Bạn đang tìm cách đặt các khối quảng cáo một cách chiến lược trong các bài đăng cụ thể trên trang web WordPress của mình?

Bằng cách chèn các khối quảng cáo vào các bài đăng cụ thể một cách có chiến lược, bạn có thể thu hút khán giả của mình bằng quảng cáo ngay tại nơi họ say mê nội dung nhất. Điều này không chỉ nâng cao khả năng hiển thị của quảng cáo mà còn tăng khả năng nhận được nhiều nhấp chuột hơn.
Trong hướng dẫn này, tôi sẽ hướng dẫn bạn các bước đơn giản để dễ dàng hiển thị các khối quảng cáo trong các bài đăng WordPress cụ thể.
Tầm quan trọng của việc hiển thị quảng cáo trong các bài viết WordPress cụ thể
Khi khám phá một trang web WordPress, rất có thể bạn sẽ bắt gặp các quảng cáo biểu ngữ được đặt một cách chiến lược ở thanh bên hoặc ngay bên dưới tiêu đề. Những vị trí quảng cáo này, mặc dù được định vị phổ biến, nhưng thường rơi vào tình trạng được gọi là "điểm mù biểu ngữ", nơi người dùng bỏ qua những quảng cáo này. Sự giám sát này có thể tác động đáng kể đến tỷ lệ nhấp chuột.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTuy nhiên, có một giải pháp tiện lợi: thay vì bám vào vị trí đặt quảng cáo tiêu chuẩn, hãy xem xét hiển thị các khối quảng cáo trong các bài đăng WordPress cụ thể. Chiến lược này tăng cường khả năng hiển thị của quảng cáo, tiếp cận những người dùng tương tác sâu sắc với nội dung của bạn.
Đây không chỉ là việc ngăn chặn sự nhàm chán của quảng cáo bằng cách trải chúng trên nhiều trang khác nhau trên blog WordPress của bạn. Phân khúc đối tượng của bạn và hiển thị quảng cáo được nhắm mục tiêu cho những người có nhiều khả năng quan tâm nhất có thể tăng cường đáng kể mức độ tương tác và tỷ lệ nhấp.
Ví dụ: hãy hình dung điều này: một người dùng đang mải mê xem một trong các bài đăng trên blog du lịch của bạn có thể thực sự bị thu hút bởi một quảng cáo quảng bá thiết bị du lịch hoặc giao dịch chuyến bay, khiến họ nhấp vào và khám phá thêm về giá.
Vì vậy, làm cách nào để bạn hiển thị liền mạch những quảng cáo này trong các bài đăng WordPress cụ thể? Hãy cùng tìm hiểu các phương pháp bằng cách sử dụng các liên kết nhanh được cung cấp bên dưới:
Cách hiển thị quảng cáo ở mọi nơi trên trang web WordPress
Ở đây chúng ta có hai cách để thực hiện việc này. Một là đặt các khối quảng cáo trong các bài đăng WordPress cụ thể bằng cách sử dụng plugin WPCode, rất được khuyến khích. Một cách khác là hiển thị quảng cáo bằng AdSanity. Chúng ta sẽ khám phá cả hai cách.
Mã WP
Một trong những điều tôi thực sự yêu thích ở WPCode là tính thân thiện đáng kinh ngạc với người dùng. Đây là plugin đoạn mã WordPress tốt nhất hiện có, cho phép bạn tích hợp liền mạch quảng cáo vào bất kỳ trang, bài đăng hoặc khu vực tiện ích nào trên trang web WordPress của bạn.
Công cụ tuyệt vời này cho phép bạn hiển thị quảng cáo không chỉ từ nền tảng của bên thứ ba như Google AdSense mà còn từ quảng cáo được lưu trữ riêng của bạn, mang lại cho bạn toàn quyền kiểm soát các vị trí đặt quảng cáo của mình.
Để bắt đầu, bước đầu tiên là cài đặt và kích hoạt plugin WPCode . Đừng lo lắng nếu bạn chưa quen với điều này – hướng dẫn dành cho người mới bắt đầu của chúng tôi về cách cài đặt plugin WordPress cung cấp hướng dẫn toàn diện để hỗ trợ bạn từng bước.
Mặc dù phiên bản WPCode miễn phí hoạt động hoàn hảo cho hướng dẫn này nhưng tôi thực sự khuyên bạn nên xem xét nâng cấp lên phiên bản Pro. Điều này mở khóa thư viện đám mây gồm các đoạn mã, logic điều kiện thông minh và một loạt các tính năng bổ sung thực sự khuếch đại khả năng đặt quảng cáo của bạn.
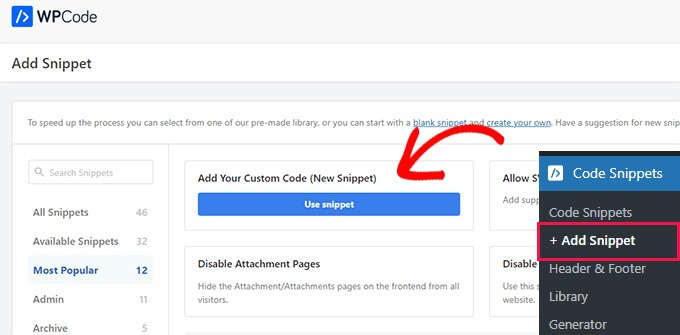
Khi bạn đã kích hoạt plugin, chỉ cần điều hướng đến phần 'Đoạn mã' và nhấp vào tùy chọn '+ Thêm đoạn mã' trong thanh bên quản trị viên WordPress.
Từ đó, thật dễ dàng. Nhấp vào nút 'Sử dụng đoạn mã' trong tùy chọn 'Thêm mã tùy chỉnh của bạn (Đoạn mã mới)' và bạn đang trên đường tích hợp dễ dàng các khối quảng cáo đó vào bài đăng WordPress của mình."

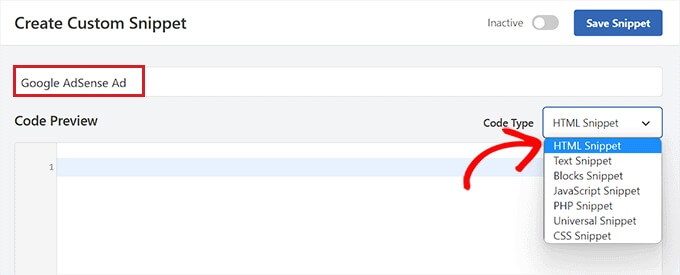
Khi bạn đã sẵn sàng bắt đầu, hãy nhấp vào nút có nội dung 'Tạo đoạn mã tùy chỉnh'. Thao tác này sẽ đưa bạn đến một trang mới nơi bạn có thể bắt đầu bằng cách đặt tên cho đoạn mã của mình. Hãy nhớ rằng tiêu đề bạn chọn chỉ để bạn tham khảo và sẽ không hiển thị với người dùng khi họ truy cập trang web.
Tiếp theo, từ menu thả xuống ở bên phải, hãy đảm bảo chọn 'Đoạn mã HTML' làm Loại mã. Bằng cách này, bạn sẽ sẵn sàng tạo và chia sẻ đoạn mã HTML của mình một cách dễ dàng.

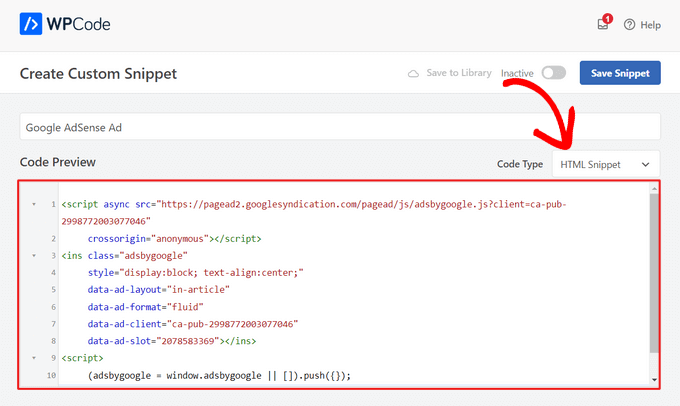
Tiếp theo, đã đến lúc quyết định loại quảng cáo phù hợp nhất với trang web của bạn. Nếu bạn đang tạo quảng cáo của riêng mình, bạn sẽ muốn lấy mã từ nhà tài trợ hoặc tạo mã của riêng mình. Khi bạn đã có được mã quảng cáo, bạn chỉ cần sao chép và dán mã đó vào hộp 'Xem trước mã'.
Vấn đề thực sự là điều chỉnh quảng cáo cho phù hợp với cảm xúc và nội dung trang web của bạn. Và nếu bạn tự thiết kế nó, đây là cơ hội để bạn truyền tải khả năng sáng tạo hoặc thông điệp mà nhà tài trợ của bạn mong muốn truyền tải. Vì vậy, khi bạn đã có mã đó trong tay, chỉ cần trượt nó vào hộp 'Xem trước mã' và xem điều kỳ diệu diễn ra!

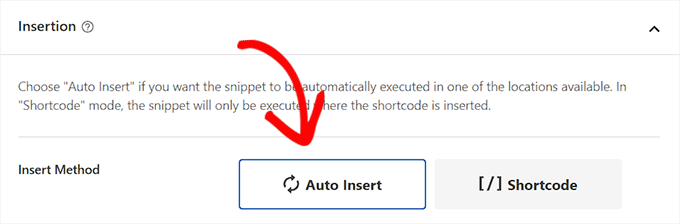
Sau đó, bạn phải cuộn xuống vùng 'Chèn' và chọn chế độ 'Chèn tự động'.
Quảng cáo sẽ được hiển thị ngay lập tức trong bài đăng bạn chọn.

Sau đó, mở menu thả xuống 'Vị trí' và chọn tab 'Cụ thể theo trang' từ thanh bên trái.
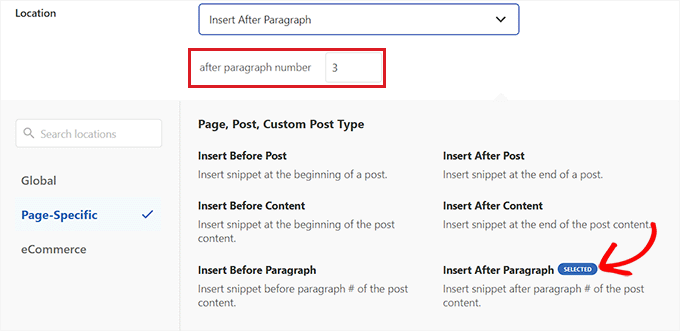
Chọn 'Chèn sau đoạn văn' từ trình đơn thả xuống.
Bạn cũng có thể thay đổi số lượng đoạn văn mà sau đó đoạn trích sẽ được đưa vào.
Ví dụ: nếu bạn muốn khối quảng cáo xuất hiện sau đoạn thứ ba, hãy nhập giá trị này vào trường 'sau số đoạn văn'.

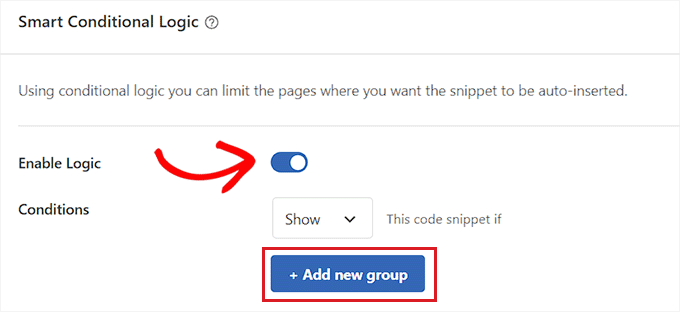
Cuộn xuống khu vực 'Logic có điều kiện thông minh' và kích hoạt nút chuyển 'Bật logic'.
Sau đó, đối với điều kiện đoạn mã, hãy đảm bảo rằng tùy chọn 'Hiển thị' được chọn. Sau đó, chỉ cần nhấp vào tùy chọn '+ Thêm nhóm mới'.

Điều này sẽ tiết lộ các tùy chọn mới trong phần 'Logic có điều kiện thông minh'.
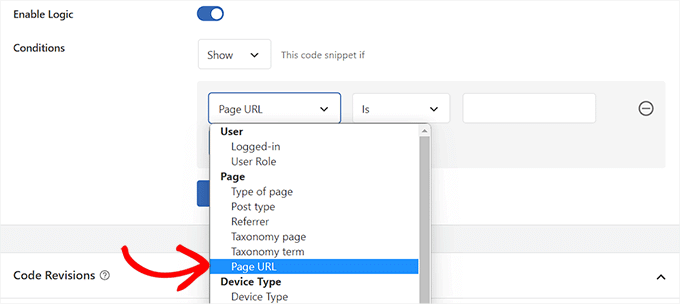
Chọn tùy chọn 'URL trang' từ menu thả xuống ở bên trái từ đây.

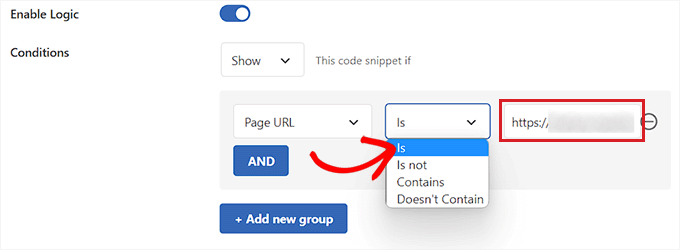
Sau đó, ở giữa, chọn tùy chọn 'Là' từ menu thả xuống.
Sau đó, ở góc bên phải màn hình, nhập URL của từng bài viết nơi bạn muốn khối quảng cáo xuất hiện.
Nếu bạn muốn hiển thị quảng cáo này trên nhiều trang hoặc bài đăng, chỉ cần nhấp vào 'VÀ' rồi lặp lại quy trình với URL bài đăng khác.
Sau khi bạn đã phát triển logic có điều kiện này, khối quảng cáo của bạn sẽ chỉ xuất hiện trong bài viết WordPress cụ thể đó.

Bây giờ, điều hướng trở lại trên cùng và chuyển nút chuyển 'Không hoạt động' thành 'Hoạt động'.
Cuối cùng, nhấp vào nút 'Lưu đoạn mã' để thực thi ngay mã quảng cáo trên trang web của bạn.

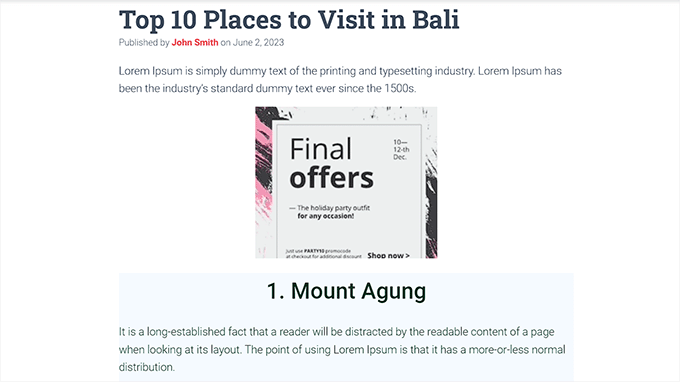
Bây giờ bạn có thể xem khối quảng cáo đang có hiệu lực bằng cách truy cập vào từng bài đăng mà bạn đã chọn.
Đây là cách nó xuất hiện trên trang web demo của chúng tôi.

Quảng cáoSanity
Nếu bạn không muốn sử dụng mã trên trang web của mình thì đây là phương pháp dành cho bạn.
AdSanity là một plugin quản lý quảng cáo WordPress cao cấp cho phép bạn thiết kế và hiển thị các khối quảng cáo trên trang web WordPress của mình một cách đơn giản. Nó tương thích với mọi mạng quảng cáo của bên thứ ba, bao gồm cả Google AdSense.
Sau khi kích hoạt, hãy điều hướng đến trang Adsanity »Tạo quảng cáo từ thanh bên quản trị viên WordPress.
Bạn có thể bắt đầu bằng cách nhập tên cho quảng cáo bạn đang tạo.
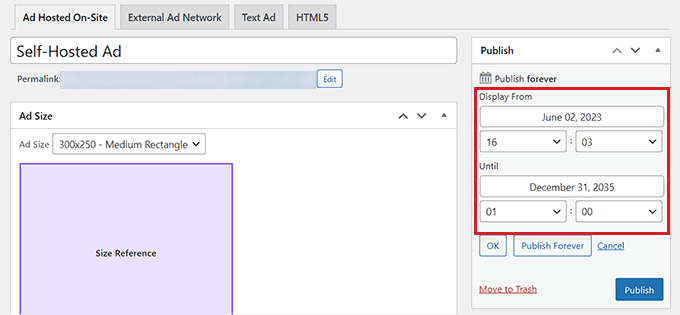
Nếu bạn đang tạo quảng cáo được lưu trữ trên máy chủ của riêng mình thì bạn phải chuyển đến tab 'Quảng cáo được lưu trữ trên trang web' ở trên cùng.

Nếu bạn muốn hiển thị quảng cáo từ nền tảng của bên thứ ba, hãy chuyển đến tùy chọn 'Mạng quảng cáo bên ngoài'. Tương tự, nếu bạn muốn tải lên tệp HTML cho quảng cáo của mình, hãy chọn tab 'HTML5'.
Chúng tôi sẽ hiển thị quảng cáo tự lưu trữ trong một bài đăng WordPress cụ thể cho hướng dẫn này, nhưng các phương pháp đều giống nhau đối với các loại quảng cáo khác.
Sau khi bạn đặt tên cho quảng cáo của mình, hãy chọn kích thước từ menu thả xuống. Đây là kích thước của banner quảng cáo trong bài viết của bạn.

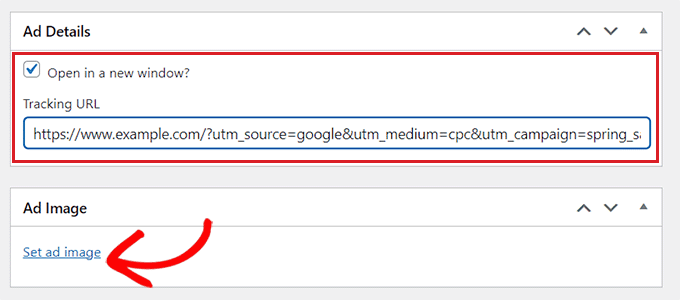
Sau đó, cuộn xuống hộp 'Chi tiết quảng cáo' rồi sao chép và dán URL theo dõi của quảng cáo bạn muốn hiển thị.
Sau đó, chọn 'Mở trong cửa sổ mới?' nếu bạn muốn quảng cáo mở trong cửa sổ mới khi người dùng nhấp vào nó.
Bạn cũng có thể tải ảnh lên quảng cáo của mình bằng cách nhấp vào nút 'Đặt hình ảnh quảng cáo'. Thao tác này sẽ mở thư viện phương tiện WordPress và cho phép bạn tải ảnh lên.

Cuối cùng, ở trên cùng, hãy nhấp vào nút 'Xuất bản' để lưu giữ các thay đổi của bạn.
Bạn cũng có thể đặt ngày bắt đầu và ngày kết thúc cho quảng cáo bằng cách nhấp vào liên kết 'Chỉnh sửa' trong phần 'Xuất bản'.
Sau khi nhấp vào nút 'Xuất bản', bạn có thể đặt khối quảng cáo trên bất kỳ trang nào hoặc đăng trên trang WordPress của mình.

Kết thúc
Tóm lại, khi nói đến việc hiển thị quảng cáo trên các phần khác nhau của trang web WordPress, có nhiều tùy chọn có sẵn. Cả việc sử dụng mã WP và Adsanity đều có thể hoàn thành công việc một cách hiệu quả, nhưng xét đến tính dễ sử dụng và tiết kiệm chi phí, mã WP nổi lên là lựa chọn thích hợp hơn.
Mặc dù Adsanity mang lại những lợi thế nhưng phiên bản mã WP miễn phí lại nổi bật như một lựa chọn tiện lợi và thân thiện với ngân sách. Giao diện thân thiện với người dùng và khả năng tương thích với WordPress giúp hầu như bất kỳ ai muốn kết hợp quảng cáo một cách liền mạch trên trang web của họ đều có thể truy cập được. Tính đơn giản và tiết kiệm chi phí của mã WP miễn phí khiến nó trở thành lựa chọn thiết thực và hiệu quả cho những người dùng muốn quản lý và hiển thị quảng cáo một cách dễ dàng trên trang web WordPress của họ.




