Nếu bạn sở hữu một trang web WordPress, bạn có thể muốn làm nổi bật một số blog / sản phẩm tiên phong của mình để tăng lưu lượng truy cập vào chúng. Một cách tuyệt vời để làm điều đó là làm nổi bật các bài đăng của bạn trên thanh bên của trang web.

Thanh bên là các khu vực không có nội dung trên trang của bạn, có thể được sử dụng theo nhiều cách, chẳng hạn như hiển thị quảng cáo biểu ngữ, nút truyền thông xã hội hoặc biểu mẫu bản tin.
Làm nổi bật các bài đăng của bạn trên thanh bên là một cách tận dụng không gian đúng đắn khác. Hãy tiếp tục và hiểu cách bạn làm nổi bật các bài đăng của mình trên thanh bên trong WordPress.
Cách hiển thị các bài viết nổi bật với hình thu nhỏ
Đối với phương pháp cụ thể này, chúng tôi sẽ sử dụng một plugin WordPress miễn phí Hiển thị bài đăng , cho phép chúng tôi hiển thị danh sách các bài đăng nổi bật cùng với hình thu nhỏ.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Bài đăng hiển thị sử dụng mã ngắn và khiến bạn thiết lập truy vấn tùy chỉnh với các tham số khác nhau, sau đó bạn có thể hiển thị và bất kỳ bài đăng nào ở bất kỳ đâu trên trang web WordPress của mình.
Sau khi bạn đã cài đặt và kích hoạt plugin, hãy chuyển đến Giao diện rồi đến Tiện ích . Sau đó, thêm một tiện ích văn bản vào thanh bên của bạn và thêm mã sau vào vùng văn bản.
[display-posts id="1,1178,1177,1176,1174,1173,1016,1011," image_size="thumbnail" include_excerpt="true" excerpt_length="10"]Thay thế các giá trị ID bằng ID bài đăng mà bạn muốn hiển thị, sau đó Lưu cài đặt tiện ích con của bạn.
Bạn có thể thấy các bài đăng được hiển thị trên thanh bên, nhưng chúng có thể không giống như thông thường. Đồng thời, bạn có thể dễ dàng tùy chỉnh để trông chuyên nghiệp hơn rất nhiều.
Đi tới Giao diện và sau đó Tùy chỉnh và sau đó nhấn tab CSS bổ sung để thêm CSS tùy chỉnh.

Bây giờ, bạn có thể dán đoạn mã sau vào ô đó.
ul.display-posts-listing img {
max-height:50px;
max-width:50px;
float:left;
padding-right:4px;
}
ul.display-posts-listing li {
margin-bottom:20px;
font-size:11px;
display:inline-block;
}Khi bạn đã hoàn tất, hãy lưu CSS tùy chỉnh của mình bằng cách nhấn nút Xuất bản ở trên cùng và sau đó bạn sẽ có thể xem các bài đăng nổi bật của mình với hình thu nhỏ.
Cách hiển thị các bài đăng nổi bật trên thanh bên
Phương pháp này không yêu cầu bất kỳ plugin nào và khá đơn giản.
Đi tới Giao diện và sau đó là Tiện ích để thêm một tiện ích văn bản vào thanh bên WordPress của bạn.

Bây giờ, bạn có thể thêm tiêu đề bài đăng dưới dạng danh sách dấu đầu dòng và sau đó dán URL bằng cách chọn tiêu đề bài đăng và nhấp vào Thêm liên kết .
Lưu các thay đổi của bạn và bây giờ bạn có thể thấy các bài đăng của mình được làm nổi bật trên thanh bên.
Cách hiển thị các bài viết nổi bật bằng menu
Phương pháp này cho phép bạn kiểm soát nhiều hơn các bài đăng nổi bật của mình. Thay vì sử dụng tiện ích văn bản, chúng tôi sẽ tạo một menu điều hướng và sau đó hiển thị nó trên thanh bên.
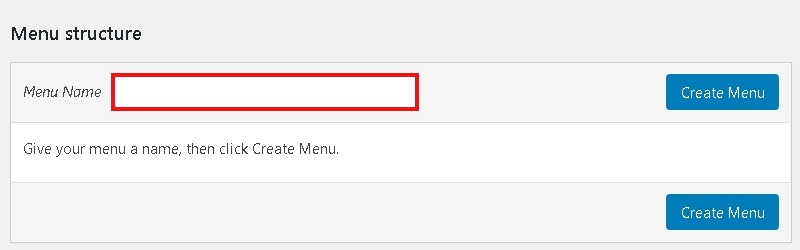
Đi tới Giao diện và sau đó đến Menu , sau đó tạo một menu mới .

Nhập tên cho menu mới của bạn rồi nhấn nút Tạo menu .

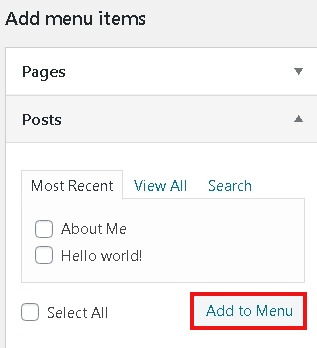
Một menu trống sẽ được tạo. Sau đó, nhấn Bài đăng ở cột bên trái để mở rộng nó và chọn các bài đăng bạn muốn Thêm vào Menu .

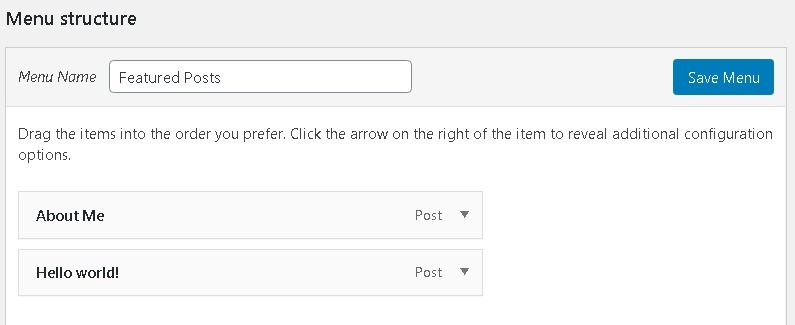
Bài viết đã chọn của bạn sẽ được thêm vào menu. Bạn có thể thay đổi tiêu đề của các bài viết và thay đổi thứ tự của chúng bằng cách kéo lên hoặc xuống.

Sau khi bạn có kết quả mong muốn, hãy nhấn nút Save Menu , và menu của bạn sẽ sẵn sàng.
Bây giờ, bạn cần hiển thị menu này trên thanh bên và chuyển sang Giao diện rồi đến Tiện ích để thêm Menu Điều hướng trên thanh bên.
Từ menu thả xuống, hãy chọn menu Bài đăng nổi bật và viết tiêu đề cho menu thanh bên. Sau đó, nhấn Lưu để lưu trữ tất cả các cài đặt.
Cách hiển thị các bài đăng nổi bật bằng Gutenberg
Nếu bạn muốn làm nổi bật các bài đăng bằng bài đăng WordPress hoặc nếu bạn đang sử dụng một chủ đề không có thanh bên, chúng tôi cũng đã giới thiệu cho bạn ở đây.
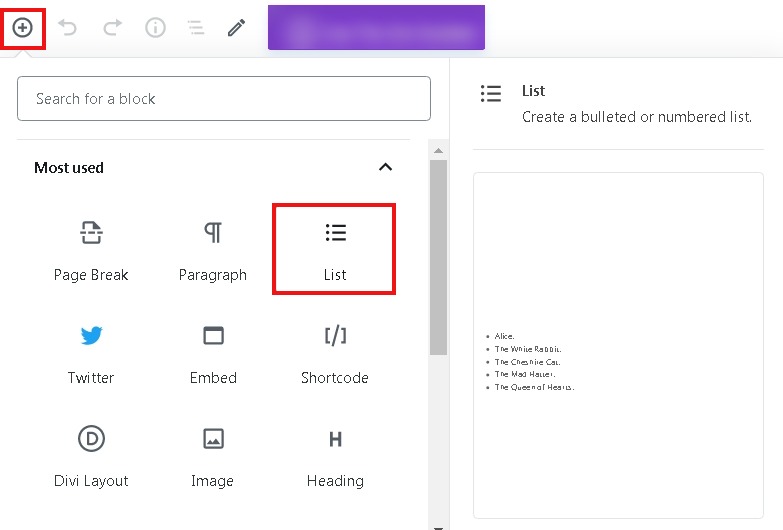
Đối với phương pháp này, hãy chỉnh sửa bài đăng hoặc trang mà bạn muốn làm nổi bật các bài đăng của mình. Sau đó, nhấn nút \ 002B ở trên cùng và thêm khối Danh sách .

Nhập tiêu đề của bài đăng bạn muốn làm nổi bật, sau đó chọn tiêu đề và dán liên kết của bài đăng.
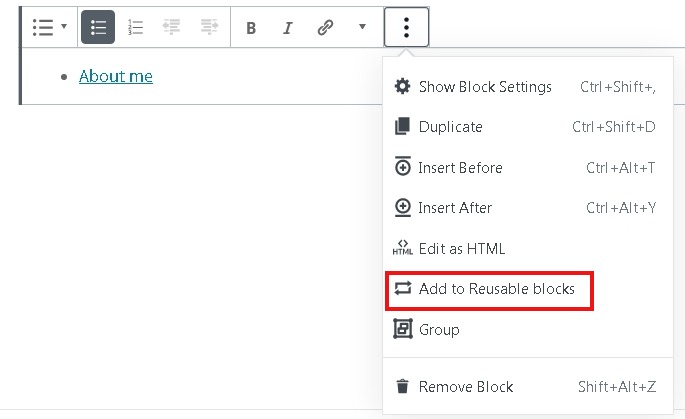
Bạn cũng có thể thêm khối này để sử dụng thêm bằng cách nhấp vào biểu tượng ba chấm và chọn Thêm vào khối có thể tái sử dụng .

Chọn một tên phù hợp cho khối của bạn và sau đó Lưu .

Đây là cách bạn có thể làm nổi bật các bài đăng của mình trên thanh bên. Chúng tôi hy vọng bạn thấy bài viết này hữu ích. Hãy cho chúng tôi biết phương pháp nào phù hợp nhất với bạn. Nếu bạn thích bài đăng này, chúng tôi khuyên bạn nên tham gia với chúng tôi trên Facebook  và Twitter  để nhận thông báo về các ấn phẩm của chúng tôi.




