Một trong những tính năng của WordPress là sự linh hoạt khi sử dụng các mẫu bài đăng khác nhau cho các danh mục khác nhau. Tuy nhiên, chúng có thể khó thiết lập. May mắn thay, Trình tạo chủ đề Divi làm cho việc này trở nên đơn giản. Sử dụng một số chủ đề blog cho các danh mục khác nhau cung cấp cho trang web của bạn một số phong cách riêng biệt, cho phép các danh mục của bạn nổi bật so với đám đông. Sử dụng các phông chữ, cài đặt và các tùy chọn bố cục khác nhau có thể giúp người đọc nắm bắt thông tin của bạn tốt hơn. Ngay cả khi sử dụng một màu sắc khác cũng có thể giúp thiết lập âm sắc cho danh mục. Bạn có thể sử dụng nhiều bố cục cho hướng dẫn, sự kiện và các mục đích khác. Trong hướng dẫn này, chúng ta sẽ xem xét cách sử dụng Divi để tạo các bố cục bài đăng blog khác nhau cho các danh mục khác nhau.

Xem trước thiết kế
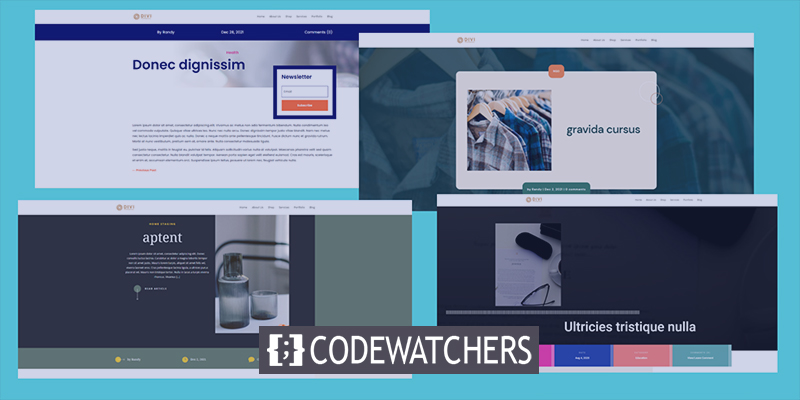
Trước khi chúng ta bắt đầu, hãy xem các danh mục khác nhau sẽ như thế nào. Mỗi loại sẽ sử dụng một bố cục thiết kế riêng biệt. Thiết kế đầu tiên sẽ có sẵn cho tất cả các bài viết. Thiết kế này sẽ được kích hoạt cho danh mục sức khỏe.

Cái thứ hai sẽ được chỉ định cho các bài đăng trên blog NGO.

Cái tiếp theo sẽ có sẵn cho hạng mục dàn dựng tại nhà.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Tiếp theo, danh mục này sẽ có sẵn cho mẫu blog trung học.

Tải lên các mẫu
Các thiết kế danh mục miễn phí riêng biệt từ blog Chủ đề thanh lịch sẽ được sử dụng.
Bạn có thể tìm chúng bằng cách tìm kiếm mẫu danh mục miễn phí trên blog.
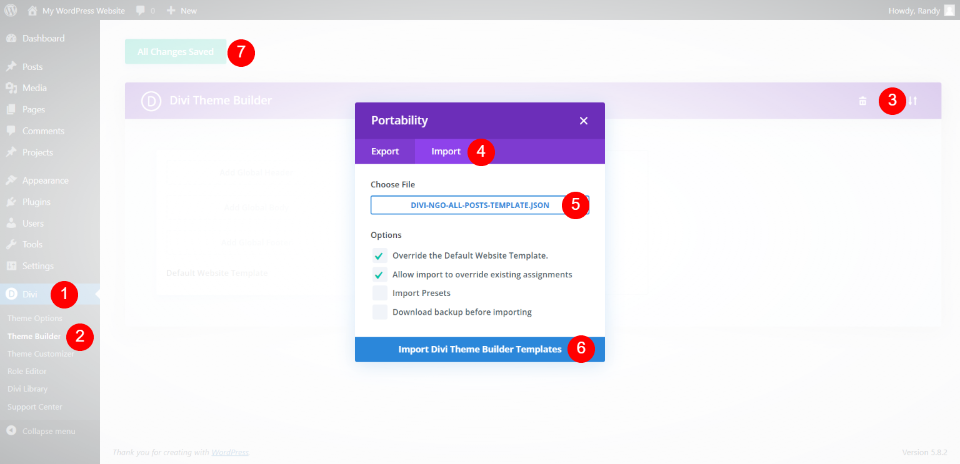
Để sử dụng chúng, hãy giải nén tệp đã tải xuống. Tiếp theo, trong WordPress, truy cập Divi - Theme Builder và chọn Khả năng di động. Chọn Nhập từ phương thức mở ra.
Điều hướng đến tệp của bạn và chọn nó. Từ trình đơn thả xuống, hãy chọn Nhập Mẫu Trình tạo Chủ đề Divi.
Cho phép quá trình tải lên hoàn tất trước khi lưu các tùy chọn của bạn.

Tốt thôi để kiểm tra những thứ này. Tuy nhiên, kiểu đầu tiên sẽ được đặt thành Tất cả bài đăng và bất kỳ kiểu bài đăng nào bạn thêm sau đó sẽ ghi đè lên nó. Có thể dễ dàng gán lại bất kỳ mẫu nào cho Tất cả các bài đăng. Chúng tôi sẽ tìm ra nó khi chúng tôi đi.

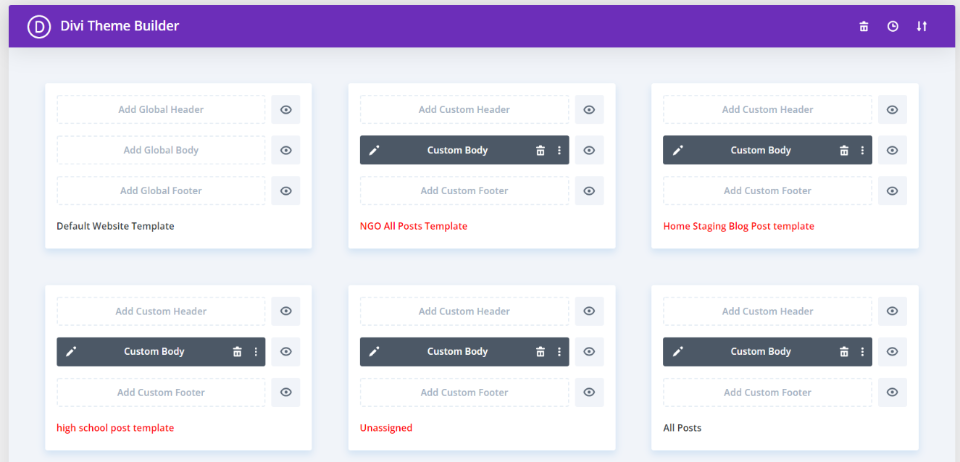
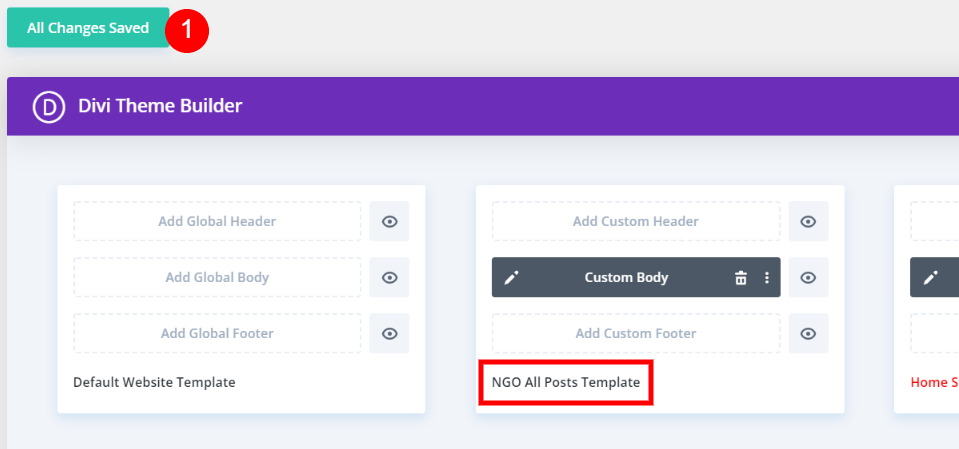
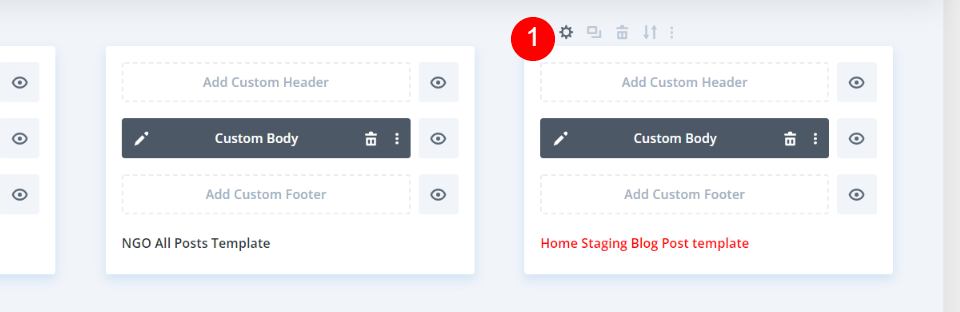
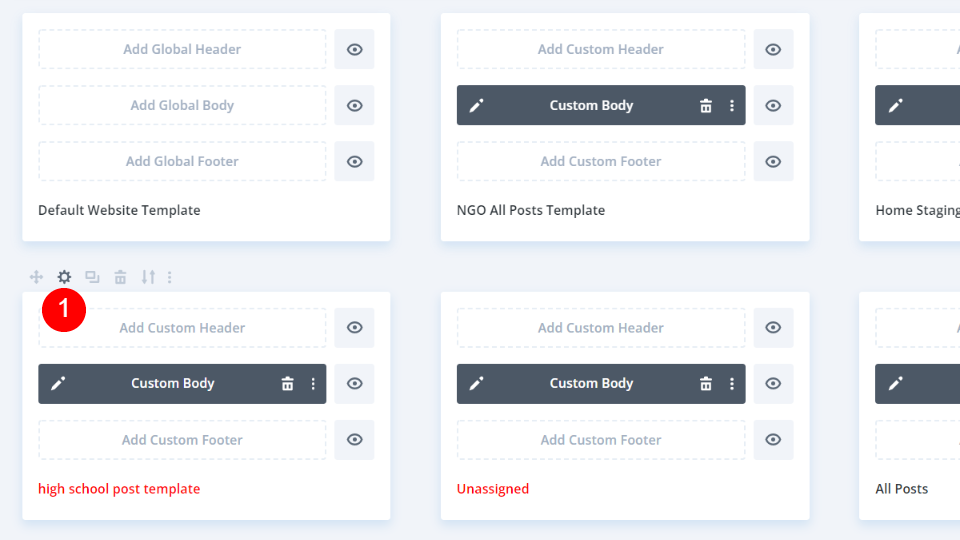
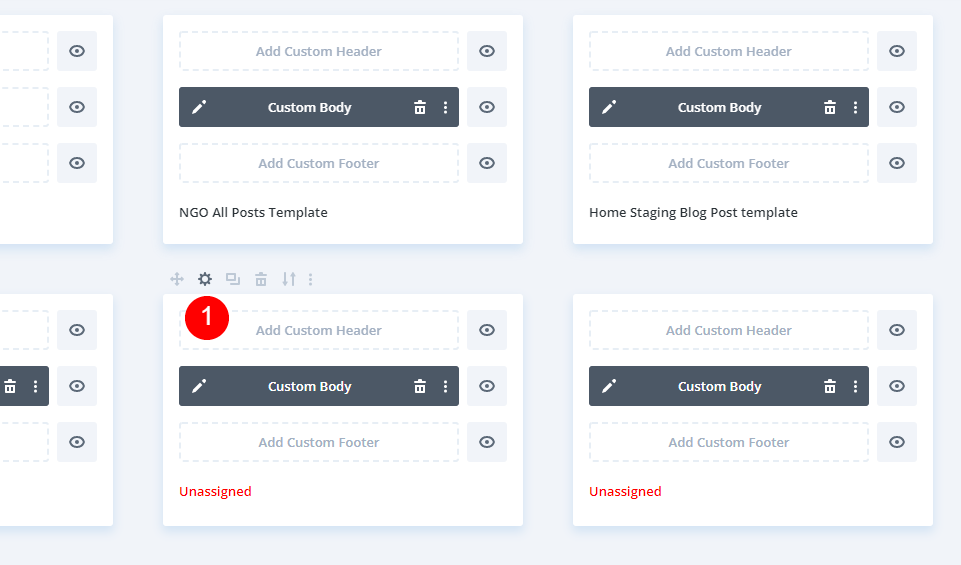
Tiếp tục tải lên cho đến khi bạn đã tải lên tất cả các mẫu của mình. Bạn cũng có thể tải lên và chỉ định chúng cùng một lúc. Đầu tiên chúng tôi tải lên có tiêu đề màu đen, cho biết rằng nó đã được chỉ định. Những người khác được đánh dấu bằng màu đỏ, cho thấy rằng họ không có người ở.
Quá trình thiết kế
Sau khi chúng tôi gửi các mẫu, chúng tôi sẽ có thể phân loại chúng. Tôi sẽ để bộ cuối cùng thành Tất cả bài đăng để nó có thể được sử dụng làm mẫu mặc định, tiếp theo là các mẫu riêng biệt cho từng danh mục.
Hạng mục đầu tiên
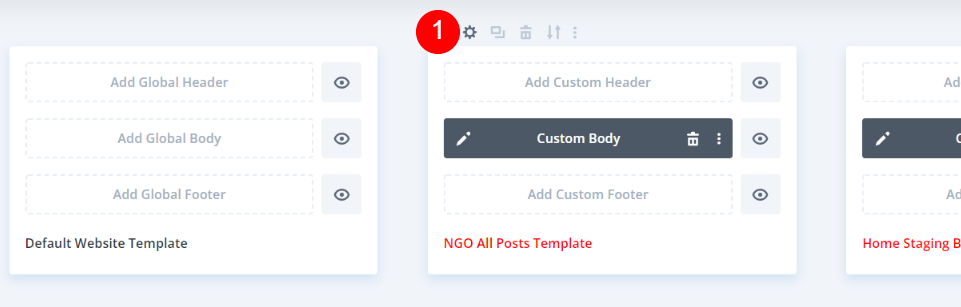
Di chuột qua mẫu đầu tiên và chọn biểu tượng bánh răng.

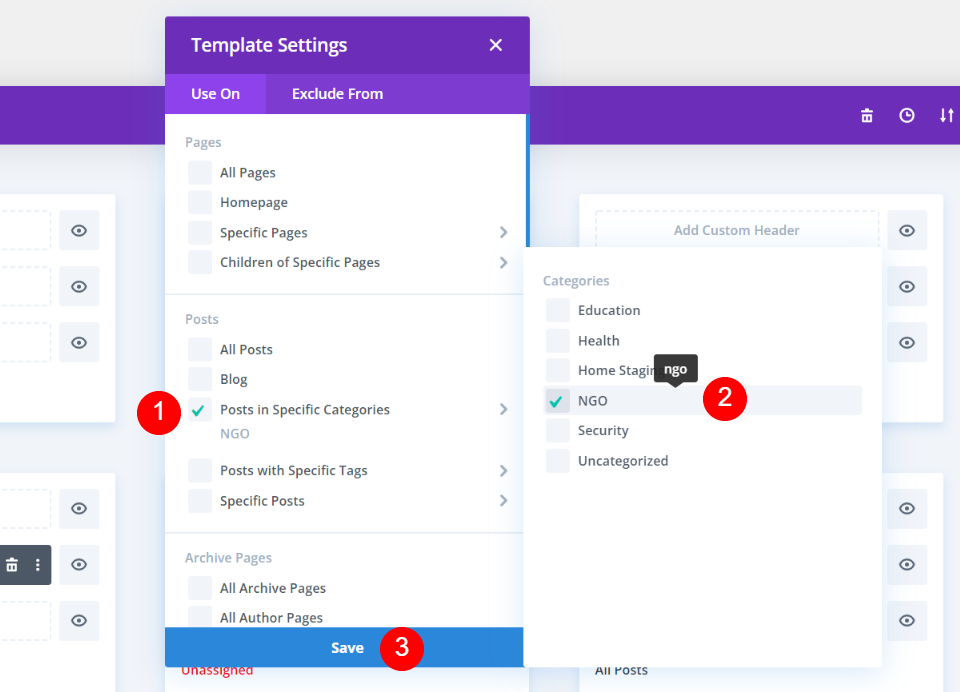
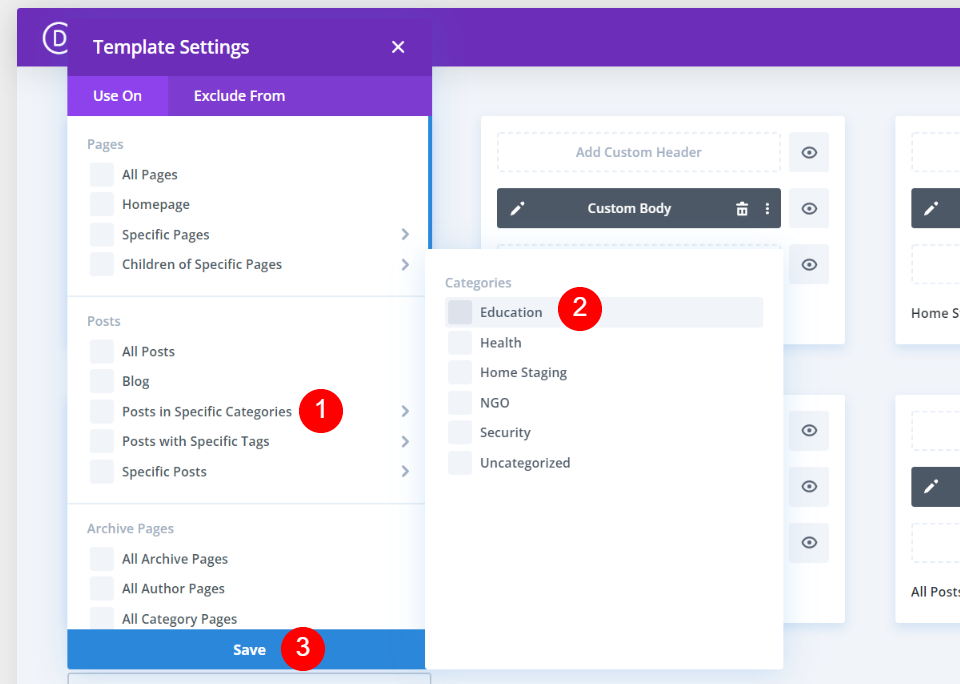
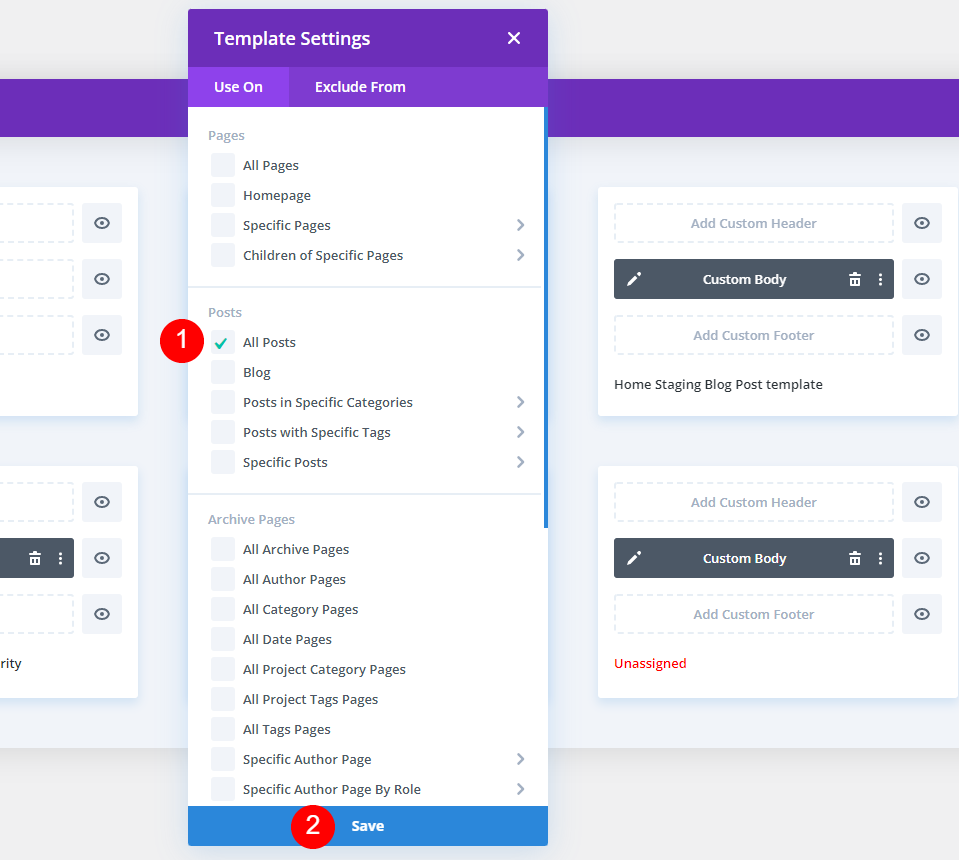
Thao tác này sẽ xuất hiện cửa sổ Cài đặt Mẫu. Trong phần Bài đăng của tab đã mở, bạn sẽ thấy các tùy chọn khác nhau, bao gồm Bài đăng trong Danh mục cụ thể. Khi di chuột qua tùy chọn này, bạn sẽ nhận được danh sách các danh mục của mình. Chọn danh mục (hoặc các danh mục) mà bạn muốn gán mẫu này và sau đó bấm Lưu. Khi bạn chọn nó, bạn sẽ thấy danh mục được phân bổ cho nó.

Cuối cùng, ở góc trên bên trái của màn hình, lưu cài đặt. Sau đó, tên của mẫu bạn đã chọn sẽ xuất hiện bằng màu đen trên mẫu. Đây là phong cách sẽ được sử dụng cho danh mục này từ bây giờ. Tại thời điểm này, tất cả những người khác sẽ hiển thị danh mục mặc định.

Hạng mục thứ hai
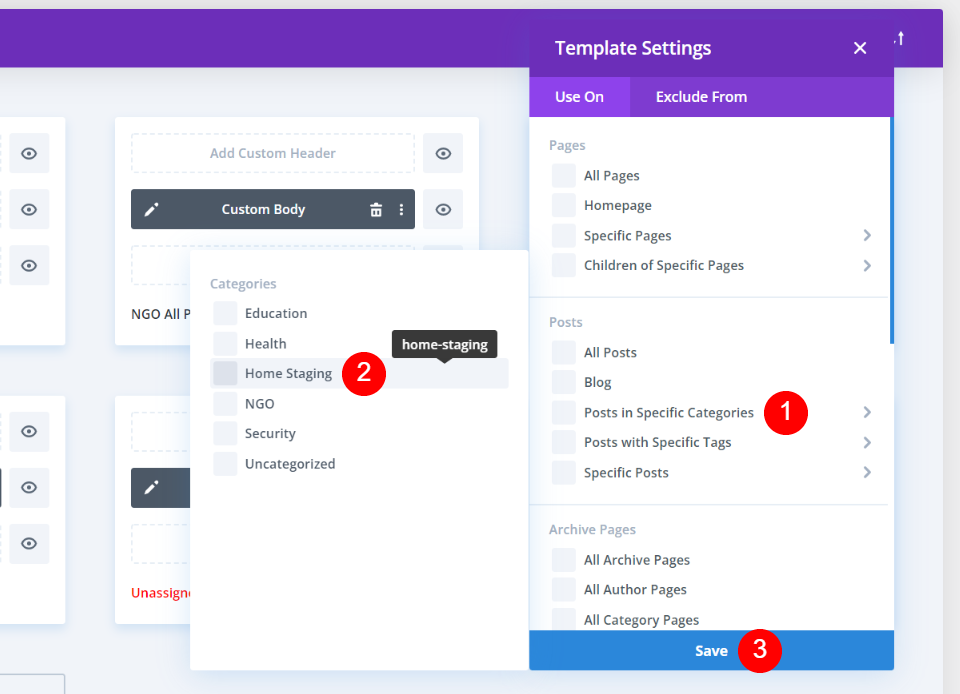
Mở biểu tượng bánh răng từ mẫu thứ hai.

Đi qua các Bài đăng trong Danh mục Cụ thể, chọn danh mục thứ hai, sau đó bấm Lưu.

Hạng mục thứ ba
Bây giờ, hãy mở cài đặt cho mẫu tiếp theo bằng cách nhấp vào biểu tượng bánh răng của nó.

Bây giờ hãy thay đổi danh mục cho Giáo dục.

Cài đặt Mẫu bài đăng trên Blog mặc định
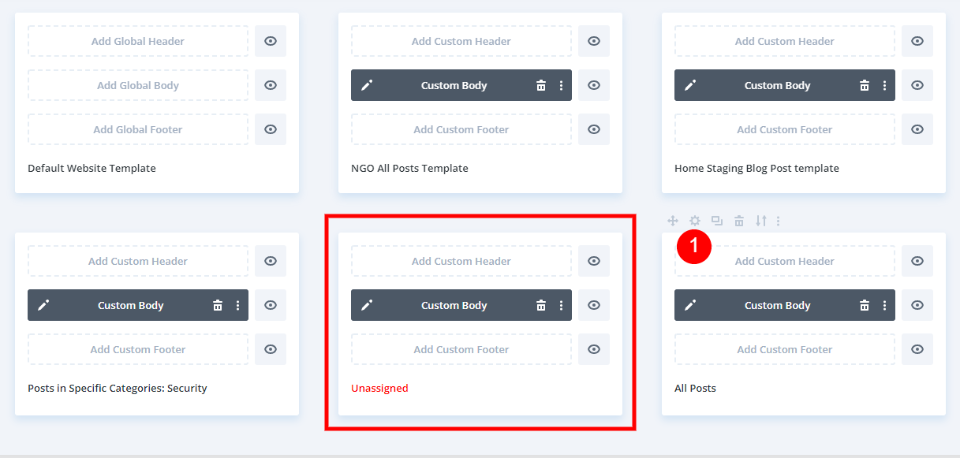
Cuối cùng, chúng tôi sẽ tạo một mẫu bài đăng blog mặc định mới. Tôi muốn đặt một mẫu khác làm mặc định. Để bắt đầu, chúng ta phải bỏ gán mẫu hiện được đặt thành Tất cả bài đăng. Di chuột qua mẫu Tất cả bài đăng và nhấp vào biểu tượng bánh răng.

Bây giờ bỏ chọn tất cả các danh mục và nhấp vào lưu.

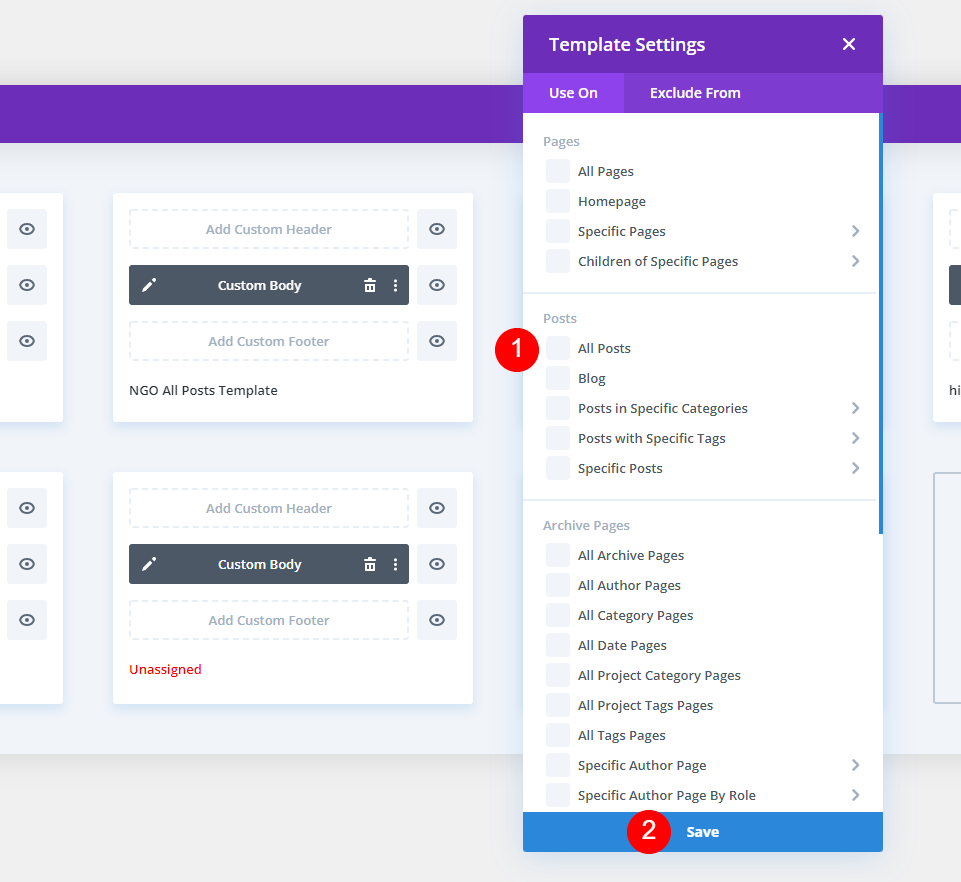
Di chuột qua mẫu bạn muốn đặt thành Tất cả bài đăng và chọn biểu tượng bánh răng.

Chọn hộp bên cạnh Tất cả bài đăng, sau đó nhấp vào Lưu. Tôi đã đặt một mẫu bài đăng blog mới làm mặc định. Tôi hiện có năm mẫu bài đăng trên blog khác nhau. Bốn trong số chúng đã được phân bổ cho các danh mục cụ thể. Các danh mục đó sẽ hiển thị các mẫu có liên quan. Tất cả các danh mục khác sẽ sử dụng mẫu mà tôi đã chỉ định cho Tất cả các bài đăng. Bất kỳ mẫu nào trong số này đều có thể được thay đổi bằng cách chọn lại mục mà chúng được chỉ định.

Loại trừ một danh mục
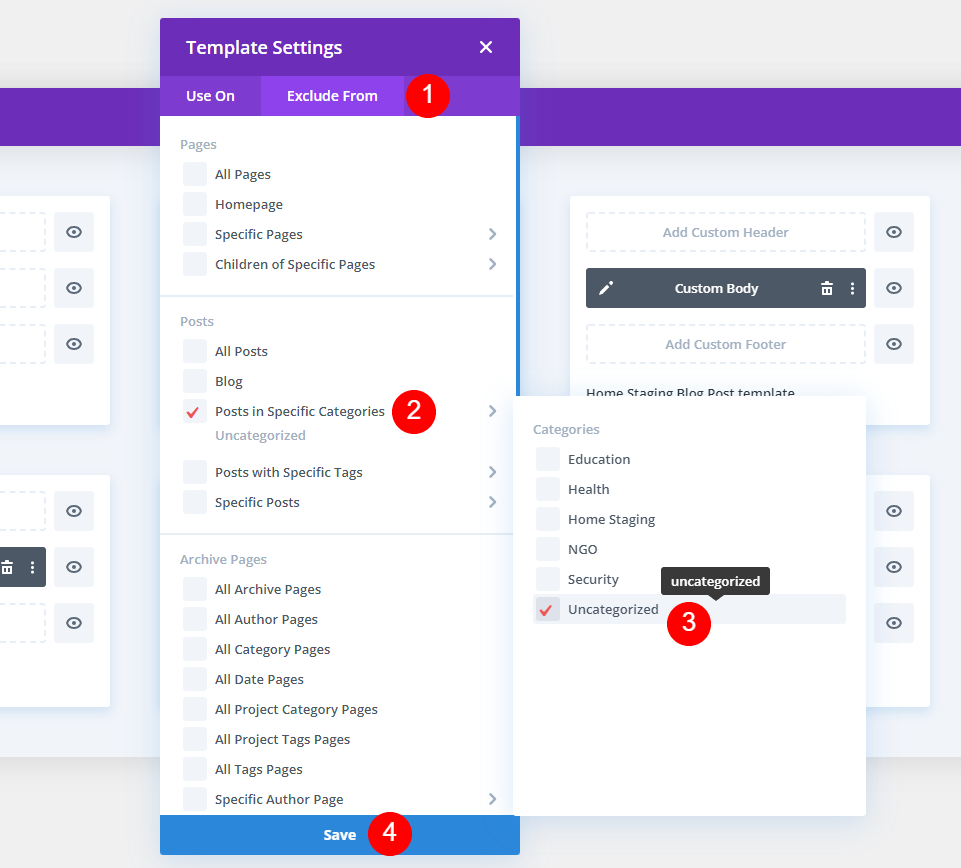
Chúng tôi cũng có thể tắt hiển thị mẫu mặc định cho một danh mục nhất định. Di chuột qua các Bài đăng trong Danh mục Cụ thể trên menu Loại trừ khỏi. Chọn Lưu sau khi chọn danh mục. Trong ví dụ của tôi, tôi đã chọn Chưa được phân loại để tránh sử dụng mẫu bài đăng blog chuẩn.

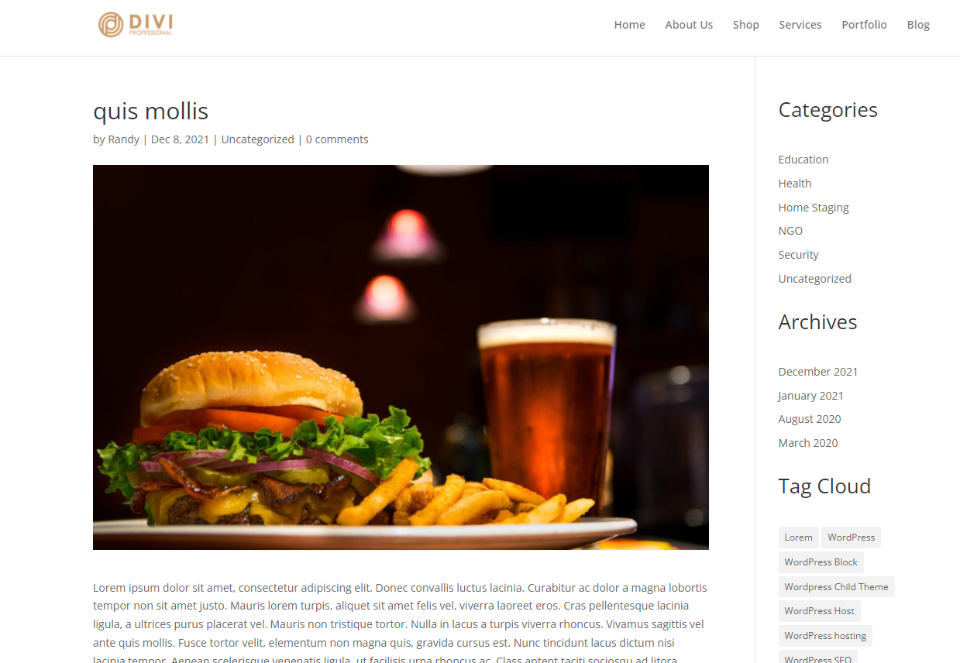
Bất kỳ bài viết nào có danh mục Chưa được phân loại sẽ không còn hiển thị thiết kế từ Trình tạo Chủ đề Divi nữa.

Thiết kế cuối cùng
Vì tôi chưa chọn mẫu bài đăng blog cho danh mục Sức khỏe nên nó sẽ hiển thị theo mặc định.

Danh mục NGO của tôi hiện có mẫu bài đăng trên blog NGO. Thiết kế bài đăng trên blog này hiện được hiển thị cho tất cả các bài đăng trong danh mục NGO.

Bố cục danh mục bài đăng blog thứ hai của tôi làm nổi bật danh mục Trang chủ của tôi.

Mẫu blog Trung học được hiển thị trong danh mục thứ ba của tôi.

Lời kết
Điều đó kết thúc cuộc thảo luận của chúng tôi về cách sử dụng các mẫu bài đăng blog khác nhau cho các danh mục khác nhau trong Divi . Sử dụng Trình tạo chủ đề Divi , bạn có thể dễ dàng áp dụng mẫu bài đăng trên blog cho bất kỳ danh mục nào. Bạn có thể gán bao nhiêu mẫu bài đăng tùy ý. Bạn thậm chí có thể chọn loại trừ các danh mục nhất định khỏi các mẫu. Nếu không có danh mục nào được đặt hoặc loại trừ, bố cục bài đăng blog mặc định sẽ được hiển thị.




