Bạn có muốn thêm hình nền vào trang WordPress của mình không? Hình nền có thể làm cho trang web của bạn trông hấp dẫn và sống động hơn. Chúng có khả năng thiết lập tông màu cho trang web của bạn, gợi lên cảm xúc và nâng cao trải nghiệm tổng thể của người dùng.

Trong thời đại kỹ thuật số này, nơi sự hấp dẫn trực quan đóng vai trò quan trọng trong việc thu hút và duy trì sự chú ý của khách truy cập, việc kết hợp hình nền quyến rũ có thể là sự khác biệt giữa một trang web tầm thường và một trang web để lại ấn tượng lâu dài.
Cho dù bạn đang cải tiến trang web hiện tại của mình hay xây dựng một trang web mới từ đầu, việc tích hợp hình nền có thể thổi sức sống mới vào trang web WordPress của bạn. Tuy nhiên, bạn có thể tự hỏi làm thế nào để thực hiện điều này mà không cần đi sâu vào mã hóa phức tạp hoặc thuê một nhà phát triển.
Hãy cùng tìm hiểu và khám phá cách bạn có thể nâng cao tính thẩm mỹ cho trang web WordPress của mình bằng hình nền quyến rũ.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờTầm quan trọng của việc thêm hình nền vào trang web
Thêm hình ảnh vào trang web WordPress của bạn có thể khiến nó hấp dẫn hơn đối với khách truy cập. Đó là cách nhanh chóng để thu hút sự chú ý của người dùng và khiến họ quan tâm đến những gì bạn nói.
Nó cũng mang lại cho bạn cơ hội để làm cho thiết kế trang web của bạn phù hợp với thương hiệu của bạn. Ví dụ: bạn có thể đặt những hình ảnh tinh tế về sản phẩm hoặc linh vật thương hiệu của bạn làm nền.
Bạn cũng có thể thêm gia vị cho mọi thứ bằng cách đặt video YouTube làm nền đầy đủ hoặc tạo trình chiếu hình ảnh để làm cho nội dung của bạn năng động hơn.
Nhưng hãy cẩn thận không chọn hình nền quá gây mất tập trung hoặc khiến blog WordPress của bạn khó đọc. Nền sẽ giúp trải nghiệm người dùng tốt hơn và giúp truyền tải thông điệp của bạn.
Điều quan trọng nữa là chọn hình nền hoạt động tốt trên thiết bị di động và không làm chậm trang web của bạn. Nếu không, nó có thể ảnh hưởng đến SEO WordPress của bạn.
Như đã nói, chúng ta hãy xem xét các cách khác nhau để bạn có thể thêm hình nền WordPress. Chúng ta sẽ nói về nhiều phương pháp khác nhau như sử dụng công cụ tùy chỉnh chủ đề WordPress, trình chỉnh sửa trang web đầy đủ, plugin, trình tạo chủ đề, v.v.
Cách tốt nhất để thêm hình nền vào trang web
1. Tùy biến chủ đề WordPress
Nhiều chủ đề WordPress phổ biến bao gồm hỗ trợ nền tùy chỉnh. Tính năng này giúp bạn dễ dàng đặt hình nền và chúng tôi khuyên bạn nên sử dụng phương pháp này nếu chủ đề của bạn hỗ trợ.
Tuy nhiên, nếu bạn không thể tìm thấy tùy chọn menu tùy biến, chủ đề của bạn có thể đã bật tính năng chỉnh sửa trang web đầy đủ. Trong phần tiếp theo, chúng tôi sẽ giải thích cách sử dụng trình chỉnh sửa trang web đầy đủ để thay đổi hình nền của bạn.
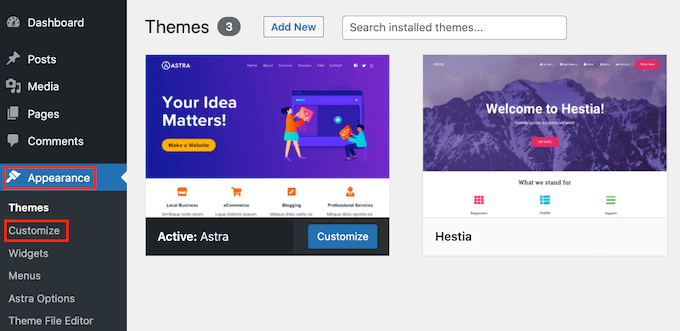
Để truy cập Trình tùy chỉnh, hãy đi tới trang Giao diện »Tùy chỉnh trong quản trị viên WordPress của bạn. Thao tác này sẽ mở tùy biến chủ đề WordPress, nơi bạn có thể điều chỉnh các cài đặt chủ đề khác nhau trong khi xem bản xem trước trực tiếp của trang web của mình.

Điều quan trọng cần lưu ý là các lựa chọn có sẵn cho bạn sẽ phụ thuộc vào chủ đề WordPress bạn đang sử dụng. Trong hướng dẫn này, chúng tôi đang sử dụng chủ đề Astra.
Nếu đang sử dụng một chủ đề khác, bạn có thể phải kiểm tra tài liệu của chủ đề đó hoặc liên hệ với nhà phát triển chủ đề để tìm hiểu cách thêm hình nền nếu bạn không tìm thấy tùy chọn trong công cụ tùy chỉnh.
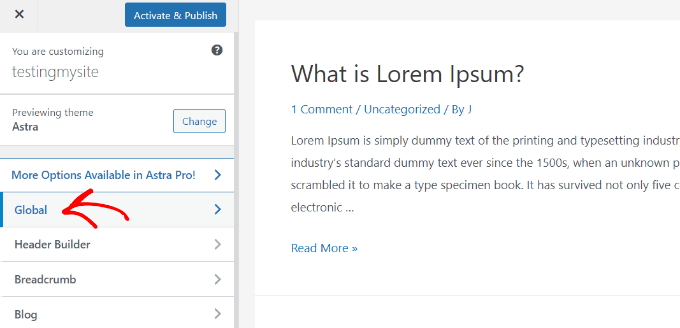
Trong công cụ tùy chỉnh của chủ đề Astra, hãy chuyển đến bảng điều khiển bên trái và nhấp vào 'Toàn cầu'.

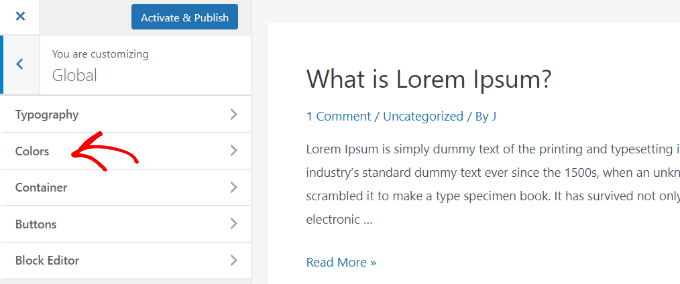
Tìm và chọn 'Màu sắc' trong các tùy chọn chung trong chủ đề Astra của bạn.

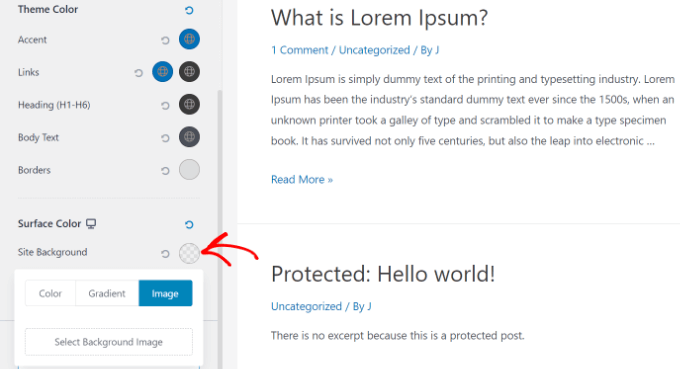
Tùy chỉnh màu sắc chủ đề trang web của bạn, bao gồm cả nền. Đồng thời cá nhân hóa các liên kết, nội dung văn bản, tiêu đề, đường viền, v.v. Để có hình nền, hãy đi tới 'Màu bề mặt', chọn 'Nền trang web' và chuyển sang tab 'Hình ảnh'.

Sau đó, chỉ cần nhấp vào nút 'Chọn hình nền'. Điều này sẽ cho phép bạn chọn một hình ảnh từ máy tính của bạn hoặc chọn một hình ảnh từ thư viện các hình ảnh được tải sẵn. Khi bạn đã chọn được hình nền mong muốn, hãy nhấp vào 'Lưu' để áp dụng nó cho dự án của bạn.
Thao tác này sẽ mở Thư viện phương tiện WordPress, nơi bạn có thể dễ dàng tải hình ảnh lên từ máy tính hoặc chọn từ những hình ảnh bạn đã tải lên.
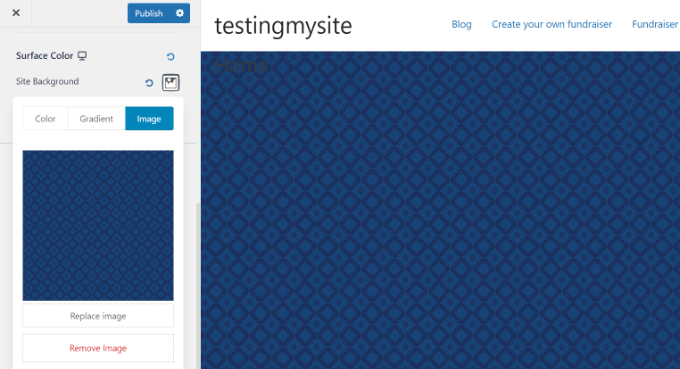
Chọn hình nền của bạn và nhấp vào 'Chọn' để xem trước nó trong tùy biến.

Hãy nhớ nhấp vào nút 'Xuất bản' ở trên cùng để lưu cài đặt của bạn.
2. Trình chỉnh sửa toàn bộ trang web
Nếu bạn đang sử dụng chủ đề WordPress dựa trên khối, như Twenty Twenty-Two, bạn có thể thêm hình nền tùy chỉnh bằng trình chỉnh sửa trang web đầy đủ (FSE). Trình chỉnh sửa này cho phép bạn chỉnh sửa thiết kế trang web của mình bằng cách sử dụng các khối, tương tự như chỉnh sửa bài đăng trên blog hoặc trang bằng trình chỉnh sửa khối WordPress. Để truy cập nó, hãy đi tới Giao diện »Trình chỉnh sửa trong bảng điều khiển WordPress của bạn.

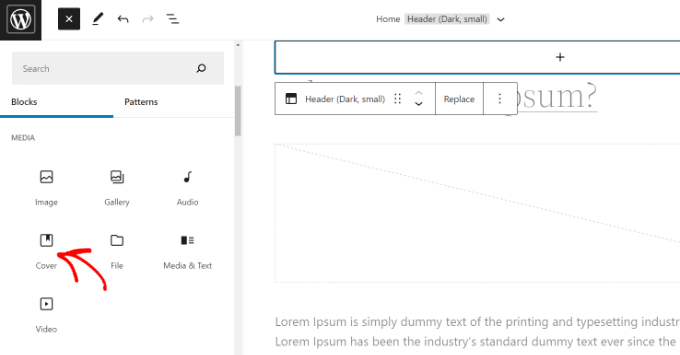
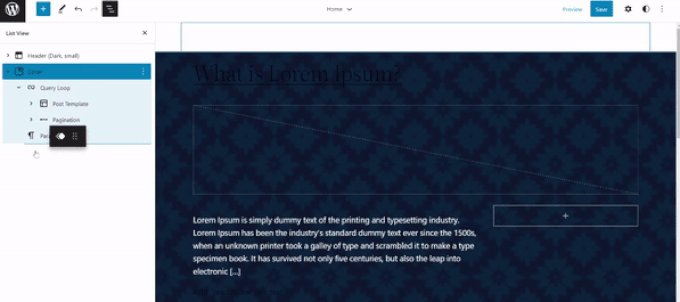
Trong trình chỉnh sửa trang đầy đủ, hãy thêm khối Bìa vào mẫu của bạn để làm hình nền. Nhấp vào dấu '+' ở trên cùng và chọn khối Cover.

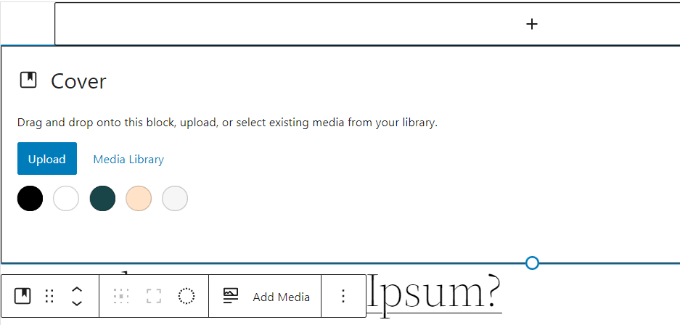
Nhấp vào 'Tải lên' hoặc 'Thư viện phương tiện' trong khối Bìa để thêm hình nền. Thao tác này sẽ mở cửa sổ bật lên của trình tải lên phương tiện WordPress.

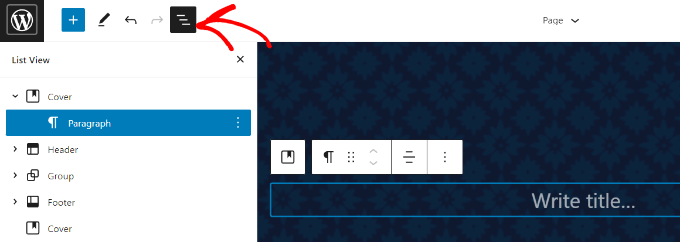
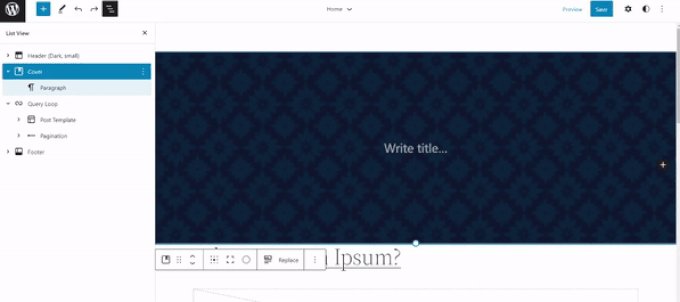
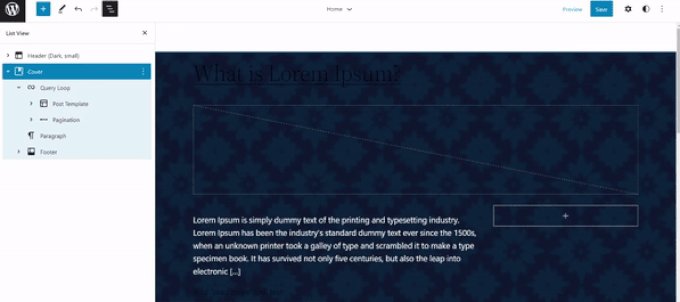
Chọn hình ảnh cho nền trang web bằng cách nhấp vào nút 'Chọn'. Để đặt hình ảnh làm nền trang, hãy thêm nó vào khối Cover. Sau đó, nhấp vào biểu tượng Chế độ xem danh sách ở trên cùng để mở chế độ xem phác thảo các thành phần chủ đề, chẳng hạn như đầu trang và chân trang của trang.

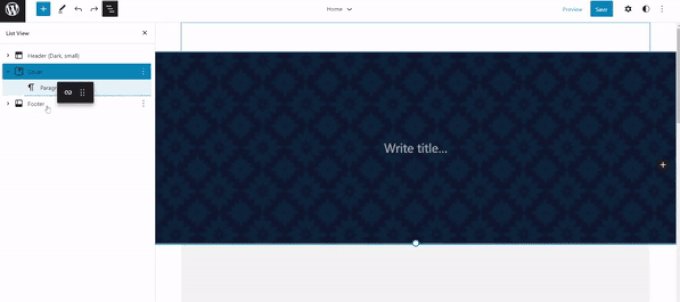
Khi tất cả ở bên dưới, hình ảnh của khối Cover sẽ trở thành nền của trang web.

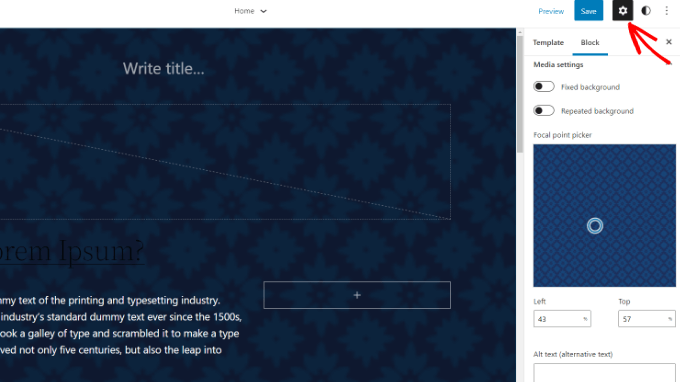
Để điều chỉnh hình nền, bạn chỉ cần nhấp vào khối Cover rồi chọn biểu tượng bánh răng nằm ở góc trên cùng bên phải màn hình. Thao tác này sẽ mở bảng cài đặt nơi bạn có thể tùy chỉnh các tùy chọn khác nhau. Bạn có thể đặt hình ảnh làm nền cố định, chọn xem nó có lặp lại hay không, điều chỉnh lớp phủ, thay đổi màu sắc, v.v.

Đừng quên nhấn nút lưu.
3. Trình tạo chủ đề WordPress
Bạn có thể tùy chỉnh hình nền trên trang web của mình bằng cách sử dụng trình tạo chủ đề WordPress như SeedProd . Nó cung cấp chức năng kéo và thả để dễ dàng tùy chỉnh thiết kế mà không cần mã hóa. Chúng tôi sẽ sử dụng phiên bản Pro với trình tạo chủ đề trong hướng dẫn này nhưng cũng có phiên bản Lite miễn phí để dùng thử.
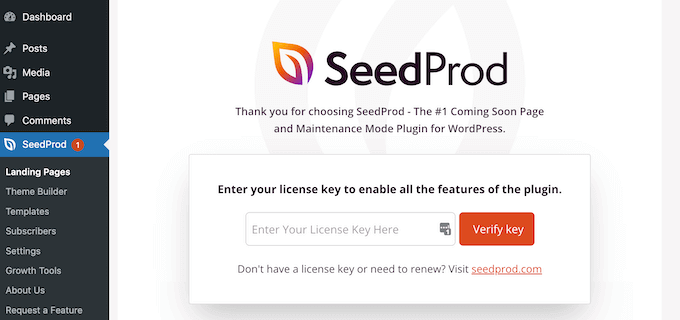
Khi plugin được kích hoạt, bạn sẽ gặp màn hình chào mừng SeedProd trong bảng điều khiển WordPress của mình. Nhập mã cấp phép của bạn và nhấp vào 'Xác minh khóa', mã này có thể được tìm thấy trong khu vực tài khoản SeedProd của bạn.

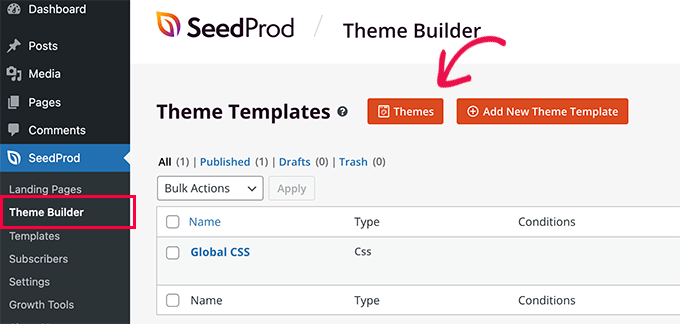
Đi tới SeedProd »Trình tạo chủ đề trong bảng quản trị WordPress của bạn.
Nhấp vào nút có tên 'Chủ đề' ở trên cùng.

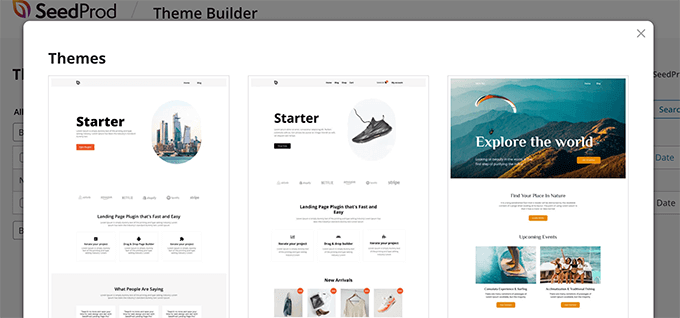
SeedProd đang giới thiệu nhiều mẫu chủ đề. Người dùng có thể di chuột qua và chọn mẫu mong muốn, chẳng hạn như chủ đề 'Người bắt đầu'.

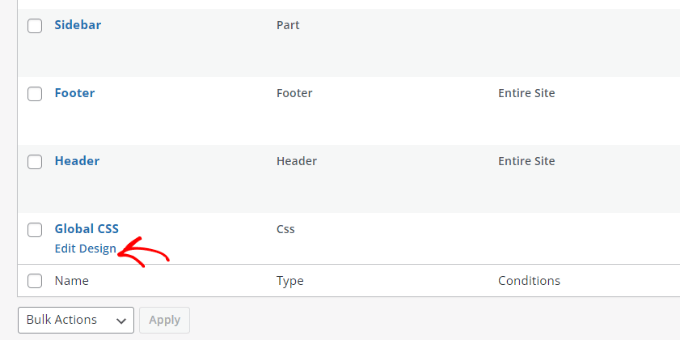
Sau đó, SeedProd sẽ tạo nhiều mẫu khác nhau bao gồm trang chủ, bài đăng đơn, trang đơn, thanh bên, tiêu đề, v.v. Để thêm hình nền trên toàn bộ trang web và trên tất cả các mẫu chủ đề, hãy nhấp vào 'Chỉnh sửa thiết kế' trong CSS toàn cầu.

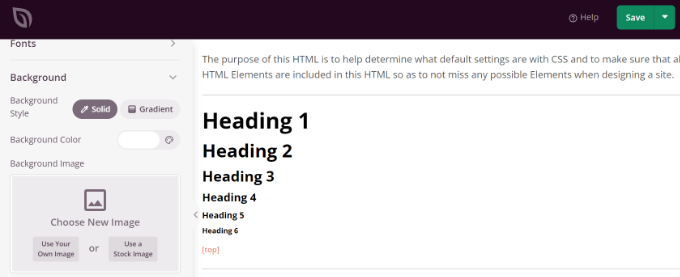
Trên màn hình tiếp theo, bạn có thể điều chỉnh cài đặt CSS chung. Nhấp vào 'Nền', sau đó chọn 'Sử dụng hình ảnh của bạn' để tải ảnh lên hoặc 'Sử dụng hình ảnh có sẵn' để tìm kiếm ảnh.

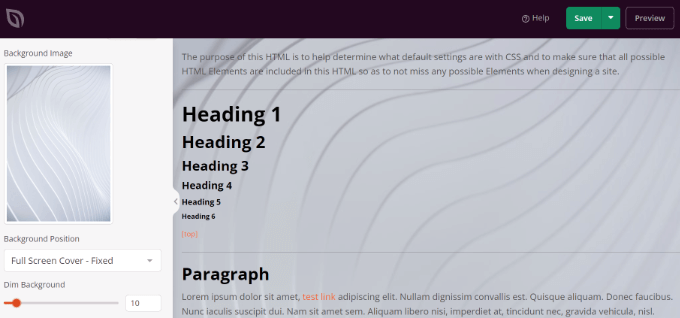
Sau khi bạn tải hình nền lên, trình tạo SeedProd sẽ cung cấp bản xem trước trực tiếp . Bạn có thể tùy chỉnh thêm nền bằng các tùy chọn sau:
- Vị trí nền :
- Chọn xem bạn muốn hình ảnh bao phủ toàn màn hình hay lặp lại.
- Nền mờ :
- Sử dụng thanh trượt 'Nền mờ' để điều chỉnh độ tối của hình nền.
- Điểm cao hơn làm cho hình ảnh tối hơn.
Những tính năng này cho phép bạn tạo các trang đích hấp dẫn trực quan với hình nền được cá nhân hóa.

Nhấp vào 'Lưu' sau khi chỉnh sửa hình nền để đóng Cài đặt CSS chung. Bạn có thể tùy chỉnh hình nền cho các phần khác nhau của trang web trong SeedProd .
Kết thúc
Tóm lại, việc kết hợp hình nền vào trang web WordPress của bạn trở nên đơn giản với nhiều tùy chọn khác nhau được cung cấp bởi các plugin như SeedProd. Với các bản xem trước trực tiếp và cài đặt có thể điều chỉnh về vị trí nền và độ tối, việc nâng cao sức hấp dẫn trực quan cho trang web của bạn chưa bao giờ dễ dàng hơn thế.




