Bạn có cảm thấy mệt mỏi khi trang web WordPress của mình có giao diện cũ không? Bạn có muốn phát triển một thiết kế hiện đại và hấp dẫn về mặt hình ảnh để lại ấn tượng lâu dài cho khách truy cập không? Vì vậy, không tìm đâu xa! Chúng ta sẽ đi vào lĩnh vực thú vị của việc chuyển đổi từ bố cục dựa trên vùng chứa sang bố cục dựa trên cột trong WordPress trong hướng dẫn đầy đủ này.

Thiết kế thùng chứa và cột là gì?
Thiết kế vùng chứa và cột là hai yếu tố thiết kế web ảnh hưởng đến cách hiển thị thông tin trang web của bạn. Vùng chứa là một khối nội dung chứa một số thành phần như văn bản, hình ảnh, nút, v.v. Mặt khác, cột là một loại bố cục cho phép đặt nội dung cạnh nhau.
Mặc dù các vùng chứa rất hữu ích trong việc xử lý một số thành phần trong một vùng trên trang web của bạn, nhưng thiết kế cột cho phép bạn linh hoạt và cá nhân hóa hơn nữa. Ví dụ: bạn có thể thiết kế các bố cục thay thế cho các kích thước màn hình khác nhau, thay đổi không gian và hướng của nội dung cũng như thêm các thanh bên tùy chỉnh vào các trang của mình.
Việc chuyển đổi từ vùng chứa sang cột có thể hữu ích trong các trường hợp sau:
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ- Bạn muốn xây dựng bố cục nội dung có cấu trúc và hợp lý hơn.
- Bạn muốn tăng khả năng phản hồi và thích ứng của trang web với nhiều thiết bị khác nhau
- Bạn muốn cải thiện tốc độ và hiệu suất của trang web của bạn.
Tại sao chuyển sang dựa trên cột trong WordPress
Cột cung cấp một cách tiếp cận hấp dẫn để thiết lập và trình bày tài liệu của bạn. Chúng cho phép bạn xây dựng các phần hấp dẫn về mặt hình ảnh nằm cạnh nhau, mỗi phần có nội dung riêng biệt. Các cột cung cấp một khung có trật tự và hấp dẫn trực quan để hiển thị các mục blog hiện tại của bạn, hiển thị các điểm nổi bật của sản phẩm hoặc trình bày danh mục đầu tư của bạn.
Với tư cách là chủ sở hữu trang web, điều quan trọng là phải cập nhật xu hướng thiết kế và mang lại trải nghiệm thú vị cho người dùng. Mặc dù hữu ích nhưng bố cục vùng chứa cổ điển đôi khi có thể cảm thấy lỗi thời và thiếu hấp dẫn về mặt hình ảnh. Bạn có thể mở ra một cấp độ hoàn toàn mới về tính sáng tạo và tính linh hoạt trong thiết kế bằng cách chuyển sang cấu trúc dựa trên cột.
Chúng tôi sẽ hướng dẫn bạn từng bước của quy trình trong bài viết này, đảm bảo bạn có thể dễ dàng thay đổi trang web của mình từ kiểu vùng chứa sang bố cục cột.
Cách chuyển đổi từ vùng chứa sang cột trong WordPress
Thay đổi từ vùng chứa sang cột WordPress là một quy trình gồm bảy bước có thể được thực hiện trong vài phút. Tuy nhiên, trước khi bắt đầu quá trình chuyển đổi, bạn phải hoàn thành một số hoạt động trước khi chuyển đổi để đảm bảo quá trình chuyển đổi diễn ra suôn sẻ.
Thủ tục trước khi chuyển đổi
Trước khi chuyển đổi trang web WordPress của bạn từ vùng chứa sang cột, có một số biện pháp bạn phải thực hiện để đảm bảo quá trình diễn ra suôn sẻ và không ảnh hưởng đến khả năng sử dụng và vận hành trang web của bạn.
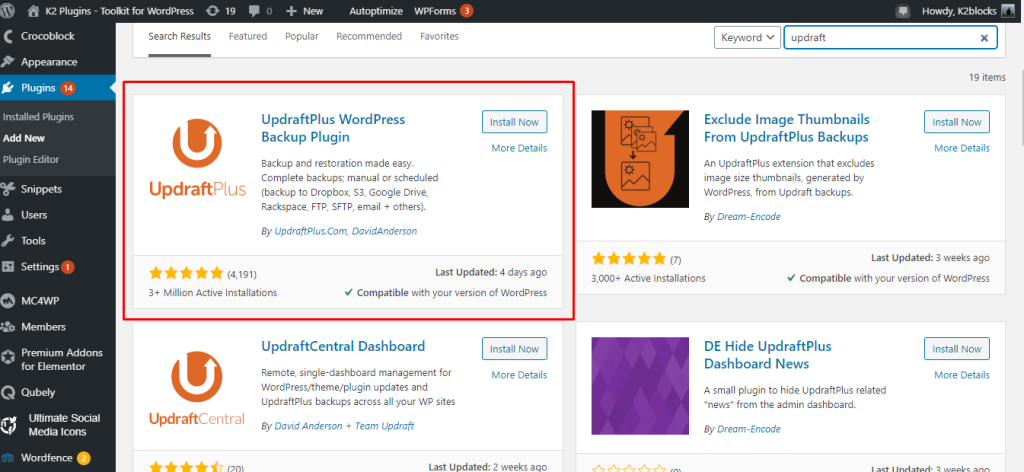
Tạo một bản sao lưu của trang web của bạn. Sao lưu trang web của bạn đảm bảo rằng nếu có sự cố xảy ra, bạn có thể khôi phục ngay lập tức về phiên bản cũ hơn. Bạn có thể sao lưu trang web của mình bằng plugin như UpdraftPlus .

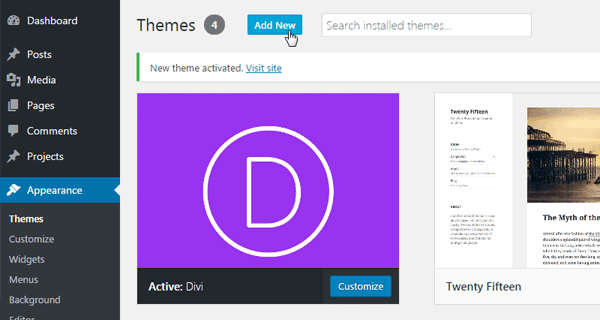
Trước khi thực hiện bất kỳ sửa đổi nào cho trang web của bạn, hãy chọn một chủ đề mới và kiểm tra nó. Chủ đề mới sẽ hỗ trợ thiết kế cột cũng như tạo các thanh bên tùy chỉnh. Các chủ đề phổ biến cung cấp chức năng này cho người dùng bao gồm Elementor , Divi và Beaver Builder.
Tắt mọi plugin không cần thiết để cải thiện hiệu quả và tốc độ trang web. Plugin có thể khiến trang web của bạn chạy chậm và gây ra sự cố với chủ đề mới. Bạn có thể phát hiện và vô hiệu hóa các plugin không cần thiết bằng cách sử dụng plugin như Plugin Organizer hoặc Plugin Performance Profiler .
Tạo một môi trường chạy thử để kiểm tra những thay đổi mới trước khi phát hành chúng ra công chúng. Môi trường dàn dựng là một bản sao của trang web của bạn, có thể được sử dụng để thử nghiệm mà không ảnh hưởng đến trang web thực tế. Bạn có thể sử dụng plugin như WP Staging, Duplicator và Updraftplus để tạo môi trường chạy thử cho trang web của mình.
7 bước chính để chuyển đổi của chúng tôi như sau:
Bước 1: Chọn Chủ đề hoặc Trình tạo trang dựa trên cột
Có nhiều tùy chọn chủ đề miễn phí và cao cấp khác nhau bao gồm chức năng cột. Có một số tùy chọn phổ biến mà bạn có thể chọn, bao gồm; Elementor , Divi , Beaver Builder và WP Bakery.
Bước 2: Cài đặt và kích hoạt Chủ đề hoặc Trình tạo trang đã chọn của bạn
Cài đặt và kích hoạt chủ đề hoặc trình tạo trang bạn đã chọn trên trang web WordPress của mình. Nếu đang sử dụng trình tạo trang, bạn có thể cần phải cài đặt một plugin khác. Để đảm bảo cài đặt thành công, hãy làm theo hướng dẫn do nhà cung cấp chủ đề hoặc trình tạo trang cung cấp.
Để cài đặt Elementor , hãy đi tới Plugin > Add New và tìm kiếm plugin bằng cách nhập tên.

Để cài đặt Divi , bạn cần truy cập trang web chính thức của họ và mua plugin, sau đó truy cập trang tổng quan của bạn và tải lên.

Bước 3: Tạo trang mới hoặc chỉnh sửa trang hiện có
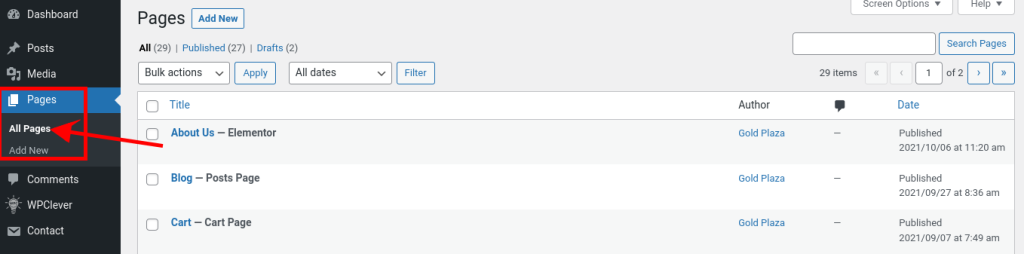
Điều hướng đến trang bạn muốn thay đổi bố cục thành cột. Tạo một trang mới nếu bạn đang bắt đầu từ đầu. Để chuyển đổi một trang hiện có, hãy điều hướng đến trang đó trong bảng điều khiển WordPress của bạn tới Trang > Tất cả các trang .

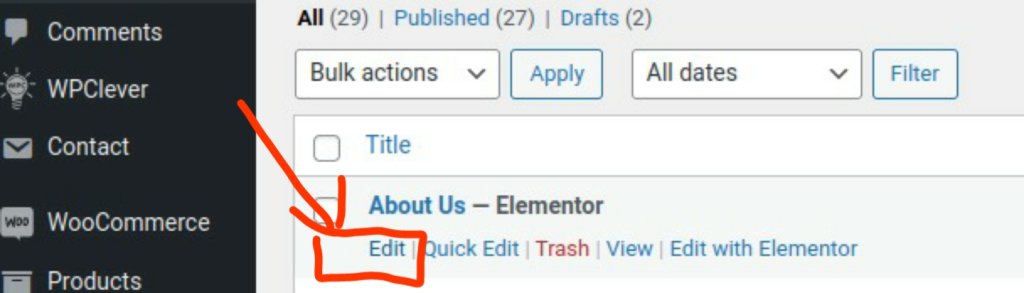
Để chỉnh sửa một trang cụ thể, hãy di chuột lên tên trang bạn nhìn thấy trên màn hình và nhấp vào nút "Chỉnh sửa".

Bước 4: Truy cập Tùy chọn bố cục cột
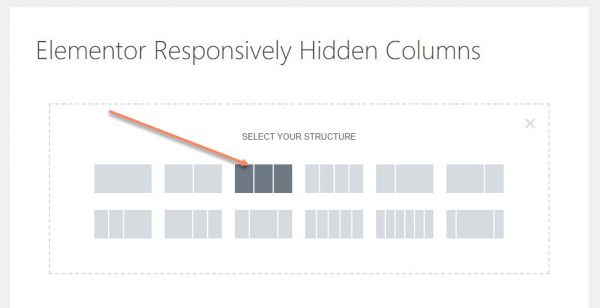
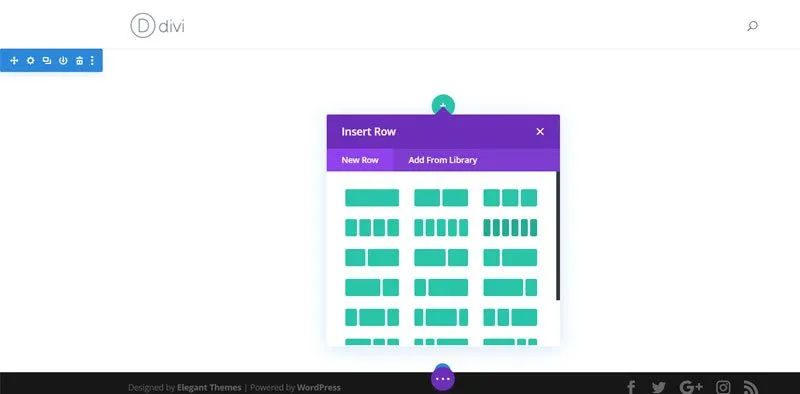
Phương pháp lấy các lựa chọn bố cục cột có thể khác nhau tùy thuộc vào chủ đề hoặc trình tạo trang bạn đang sử dụng. Các tùy chọn này thường được tìm thấy trong giao diện trình tạo trang hoặc trong trình chỉnh sửa trang. Tìm kiếm các nút hoặc cài đặt cho phép bạn thêm cột.


Bước 5: Thêm và định cấu hình cột
Sau khi truy cập vào các lựa chọn bố cục cột, bạn có thể thêm và định cấu hình các cột nếu cần. Các mục cột thường có thể được kéo và thả vào trang web của bạn và được điều chỉnh về độ rộng và vị trí. Một số trình tạo trang cung cấp bố cục cột được thiết kế sẵn để bạn có thể chọn và thay đổi.
Bước 6: Tùy chỉnh nội dung cột
Bây giờ là lúc điền nội dung vào chúng. Trong mỗi cột, bạn có thể đặt văn bản, hình ảnh, video hoặc bất kỳ mục nào khác mà bạn muốn. Sử dụng các khả năng và tùy chọn của trình tạo trang để tùy chỉnh nội dung trong từng cột riêng lẻ.
Bước 7: Xem trước và xuất bản
Hãy dành thời gian để xem trước các thay đổi của bạn sau khi bạn hoàn tất việc sửa đổi bố cục và nội dung cột của mình. Kiểm tra xem mọi thứ có xuất hiện như mong đợi không và các cột của bạn có được hiển thị chính xác hay không. Lưu các chỉnh sửa của bạn và xuất bản trang khi bạn hoàn tất.
Chúc mừng! Trang web WordPress của bạn đã được chuyển đổi thành công từ bố cục vùng chứa sang bố cục cột. Bây giờ trang web của bạn sẽ có thiết kế hiện đại và hấp dẫn về mặt thẩm mỹ, chắc chắn sẽ thu hút sự chú ý của khách truy cập.
Hãy nhớ kiểm tra trang web của bạn trên nhiều thiết bị và kích thước màn hình khác nhau để đảm bảo khả năng phản hồi và trải nghiệm xem tốt nhất có thể. Thực hiện những thay đổi cần thiết sẽ hỗ trợ bạn đạt được bố cục lý tưởng và khả năng phản hồi cho tất cả người dùng.
Phần kết luận
Thay đổi từ vùng chứa sang cột WordPress là một công cụ tuyệt vời để cải thiện thiết kế, khả năng phản hồi và tối ưu hóa trang web của bạn. Bạn có thể dễ dàng thực hiện quá trình chuyển đổi liền mạch và dễ dàng bằng cách làm theo bảy bước được đề xuất trong bài đăng trên blog này. Chúng tôi hy vọng bạn thấy hướng dẫn này hữu ích và mang tính hướng dẫn. Vui lòng để lại nhận xét bên dưới nếu bạn có bất kỳ thắc mắc hoặc phản hồi nào.




