Rất dễ dàng để tạo một trang lưu trữ động tùy chỉnh bằng trình tạo chủ đề Divi. Chúng tôi có thể sử dụng các mẫu trang lưu trữ được tạo sẵn của Divi hoặc tạo một trang hoàn toàn mới từ đầu. Trong những ngày đầu tiên, các nhà phát triển thường tạo các trang lưu trữ bằng cách sử dụng mã CSS và PHP bên ngoài trên các mẫu. Divi là một chủ đề WordPress mạnh mẽ có trình tạo trang mạnh mẽ và nó có thể tạo bất kỳ loại trang nào trong một ví dụ. Divi builder là một công cụ tuyệt vời để thiết kế trang và nó rất dễ sử dụng nhưng khả năng thiết kế thì ngoài sức tưởng tượng.

Hôm nay chúng ta sẽ học cách xây dựng một mẫu trang lưu trữ hiển thị động tiêu đề trang, phụ đề và các bài viết trên blog. Chúng tôi sẽ làm điều này trên một bố cục khối xây để nó có thể hấp dẫn hơn. Vì vậy, chúng ta hãy xem, Làm thế nào để hiển thị trang lưu trữ Divi trong một bố cục khối xây.
Xem trước thiết kế
Hãy xem mẫu trang lưu trữ của chúng tôi sẽ trông như thế nào. Nó có thể hiển thị các bài đăng từ tất cả các danh mục và đó là một thiết kế đáp ứng.

Tạo trang lưu trữ
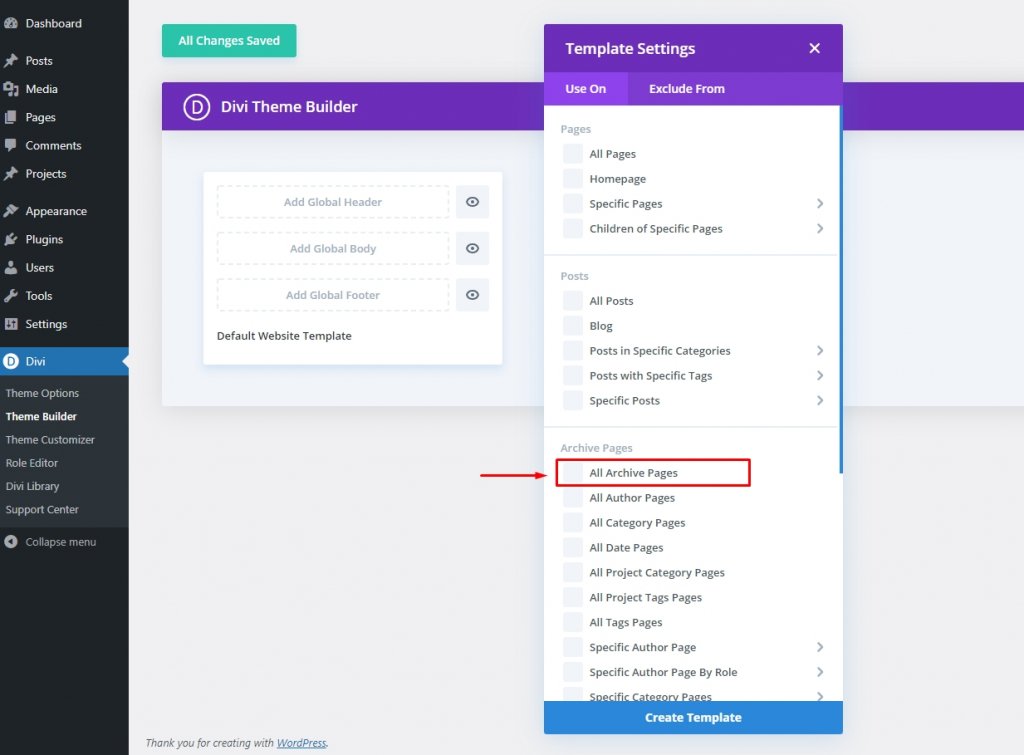
Đầu tiên, chúng ta cần thiết lập một mẫu mới cho tất cả các trang lưu trữ bằng trình tạo chủ đề Divi sẽ hiển thị các bài đăng trên trang lưu trữ theo kiểu nề.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTất cả phần đầu trang của trang lưu trữ
Điều hướng đến trình tạo chủ đề Divi từ bảng điều khiển WordPress và tạo một mẫu mới cho tất cả các trang lưu trữ.

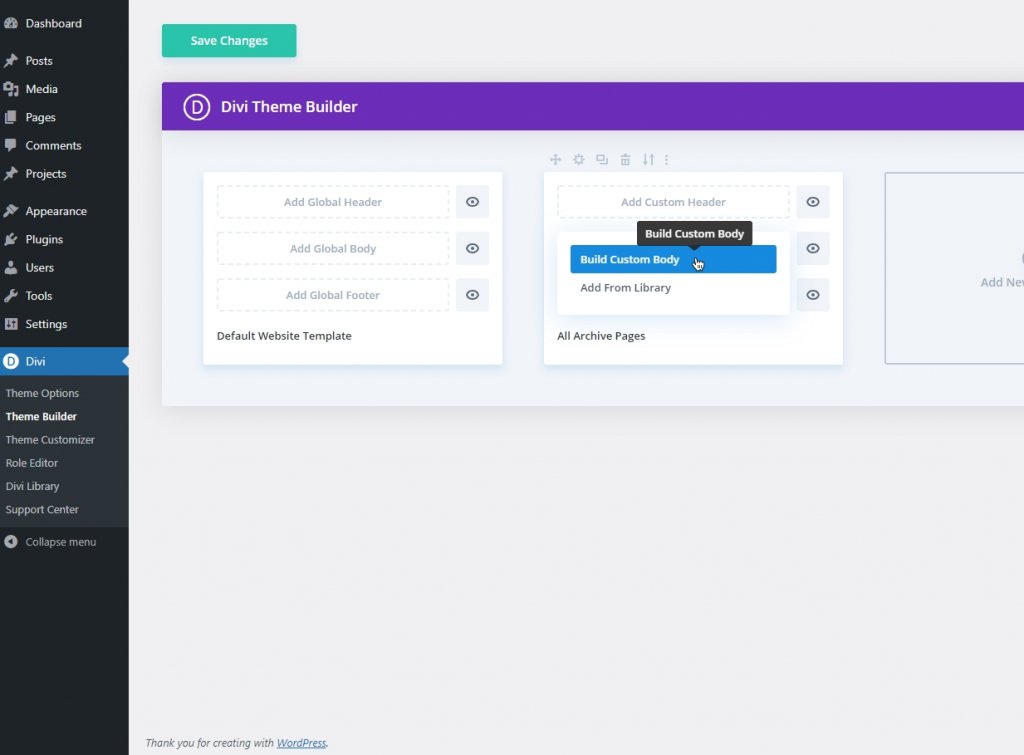
Sau đó chọn "Tạo nội dung tùy chỉnh" từ "Thêm nội dung tùy chỉnh" của mẫu trang lưu trữ tất cả mới được thêm vào.

Và tiến về phía trước với "Xây dựng từ đầu".
Thêm tiêu đề lưu trữ động
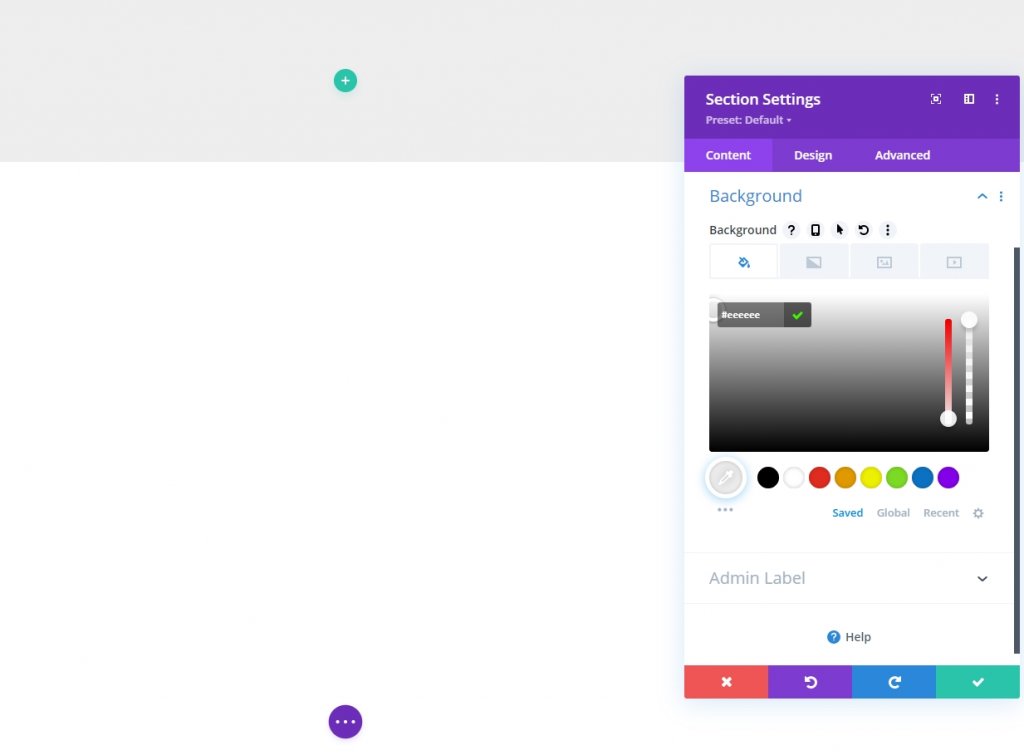
Trước khi thêm bất kỳ mô-đun nào vào phần này, hãy thay đổi màu nền.
- Màu nền: #eeeeee

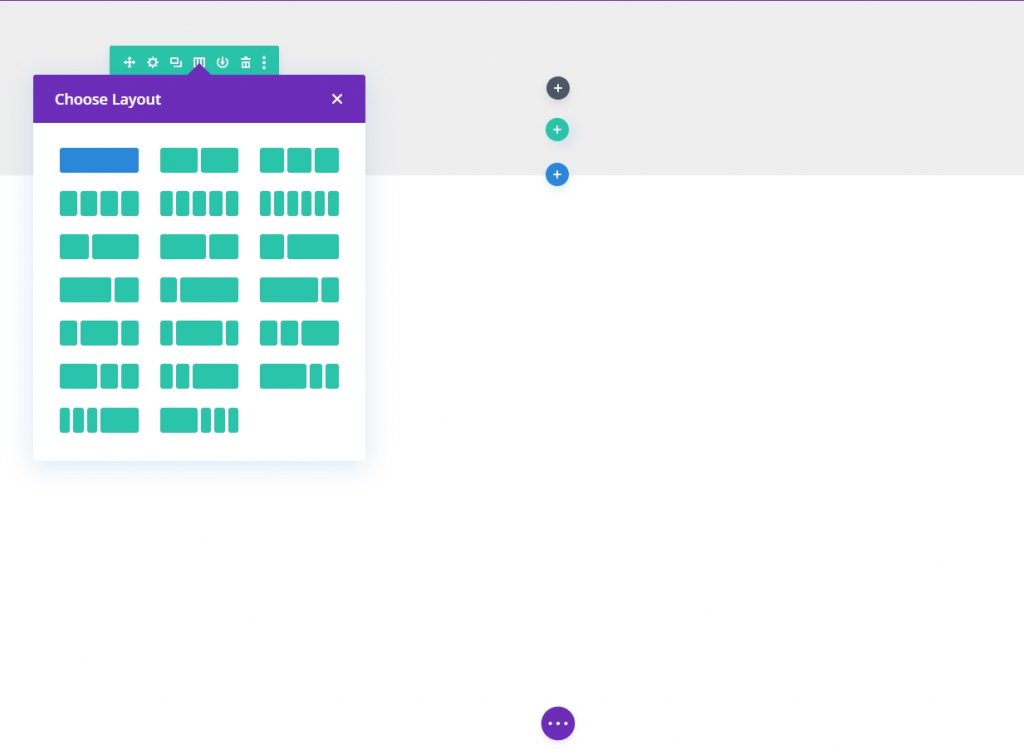
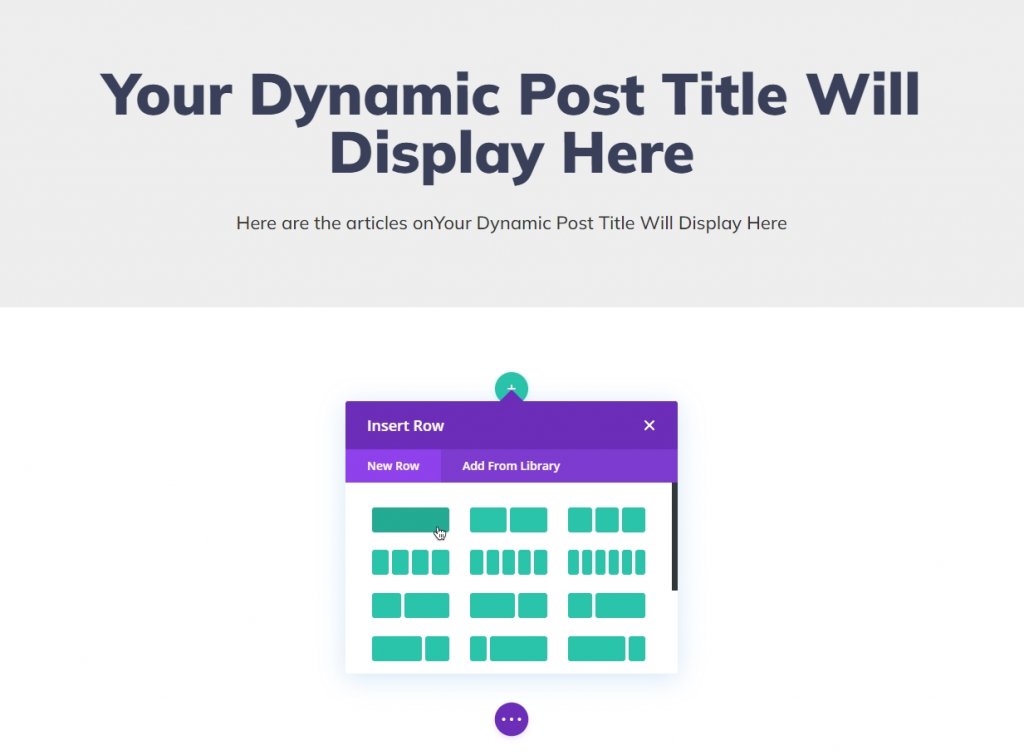
Thêm hàng một cột vào phần được quản lý.

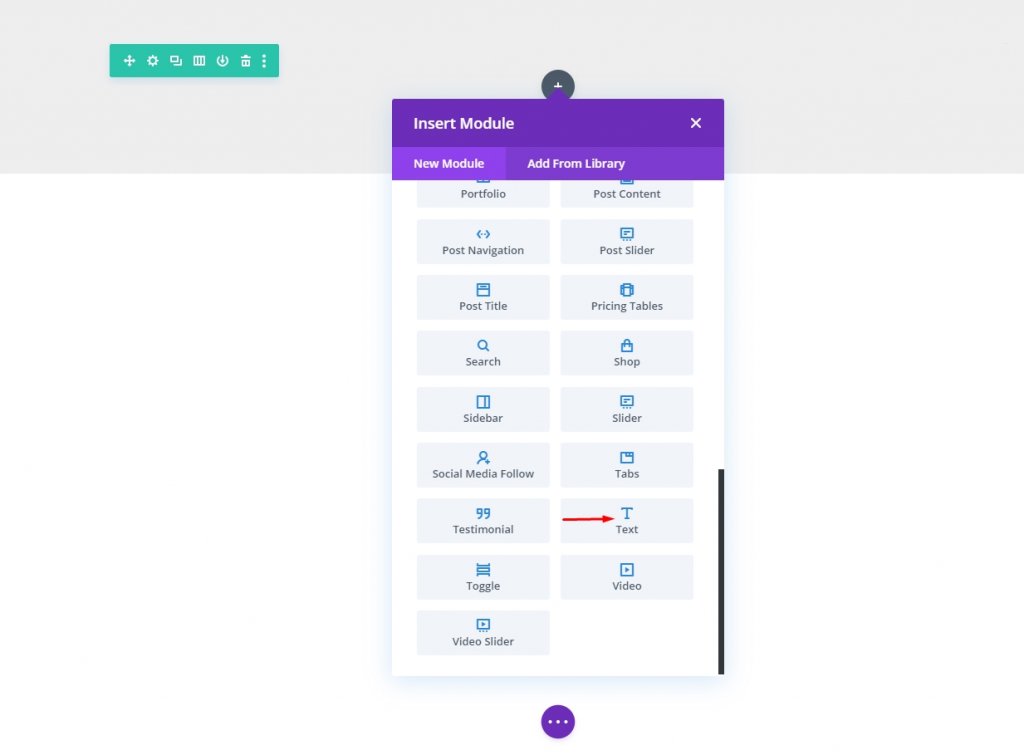
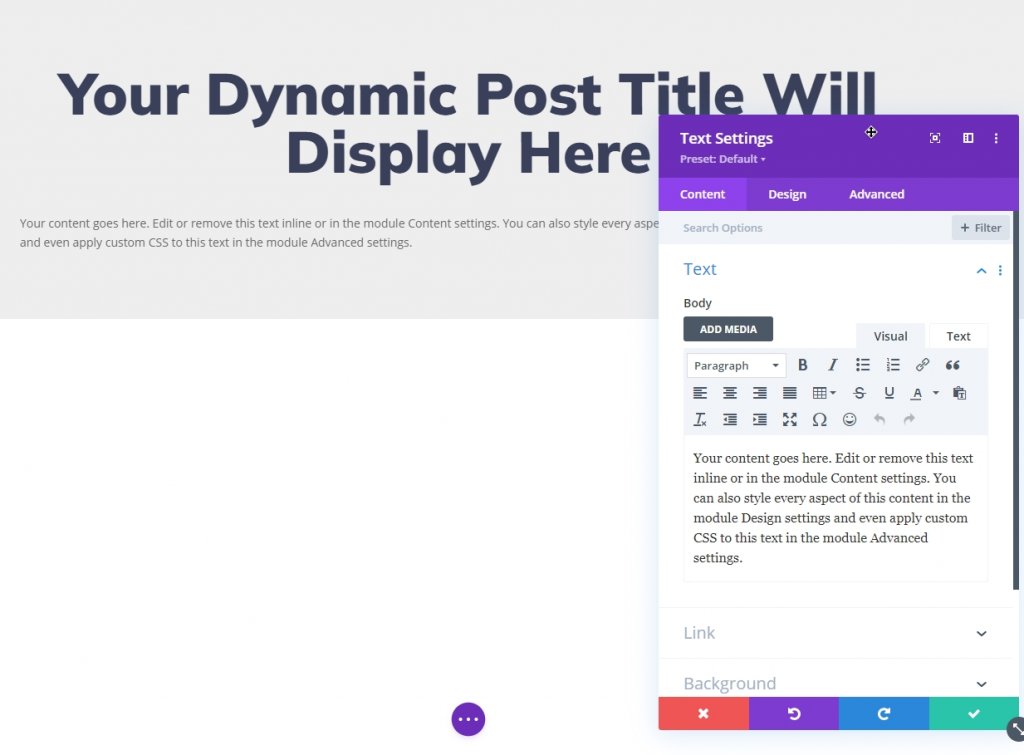
Bây giờ hãy thêm một mô-đun văn bản vào hàng cho tiêu đề động.

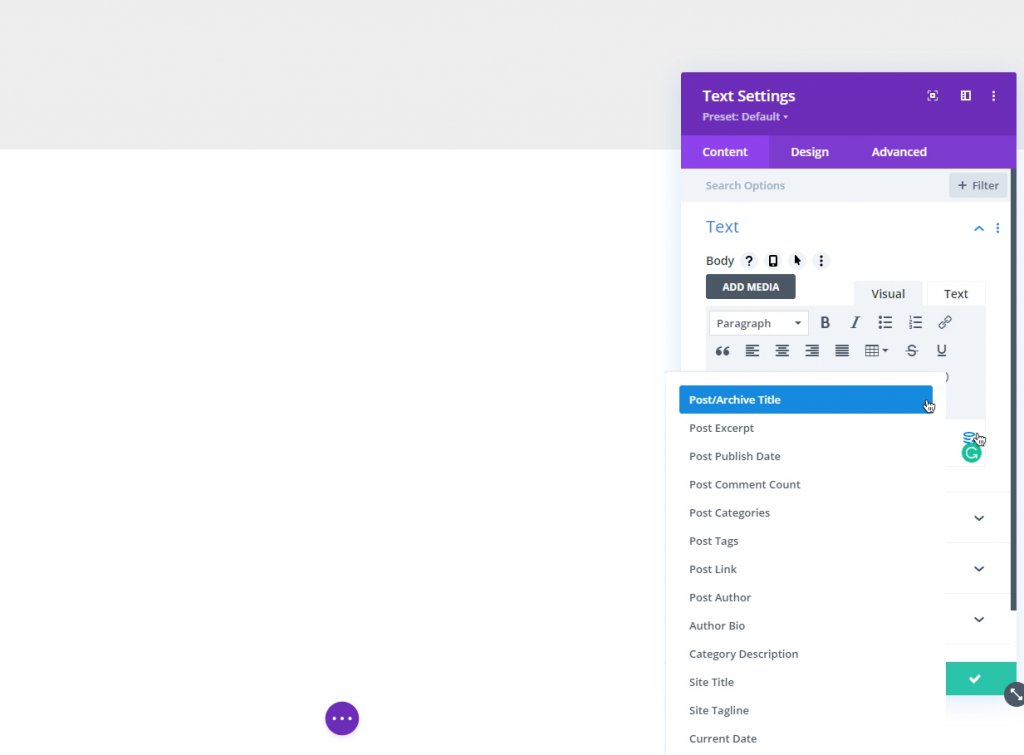
Xóa nội dung khỏi mô-đun và chọn "Tiêu đề bài đăng / lưu trữ" từ nút Nội dung động.

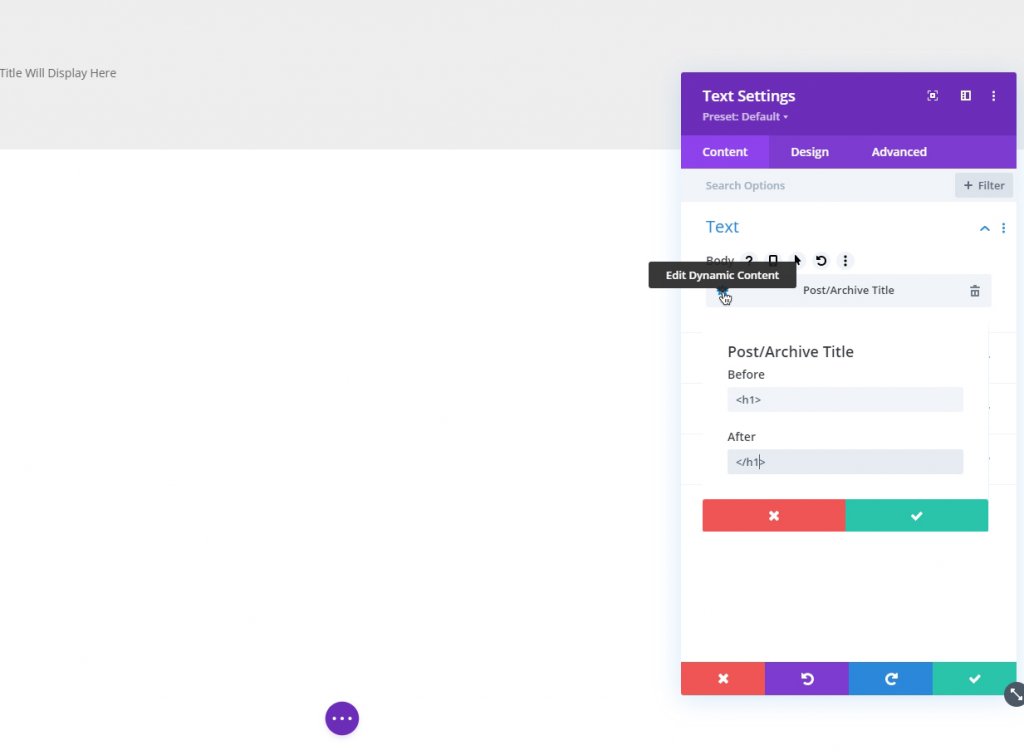
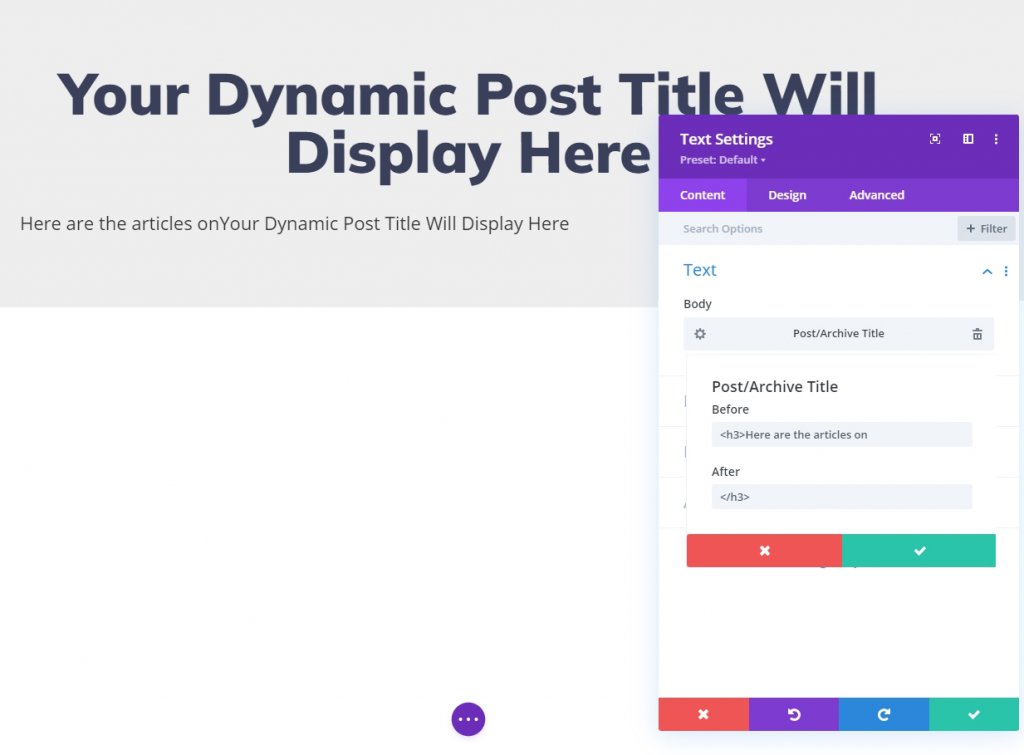
Chọn biểu tượng bánh răng và thêm thẻ HTML H1.
Trước:
>h1Sau:
>/h1
Tiêu đề lưu trữ động kiểu
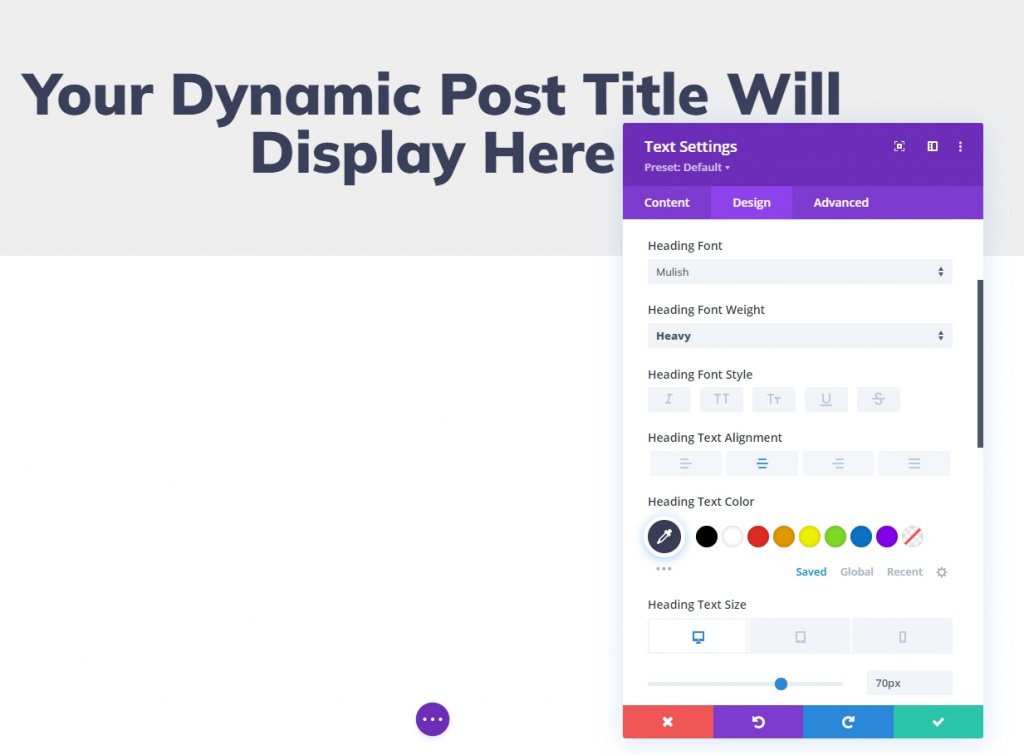
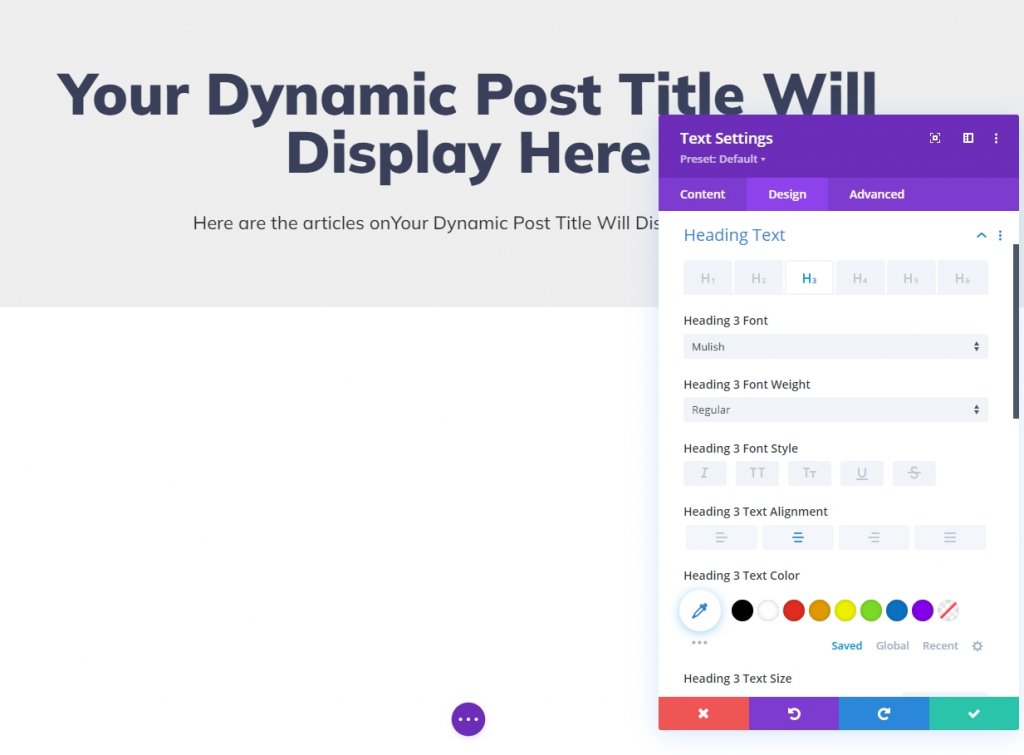
Bây giờ là lúc để tạo kiểu tiêu đề động.
- Phông chữ tiêu đề: Mulish
- Phông chữ tiêu đề: Trọng lượng: Nặng
- Căn chỉnh văn bản tiêu đề: Căn giữa
- Màu văn bản tiêu đề: # 3a405a
- Kích thước văn bản tiêu đề: 70px (máy tính để bàn), 40px (máy tính bảng và điện thoại)

Thêm phụ đề lưu trữ động
Thêm một mô-đun văn bản mới dưới tiêu đề cho phụ đề.

Xóa nội dung tồn tại và làm cho văn bản động với "Tiêu đề bài đăng / lưu trữ" và thêm văn bản sau từ biểu tượng bánh răng.
Trước:
>h3Sau:
>/h3
Phong cách phụ đề lưu trữ động
Bây giờ là lúc để thêm một số cách điệu trên phụ đề.
- Phông chữ tiêu đề 3: Mulish
- Căn chỉnh văn bản của tiêu đề 3: Căn giữa

Tất cả Phần Blog của Trang Lưu trữ
Chúng tôi đã có phần tiêu đề, bây giờ là lúc để thêm các mô-đun blog trên mẫu trang lưu trữ.
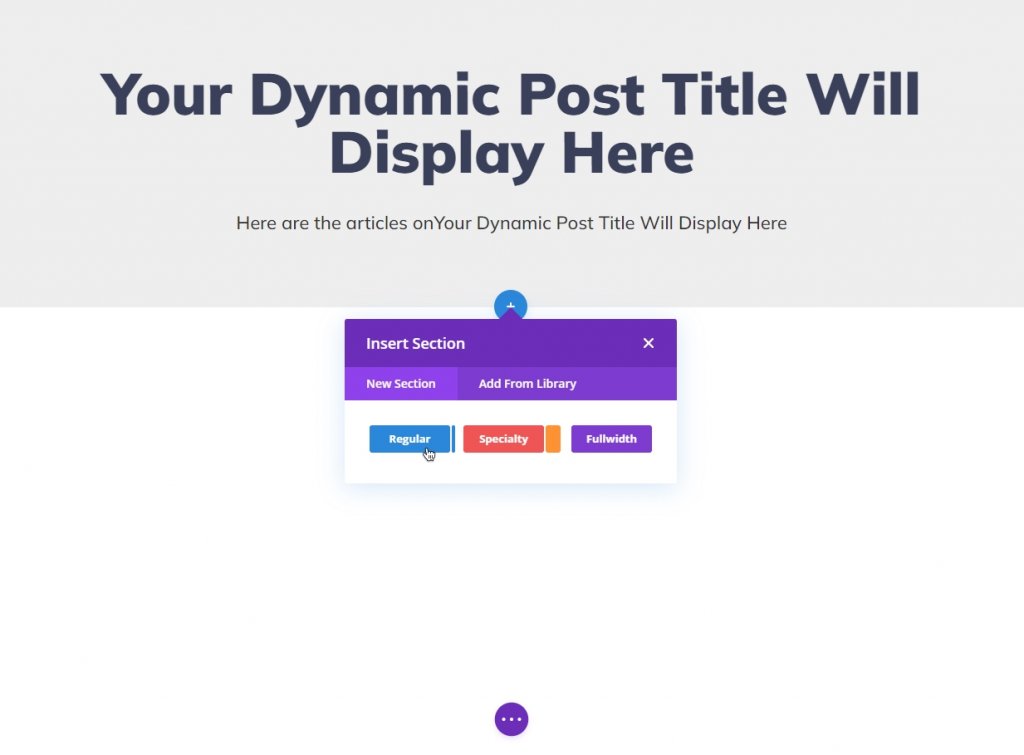
Thêm phần mới
Trước khi thêm bất kỳ mô-đun nào, hãy tạo một phần trước.

Thêm hàng mới
Bây giờ chúng ta hãy thêm một hàng một cột vào phần mới được tạo.

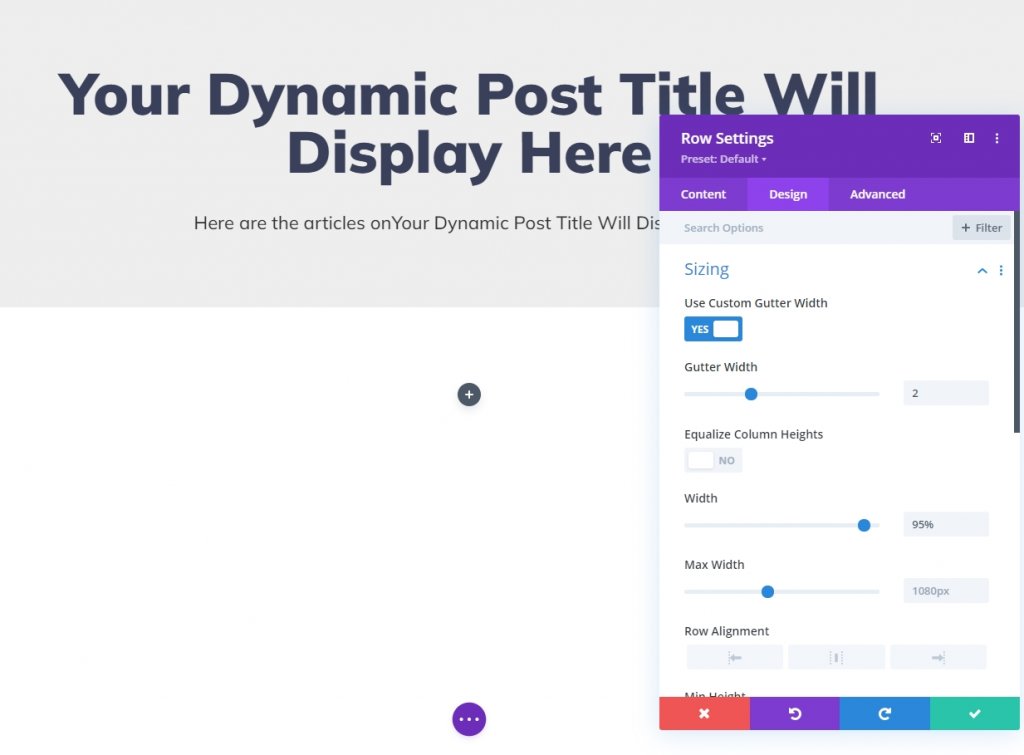
Từ các tùy chọn cài đặt hàng, hãy cập nhật những điều sau:
- Sử dụng chiều rộng máng xối tùy chỉnh: CÓ
- Chiều rộng máng xối: 2;
- Chiều rộng: 95%

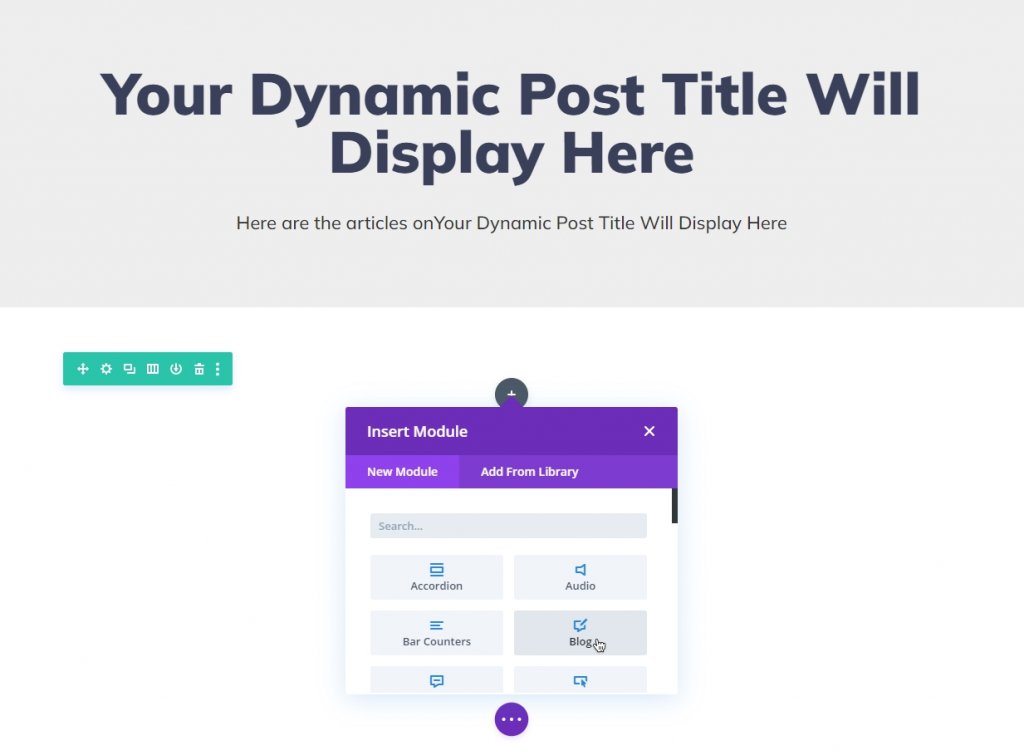
Thêm mô-đun blog
Bây giờ thêm một mô-đun blog vào hàng.

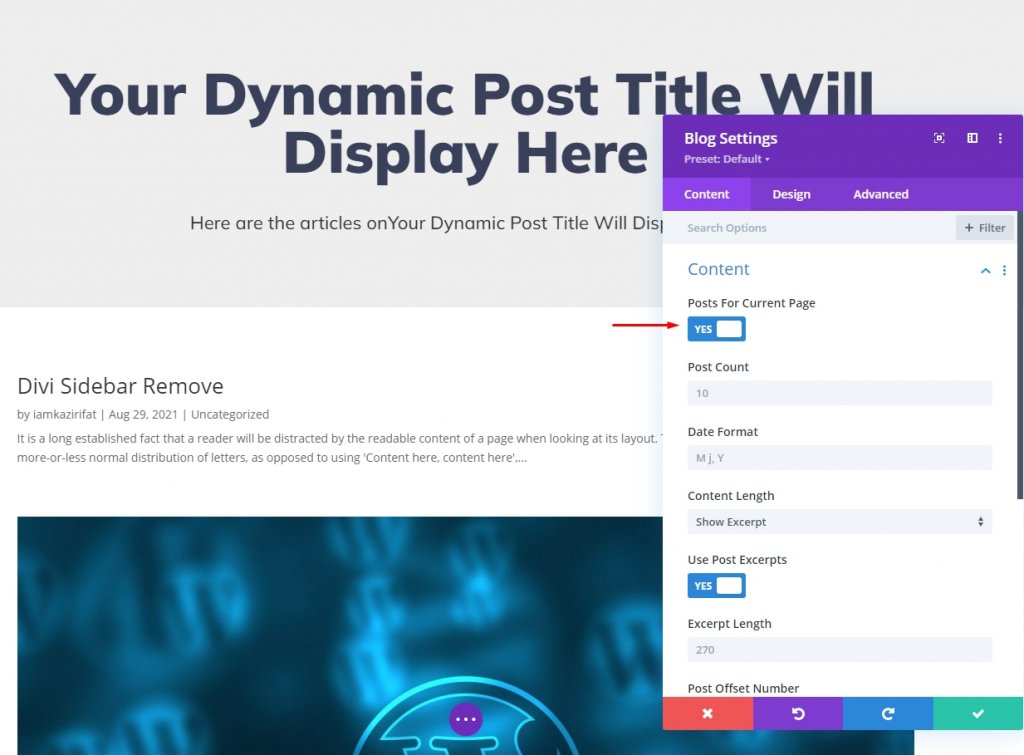
Chúng ta phải bật tùy chọn đăng bài cho trang hiện tại để có được bài đăng phù hợp với tiêu đề kho lưu trữ.

Mô-đun thiết kế blog
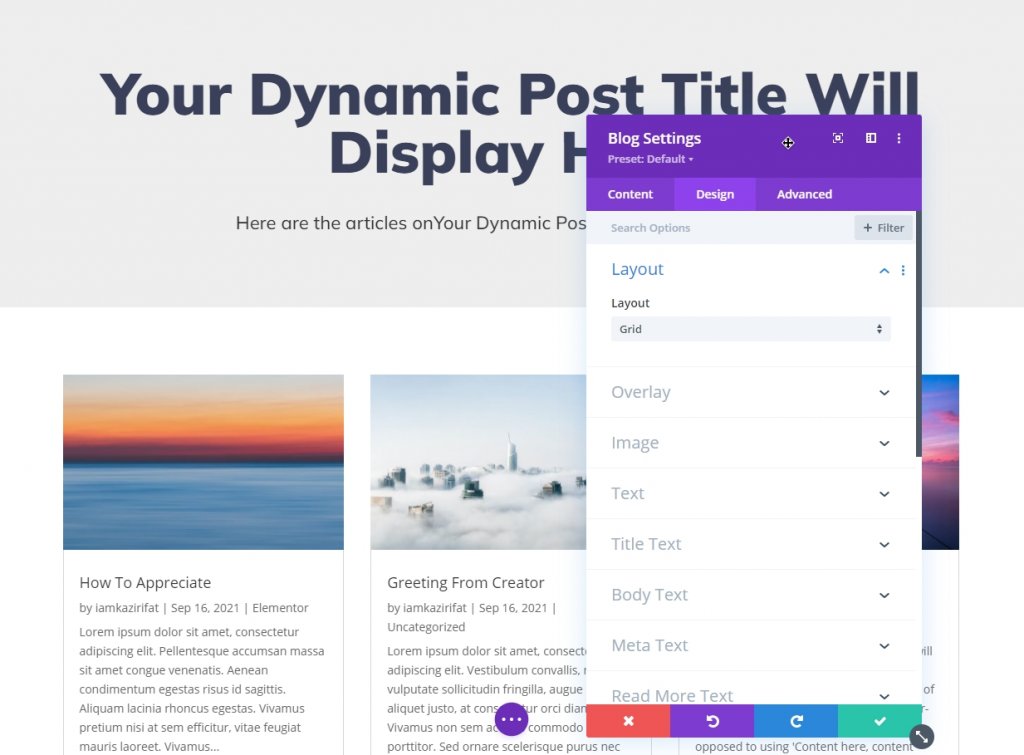
Bây giờ chúng ta có nội dung ở nơi này, hãy chuyển sang tab thiết kế và thực hiện một số điều chỉnh.
- Bố trí: Lưới

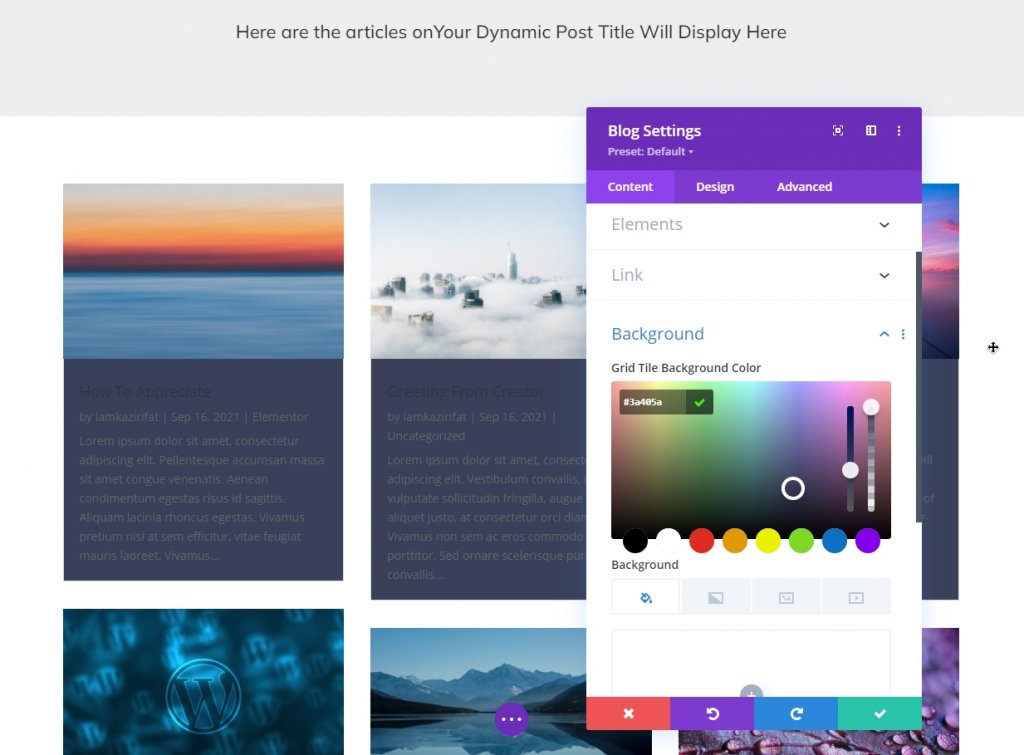
Từ tab nội dung, thêm màu sau làm nền.
- Màu nền: # 3a405a

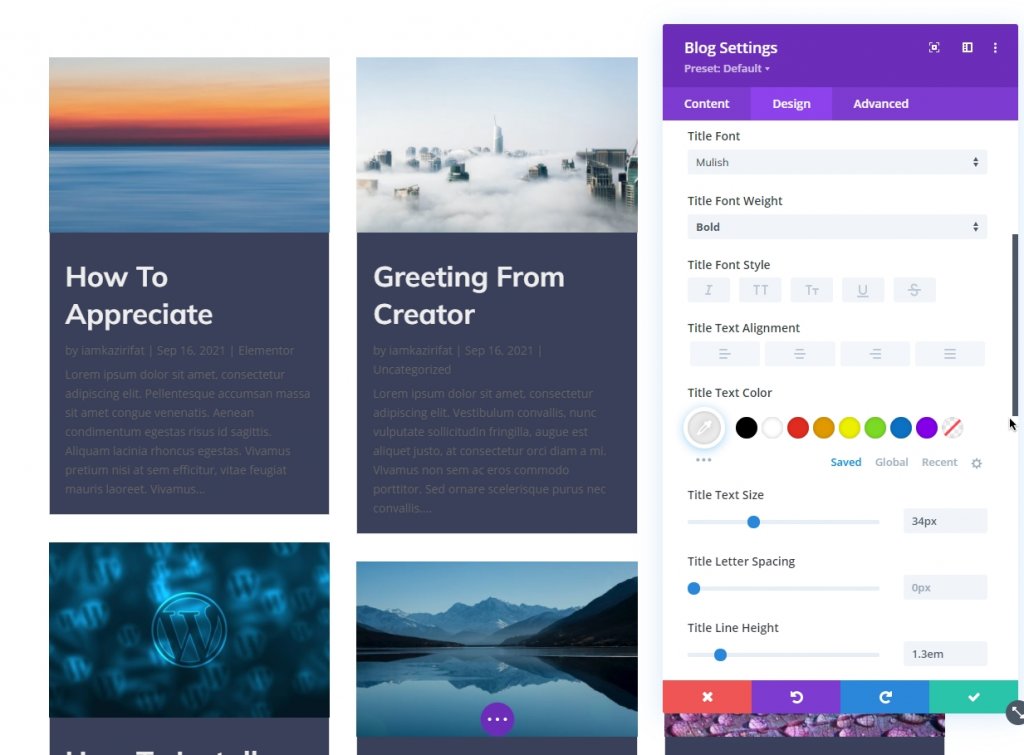
Bây giờ thêm cài đặt sau từ tab thiết kế.
- Phông chữ tiêu đề: Mulish
- Độ đậm phông chữ tiêu đề: In đậm
- Màu văn bản tiêu đề: #eee
- Kích thước văn bản tiêu đề: 34px
- Chiều cao dòng tiêu đề: 1,3em

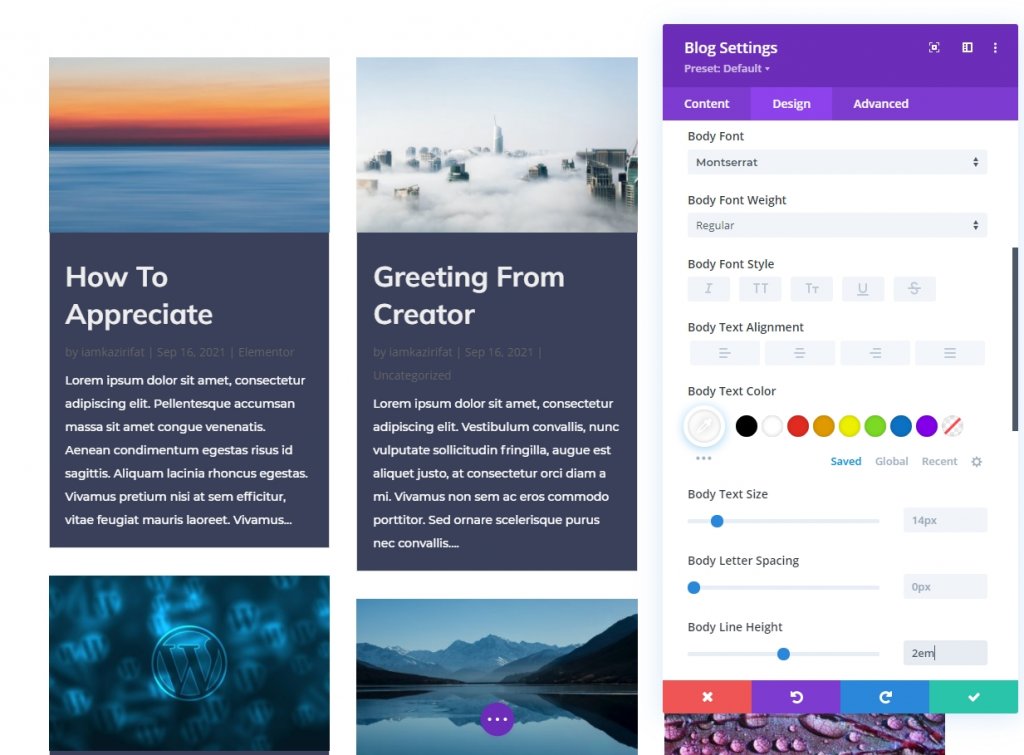
Đã đến lúc tạo kiểu nội dung văn bản.
- Phông chữ nội dung: Montserrat
- Màu văn bản nội dung: #ffffff
- Chiều cao đường cơ thể: 2em

Ngoài ra, hãy cập nhật kiểu văn bản meta.
- Phông chữ Meta: Montserrat
- Màu văn bản meta: # ffb100

Bây giờ hãy cập nhật kiểu phân trang.
- Phân trang Trọng lượng phông chữ: Bold
- Màu văn bản phân trang: # 3a405a

Và trang lưu trữ Bài đăng của chúng tôi đã sẵn sàng. Tại đây các bài viết sẽ được hiển thị theo kiểu nề và trang chứa đầy các mục động nên sẽ hiển thị chính xác những gì chúng ta đang tìm kiếm.
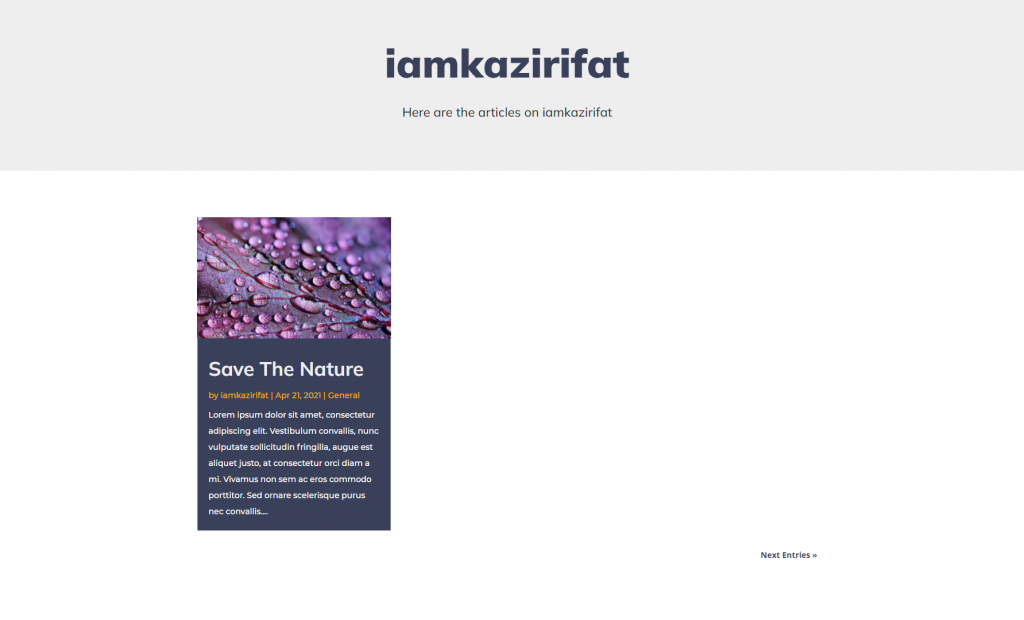
Xem cuối cùng
Nó là một trang động cho tất cả các danh mục và các trang lưu trữ. Đây là kết quả cuối cùng của thiết kế của chúng tôi.

Để kiểm tra, chúng tôi ở đây chỉ kiểm tra các mục tác giả cụ thể.

Bạn cũng có thể xem bài đăng từ một ngày hoặc tháng cụ thể.
Kết thúc
Tạo một mẫu lưu trữ mới bằng cách sử dụng trình tạo chủ đề của Divi rất đơn giản nếu bạn biết cách thiết lập bố cục khối cho nội dung. Bạn có thể tự mình thấy dễ dàng như thế nào khi làm việc với một trình tạo trang có đầy đủ chức năng và có tất cả các phẩm chất như Divi . Vì vậy, bạn đã thấy cách sử dụng các tùy chọn động của Divi và mô-đun blog để tạo danh mục hoặc trang lưu trữ. Hy vọng bạn tìm thấy điều này dễ dàng. Nếu bạn có bất kỳ thắc mắc nào, hãy cho chúng tôi biết trong phần bình luận. Chúc mừng!




