Việc hiển thị cảnh báo còn hàng thấp trên cửa hàng trực tuyến của bạn tạo ra sự cấp bách và nhu cầu đối với sản phẩm của bạn. Người tiêu dùng cảm thấy như thể sản phẩm tuyệt vời và đã được bán đủ số lần mà hiện tại nó sắp kết thúc.

Đó là một cách đã được chứng minh để thúc đẩy doanh số bán hàng của bạn và đó là lý do tại sao hầu hết các cửa hàng trực tuyến khác đều sử dụng kỹ thuật này để thúc đẩy người tiêu dùng mua sản phẩm của họ hơn nữa.
Trong hướng dẫn này, chúng tôi sẽ giúp bạn hiểu lợi ích của Cảnh báo hàng tồn kho thấp và cách kích hoạt nó trên cửa hàng WooCommerce của bạn.
Tại sao bạn nên hiển thị cảnh báo hàng tồn kho thấp
Các cửa hàng trực tuyến đã sử dụng kỹ thuật này trong một thời gian để tăng chuyển đổi của họ. Ngay cả những cửa hàng trực tuyến lớn nhất như Amazon , cũng sử dụng kỹ thuật này để tăng doanh số bán hàng của họ.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờNhững cảnh báo còn hàng thấp này xuất hiện dưới dạng cửa sổ bật lên trên trang web của bạn để cảnh báo cho người dùng rằng sản phẩm sắp hết hàng và họ nên mua nó càng sớm càng tốt.

Nó đã được chứng minh rằng Cảnh báo hàng tồn kho thấp có thể tăng doanh số bán hàng của bạn lên đến 15% và đó chính xác là lý do tại sao bạn nên bắt đầu sử dụng chúng ngay bây giờ.
Loại cửa sổ bật lên này kích hoạt hành vi của con người bằng cách hiển thị sự khan hiếm và tạo ra sự khẩn cấp, cả hai đều yêu cầu người tiêu dùng hành động.
Bằng cách tạo ra sự khẩn cấp , bạn yêu cầu người tiêu dùng của mình tăng tốc độ đưa ra quyết định của họ. Bạn khiến họ cảm thấy rằng sản phẩm họ muốn mua sẽ không ở đó lâu và họ cần nhanh chóng và dứt khoát khi nhấn nút Mua ngay .
Đồng thời, sự khan hiếm có nghĩa là sản phẩm họ muốn mua đang thiếu và nếu họ không mua ngay bây giờ, họ có thể sẽ không mua được sản phẩm đó sau đó.
Cả hai tình huống này kết hợp để thúc giục người tiêu dùng đưa ra quyết định tích cực và do đó, giúp bạn tăng doanh số bán hàng của mình.
Cách hiển thị cảnh báo hàng thấp trong WooCommerce
Bây giờ bạn đã biết lý do tại sao việc hiển thị Cảnh báo Hàng còn thấp trên cửa hàng Trực tuyến của bạn lại quan trọng. Hãy để chúng tôi giúp bạn trong quá trình kích hoạt nó.
Chúng tôi sẽ sử dụng plugin Trust Pulse để hiển thị cảnh báo Hàng còn thấp.
Xung tin cậy

Trust Pulse là một công cụ rất phổ biến giúp bạn xây dựng cảnh báo Hàng còn thấp cho trang web của mình. Nó rất đơn giản để sử dụng và bạn không phải lo lắng về kỹ năng viết mã của mình.
Với Trust Pulse, bạn có thể tạo cảnh báo Low Stock bằng một số chỉnh sửa đơn giản ở đây và ở đó mà không cần sử dụng bất kỳ mã nào. Nó rất thân thiện với người dùng và có thể kết nối với WooCommerce một cách dễ dàng.
Trước hết, bạn sẽ cần tạo một tài khoản trên Trust Pulse vì nó là một plugin cao cấp.

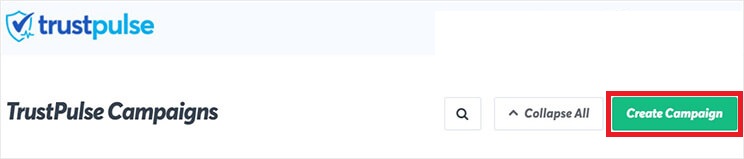
Khi bạn đã tạo xong tài khoản của mình, bạn cần Đăng nhập và nhấn Tạo Chiến dịch .

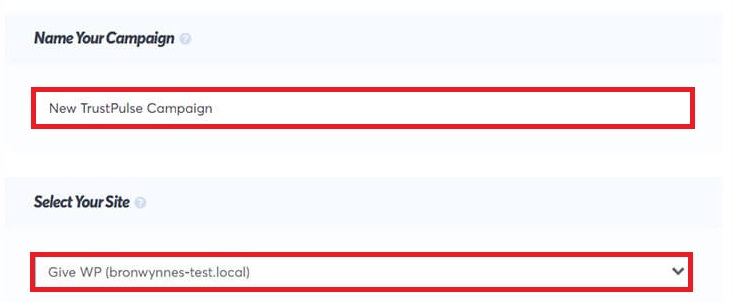
Sau đó, bạn cần đặt tên cho chiến dịch của mình và kết nối nó với trang web bạn đã sử dụng khi đăng ký.

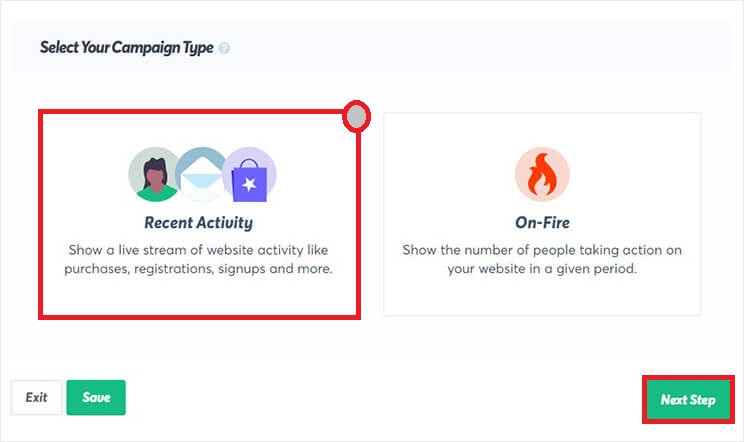
Trust Pulse cho phép bạn tạo hai loại thông báo tức là Hoạt động gần đây và Bật lửa.
Hoạt động gần đây thông báo cho khách truy cập bất cứ khi nào ai đó thực hiện hành động trên trang web của bạn.
On-Fire kết hợp tất cả các hành động được thực hiện trên trang web của bạn và hiển thị chúng cùng nhau.
Đối với hướng dẫn này, bạn cần phải đi với tùy chọn Hoạt động gần đây .

Chọn Hoạt động gần đây và nhấn Bước tiếp theo .
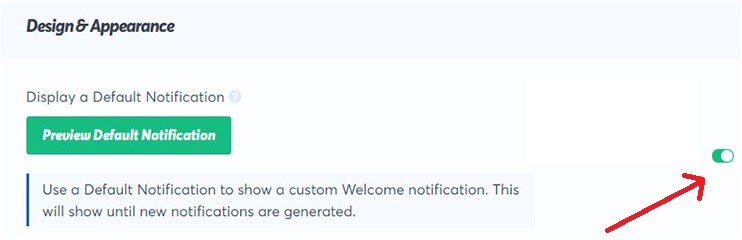
Tiếp theo, bạn sẽ cần thiết kế Thông báo về lượng hàng thấp của mình và bạn có thể tiếp tục bằng cách bật Hiển thị Thông báo Mặc định .

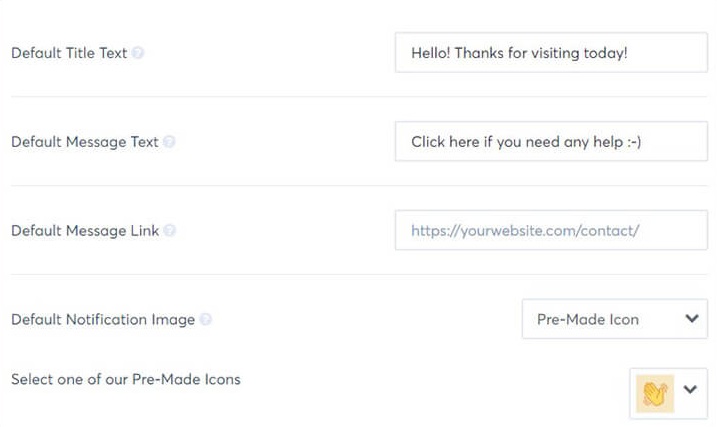
Giờ đây, bạn có thể Tùy chỉnh Cảnh báo hàng còn thấp của mình bằng cách chọn các tùy chọn từ Menu thả xuống .

Tiêu đề Văn bản sẽ là tiêu đề của thông báo của bạn.
Tin nhắn Văn bản đề cập đến nội dung cửa sổ bật lên của bạn.
Hình ảnh Thông báo đóng vai trò là hình ảnh bạn muốn hiển thị trên cửa sổ bật lên.
Liên kết Tin nhắn sẽ là trang mà người dùng của bạn sẽ được chuyển hướng khi họ nhấn vào thông báo.
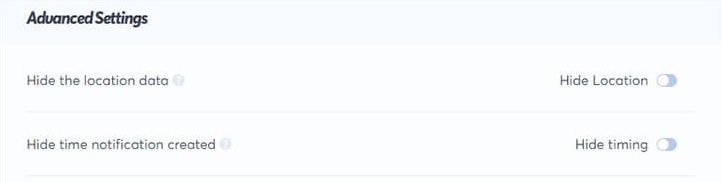
Khi bạn đã thực hiện các thay đổi mong muốn, bạn có thể thay đổi kích thước, vị trí và kiểu của cửa sổ bật lên bằng cách nhấn nút Hiển thị Cài đặt Nâng cao .

Các thông báo này có khả năng tùy chỉnh cao để phù hợp chính xác với nhu cầu của bạn.
Nhấn Bước tiếp theo để tắt Trust Pulse thu thập hoạt động của người dùng trên trang web của bạn.
Thông thường, bạn có thể muốn chia sẻ các hành động đang được thực hiện trên trang web của mình. Nhưng đối với Cảnh báo Thông báo Hàng tồn kho thấp, bạn sẽ phải hiển thị cảnh báo trên vòng lặp.

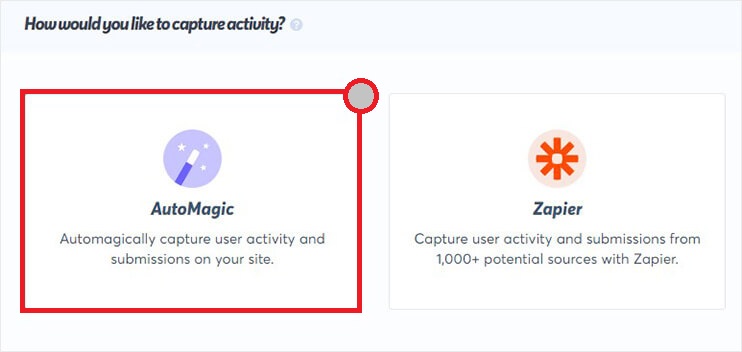
Có hai cách để nắm bắt hoạt động của người dùng trong Trust Pulse .
AutoMagic ghi lại các hành động được thực hiện trên trang web của bạn, chẳng hạn như khi ai đó mua hàng.
Zapier nắm bắt hoạt động bên ngoài trang web của bạn, chẳng hạn như khi ai đó để lại đánh giá trên Google hoặc Facebook về trang web của bạn.
Chọn Auto Magic và tiếp tục.
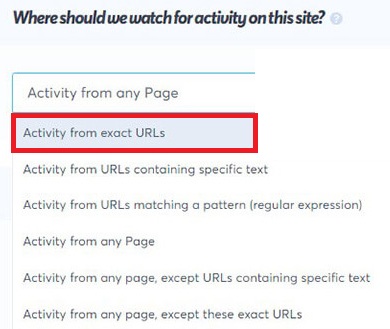
Tiếp theo, bạn cần cuộn xuống Nơi chúng ta nên xem hoạt động trên trang web này .
Từ Trình đơn thả xuống , chọn Hoạt động từ các URL chính xác .

Cuộn xuống thêm để Thêm Một hoặc Nhiều Quy tắc Trang và chỉ cần '#' trong trường.

Nhấn, Bước tiếp theo để tiếp tục.
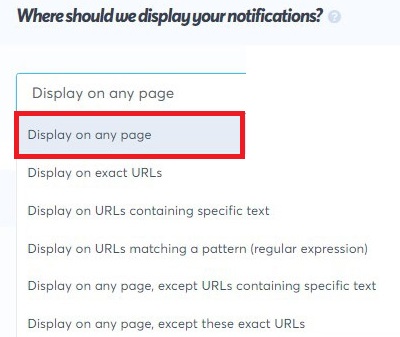
Bây giờ, bạn cần chọn vị trí Chúng tôi nên hiển thị thông báo của bạn ở đâu?

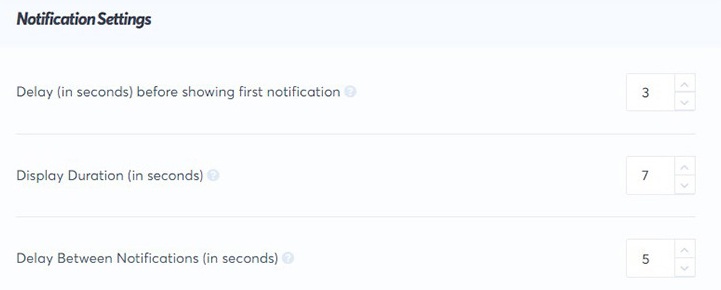
Khi bạn đã quyết định vị trí, bạn có thể tiếp tục và tùy chỉnh thời lượng và độ trễ của thông báo của mình.

Nhấn Bước tiếp theo để tiếp tục và xuất bản thông báo của bạn.
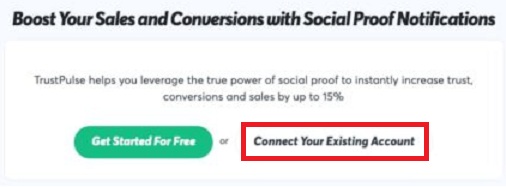
Đầu tiên, bạn phải cài đặt plugin Trust Pulse trên WordPress của mình và kích hoạt nó.
Tiếp theo, bạn cần nhấn nút Kết nối tài khoản hiện có của mình .

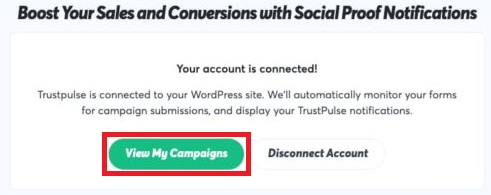
Nó sẽ tích hợp với WordPress của bạn thông qua mã nhúng và màn hình sẽ xuất hiện như được kết nối.
Tiếp theo, bạn cần nhấn Xem chiến dịch của tôi .

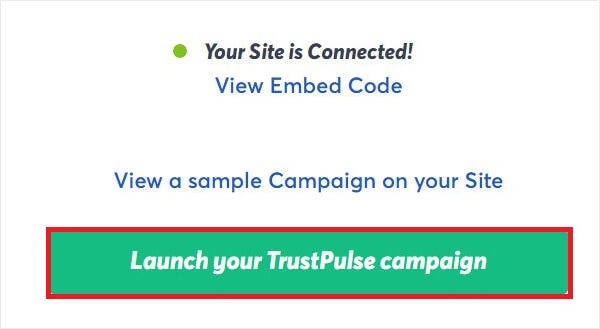
Cuối cùng, bạn có thể tiếp tục Khởi chạy Chiến dịch của mình để xuất bản thông báo lên trang web của mình.

Đây là cách bạn có thể hiển thị thông báo Cảnh báo hàng còn thấp.
Tổng kết
Đây là cách bạn có thể thiết lập Cảnh báo Thông báo Hàng còn thấp cho trang web của mình và giúp bản thân tăng chuyển đổi. Nó cũng quan trọng đối với người dùng của bạn khi họ có được bằng chứng xã hội và sự tín nhiệm đã được chứng minh để thuận tiện cho họ.
Đó là tất cả từ chúng tôi cho hướng dẫn này. Chúng tôi hy vọng bạn thấy hướng dẫn này hữu ích và bạn đang tiếp tục thúc đẩy doanh số bán hàng và làm cho trang web của bạn hấp dẫn hơn nhiều. Hãy chắc chắn rằng bạn tham gia với chúng tôi trên Facebook  và Twitter của chúng tôi để được cập nhật về các hoạt động và hướng dẫn của chúng tôi.




