Hình ảnh luôn có tác động lớn đến thiết kế và có thể trang web của bạn có cả một thư viện. Divi giải phóng sức mạnh tuyệt vời nhờ các mô-đun của nó, và mô-đun thư viện Divi hoàn hảo cho mọi bản trình bày hình ảnh. Nó được sắp xếp và cho phép bạn hiển thị hình ảnh trực tiếp từ thư viện phương tiện. Hôm nay, chúng ta sẽ học cách tạo thông tin hình ảnh với hiệu ứng trượt xuống trên Divi bằng cách di chuột qua hình ảnh. Đây là một thiết kế hiệu quả cho các nhiếp ảnh gia, quản lý sự kiện, kinh doanh bất động sản, v.v. Đây là một thiết kế đáp ứng, nhưng chúng tôi sẽ thực hiện một số chỉnh sửa cho các thiết bị nhỏ hơn trong quá trình thiết kế. Vì vậy, chúng ta hãy chuyển sang phần chụp lén và sau đó chúng ta sẽ học cách tạo ra một thiết kế như vậy.

Nhìn lén
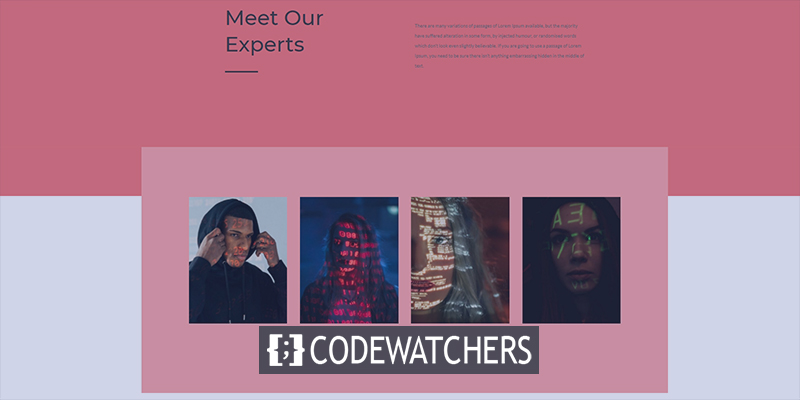
Hãy xem thiết kế ngày nay của chúng tôi trước khi chúng tôi tiếp tục.
Phần 1: Tải lên hình ảnh
Thư viện phương tiện
Để bắt đầu thiết kế, chúng ta phải thêm hình ảnh vào thư viện của mình. Đối với điều đó, hãy chuyển đến Thư viện từ Phương tiện.

Bây giờ hãy nhấp vào Thêm mới để tải lên hình ảnh mới.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Bây giờ thêm chú thích và tiêu đề vào hình ảnh. Cố gắng tạo giới hạn từ giống nhau cho tất cả các hình ảnh.

Phần 2: Thiết kế
Phần một
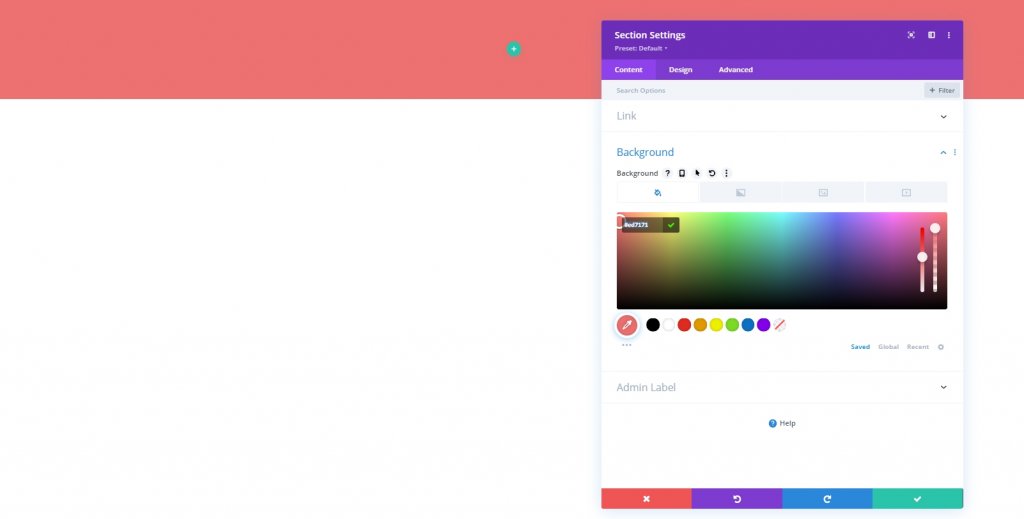
Màu nền
Bây giờ hãy mở một trang hoặc tạo một trang mới để thiết kế. Sau đó, mở trang bằng Trình xây dựng Divi và chọn "xây dựng từ đầu". Sau đó, chúng tôi sẽ thêm màu nền vào phần đầu của trang.
- Màu nền: # ed7171

Thêm hàng
Cấu trúc cột
Cho phép thêm một hàng với cấu trúc sau.

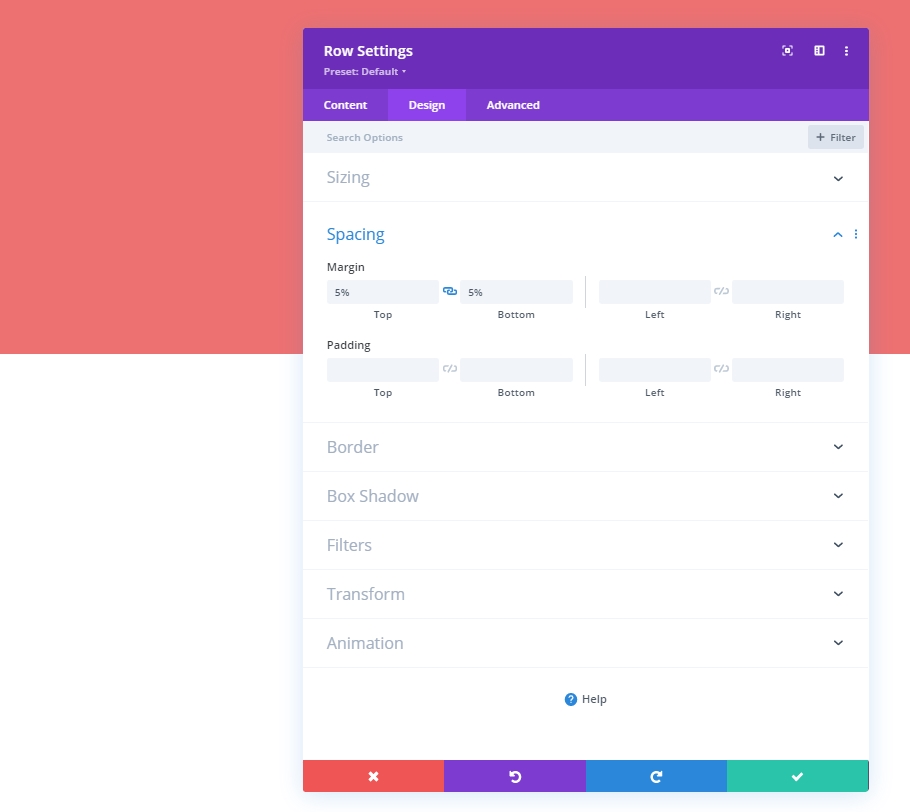
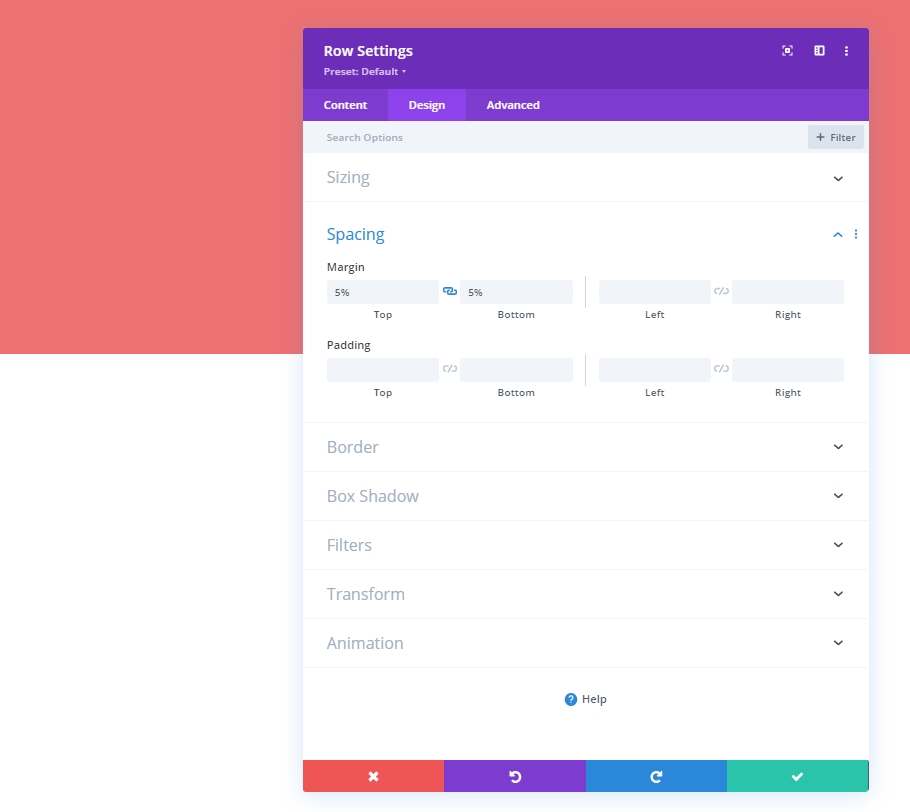
khoảng cách
Trước khi thêm bất kỳ moduel nào vào cột, chúng ta cần đặt các giá trị khoảng cách.
- Ký quỹ cao nhất: 5%
- Ký quỹ dưới cùng: 5%

Cột 1: Mô-đun Văn bản
Nội dung H2
Bây giờ chúng ta sẽ thêm một mô-đun văn bản trên cột đầu tiên và thêm một số nội dung H2.

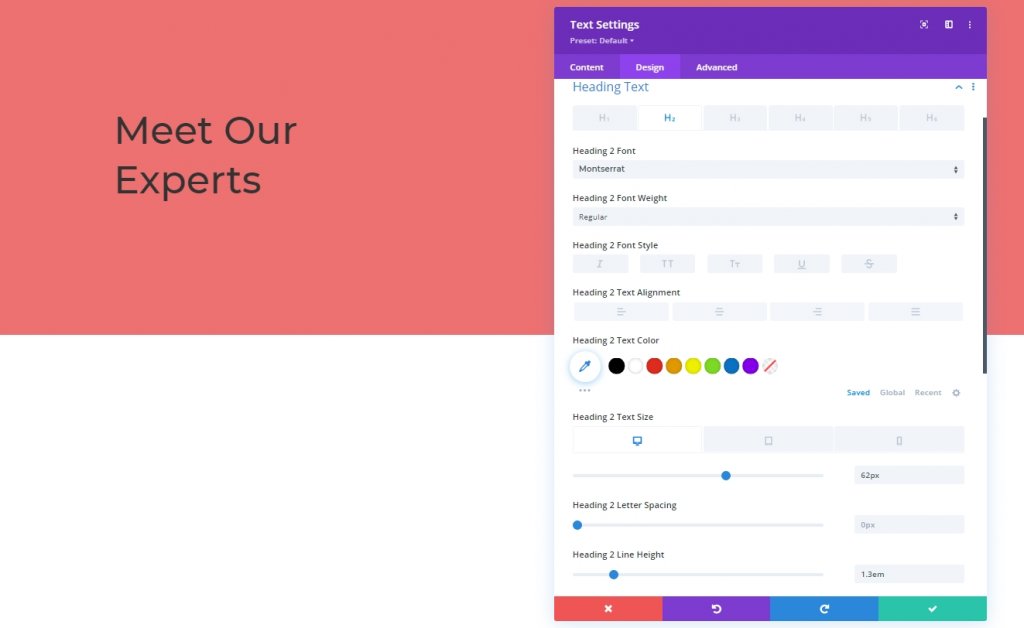
H2 Văn bản Cài đặt
Di chuyển đến tab Thiết kế và thay đổi kiểu H2.
- Phông chữ tiêu đề 2: Montserrat
- Tiêu đề 2 Kích thước văn bản: Máy tính để bàn: 62px, Máy tính bảng: 48px và Điện thoại: 32px
- Chiều cao dòng tiêu đề 2: 1.3em

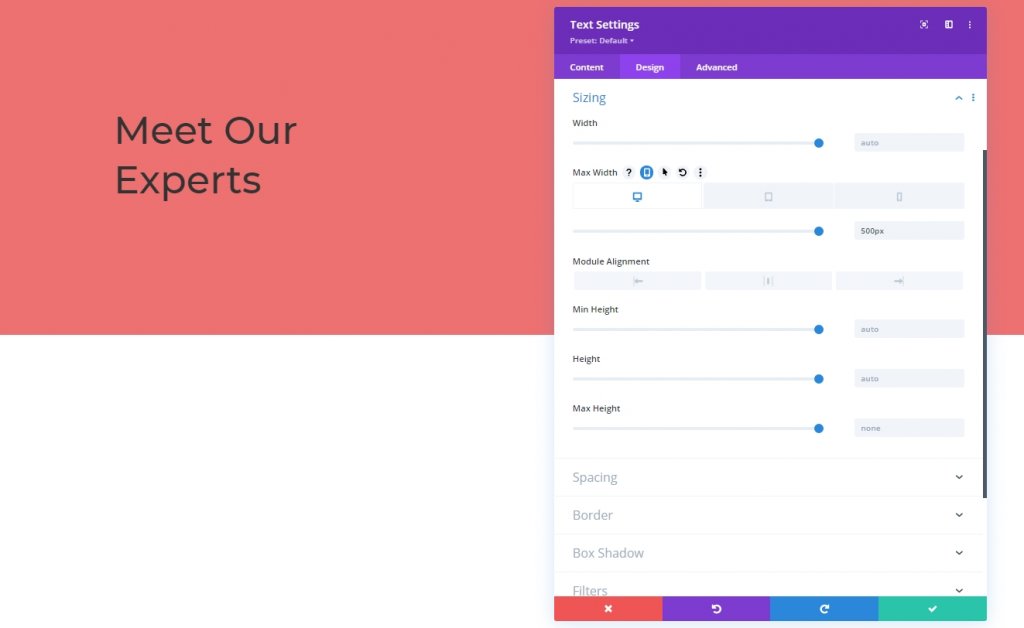
Định cỡ
Cũng sửa đổi chiều rộng tối đa của mô-đun trên các kích thước màn hình khác nhau.
- Chiều rộng tối đa: Máy tính để bàn: 500px, Máy tính bảng: 400px và Điện thoại: 250px

Cột 1: Mô-đun dải phân cách
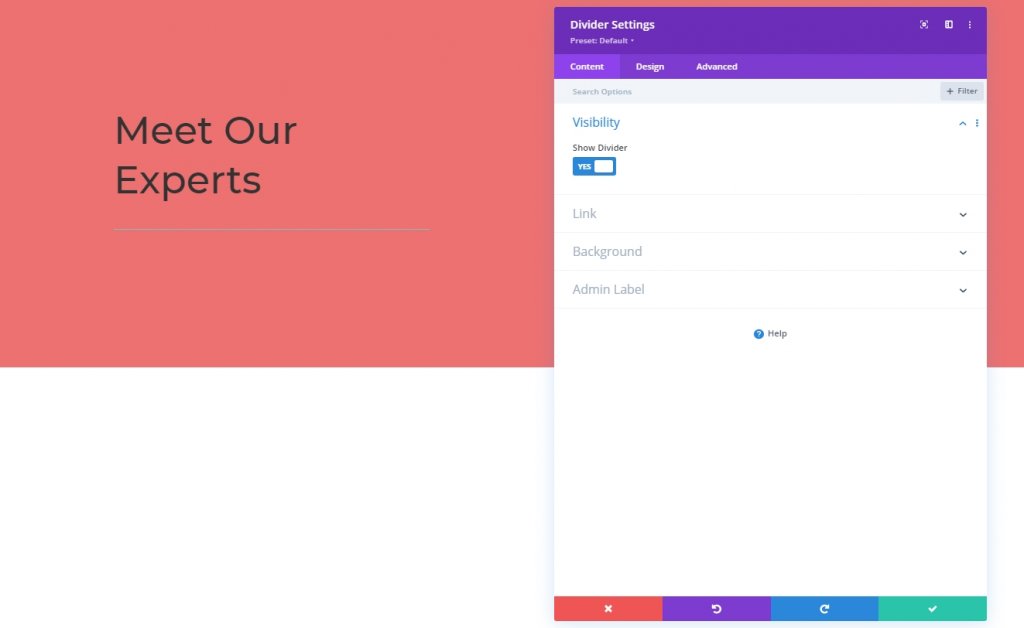
Hiển thị
Cuối cùng, chúng tôi sẽ thêm một mô-đun phân chia vào cột 1. Bật tùy chọn hiển thị.
- Hiển thị dải phân cách: Có

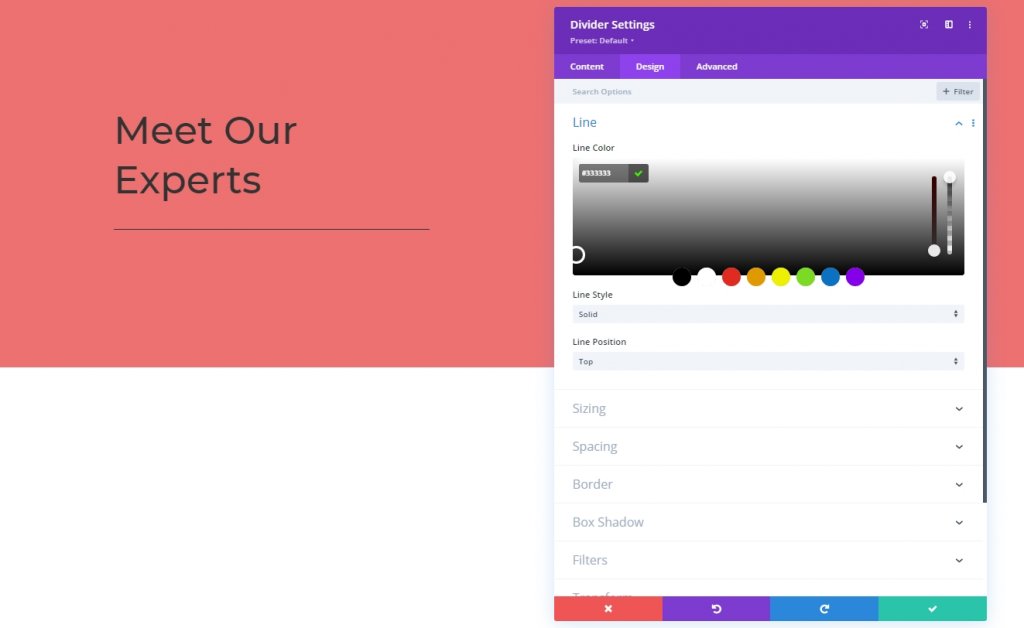
Hàng
Màu đường từ tab thiết kế.
- Màu dòng: # 333333

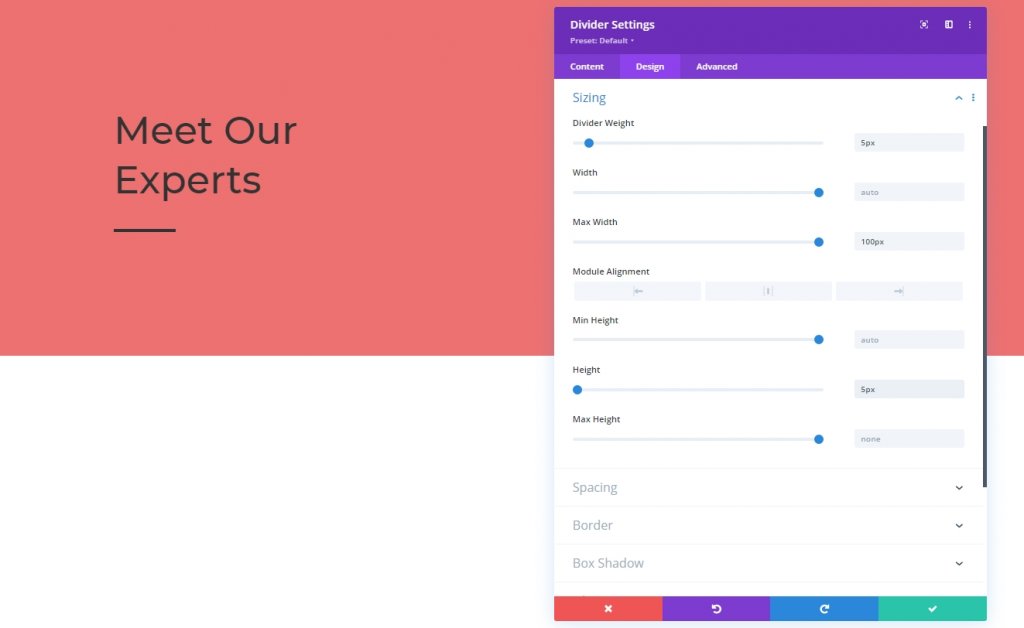
Định cỡ
Tiếp theo, chúng tôi sẽ thay đổi cài đặt kích thước của mô-đun chia.
- Trọng lượng dải phân cách: 5px
- Chiều rộng tối đa: 100px
- Chiều cao: 5px

Cột 2: Mô-đun Văn bản
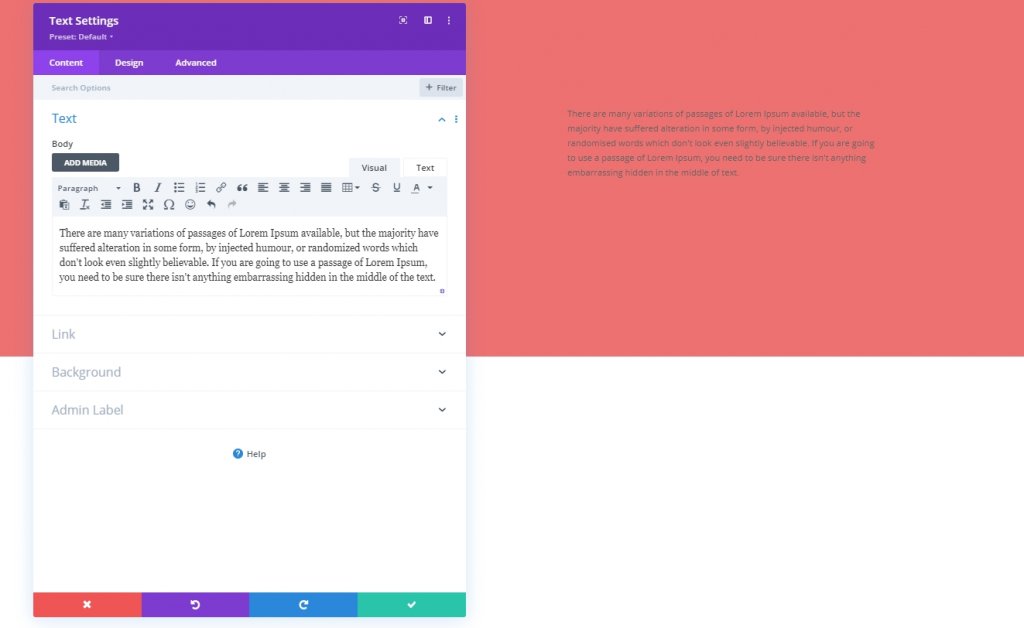
Nội dung Văn bản
Bây giờ chúng ta sẽ thêm một mô-đun văn bản trên cột thứ hai và thêm một số bản sao

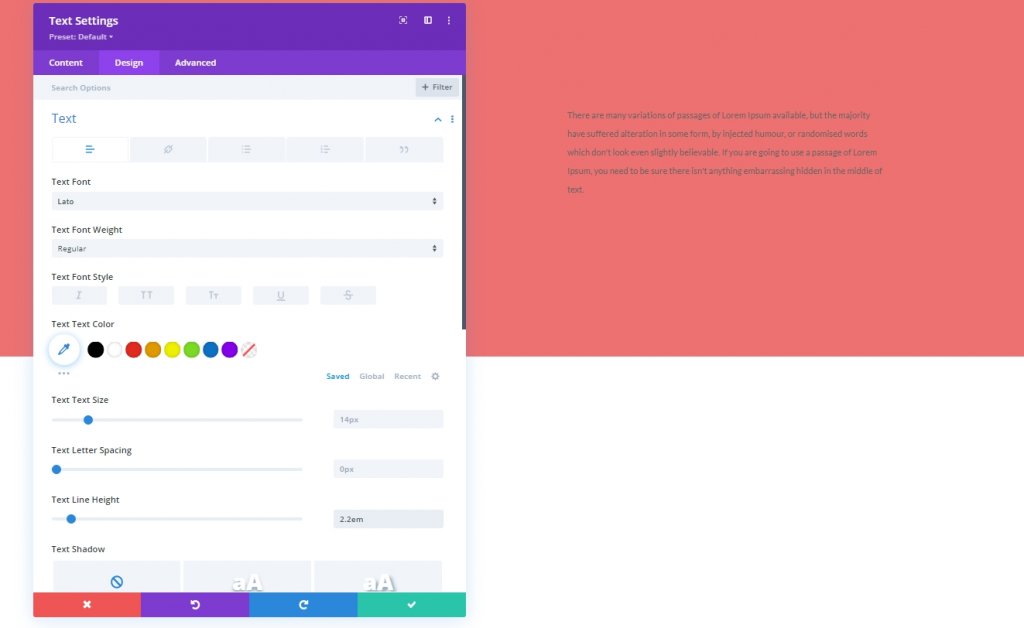
Cài đặt văn bản
Chúng tôi sẽ cập nhật cài đặt mô-đun văn bản.
- Phông chữ văn bản: Lato
- Chiều cao dòng văn bản: 2,2em

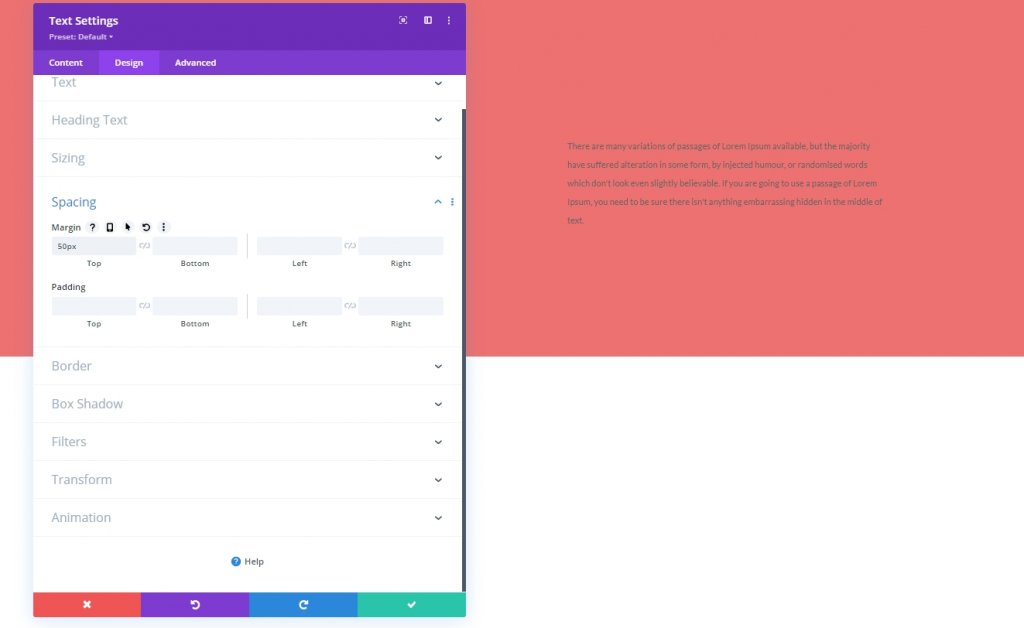
khoảng cách
Hãy thêm một số vào lề cho văn bản của chúng tôi.
- Lề trên cùng: 50px

Phần hai
Bây giờ chúng ta sẽ thêm một phần khác bên dưới phần đầu tiên.

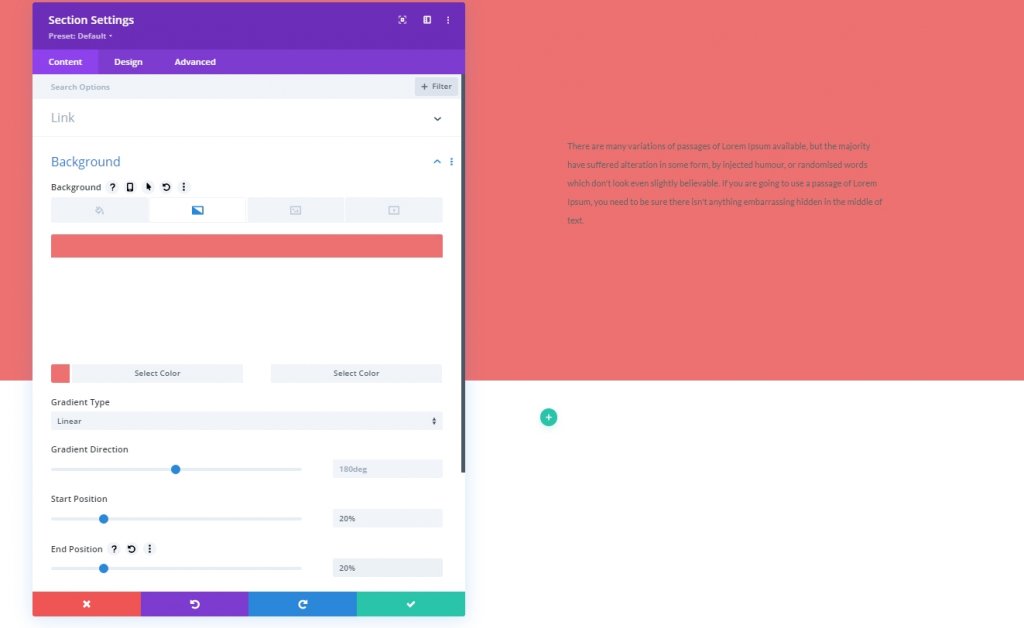
Nền Gradient
Hãy áp dụng màu nền gradient cho phần mới tạo của chúng ta.
- Màu 1: # ed7171
- Màu 2: #ffffff
- Loại Gradient: Tuyến tính
- Vị trí bắt đầu: 20%
- Vị trí cuối: 20%

khoảng cách
Từ tab thiết kế của phần, hãy sửa đổi các giá trị đệm.
- Phần đệm trên cùng: 0px
- Phần đệm dưới cùng: 0px

Thêm hàng
Cấu trúc cột
Hãy thêm một hàng bằng cách sử dụng cấu trúc cột được đánh dấu vào phần hai của chúng ta.

Màu nền
Trước khi thêm bất kỳ mô-đun nào, hãy áp dụng màu nền cho hàng.
- Màu nền: # f4a1a1

Định cỡ
Điều chỉnh các giá trị định cỡ.
- Sử dụng chiều rộng máng xối tùy chỉnh: Có
- Chiều rộng máng xối: 2
- Chiều rộng: 90%
- Chiều rộng tối đa: 1580px

khoảng cách
Thay đổi các giá trị khoảng cách như sau.
- Phần đệm trên cùng: 150px
- Phần đệm dưới cùng: 0px
- Phần đệm bên trái: 5%
- Phần đệm bên phải: 5%

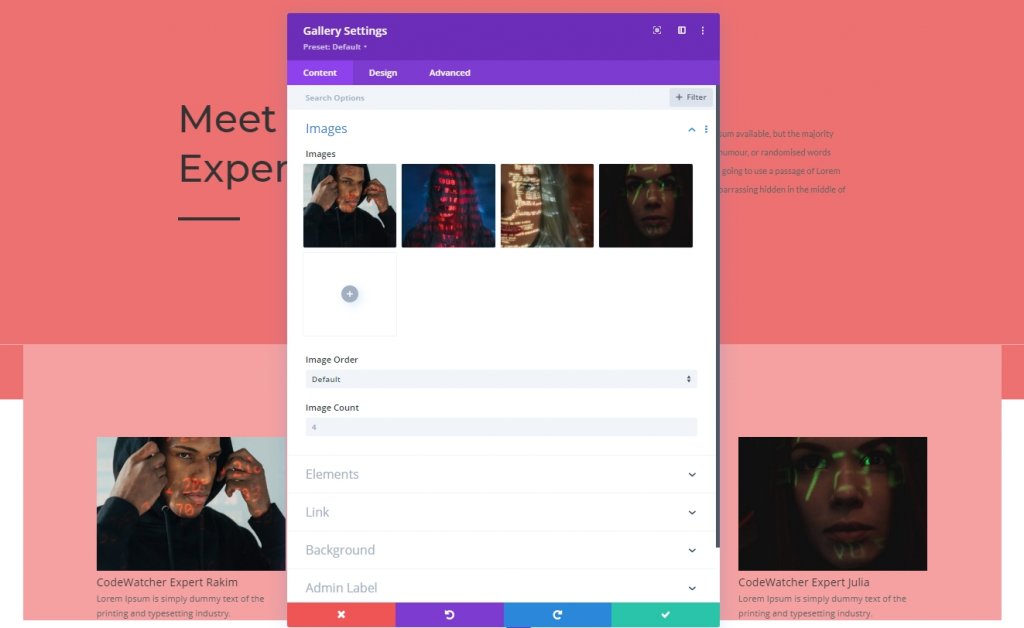
Thêm: Mô-đun thư viện
Chọn hình ảnh đã tải lên
Cho phép có được một modue thư viện trên hàng và thêm các hình ảnh mà chúng tôi đã tải lên trước đó.

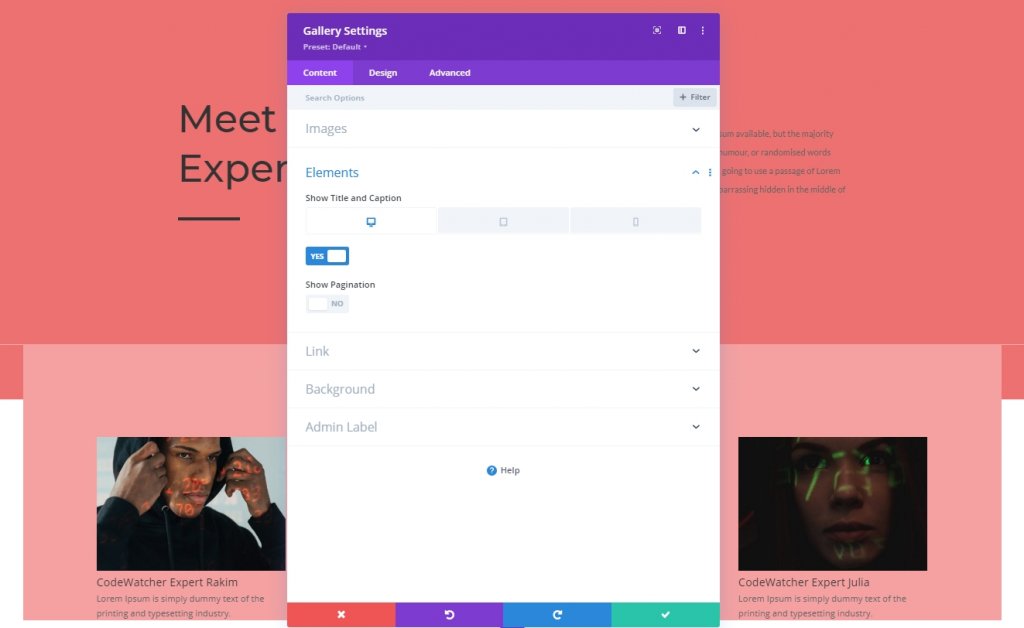
Các yếu tố
Chúng tôi đã đề cập trước đó rằng chúng tôi sẽ thực hiện một số chỉnh sửa trong quá trình thiết kế. Bởi vì các hiệu ứng di chuột chỉ hoạt động trên máy tính để bàn. Đối với các thiết bị nhỏ hơn, thao tác chạm sẽ hoạt động như một hiệu ứng hộp đèn. Đây là một thiết kế đáp ứng, nhưng tiêu đề và chú thích sẽ hiển thị ở chế độ máy tính để bàn. Ngoài ra, chúng tôi sẽ vô hiệu hóa phân trang từ cài đặt phần tử.
- Hiển thị Tiêu đề và Chú thích: Máy tính để bàn: Có, Máy tính bảng và Điện thoại: Không
- Hiển thị phân trang: Không

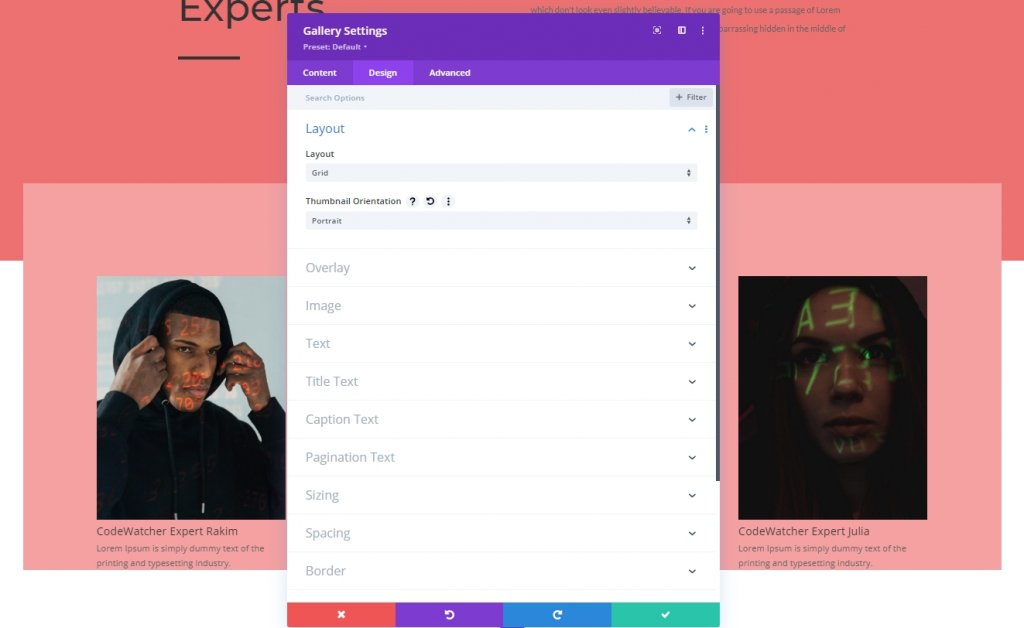
Bố trí
Từ tab thiết kế, thay đổi bố cục mô-đun.
- Bố trí: Lưới
- Định hướng hình thu nhỏ: Chân dung

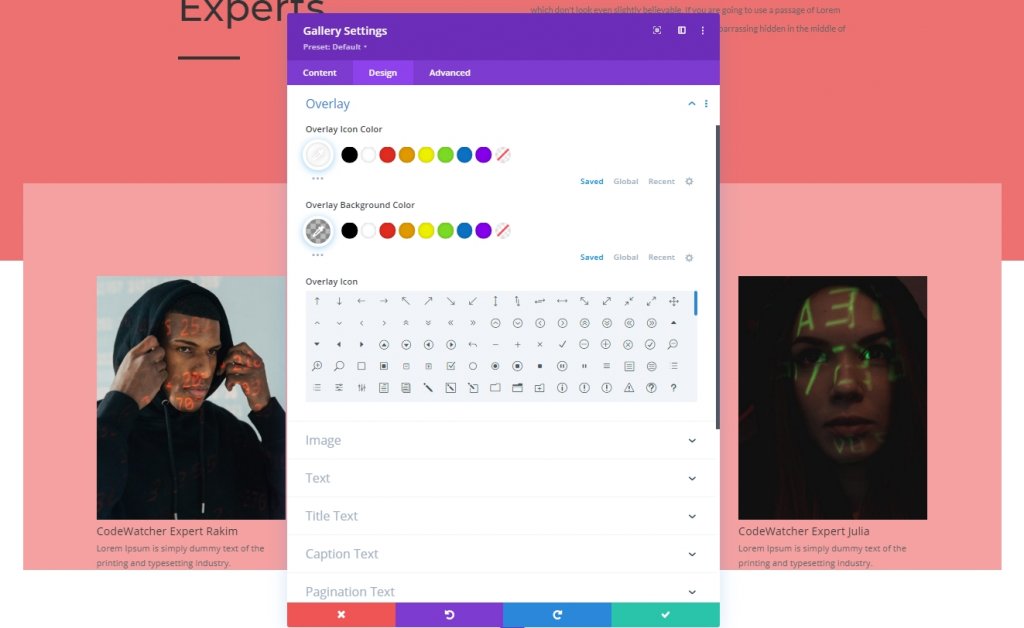
Lớp phủ
Ngoài ra, hãy sửa đổi cài đặt lớp phủ.
- Màu biểu tượng lớp phủ: #ffffff
- Màu nền lớp phủ: rgba (0,0,0,0.25)

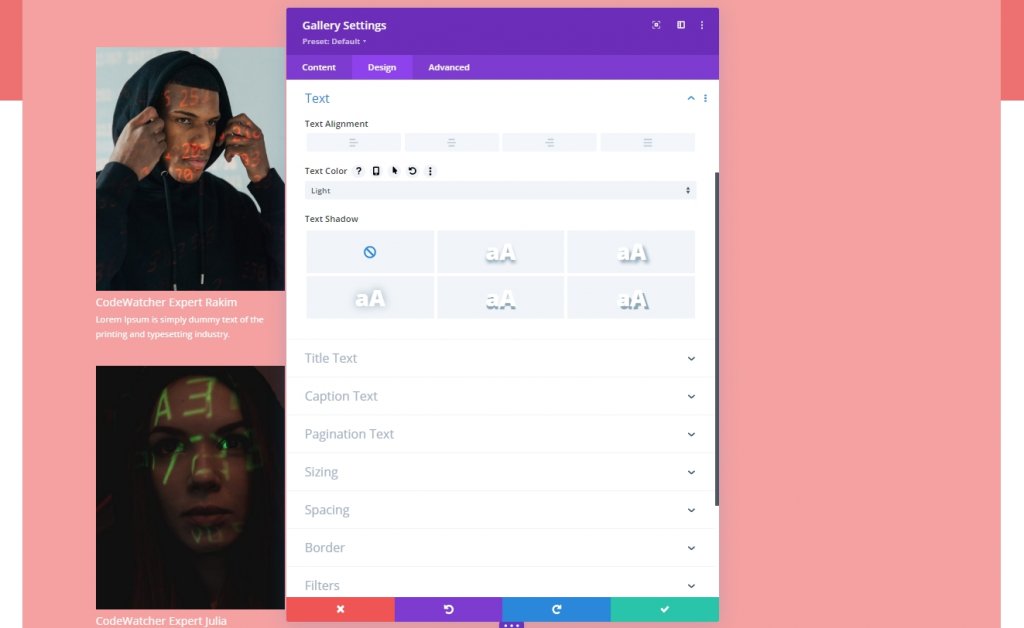
Cài đặt văn bản
Di chuyển đến phần văn bản để thay đổi màu của văn bản.
- Màu văn bản: Ánh sáng

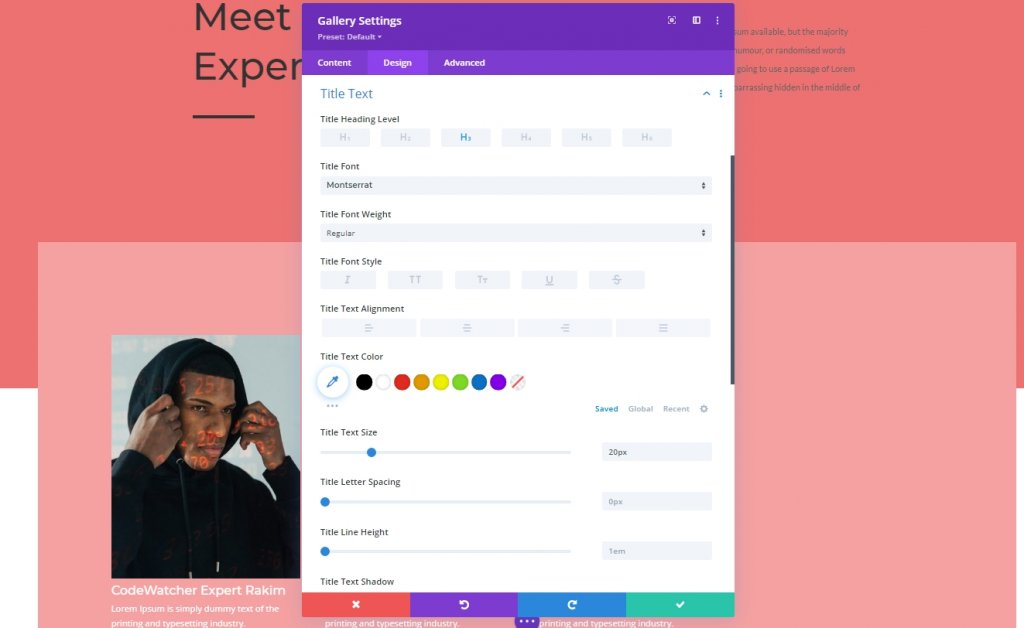
Cài đặt Văn bản Tiêu đề
Sau đó, tạo kiểu cho văn bản tiêu đề.
- Mức tiêu đề tiêu đề: H3
- Phông chữ tiêu đề: Montserrat
- Kích thước văn bản tiêu đề: 20px

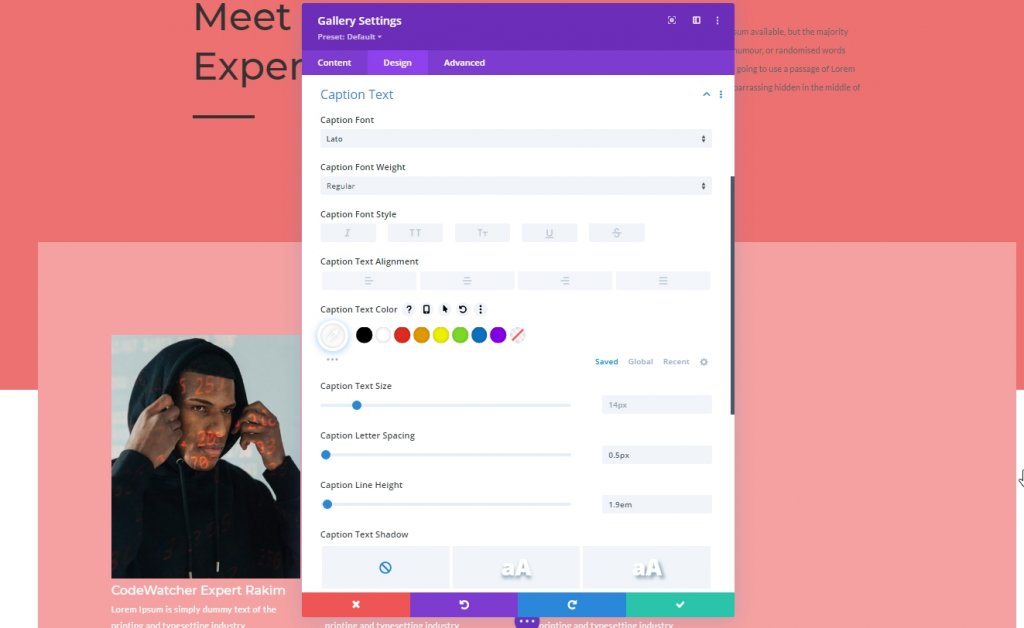
Cài đặt văn bản phụ đề
Chúng tôi sẽ thay đổi cài đặt phụ đề.
- Phông chữ chú thích: Lato
- Màu văn bản phụ đề: #ffffff
- Khoảng cách chữ cái chú thích: 0,5px
- Chiều cao dòng phụ đề: 1,9em

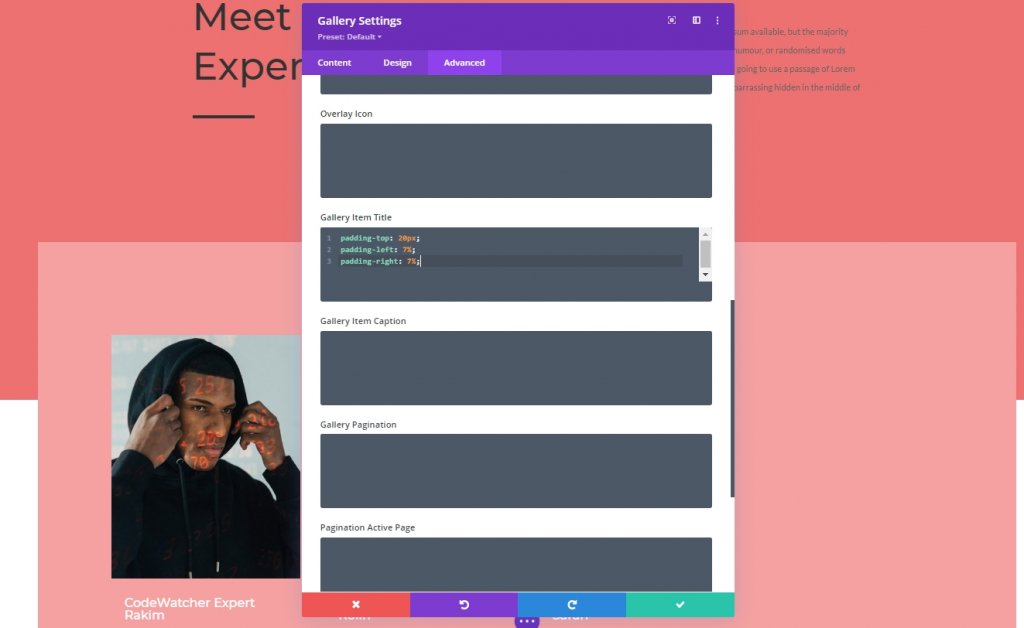
CSS Mục Thư viện
Từ tab nâng cao, thêm mã CSS sau vào hộp CSS tiêu đề mục thư viện.
padding-top: 20px;
padding-left: 7%;
padding-right: 7%;
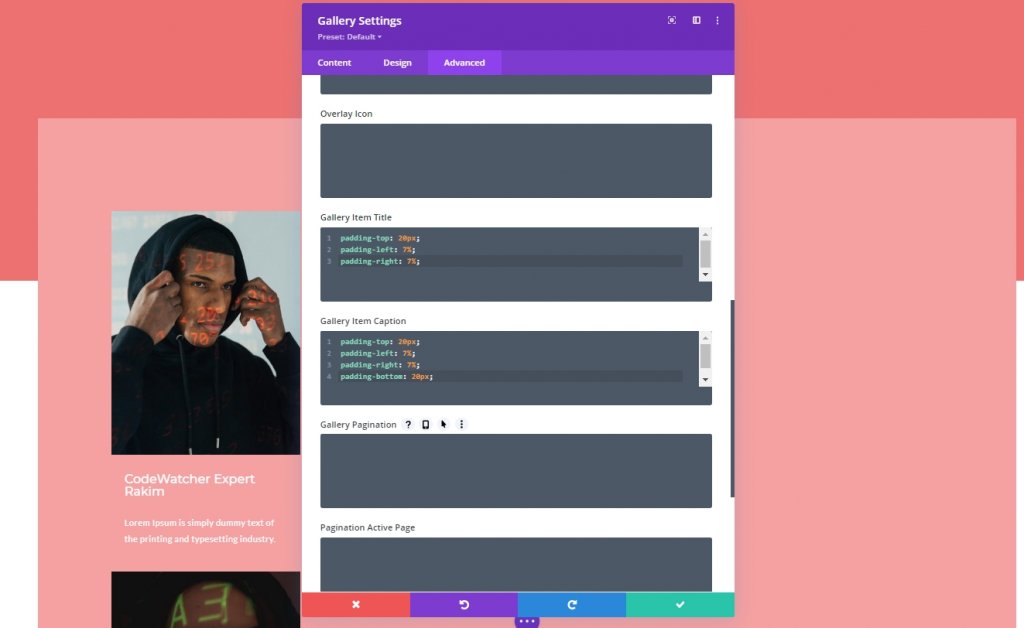
CSS chú thích mục thư viện
Sau đó, thêm mã sau vào hộp CSS chú thích mục thư viện.

Phần ba: Áp dụng hiệu ứng tiết lộ
ID CSS của mô-đun thư viện
Chúng tôi đã hoàn thành thiết kế của mình và bây giờ đã đến lúc áp dụng hiệu ứng tiết lộ cho thư viện. Vì vậy, chúng tôi sẽ thêm một ID CSS vào mô-đun thư viện của chúng tôi.
- ID CSS: divi-gallery

Thêm mô-đun mã
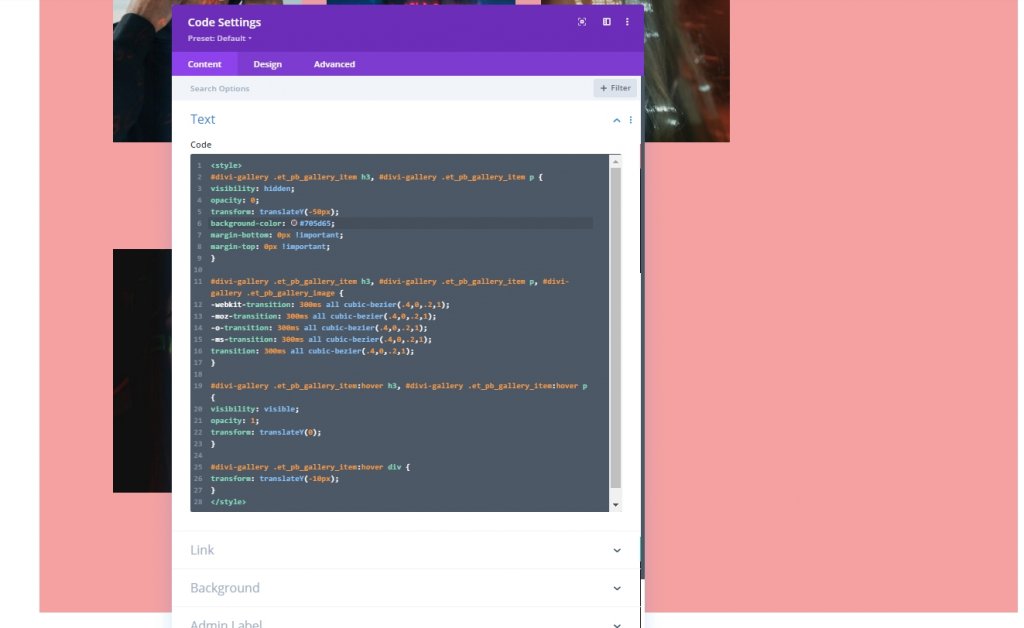
Bây giờ, chúng ta sẽ thêm một mô-đun mã ngay dưới mô-đun thư viện. Sau đó, chúng tôi sẽ thêm mã CSS.
Mã CSS
Đảm bảo đặt mã CSS bên trong các thẻ Style .
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p {
visibility: hidden;
opacity: 0;
transform: translateY(-50px);
background-color: #705d65;
margin-bottom: 0px !important;
margin-top: 0px !important;
}
#divi-gallery .et_pb_gallery_item h3, #divi-gallery .et_pb_gallery_item p, #divi-gallery .et_pb_gallery_image {
-webkit-transition: 300ms all cubic-bezier(.4,0,.2,1);
-moz-transition: 300ms all cubic-bezier(.4,0,.2,1);
-o-transition: 300ms all cubic-bezier(.4,0,.2,1);
-ms-transition: 300ms all cubic-bezier(.4,0,.2,1);
transition: 300ms all cubic-bezier(.4,0,.2,1);
}
#divi-gallery .et_pb_gallery_item:hover h3, #divi-gallery .et_pb_gallery_item:hover p {
visibility: visible;
opacity: 1;
transform: translateY(0);
}
#divi-gallery .et_pb_gallery_item:hover div {
transform: translateY(-10px);
}

Và chúng tôi đã hoàn thành. Lưu thiết kế và cho phép kiểm tra kết quả cuối cùng.
Kết quả cuối cùng
Chúng tôi đã thực hiện thành công tất cả các bước và đây là kết quả của chúng tôi.
Suy nghĩ kết thúc
Thật dễ dàng để thiết kế bất kỳ sáng tạo nào với chủ đề Divi; bạn chỉ cần có kiến thức tốt về Divi Builder và trong một số trường hợp là kiến thức về mã hóa. Trong hướng dẫn hôm nay, bạn đã thấy cách thiết kế một thư viện trong đó di chuột qua hình ảnh sẽ trượt xuống thông tin. Chúng tôi hy vọng bạn thích thiết kế được hiển thị trong hướng dẫn hôm nay. Để có thêm hướng dẫn về Divi, hãy đăng ký nhận bản tin trang web của chúng tôi và để lại cho chúng tôi bất kỳ nhận xét nào về hướng dẫn.




