Băng chuyền là một tập hợp các biểu ngữ quay vòng hoặc trình chiếu xuất hiện trên trang chủ cửa hàng của bạn. Nó cho phép bạn hiển thị tối đa năm trang trình bày ảnh và văn bản có thể được kết nối với hàng hóa hoặc trang web cụ thể.

Trong hướng dẫn này, chúng ta sẽ xem xét quá trình tạo Băng chuyền dọc Elementor trong một vài bước đơn giản mà không cần sử dụng bất kỳ phần bổ trợ hoặc plugin của bên thứ ba nào.
Cách thêm băng chuyền dọc với Elementor
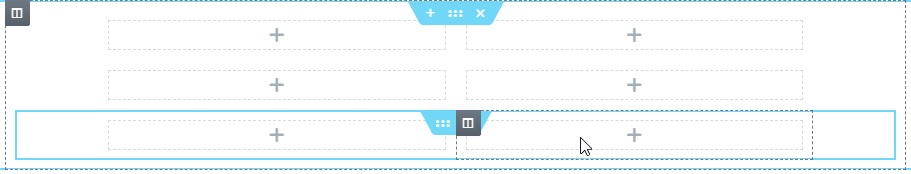
Để bắt đầu, hãy thêm phần cột đơn cho nội dung thanh trượt dọc Elementor .

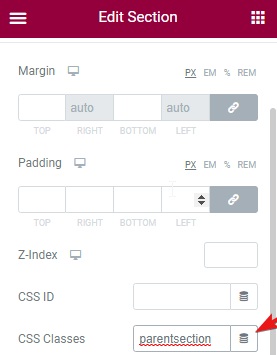
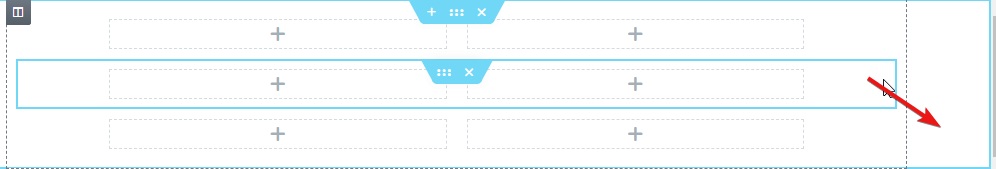
Điền vào cột này với các phần bên trong khác nhau. Mỗi phần bên trong của băng chuyền dọc Elementor này sẽ trở thành một trang trình bày. Và thiết lập tên lớp cho cột chứa tất cả các phần.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Tiếp theo, thiết lập tên lớp cho tất cả các phần bên trong. Chúng tôi đã đặt tên nó là Swipee để nó không bị nhầm lẫn với các lớp khác trong thư viện Elementor.

Tiếp theo, bạn có thể sử dụng mã HTML sau cho chức năng của Băng chuyền dọc Elementor.
>script src="https://unpkg.com/swiper/swiper-bundle.min.js"/scriptscript/scriptstyle/styleChèn mã này vào một phần tử HTML được đặt sau phần thanh trượt dọc Elementor .
Giờ đây, bạn có thể chèn các mũi tên để di chuyển qua các trang trình bày dọc.
Thêm hai biểu tượng mũi tên, một hướng lên và một hướng xuống. Gán tên lớp bằng cách vuốt lên theo mũi tên lên và vuốt xuống theo mũi tên xuống.
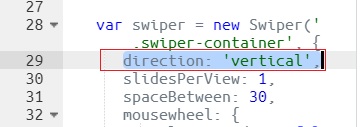
Hơn nữa, bạn cũng có thể thay đổi hướng sang ngang bằng cách loại bỏ thuộc tính hướng.

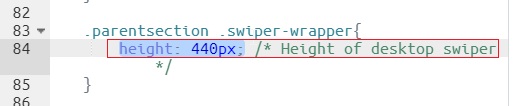
Chiều cao của trình bao bọc swiper phải giống hoặc cao hơn chiều cao của phần bên trong lớn nhất trong mã CSS tại đây.

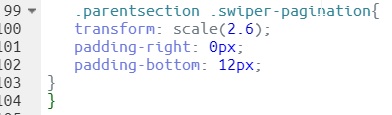
Kích thước của các nút điều hướng của thanh trượt có thể được thay đổi bằng cách điều chỉnh các giá trị biến đổi. Các giá trị CSS được hiển thị bên dưới.

Đó là tất cả những thay đổi bạn có thể muốn thực hiện trong khi bạn có thể thay đổi thêm chúng theo sở thích của mình và xem triển vọng trên trang web của bạn và bạn sẽ hoàn tất việc tạo Băng chuyền dọc cho Elementor .
Đó là tất cả từ hướng dẫn này. Đảm bảo tham gia với chúng tôi trên Facebook và Twitter của chúng tôi để được cập nhật về các bài đăng của chúng tôi.




