Thông báo đẩy có thể đóng một vai trò thiết yếu trong việc nâng cao mức độ tương tác của người dùng trên trang web của bạn. Thêm vào đó, thông báo đẩy cũng giúp làm cho trang web của bạn được người dùng ghi nhớ.

Nó giúp bạn đưa người dùng trở lại trang web của mình và tăng lưu lượng truy cập hơn nữa dẫn đến mối quan hệ lâu dài giữa trang web của bạn và người dùng. Hãy tiếp tục và hiểu rõ những gì thực sự là Thông báo đẩy và cách bạn có thể thêm chúng vào trang web WordPress của mình.
Thông báo đẩy là gì?
Thông báo đẩy xuất hiện trên đầu màn hình của bạn hoặc trong khu vực thông báo. Những thông báo có thể nhấp này bật lên ngay cả khi người dùng không hoạt động trên trang web của bạn hoặc thậm chí sử dụng trình duyệt của họ.
Chắc hẳn bạn cũng đã gặp phải thông báo đẩy trong điện thoại di động hoặc máy tính để bàn của mình. Các thông báo này xuất hiện trong khu vực thông báo trên điện thoại của bạn trong khi trên màn hình của bạn, chúng xuất hiện ở dưới cùng bên phải.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTầm quan trọng của thông báo đẩy
Thông báo đẩy nên được coi trọng cho các mục đích tiếp thị cùng với tiếp thị qua email, phương tiện truyền thông xã hội hoặc SMS.
Chúng có thể rất hiệu quả với các chiến lược tiếp thị khác vì người ta biết rằng khoảng 70% người dùng rời khỏi trang web của bạn sẽ không quay lại. Và để đưa họ trở lại trang web của bạn, thông báo đẩy có thể rất hữu ích.
Thêm vào đó, Thông báo đẩy có tỷ lệ mở cao hơn 50% so với email vì chúng rất nhanh và dễ tiếp cận đối với người dùng. Các trang web nổi tiếng như Facebook, LinkedIn, Instagram, v.v. đã sử dụng thông báo đẩy và chúng tôi nghĩ bạn cũng nên làm như vậy.
Thiết lập thông báo đẩy bằng PushEngage
Để gửi Thông báo Đẩy, PushEngage là một trong những dịch vụ tốt nhất để sử dụng. Bạn có thể cần tạo một tài khoản trên PushEngage để sử dụng các dịch vụ của nó nhằm thêm thông báo đẩy vào WordPress của bạn.
Cách tạo tài khoản trên PushEngage
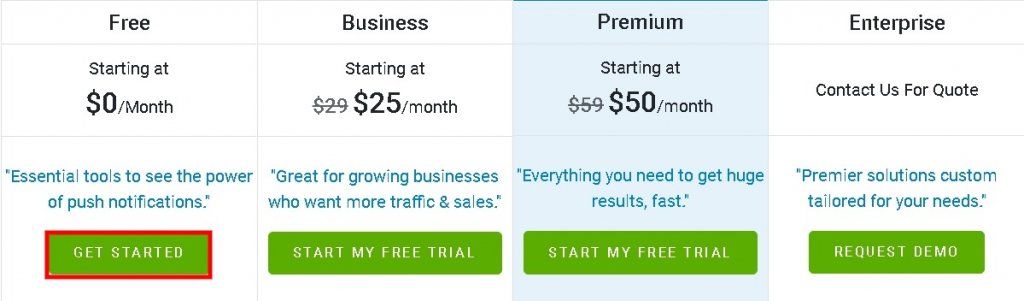
Để tạo tài khoản trên PushEngage , hãy truy cập trang web của họ và nhấp vào Bắt đầu .

Một điều tuyệt vời về PushEngage là nó cho phép bạn bao phủ tới 2500 người dùng đã đăng ký và 120 thông báo đẩy mỗi tháng với gói miễn phí của họ.

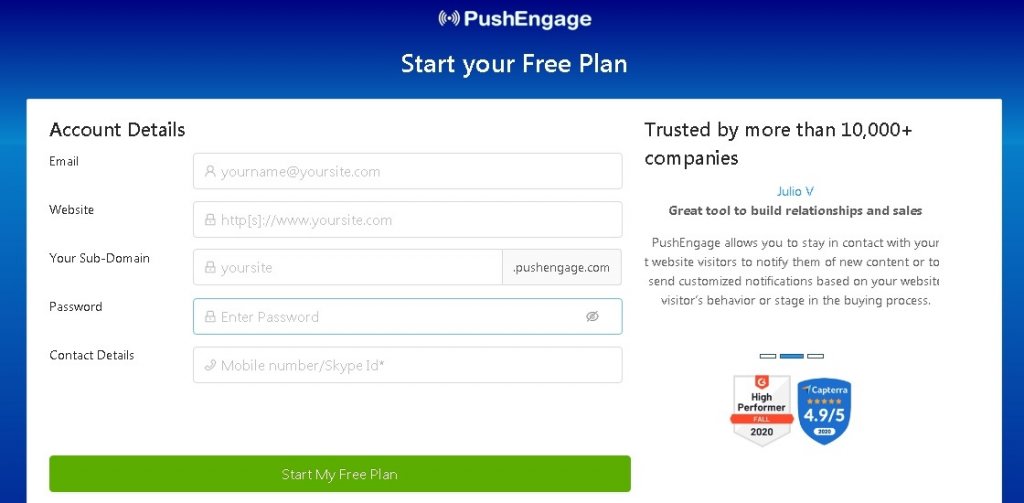
Sau khi bạn chọn gói mong muốn của mình, bạn sẽ được chuyển đến trang đăng ký.

Khi hoàn tất việc đăng ký, bạn sẽ được chuyển đến Trang tổng quan PushEngage .
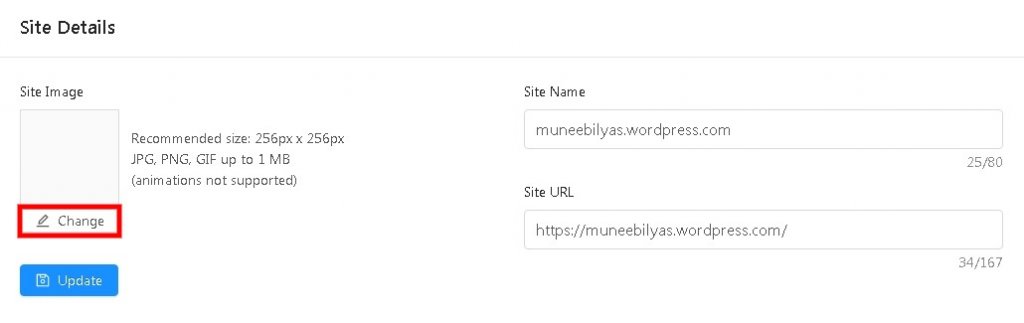
Tiếp theo, đi tới Cài đặt cài đặt từ Cài đặt trang trong bảng điều khiển PushEngage của bạn.
Đảm bảo bạn có hình ảnh cho thông báo đẩy vì nó sẽ được tải lên ở đây. Nhấn nút Thay đổi bên dưới Hình ảnh Trang web .

Ảnh có thể ở định dạng JPG hoặc PNG trong khi kích thước được khuyến nghị là 256 x 256 .
Thông tin cần thiết để thiết lập thông báo đẩy đã hoàn tất. Bây giờ, chúng ta cần kết nối trang WordPress của mình với PushEngage.
Cách kết nối trang web WordPress của bạn với PushEngage
Để liên kết trang web của bạn với PushEngage, điều đầu tiên bạn cần làm là cài đặt Plugin PushEngage WordPress vào WordPress của bạn.

Nếu trang web của bạn sử dụng HTTPS, bạn có thể cần tải xuống tệp JavaScript từ Bảng điều khiển PushEngage và tải nó lên thư mục gốc của trang web WordPress của bạn.
Có vẻ phức tạp? Đừng lo lắng, chúng tôi sẽ chia nhỏ nó cho bạn. Đi tới bảng điều khiển PushEngage của bạn và đi tới Cài đặt trang và sau đó là Cài đặt cài đặt.
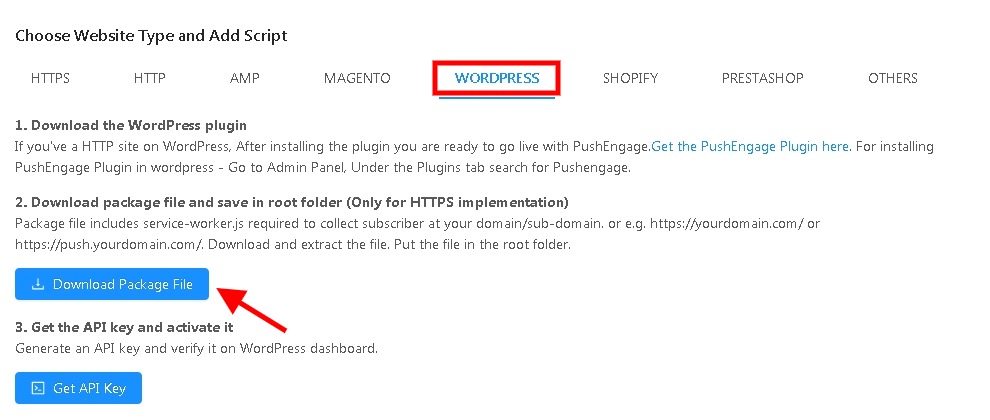
Bạn sẽ được yêu cầu Chọn Loại Trang web và Thêm Tập lệnh , di chuyển đến bảng điều khiển WordPress và nhấn Tải xuống Tệp Gói .

Sau khi tệp của bạn được tải xuống, hãy chuyển đến thư mục được chỉ định và nhấp chuột phải vào tệp của bạn để giải nén bằng cách nhấn nút Giải nén .

Một tệp mới có tên là service-worker sẽ có sẵn cho bạn trong thư mục mới được tạo. Bạn cần tải tệp này lên thư mục gốc của trang web trong tài khoản lưu trữ WordPress của mình.
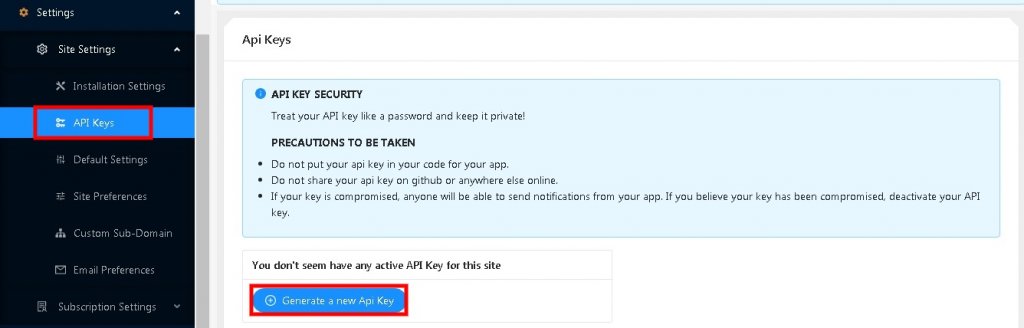
Sau khi tải tệp của bạn lên, hãy lấy Khóa API từ trang tổng quan PushEngage của bạn bằng cách đi tới cài đặt trang web và sau đó là Khóa API . Nhấn vào nút Tạo khóa API mới .

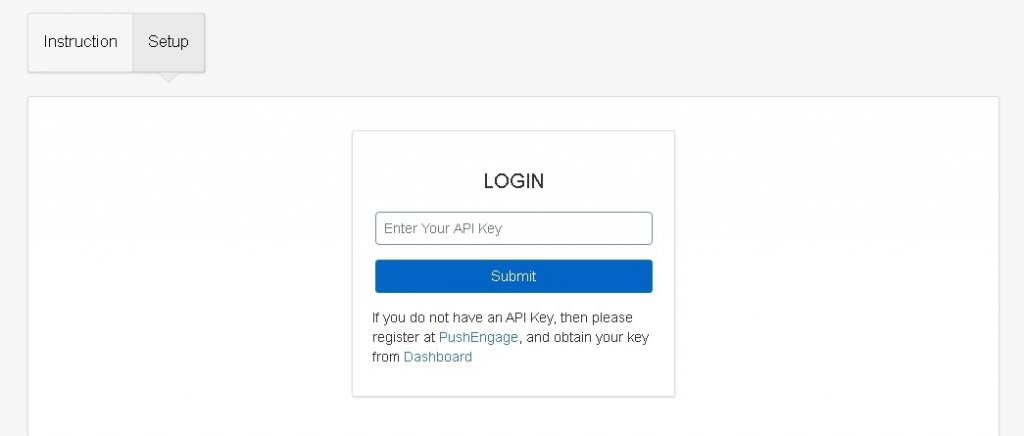
Bây giờ, hãy chuyển đến Quản trị viên WordPress của bạn và sau đó đến Trang PushEngage . Nhấp vào nút Thiết lập và nhập Khóa API vào ô cho sẵn.

Bây giờ bạn có thể tiếp tục và thiết lập thông báo đẩy cho trang web WordPress của mình.
Cách thiết lập thông báo đẩy
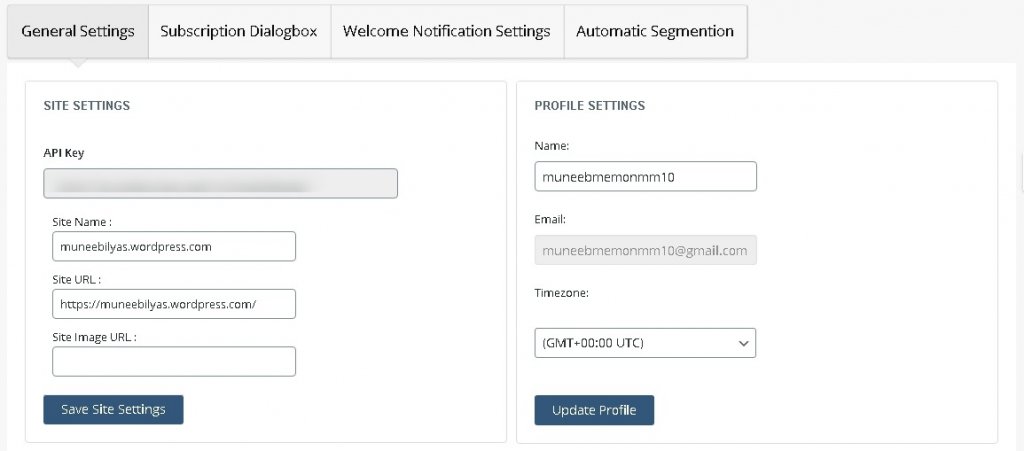
Bạn gần như đã hoàn thành phần cài đặt của mình, bạn có thể xem lại một lần nữa và xem liệu bạn có hài lòng với tất cả các thay đổi mình đã thực hiện hay không bằng cách chuyển đến Cài đặt chung trong PushEngage.

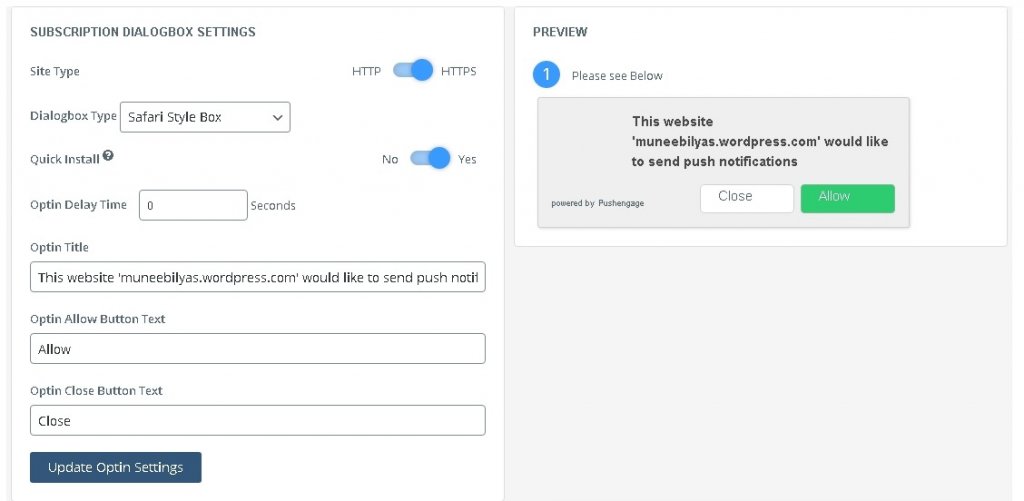
Tiếp theo, bạn cần thiết lập một hộp thoại đăng ký mà người dùng của bạn khi truy cập trang web của bạn. Nhấn Hộp thoại Đăng ký và thực hiện các thay đổi.

Hơn nữa, bạn có thể thay đổi cài đặt optin tức là tiêu đề và văn bản mặc định bằng cách đặt thông điệp của riêng bạn ở đó và nhấn Cập nhật Cài đặt Optin .
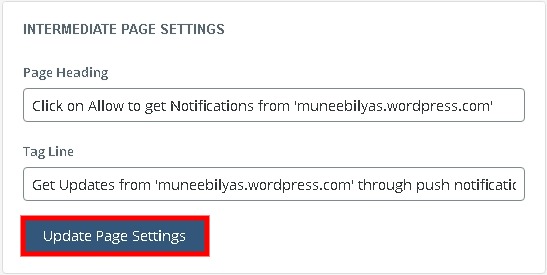
Sau đó, bạn có thể thay đổi thông báo xuất hiện sau khi người dùng đã cho phép thông báo đẩy. Đừng quên nhấn nút Cài đặt Trang Cập nhật .

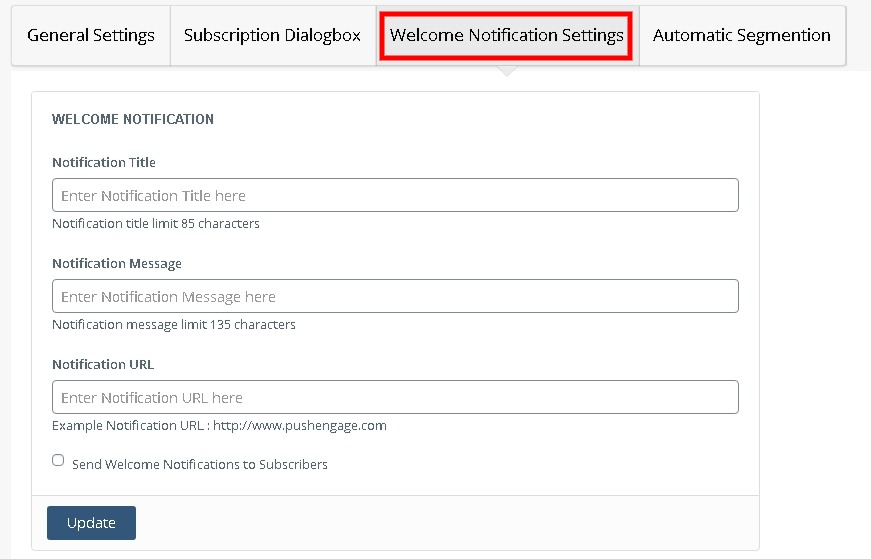
Khi bạn đã thực hiện tất cả các thay đổi, bạn có thể muốn thiết lập thông báo chào mừng cho những người đăng ký nhận thông báo đẩy của bạn.
Đi tới Tab Thông báo Chào mừng , nơi bạn sẽ cần cập nhật tiêu đề và thông báo trong khi đối với URL, bạn có thể sử dụng trang chủ của mình hoặc chuyển hướng người đăng ký của bạn đến một trang cụ thể.

Nhấn nút Cập nhật để lưu cài đặt của bạn.
Cách tạo thông báo đẩy tùy chỉnh
Bất cứ khi nào bạn đăng nội dung mới PushEngage sẽ tự động gửi thông báo đẩy tới người dùng đã đăng ký bao gồm tiêu đề bài đăng và một hình ảnh nhỏ nổi bật.
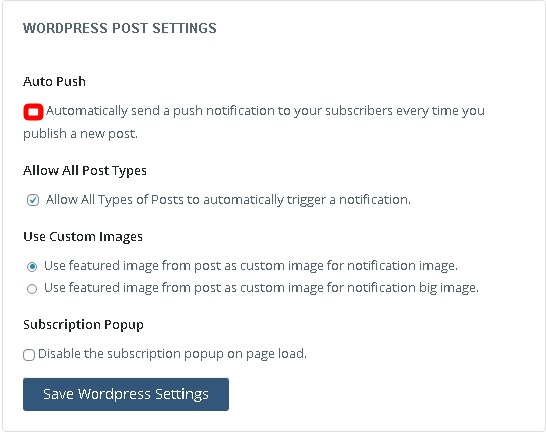
Tuy nhiên, bạn có thể dễ dàng biến những thông báo đẩy tự động bằng cách vào General Settings trong bảng điều khiển PushEngage của bạn.
Trong phần Cài đặt bài đăng WordPress , bỏ chọn hộp Tự động đẩy .

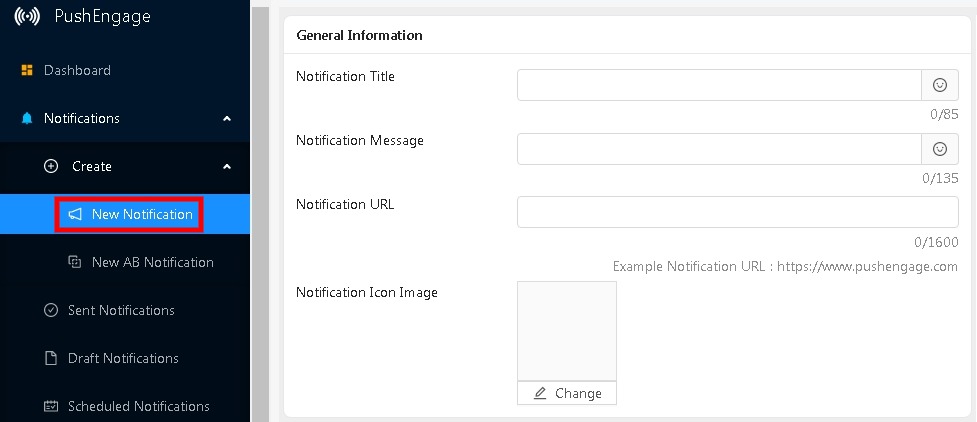
Để tạo thông báo tùy chỉnh, hãy chuyển đến tài khoản PushEngage của bạn và từ đó chuyển đến Thông báo .
Chọn Tạo rồi chọn Thông báo mới .

Nó sẽ cho phép bạn có một tiêu đề, thông điệp và URL khác. Bạn có thể gửi thông báo tùy chỉnh ngay lập tức trong khi bạn cũng có thể lên lịch cho thông báo đó sau.
Đó là tất cả cho hướng dẫn hôm nay. Chúng tôi hy vọng hướng dẫn này sẽ giúp bạn trong việc tăng mức độ tương tác trên trang web của bạn bằng cách sử dụng và làm cho nó hoạt động hơn.
Đối với các xuất bản và cập nhật khác của chúng tôi, hãy đảm bảo bạn theo dõi chúng tôi trên Facebook  và Twitter của chúng tôi.




