Divi 4.11 giới thiệu một tập hợp các tùy chọn điều kiện mới, cho phép bạn áp dụng logic hiển thị nâng cao cho bất kỳ mô-đun, hàng hoặc phần nào, ẩn hoặc hiển thị các phần tử dựa trên một tập hợp các điều kiện bạn xác định, chẳng hạn như vai trò người dùng, ngày và giờ, đăng thông tin, vị trí trang web và hơn thế nữa. Ví dụ: bạn có thể bật các biểu ngữ quảng cáo nổi xuất hiện khi bắt đầu bán hàng và biến mất khi kết thúc.

Khi người dùng đăng ký, bạn có thể hiển thị nội dung độc đáo cho họ, cũng như các yếu tố chuyên biệt cho người dùng cụ thể dựa trên vai trò người dùng của họ. Divi đi kèm với rất nhiều điều kiện và nhiều cách để áp dụng chúng, vì vậy chúng ta hãy đi sâu vào và xem xét các chi tiết cụ thể của tính năng mới mạnh mẽ này.
Cách tận dụng tối đa các tùy chọn điều kiện mới

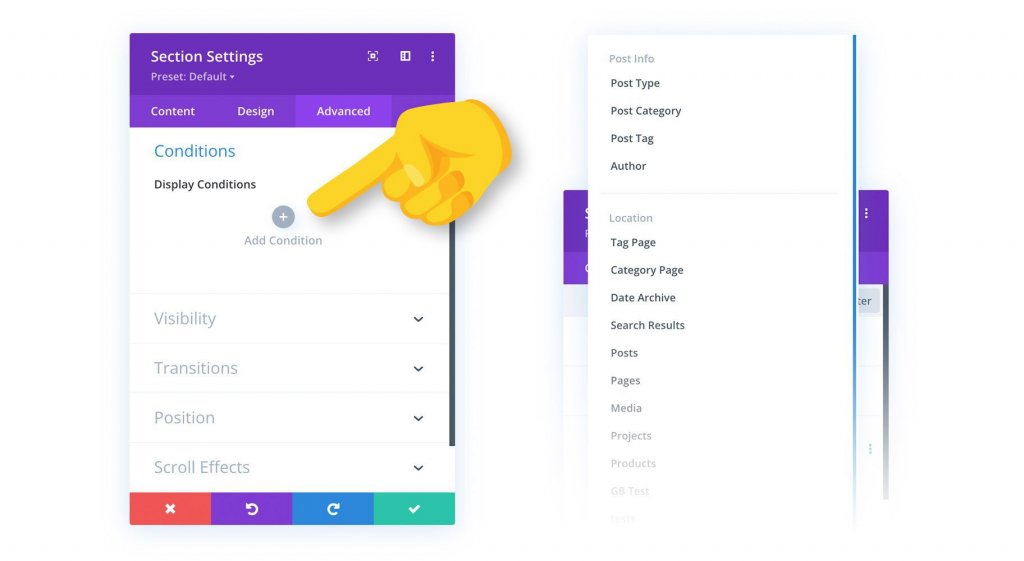
Trong tab Nâng cao của cửa sổ bật lên Cài đặt Divi , bạn sẽ khám phá nhóm tùy chọn Điều kiện mới. Bạn có thể thêm các điều kiện mới tại đây để kiểm soát khả năng hiển thị của một phần tử. Nếu tiêu chí của bạn được đáp ứng, yếu tố sẽ được hiển thị cho khách truy cập của bạn. Nếu không, nó sẽ vẫn được che giấu. Bạn có thể thêm nhiều điều kiện để tạo các bộ quy tắc phức tạp và bạn có thể chọn hiển thị phần tử dựa trên việc đáp ứng tất cả hoặc một trong các điều kiện của bạn.
Ví dụ về các tùy chọn điều kiện
Tùy chọn Điều kiện của Divi có thể được sử dụng theo nhiều cách khác nhau! Dưới đây là một vài mẫu của ba trong số rất nhiều tiêu chí của Divi.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTạo Biểu ngữ Khuyến mại Định kỳ Sử dụng Ngày và Giờ

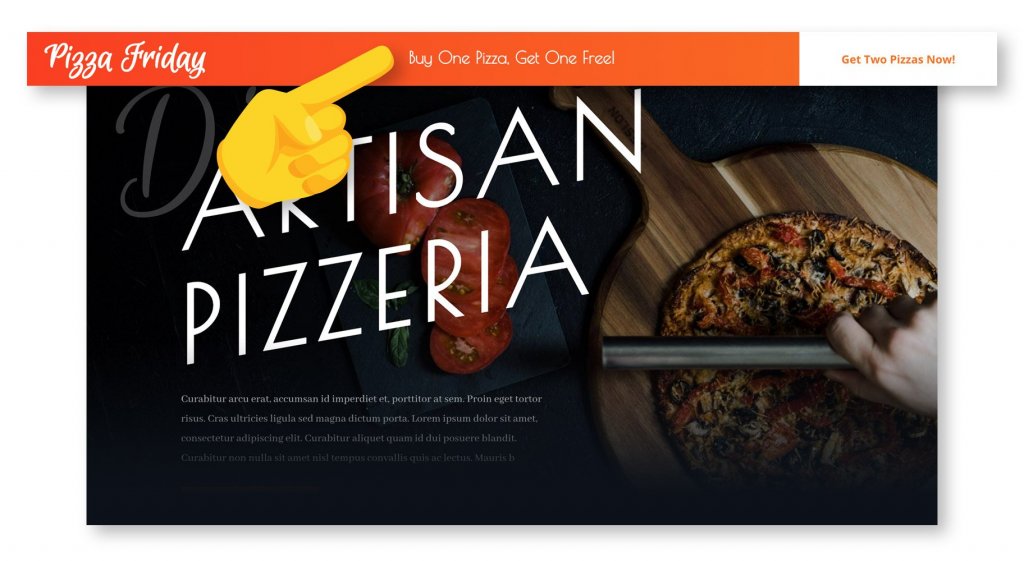
Cài đặt điều kiện của Divi cho phép bạn hiển thị các mục dựa trên ngày và giờ, cũng như xây dựng lịch trình nội dung lặp lại. Trong trường hợp này, tôi đang tạo một trang web cho một tiệm bánh pizza. Vào thứ Sáu hàng tuần, Pizzeria kỷ niệm " Pizza Thứ Sáu " bằng cách cung cấp chương trình đặc biệt " mua một Pizza, tặng một " và họ muốn tất cả những người truy cập trang web vào Thứ Sáu biết về điều đó.
Để thúc đẩy việc bán hàng, tôi đã thiết kế một thanh quảng cáo nổi và sử dụng các tùy chọn vị trí của Divi để đặt nó ở đầu trình duyệt. Sau đó, tôi sử dụng khả năng hoạt ảnh của Divi để làm cho nó xuất hiện khi ai đó xem trang, đảm bảo rằng mọi người chú ý!
Nó có vẻ là hoàn hảo, nhưng chúng tôi không muốn thanh khuyến mại này hiển thị trừ khi đó là thứ Sáu. Đây là lúc các lựa chọn điều kiện mới của Divi có hiệu lực. Tôi có thể thêm điều kiện "Ngày và giờ" và chỉ định rằng biểu ngữ này chỉ xuất hiện vào các ngày thứ Sáu. Giờ đây, chủ sở hữu trang web có thể đặt nó và quên nó đi, trong khi người dùng của họ cảm thấy thích thú với chiếc bánh pizza miễn phí hàng tuần của họ.
Tạo ấn phẩm trực tuyến trả phí khi đăng nhập

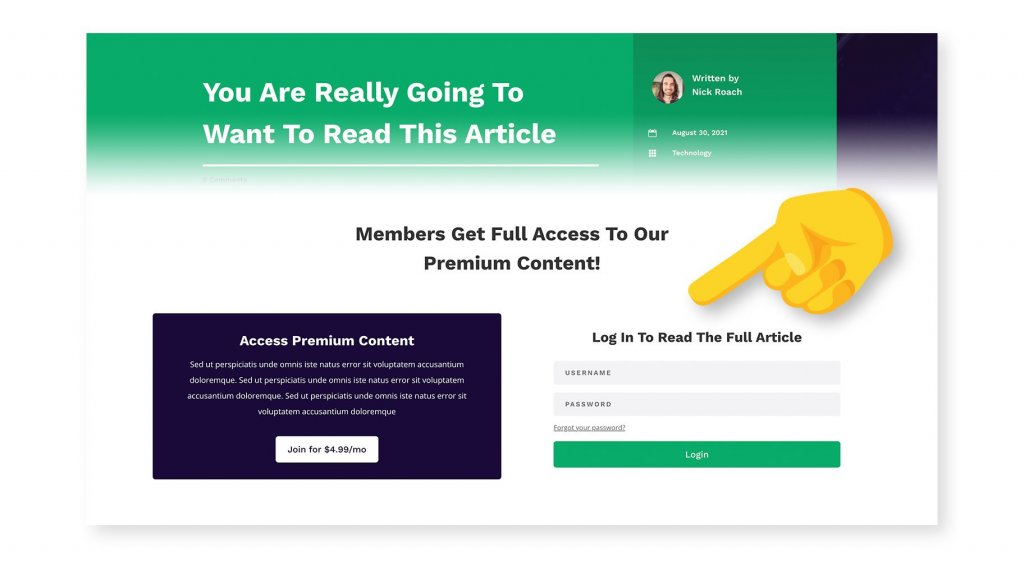
Các tùy chọn điều kiện trong Divi có thể được sử dụng để hiển thị nội dung cụ thể cho người dùng đã đăng nhập. Trong ví dụ này, tôi đang tạo một trang web cho một tạp chí không có quảng cáo được tài trợ bởi những khách hàng trả tiền có quyền truy cập độc quyền vào nội dung cụ thể. Chỉ những người đăng ký trả phí mới có thể xem toàn bộ bài viết. Mọi người khác sẽ nhận được một cái nhìn lén và lựa chọn tham gia. Bạn có thể đã từng thấy những trang web như thế này trước đây và chúng tôi có thể dễ dàng sao chép nó trong Divi!
Sử dụng phông nền gradient và hiệu ứng cuộn của Divi, tôi đã tạo một phần sáng tạo ẩn thông tin của bài viết khi những người không đăng ký cuộn xuống trang. Phần này ẩn nội dung bài viết và nhắc người dùng đăng nhập hoặc đăng ký. Tôi chỉ muốn phần này xuất hiện cho những người dùng chưa đăng nhập. Đây là lúc các tùy chọn điều kiện của Divi có ích!
Tôi có thể sử dụng loại điều kiện â € œ Trạng thái đăng nhập â € và chỉ định rằng phần tử này sẽ chỉ được hiển thị khi khách truy cập đã đăng xuất. Tôi cũng có thể sử dụng các tùy chọn điều kiện để ẩn toàn bộ nội dung của bài viết. Tóm lại, nếu bạn không phải là người đăng ký trả phí và đã đăng xuất, nội dung bài viết hoàn chỉnh sẽ bị ẩn và một phần che nội dung sẽ được hiển thị. Khi người đăng ký trả phí đăng nhập, toàn bộ tài liệu sẽ được hiển thị và mặt nạ nội dung sẽ bị xóa.
Nội dung giỏ hàng: Chụp các xe hàng WooCommerce bị bỏ rơi

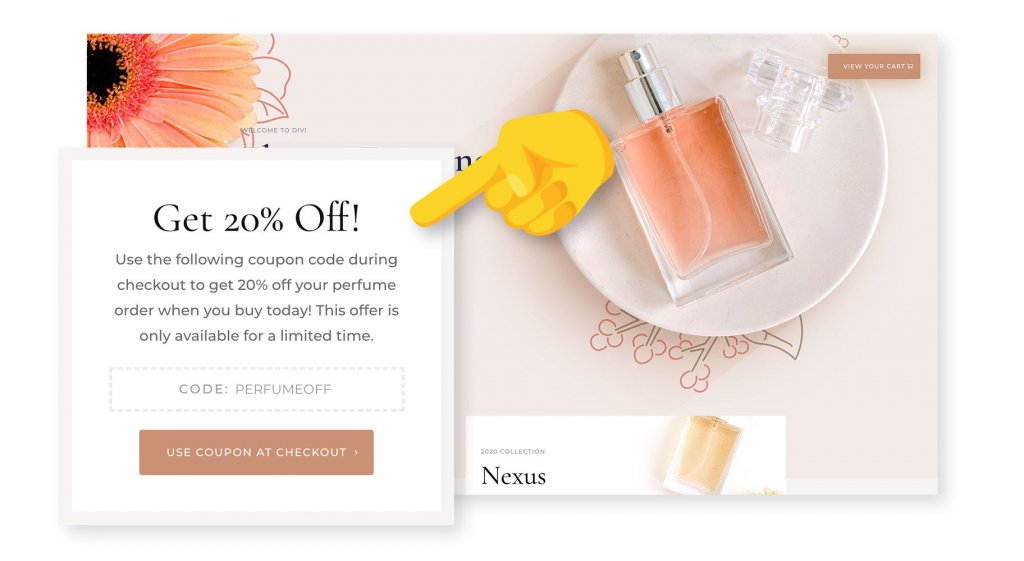
Cài đặt điều kiện của Divi cũng bao gồm một số tích hợp WooCommerce độc đáo. Trong trường hợp này, tôi muốn khuyến khích chuyển đổi bằng cách cung cấp mã khuyến mại cho những khách hàng rời khỏi giỏ hàng của họ trong khi vẫn còn đầy hàng hóa.
Tôi đã tạo một cửa sổ bật lên nổi để quảng cáo mã phiếu giảm giá và tôi đã sửa phần này ở cuối trình duyệt bằng cách sử dụng các tùy chọn vị trí của Divi. Cửa sổ bật lên này trông rất tuyệt, tuy nhiên, tôi chỉ muốn nó xuất hiện khi ai đó bỏ rơi xe của họ. Đây là lúc các tùy chọn điều kiện của Divi trở nên hữu ích!
Tôi có thể thêm điều kiện "Nội dung giỏ hàng" và đặt nó chỉ xuất hiện khi sản phẩm có trong giỏ hàng của khách hàng. Tôi cũng muốn chắc chắn rằng chúng tôi không hiển thị mã phiếu giảm giá này ngay lập tức, mà chỉ hiển thị cho những khách hàng đã bỏ giỏ hàng của họ khi thanh toán. Tôi có thể sử dụng điều kiện â € œPage Visitâ € để giới hạn cửa sổ bật lên này đối với những khách hàng đã truy cập trang WooCommerce Checkout.
Bây giờ, nếu ai đó thêm các mặt hàng vào giỏ hàng của họ, tiến hành thanh toán, nhưng đổi ý trước khi thanh toán, lần tiếp theo họ truy cập trang web, họ sẽ thấy mã giảm giá 20% này và tôi chắc chắn rằng nó sẽ đóng dấu đối phó!
Tất cả các điều kiện có sẵn
Divi bao gồm rất nhiều khả năng điều kiện để bạn lựa chọn. Hơn nữa, mỗi điều kiện có nhiều tùy chọn phụ giúp tăng phạm vi tiếp cận của điều kiện cho các tình huống khác nhau. Các điều kiện này có thể được sử dụng để tạo thành các bộ quy tắc khả năng hiển thị phức tạp.
Trạng thái của người dùng
Điều kiện trạng thái cho phép bạn tùy chỉnh trang web của mình cho khách truy cập dựa trên việc họ có đăng nhập hay không, cũng như vai trò người dùng WordPress được cấp cho tài khoản của họ.
- Trạng thái đã đăng nhập - Ẩn hoặc hiển thị các thành phần dựa trên việc khách truy cập hiện tại đăng nhập hay đăng xuất.
- Vai trò người dùng - Ẩn hoặc hiển thị các thành phần phụ thuộc vào vai trò của người dùng. Ví dụ: hiển thị tài liệu cao cấp cho một số khách hàng nhất định hoặc nội dung riêng tư cho những người đăng ký cụ thể.
Sự tương tác
Các điều kiện tương tác cho phép bạn cá nhân hóa nội dung cho khách truy cập dựa trên cách thức và thời điểm họ tương tác với trang web của bạn.
- Ngày và giờ - Tùy thuộc vào ngày và giờ, ẩn hoặc hiện các thành phần. Lập lịch trình lặp lại hoặc hiển thị tài liệu trong một khoảng thời gian nhất định. Ví dụ: hiển thị thông tin sự kiện cho một sự kiện sắp tới hoặc hiển thị biểu ngữ khuyến mại ngay trong khi chương trình giảm giá đang diễn ra.
- Lượt truy cập Trang / Bài đăng - Ẩn và hiển thị các thành phần dựa trên việc khách truy cập có truy cập các trang cụ thể trên trang web của bạn hay không. Nhắm lại khách truy cập vào trang web của riêng bạn bằng nội dung được cá nhân hóa dựa trên cách họ tương tác với trang web đó.
- Mua Sản phẩm - Ẩn hoặc hiển thị các thành phần cho người dùng đã mua hoặc chưa mua các sản phẩm cụ thể từ cửa hàng WooCommerce của bạn.
- Nội dung giỏ hàng - Tùy thuộc vào việc người dùng có sản phẩm trong giỏ hàng WooCommerce của họ hay không, các yếu tố ẩn hoặc hiển thị. Nhắm mục tiêu tất cả hoặc một tập hợp con hàng hóa của cửa hàng của bạn.
- Số lần xem â € ”Ẩn hoặc hiển thị một phần tử dựa trên số lần khách truy cập đã xem phần tử đó. Tạo nội dung có giới hạn thời gian hết hạn sau một khoảng thời gian nhất định tùy thuộc vào sự tham gia của khách truy cập.
Thiết bị
Điều kiện thiết bị cho phép bạn tùy chỉnh trang web của mình cho người dùng của chúng tôi dựa trên phần mềm họ đang sử dụng để duyệt trang web của bạn.
- Trình duyệt - Tùy thuộc vào loại trình duyệt đang được sử dụng, ẩn hoặc hiển thị nội dung cho người dùng. Tùy chỉnh thiết kế của bạn cho các trình duyệt cụ thể để quản lý các cách duy nhất mà các trình duyệt khác nhau xử lý CSS hoặc cung cấp nội dung cụ thể cho các trình duyệt nhất định (như tiện ích mở rộng trình duyệt).
- Hệ điều hành - Ẩn hoặc hiển thị các tính năng cho người dùng dựa trên hệ điều hành của họ. Ví dụ: bạn có thể thiết lập các liên kết tải xuống cho sản phẩm của mình để hướng người dùng đến đúng tệp cài đặt.
- Cookie - Ẩn hoặc hiển thị các thành phần dựa trên sự hiện diện hoặc các giá trị của cookie cụ thể được lưu trữ trong trình duyệt của khách truy cập. Điều này cho phép bạn linh hoạt hơn rất nhiều trong việc tùy chỉnh các trang cho những khách truy cập cụ thể dựa trên cách họ tương tác với trang web của bạn và các plugin của nó.
Hướng dẫn Đăng bài
Điều kiện Thông tin bài đăng cho phép bạn hiển thị các mục dựa trên siêu thông tin của bài đăng, chẳng hạn như danh mục, thẻ, tác giả và loại của bài đăng. Các tiêu chí này có thể được kết hợp với các nhiệm vụ mẫu của Trình tạo chủ đề để tạo ra hai mức điều kiện và bố cục động hơn.
- Loại bài đăng â € ”Ẩn hoặc hiển thị các mục trên các loại bài đăng cụ thể.
- Danh mục bài đăng - Ẩn hoặc hiển thị các mục trên các bài đăng thuộc các danh mục cụ thể.
- Ẩn hoặc hiển thị các thành phần trên các bài đăng được xuất bản bởi người viết cụ thể.
- Thẻ bài đăng â € ”Ẩn hoặc hiển thị các mục trên các bài đăng có chứa các thẻ cụ thể.
Vị trí của trang web
Điều kiện Vị trí Trang web cho phép bạn hiển thị các mục dựa trên vị trí của trang trên trang web của bạn. Các tiêu chí này có thể được kết hợp với các nhiệm vụ mẫu của Trình tạo chủ đề để tạo ra hai mức điều kiện và bố cục động hơn.
- Trang thẻ - Trên các trang thẻ nhất định, bạn có thể ẩn hoặc hiển thị các thành phần.
- Trang danh mục - Ẩn hoặc hiển thị các thành phần trên các trang danh mục riêng lẻ.
- Lưu trữ ngày tháng - Ẩn hoặc hiển thị các thành phần trên các trang lưu trữ ngày tháng riêng lẻ.
- Kết quả tìm kiếm - Ẩn hoặc hiển thị các thành phần trên trang kết quả tìm kiếm dựa trên tiêu chí tìm kiếm của khách truy cập.
- Loại bài đăng â € ”Ẩn hoặc hiển thị các thuộc tính của loại bài đăng cụ thể.
- Bài đăng / Trang - Ẩn hoặc hiển thị các thành phần trên các bài đăng hoặc trang nhất định bằng cách chọn chúng từ danh sách.
Tùy chọn điều kiện Divi hiện đã có sẵn!
Các lựa chọn điều kiện mới của Divi hiện đã có sẵn, vì vậy hãy tải Divi và dùng thử! Hãy cho chúng tôi biết suy nghĩ của bạn trong các nhận xét và đừng quên quay lại sớm để biết các tính năng Divi tuyệt vời hơn nữa.




