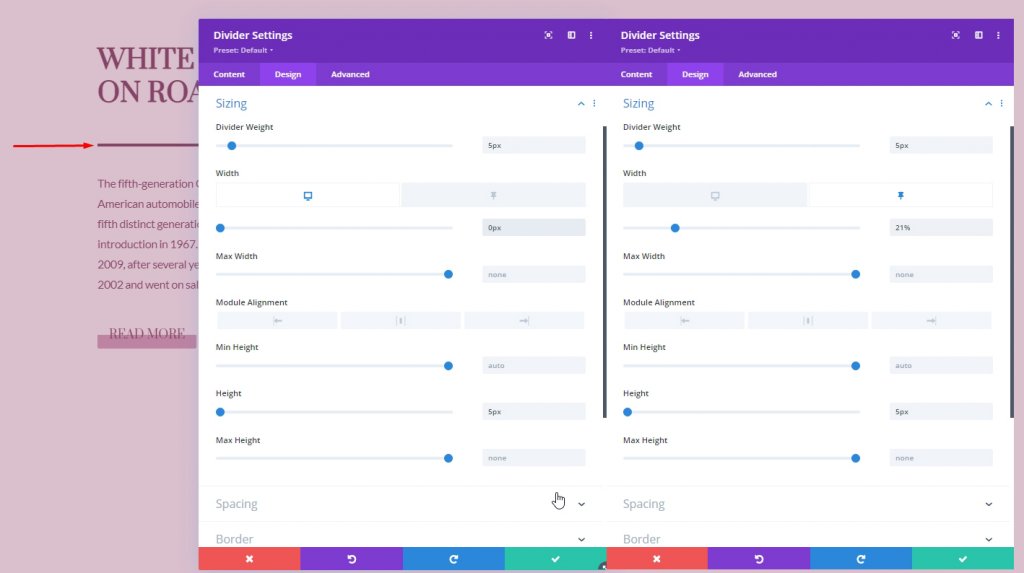
Cài đặt cố định cho mô-đun dải phân cách
Định cỡ
Bây giờ, chúng ta hãy thực hiện một số cài đặt cố định cho mô-đun dải phân cách.
- Chiều rộng: 0px
- Chiều rộng dính: 21%

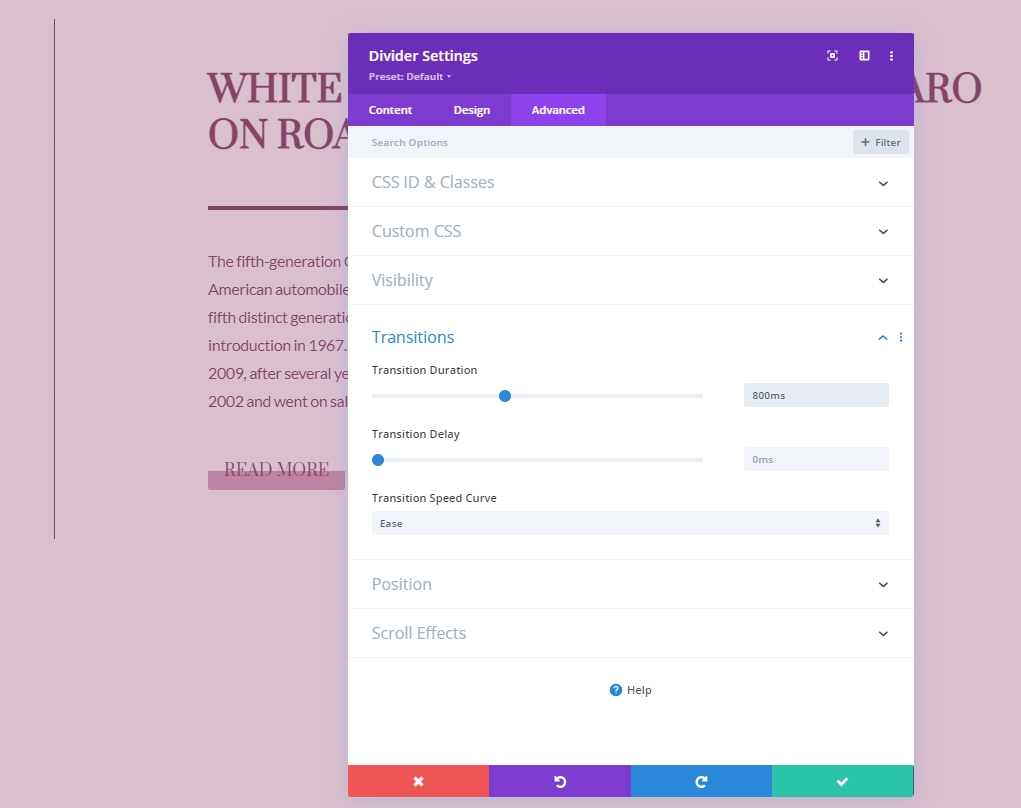
Chuyển tiếp
Từ tab nâng cao, hãy tăng thời gian chuyển đổi.
- Thời gian chuyển tiếp: 800ms

Hiệu ứng cuộn
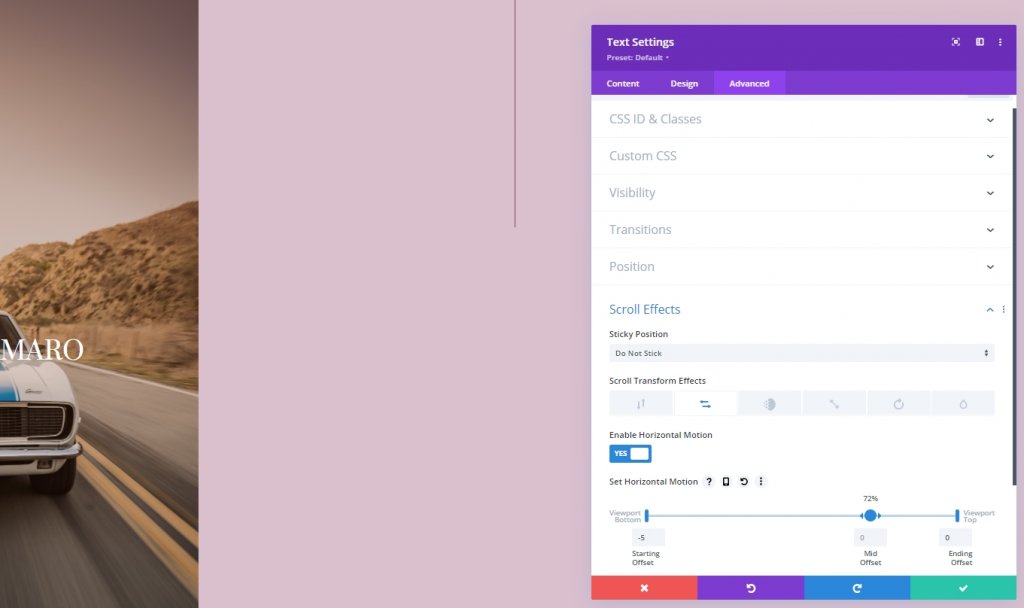
Mô-đun Văn bản Cột 1
Tiếp theo, chúng tôi sẽ thêm các hiệu ứng cuộn. Hãy bắt đầu bằng cách áp dụng nó vào mô-đun văn bản của cột 1. Mở cài đặt mô-đun văn bản. Di chuyển đến tab nâng cao và thêm chuyển động ngang.
- Bật chuyển động ngang: Có
- Bắt đầu bù đắp: -5
- Chênh lệch giữa: 0 (ở mức 72%)
- Chênh lệch kết thúc: 0

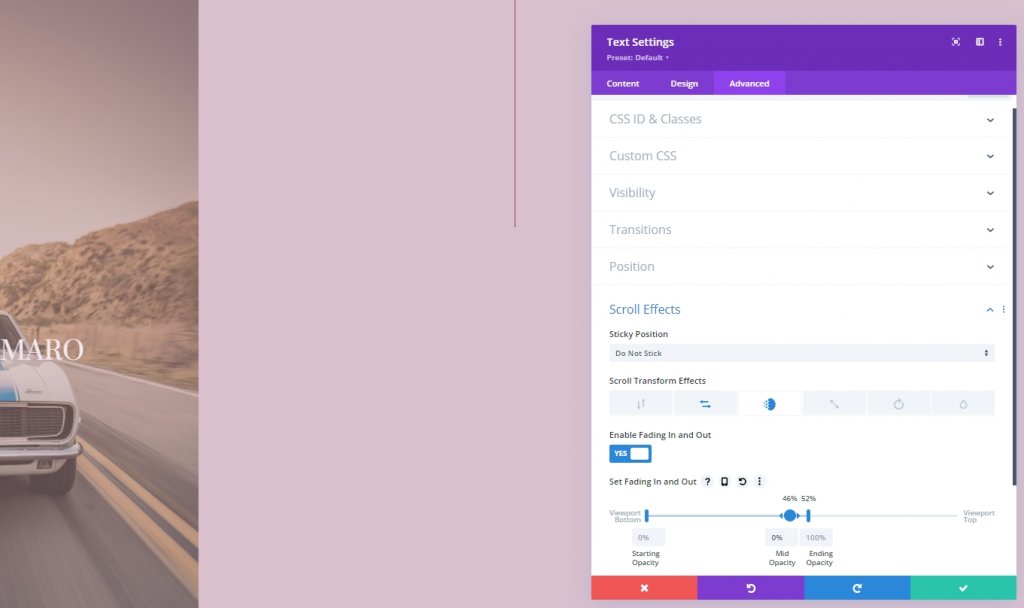
Thêm hiệu ứng cuộn mờ dần trong và ngoài
Hoàn tất cài đặt hiệu ứng cuộn bằng cách áp dụng cấu hình mờ dần vào và ra cho cùng một mô-đun.
- Bật Fading In and Out: Có
- Độ mờ bắt đầu: 0%
- Độ mờ giữa: 0% (ở mức 46%)
- Độ mờ kết thúc: 100% (ở mức 52%)

Xem cuối cùng
Như bạn có thể thấy, chúng tôi đã tạo thành công một thiết kế mà chúng tôi đã hợp nhất các hiệu ứng cuộn và các tùy chọn dính. Nó hoàn toàn đáp ứng và trông tuyệt vời trên mọi thiết bị.
Phần kết luận
Divi hùng mạnh với các tính năng cốt lõi và có thể tạo ra các bố cục nổi bật. Hướng dẫn này chỉ ra cách chúng ta có thể sáng tạo với các hiệu ứng dính và các tùy chọn cuộn cũng như thiết kế các trang tuyệt đẹp. Nếu bạn là một nhà phát triển, thì bạn nên sử dụng kiểu thiết kế này để gây ấn tượng với khách hàng của mình. Ngoài ra, hãy chia sẻ hướng dẫn này với bạn bè của bạn và cho chúng tôi biết bạn muốn hướng dẫn nào tiếp theo. Cảm ơn.




