Bạn đang gặp khó khăn trong việc làm cho trang web của mình phản hồi nhanh? Một trong những thách thức phổ biến nhất mà chủ sở hữu trang web gặp phải là điều chỉnh chiều rộng vùng chứa vừa phải. Cho dù bạn đang sử dụng chủ đề dựng sẵn hay thiết kế trang web của mình từ đầu, thì việc đảm bảo rằng nội dung của bạn trông đẹp mắt trên tất cả các thiết bị đều có thể khó khăn.

Nếu chiều rộng vùng chứa của trang web của bạn quá rộng, điều đó có thể khiến nội dung của bạn khó đọc trên màn hình nhỏ hơn. Mặt khác, nếu chiều rộng vùng chứa quá hẹp, bạn có thể sẽ bị lãng phí rất nhiều không gian trên màn hình lớn hơn.
Tin tốt là có rất nhiều giải pháp sẵn có để giúp bạn giải quyết thách thức này. Cho dù bạn đang tìm kiếm mẹo điều chỉnh cài đặt của chủ đề hay muốn tìm hiểu thêm về các phương pháp hay nhất về thiết kế đáp ứng, thì chúng tôi luôn sẵn sàng trợ giúp.
Tại sao việc quản lý chiều rộng vùng chứa của trang web lại quan trọng
Quản lý chiều rộng vùng chứa của bạn trong Elementor là một khía cạnh quan trọng trong việc tạo một trang web phản hồi. Khi bạn đang thiết kế một trang web, bạn muốn nó trông đẹp mắt trên tất cả các thiết bị, cho dù đó là máy tính để bàn, máy tính bảng hay điện thoại thông minh. Tuy nhiên, các thiết bị khác nhau có kích thước màn hình khác nhau, điều đó có nghĩa là trang web của bạn có thể xuất hiện khác nhau tùy thuộc vào thiết bị được sử dụng để xem trang web.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờMột trong những cách bạn có thể đảm bảo rằng trang web của mình trông đẹp mắt trên tất cả các thiết bị là quản lý chiều rộng vùng chứa của bạn trong Elementor. Elementor là trình tạo trang phổ biến cho WordPress cho phép bạn tạo bố cục và thiết kế tùy chỉnh mà không cần biết cách viết mã.
Bằng cách quản lý chiều rộng vùng chứa của bạn trong Elementor, bạn có thể kiểm soát cách hiển thị nội dung của mình trên các kích thước màn hình khác nhau. Ví dụ: bạn có thể muốn nội dung của mình được hiển thị trong một cột trên màn hình nhỏ hơn nhưng trong nhiều cột trên màn hình lớn hơn. Bằng cách điều chỉnh chiều rộng vùng chứa, bạn có thể đạt được điều này mà không cần phải tạo các thiết kế riêng biệt cho từng kích thước màn hình.
Quản lý chiều rộng vùng chứa của bạn trong Elementor cũng có thể giúp bạn cải thiện trải nghiệm người dùng tổng thể trên trang web của mình. Nếu nội dung của bạn khó đọc hoặc khó điều hướng trên màn hình nhỏ hơn, thì người dùng có nhiều khả năng sẽ rời khỏi trang web của bạn và tìm thấy những gì họ đang tìm kiếm ở nơi khác. Bằng cách tạo thiết kế đáp ứng với chiều rộng vùng chứa được quản lý phù hợp, bạn có thể đảm bảo rằng trang web của mình dễ sử dụng và hấp dẫn đối với tất cả người dùng, bất kể họ đang sử dụng thiết bị nào.
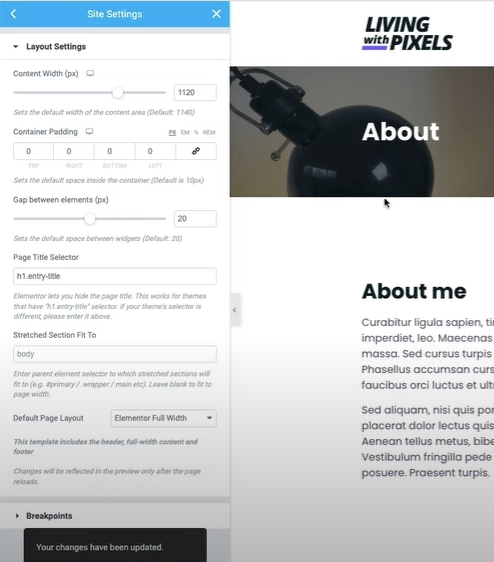
Tắt đệm
Chuyển đến cài đặt trang, rồi đến Bố cục và tắt phần đệm vùng chứa. Sau đó cập nhật nó, nếu không, khi bạn kích hoạt mã, nó sẽ tạo ra các vấn đề về phần đệm.

Quản lý chiều rộng vùng chứa trang web trong Elementor
Trước đây, chúng tôi đã sử dụng pixel cho điện thoại di động và máy tính bảng và tỷ lệ phần trăm cho màn hình lớn hơn như máy tính xách tay hoặc máy tính để bàn. Nhưng bây giờ có thể quản lý chiều rộng của tất cả bằng cách sử dụng tỷ lệ phần trăm. Vì vậy, để thực hiện điều này, đây là mã mà bạn cần sử dụng trên trang web của mình -
<style>
/* CONTAINER BOXED LAYOUT*/
/* Ultra wide */
@media (max-width: 3840px) {
.c-box {--content-width: 55%;}}
/* Desktop */
@media (max-width: 1920px) {
.c-box {--content-width: 65%;}}
/* Laptop big */
@media (max-width: 1600px) {
.c-box {--content-width: 74%;}}
/* Laptop small */
@media (max-width: 1366px) {
.c-box {--content-width: 77%;}}
/* Tablet portrait */
@media (max-width: 1200px) {
.c-box {--content-width: 80%;}}
/* Mobile */
@media (max-width: 767px) {
.c-box {--content-width: 85%;}}
</style>Sau khi sao chép mã này, bạn có thể đặt mã từ ba vị trí khác nhau.
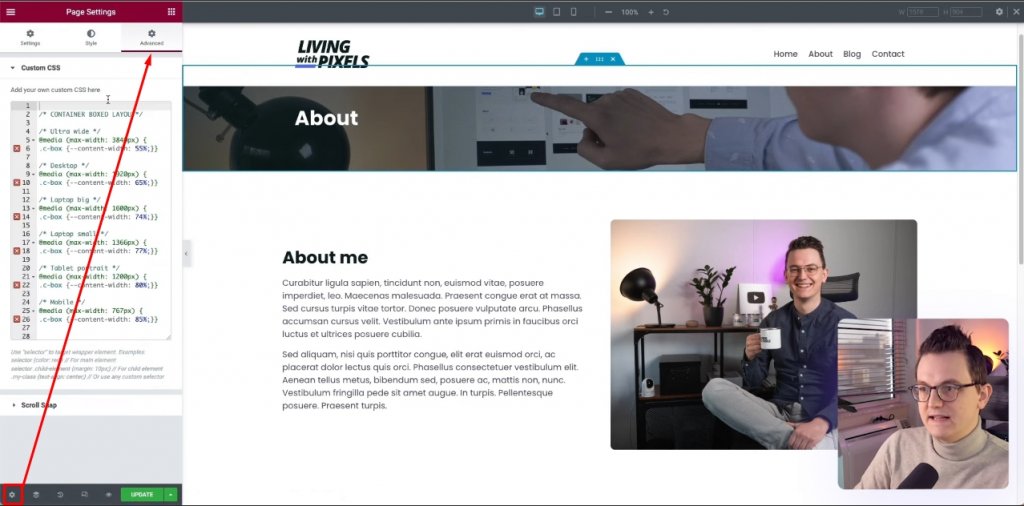
Trước tiên, bạn có thể vào biểu tượng cài đặt trên bảng chỉnh sửa phần tử và sau đó chuyển đến phần nâng cao để dán mã.

Tuy nhiên, đây là ở cấp độ trang, vì vậy nó có thể không phải là phương pháp tốt nhất.
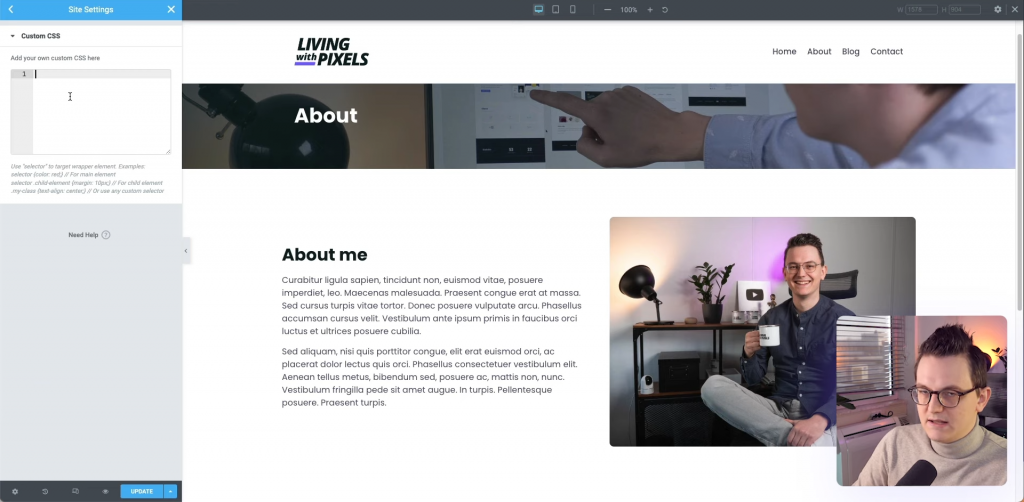
Ngoài ra, bạn có thể chỉ cần điều hướng đến cài đặt trang web và bạn sẽ thấy tùy chọn CSS tùy chỉnh ở đó bạn có thể dán mã. Tuy nhiên, trong khi đặt mã của bạn theo hai cách này, hãy xóa thẻ kiểu khỏi mã vì theo mặc định, đó là biểu định kiểu.

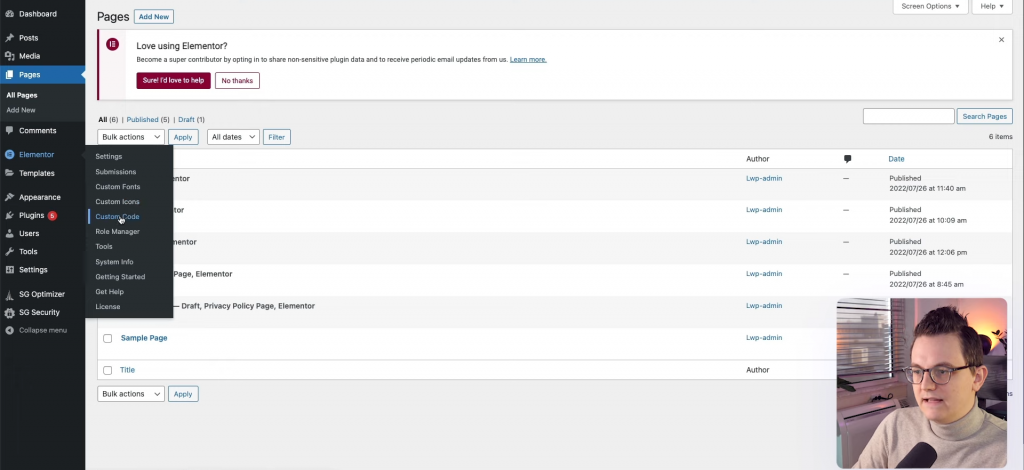
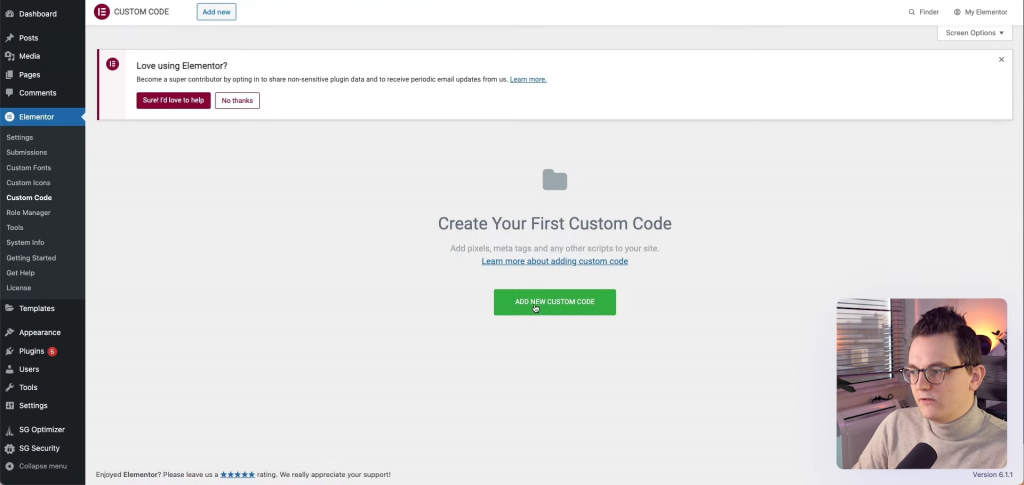
Một cách khác là từ bảng điều khiển WP của bạn, điều hướng đến Elementor > Mã tùy chỉnh.

Bây giờ bấm vào thêm mã tùy chỉnh mới.

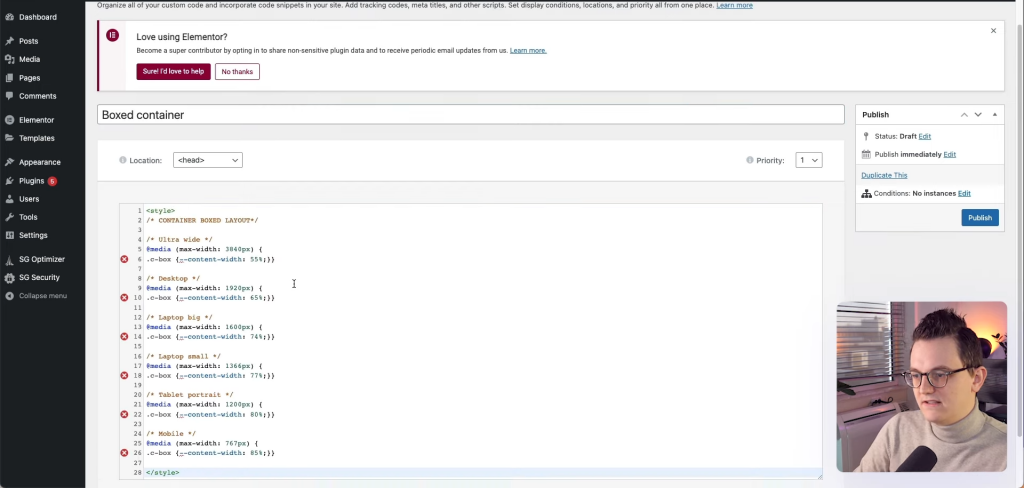
Bây giờ hãy đặt tên cho mã và dán nó vào đó, bây giờ hãy nhấn xuất bản.

kích hoạt mã
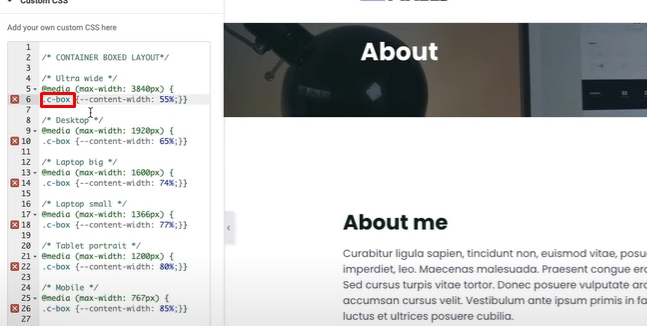
Bạn đã dán mã nhưng nó chưa được kích hoạt. Bạn có thể thấy, có một lớp gọi là C-box trong mã.

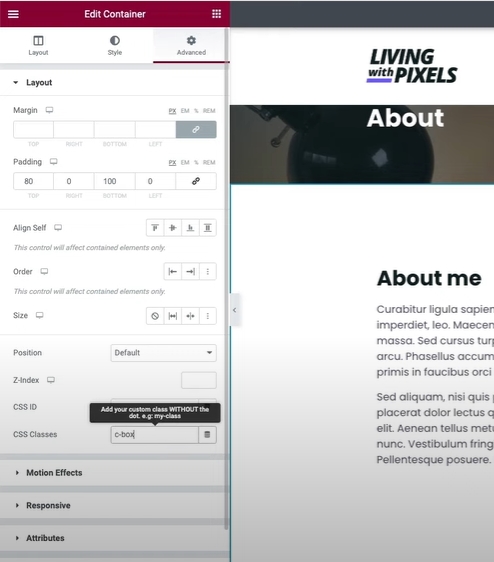
Để làm cho mã hoạt động, hãy chuyển đến phần chỉnh sửa vùng chứa và nhập "c-box" trong Lớp CSS.

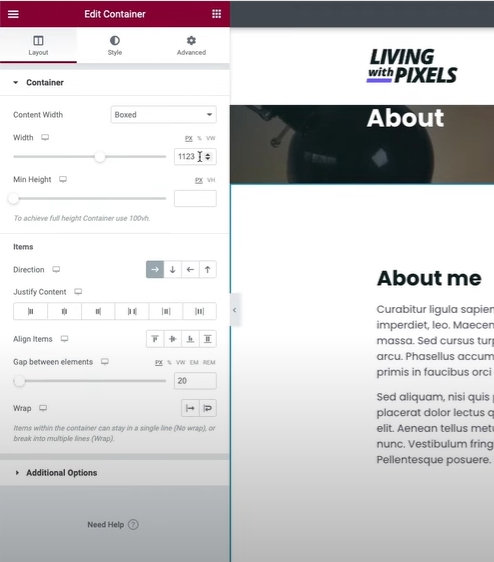
Bây giờ, hãy xóa giá trị chiều rộng khỏi tab bố cục để mã hoạt động.

kết thúc
Tóm lại, việc quản lý chiều rộng vùng chứa trang web trong Elementor có thể là một yếu tố quan trọng trong việc tạo ra một trang web chuyên nghiệp và hấp dẫn trực quan. Bằng cách điều chỉnh chiều rộng vùng chứa, bạn có thể đảm bảo rằng nội dung trang web của mình được căn chỉnh và hiển thị chính xác trên nhiều thiết bị và kích thước màn hình khác nhau.
Elementor cung cấp một số tùy chọn để quản lý chiều rộng vùng chứa, bao gồm bố cục cố định, toàn chiều rộng và được đóng hộp. Mỗi tùy chọn đều có những lợi ích và hạn chế riêng và bạn nên chọn tùy chọn phù hợp nhất với các yêu cầu về chức năng và thiết kế trang web của mình.
Hãy ghi nhớ tầm quan trọng của thiết kế đáp ứng vì ngày càng có nhiều người dùng truy cập trang web trên thiết bị di động. Luôn kiểm tra trang web của bạn trên nhiều thiết bị và kích thước màn hình khác nhau để đảm bảo rằng trang web trông và hoạt động như dự kiến.
Bằng cách làm theo các mẹo và kỹ thuật được nêu trong hướng dẫn này, bạn sẽ có thể dễ dàng quản lý chiều rộng vùng chứa trong Elementor và tạo một trang web vừa hấp dẫn trực quan vừa thân thiện với người dùng. Với một chút thực hành và thử nghiệm, bạn có thể tạo một trang web nổi bật giữa đám đông và truyền đạt thông điệp của bạn đến khán giả một cách hiệu quả.




