Bạn có cảm thấy hơi mệt mỏi với cách thiết lập vùng chứa thông thường trong trang web WordPress của mình và mong muốn đón nhận thế giới cột đẹp mắt và linh hoạt không? Nếu điều đó phù hợp với bạn thì bạn đang ở đúng nơi. Đi sâu vào bài viết này, "Cách chuyển đổi từ vùng chứa sang cột WordPress 2023", nơi tôi sẽ không chỉ hướng dẫn bạn quá trình thực hiện thay đổi mà còn làm sáng tỏ lý do tại sao việc chuyển đổi sang cột có thể nâng cao tính hiện đại và khả năng phản hồi của trang web của bạn.

Và đây là phần thú vị – cho dù bạn là người hâm mộ Divi hay Elementor , hướng dẫn này tích hợp liền mạch cả hai, đảm bảo bạn có thể điều hướng quá trình chuyển đổi một cách dễ dàng. Vì vậy, chúng ta đừng chỉ chuyển đổi; hãy cùng nhau nâng cao trải nghiệm WordPress của bạn.
Tầm quan trọng của việc chuyển đổi từ vùng chứa sang cột WordPress?

Nếu bạn đã tạo nhiều trang web bằng WordPress, thì đây là điều quan trọng: giữ cho trang web của bạn trông mới mẻ và thú vị là vấn đề rất quan trọng. Cách thiết lập trang web thông thường, chẳng hạn như với các hộp (chúng tôi gọi chúng là vùng chứa), đôi khi có vẻ hơi lỗi thời và không mấy thú vị. Nhưng đoán xem? Thay vào đó, bạn có thể làm mọi thứ trở nên sáng tạo và linh hoạt hơn bằng cách sử dụng các cột.
Các cột giống như các phần gọn gàng trên trang web của bạn. Mỗi cột có thể có những nội dung đặc biệt riêng, giúp trang web của bạn trông đẹp mắt và có tổ chức. Bạn có thể sử dụng các cột để hiển thị các bài đăng blog mới nhất, thông tin chi tiết về sản phẩm của bạn hoặc nội dung thú vị mà bạn đã làm.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờBây giờ, bạn có thể đang thắc mắc, "Thực sự tôi làm điều này như thế nào?" Đừng lo lắng, tôi sẽ hỗ trợ bạn! Bài viết này giống như một hướng dẫn hướng dẫn bạn từng bước về cách thay đổi trang web của bạn từ thiết lập hộp thông thường sang kiểu cột thú vị hơn.
Vì vậy, tại sao phải bận tâm thực hiện sự thay đổi này? Bởi vì nó làm cho trang web của bạn trông ngầu hơn và hiện đại hơn. Đơn giản như thế! Hãy cùng nhau làm cho trang web của bạn từ đơn giản trở nên thú vị!
Cách chuyển đổi từ vùng chứa sang cột WordPress
Để bắt đầu, tôi sẽ xem xét nhiều công cụ và tùy chọn WordPress để tạo bố cục dựa trên cột. Tôi sẽ hỗ trợ bạn lựa chọn các công cụ lý tưởng cho mục tiêu và trình độ khả năng của bạn, từ những công cụ xây dựng trang web nổi tiếng đến các chủ đề có sẵn. Ngoài ra, tôi sẽ đưa ra đề xuất cho cả tùy chọn miễn phí và trả phí để bạn có thể chọn tùy chọn phù hợp nhất với hoàn cảnh tài chính của mình.
Hãy bắt đầu Hướng dẫn từng bước!
Chọn Trình tạo Trang hoặc Chủ đề
Để tạo bố cục trang web có cấu trúc xung quanh các cột, điều quan trọng là phải chọn chủ đề WordPress hoặc trình tạo trang được trang bị hỗ trợ cột mạnh mẽ. May mắn thay, có sẵn nhiều lựa chọn, đáp ứng cả sở thích miễn phí và trả phí. Trong số các mục yêu thích là:
- Elementor - Được đánh giá cao vì giao diện thân thiện với người dùng.
- Divi - Một lựa chọn hàng đầu khác được biết đến nhờ tính linh hoạt trong thiết kế.
- Beaver Builder - Cung cấp chức năng cột liền mạch để có bố cục bóng bẩy.
- Visual Composer WP Bakery - Sự lựa chọn đáng tin cậy cho những ai đang tìm kiếm các tính năng toàn diện.
Vui lòng chọn một từ danh sách trên, nhưng hãy nhớ rằng lựa chọn của bạn không chỉ phù hợp với yêu cầu chức năng mà còn phù hợp với sở thích thẩm mỹ của bạn. Chủ đề hoặc trình tạo trang của trang web phải phù hợp với phong cách của bạn, đảm bảo nền tảng vừa hấp dẫn về mặt hình ảnh vừa có khả năng thích ứng để tạo bố cục cột quyến rũ.
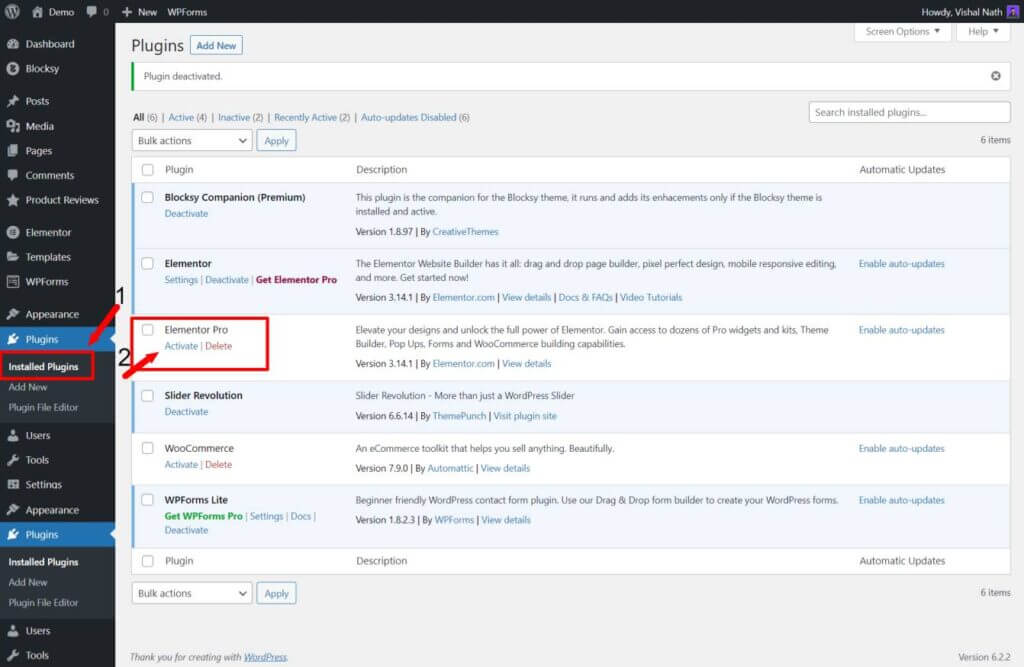
Cài đặt và kích hoạt
Khi bạn đã quyết định xong chủ đề hoặc trình tạo trang phù hợp với tầm nhìn của mình, bước tiếp theo là cài đặt. Nếu bạn đã thành thạo về nghệ thuật cài đặt và kích hoạt các chủ đề hoặc plugin WordPress, vui lòng bỏ qua phần này. Tuy nhiên, nếu bạn là người mới làm quen với quy trình này, đây là hướng dẫn đơn giản dành cho bạn:
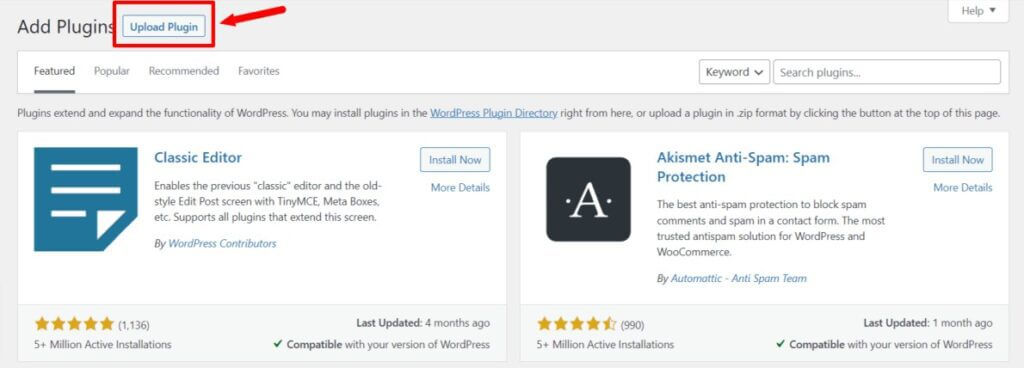
Điều hướng đến "Thêm plugin" và chọn "Tải plugin lên".

Cài đặt plugin và sau khi quá trình cài đặt hoàn tất, hãy kích hoạt nó.

Thì đấy! Bạn đã cài đặt và kích hoạt liền mạch chủ đề hoặc plugin bạn đã chọn. Đó là một quá trình đơn giản giúp tạo tiền đề cho việc đưa trang web của bạn vào cuộc sống. Nếu bạn gặp phải bất kỳ trục trặc nào trong quá trình thực hiện, đừng ngần ngại khám phá các tài nguyên trực tuyến hoặc tìm kiếm sự hỗ trợ từ cộng đồng WordPress sôi động.
Tạo trang mới

Đi tới trang bạn muốn sửa đổi để chuyển bố cục của nó thành các cột. Nếu bạn đang bắt đầu mới, hãy tiếp tục và tạo một trang mới. Khi bạn đang ở trong bảng điều khiển WordPress của mình, hãy tìm trang cụ thể mà bạn muốn chuyển đổi và nhấn nút "Chỉnh sửa".
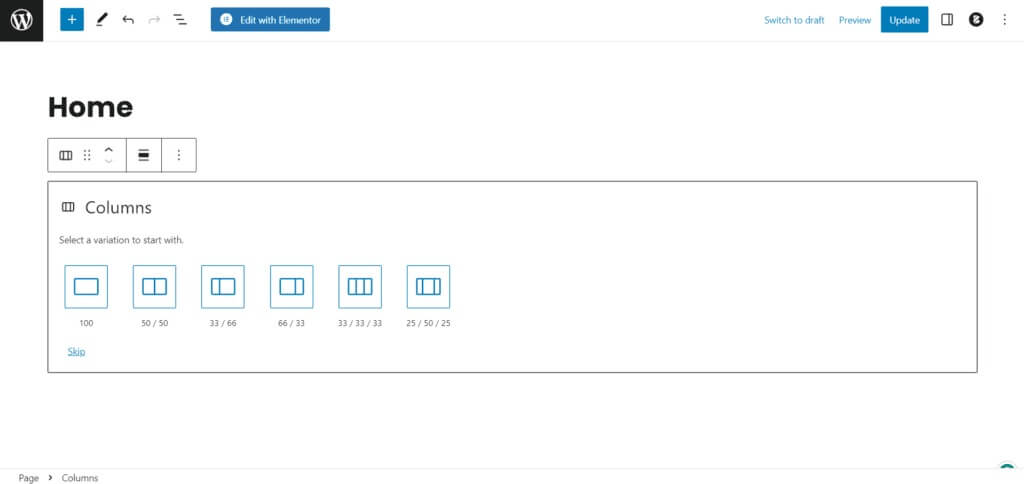
Xác định vị trí bố cục cột
Việc tìm kiếm cài đặt cho bố cục cột có thể khác nhau tùy theo chủ đề hoặc trình tạo trang mà bạn có. Những công cụ này thường có trong trình tạo trang hoặc trình chỉnh sửa. Chỉ cần để ý đến các nút hoặc cài đặt cho phép bạn thêm cột.
Thêm và chỉnh sửa cột
Khi bạn truy cập vào các tùy chọn bố cục cột, vui lòng thêm hoặc sắp xếp các cột nếu cần. Hầu hết mọi việc đều dễ dàng như kéo và thả các mục vào trang web của bạn và điều chỉnh độ rộng cũng như vị trí của chúng. Bạn cũng có thể chọn từ các thiết kế cột được tạo sẵn do các trình tạo trang khác nhau cung cấp.
Công bố
Hãy dành chút thời gian để kiểm tra tác phẩm của bạn sau khi điều chỉnh kiểu dáng và nội dung cột của bạn. Đảm bảo mọi thứ trông giống như cách bạn muốn và kiểm tra kỹ xem các cột của bạn có hoạt động không. Khi bạn đã hài lòng, hãy nhấn nút lưu đó và cho cả thế giới thấy những thay đổi của bạn bằng cách xuất bản trang.
Hoan hô! Bạn đã chuyển đổi thành công trang web WordPress của mình từ một vùng chứa sang bố cục cột đẹp mắt. Trang web của bạn hiện đang có thiết kế hiện đại và bắt mắt, chắc chắn sẽ thu hút sự chú ý.
Để có trải nghiệm người dùng tốt nhất, hãy đảm bảo trang web của bạn trông đẹp mắt trên các thiết bị và kích thước màn hình khác nhau. Hãy thử nghiệm nó trên nhiều nền tảng khác nhau để đảm bảo rằng bố cục của bạn là đỉnh cao cho tất cả người dùng. Hãy thoải mái thực hiện bất kỳ điều chỉnh nào cần thiết để đạt được sự kết hợp hoàn hảo giữa phong cách và khả năng đáp ứng.
Kết thúc
Cho dù bạn là người hâm mộ Elementor hay tín đồ của Divi , điều quan trọng nằm ở việc khai thác sức mạnh của những công cụ xây dựng trang web năng động này để nâng cao sự hiện diện trực tuyến của bạn. Cả hai nền tảng đều cung cấp rất nhiều khả năng thiết kế và tùy chọn tùy chỉnh để phù hợp với tầm nhìn riêng của bạn.
Vì vậy, khi bạn bắt đầu hành trình tạo trang web của mình, hãy để nguồn sáng tạo tuôn trào với giao diện trực quan của Elementor hoặc tận hưởng các tính năng mạnh mẽ của Divi. Hãy nhớ rằng, việc lựa chọn giữa các công cụ này cuối cùng phụ thuộc vào sở thích của bạn và nhu cầu cụ thể của dự án.
Cho dù bạn sắp xếp các yếu tố sao cho đạt độ hoàn hảo về pixel bằng Elementor hay tạo ra một kiệt tác có hình ảnh ấn tượng với Divi thì mục tiêu đều giống nhau – thu hút khán giả của bạn và để lại ấn tượng lâu dài. Tận dụng tính linh hoạt mà các công cụ này mang lại và chúc cuộc phiêu lưu xây dựng trang web của bạn trở nên thú vị cũng như bổ ích. Chúc bạn thiết kế vui vẻ!




