Chủ đề đặc trưng, Divi , cung cấp rất nhiều tùy chọn kiểu dáng cho thư viện mô-đun gốc, trao quyền cho người dùng quyền kiểm soát rộng rãi đối với các khía cạnh trực quan của trang web của họ. Hơn nữa, Divi cung cấp khả năng kết hợp chuyển động vào các trang web thông qua nhiều hiệu ứng hoạt hình.

Bài đăng này đi sâu vào việc sử dụng cài đặt hoạt ảnh trong Mô-đun gọi hành động gốc trong Divi , bao gồm các hiệu ứng di chuột, hiệu ứng cuộn, hiệu ứng hoạt ảnh và chức năng cố định.
Hướng dẫn tập trung vào việc tạo lại một phần từ Gói bố cục của Divi Marketing Agency, đặc biệt là làm việc với Bố cục trang đích.
Cài đặt bố cục
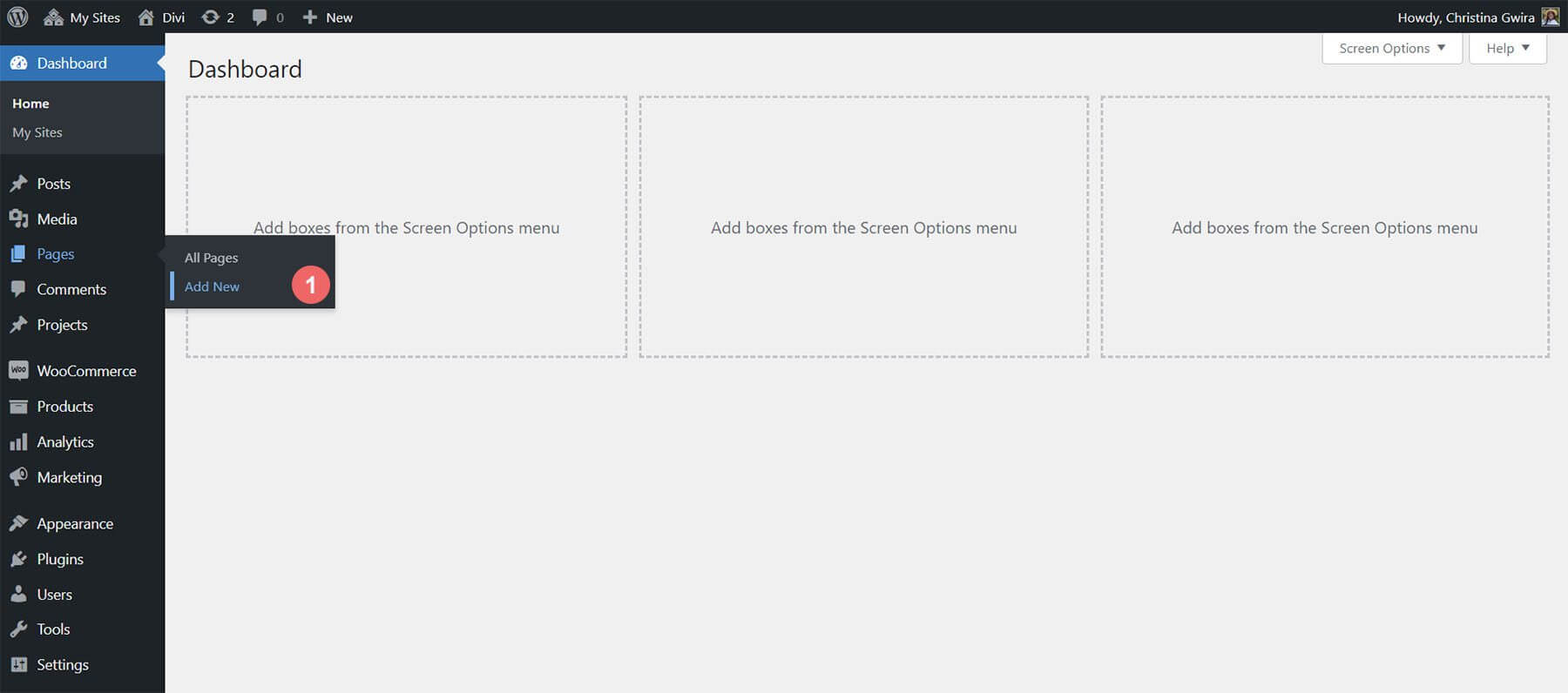
Để bắt đầu, hãy tạo một trang mới trong WordPress. Đi tới Trang, sau đó Thêm mới.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
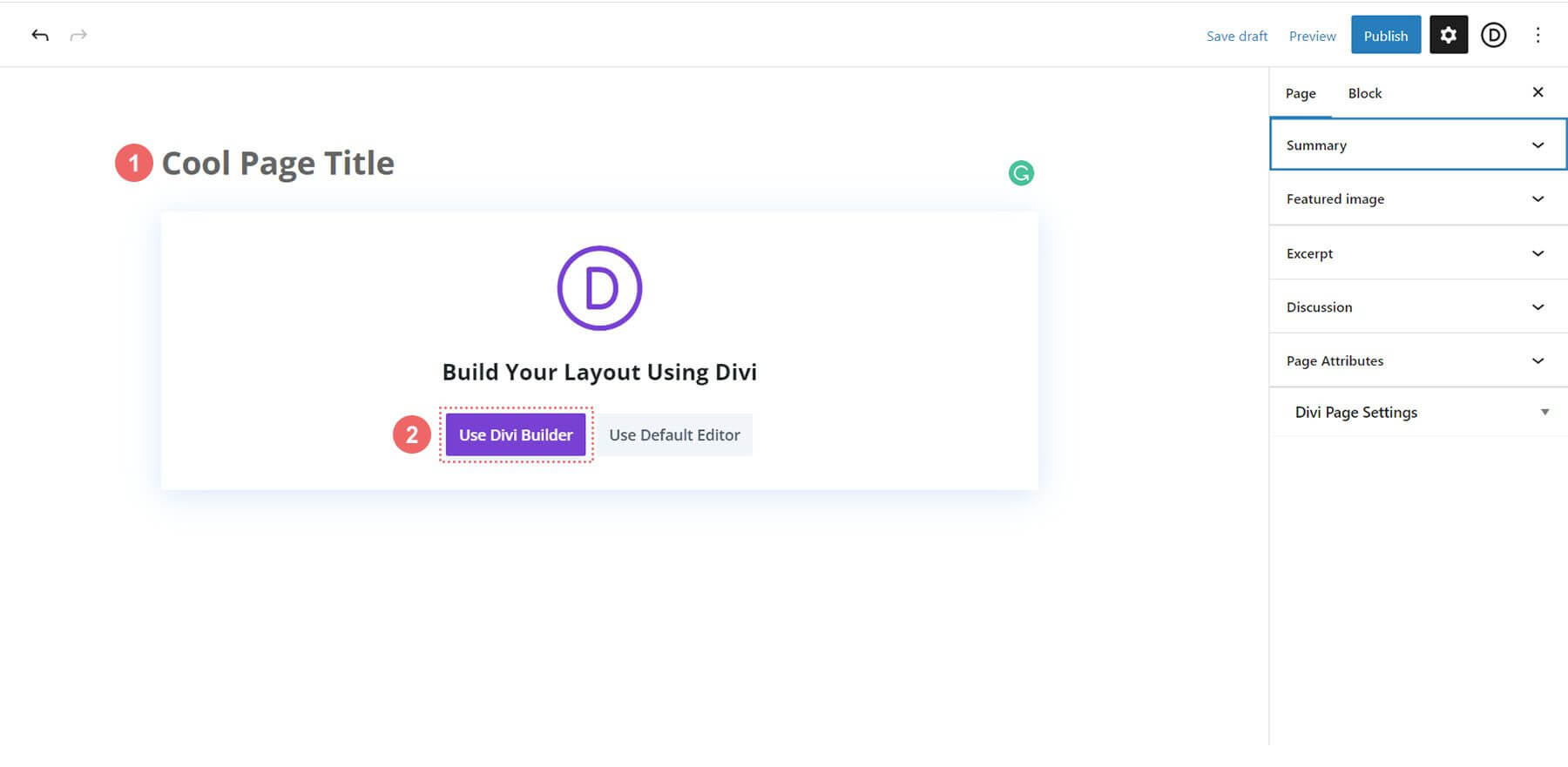
Trong trình chỉnh sửa, đặt tiêu đề cho trang của bạn. Nhấp vào Sử dụng Divi Builder.

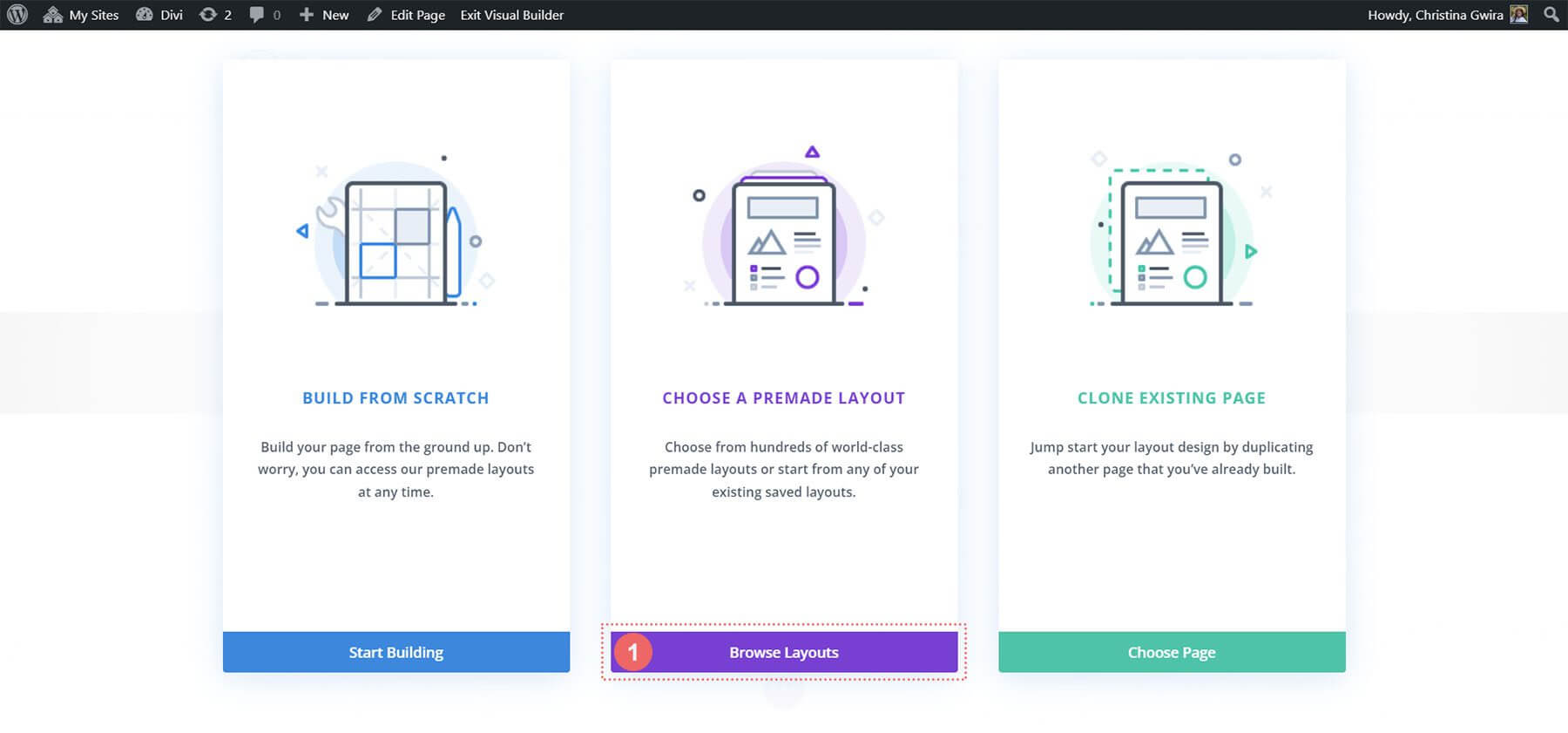
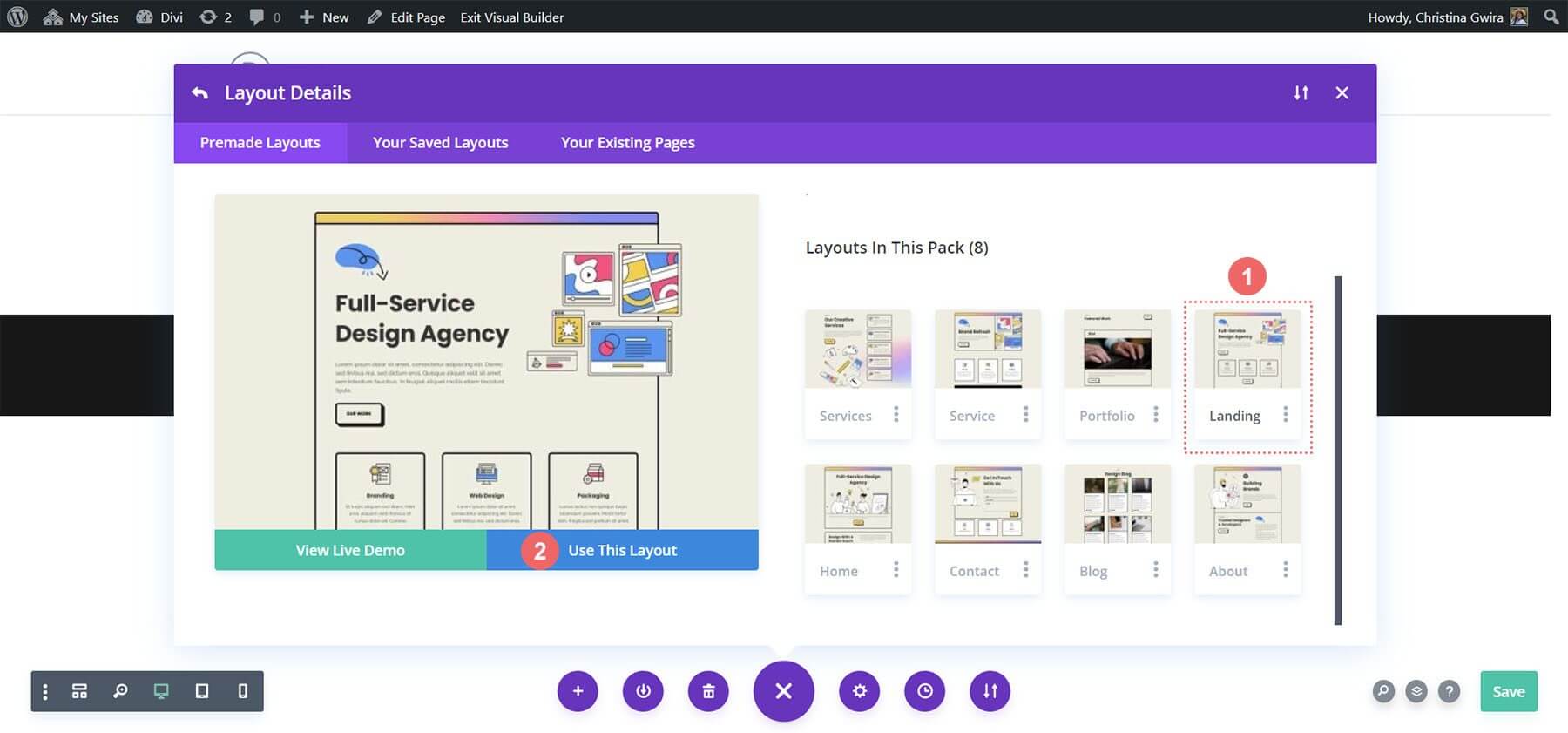
Chọn Duyệt bố cục. Chọn Gói bố trí đại lý tiếp thị.

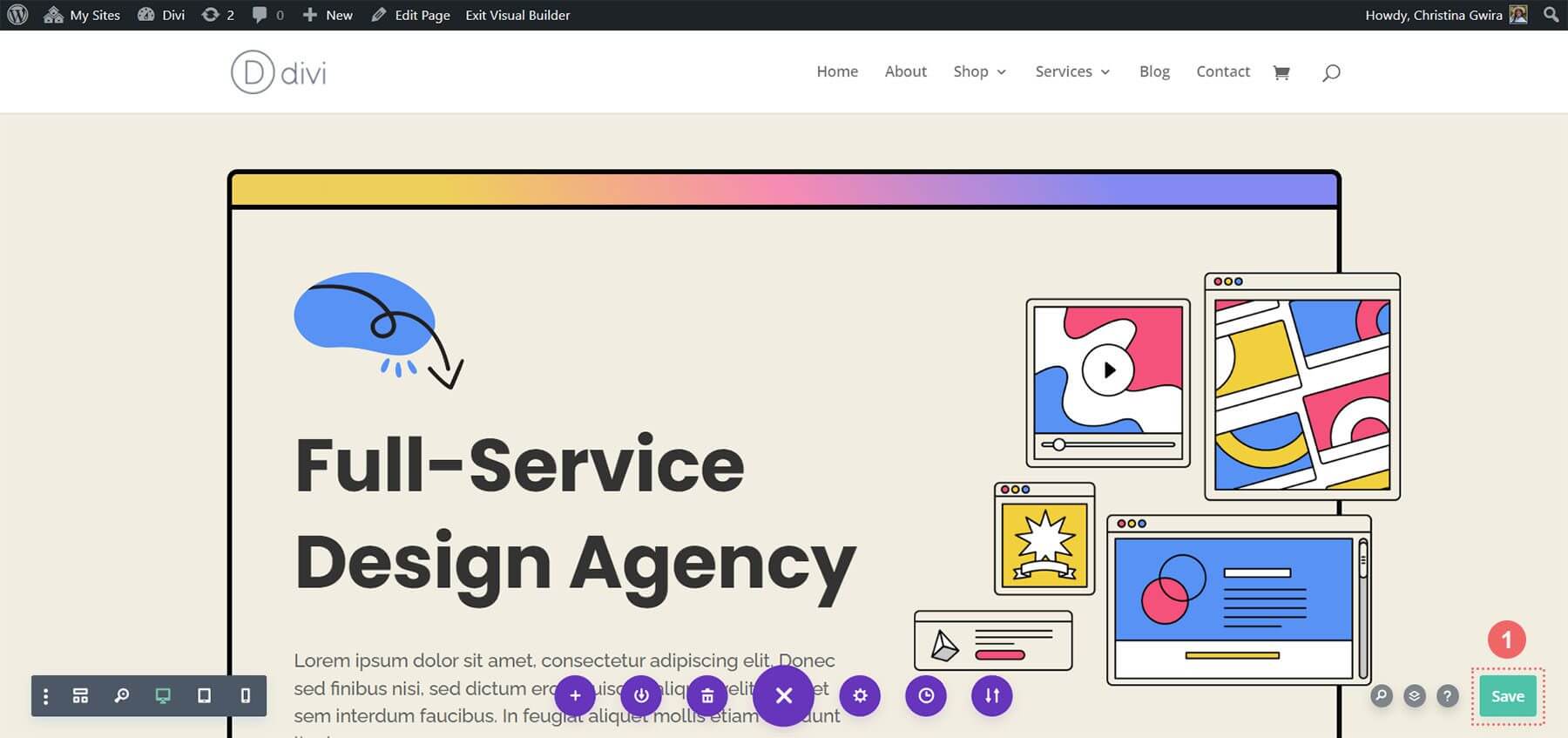
Chọn Bố cục trang đích. Nhấp vào Sử dụng bố cục này.

Lưu các thay đổi của bạn.

Bây giờ, hãy thêm lời kêu gọi hành động đầu tiên của chúng ta!
Thêm mô-đun CTA
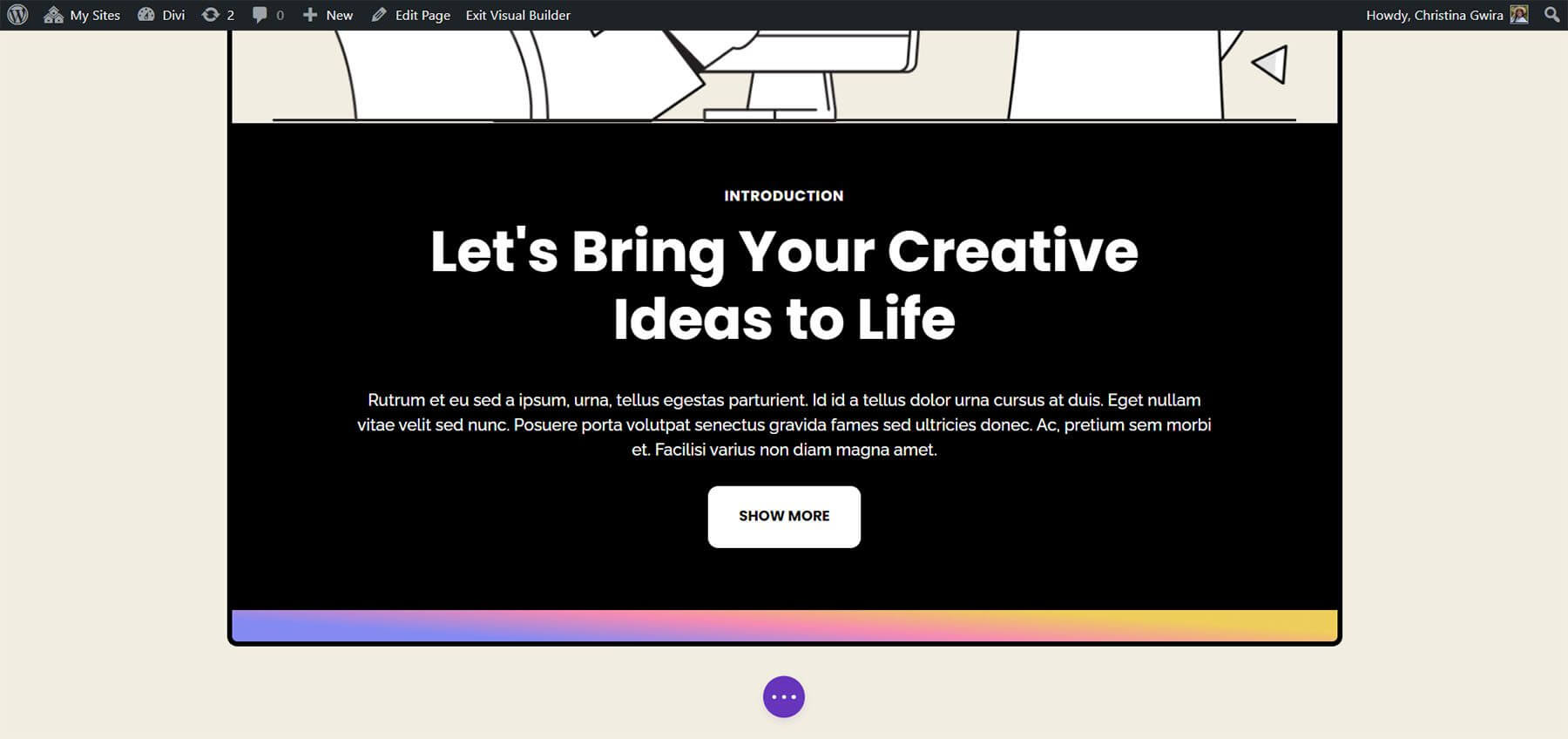
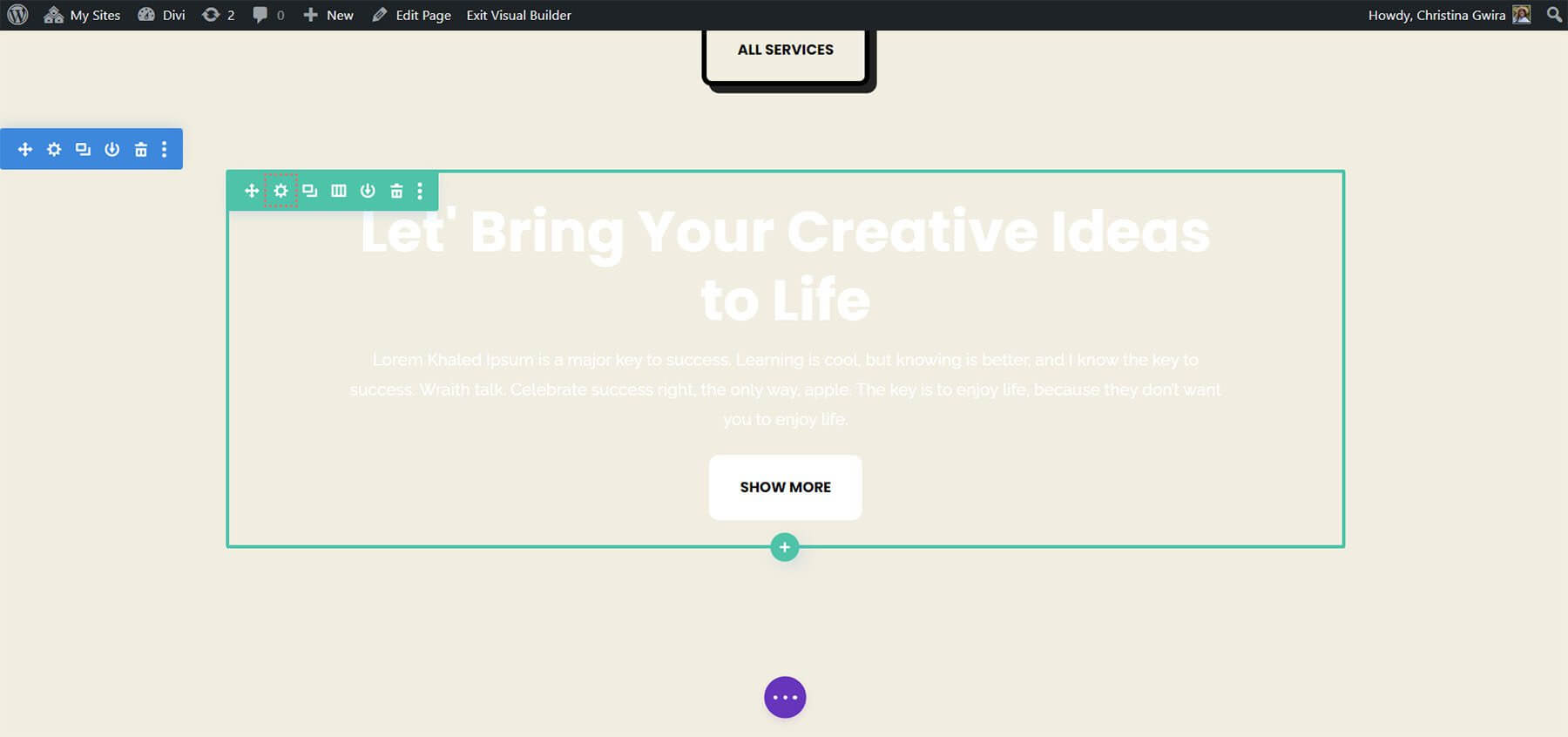
Trong hướng dẫn này, Mô-đun văn bản và nút trong phần này sẽ được thay thế bằng mô-đun Kêu gọi hành động.

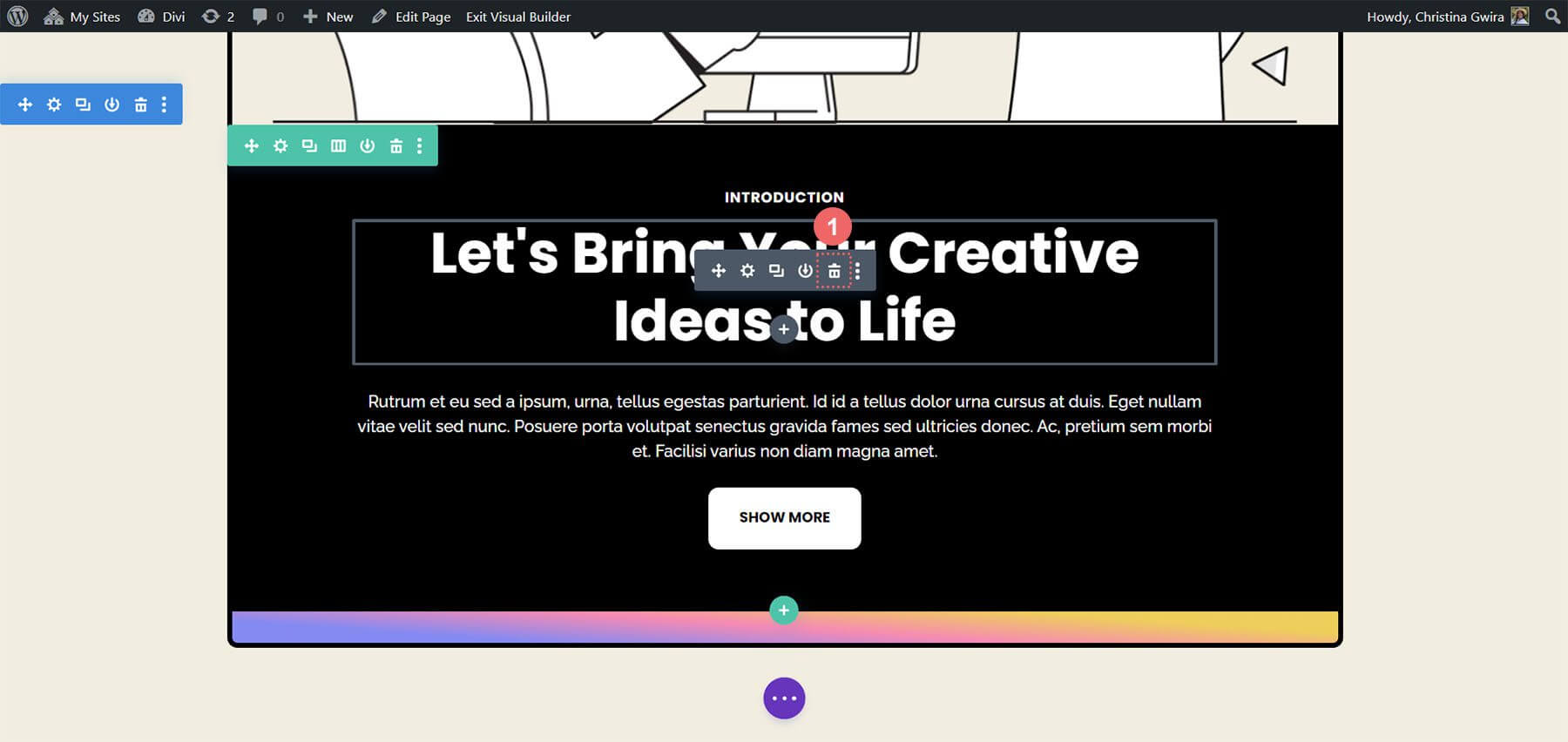
Để bắt đầu, hãy xóa các mô-đun hiện có bằng cách di chuột qua từng mô-đun và nhấp vào biểu tượng thùng rác trong menu bật ra màu xám. Giữ mô-đun văn bản có nhãn "Giới thiệu".

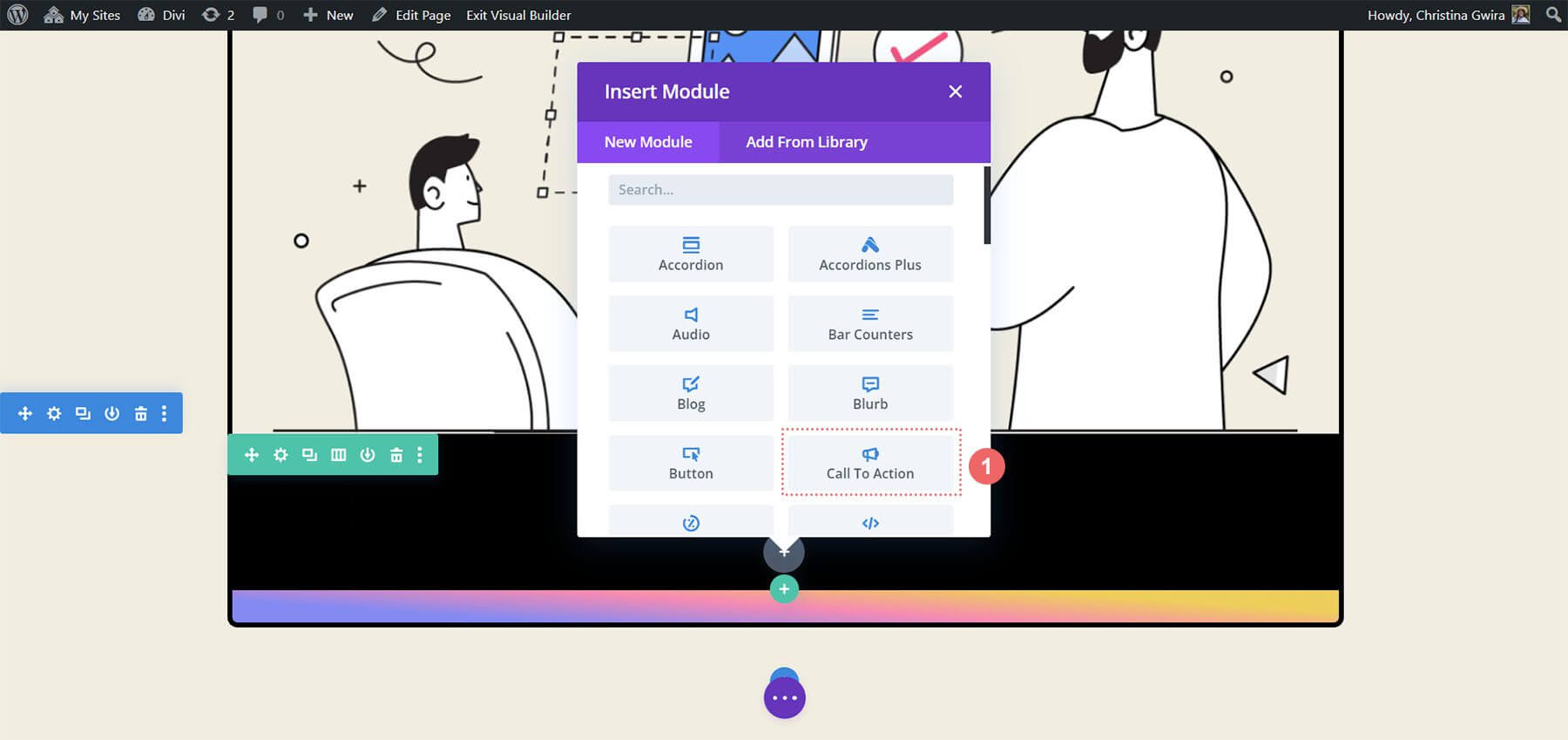
Tiếp theo, thêm Mô-đun kêu gọi hành động vào hàng bằng cách di chuột qua Mô-đun văn bản và nhấp vào biểu tượng dấu cộng màu xám. Chọn biểu tượng Mô-đun kêu gọi hành động từ cửa sổ bật lên của mô-đun.

Sau khi thêm, hãy tùy chỉnh Mô-đun kêu gọi hành động cho phù hợp với bố cục.

Mô-đun CTA tạo kiểu
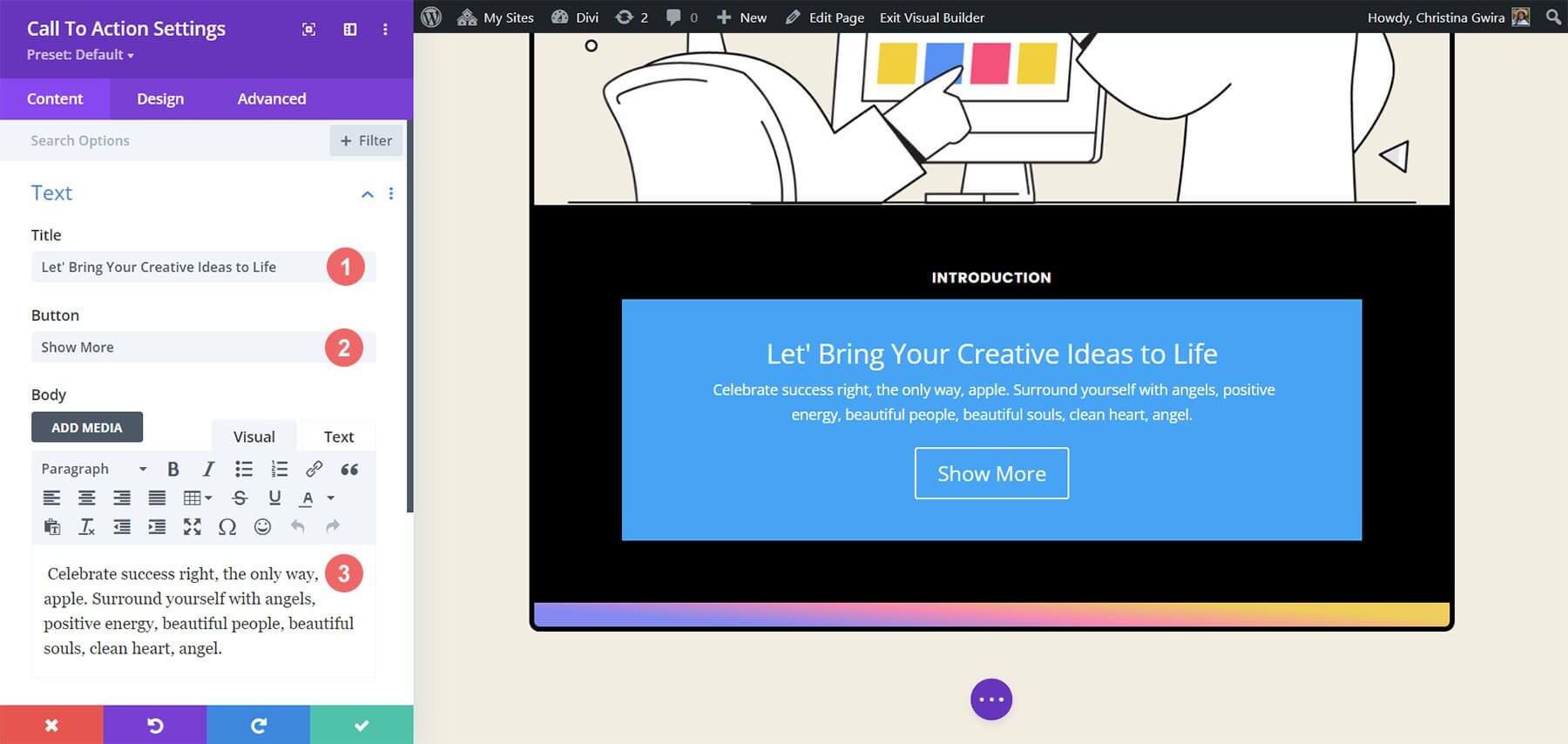
Nội dung hiện có từ các mô-đun ban đầu sẽ được sao chép trong Mô-đun Kêu gọi hành động mới được tích hợp. Nội dung này sẽ được chèn vào các trường được chỉ định cho Tiêu đề, Nút và Nội dung.

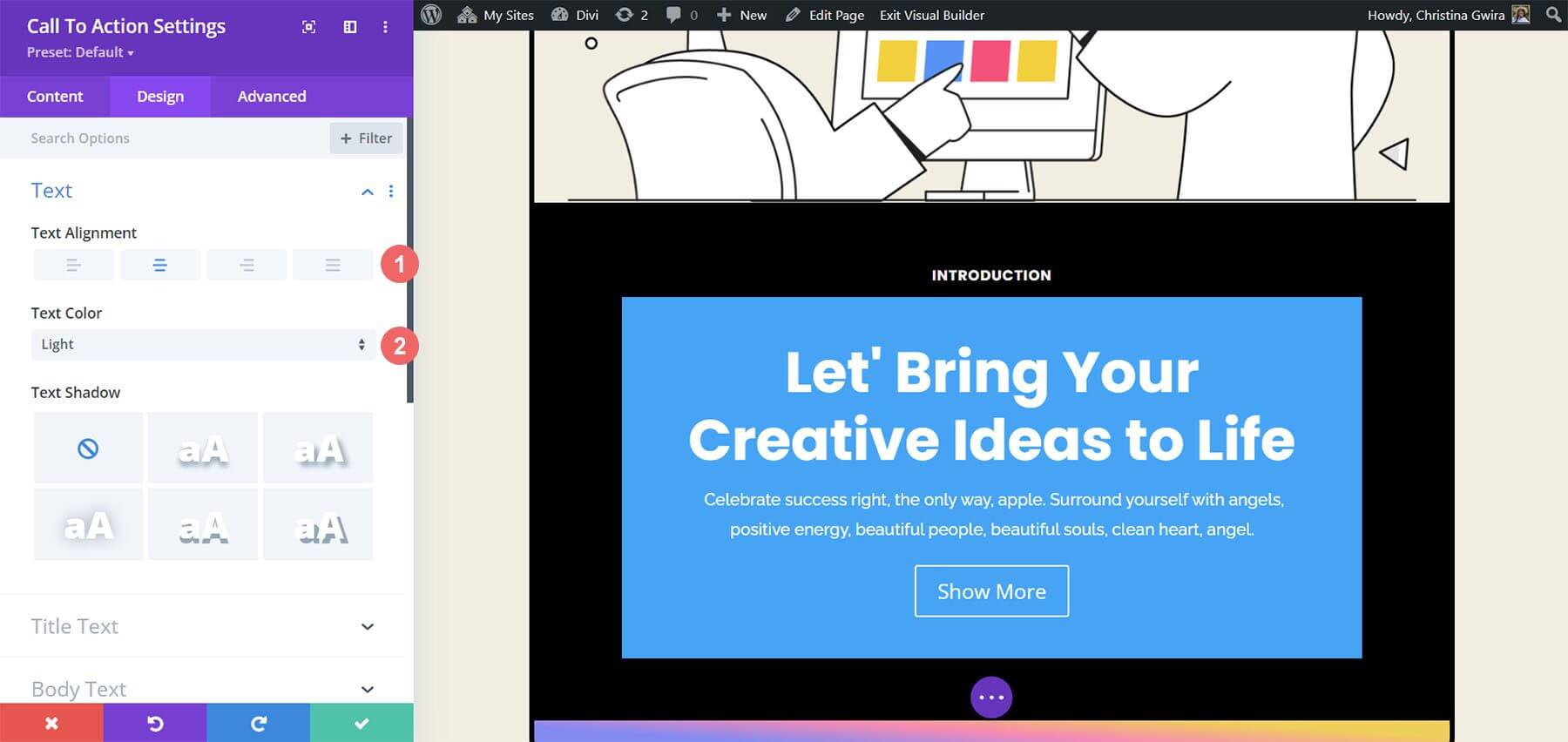
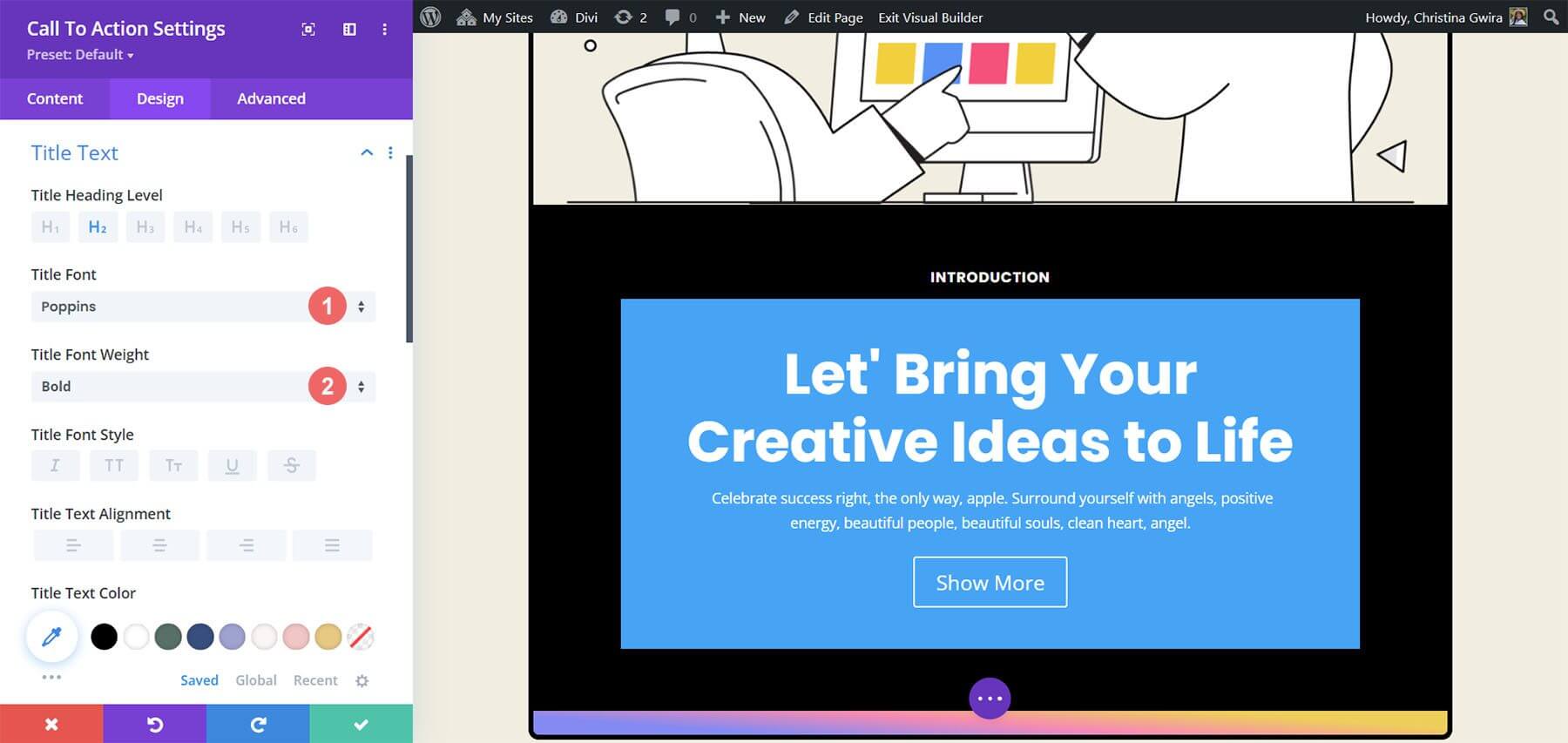
Để tùy chỉnh giao diện của mô-đun, hãy điều hướng đến tab Thiết kế của Mô-đun Kêu gọi hành động. Bắt đầu bằng cách định cấu hình căn chỉnh và màu sắc của văn bản. Căn chỉnh văn bản vào giữa và đặt màu thành Light.

Để tùy chỉnh văn bản tiêu đề, đây là các cài đặt sau mà chúng tôi khuyên bạn nên sử dụng -
- Phông chữ tiêu đề: Poppins
- Độ dày phông chữ tiêu đề: đậm
- Kích thước văn bản tiêu đề: 55px
- Chiều cao dòng tiêu đề: 1,2em

Sự giống nhau với văn bản được sử dụng trước đó là đáng chú ý. Hướng dẫn về phong cách sẽ được lấy từ Gói bố cục của Divi Marketing Agency.
Hơn nữa, sẽ chú ý đến việc tạo kiểu cho Nội dung bằng cách sử dụng các cài đặt được chỉ định cho mô-đun.
Cài đặt nội dung văn bản -
- Phông chữ cơ thể: Raleway
- Trọng lượng phông chữ cơ thể: Thường xuyên
- Kích thước văn bản nội dung: 16px
- Chiều cao đường cơ thể: 1,8em

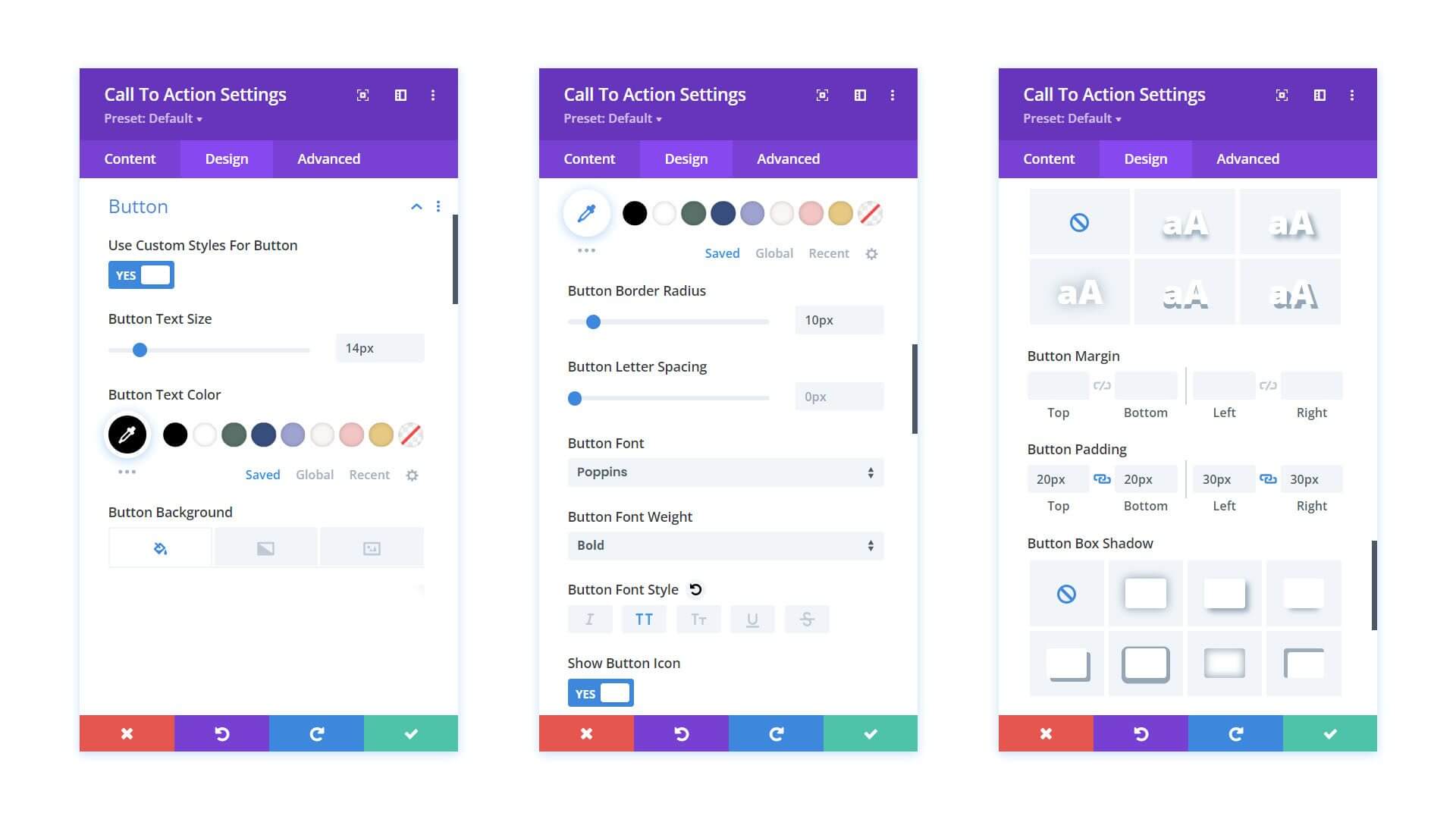
Tiếp theo, các cài đặt theo quy định sẽ được áp dụng để tùy chỉnh nút Mô-đun kêu gọi hành động.
Cài đặt nút:
- Sử dụng kiểu tùy chỉnh cho nút: Có
- Kích thước văn bản nút: 14px
- Màu văn bản của nút: #000000
- Nền nút: #ffffff
- Độ rộng viền nút: 0px
- Bán kính viền nút: 10px
- Phông chữ nút: Poppins
- Trọng lượng phông chữ của nút: Đậm
- Đệm nút: Trên và dưới - 20px , Trái và Phải - 30px

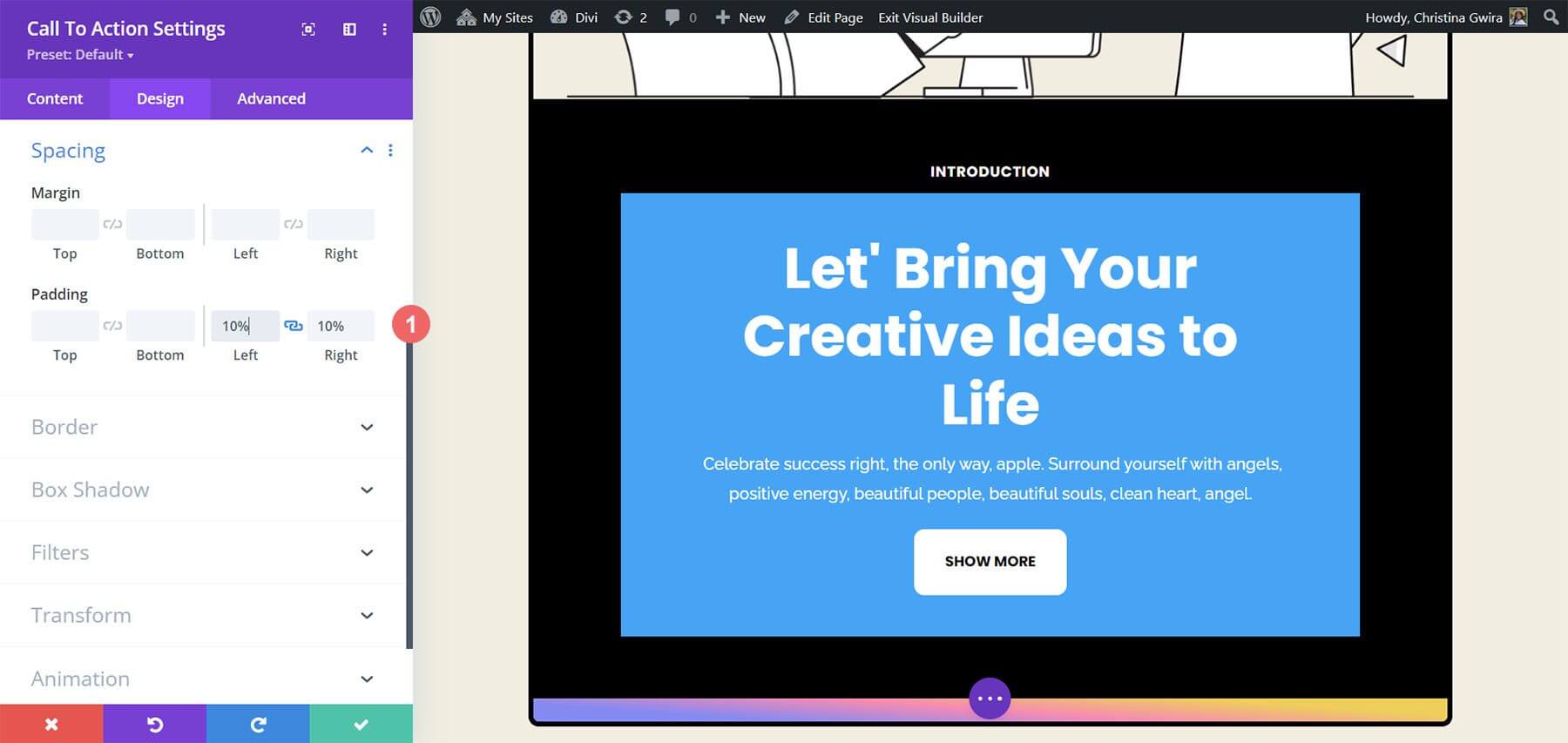
Trước khi chuyển từ tab Thiết kế, bạn nên điều chỉnh khoảng đệm trong Mô-đun kêu gọi hành động. Điều này có thể được thực hiện bằng cách điều hướng đến tab Khoảng cách và đặt cả Đệm trái và Đệm phải thành 10%.

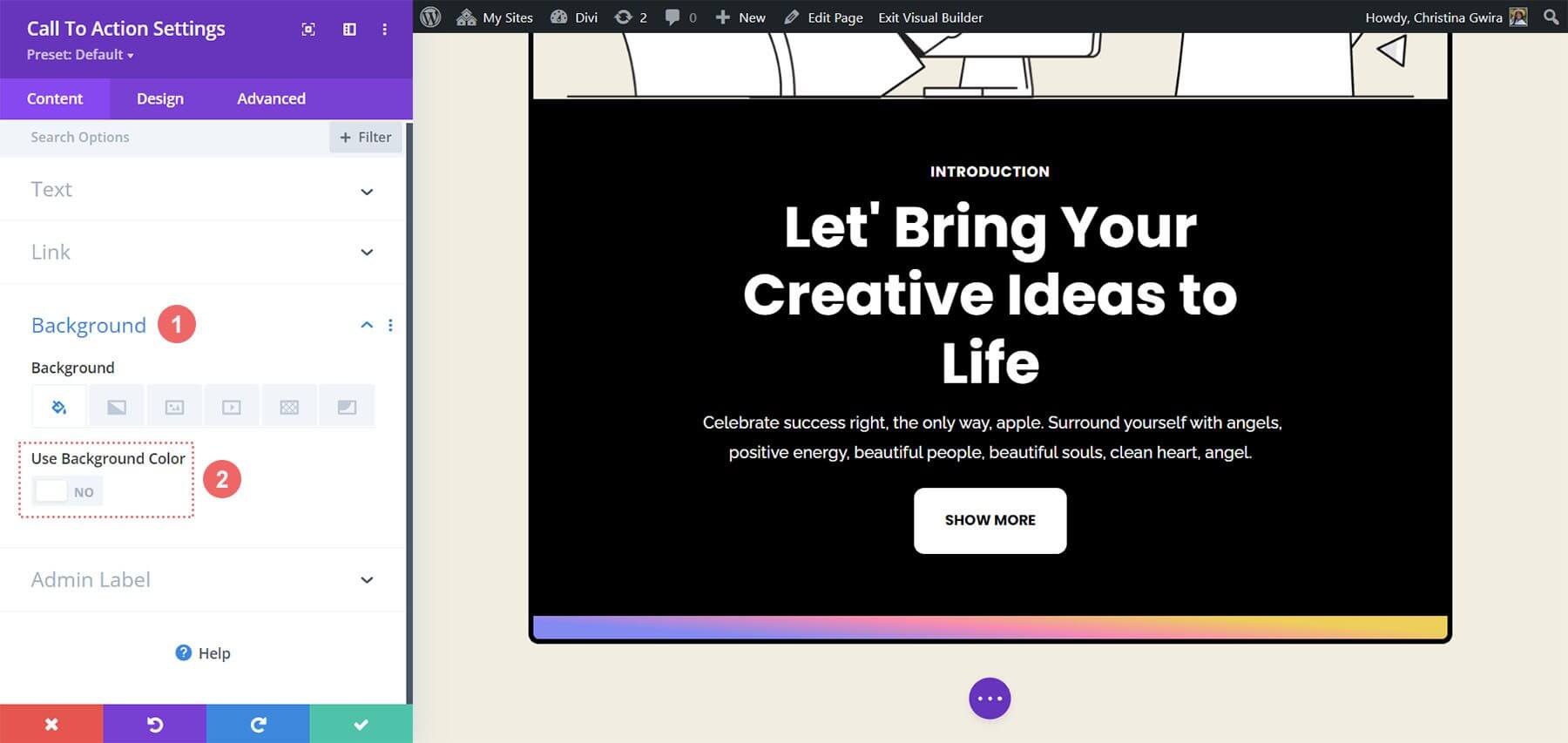
Sau khi tạo kiểu cho mô-đun, hãy chuyển sang tab Nội dung. Tại đây, truy cập tab Nền và bỏ chọn nút chuyển đổi Sử dụng Màu nền để loại bỏ màu nền mặc định.

Cuối cùng, hãy nhớ lưu các thay đổi bằng cách nhấp vào dấu kiểm màu xanh lục và đóng Mô-đun kêu gọi hành động.
Hoạt ảnh hiệu ứng di chuột trên mô-đun
Chúng tôi sẽ bắt đầu thêm một hoạt ảnh Di chuột nhỏ vào Mô-đun Kêu gọi Hành động đầu tiên của mình. Kết quả lao động của chúng tôi được hiển thị dưới đây.
Cài đặt di chuột
Chúng tôi bắt đầu bằng cách đi vào Cài đặt mô-đun của Mô-đun kêu gọi hành động, đã được tạo kiểu gần đây.

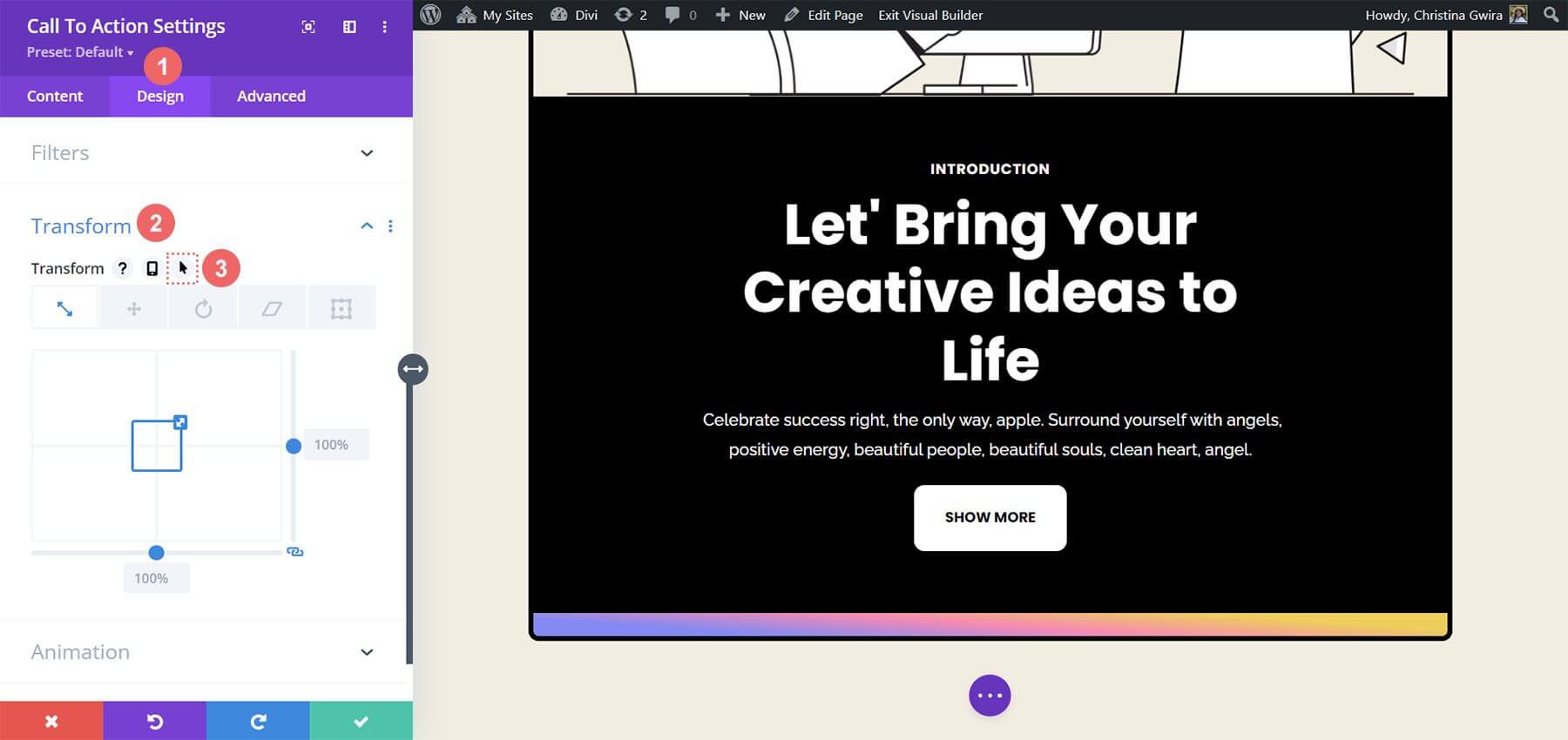
Sau đó, chúng ta chọn tab Thiết kế. Cuối cùng, chúng ta đi xuống tab Biến đổi. Đây là nơi chúng ta sẽ bật hiệu ứng di chuột của mô-đun này. Khi chúng ta di chuột qua Transform trong phần Transform, một menu thả xuống sẽ xuất hiện.
Nhấp vào biểu tượng Con trỏ từ menu. Với sự trợ giúp của biểu tượng này, chúng tôi có thể điều chỉnh một số lựa chọn Biến đổi sẽ hoạt động khi chúng tôi di chuột qua chúng.

Khả năng Divi kích hoạt cùng một hiệu ứng di chuột trên vô số vật phẩm và tùy chọn là một trong nhiều tính năng tuyệt vời của nó. Trong trường hợp này, chúng tôi muốn kích thước của mô-đun tăng thêm 5% khi chúng tôi di chuột qua nó.
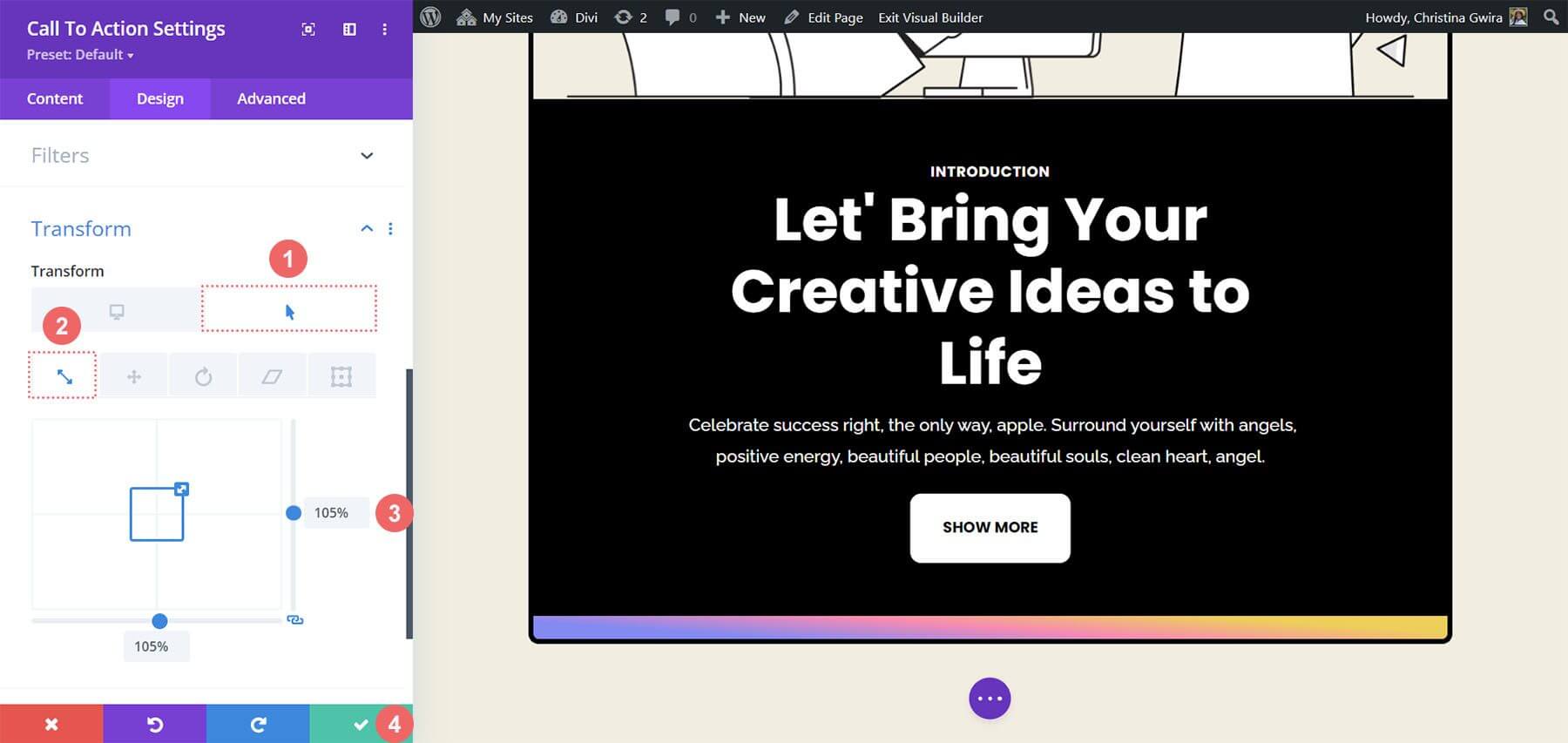
Chúng ta sẽ bắt đầu bằng cách chọn tab di chuột. Điều này sẽ cung cấp các lựa chọn thay thế có sẵn cho chúng tôi để thay đổi mô-đun của chúng tôi. Tiếp theo, chúng ta sẽ chọn biểu tượng Tỷ lệ. Mục tiêu của chúng tôi là làm cho mô-đun của chúng tôi lớn hơn về tổng thể.
Sau đó, số tiền chúng tôi muốn mô-đun của mình tăng lên sẽ được nhập. Chúng tôi đã chọn 105% trong tùy chọn kích thước vì chúng tôi muốn nó lớn hơn hiện tại 5%. Tiếp theo, lưu các sửa đổi.

Thêm hiệu ứng cuộn vào mô-đun CTA
Hãy cùng khám phá cách sử dụng Hiệu ứng cuộn để tạo hiệu ứng tinh tế cho Mô-đun kêu gọi hành động. Quá trình này tận dụng các tính năng gốc của Divi để tích hợp liền mạch.
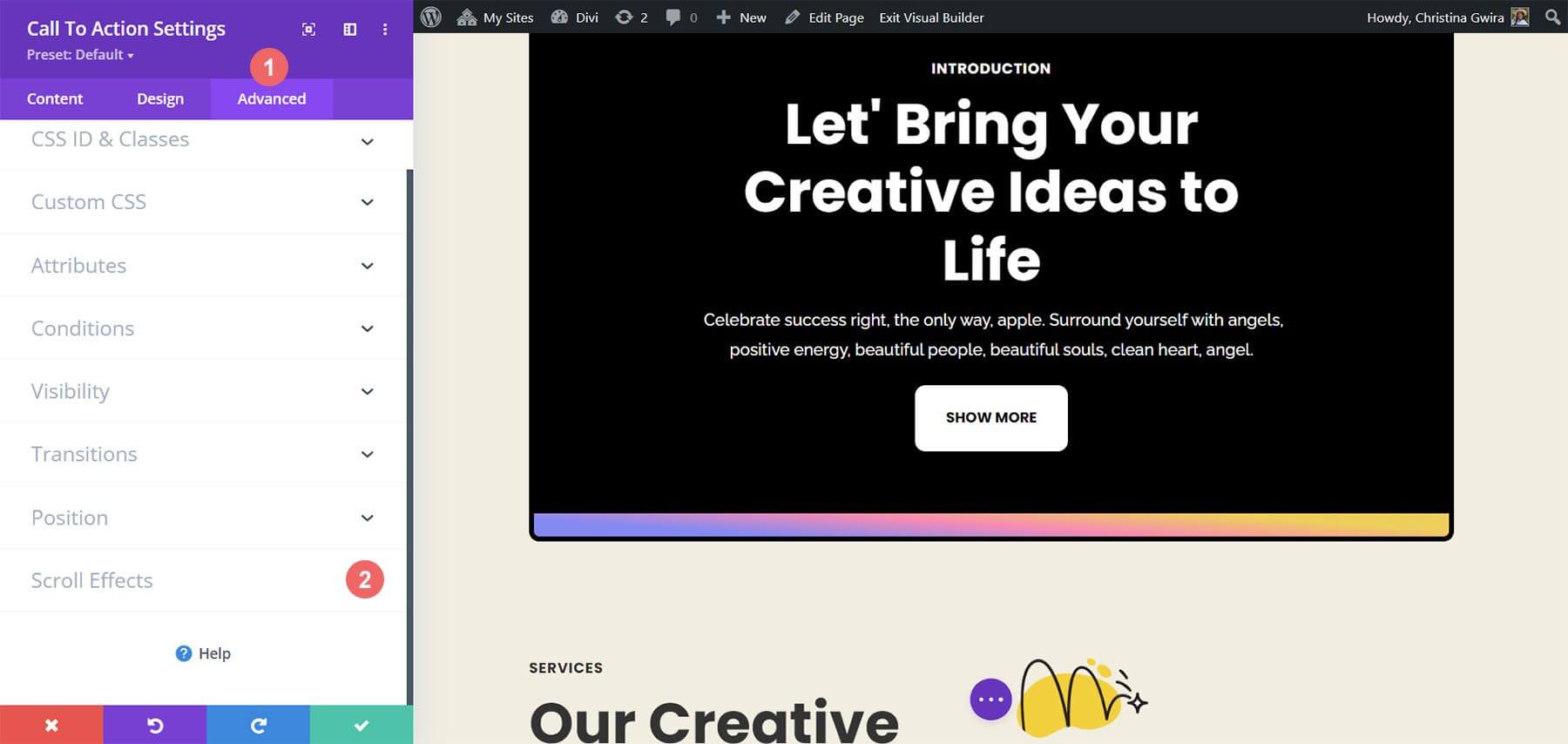
Trong tab Nâng cao của mô-đun, Hiệu ứng cuộn được kích hoạt. Tab này đóng vai trò là trung tâm điều khiển để điều chỉnh các cài đặt khác nhau nhằm đạt được hiệu ứng hoạt ảnh mong muốn.

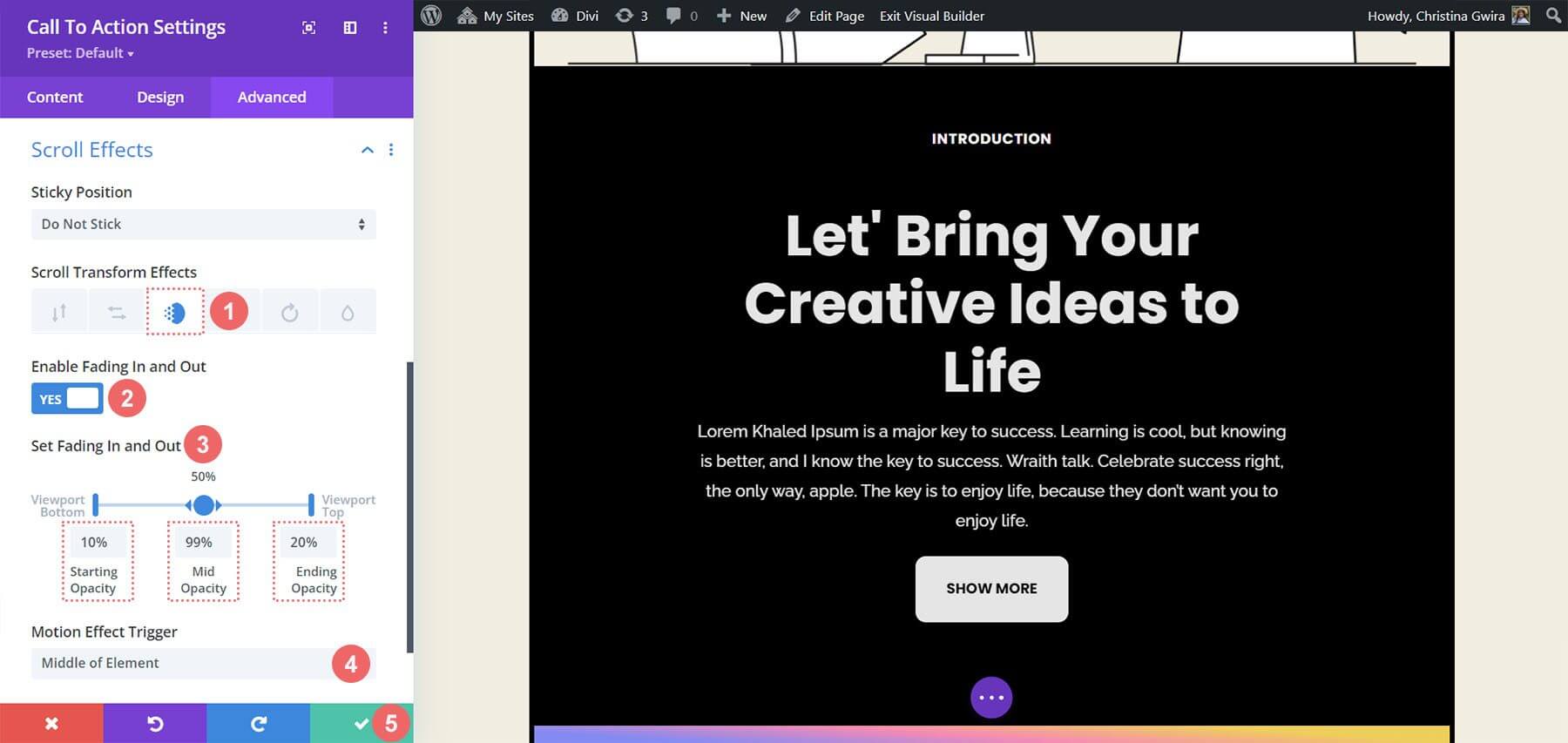
Khi truy cập tab Hiệu ứng cuộn, các tham số cụ thể sẽ được sửa đổi để điều chỉnh hoạt ảnh. Những điều chỉnh này bao gồm các cài đặt như Vị trí cố định và Hiệu ứng cuộn vào và ra mờ dần.
Mức độ mờ ở các giai đoạn khác nhau của hoạt ảnh rất quan trọng để đạt được hiệu ứng hình ảnh mong muốn.
Cài đặt mờ dần trong và ngoài:
- Độ mờ bắt đầu: 10%
- Độ mờ trung bình: 99%
- Độ mờ kết thúc: 20%
Với các cài đặt được định cấu hình tỉ mỉ này, bạn sẽ đạt được hiệu ứng cuộn bóng bẩy trong Mô-đun kêu gọi hành động. Hoạt ảnh tinh tế này nâng cao trải nghiệm người dùng và tăng thêm nét tinh tế cho giao diện.

Trong tương lai, quy trình sẽ đi sâu vào tạo hoạt ảnh cho lối vào của Mô-đun kêu gọi hành động khác bằng cách sử dụng tab Hoạt ảnh. Tab này cung cấp các tùy chọn tùy chỉnh khác để tinh chỉnh cách trình bày trực quan của mô-đun và tạo trải nghiệm người dùng gắn kết.
Hoạt hình mở đầu
Hoạt ảnh truy cập của mô-đun xuất hiện khi mô-đun đi vào chế độ xem màn hình, trong khi Hiệu ứng cuộn cho phép tương tác liên tục với mô-đun khi cuộn. Không giống như Hiệu ứng cuộn, hoạt ảnh truy cập chỉ kích hoạt một lần và không lặp lại ngay cả với các tương tác tiếp theo như cuộn hoặc di chuột.
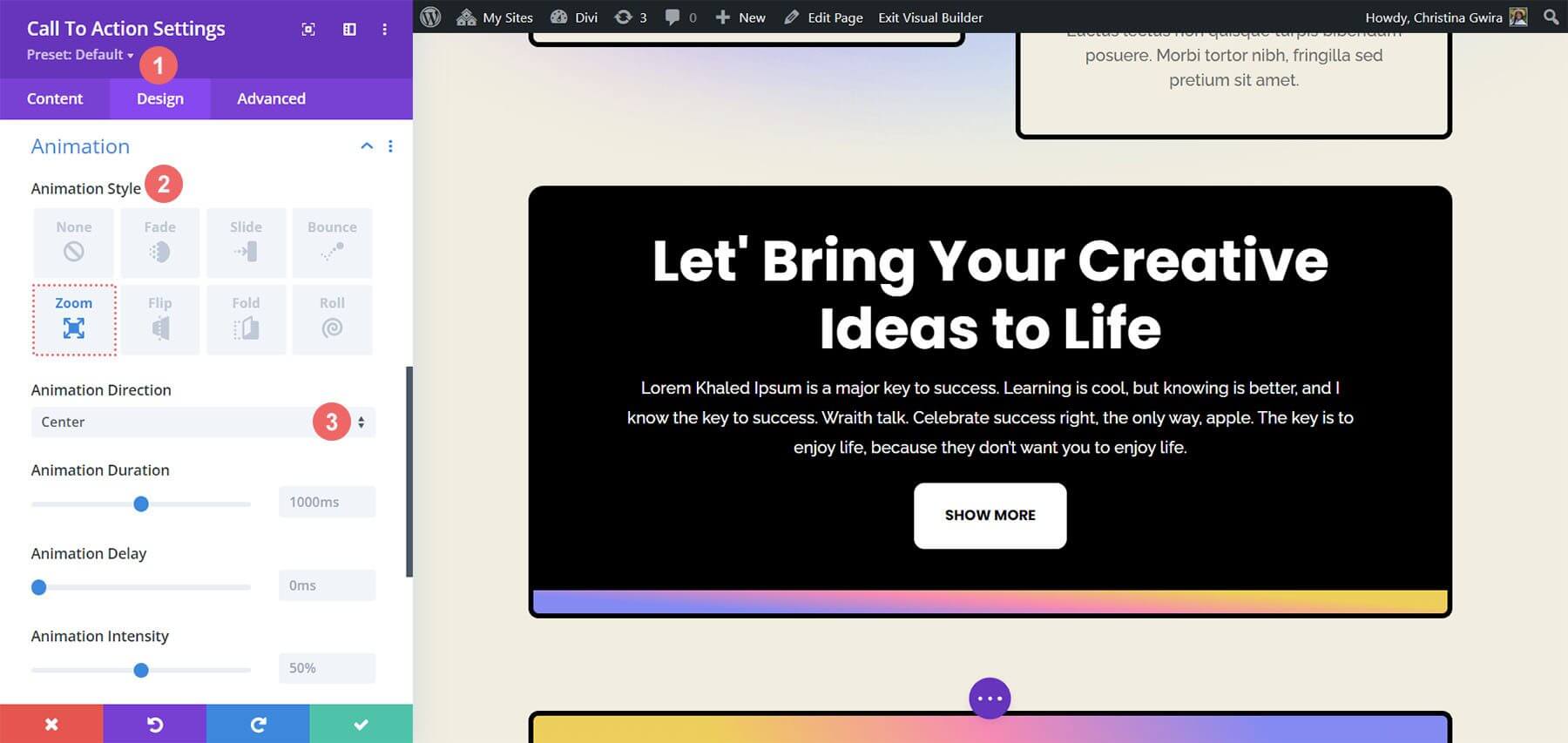
Để tạo hoạt ảnh lối vào bằng hiệu ứng Thu phóng:
- Đi tới cửa sổ cài đặt Mô-đun kêu gọi hành động.
- Nhấp vào tab Thiết kế và điều hướng đến Hoạt hình.
- Chọn Kiểu hoạt hình thu phóng.
- Giữ Hướng hoạt hình làm Trung tâm (mặc định) và giữ nguyên các cài đặt khác.

Hiệu ứng dính trên CTA
Phần trình diễn sẽ minh họa việc sử dụng Hiệu ứng cố định gốc của Divi.
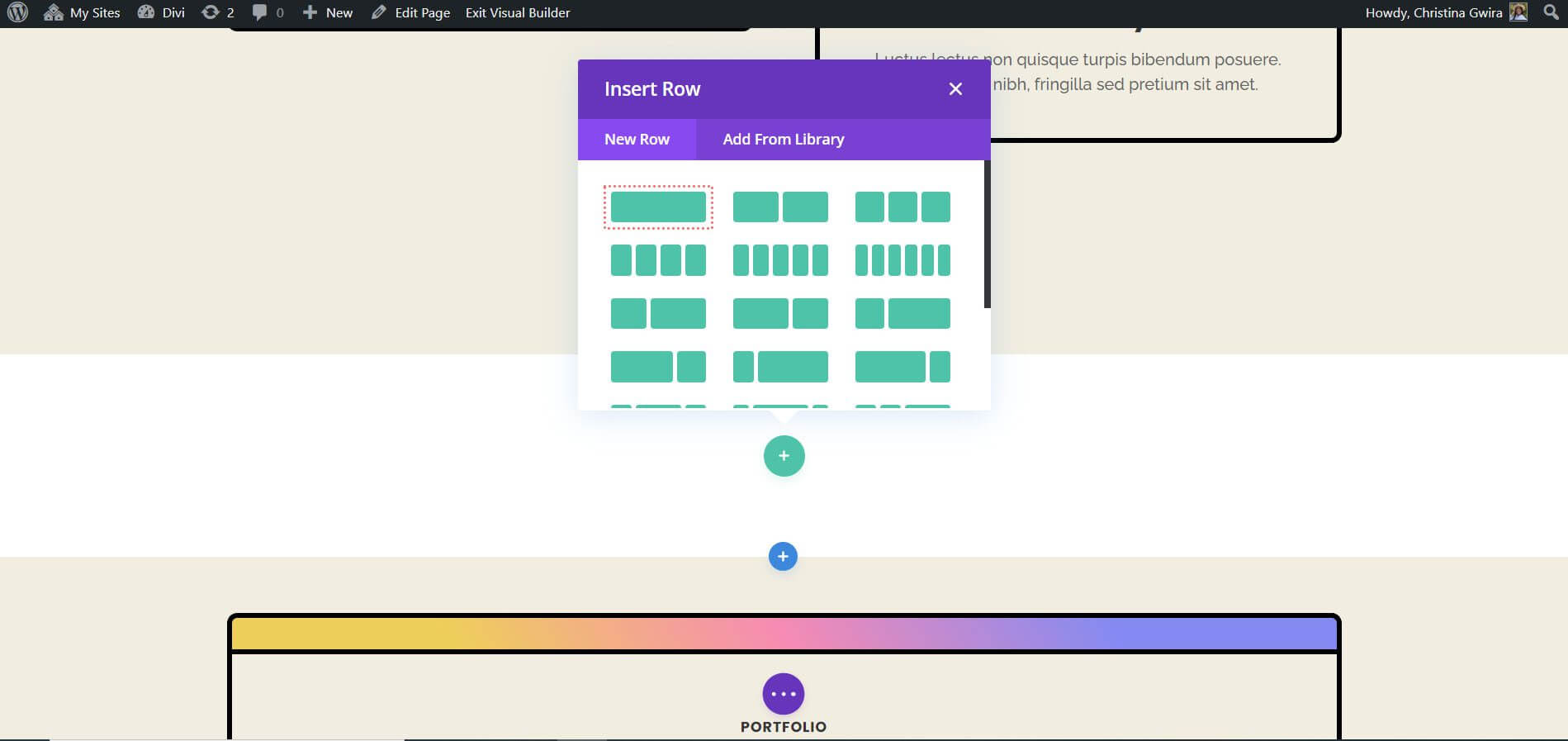
Để bắt đầu, một hàng và phần mới phải được tạo.
- Nhấp vào biểu tượng dấu cộng màu xanh để bắt đầu một phần mới.
- Chọn bố cục hàng một cột.

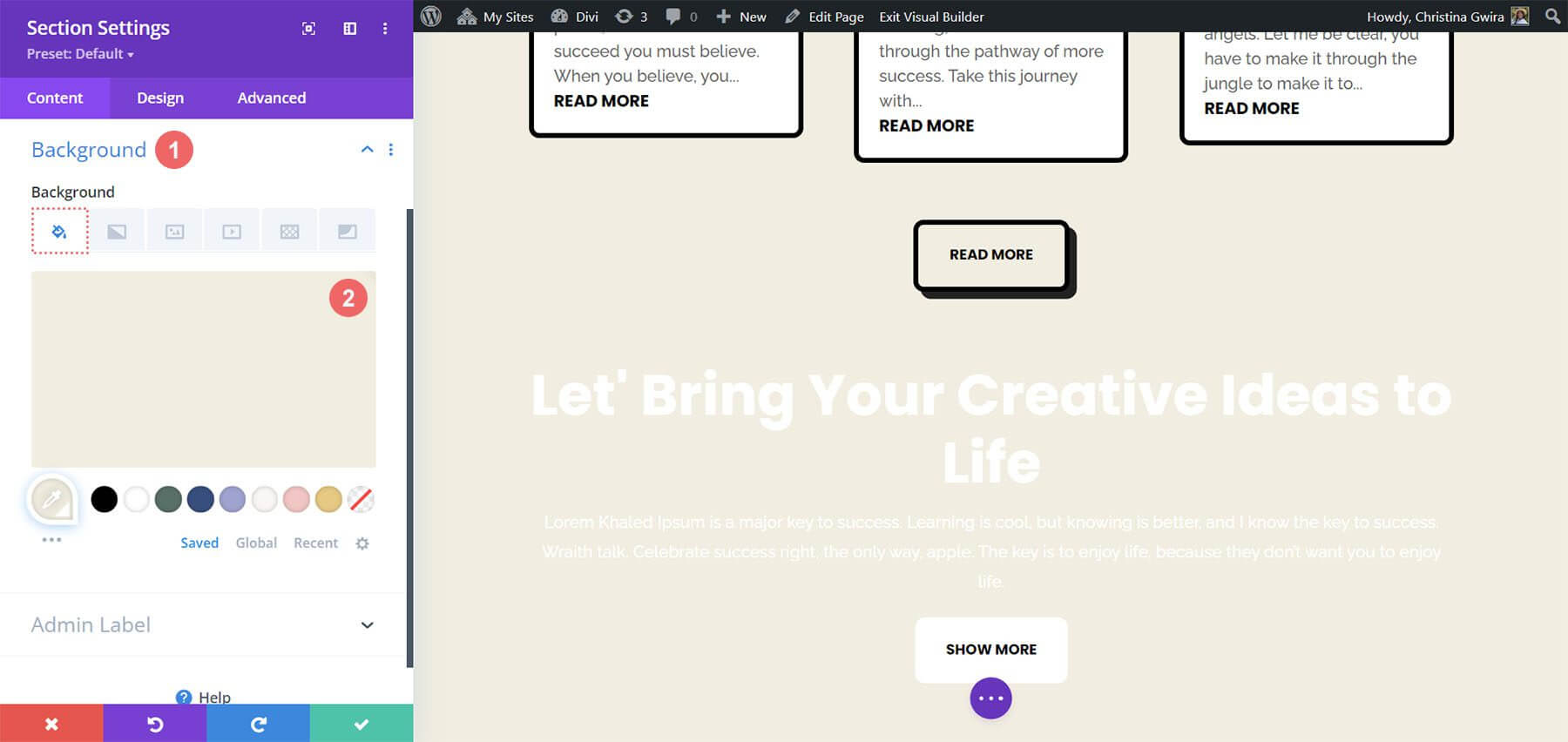
Sử dụng Mô-đun kêu gọi hành động được tạo sẵn và đóng cửa sổ Thêm mô-đun mới. Bắt đầu bằng cách truy cập cài đặt phần bằng cách nhấp vào biểu tượng bánh răng.

Sau đó, điều hướng đến tab Nền và đặt màu nền thành #f1ede1.

Để đảm bảo Mô-đun kêu gọi hành động hoạt động bình thường, việc thêm cài đặt khoảng cách là điều cần thiết. Nhấp vào tab Thiết kế và cuộn đến phần Khoảng cách. Bước này rất quan trọng để có đủ không gian để quan sát hoạt ảnh Chú ý.
Cài đặt khoảng cách phần:
- Lề trên: 0px
- Phần đệm trên cùng: 0px
- Phần đệm dưới cùng: 300px

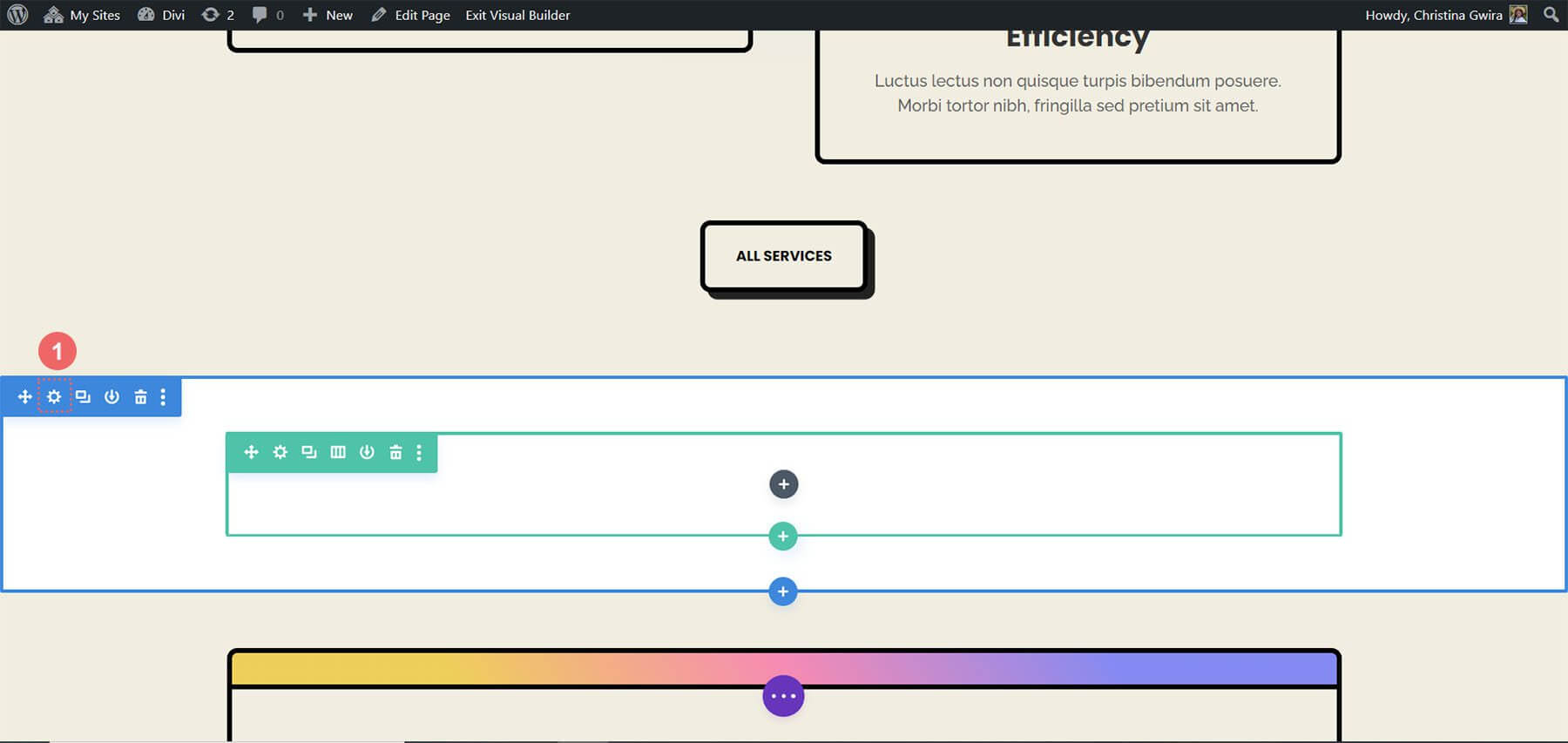
Sau khi nhập các thông số này chúng ta có thể nhấn vào dấu tích xanh để lưu lại công việc của mình. Bây giờ chúng ta sẽ bật hiệu ứng Chú ý bên trong hàng của phần của chúng ta. Ban đầu, chúng tôi nhấp vào nút bánh răng để truy cập cài đặt hàng.
Chúng ta có thể nhấp vào dấu kiểm màu xanh lá cây để lưu công việc của mình sau khi nhập các tham số này. Bây giờ chúng ta sẽ kích hoạt hiệu ứng Dính bên trong hàng của phần của chúng ta. Để truy cập các tùy chọn hàng, trước tiên chúng ta chọn nút bánh răng.

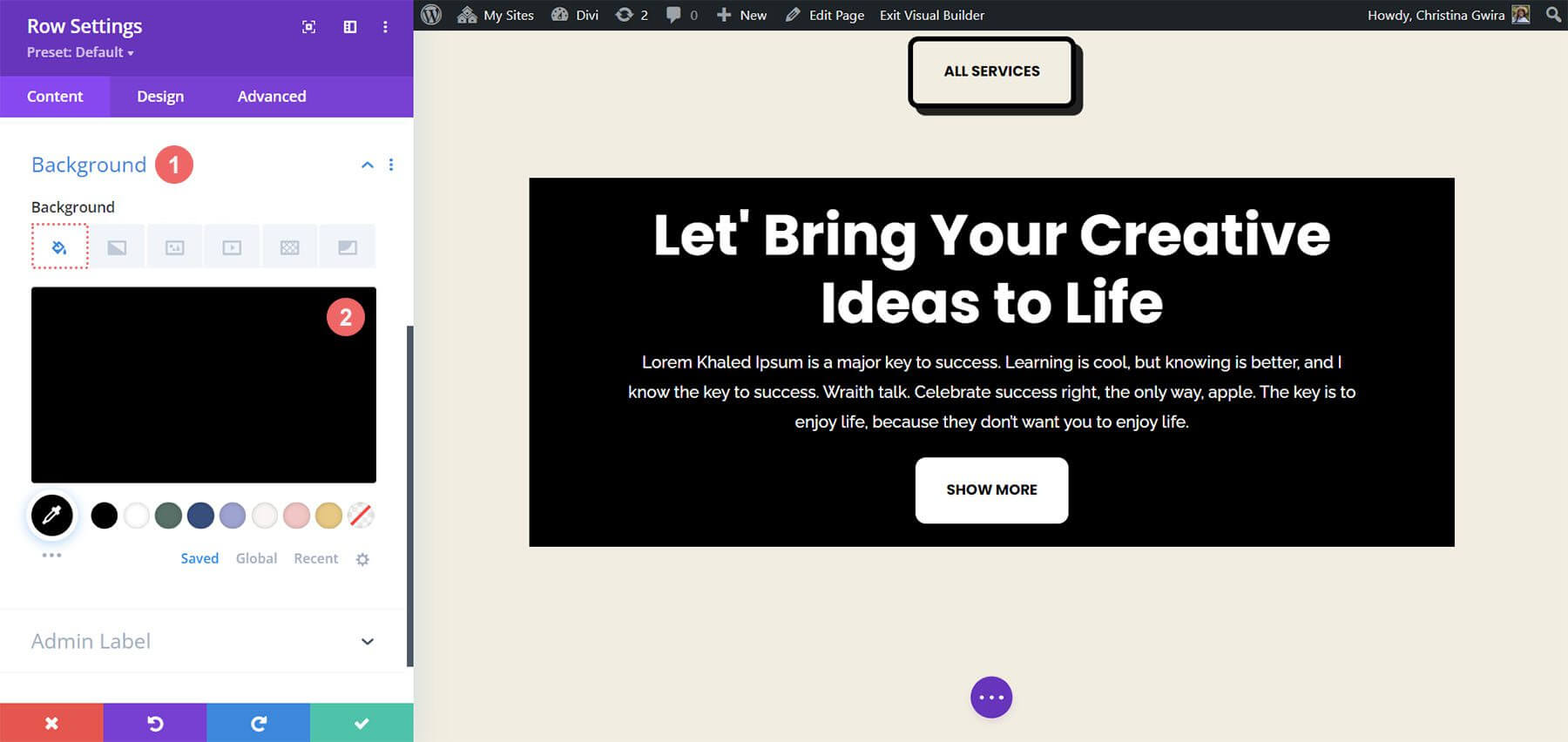
Trước khi truy cập tab Nâng cao, chúng ta hãy điều chỉnh màu nền của hàng. Chúng tôi đi tới tab Nền và chọn #000000 làm Màu nền, giống như chúng tôi đã làm với phần này.

Do đó, hàng của chúng tôi giống với Mô-đun kêu gọi hành động mà chúng tôi đã tạo ở đầu khóa học. Tuy nhiên, để làm cho hàng này mở rộng ra các cạnh, chúng ta sẽ sử dụng lề và phần đệm. Điều này sẽ làm cho hiệu ứng Dính ít gây khó chịu hơn và hấp dẫn trực quan hơn đối với khách truy cập vào trang web của bạn.
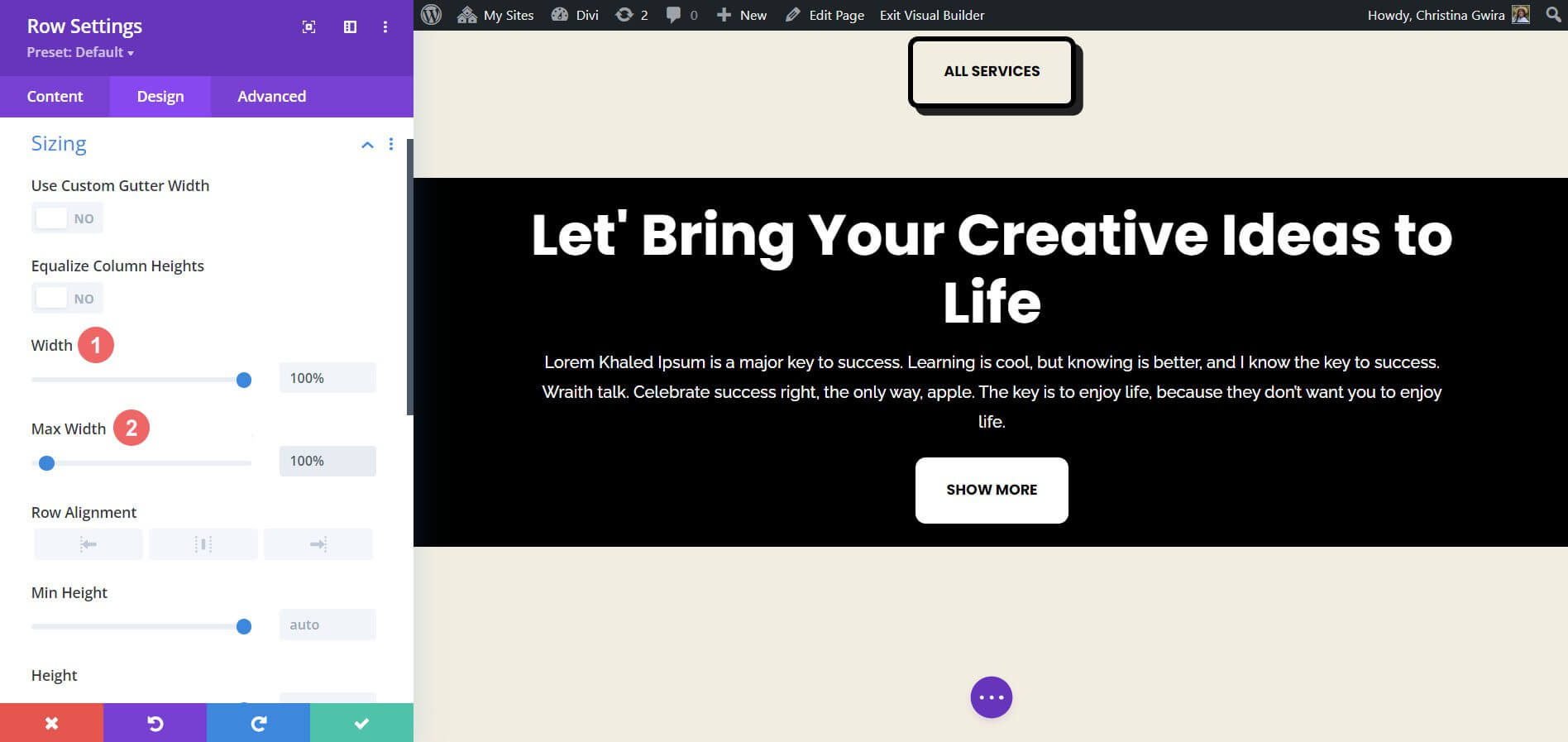
Bây giờ chúng ta chọn tab Định cỡ trong tab Thiết kế. Sau đó, Chiều rộng và Chiều rộng tối đa đều được đặt thành 100%.

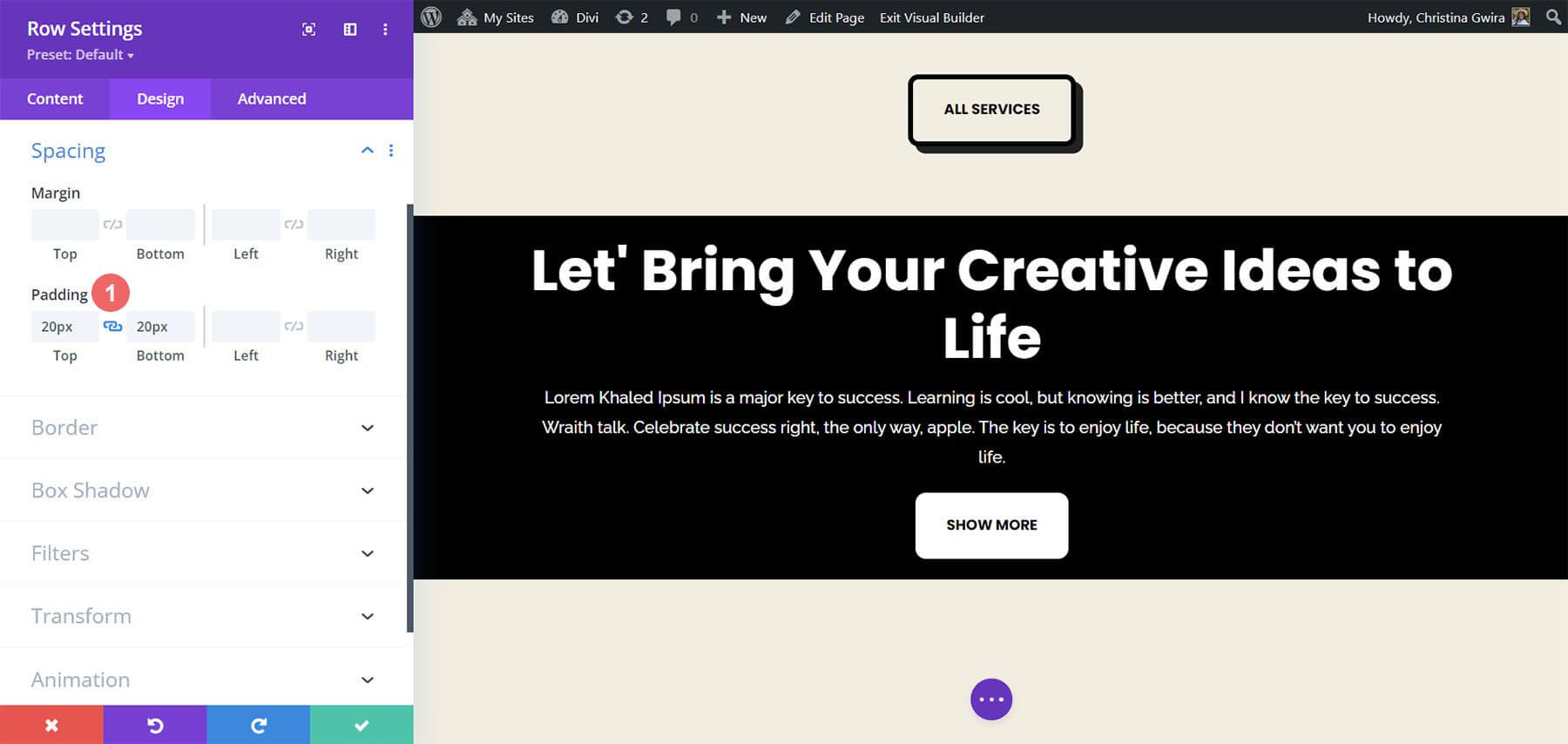
Tiếp theo, chúng ta thêm các giá trị đệm trên và dưới giống hệt nhau là 20px bằng cách vuốt xuống tab Khoảng cách. Điều này làm cho lời kêu gọi hành động của chúng tôi có vẻ hợp lý hơn.

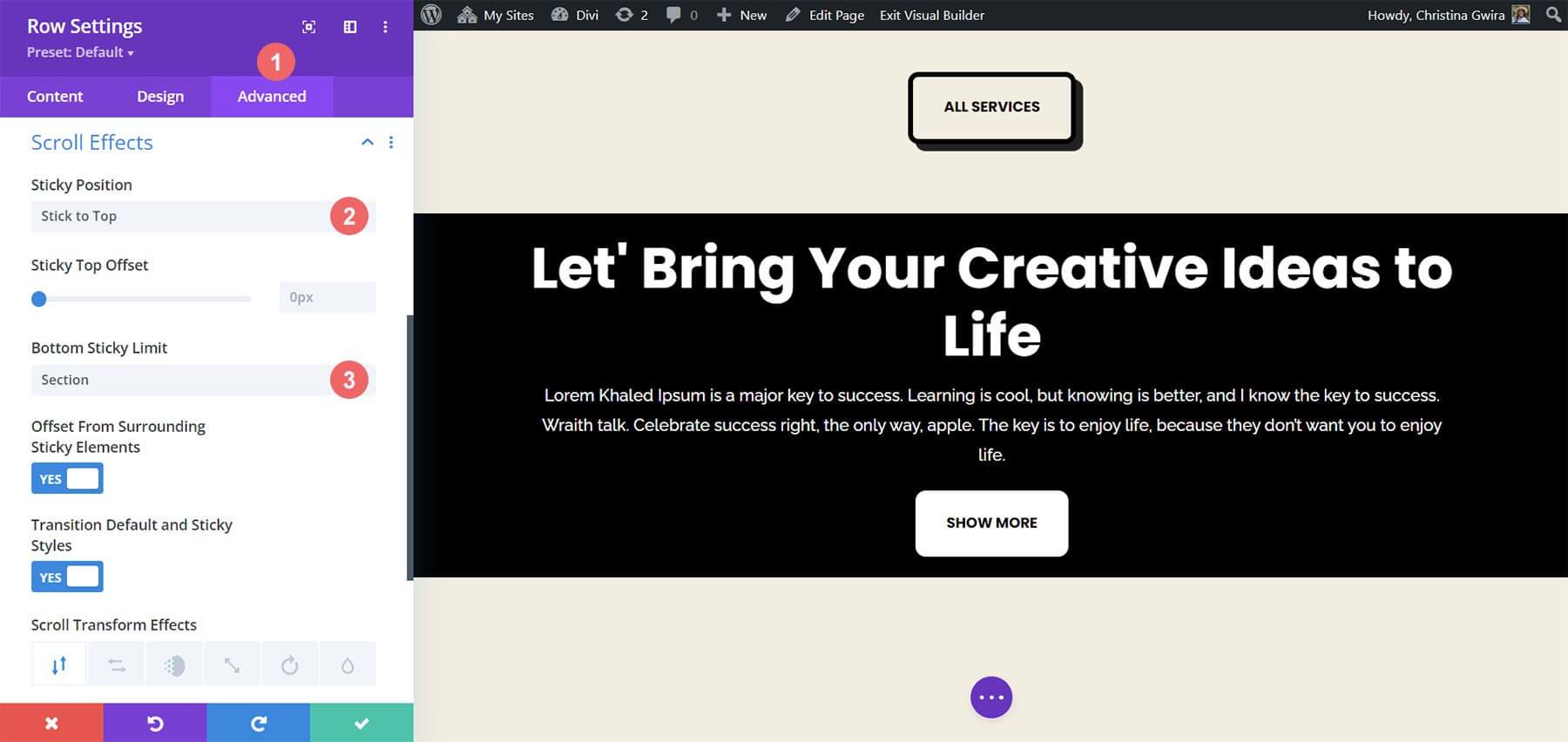
Bây giờ tính thẩm mỹ đã được quan tâm, chúng ta có thể áp dụng Hiệu ứng cuộn của mình. Tiếp theo, chúng ta chọn tab Hiệu ứng cuộn sau khi vào menu Nâng cao. Bằng cách chọn Stick to Top, giờ đây chúng ta có thể kích hoạt Vị trí cố định. Chúng tôi đặt Sticky Top Offset thành 0px vì chúng tôi muốn lời kêu gọi hành động của mình luôn ngang bằng với phần trên cùng của màn hình. Giới hạn dính dưới cùng mà chúng tôi hiện đã đặt thành Phần, là tùy chọn duy nhất khác mà chúng tôi sẽ thay đổi.

Kết thúc
Tóm lại, Divi cung cấp nhiều tính năng và phương pháp mặc định để kết hợp hoạt ảnh và chuyển động vào trang của bạn. Cho dù bạn muốn cải thiện phần giới thiệu trang hay thu hút người dùng bằng nội dung của mình, Divi đều trang bị cho bạn những công cụ cần thiết. Mặc dù chúng tôi đã khám phá bốn phương pháp để tạo hoạt ảnh cho Mô-đun kêu gọi hành động, nhưng các cài đặt này có thể áp dụng trên thư viện mô-đun của Divi. Hơn nữa, chúng có thể được mở rộng thành các phần, cột và hàng, cho phép tạo bố cục trang động và đặc biệt cho khán giả của bạn.




