Để theo đuổi việc tối ưu hóa quy trình làm việc, Fignel, một công ty đi đầu trong đổi mới thiết kế, nổi lên như một giải pháp giúp dễ dàng chuyển đổi các tệp Figma thành các trang web Elementor chức năng.

Công cụ độc đáo này gây được tiếng vang với các chuyên gia đang tìm cách kết hợp khả năng thiết kế của Figma với khả năng xây dựng trang web của Elementor. Fignel bao gồm Figma và Elementor, và công cụ này hoạt động hoàn hảo để giúp trải nghiệm trang web WordPress của bạn trở nên dễ dàng. Trong bài viết này, chúng ta sẽ tìm hiểu thêm về Fignell và cách sử dụng nó.
Giới thiệu về Fignell

Fignel là một công cụ beta ban đầu mà các nhà thiết kế có thể sử dụng để tự động chuyển đổi thiết kế Figma thành trang web WordPress dựa trên Elementor . Nó có sẵn dưới dạng plugin cho Figma thông qua trang web Fignel và trên trang cộng đồng plugin Fignel tại Figma.
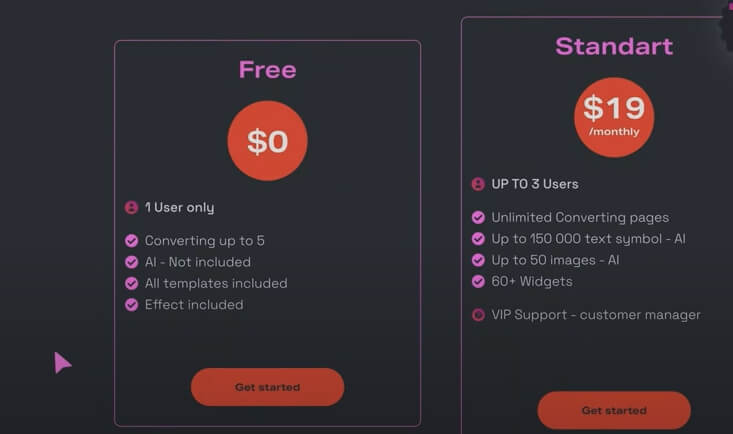
Nó bao gồm các thuộc tính Bố cục tự động cho các thành phần, cho phép chuyển đổi các trang hoặc thành phần riêng lẻ chỉ bằng một cú nhấp chuột. Fignel hiện cung cấp một số tiện ích bao gồm Phần, Cột, Văn bản, Tiêu đề, Hình ảnh (không tải hình ảnh lên vào lúc này), Video (dán bất kỳ liên kết nào từ YouTube hoặc nơi khác) và Biểu mẫu. Gói miễn phí có sẵn cho người dùng muốn tiết kiệm thời gian khi làm việc với Elementor.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờFignel giúp các nhà phát triển và nhà thiết kế tiết kiệm thời gian bằng cách chuyển đổi thiết kế sang Elementor. Nó có kế hoạch cho phép người dùng chuyển đổi hơn 60 tiện ích mạnh mẽ, khả năng sáng tạo không giới hạn, các mẫu tải xuống do nhà thiết kế tạo ra, hỗ trợ nội dung động và các tùy chọn dịch vụ khách hàng VIP.
Theo trang web của họ, “Fignel giúp bạn chuyển đổi thiết kế Figma của mình thành trang web Elementor trực tiếp chỉ bằng vài cú nhấp chuột. Chỉ cần sử dụng thuộc tính Bố cục tự động cho các thành phần của bạn và chuyển đổi thành trang web WordPress trực tiếp chỉ bằng một cú nhấp chuột. Bạn có thể chuyển đổi toàn bộ trang hoặc các thành phần đơn lẻ bằng plugin của chúng tôi.”
Sử dụng Fignell để chuyển đổi Figma sang Elementor
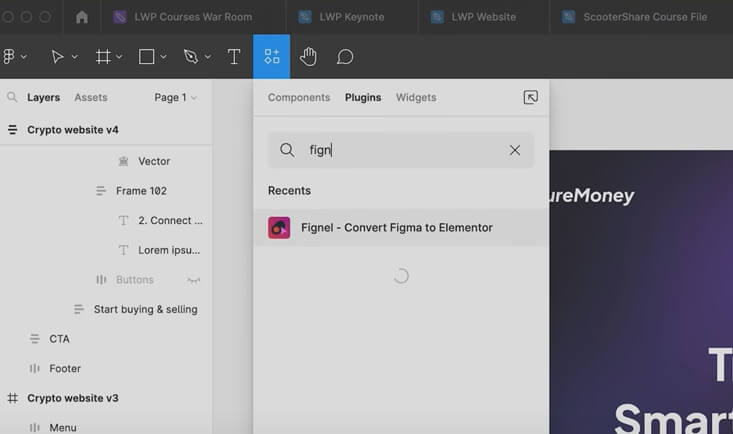
Cài đặt và cài đặt plugin
Đầu tiên và quan trọng nhất, việc truy cập tài khoản Figma và điều hướng đến phần plugin là điều cần thiết. Ở đây, Fignel nổi lên như một công cụ quan trọng.

Bắt đầu quá trình bao gồm việc cung cấp địa chỉ email và mã giấy phép.

Điều thú vị là Fignel mở rộng tùy chọn miễn phí, cho phép người dùng chuyển đổi tối đa năm thiết kế mà không có bất kỳ chi phí nào.
Chọn Canvas
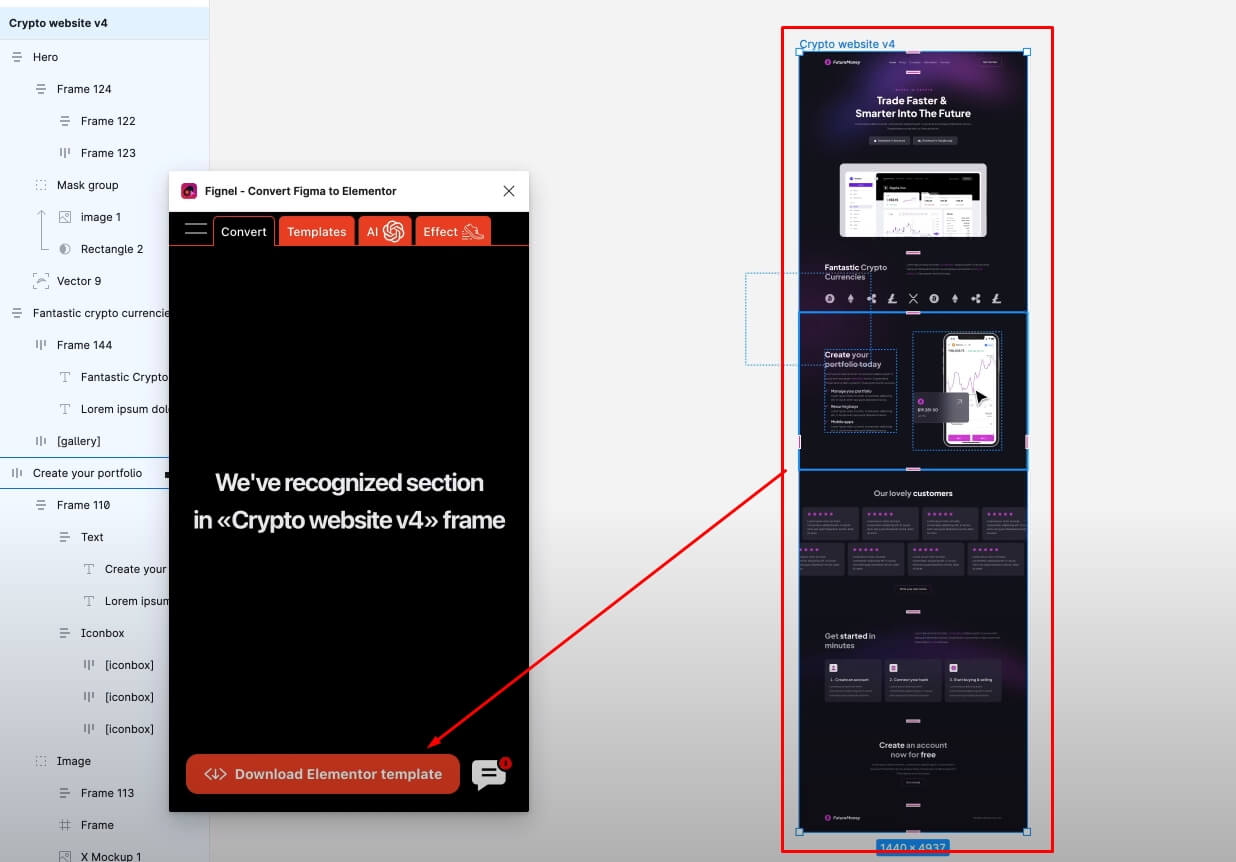
Sau khi cài đặt, chọn khung hình bạn muốn chuyển đổi. Bạn thậm chí có thể chọn toàn bộ bản vẽ.

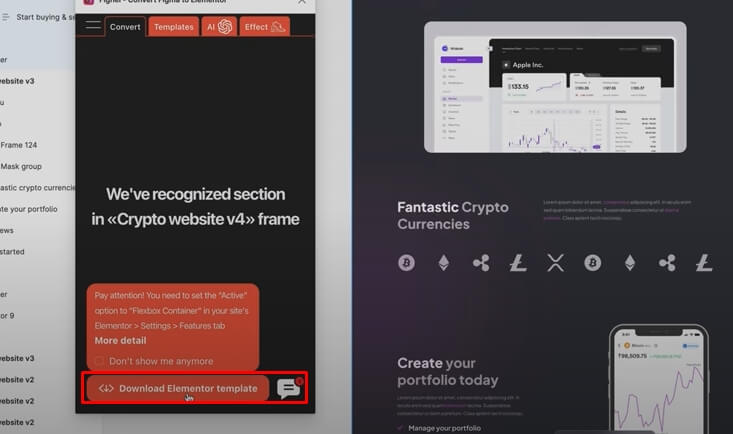
Sau đó, bạn sẽ thấy một phân đoạn có tên "Phiên bản trang web tiền điện tử 4" trải qua quá trình xác nhận trước khi tiếp tục tải xuống.

Bạn sẽ thấy nút “Tải xuống mẫu phần tử”, nhấp vào nút đó để bắt đầu tải xuống.
Tinh chỉnh để có kết quả tối ưu
Sự hiểu biết sâu sắc hơn về các sắc thái thiết kế nhất định trở nên cần thiết vào thời điểm này. Việc thành thạo cách bố trí tự động trong Figma là điều không thể thiếu. Chức năng này phản ánh chặt chẽ cấu trúc bố cục và vùng chứa của Elementor, tạo điều kiện chuyển đổi liền mạch.

Việc so sánh tỉ mỉ giữa cài đặt thiết kế và bố cục tự động nổi lên như một bước quan trọng, đảm bảo tính hiệu quả của quy trình.
Giải thích tiện ích
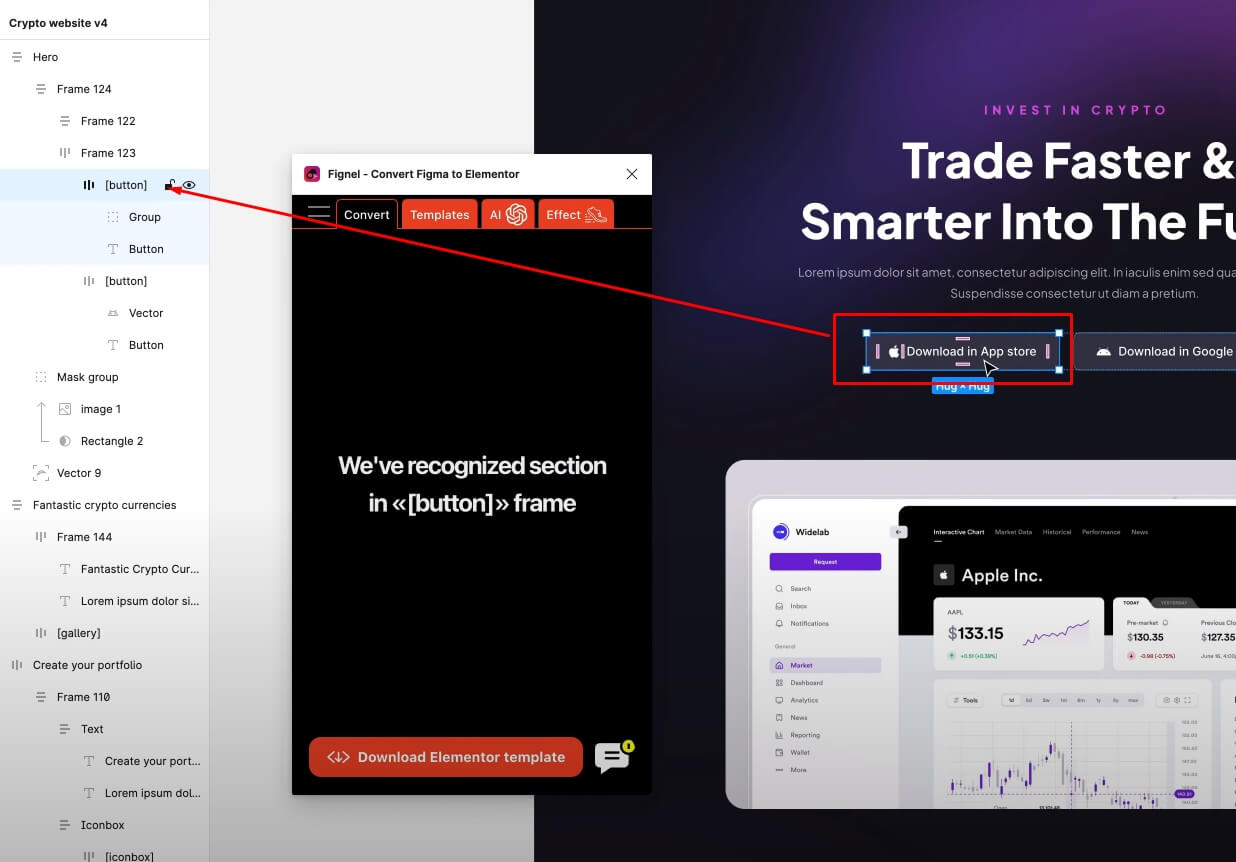
Cách Fignel diễn giải các widget là một khía cạnh cơ bản. Để đảm bảo bản dịch chính xác, bắt buộc phải có nền tảng chuẩn bị trong Figma.

Ví dụ: gắn nhãn một nút là "[Nút]" được đặt trong ngoặc sẽ cung cấp ngữ cảnh cần thiết cho plugin. Các quy ước tương tự hướng dẫn cách giải thích các tiện ích khác nhau, hợp lý hóa quá trình chuyển đổi.
Quá trình chuyển đổi và kết quả
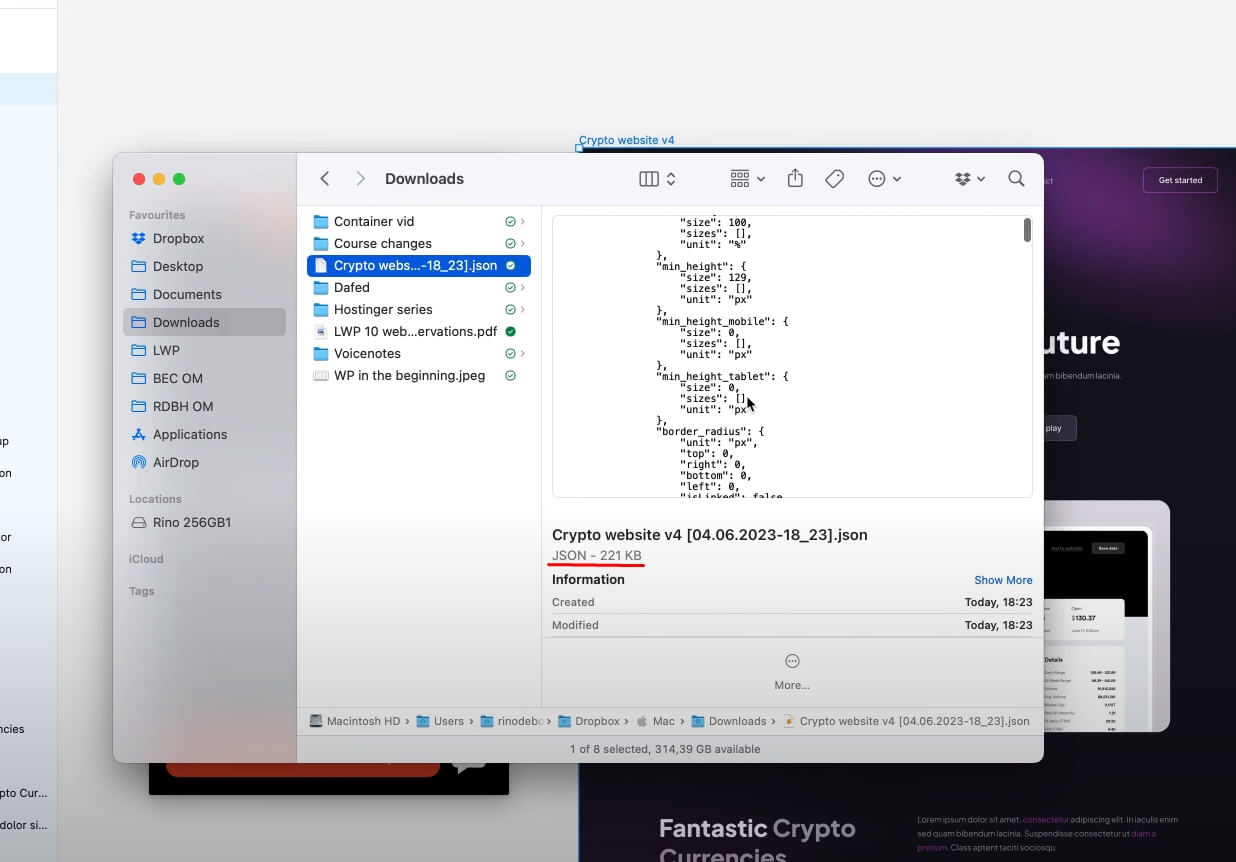
Khi bắt đầu chuyển đổi, Fignel tạo tệp JSON.

Tệp này đóng vai trò là đường dẫn để nhập thiết kế vào Elementor một cách liền mạch, nơi thiết kế có hình dạng và hình thức. Tuy nhiên, cần lưu ý rằng quá trình này đi kèm với những thách thức nhất định.
Nhập vào phần tử
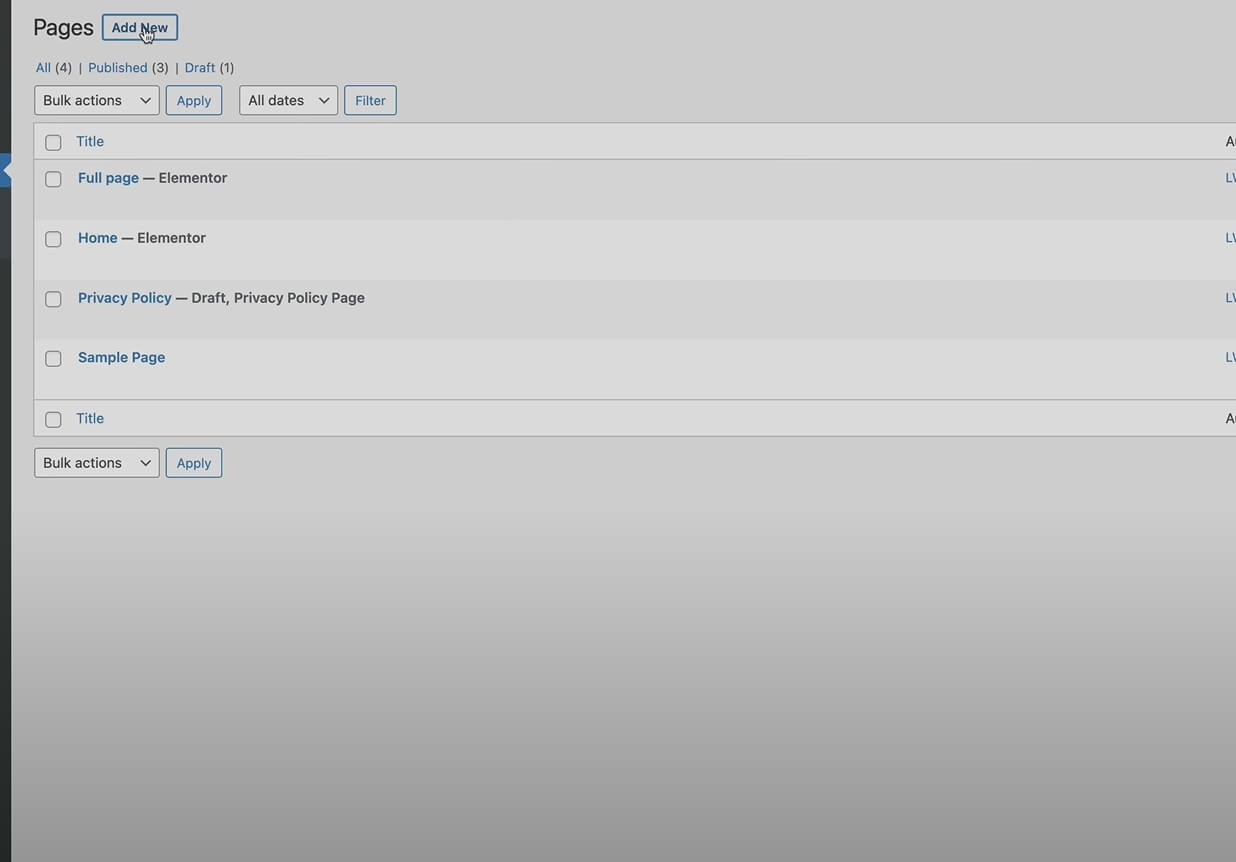
Truy cập trang web của bạn và thêm một trang mới. Và mở nó bằng Elementor.

Bây giờ bấm vào nút thư viện và chọn tải lên.

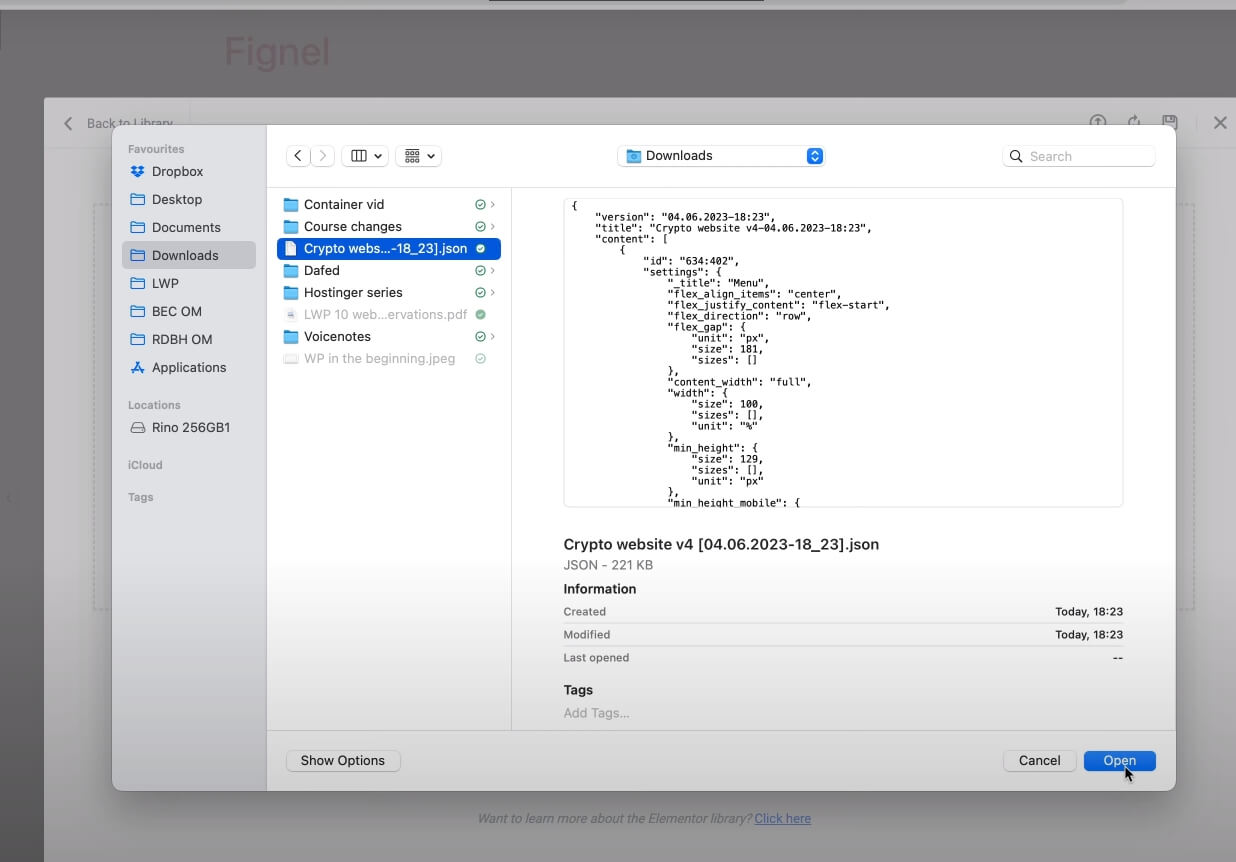
Bây giờ hãy nhập tệp JSON.

Bây giờ, bạn sẽ thấy nhiều tùy chọn ở đây đang chờ được nhập. Chọn phần dự kiến và nhấp vào nhập và áp dụng.

Thực hiện thay đổi
Sau khi tệp được nhập, bạn sẽ thấy nhiều phần khác nhau bị rối ở đó. Đó là vì Fignel chỉ hỗ trợ hơn 60 tiện ích và tiện ích chúng tôi đã nhập có các thành phần yêu cầu nhiều hơn những gì công cụ này cung cấp. Vì vậy, đừng lo lắng. Bạn có thể thêm những thứ đó bằng tay.

Tổng quan về Fignel
Mặc dù ý tưởng cơ bản của Fignel mang tính cách mạng nhưng việc thực hiện nó hiện vẫn còn những hạn chế. Bất chấp những nỗ lực tỉ mỉ trong việc tuân thủ các nguyên tắc bố trí tự động và cấu hình vùng chứa chính xác, vẫn có sự khác biệt trong cách giải thích của Fignel. Việc plugin thiên về điều chỉnh dựa trên pixel dẫn đến các biến thể, đặc biệt liên quan đến phần đệm và căn chỉnh. Trong lĩnh vực thiết kế di động, hiệu quả của Fignel giảm dần, dẫn đến sự khác biệt về kiểu chữ và định dạng. Các thiết kế phức tạp đáng chú ý liên quan đến hình nền và các yếu tố nâng cao gặp phải trở ngại trong quá trình chuyển đổi.
Phần kết luận
Từ quan điểm của một nhà thiết kế dày dạn cam kết về tiềm năng tổng hợp của Elementor và Figma, Fignel đưa ra một đề xuất giá trị độc đáo. Mặc dù các cải tiến được đảm bảo nhưng vẫn có thể thấy rõ sự dự đoán về sự tăng trưởng và trưởng thành của Fignel. Tính đến thời điểm hiện tại, các quy trình làm việc đã được thử nghiệm và thực hiện vẫn duy trì được thành trì của mình. Tuy nhiên, quỹ đạo của Fignel có thể định hình lại bối cảnh của các công cụ thiết kế, tạo ra con đường hướng tới việc chuyển đổi Figma sang Elementor liền mạch. Cuộc hành trình hướng tới mục tiêu này vẫn tiếp tục, với Fignel đại diện cho một bước tiến đáng kể theo đúng hướng.




