Video là một công cụ mạnh mẽ và nó cung cấp thông tin cần thiết cho người xem tiềm năng. Theo một cuộc khảo sát, 94% nhà tiếp thị nói rằng tiếp thị video là một trong những chìa khóa thành công trong kinh doanh của họ. Nếu hệ thống "Kêu gọi hành động" có thể được duy trì trong khi xem video, cơ hội tiếp cận và bán hàng có thể được nhân lên. Trong hướng dẫn Divi hôm nay, chúng ta sẽ xem cách đặt nút CTA tại một thời điểm cụ thể trên video HTML. Thực tế, nút AÂ CTA trong video là một công cụ tiếp thị tuyệt vời nhằm mục đích làm cho mọi phần nội dung có ý nghĩa.

Bắt đầu nào.
Xem trước
Hãy dành một vài giây để xem thiết kế của chúng ta sẽ như thế nào.
Tạo nút bật lên khi phát video
Tải lên trang đích được tạo sẵn
Chúng tôi sẽ bắt đầu hướng dẫn hàng ngày của mình bằng cách sử dụng bố cục trang đích được tạo sẵn có tên là "Trang đích của Câu lạc bộ bóng đá". Đó là một mục từ gói bố cục "Câu lạc bộ bóng đá" "
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờBắt đầu với "Chọn bố cục tạo sẵn" và kích hoạt bố cục.

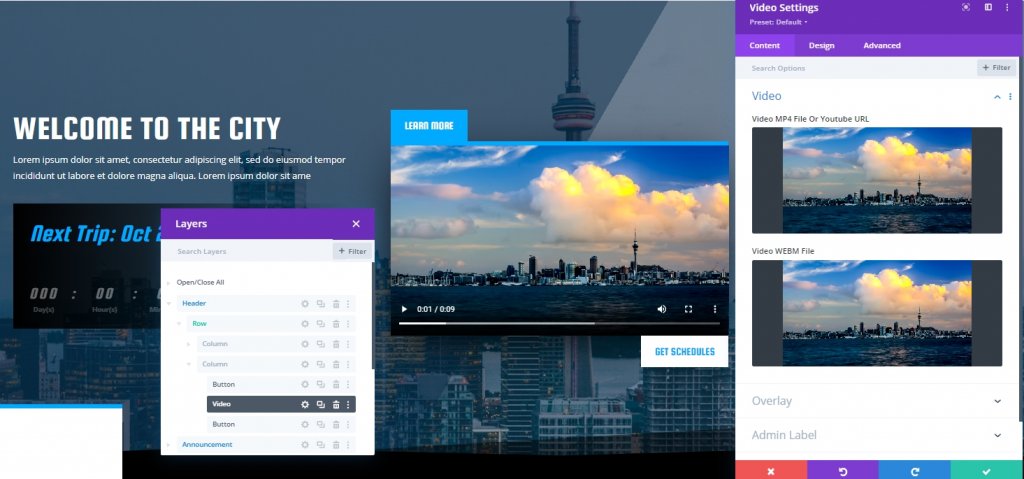
Cập nhật video
Thêm video bạn chọn. Bạn có thể tải lên video ở định dạng Mp4 / Mkv / Webm.

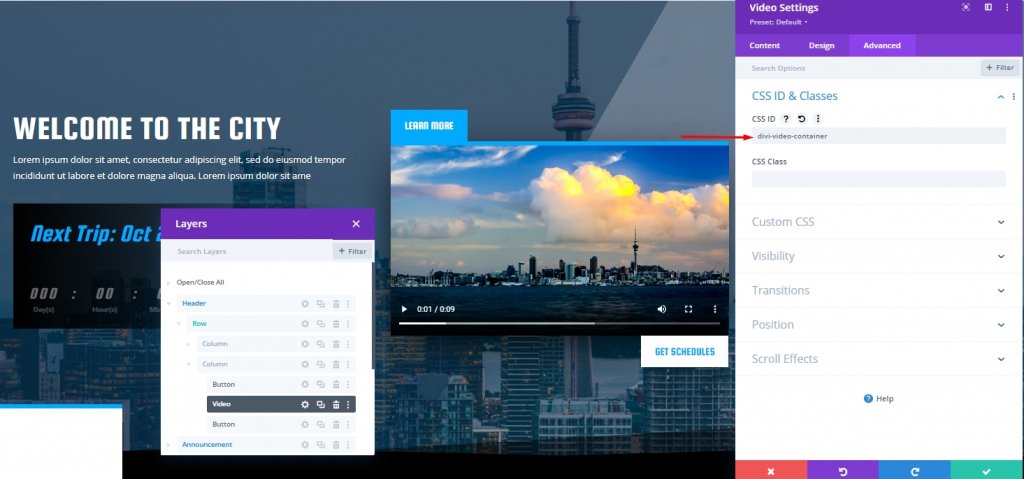
Bây giờ, từ tab Nâng cao, hãy cung cấp cho video một ID CSS.
- ID CSS: divi-video-container

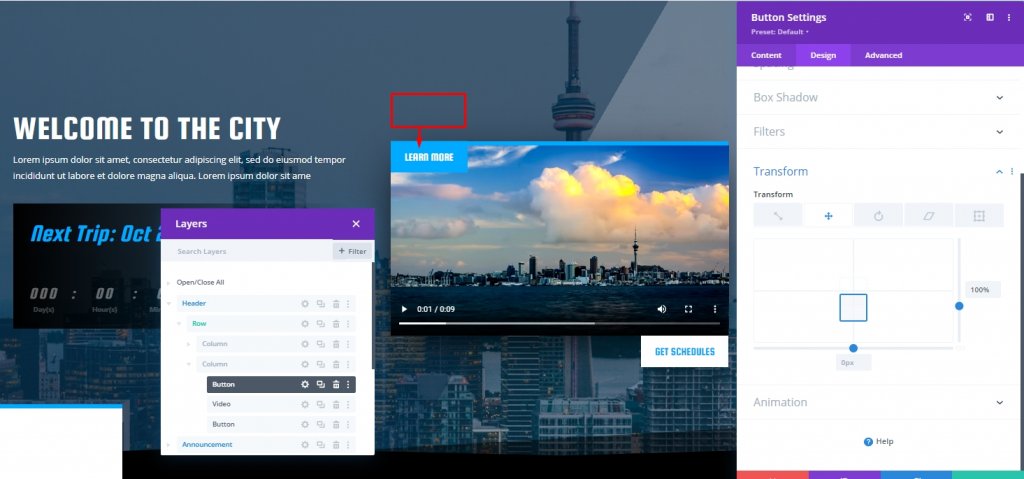
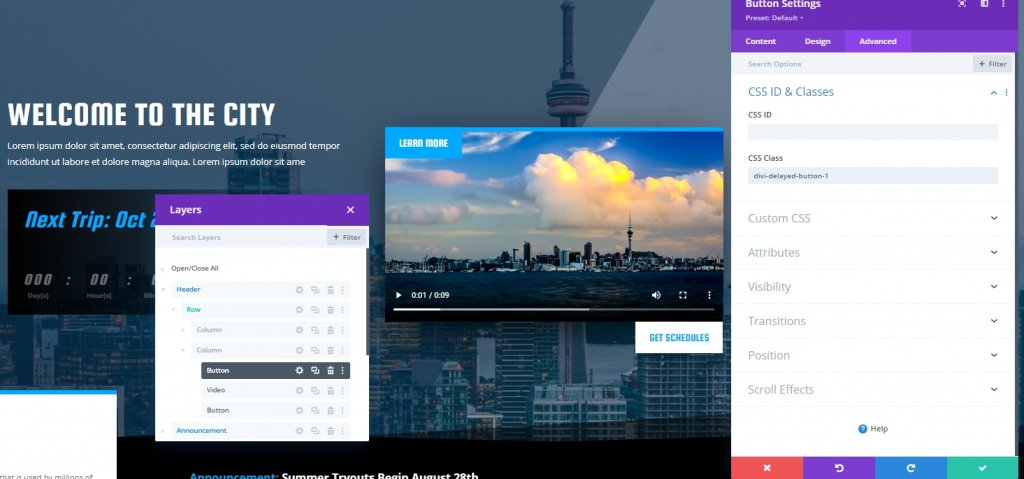
Cài đặt nút trên cùng
Mở cài đặt cho nút trên cùng và thay đổi giá trị trong phần chuyển đổi.
- Chuyển đổi Dịch trục Y: 100%

Ngoài ra, hãy thêm một lớp CSS vào nút này.
- Lớp CSS: divi-delay-button-1

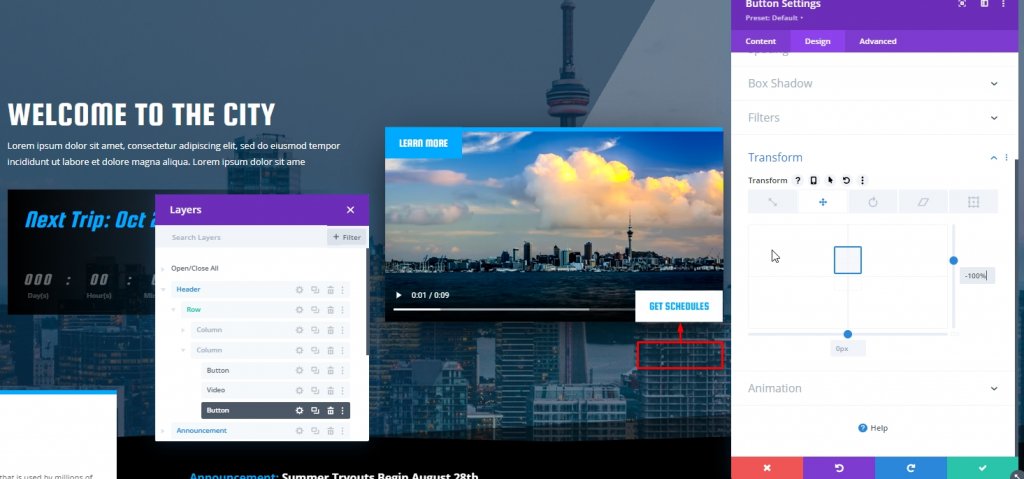
Cài đặt nút dưới cùng
Đã đến lúc thay đổi cài đặt chuyển đổi cho nút dưới cùng
- Chuyển đổi Dịch trục Y: -100%

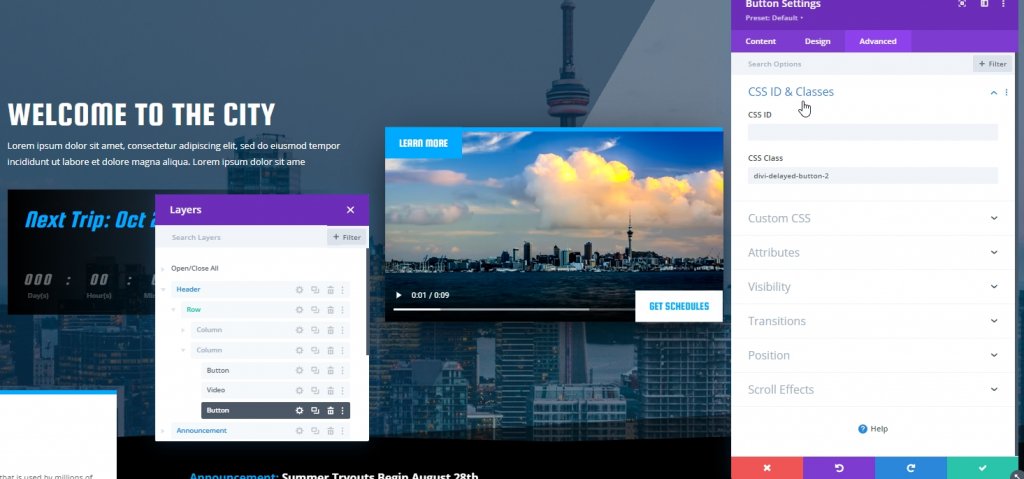
Ngoài ra, hãy thêm một lớp CSS vào nút dưới cùng này.
- Lớp CSS: divi-delay-button-2

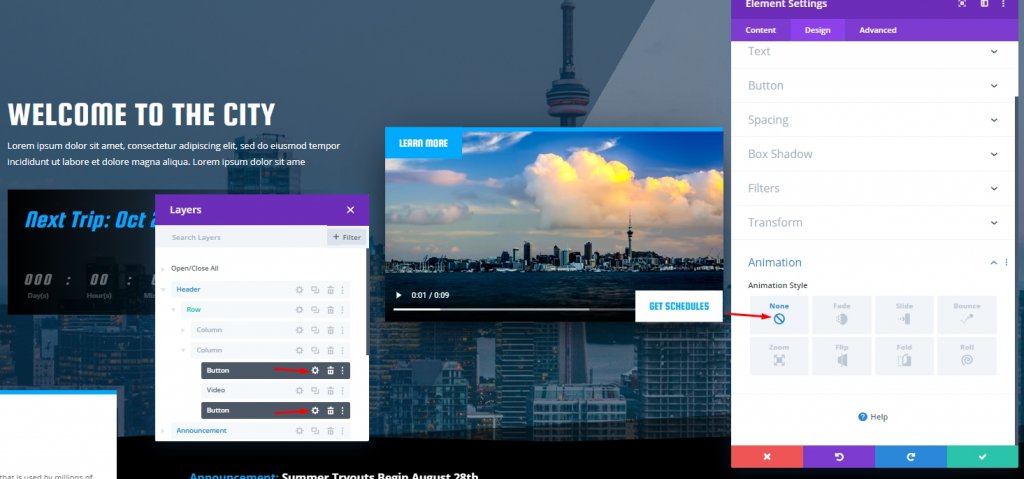
Bây giờ, những nút đó có hoạt ảnh từ mẫu đã nhập. Chúng tôi không cần hoạt ảnh. Vì vậy, chúng tôi sẽ đặt kiểu hoạt hình thành không.
- Phong cách hoạt hình: Không có

Thêm mã vào thiết kế
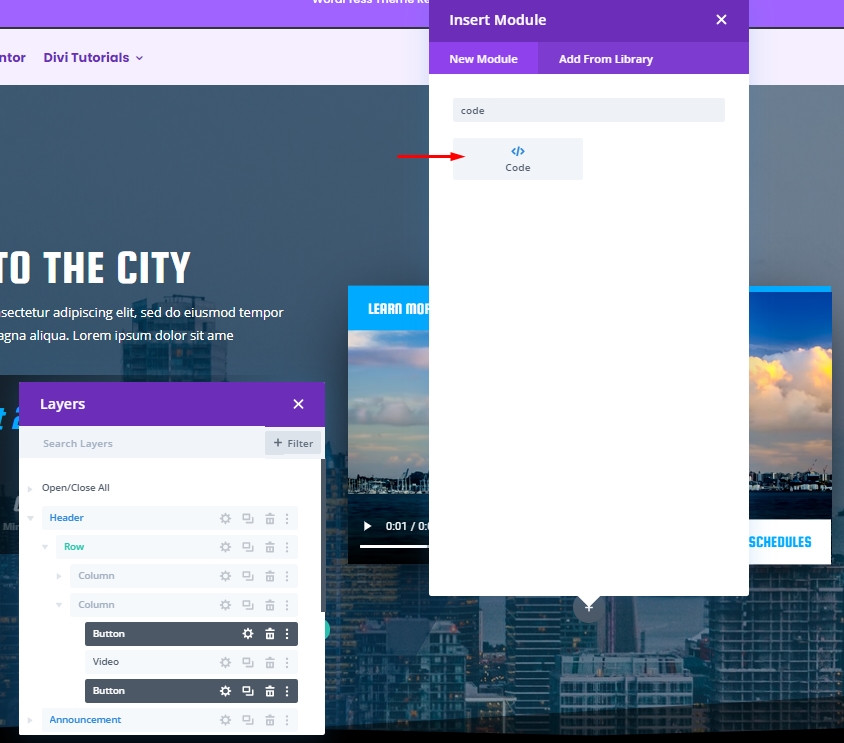
Thêm mô-đun mã
Trong phần cuối cùng của hướng dẫn hàng ngày của chúng tôi, chúng tôi sẽ thêm mã hóa vào bố cục của chúng tôi. Đối với điều này, hãy thêm một mô-đun mã bên dưới nút dưới cùng.

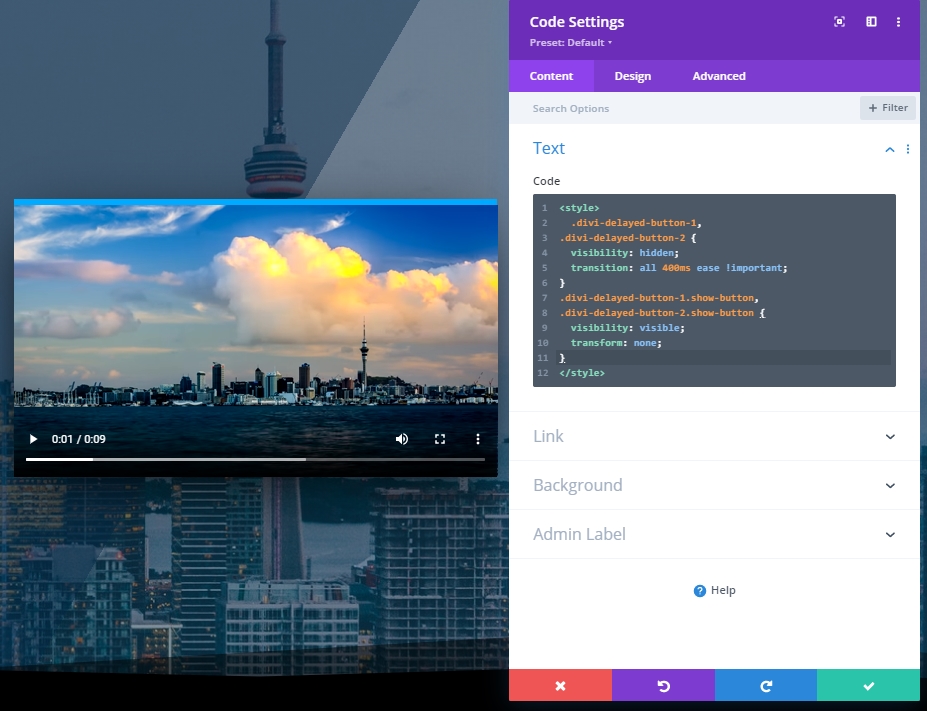
Thêm mã CSS
Thêm mã CSS sau vào mô-đun mã hóa. Đảm bảo giữ chúng bên trong thẻ Style .
.divi-delayed-button-1,
.divi-delayed-button-2 {
visibility: hidden;
transition: all 400ms ease !important;
}
.divi-delayed-button-1.show-button,
.divi-delayed-button-2.show-button {
visibility: visible;
transform: none;
}
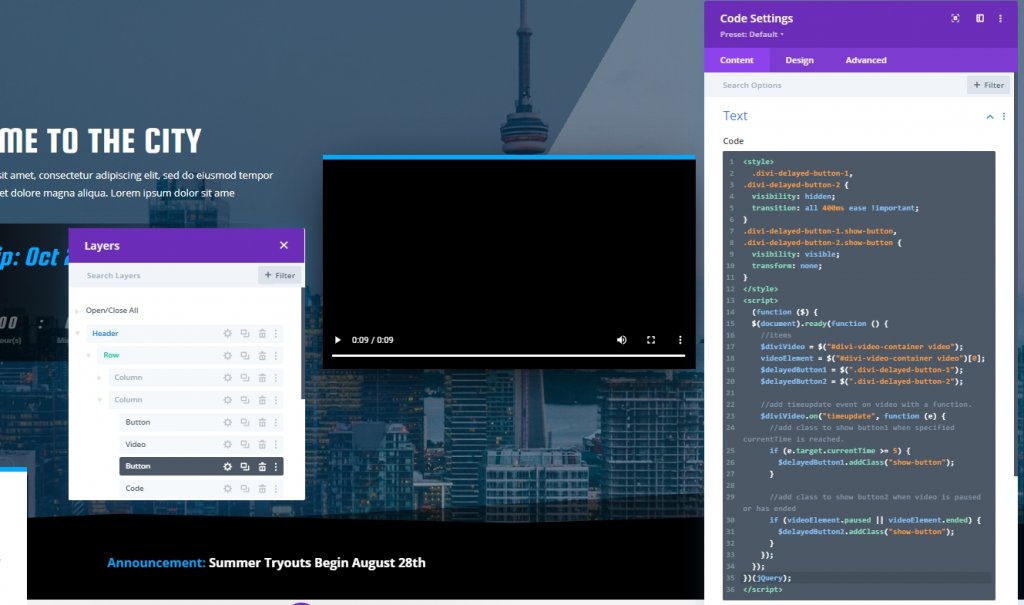
Thêm mã JQurey
Bây giờ hãy thêm mã JQuery sau vào bên dưới mã CSS. Đảm bảo đặt nó bên trong các thẻ Script .
(function ($) {
$(document).ready(function () {
//items
$diviVideo = $("#divi-video-container video");
videoElement = $("#divi-video-container video")[0];
$delayedButton1 = $(".divi-delayed-button-1");
$delayedButton2 = $(".divi-delayed-button-2");
//add timeupdate event on video with a function.
$diviVideo.on("timeupdate", function (e) {
//add class to show button1 when specified currentTime is reached.
if (e.target.currentTime 
Và chúng tôi đã hoàn thành thiết kế của mình.
Xem cuối cùng
Đây là thiết kế cuối cùng của chúng tôi.
Phần kết luận
Thông qua thiết kế, Divi cũng hữu ích về một số mặt khi tạo ra các chiến lược tiếp thị mới như thiết kế ngày nay. CTA (nút hành động bật lên) rất hữu ích cho bất kỳ dịch vụ nào và chúng tôi hy vọng bạn sẽ thêm nhiều lợi nhuận hơn vào nhóm bằng cách sử dụng một phương pháp đơn giản như thế này. Nếu bạn thích hướng dẫn hôm nay, một bài chia sẻ sẽ rất nổi bật!




