Hãy tưởng tượng việc biến trang web của bạn thành một công cụ thân thiện với người dùng, nơi khách truy cập có thể dễ dàng tìm thấy chính xác những gì họ muốn. Đó chính là phép màu mà một thanh tìm kiếm được triển khai tốt có thể mang lại cho trang Elementor của bạn. Trong bối cảnh kỹ thuật số ngày nay, nơi trải nghiệm của người dùng được coi trọng tối cao, hộp tìm kiếm không chỉ là một tính năng hay ho mà còn là một công cụ quan trọng để thúc đẩy sự tương tác của người dùng, giảm tỷ lệ thoát và có khả năng tăng tỷ lệ chuyển đổi.

Cho dù bạn đang điều hành một trang web thương mại điện tử sôi động, một blog giàu nội dung hay một trang web của công ty, việc tăng khả năng khám phá nội dung của bạn có thể tạo nên sự khác biệt. Hướng dẫn toàn diện này sẽ hướng dẫn bạn cách thêm thanh tìm kiếm vào trang Elementor của mình, từ việc sử dụng chức năng tìm kiếm mặc định đến tận dụng các plugin mạnh mẽ của bên thứ ba như SearchWP để tùy chỉnh nâng cao.
Chúng tôi sẽ khám phá nhiều phương pháp khác nhau để triển khai tiện ích tìm kiếm, thảo luận về lợi ích của plugin tìm kiếm và cung cấp hướng dẫn từng bước để tạo hộp tìm kiếm thông minh phù hợp với nhu cầu và phối màu độc đáo của trang web của bạn. Đến cuối hướng dẫn này, bạn sẽ được trang bị để nâng cao khả năng tìm kiếm của trang web, cải thiện sự hài lòng của người dùng và có khả năng thúc đẩy hiệu suất tổng thể của trang web.
Vậy, hãy cùng tìm hiểu và khám phá cách dễ dàng thêm hộp tìm kiếm vào trang Elementor của bạn và tối ưu hóa nó bằng Rank Math, biến trang web của bạn thành điểm đến dễ điều hướng và thân thiện hơn với người dùng!
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTiện ích thanh tìm kiếm là gì?
Tiện ích Thanh tìm kiếm là một thành phần giao diện người dùng cung cấp một cách thuận tiện và hiệu quả cho khách truy cập tìm nội dung cụ thể trên trang web. Công cụ thiết yếu này nâng cao trải nghiệm người dùng và khả năng khám phá nội dung bằng cách cho phép người dùng nhanh chóng tìm thông tin mà không cần điều hướng thủ công qua nhiều trang.
Các tính năng chính của Tiện ích Thanh tìm kiếm thường bao gồm:
- Trường nhập liệu: Hộp văn bản nơi người dùng có thể nhập truy vấn tìm kiếm của mình.
- Nút tìm kiếm: Một phần tử tương tác khởi tạo tìm kiếm khi được nhấp vào.
- Biểu tượng tìm kiếm: Thường là biểu tượng kính lúp, biểu thị trực quan chức năng tìm kiếm.
- Giao diện có thể tùy chỉnh: Tùy chọn để điều chỉnh kiểu dáng của tiện ích, bao gồm màu nền, màu đường viền và kích thước biểu tượng để phù hợp với thiết kế trang web của bạn.
- Văn bản giữ chỗ: Văn bản hữu ích trong trường nhập liệu hướng dẫn người dùng về thông tin cần tìm kiếm.
Trong Elementor , tiện ích Search Form cung cấp một cách đơn giản để thêm chức năng này vào các trang của bạn. Nó có thể dễ dàng kéo, thả vào bố cục của bạn và tùy chỉnh để phù hợp với tính thẩm mỹ của trang web.
Tiện ích tìm kiếm nâng cao, thường được cung cấp bởi các plugin của bên thứ ba, có thể bao gồm các tính năng bổ sung như:
- Gợi ý tự động hoàn thành
- Kết quả tìm kiếm trực tiếp
- Tùy chọn lọc
- Phân tích tìm kiếm
Bằng cách triển khai Tiện ích Thanh tìm kiếm, bạn không chỉ thêm một thành phần chức năng vào trang web của mình; bạn đang cải thiện khả năng điều hướng, giảm tỷ lệ thoát và có khả năng tăng mức độ tương tác và tỷ lệ chuyển đổi của người dùng. Cho dù đang chạy blog, trang web thương mại điện tử hay trang web của công ty, một thanh tìm kiếm được triển khai tốt có thể cải thiện đáng kể trải nghiệm chung của người dùng.
Trường hợp sử dụng của thanh tìm kiếm
Thanh tìm kiếm là một công cụ đa năng với nhiều trường hợp sử dụng trên nhiều loại trang web khác nhau. Sau đây là một số trường hợp phổ biến mà thanh tìm kiếm tỏ ra vô giá:
- Trang web thương mại điện tử:
- Cho phép khách hàng tìm kiếm sản phẩm cụ thể một cách nhanh chóng
- Giúp người dùng lọc qua các danh mục sản phẩm lớn
- Cho phép tìm kiếm theo tên sản phẩm, danh mục hoặc SKU
- Blog có nội dung phong phú:
- Hỗ trợ người đọc tìm kiếm các bài viết về các chủ đề cụ thể
- Nó giúp người dùng tìm thấy nội dung cũ hơn vẫn còn liên quan
- Cho phép tìm kiếm theo từ khóa, thẻ hoặc tác giả
- Trang web tin tức:
- Cho phép người đọc tìm các bài viết về các sự kiện hoặc chủ đề cụ thể
- Cho phép tìm kiếm theo ngày, danh mục hoặc nhà báo
- Nền tảng giáo dục:
- Giúp sinh viên tìm các khóa học hoặc tài liệu học tập cụ thể
- Cho phép tìm kiếm theo chủ đề, người hướng dẫn hoặc mức độ khó
- Trang web tài liệu:
- Hỗ trợ người dùng tìm kiếm hướng dẫn hoặc thông tin cụ thể
- Cho phép tìm kiếm thông qua tài liệu API hoặc hướng dẫn sử dụng
- Trang web của công ty:
- Giúp khách truy cập tìm kiếm các dịch vụ hoặc thông tin cụ thể
- Cho phép tìm kiếm thông qua danh sách việc làm hoặc tin tức công ty
- Diễn đàn và trang web cộng đồng:
- Cho phép người dùng tìm các cuộc thảo luận hoặc chủ đề cụ thể
- Cho phép tìm kiếm thông qua nội dung do người dùng tạo
- Các trang web công thức nấu ăn:
- Giúp người dùng tìm công thức nấu ăn theo thành phần, món ăn hoặc yêu cầu chế độ ăn kiêng
- Cho phép tìm kiếm thông qua cơ sở dữ liệu lớn các công thức nấu ăn
- Trang web du lịch:
- Cho phép người dùng tìm kiếm điểm đến, khách sạn hoặc hoạt động
- Cho phép lọc kết quả tìm kiếm theo giá, xếp hạng hoặc tiện nghi
- Danh mục thư viện:
- Giúp người dùng tìm sách, tạp chí hoặc các tài nguyên khác
- Cho phép tìm kiếm theo tiêu đề, tác giả, ISBN hoặc chủ đề
Bằng cách triển khai thanh tìm kiếm, bạn đang nâng cao trải nghiệm người dùng trên nhiều nền tảng khác nhau này, giúp khách truy cập dễ dàng tìm thấy chính xác những gì họ muốn. Điều này có thể dẫn đến sự hài lòng của người dùng tăng lên, thời gian dành cho trang web lâu hơn và tỷ lệ chuyển đổi có khả năng cao hơn. Cho dù sử dụng tiện ích Biểu mẫu tìm kiếm tích hợp của Elementor hay giải pháp tiên tiến hơn như SearchWP, chức năng tìm kiếm được triển khai tốt có thể cải thiện đáng kể khả năng sử dụng và hiệu quả của trang web của bạn.
Cách Thêm Hộp Tìm Kiếm Mặc Định Không Cần Plugin
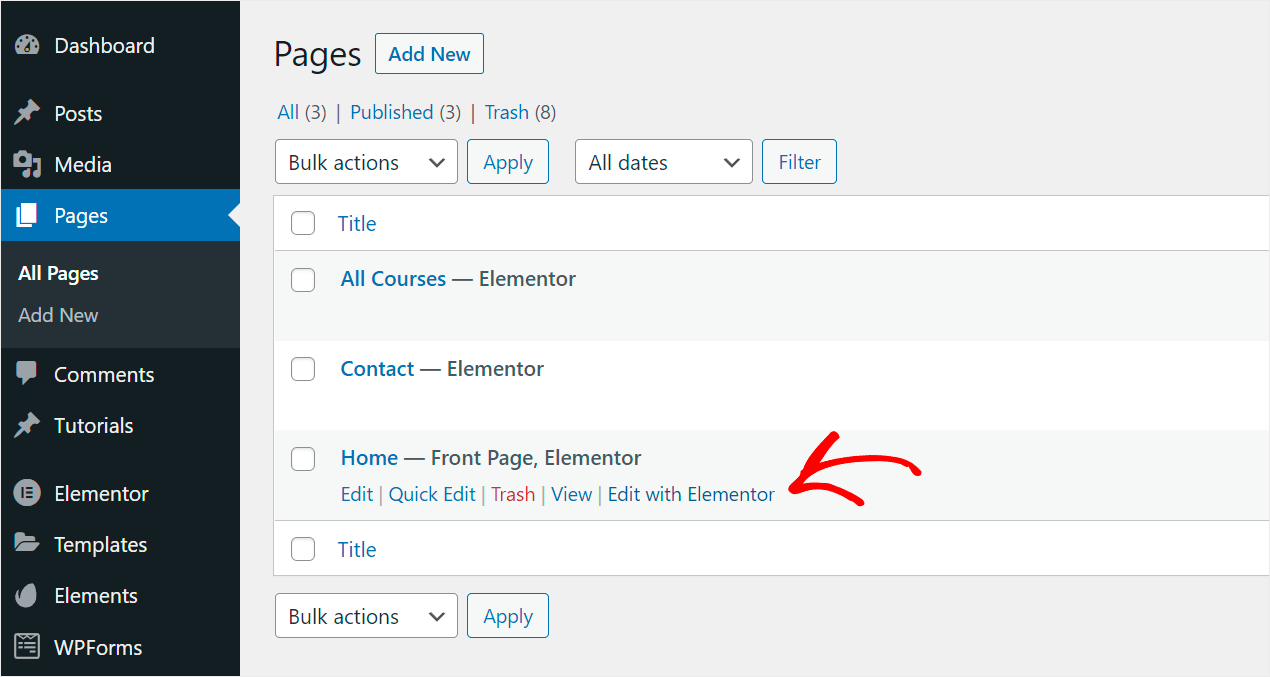
Vào Pages > All Pages trong bảng điều khiển WordPress của bạn để bắt đầu. Vào Pages > All Pages trong bảng điều khiển WordPress của bạn để bắt đầu.
Sau đó, nhấp vào Chỉnh sửa bằng Elementor sau khi di chuyển con trỏ đến trang mà bạn muốn đặt hộp tìm kiếm.

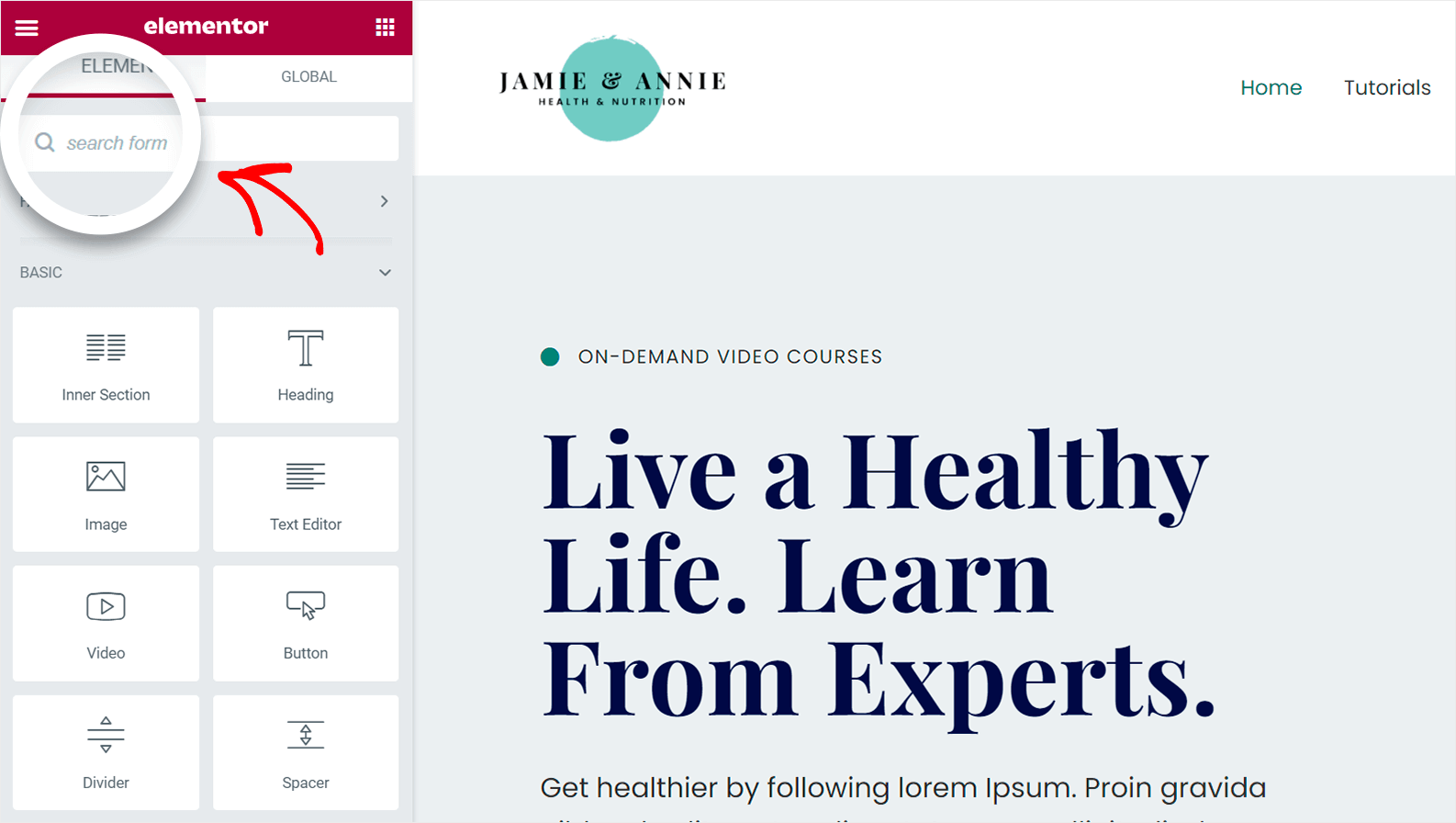
Nhập "biểu mẫu tìm kiếm" vào trường Tiện ích tìm kiếm ở phía bên trái của trình chỉnh sửa trang Elementor.

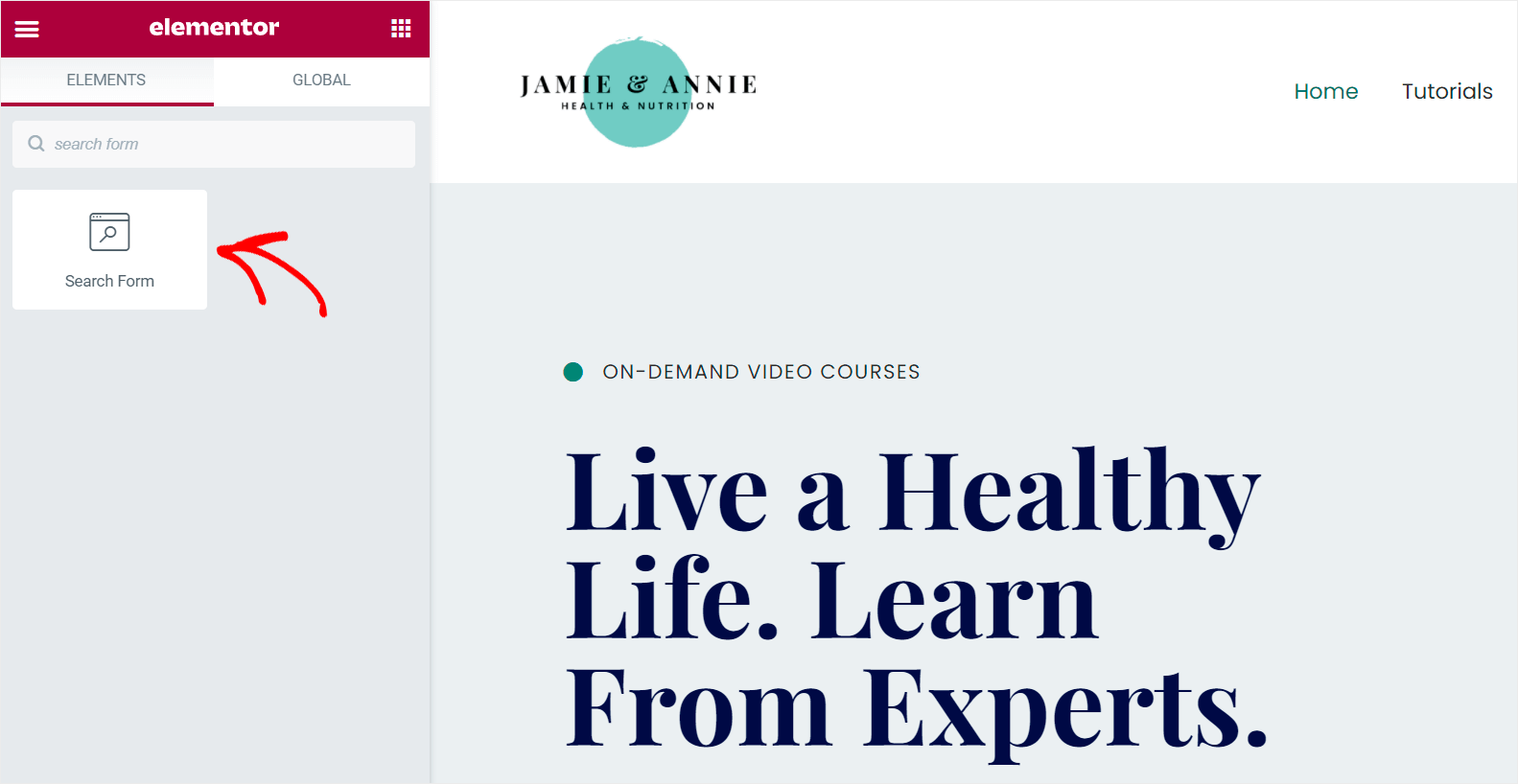
Sau đó, tiện ích Biểu mẫu tìm kiếm sẽ xuất hiện.

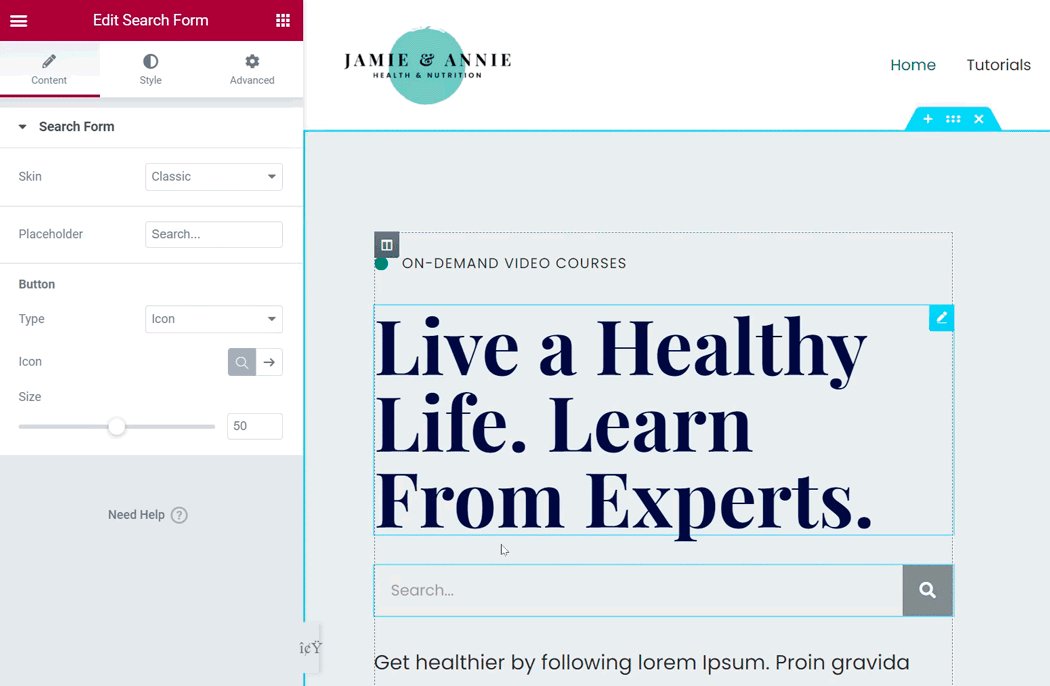
Kéo và thả nó vào vị trí mong muốn cho hộp tìm kiếm trên trang. 
Tại sao bạn nên cân nhắc sử dụng Plugin tìm kiếm
Một plugin tìm kiếm cho trang web của bạn có thể cải thiện đáng kể chức năng và trải nghiệm người dùng của trang web. Sau đây là lý do tại sao bạn nên cân nhắc nghiêm túc việc triển khai một plugin:
- Khả năng tìm kiếm nâng cao: Các plugin tìm kiếm thường cung cấp các thuật toán tìm kiếm phức tạp hơn so với tìm kiếm mặc định của WordPress. Chúng có thể cung cấp kết quả chính xác và phù hợp hơn, cải thiện khả năng khám phá nội dung.
- Tùy chọn tùy chỉnh: Các plugin thường cung cấp các tính năng tùy chỉnh mở rộng, cho phép bạn điều chỉnh trải nghiệm tìm kiếm theo nhu cầu cụ thể và tính thẩm mỹ của thiết kế trang web.
- Cải thiện trải nghiệm người dùng: Các plugin có thể giúp khách truy cập tìm kiếm thông tin nhanh hơn và trực quan hơn với các tính năng như tự động hoàn thành, kết quả tìm kiếm trực tiếp và tìm kiếm theo khía cạnh.
- Hiệu suất tốt hơn: Nhiều plugin tìm kiếm được tối ưu hóa về hiệu suất, có khả năng cung cấp kết quả tìm kiếm nhanh hơn so với công cụ tìm kiếm mặc định của WordPress, đặc biệt là trên các trang web lớn hơn.
- Tính linh hoạt của loại nội dung: Các plugin tìm kiếm nâng cao thường có thể tìm kiếm qua nhiều loại nội dung khác nhau ngoài bài đăng và trang, bao gồm loại bài đăng tùy chỉnh, thông tin chi tiết về sản phẩm hoặc thậm chí là nội dung tệp.
- Phân tích và hiểu biết sâu sắc: Một số plugin tìm kiếm cung cấp phân tích về hành vi tìm kiếm của người dùng, giúp bạn hiểu được khách truy cập đang tìm kiếm điều gì và có khả năng cung cấp thông tin cho chiến lược nội dung của bạn.
- Lợi ích của SEO: Cải thiện chức năng tìm kiếm nội bộ có khả năng làm giảm tỷ lệ thoát và tăng thời gian ở lại trang, từ đó tác động tích cực đến SEO.
- Tích hợp thương mại điện tử: Các plugin tìm kiếm chuyên dụng có thể cung cấp các tính năng tìm kiếm sản phẩm cho các cửa hàng trực tuyến, chẳng hạn như lọc theo giá, danh mục hoặc thuộc tính.
- Hỗ trợ đa ngôn ngữ: Một số plugin tìm kiếm cung cấp khả năng tìm kiếm đa ngôn ngữ nếu trang web của bạn phục vụ cho đối tượng người dùng toàn cầu.
- Khả năng mở rộng: Khi trang web của bạn phát triển, một plugin tìm kiếm mạnh mẽ có thể xử lý nội dung ngày càng tăng hiệu quả hơn so với công cụ tìm kiếm mặc định.
- Tích hợp với các công cụ khác: Nhiều plugin tìm kiếm tích hợp tốt với các trình xây dựng trang như Elementor và các công cụ SEO như Rank Math, cho phép quy trình làm việc liền mạch.
- Cập nhật thường xuyên: Các plugin tìm kiếm phổ biến thường xuyên được cập nhật để đảm bảo khả năng tương thích với các phiên bản WordPress mới nhất và cải tiến tính năng liên tục.
Bằng cách triển khai plugin tìm kiếm, bạn không chỉ thêm hộp tìm kiếm vào trang Elementor của mình; bạn có khả năng biến đổi khả năng sử dụng và hiệu quả của trang web. Cho dù đang điều hành một blog nhỏ hay một trang thương mại điện tử lớn, plugin tìm kiếm phù hợp có thể tăng cường đáng kể sự tương tác và sự hài lòng của người dùng, có khả năng dẫn đến tỷ lệ chuyển đổi tốt hơn và sự hiện diện trực tuyến thành công hơn.
Cách Thêm Hộp Tìm Kiếm Thông Minh Với Plugin SearchWP
Sử dụng plugin như SearchWP là phương pháp đơn giản nhất để thêm hộp tìm kiếm tùy chỉnh thông minh vào trang Elementor của bạn.
Đây là plugin tìm kiếm WordPress mạnh mẽ và thân thiện với người dùng nhất hiện có.
Sử dụng tính năng này có thể cải thiện khả năng tìm kiếm trên trang web của bạn và hỗ trợ người dùng tìm thấy những gì họ đang tìm kiếm.
Ví dụ, bạn có thể tạo các trường tùy chỉnh có thể tìm kiếm được và loại trừ các trang web cụ thể khỏi kết quả tìm kiếm bằng SearchWP.
Hơn 30.000 chủ sở hữu trang web đang sử dụng WordPress để cung cấp cho khách truy cập những kết quả tìm kiếm phù hợp nhất.
Bước 1: Cài đặt và kích hoạt SearchWP
Tải plugin SearchWP của bạn từ đây. 
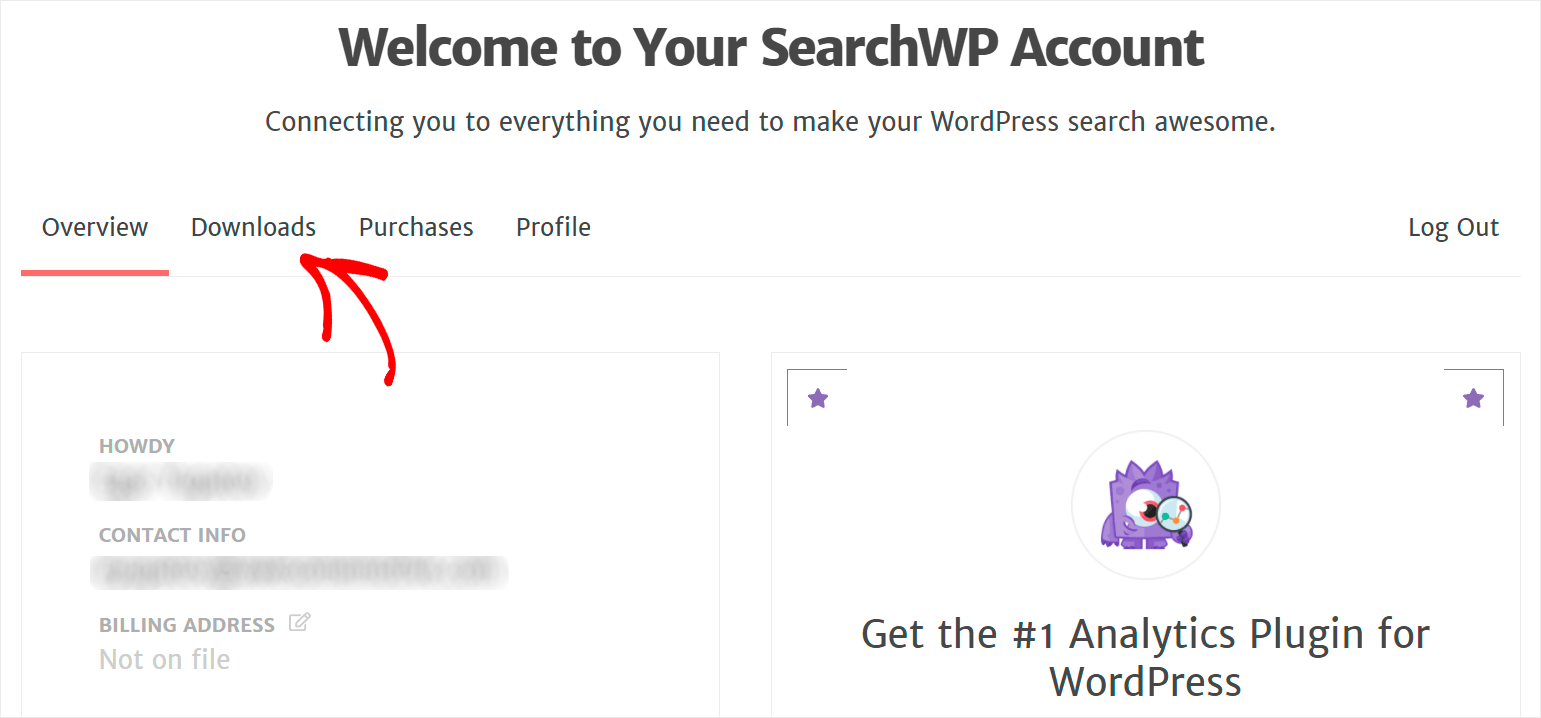
Bước tiếp theo là đăng nhập vào tài khoản SearchWP của bạn. Khi đó, hãy điều hướng đến tab Tải xuống của bảng điều khiển.

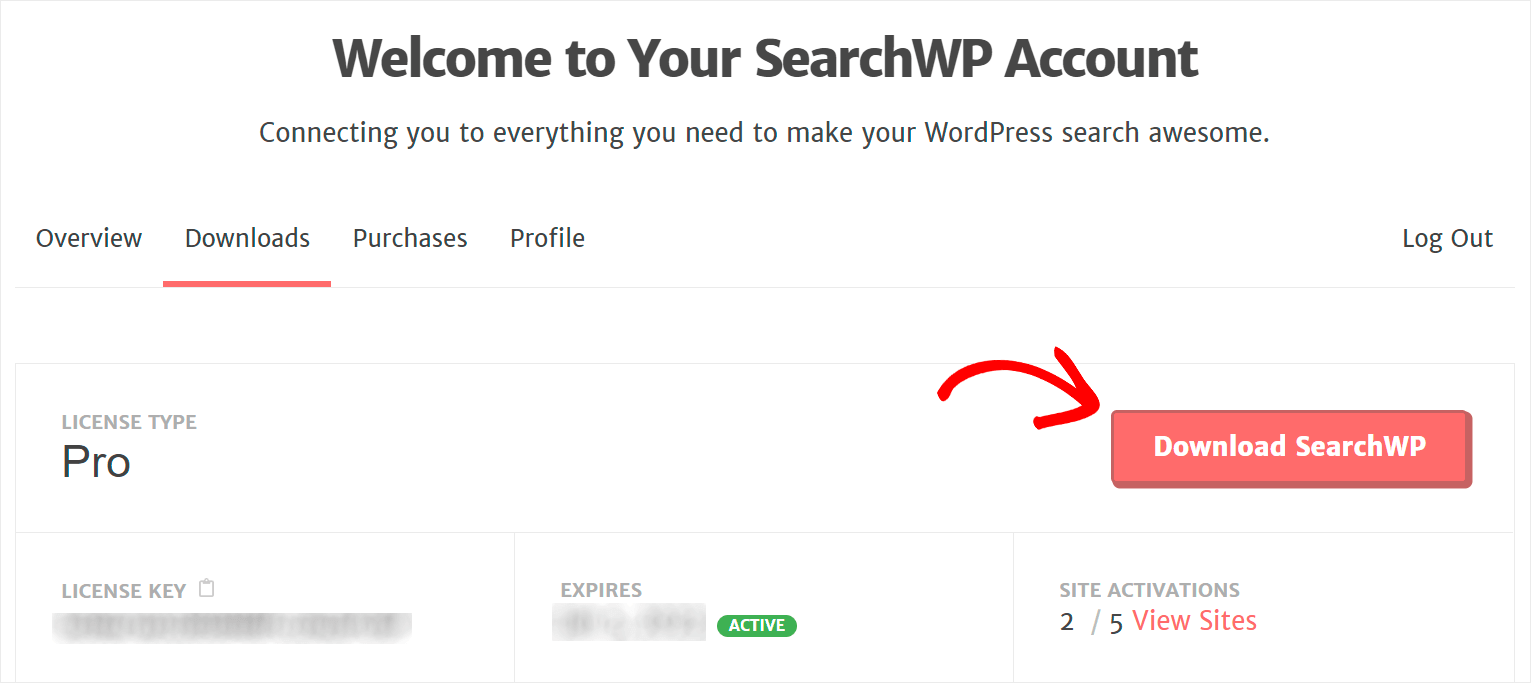
Sau đó, nhấp vào nút "Tải xuống SearchWP" để bắt đầu tải xuống plugin.

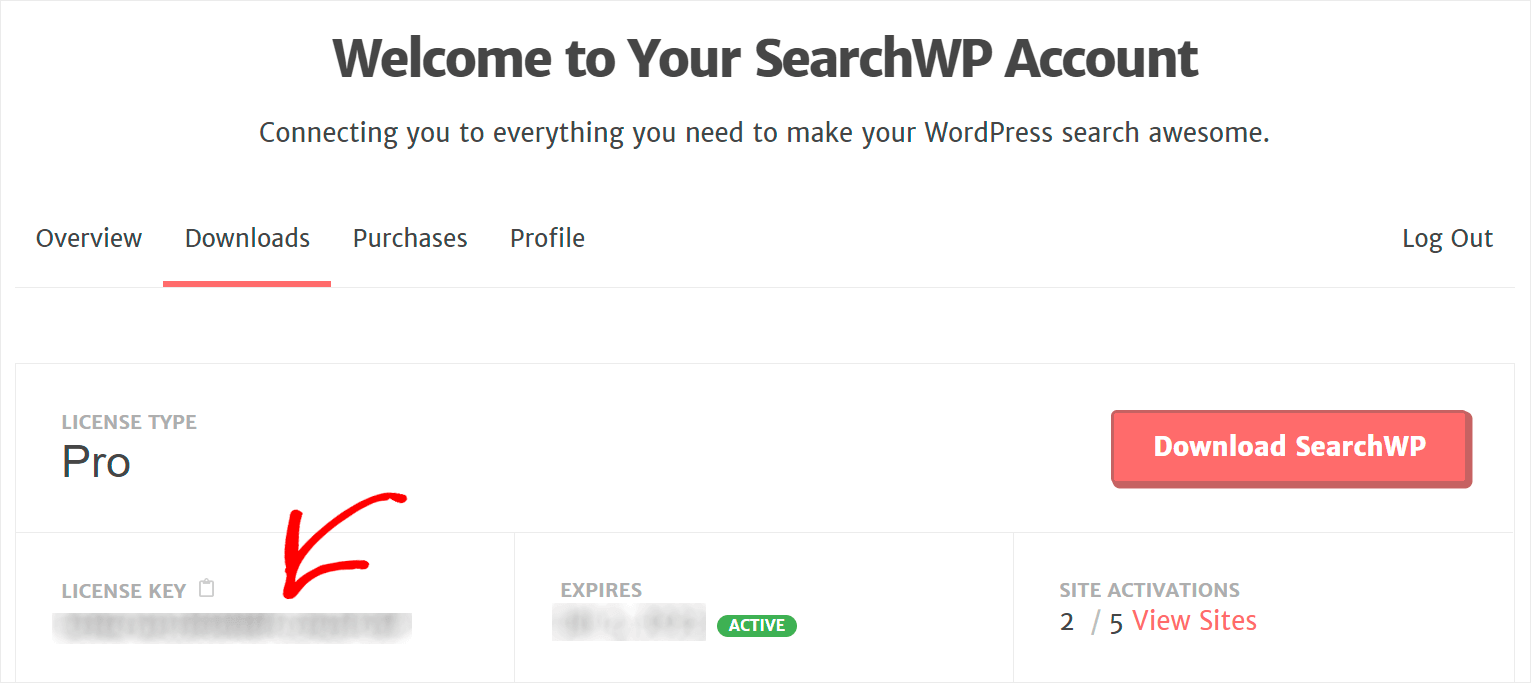
Trên cùng trang nơi quá trình tải xuống hoàn tất, hãy sao chép khóa cấp phép SearchWP của bạn.
Bước tiếp theo là cài đặt SearchWP sau khi tải tệp ZIP của plugin lên trang web của bạn.
Bạn phải sử dụng khóa cấp phép để kích hoạt SearchWP sau khi cài đặt.
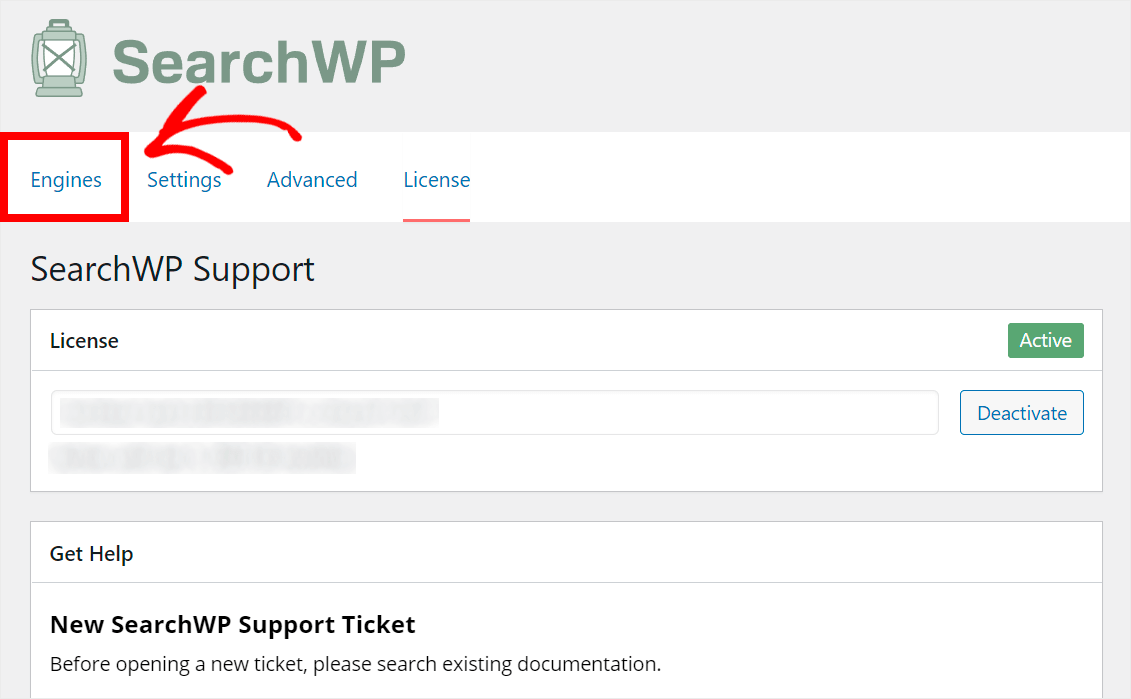
Nhấp vào Kích hoạt giấy phép sau khi kéo chuột qua nút SearchWP ở bảng điều khiển trên cùng của bảng điều khiển WordPress. 
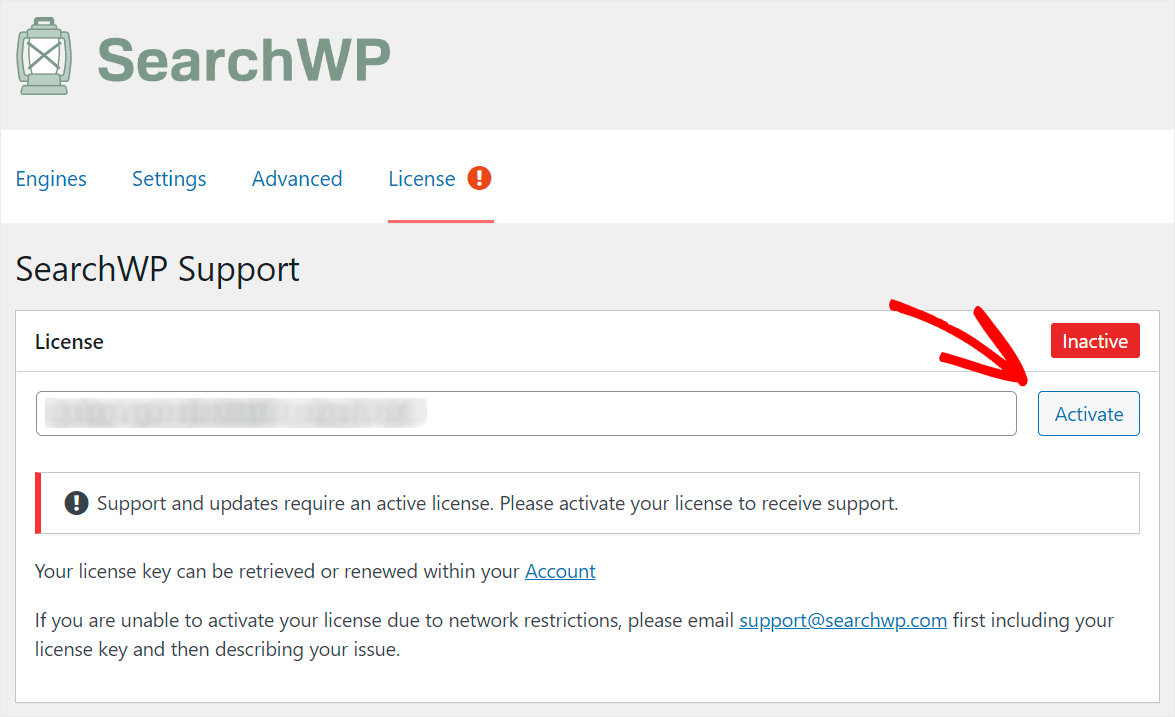
Sau khi sao chép khóa cấp phép ở một trong các bước trước đó, hãy dán khóa đó vào vùng Giấy phép và nhấp vào nút Kích hoạt.
Bước 2: Thêm và tùy chỉnh công cụ tìm kiếm
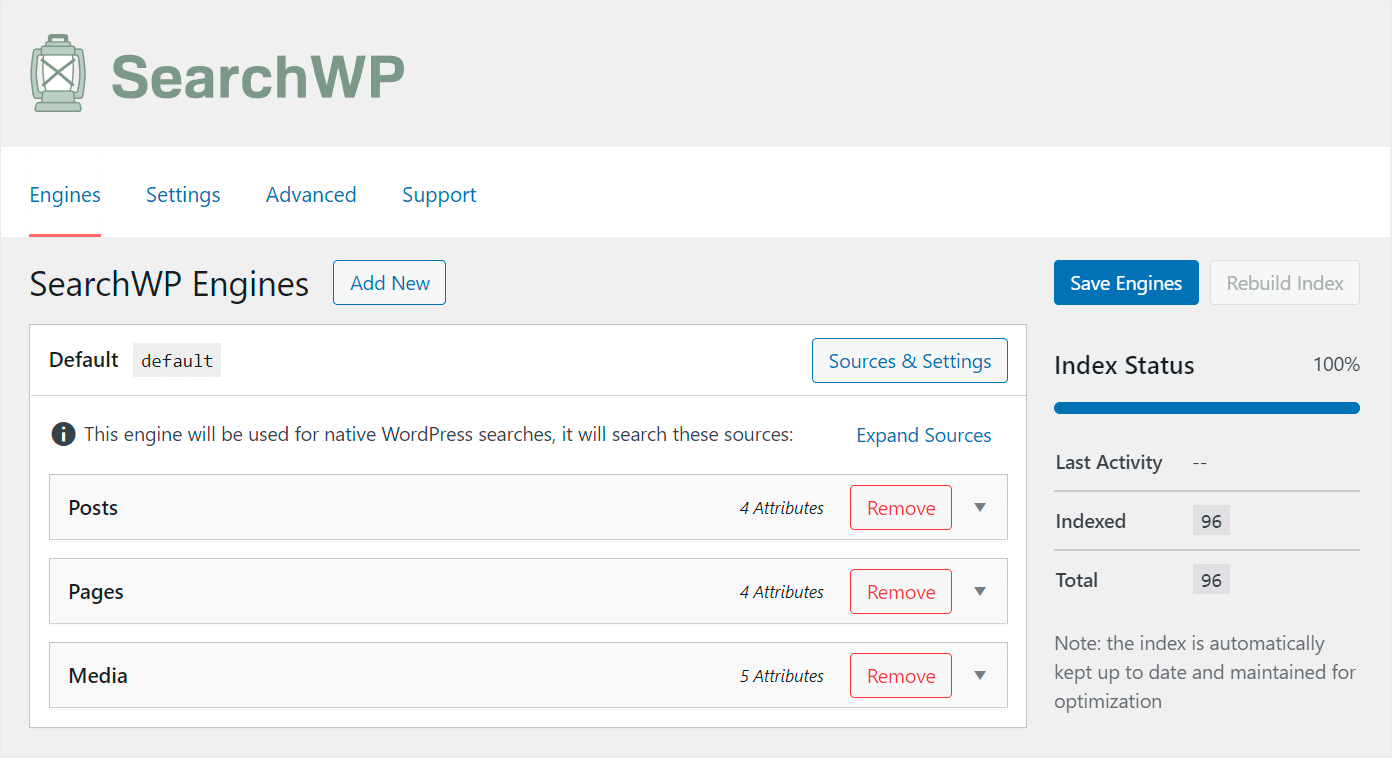
Trong phần cài đặt SearchWP, hãy chọn tab Công cụ tìm kiếm để bắt đầu.

Bạn có thể quản lý các công cụ tìm kiếm hiện tại và thêm công cụ tìm kiếm mới vào tab này.
WordPress thực hiện tìm kiếm theo một bộ hướng dẫn có trong các công cụ tìm kiếm.
Bạn có thể xây dựng nhiều công cụ tìm kiếm với SearchWP và liên kết chúng với các trường tìm kiếm cụ thể.
Nó cho phép bạn thiết kế các hộp tìm kiếm độc đáo với cấu hình và hạn chế riêng biệt.
Hiện tại chỉ có một công cụ tìm kiếm, được gọi là Default. Sau khi cài đặt, SearchWP sẽ tự động tạo ra nó.
Công cụ tìm kiếm mặc định kiểm soát mọi hộp tìm kiếm trên trang web của bạn. Tuy nhiên, bạn có thể cá nhân hóa cách thức hoạt động chung của chức năng tìm kiếm trên trang web của mình.
Ví dụ, bạn có thể lọc ra các danh mục cụ thể khỏi kết quả tìm kiếm, giúp nhiều tài liệu hữu ích có thể tìm kiếm được, v.v.
Chúng tôi sẽ thay đổi công cụ tìm kiếm mặc định để làm cho tất cả các hộp tìm kiếm trên trang web của chúng tôi thông minh hơn.
Chúng ta hãy bắt đầu bằng cách sắp xếp danh sách các nguồn tìm kiếm.
Bạn có thể kiểm soát nơi WordPress tìm kiếm kết quả phù hợp bằng cách thêm và xóa các nguồn tìm kiếm khỏi danh sách này.

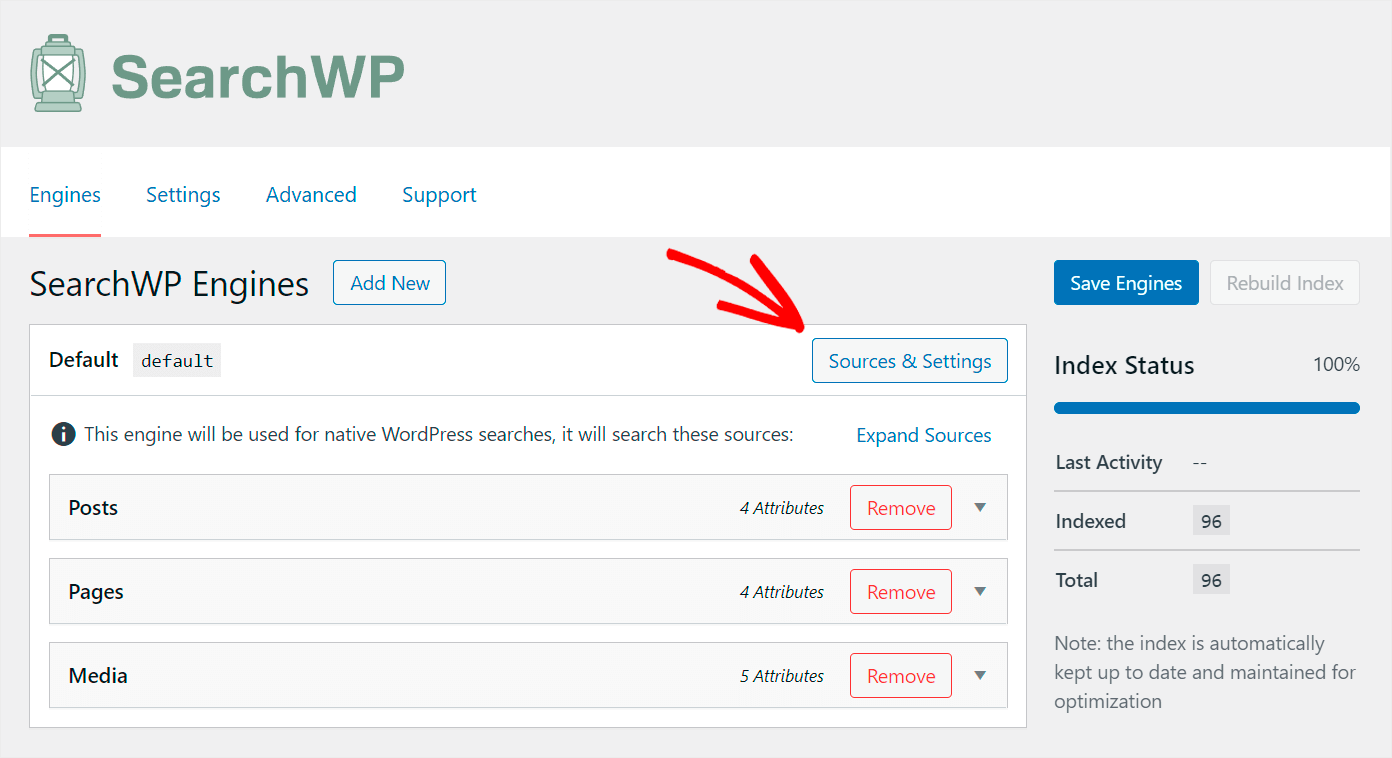
Nhấp vào biểu tượng Nguồn & Cài đặt để thay đổi các nguồn được sử dụng trong tìm kiếm của bạn.

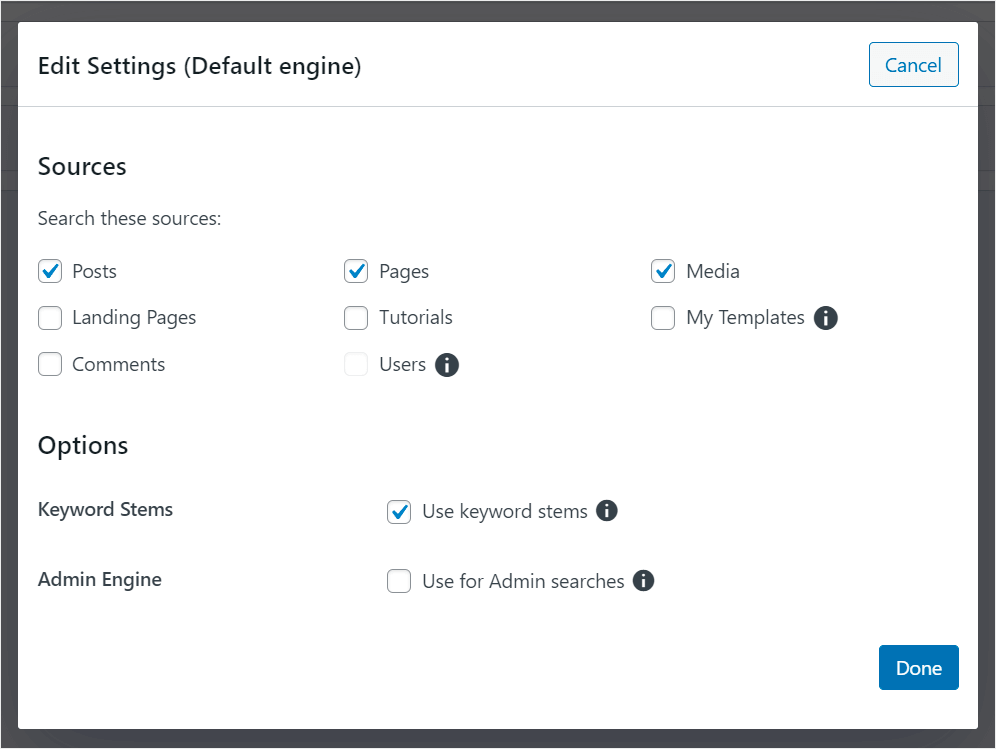
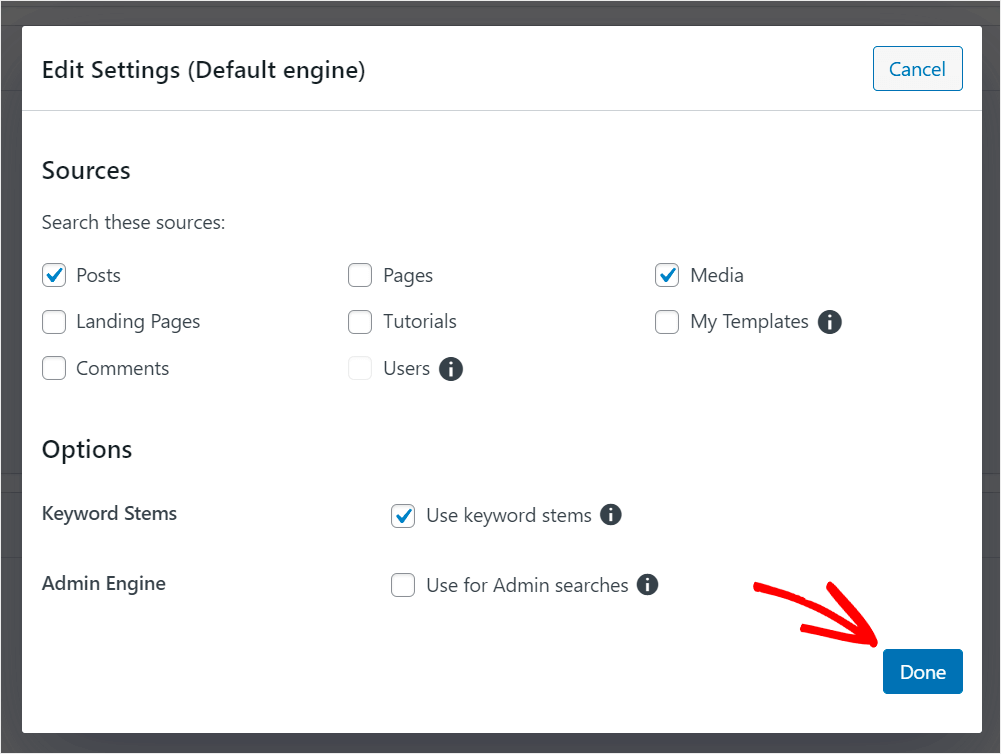
Bạn có thể chọn công cụ tìm kiếm mà WordPress sẽ sử dụng khi tìm kiếm trong cửa sổ bật lên.
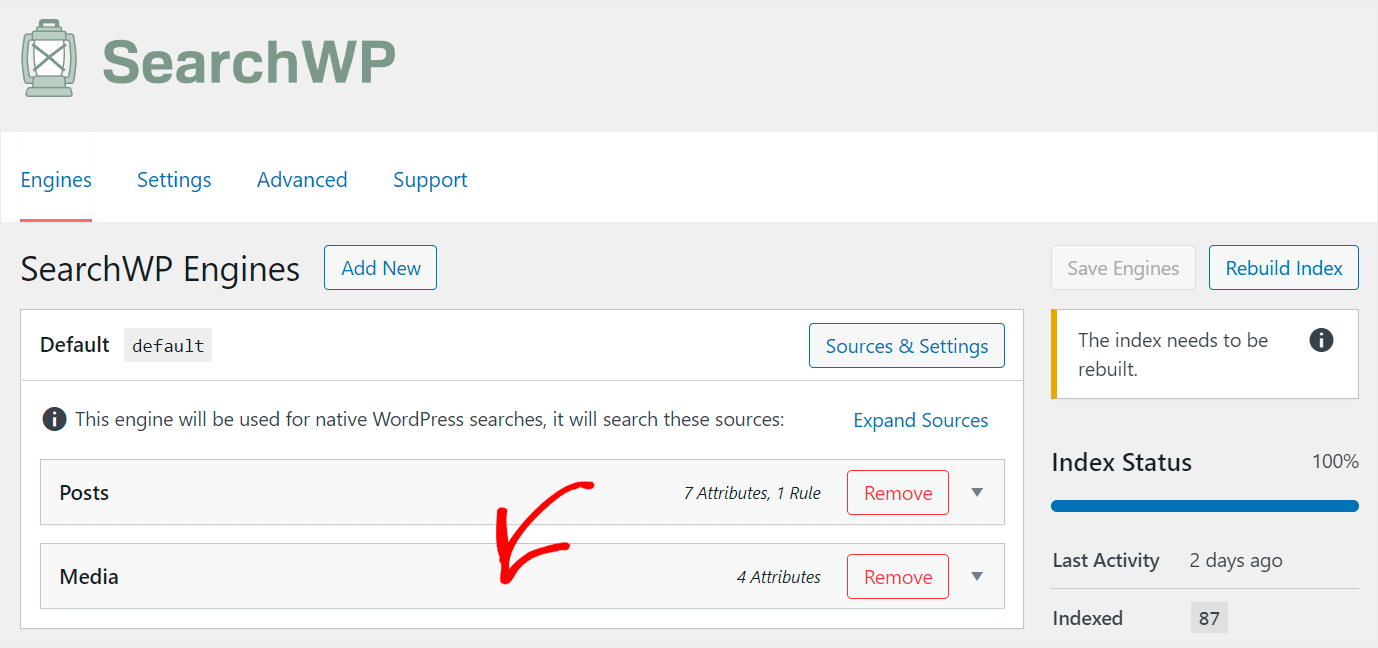
Ví dụ, giả sử chúng ta muốn giới hạn tìm kiếm trên trang web thử nghiệm của mình chỉ ở các bài đăng và tệp phương tiện.
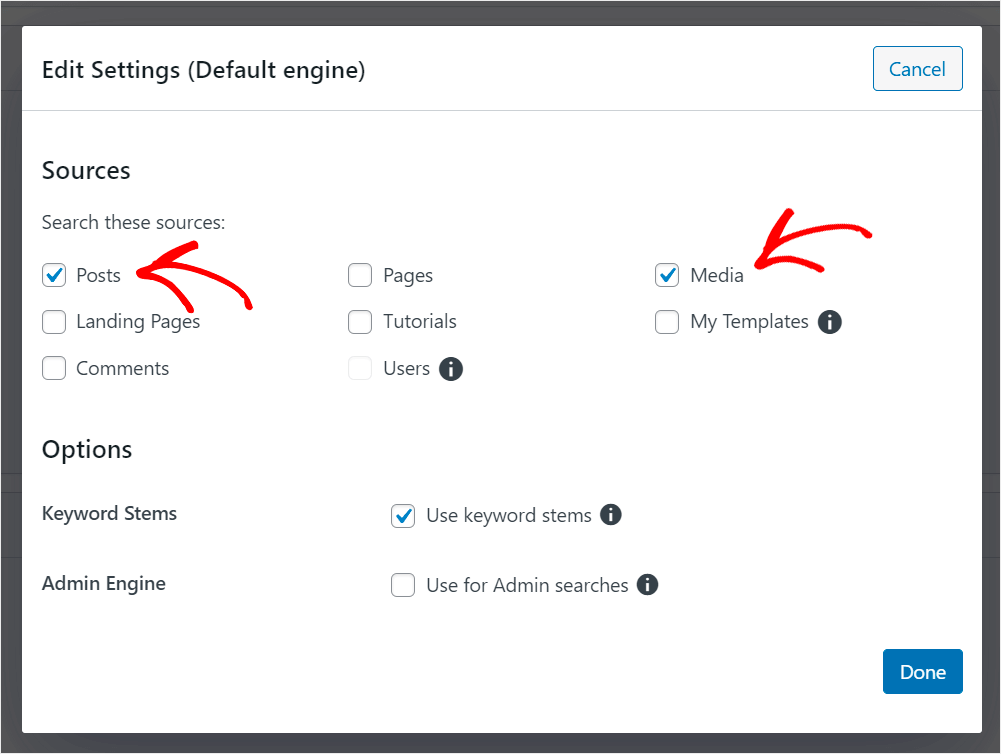
Chúng tôi bỏ chọn tất cả các nguồn tìm kiếm khác ngoài Bài đăng và Phương tiện để thực hiện việc đó.

Trên trang web thử nghiệm của chúng tôi, nó trông như thế này.

Nhấp vào Xong sau khi bạn hoàn tất việc sắp xếp các nguồn tìm kiếm.
Chúng tôi sẽ giúp khách truy cập dễ dàng tìm thấy bài đăng họ đang tìm kiếm.

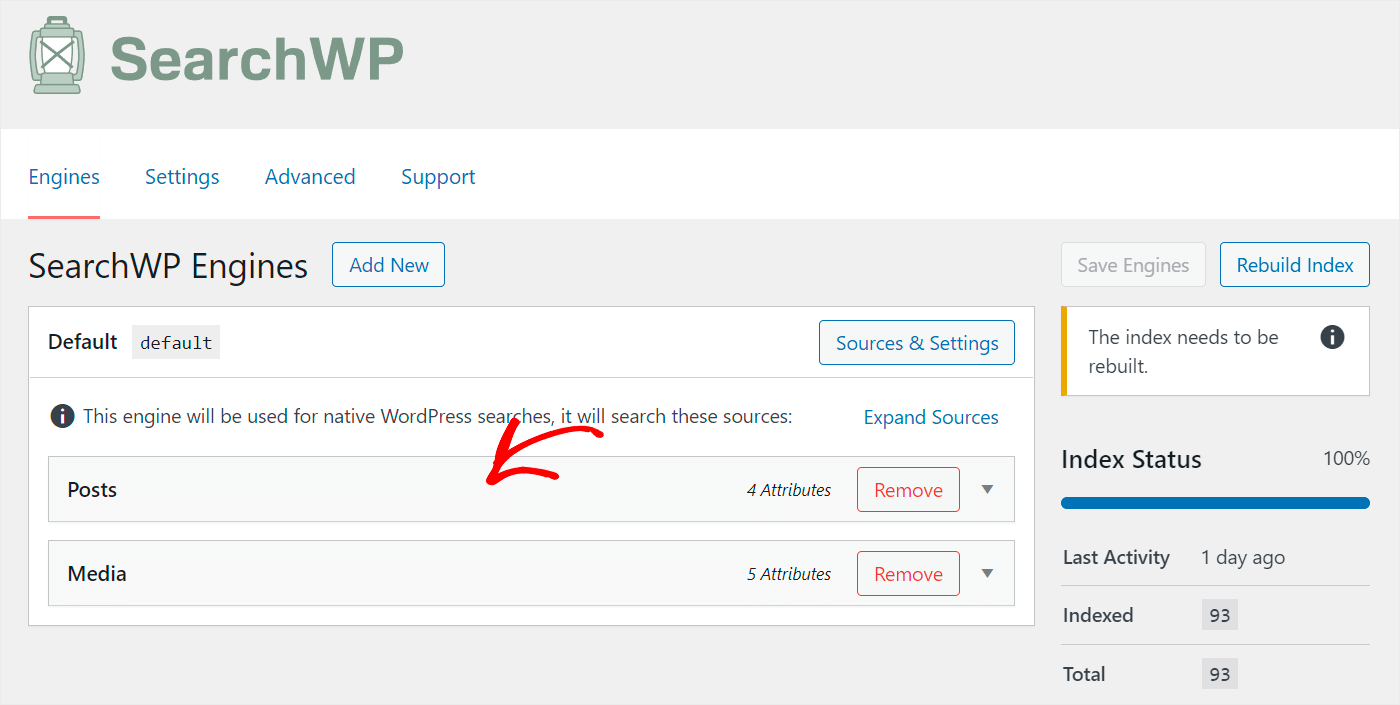
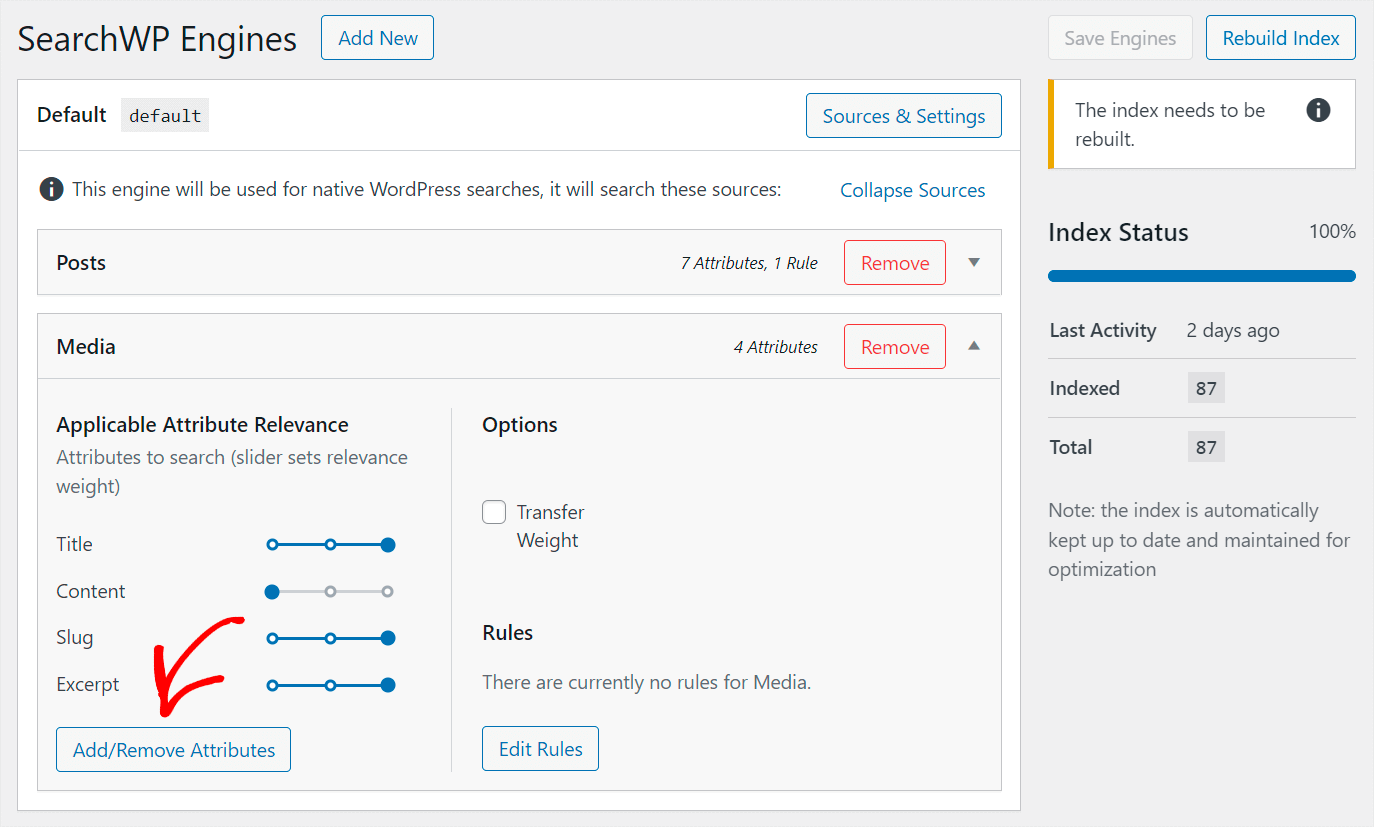
Đầu tiên, hãy mở cài đặt cho nguồn tìm kiếm Bài viết bằng cách nhấp vào đó.
Danh sách các tiêu chí đánh giá chất lượng bài đăng mà WordPress xem xét khi tiến hành tìm kiếm được hiển thị tại đây.
Thuộc tính là những thành phần cụ thể của bài đăng, như tiêu đề, nội dung, slug và đoạn trích.

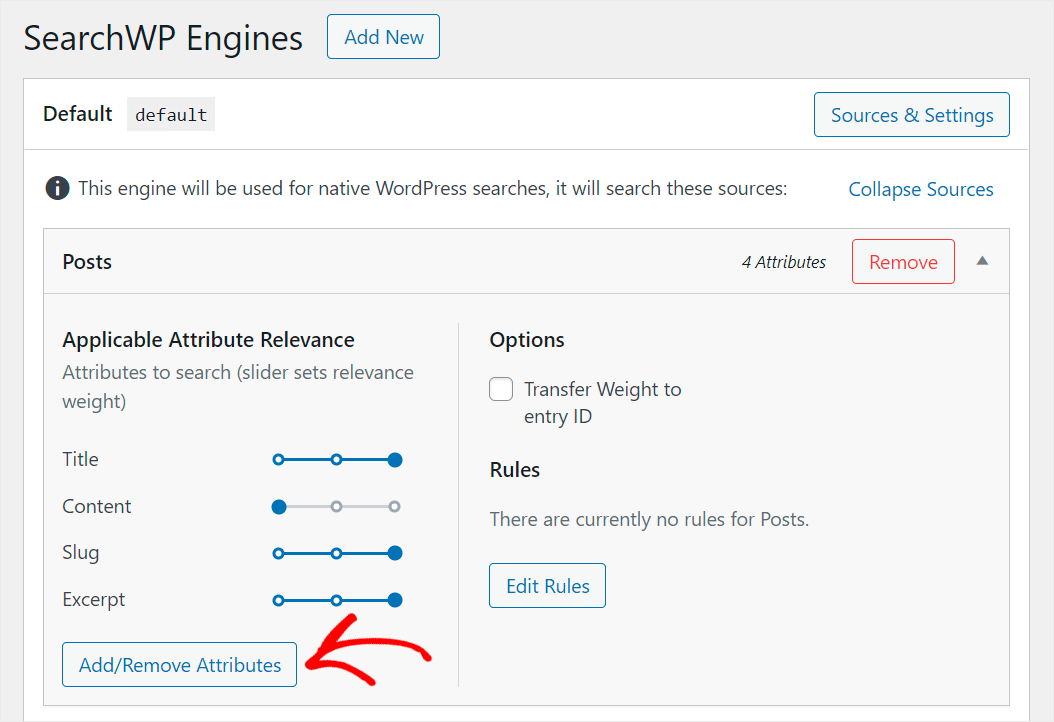
Chúng tôi sẽ thêm nhiều tính năng hơn vào danh sách này để khách truy cập có thể tìm thấy nội dung họ đang tìm kiếm nhanh hơn.

Trước tiên, hãy nhấp vào nút Thêm/Xóa Thuộc tính.
Hộp bật lên cho phép bạn thêm thuộc tính mới và sửa đổi thuộc tính hiện có.
Khiến WordPress tính đến các trường bài đăng tùy chỉnh là phương pháp đơn giản nhất để cải thiện tính thông minh của tìm kiếm bài đăng.
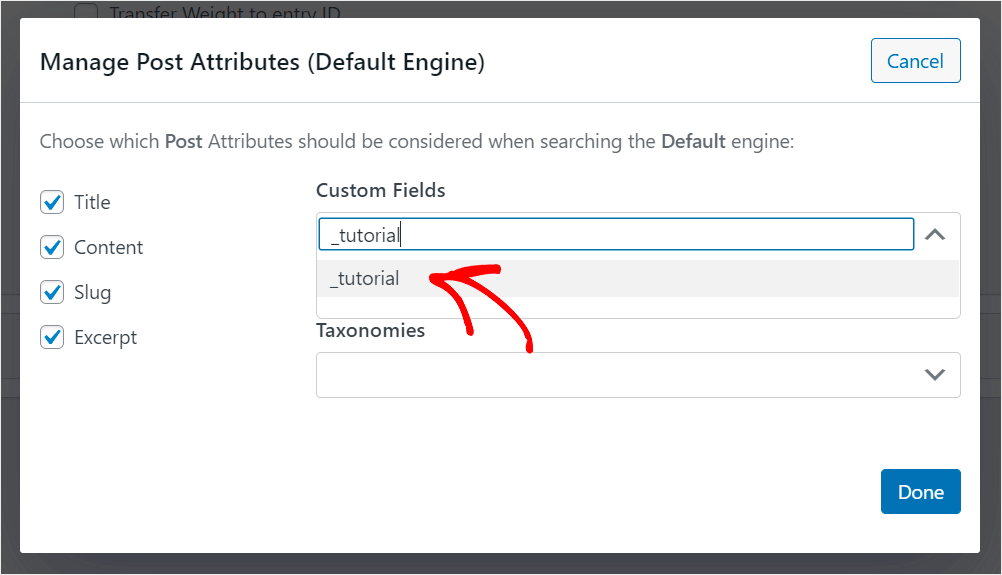
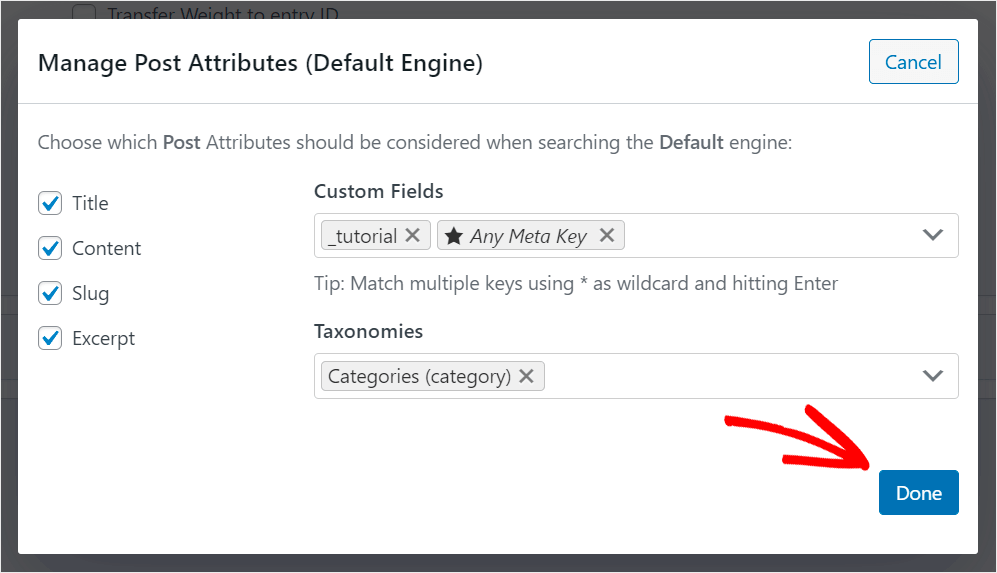
Nhấp vào trường Trường tùy chỉnh và nhập tên trường với tiền tố "_" để có thể tìm kiếm được.

Ví dụ, trường tùy chỉnh _tutorial mà chúng tôi sử dụng trên trang web thử nghiệm sẽ có thể tìm kiếm được:
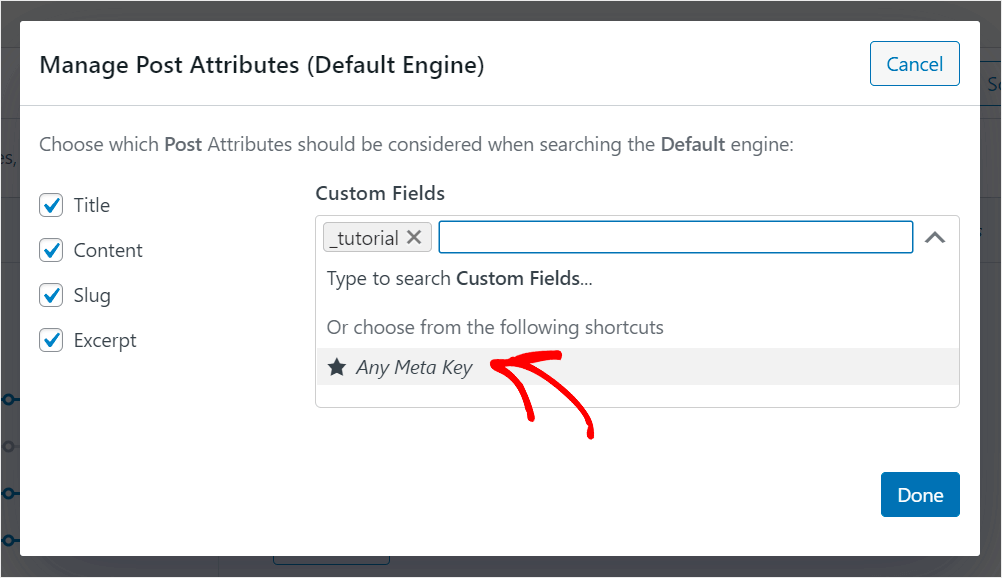
Ngoài ra, WordPress có thể tính đến tất cả các trường tùy chỉnh đã có mà không cần phải thêm tên thủ công.
Nhấp vào hộp Trường tùy chỉnh một lần nữa và sử dụng phím tắt Bất kỳ khóa Meta nào để thực hiện điều đó.

Bạn có thể sử dụng phím tắt này để làm cho các trường tùy chỉnh của trang web có thể tìm kiếm được cùng một lúc.
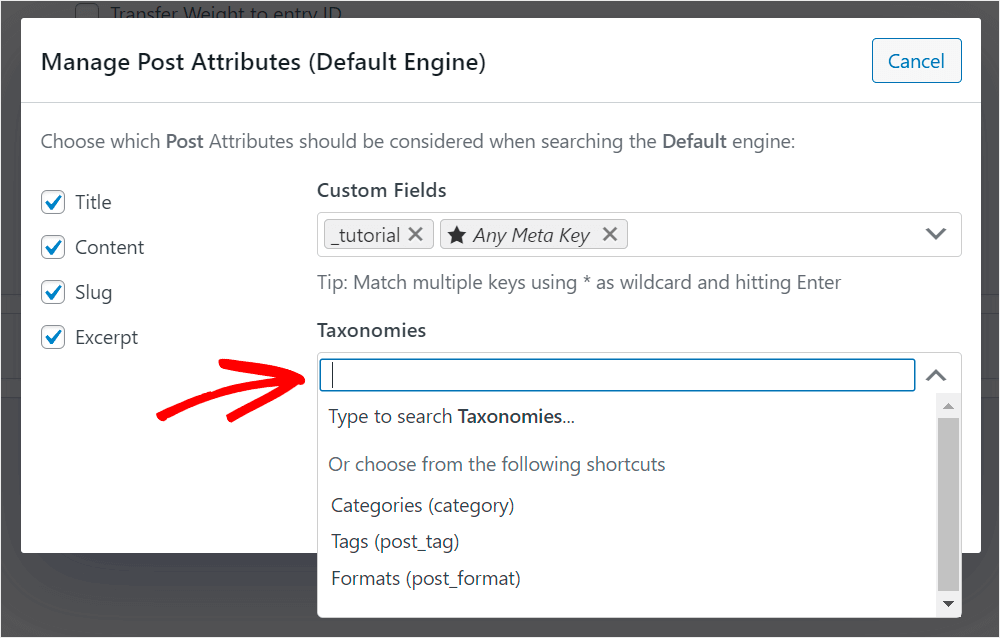
Bạn cũng có thể chọn phân loại mà bạn muốn WordPress xem xét khi thực hiện tìm kiếm.

Nhấp vào trường Phân loại để thực hiện việc đó.
Trong WordPress, phân loại là cách sắp xếp nội dung. Đối với bài đăng, có thể là danh mục, thẻ, định dạng hoặc thứ gì đó hoàn toàn khác.
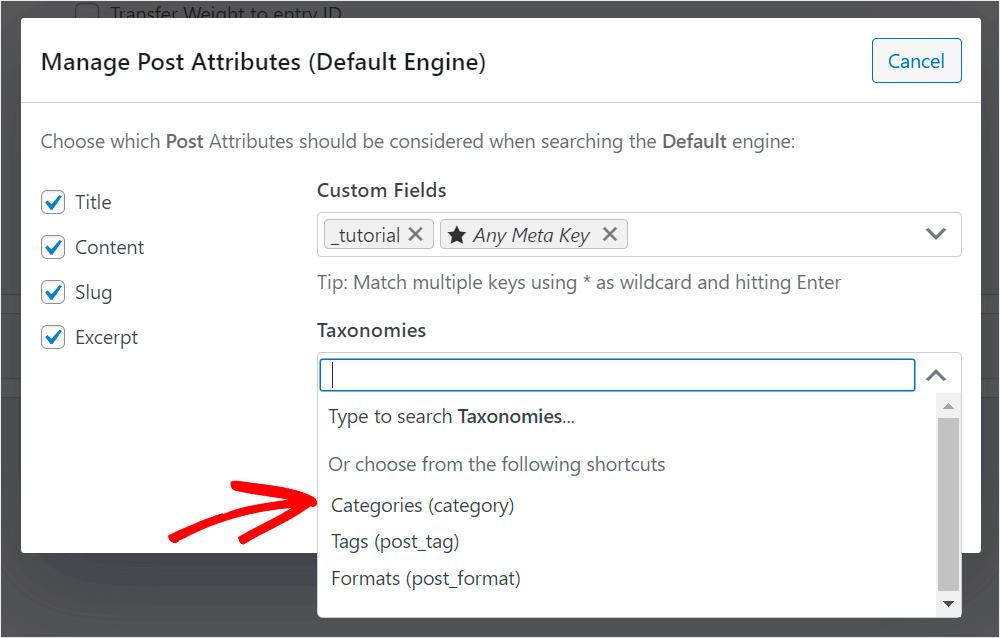
Ví dụ, giả sử chúng ta muốn WordPress xem xét các danh mục bài viết khi thực hiện tìm kiếm.

Chúng ta sẽ thêm phân loại Categories vào danh sách thuộc tính bài đăng bằng cách nhấp vào phân loại đó.

Nhấp vào Xong để lưu thay đổi sau khi sửa đổi thuộc tính bài đăng có thể tìm kiếm.

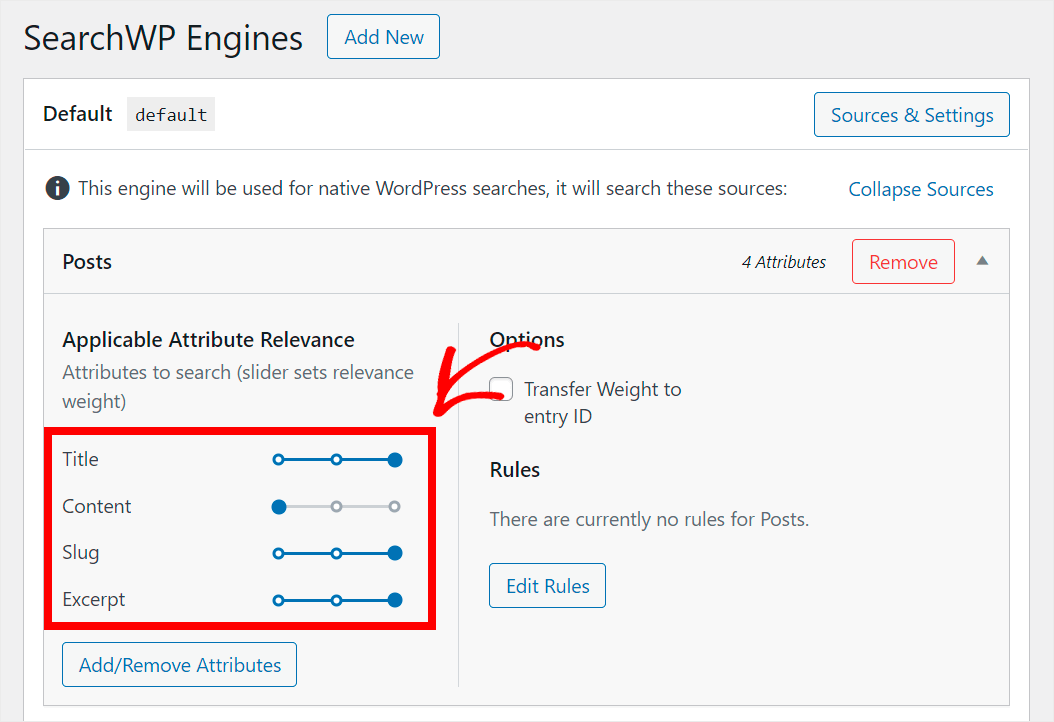
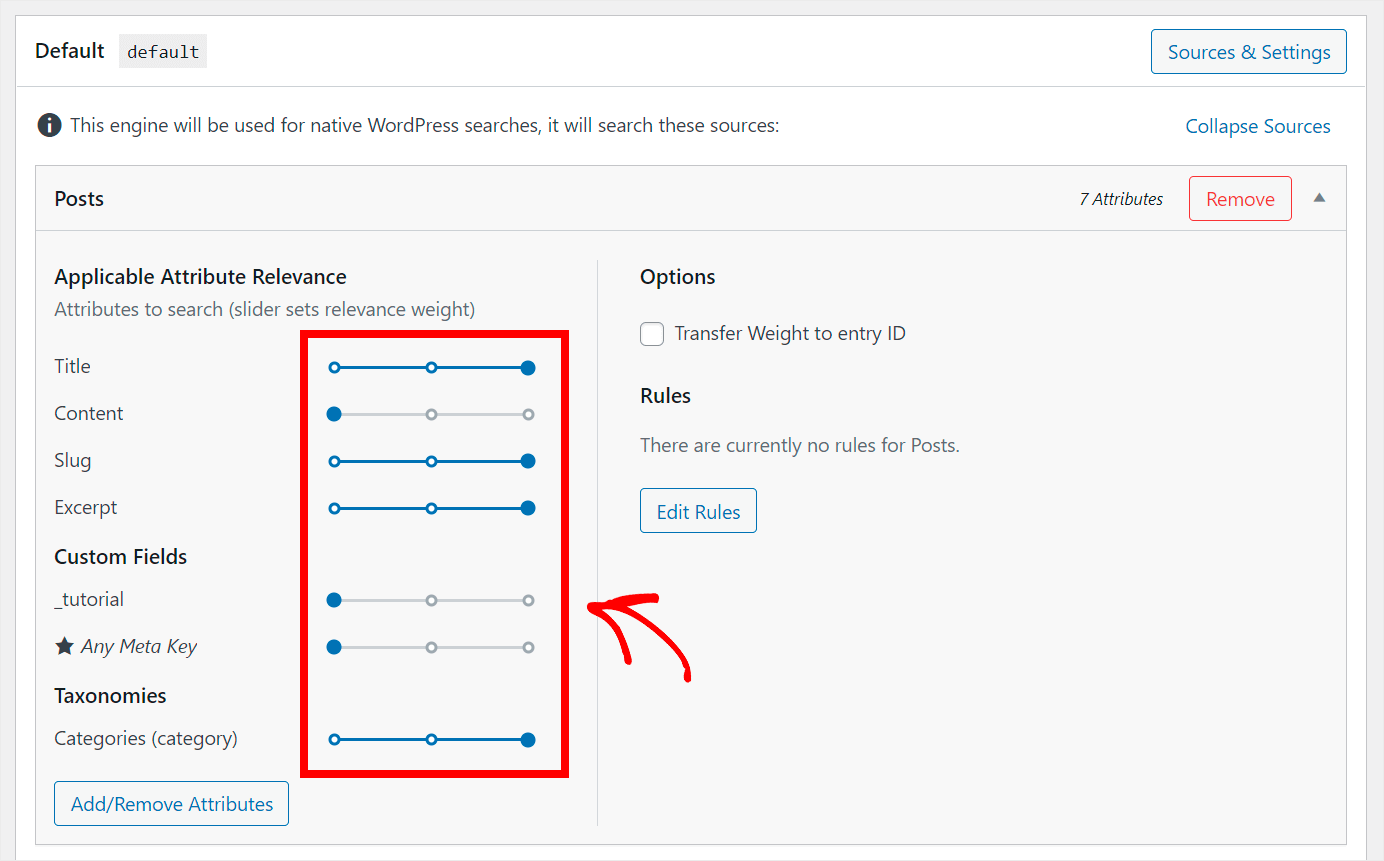
Ngoài ra, bạn có thể kiểm soát mức độ quan trọng của các phẩm chất thích hợp bằng cách dịch chuyển thanh trượt bên cạnh chúng sang trái hoặc phải.
WordPress sẽ ít tập trung vào một đặc điểm khi thực hiện tìm kiếm nếu trọng số của đặc điểm đó nhỏ hơn.

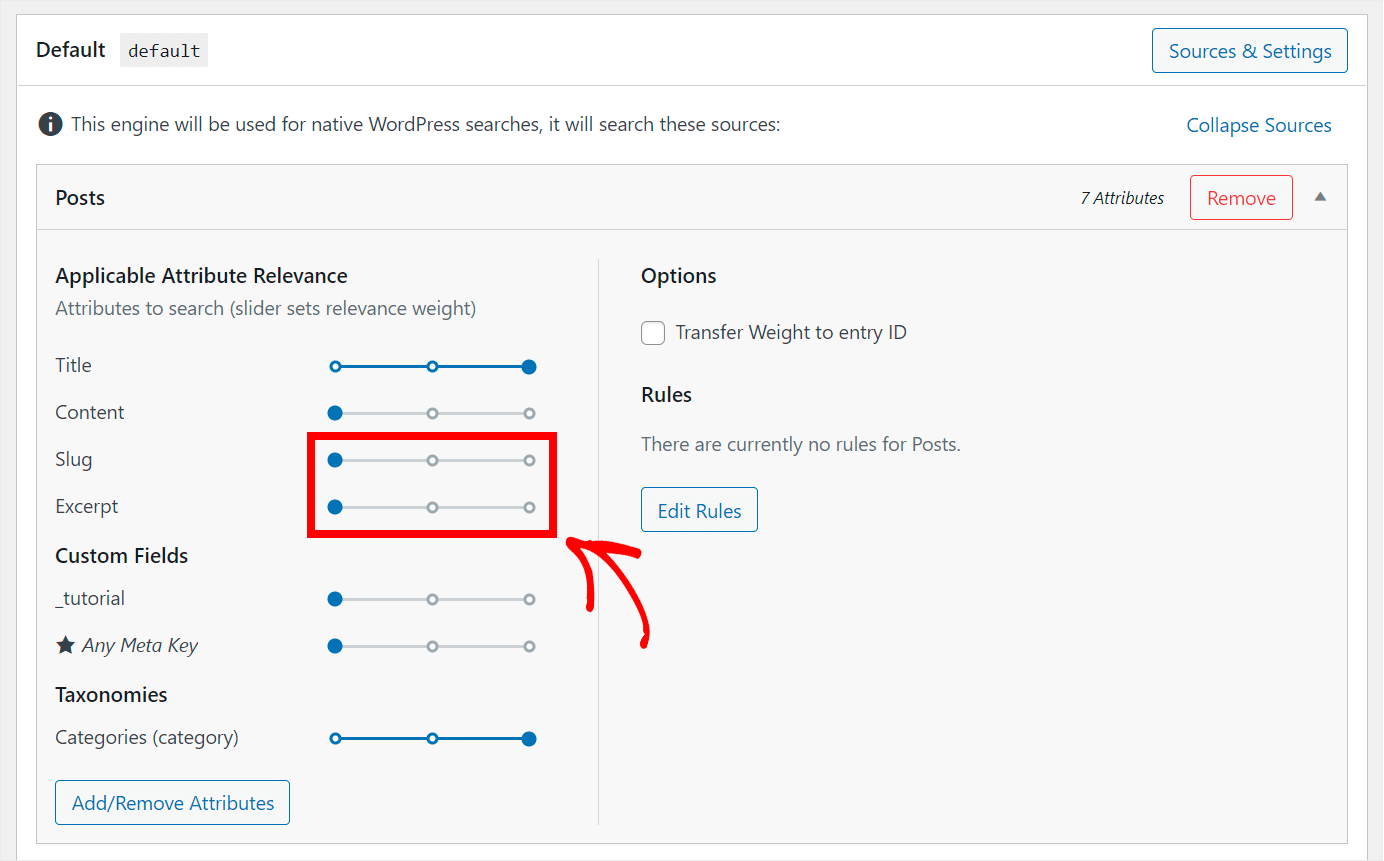
Ví dụ, giả sử chúng ta muốn đặt trọng số của thuộc tính Slug và Excerpt thành 0.
Thanh trượt bên cạnh mỗi mục sẽ được di chuyển hoàn toàn sang bên trái để thực hiện việc đó.
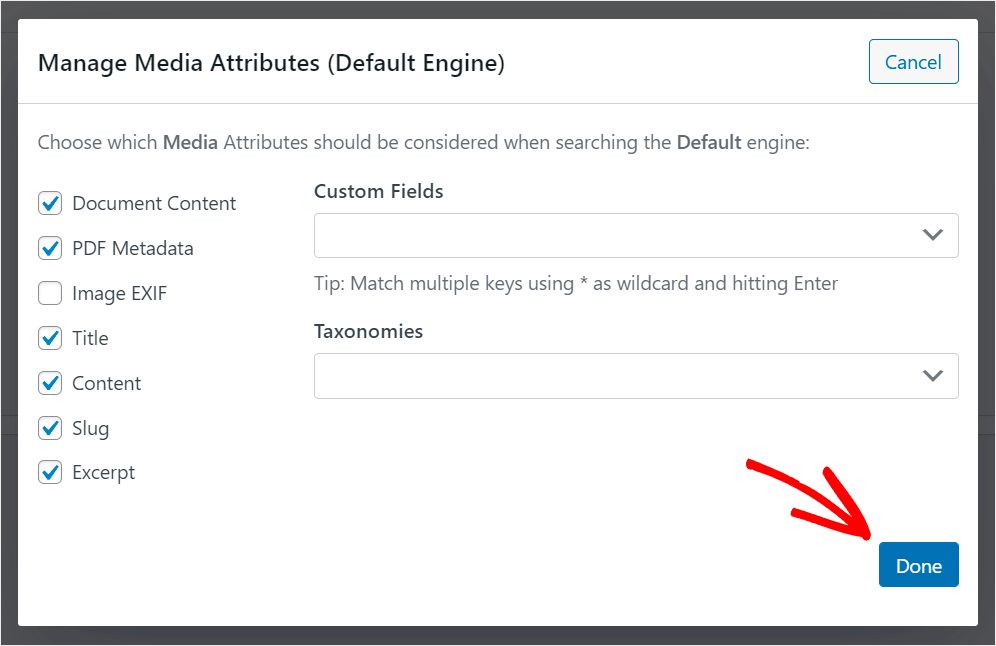
Thêm chức năng tìm kiếm tệp PDF và tài liệu vào trang web của bạn.

Nhấp vào nguồn tìm kiếm phương tiện để thực hiện việc đó.

Đánh dấu vào ô nội dung tài liệu và siêu dữ liệu PDF để cho phép WordPress lập chỉ mục các tệp bạn gửi lên trang web của mình.

Nhấp vào Xong khi bạn hoàn tất.
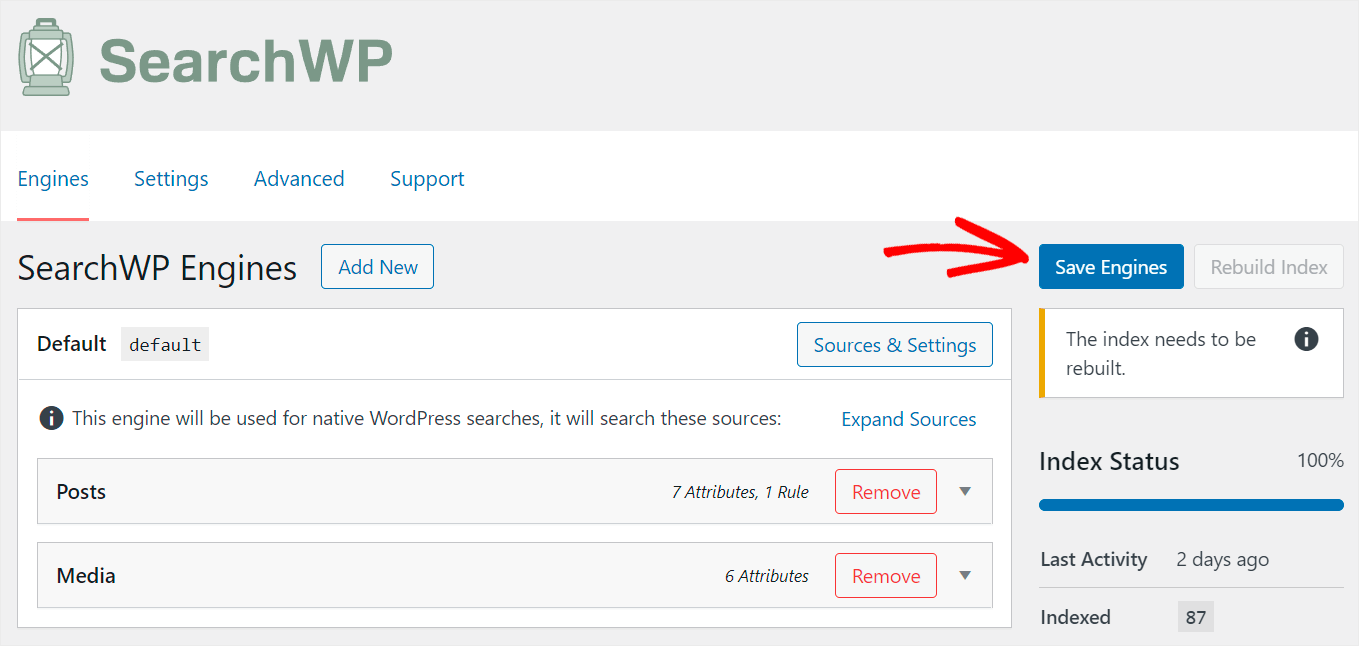
Bạn phải lưu các thay đổi của mình sau khi đã hài lòng với cách bạn đã thay đổi công cụ tìm kiếm.

Nhấn nút Lưu động cơ ở góc trên bên phải sẽ thực hiện được điều đó.
Vậy là xong. Bây giờ bạn đã hiểu cách làm cho chức năng tìm kiếm trên trang web của mình thông minh hơn và phù hợp hơn với nhu cầu của bạn.
Bước cuối cùng là thêm hộp tìm kiếm thông minh mới vào trang Elementor.
Bước 3: Thêm hộp tìm kiếm thông minh vào trang Elementor
Không cần thực hiện thêm bước nào để cấu hình Elementor vì SearchWP tích hợp liền mạch với Elementor.
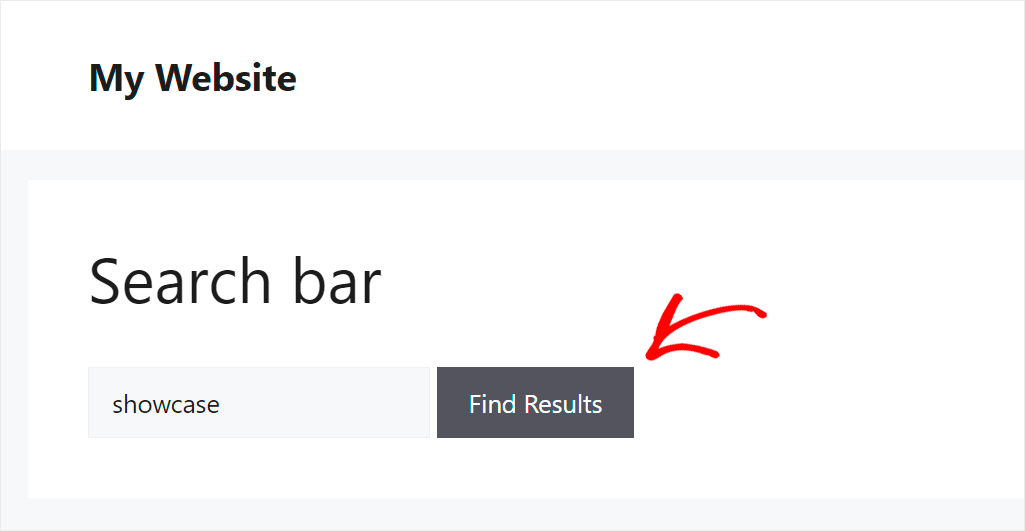
Hãy thử nghiệm công cụ tìm kiếm mới của bạn sau khi bạn đã cài đặt trường tìm kiếm.
Ví dụ, trang web thử nghiệm của chúng tôi có một trang có tiêu đề "TOP-3 plugin thương mại điện tử WordPress". Thuật ngữ "showcase" được nhập vào trường Loại tùy chỉnh.
Hãy xem liệu chúng ta có thể tìm thấy bài đăng này chỉ dựa trên nội dung của trường tùy chỉnh hay không.

Như bạn có thể thấy, vì trang web của chúng tôi hiện đã tính đến các trường tùy chỉnh khi thực hiện tìm kiếm nên chúng tôi có thể tìm thấy bài viết.
Nó cải thiện trải nghiệm của người dùng và cho phép người dùng tìm thấy tài liệu phù hợp nhanh hơn.

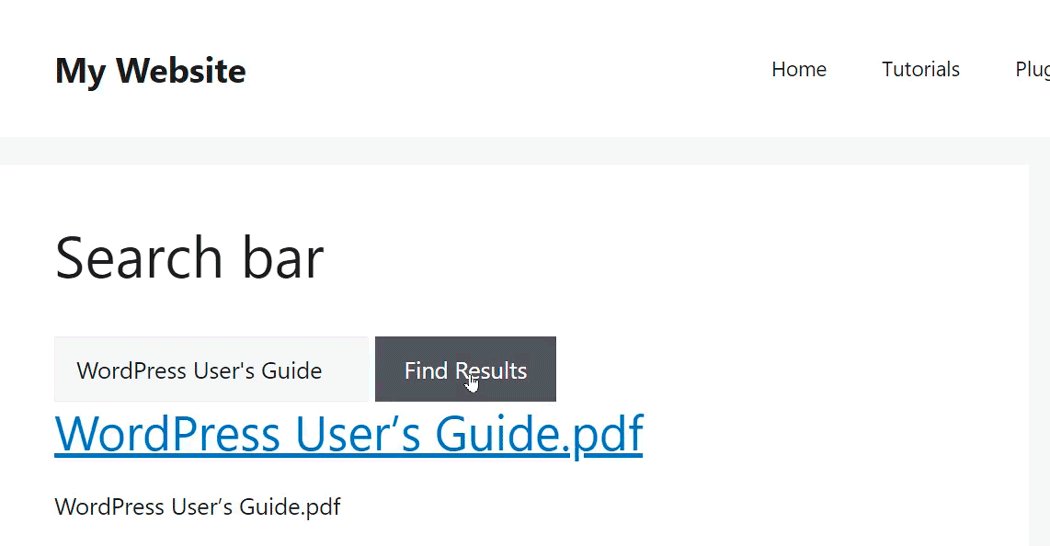
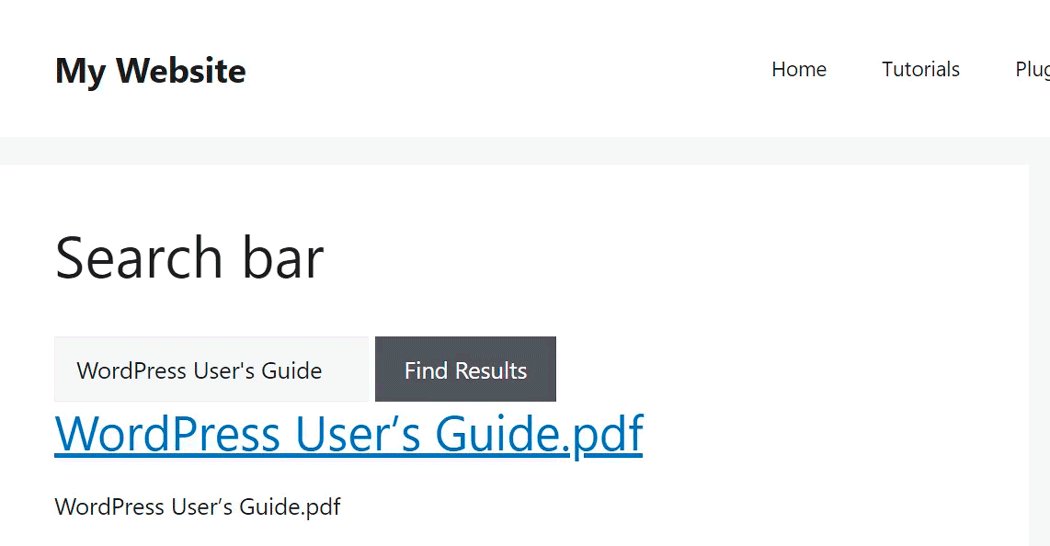
Ngoài ra, chúng tôi đã đưa tệp PDF "Hướng dẫn sử dụng WordPress" vào trang web thử nghiệm của mình. Hãy xem chúng tôi có thể tìm thấy tệp đó không.

Người dùng của chúng tôi hiện có thể sử dụng thanh tìm kiếm để tìm các tệp PDF và tài liệu được đăng trên trang web của chúng tôi.
Phần kết luận
Tóm lại, thêm hộp tìm kiếm vào trang Elementor của bạn là một cách mạnh mẽ để nâng cao trải nghiệm người dùng và khả năng khám phá nội dung. Cho dù bạn chọn chức năng tìm kiếm mặc định hay triển khai giải pháp nâng cao hơn như SearchWP , thì lợi ích đều rõ ràng.
Một thanh tìm kiếm được thiết kế tốt có thể cải thiện đáng kể mức độ tương tác của người dùng, giảm tỷ lệ thoát và tăng tỷ lệ chuyển đổi. Thực hiện theo các bước được nêu trong hướng dẫn này, bạn có thể dễ dàng tích hợp tiện ích tìm kiếm phù hợp với thiết kế trang web của mình và đáp ứng nhu cầu của người dùng. Hãy nhớ rằng, trong bối cảnh kỹ thuật số, việc tạo thông tin dễ truy cập là chìa khóa để người dùng hài lòng và thành công của trang web. Vì vậy, hãy nhảy vọt và trao quyền cho khách truy cập của bạn với các khả năng tìm kiếm hiệu quả ngay hôm nay!