Đồng hồ đếm ngược hết hạn có thể là một công cụ tiếp thị mạnh mẽ. Đồng hồ đếm ngược nổi tiếng với việc thúc đẩy khách truy cập trang web thực hiện hành động. Chúng lý tưởng để quảng bá tư cách thành viên, các mặt hàng và các ưu đãi có thời hạn khác, chẳng hạn như những ưu đãi liên quan đến Thứ Sáu Đen. Nội dung có điều kiện thời gian cho phép bạn nhắm mục tiêu lại khách truy cập khi bộ hẹn giờ hết hạn. Nội dung chỉ xuất hiện (hoặc bị ẩn) nếu đáp ứng ngày và giờ cụ thể được gọi là nội dung có điều kiện về thời gian. Có sẵn nội dung mới để hiển thị những khách hàng đã bỏ lỡ chương trình khuyến mại hoặc đến quá muộn là rất hợp lý.

Trong hướng dẫn này, chúng tôi sẽ dạy bạn cách sử dụng nội dung điều kiện thời gian của Divi để hiển thị tài liệu nhạy cảm về thời gian khi đồng hồ đếm ngược hết thời gian. Nếu bạn muốn hiển thị tài liệu cụ thể trước và sau một ngày hoặc giờ cụ thể trùng với đồng hồ đếm ngược, bạn có thể sử dụng các tùy chọn điều kiện hoàn toàn mới của Divi . Khách truy cập có một thời gian giới hạn để tận dụng ưu đãi đặc biệt trước khi nó hết hạn. Chức năng này sẽ nhắc khách đăng ký nhận bản tin sau khi hết thời gian để tiếp tục nhận thông báo ưu đãi.
Nào, hãy bắt đầu!
Xem trước
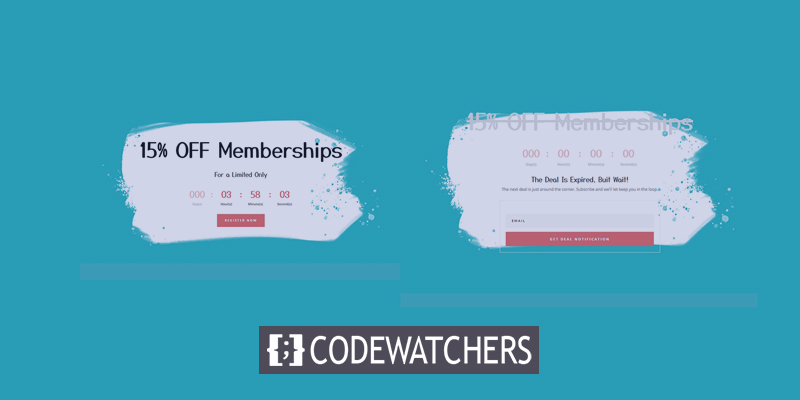
Hãy xem cách nội dung sẽ được hiển thị trong Divi với bộ đếm ngược. Đây là cách nó trông giống như khi đếm ngược hoạt động.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Đây là cách nó trông như thế nào sau khi bộ đếm ngược hết hạn.

Hiển thị nội dung có điều kiện với bộ đếm thời gian
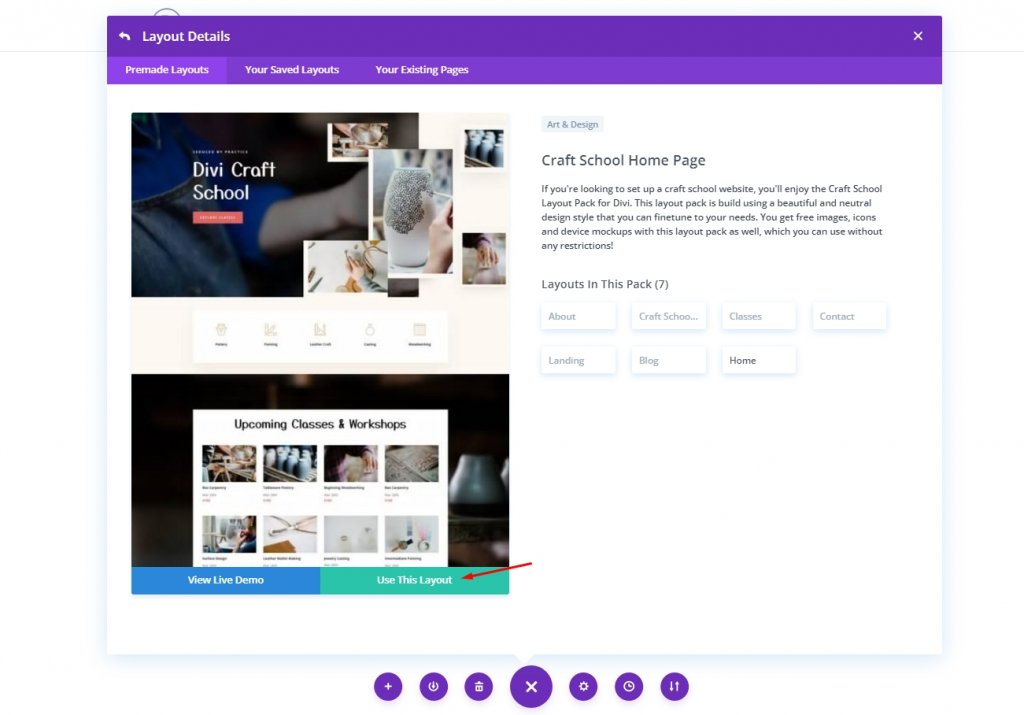
Đối với hướng dẫn hôm nay, chúng tôi sẽ sử dụng một mẫu tạo sẵn. Đi tới thư viện mẫu và nhập bố cục Trang chủ của Trường Thủ công .

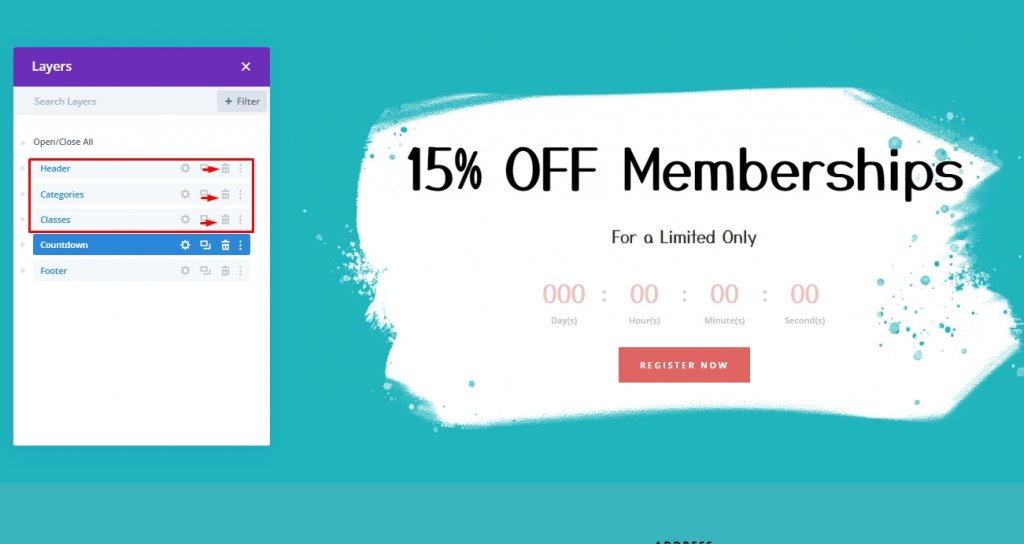
Sau khi thêm bố cục, hãy xóa ba phần đầu tiên, chỉ để lại phần đếm ngược và phần chân trang. Chúng tôi sẽ sử dụng các phần này để xây dựng bộ tính giờ và nội dung có điều kiện của chúng tôi.

1. Thiết lập Bộ hẹn giờ
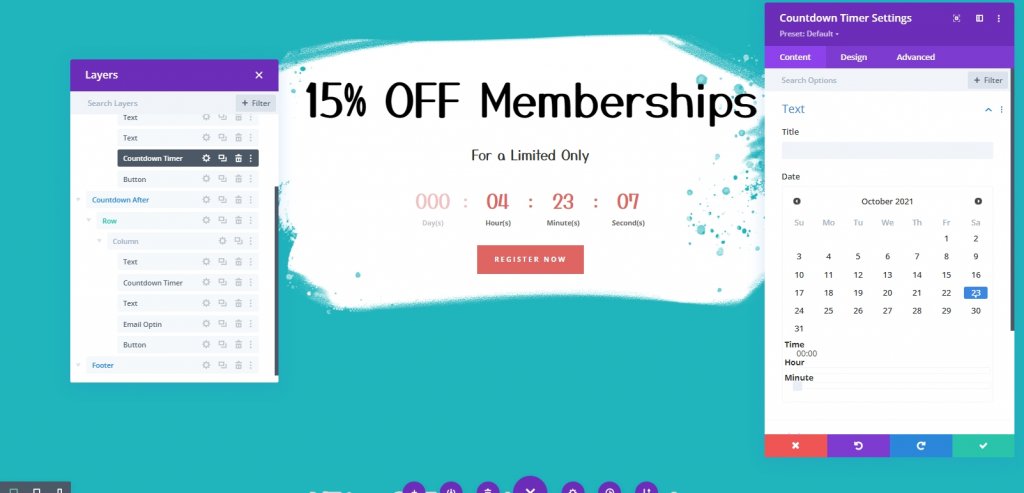
Mở cài đặt đồng hồ đếm ngược bằng cách nhấp vào nó. Giảm giá sẽ hết hạn vào ngày và giờ bạn chọn trong tab nội dung. Ví dụ: ngày và giờ sẽ là ngày 23 tháng 10 lúc 01:30 sáng trong ví dụ này.
Khi chúng tôi thêm nội dung điều kiện thời gian, chúng tôi sẽ tham chiếu ngày và giờ này.

2. Điều kiện thời gian thiết lập để hiển thị phần trước ngày và giờ thiết lập
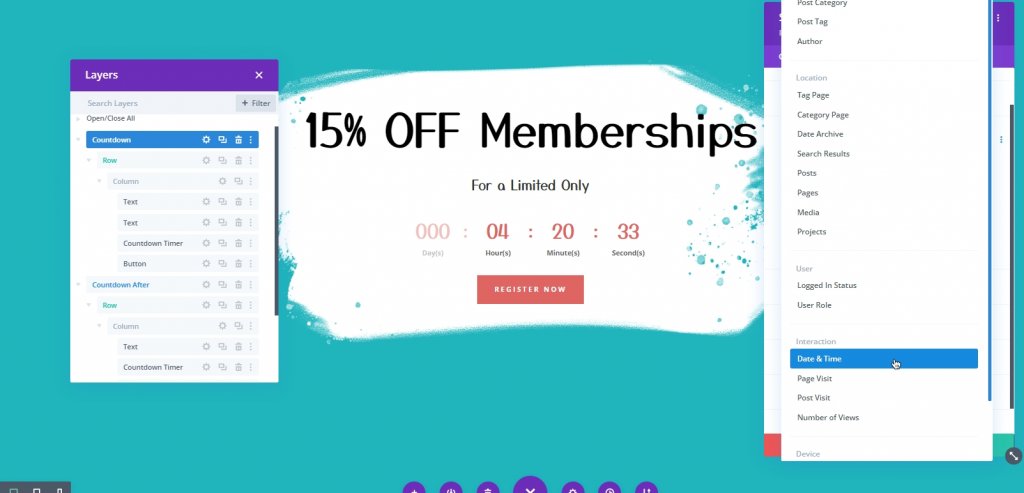
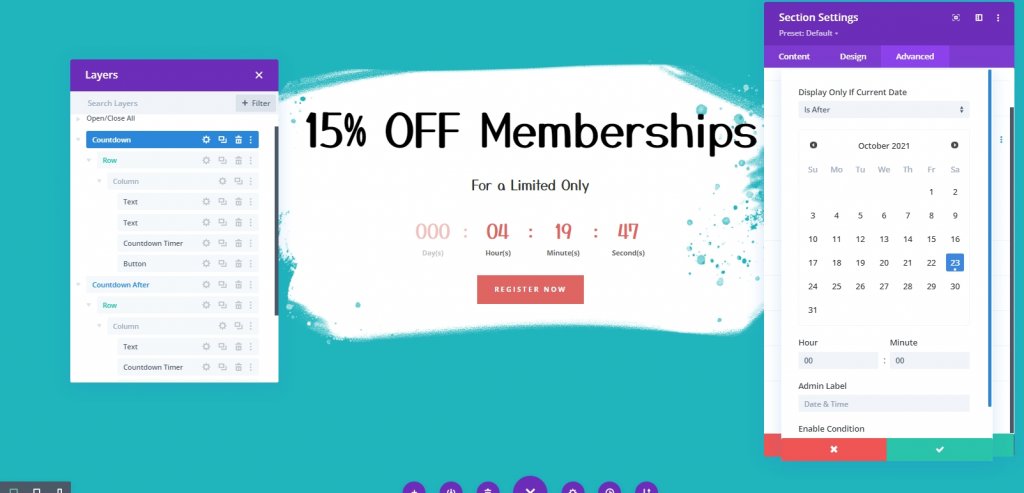
Chúng tôi sẽ đặt điều kiện thời gian để hiển thị phần trước khi hết thời gian. Để làm điều này, hãy mở phần Đếm ngược thời gian. Sau đó, từ tab nâng cao, hãy thêm một điều kiện mới và chọn Điều kiện ngày và giờ.

Bây giờ từ cùng một bảng điều khiển, hãy cập nhật các điều kiện cho Ngày và giờ.
- Đảm bảo tùy chọn  Chỉ hiển thị nếu Ngày hiện tại  được đặt thành Trước là .
- Chọn Ngày và Giờ khớp với ngày và giờ đã thêm trước đó vào đồng hồ đếm ngược.

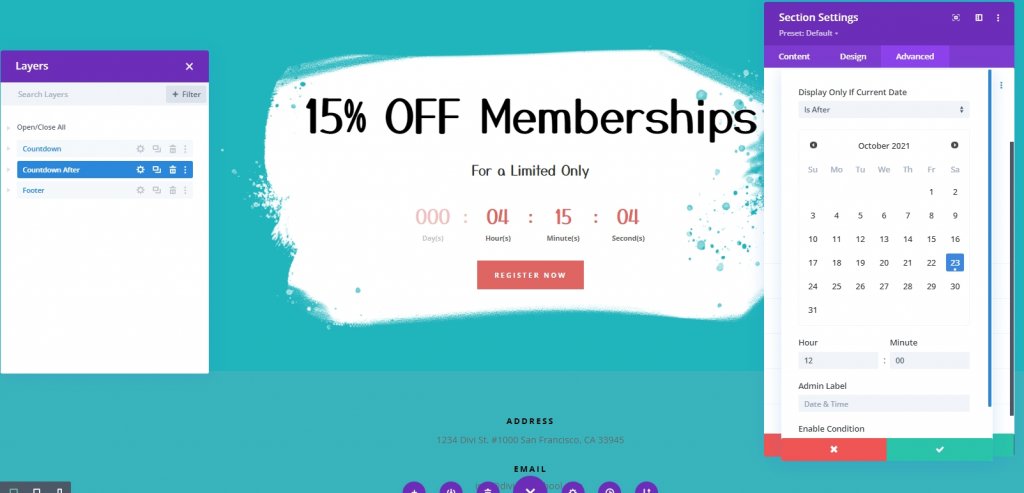
3. Điều kiện thời gian thiết lập để hiển thị phần sau ngày và giờ đã thiết lập
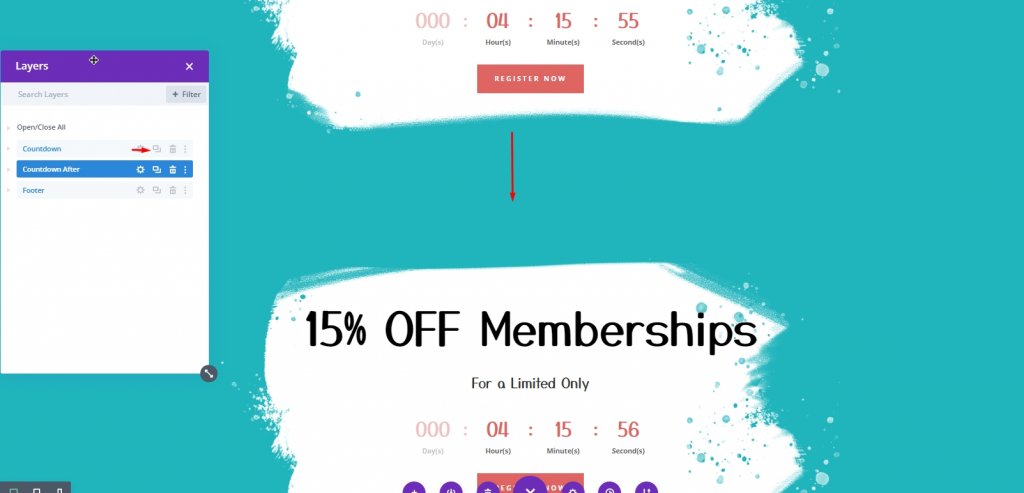
Trước khi hết giờ, chúng tôi sẽ tiết lộ một phần nội dung. Sau khi bộ đếm thời gian kết thúc, chúng tôi sẽ cần thêm nội dung mới vào trang. Nhân đôi phần chứa điều kiện thời gian để lấy phần này. Để tránh nhầm lẫn, hãy thay đổi nhãn quản trị trong phần mới thành "Đếm ngược sau".

Mở phần cài đặt trùng lặp và điều chỉnh thời gian và ngày hiển thị option Hiển thị Chỉ Nếu hiện tại Date để A là After.  Hãy chắc chắn rằng thời gian và ngày trên đồng hồ của bạn là giống hệt nhau để những người trên đồng hồ đếm ngược của quầy. Trang sẽ hiển thị phần này sau khi hết thời gian đếm ngược.Â

4. Thêm nội dung có điều kiện
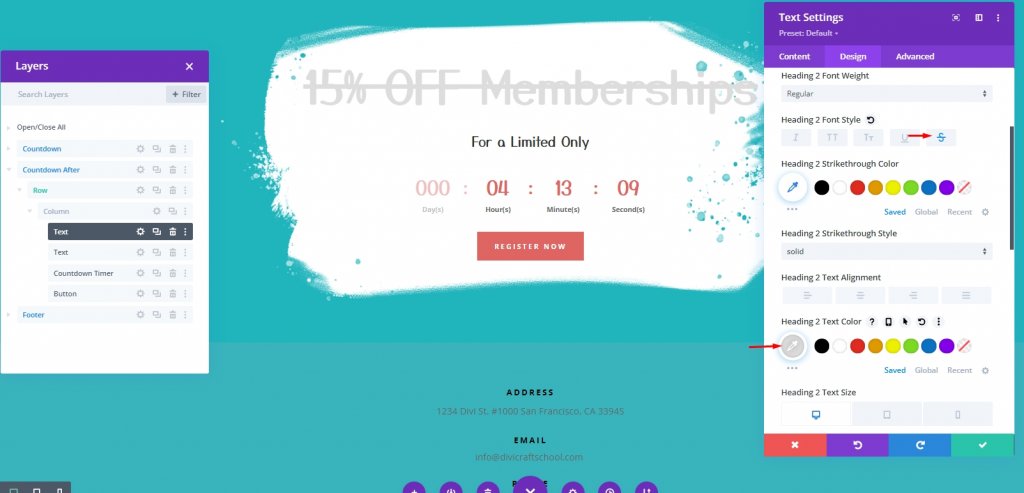
Khi bộ đếm thời gian dừng lại, chúng tôi muốn nó có một đường thẳng cho biết ưu đãi đã kết thúc. Đối với điều đó, hãy mở cài đặt mô-đun văn bản và thực hiện như sau.
- Tiêu đề 2 Kiểu phông chữ: Gạch ngang
- Màu văn bản của tiêu đề 2: #ddd

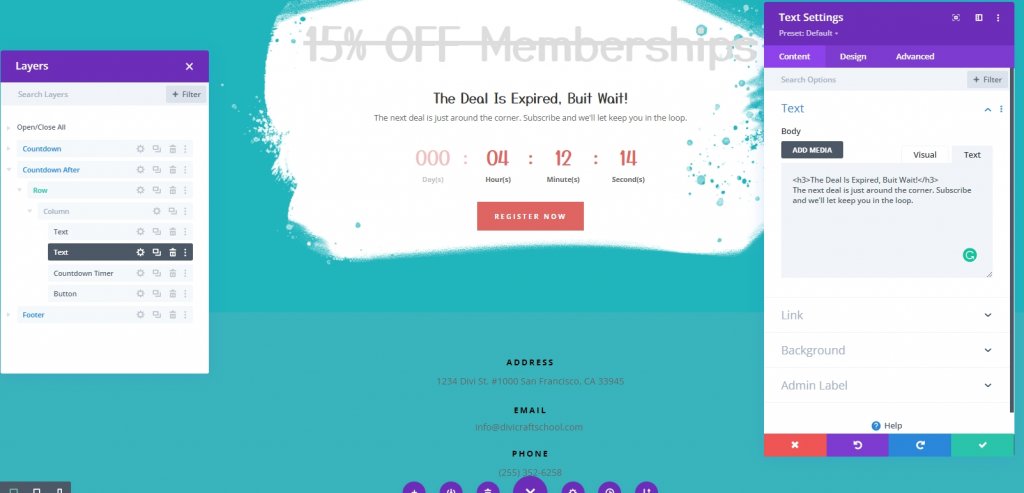
Bây giờ đối với mô-đun văn bản thứ 2, hãy thay đổi kiểu nội dung. Thêm mã sau trong tab Văn bản .
>h3/h3 
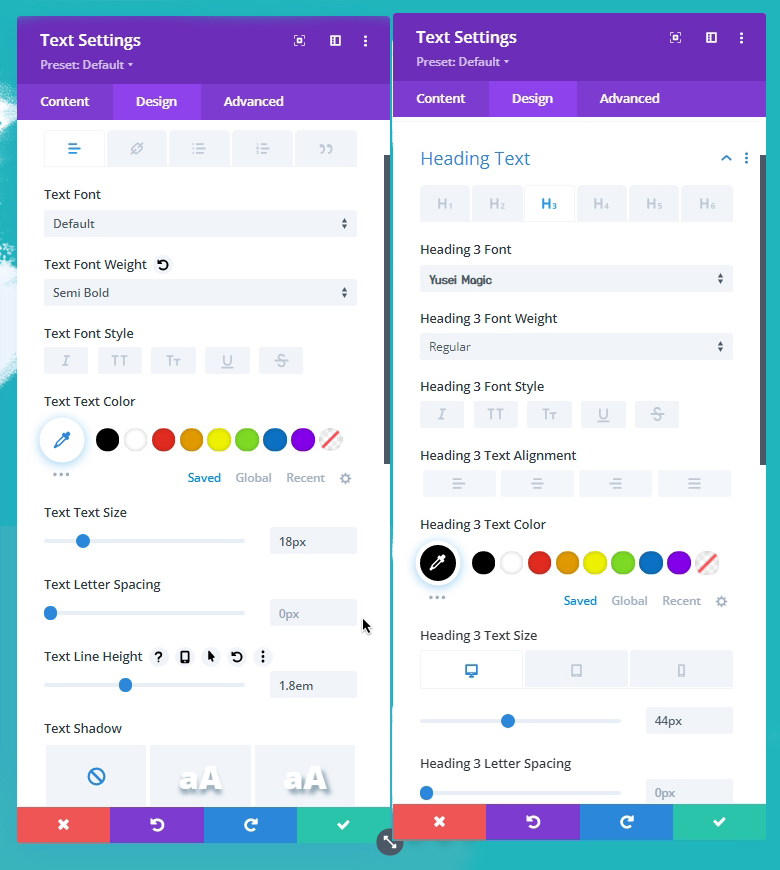
Từ tab Thiết kế , hãy thực hiện các điều chỉnh sau.
- Độ đậm phông văn bản: Semi Bold
- Kích thước Văn bản Văn bản: 18px
- Chiều cao dòng văn bản: 1,8em
- Màu văn bản của tiêu đề 3: # 000
- Tiêu đề 3 Kích thước văn bản: 44px (máy tính để bàn), 38px (máy tính bảng và điện thoại)

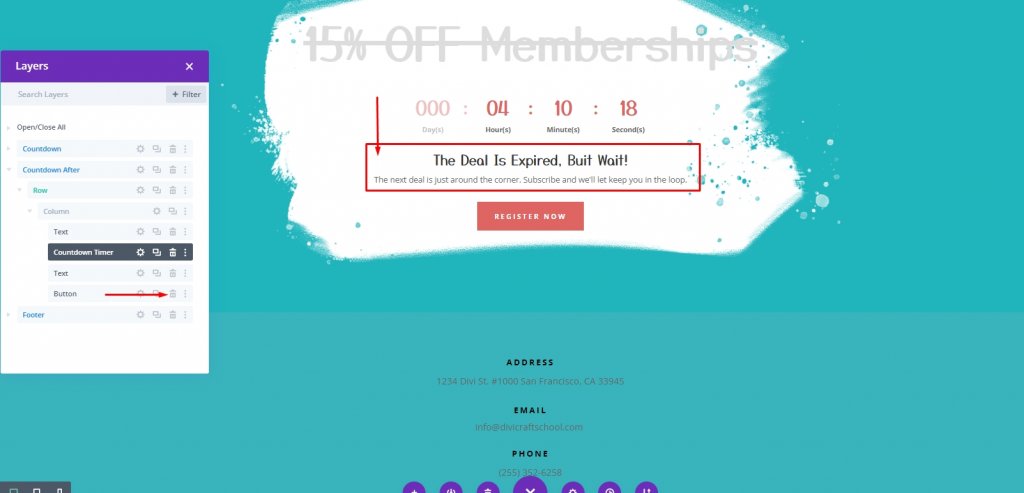
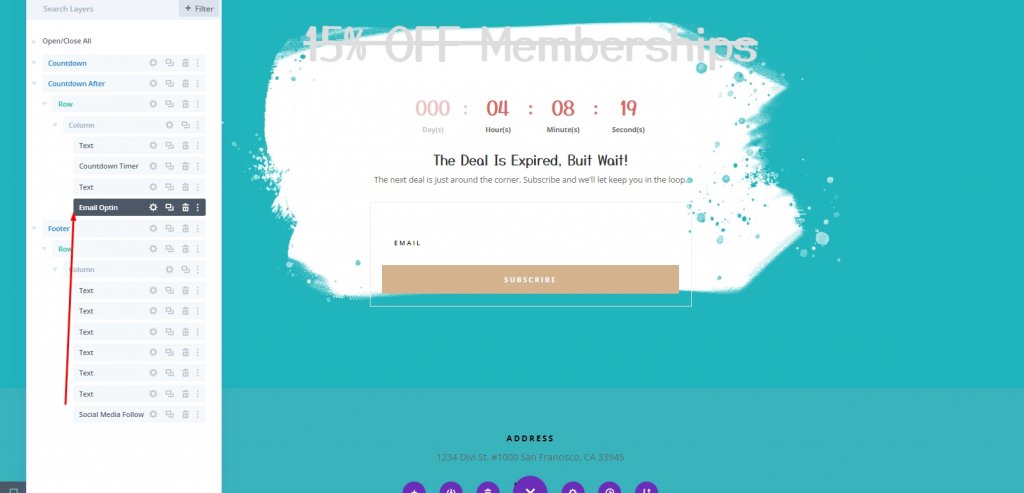
Thêm đồng hồ đếm ngược bên dưới mô-đun văn bản trên cùng với tiêu đề chính bằng cách di chuyển nó lên một vị trí. Tháo mô-đun nút ở dưới cùng và bạn đã hoàn tất. Điều này sẽ được hoán đổi cho một mô-đun cho phép người dùng chọn nhận email thay thế.

Bây giờ, hãy di chuyển tùy chọn email được tạo sẵn lên và đặt nó dưới mô-đun văn bản dưới cùng.

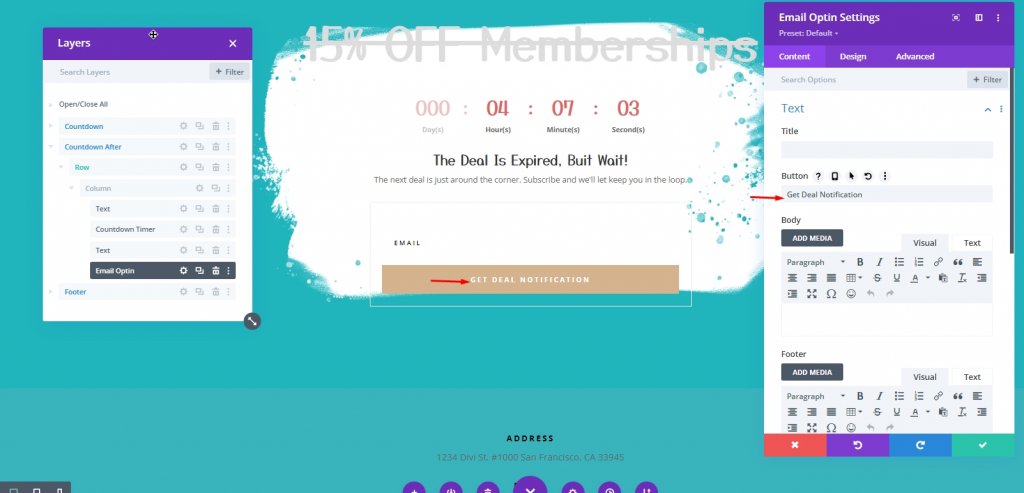
Thực hiện các điều chỉnh đối với nút.

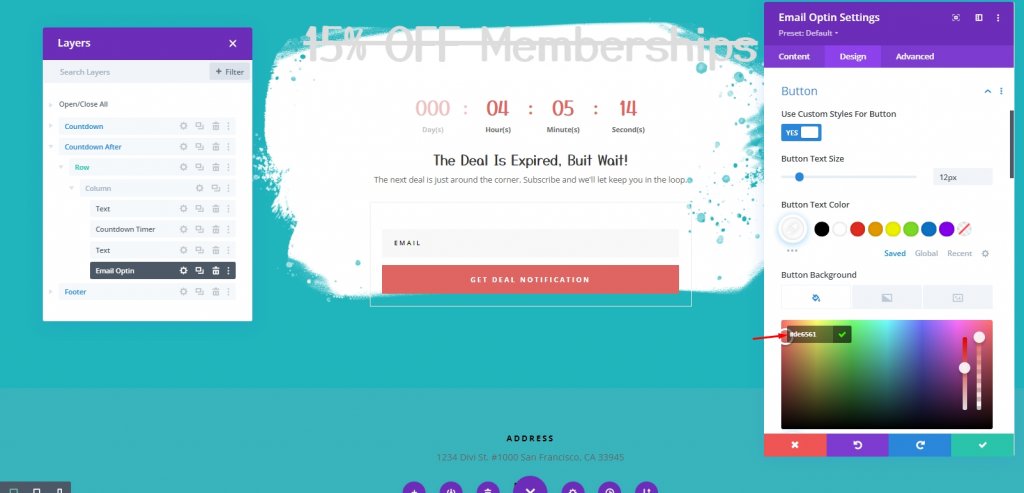
Trong tab thiết kế, cập nhật trường và màu nút như sau:
- Màu nền trường: # f8f8f8
- Màu nền của nút: # de6561

Và chúng tôi đã hoàn thành!
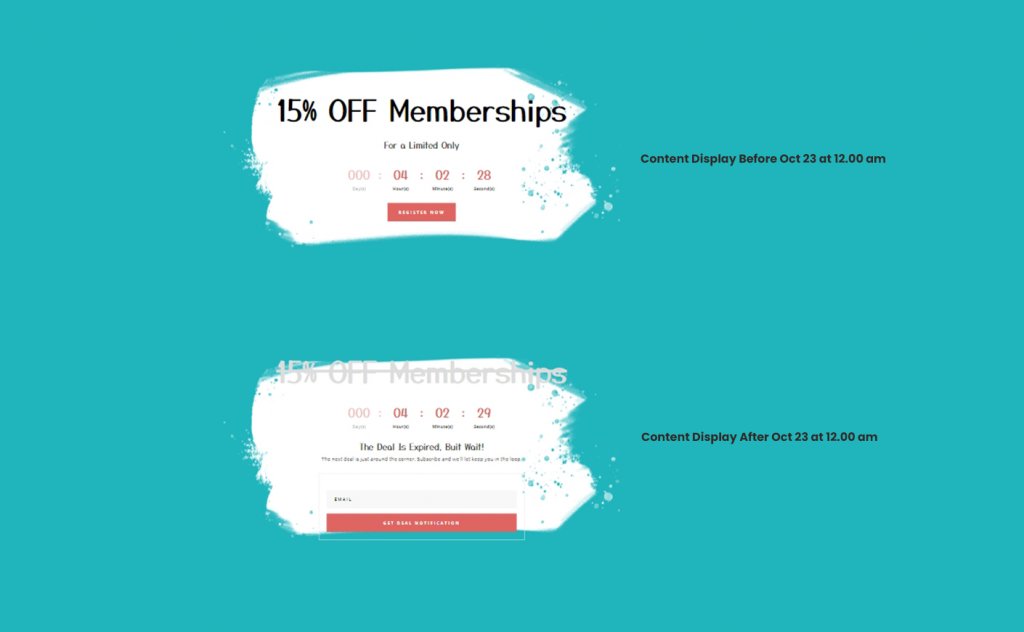
Đầu ra cuối cùng
Chúng tôi đặt đồng hồ đếm ngược kết thúc vào ngày 23 tháng 10 lúc 12:00. Ngoài ra, chúng tôi đã thêm điều kiện hiển thị Ngày và Giờ vào phần đầu tiên sẽ được hiển thị TRƯỚC ngày 23 tháng 10 lúc 12:00. Cuối cùng, chúng tôi đã tạo một phần nội dung mới với điều kiện hiển thị Ngày và Giờ hiển thị phần SAU ÂM ngày 23 tháng 10 lúc 12:00.

Vì vậy, đây là kết quả trước.

Và đây là phần sau khi hết thời gian đếm ngược.

Phần kết luận
Ưu đãi có giới hạn thời gian được phục vụ tốt bằng cách kết hợp vật liệu có điều kiện thời gian với đồng hồ đếm ngược. Và Divi làm cho việc phụ trách cả hai trở nên đơn giản. Nội dung bạn muốn hiển thị trước và / hoặc sau ngày và giờ đã chỉ định sẽ được hiển thị tự động sau khi đồng hồ đếm ngược được thiết lập. Điều này sẽ giúp khách hàng của bạn có trải nghiệm thú vị hơn khi xem các chương trình khuyến mãi đã hết hạn.




