Bạn có muốn sử dụng WordPress để hiển thị hình ảnh phân loại hoặc biểu tượng danh mục?
WordPress không có khả năng tải lên hình ảnh phân loại hoặc biểu tượng danh mục theo mặc định. Trên các trang lưu trữ, nó chỉ hiển thị tên của một danh mục hoặc đơn vị phân loại.
Chúng tôi sẽ hướng dẫn bạn cách thêm hình ảnh phân loại hoặc biểu tượng danh mục vào WordPress trong bài viết này. Chúng tôi cũng sẽ trình bày cách đưa ảnh phân loại vào các trang lưu trữ của bạn.
Tầm quan trọng của các biểu tượng danh mục
Trang web WordPress của bạn không có khả năng thêm ảnh vào các đơn vị phân loại như danh mục và thẻ theo mặc định (hoặc bất kỳ cách phân loại tùy chỉnh nào khác).
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờNó chỉ đơn giản là sử dụng các tên phân loại trên toàn bộ trang web, bao gồm các kho lưu trữ danh mục và các trang lưu trữ phân loại.

Điều này có vẻ thực sự đơn giản và không thú vị.
Nếu các trang phân loại của bạn nhận được nhiều lưu lượng truy cập tìm kiếm, bạn có thể muốn làm cho chúng xuất hiện hấp dẫn hơn.
Thêm ảnh là phương pháp nhanh nhất để làm cho trang trở nên hấp dẫn hơn. Để làm cho các trang này trở nên thân thiện và hấp dẫn hơn với người dùng, bạn có thể thêm đồ họa phân loại hoặc biểu tượng danh mục.
Một ví dụ hay là NerdWallet, sử dụng các biểu tượng danh mục trong tiêu đề của nó.

Bạn cũng có thể sử dụng nó để xây dựng các phần điều hướng tuyệt đẹp cho trang web của mình, chẳng hạn như Bankrate:

Sau đó, hãy xem cách dễ dàng thêm các biểu tượng danh mục trong WordPress.
Thêm hình ảnh danh mục trong WordPress
Bước đầu tiên là cài đặt và kích hoạt plugin Danh mục Hình ảnh . Để biết thêm thông tin, hãy truy cập hướng dẫn từng bước của chúng tôi để cài đặt plugin WordPress.

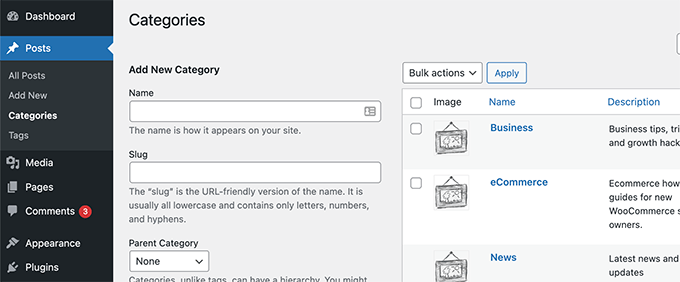
Sau khi kích hoạt, chỉ cần điều hướng đến trang Danh mục bài viết ». Plugin sẽ hiển thị hình ảnh giữ chỗ cho các danh mục hiện có của bạn.

Để tùy chỉnh biểu tượng danh mục của bạn, hãy nhấp vào tùy chọn Chỉnh sửa bên cạnh danh mục.
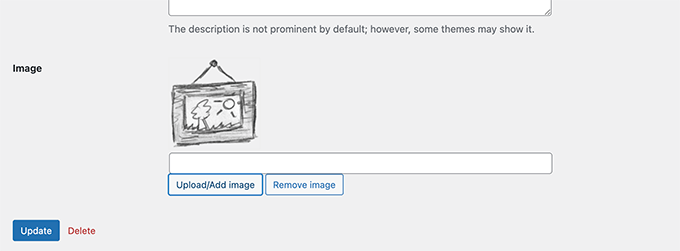
Cuộn xuống cuối trang Chỉnh sửa danh mục để tìm biểu mẫu thêm hình ảnh phân loại của riêng bạn.

Chỉ cần nhấp vào nút 'Tải lên / Thêm Hình ảnh Mới' để tải lên hình ảnh cho danh mục cụ thể đó.
Đừng quên lưu các thay đổi của bạn bằng cách nhấp vào nút Thêm Danh mục hoặc Cập nhật.
Sau đó, lặp lại quy trình để tải ảnh lên cho các danh mục khác. Bạn cũng có thể đưa hình ảnh vào thẻ của mình và các đơn vị phân loại khác.

Vấn đề bây giờ là nếu bạn truy cập trang danh mục sau khi tải hình ảnh lên, bạn sẽ không thấy hình ảnh danh mục của mình.
Bạn phải chỉnh sửa chủ đề WordPress hoặc chủ đề con của mình để hiển thị nó. Nếu đây là lần đầu tiên bạn sửa đổi các tệp WordPress, bạn nên xem hướng dẫn của chúng tôi về cách sao chép và dán mã trong WordPress.
Để bắt đầu, hãy kết nối với trang WordPress của bạn thông qua chương trình FTP hoặc trình quản lý tệp lưu trữ WordPress của bạn.
Sau khi kết nối, bạn phải xác định vị trí mẫu chịu trách nhiệm hiển thị các kho lưu trữ phân loại của bạn. Đây có thể là các tệp như archives.php, category.php, tag.php hoặc taxonomy.php.
Khi bạn đã định vị tệp, hãy lưu tệp vào máy tính của bạn và mở tệp trong trình soạn thảo văn bản như Notepad hoặc TextEdit.
Bây giờ, hãy dán đoạn mã sau vào bất cứ nơi nào bạn muốn hình ảnh phân loại của mình xuất hiện. Nó thường được thêm vào trước tiêu đề phân loại hoặc the_archive_title() .
<?php if( is_category() ) { ?>
<div class="taxonomy-image">
<img class="taxonomy-img" src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" alt="" / >
</div>
<?php
}
?>Sau khi bạn đã thêm mã, hãy lưu tệp và gửi đến trang web của bạn qua FTP.
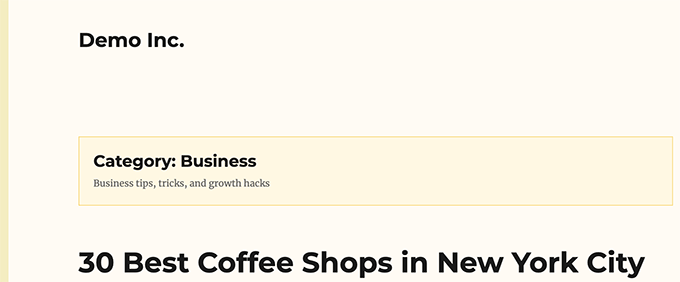
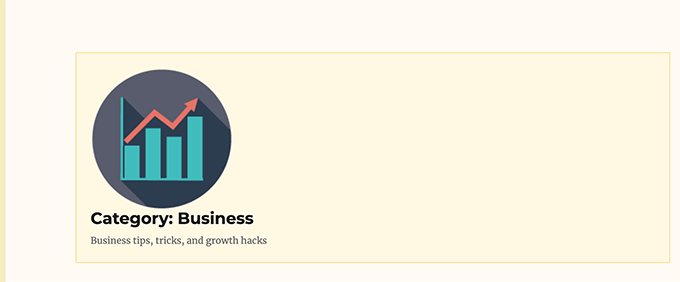
Bây giờ bạn có thể xem hình ảnh phân loại của mình trên trang lưu trữ phân loại. Đây là cách nó xuất hiện trên trang lưu trữ demo của chúng tôi.

Nó vẫn có thể xuất hiện kỳ lạ vào thời điểm này, nhưng đừng lo lắng. Bạn có thể tạo kiểu cho nó với một chút CSS tùy chỉnh.
Đây là CSS chúng tôi đã sử dụng để tạo kiểu cho biểu tượng danh mục.
img.taxonomy-img {
float: left;
max-height: 100px;
max-width: 100px;
display: inline-block;
}Bạn cũng có thể cần tùy chỉnh các yếu tố xung quanh, chẳng hạn như tiêu đề phân loại và mô tả, tùy thuộc vào chủ đề của bạn.
Chúng tôi chỉ cần gói tiêu đề và mô tả của kho lưu trữ phân loại của chúng tôi trong phần tử <div> và thêm một lớp CSS tùy chỉnh. Sau đó, chúng tôi sử dụng mã CSS bên dưới để thay đổi tiêu đề và mô tả.
.taxonomy-title-description {
display: inline-block;
padding: 18px;
}Đây là cách nó trông như thế nào trên trang web thử nghiệm của chúng tôi sau đó.

Kết thúc
Chúng tôi hy vọng hướng dẫn này hữu ích trong việc dạy bạn cách thêm hình ảnh phân loại đơn giản trong WordPress. Bạn cũng có thể quan tâm đến các bản hack và plugin danh mục WordPress có giá trị này, cũng như các ý tưởng của chúng tôi để tăng lưu lượng truy cập công cụ tìm kiếm. Tiếp tục theo dõi CodeWatchers để biết thêm thông tin.




