Cuộn vô hạn là một xu hướng thiết kế web, không thể bằng công nghệ tải trang AJAX để tải nội dung của trang tiếp theo một cách tự động. Hiển thị mục đã tải ở cuối trang hiện tại. Cuộn vô hạn cho phép người dùng nhanh chóng truy cập nội dung bổ sung bằng cách cuộn xuống. Nó liên tục và vĩnh viễn tải nội dung khi người dùng cuộn. Các nền tảng mạng xã hội phổ biến như Facebook, Twitter, Instagram và Pinterest là những ví dụ tuyệt vời về thiết kế cuộn vô hạn.

Mô-đun Divi Shop không cung cấp tính năng cuộn vô hạn theo mặc định, nhưng nó có thể được bật bằng cách sử dụng plugin và một vài chỉnh sửa. Hôm nay trong bài viết này, chúng ta sẽ xem cách chúng ta có thể kích hoạt tính năng cuộn vô hạn trên mô-đun Divi Shop.
Xem trước thiết kế
Thiết kế mà chúng ta sẽ thực hiện hôm nay sẽ như thế này. Nó sẽ là một thiết kế hiệu quả về thời gian và khách truy cập sẽ có được sự thuận tiện khi truy cập trang web của bạn.
Plugin bắt buộc
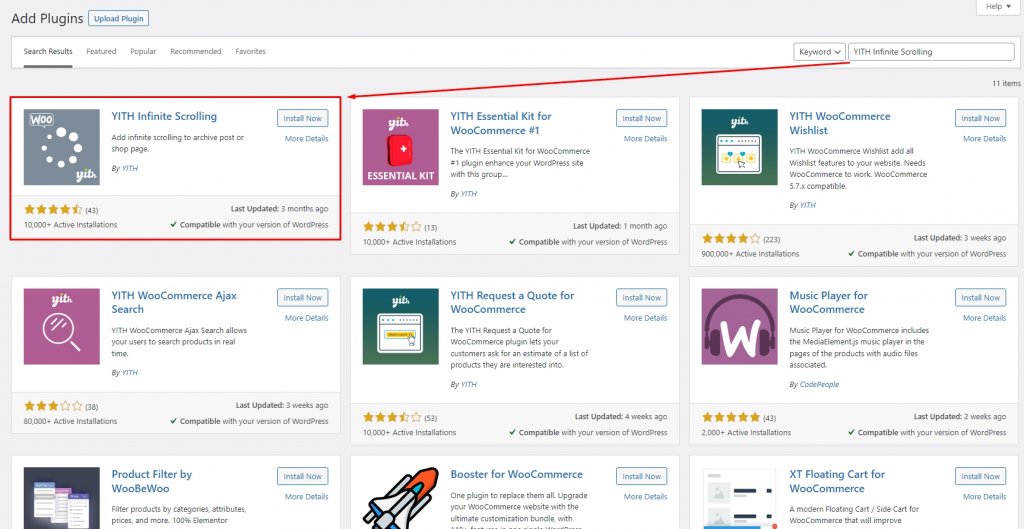
Trước khi xem hướng dẫn, chúng ta cần cài đặt một plugin có tên " YITH Infinite Scrolling ". Trên thực tế, không còn thời gian tải do thay đổi trang, không còn trang nào cho một danh mục phần tử duy nhất! Mọi thứ sẽ được tích hợp vào một giải pháp duy nhất, cho phép khách truy cập dễ dàng cuộn xuống và lấy thông tin họ mong muốn mà không sợ bị mất khi tải trang mới.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờChỉ cần cài đặt và kích hoạt plugin.

Phương pháp thiết kế
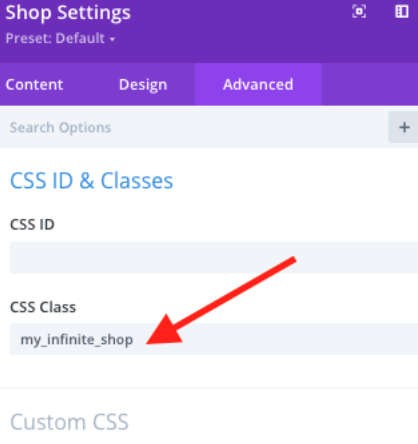
Truy cập trang cửa hàng của bạn và mở chỉnh sửa cho mô-đun Divi Shop. Đặt đoạn mã sau vào lớp CSS.
- Lớp CSS:
my_infinite_shop

Sau đó, điều chỉnh mô-đun cửa hàng nếu cần và đặt "Số lượng sản phẩm" thành số lượng sản phẩm bạn muốn hiển thị trong lần tải đầu tiên:

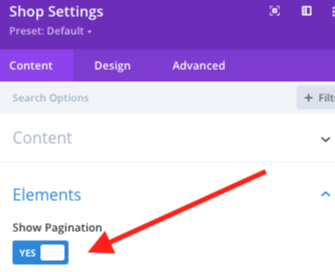
Bây giờ hãy kích hoạt phân trang cho mô-đun cửa hàng.

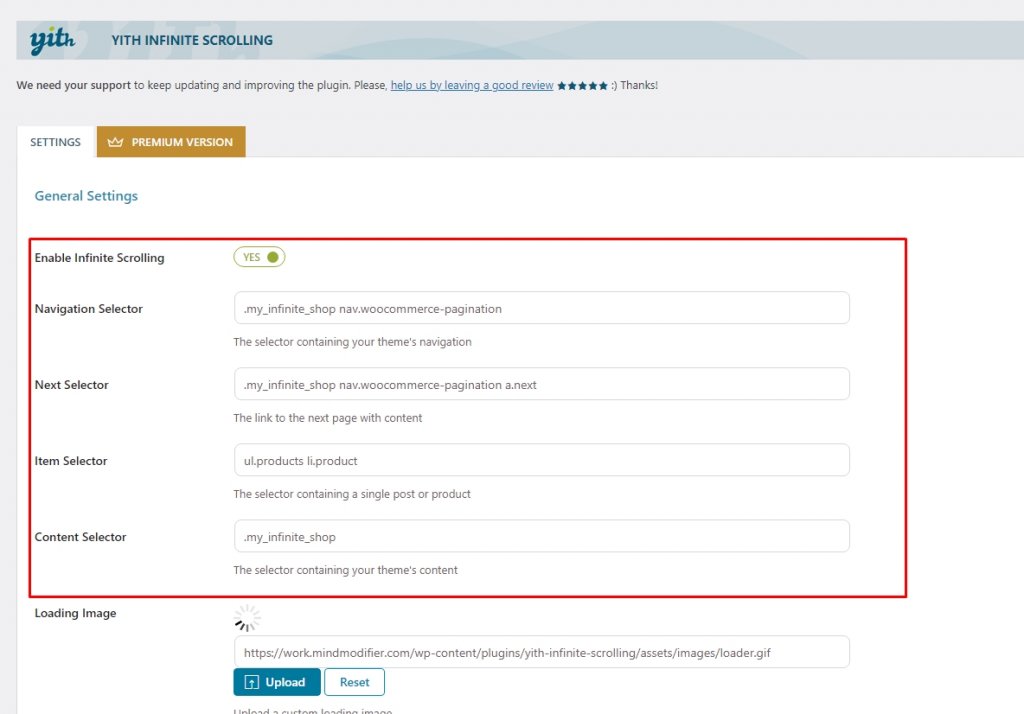
Sau khi lưu mẫu trình tạo trang / chủ đề của bạn, hãy điều hướng đến cài đặt plugin YITH và thực hiện các điều chỉnh sau:
- Bộ chọn điều hướng:
.my_infinite_shop nav.woocommerce-pagination - Bộ chọn tiếp theo:
.my_infinite_shop nav.woocommerce-pagination a.next - Bộ chọn mặt hàng:
ul.products li.product - Bộ chọn nội dung:
.my_infinite_shop

Bây giờ nhấn lưu các thay đổi và bạn đã sẵn sàng.
Xem trước cuối cùng
Đây là cách trang sản phẩm của bạn bây giờ sẽ trông như thế nào.
Lời kết
Với Divi , giờ đây bạn có thể dễ dàng thêm Infinite Scrolling vào trang sản phẩm của mình trên hệ thống được đề cập ở trên. Điều này sẽ cho phép khách hàng của cửa hàng của bạn xem tất cả các sản phẩm trên một trang. Chúng tôi hy vọng bạn thấy hướng dẫn hữu ích. Bạn có thể truy cập các hướng dẫn Divi khác của chúng tôi, có thể bất kỳ hướng dẫn nào trong số này có thể hữu ích trong bất kỳ dự án nào trong tương lai.




