Đôi khi chúng tôi muốn sử dụng một mẫu bài đăng khác chỉ cho một bài đăng trên blog cụ thể. Có rất nhiều lý do quan trọng để làm như vậy và may mắn thay, Trình tạo chủ đề Divi làm cho nó trở nên đơn giản. Trong bài viết này, chúng ta sẽ xem xét cách sử dụng Divi để gán một mẫu bài đăng blog cụ thể để chọn các bài đăng.

Xem trước thiết kế
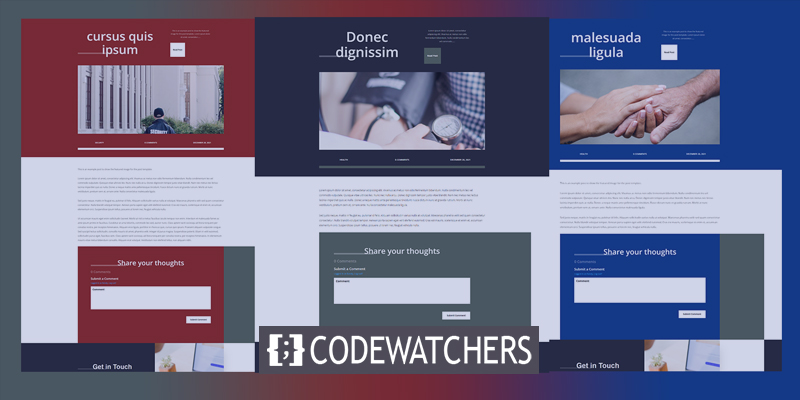
Dưới đây là các thiết kế bài đăng trên blog mà chúng tôi sẽ sử dụng. Đầu tiên sẽ áp dụng cho tất cả các bài viết. Twowill tiếp theo được chỉ định cho các bài viết cụ thể.

Tại sao chúng ta cần một mẫu khác cho một bài đăng blog cụ thể \ 003F
Có rất nhiều lợi ích khi sử dụng một mẫu riêng biệt cho các bài đăng trên blog cụ thể so với phần còn lại của các bài đăng của bạn. Lý do chính là chúng nổi bật so với phần còn lại của nội dung trang web của bạn. Du khách có thể nhận ra ngay rằng bài đăng này không giống bất kỳ bài nào khác.
Điều này rất hữu ích cho các bài đăng bán hàng giới thiệu sản phẩm hoặc dịch vụ. Ví dụ: nếu bạn đang lập kế hoạch bán hàng, sách điện tử hoặc hội thảo trên web, bạn có thể thiết kế bố cục để quảng cáo những bài đăng này. Các bài đăng bán hàng đặc biệt hữu ích cho việc này, vì bạn có thể không muốn tạo một danh mục để bán và sau đó phân bổ bố cục dựa trên các danh mục.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờNó cũng hữu ích để chỉ ra khi nào một bài viết trên blog là một phần của một phần hoặc một loạt bài lớn hơn. Ví dụ: nếu bạn soạn bài đăng theo từng phần, phần 1 có thể có một bố cục và phần 2 có thể có bố cục khác. Người dùng có thể có được một hàng đợi trực quan về vị trí của họ trong chuỗi theo cách này.
Mẫu bài đăng trên blog miễn phí
Để bắt đầu, hãy tải xuống và giải nén mẫu bài đăng trên blog của bạn. Các chủ đề Divi có rất nhiều kiểu đăng blog miễn phí. Tìm kiếm một " mẫu bài đăng blog miễn phí " trên blog. Ngoài ra còn có một số mẫu bài đăng blog trả phí có sẵn trong Thị trường Divi. Tìm kiếm "các mẫu bài đăng trên blog" trên thị trường để xem những gì có sẵn.
Tải lên các mẫu bài đăng trên blog
Trong bảng điều khiển WordPress, điều hướng đến Trình tạo chủ đề Divi \ 0026gt \ 003B để tải lên mẫu bài đăng trên blog của bạn. Ở góc trên bên phải, nhấp vào nút Khả năng di chuyển. Trong phương thức xuất hiện, nhấp vào tab Nhập. Nhấp vào nút Chọn tệp, sau đó điều hướng đến tệp JSON đã giải nén trên máy tính của bạn và chọn tệp đó. Chờ tải lên hoàn tất trước khi nhấp vào Nhập mẫu trình tạo chủ đề Divi. Cuối cùng, nhấp vào Lưu thay đổi.

Chỉ định cho các bài viết cụ thể
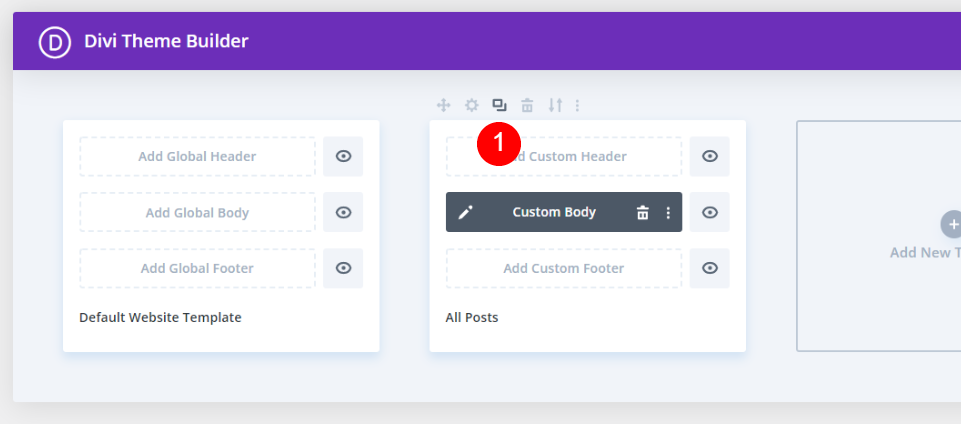
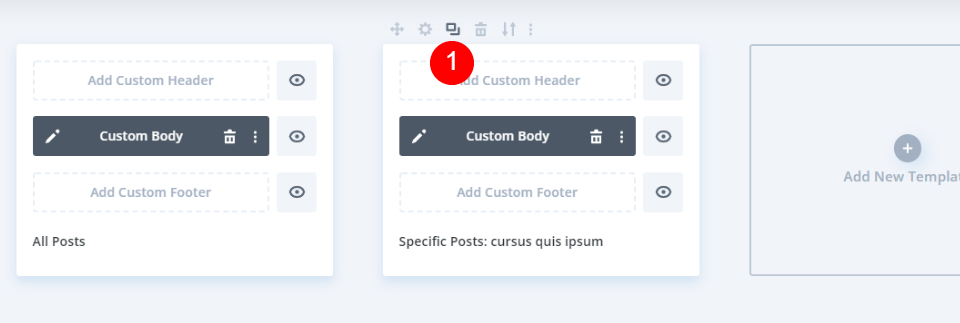
Tất cả các Bài đăng được đặt tự động trong mẫu. Mọi bài đăng blog chưa được gán cho một mẫu khác hoặc không bị loại trừ khỏi việc sử dụng mẫu này sẽ được hiển thị trong Tất cả các bài đăng. Chúng tôi sẽ để nguyên mẫu và tạo các bản sao để chỉnh sửa và gán. Di chuột qua mẫu và nhấp vào biểu tượng Sao chép.

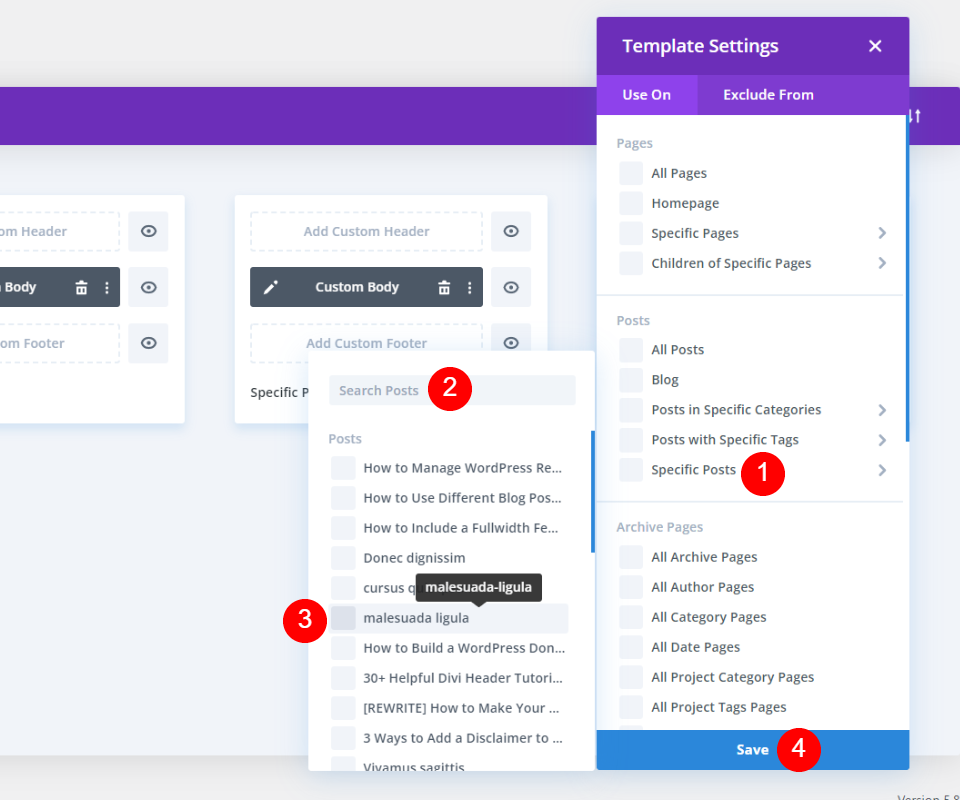
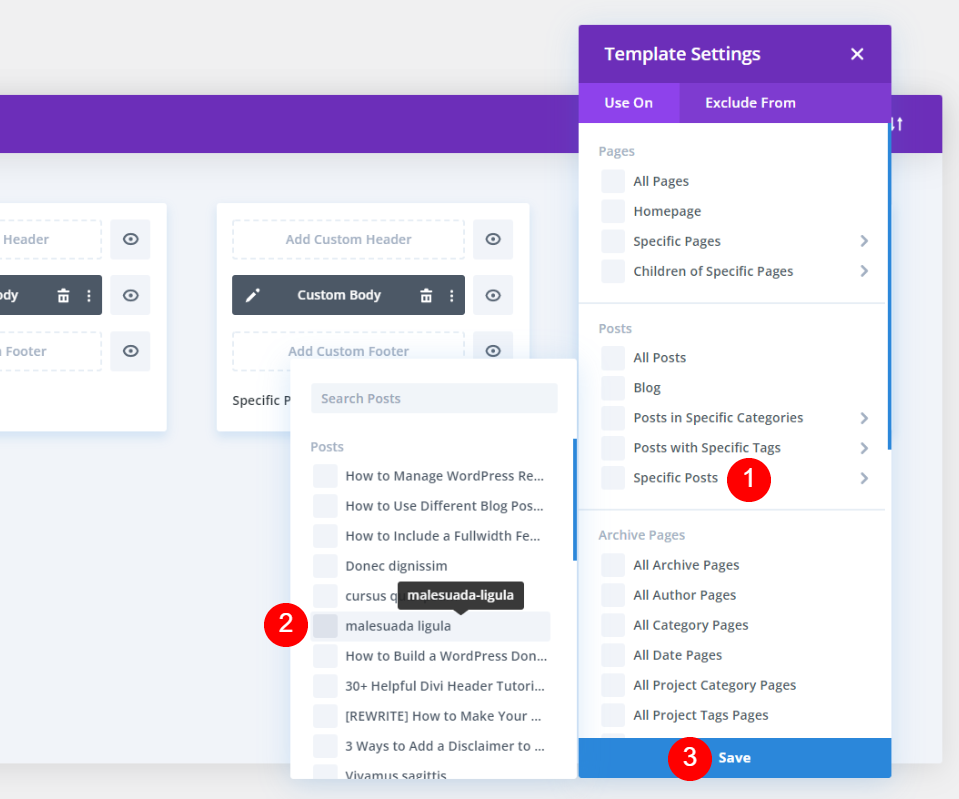
Một cửa sổ phương thức sẽ xuất hiện, hiển thị các thông số mẫu cho mẫu mới của bạn. Di chuột qua các Bài đăng cụ thể trong phần Bài đăng. Điều này hiển thị danh sách các bài đăng trên blog của trang web của bạn. Bạn có thể tìm kiếm một bài viết nhất định hoặc cuộn xuống để tìm nó. Chọn bài đăng mà bạn muốn áp dụng mẫu này. Bạn có thể tự do gán bao nhiêu bài viết tùy thích. Tôi đã chỉ định nó cho một chủ đề duy nhất.

Chúng tôi sẽ tạo một bản sao khác của cái này, nhưng trước tiên, chúng tôi sẽ cá nhân hóa nó.
Tùy chỉnh Mẫu sao chép đầu tiên
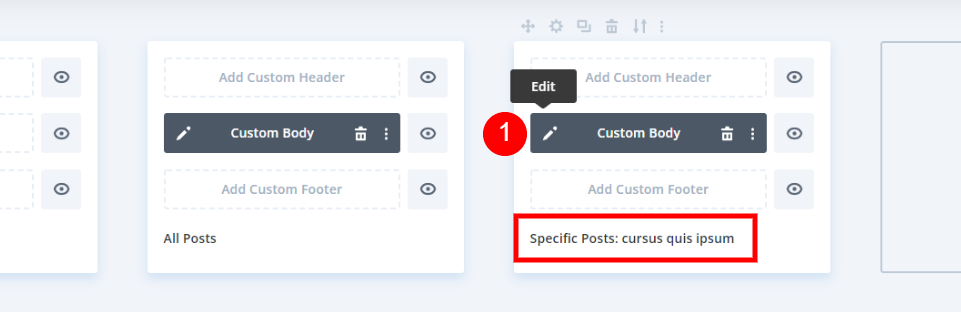
Mẫu hiện đã được phân bổ cho bài đăng trên blog mà tôi đã chọn. Sau đó, để tùy chỉnh thiết kế này, hãy nhấp vào biểu tượng chỉnh sửa.

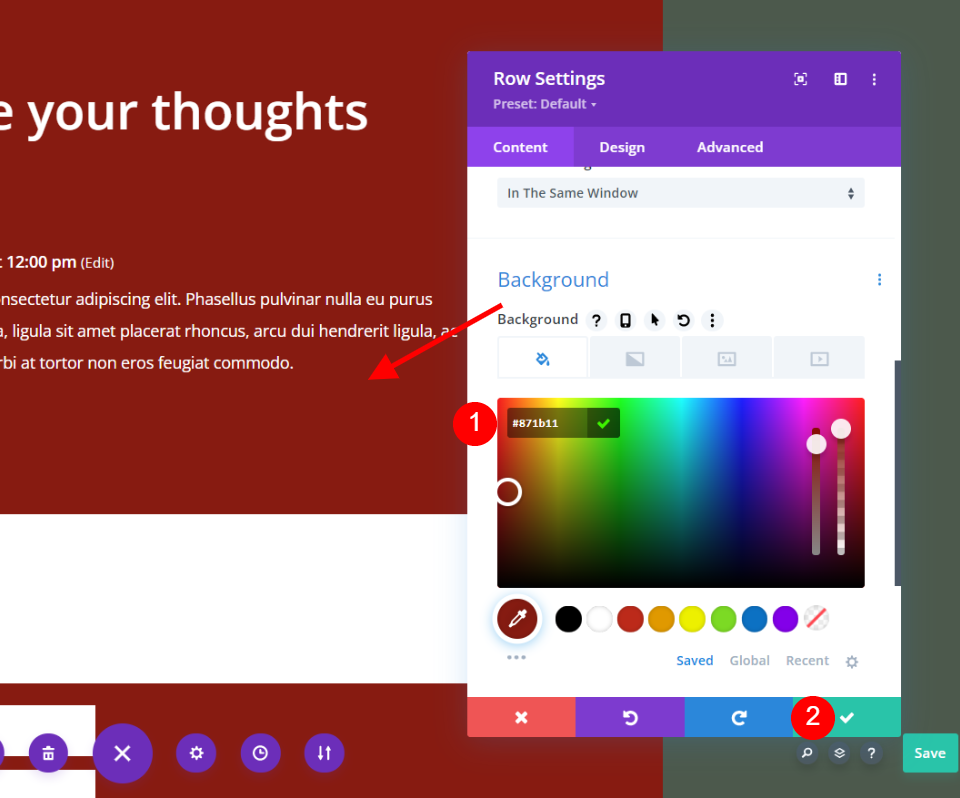
Mở cài đặt Phần của phần đầu tiên.

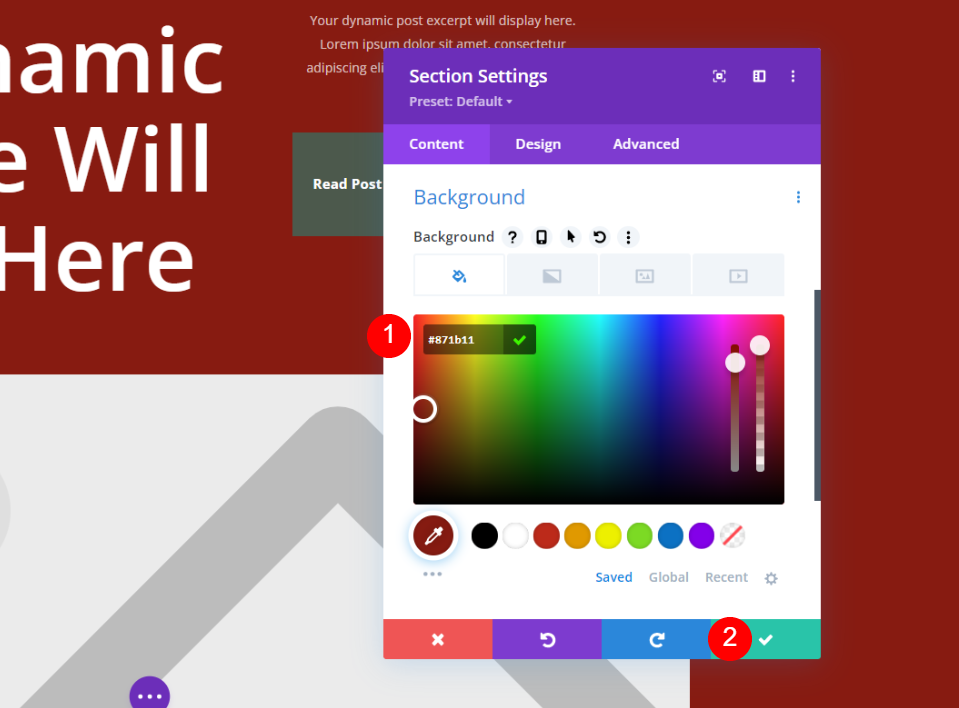
Đặt màu nền mới.
- Nền: \ 0023871b11

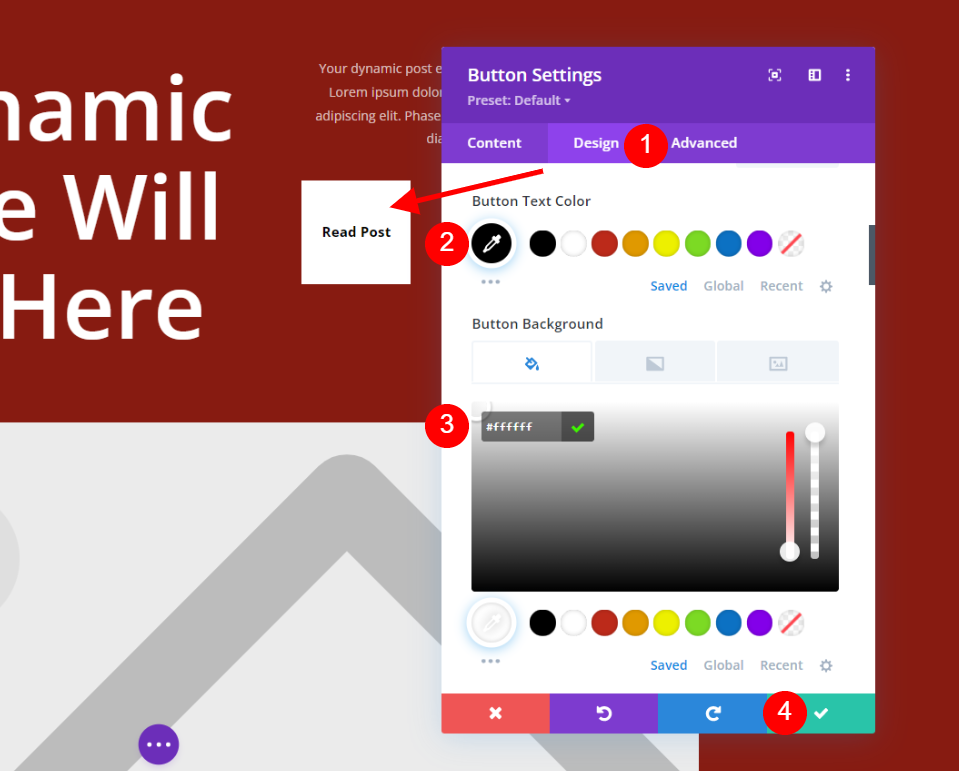
Sửa đổi cài đặt nút Đọc bài đăng. Chọn tab Thiết kế và thực hiện các thay đổi sau.
- Màu văn bản của nút: \ 0023000000
- Nền nút: \ 0023ffffff

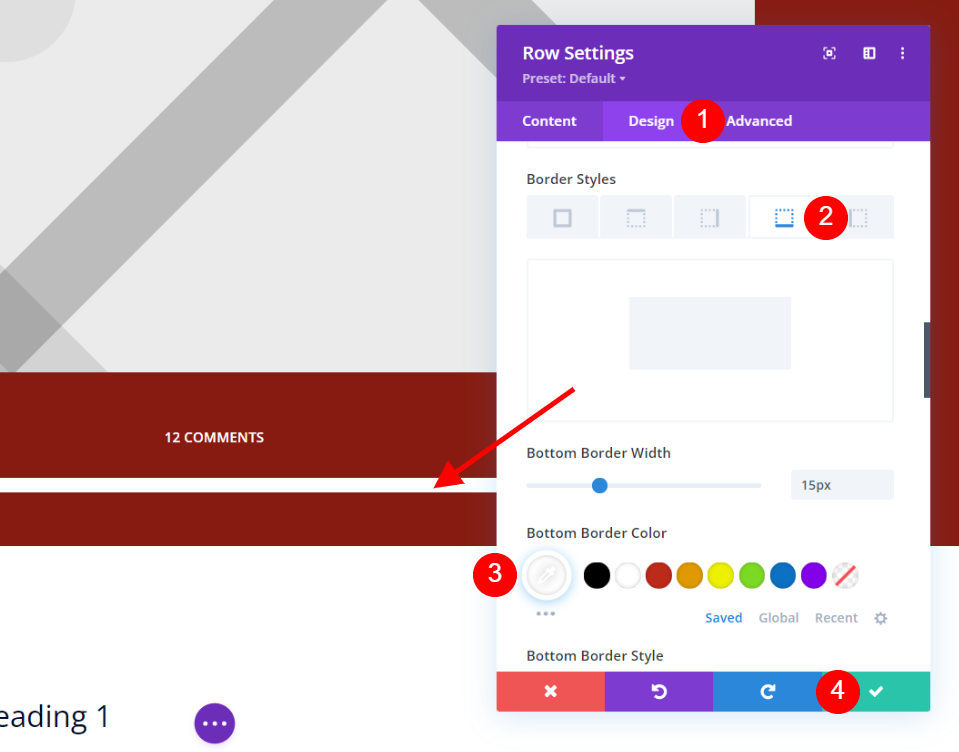
Mở cài đặt Hàng. Điều này chứa thông tin meta bài đăng. Chọn tab Thiết kế và thực hiện một số thay đổi đối với kiểu Đường viền.
- Màu đường viền dưới cùng: \ 0023ffffff

Cuộn xuống Hàng chứa mô-đun Nhận xét và nhấp vào nút Cài đặt. Thay đổi nền thành màu đỏ sẫm giống như trong phần đầu tiên. Lưu ý đến phần màu xanh lá cây của nền. Tôi sẽ để nguyên như vậy vì nó kết nối bài viết trên blog với bố cục ban đầu. Lưu bố cục của bạn sau khi đóng cài đặt.
- Nền: \ 0023871b11

Tùy chỉnh mẫu sao chép thứ hai
Sau đó, chúng tôi sẽ sao chép mẫu bài đăng được cá nhân hóa của mình. Di chuột qua mẫu và chọn biểu tượng bản sao.

Cửa sổ phương thức cài đặt sẽ xuất hiện. Di chuột qua Bài viết cụ thể bên dưới Bài đăng. Nhìn tìm bài viết của bạn trong danh sách hoặc tìm kiếm nó và chọn nó. Lưu tùy chọn của bạn. Bạn có thể gán nó cho bao nhiêu bài viết tùy thích, giống như mẫu được sao chép đầu tiên. Như trước đây, tôi đã chỉ định nó cho một bài đăng.

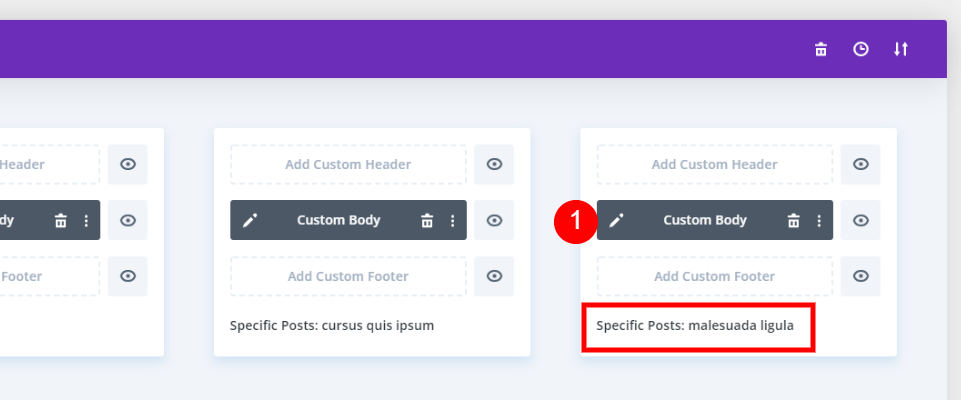
Mẫu bài đăng blog nhân bản thứ hai sẽ hiển thị tên bài đăng mà nó đã được cấp phát. Sau đó, để thực hiện các thay đổi, hãy nhấp vào biểu tượng chỉnh sửa.

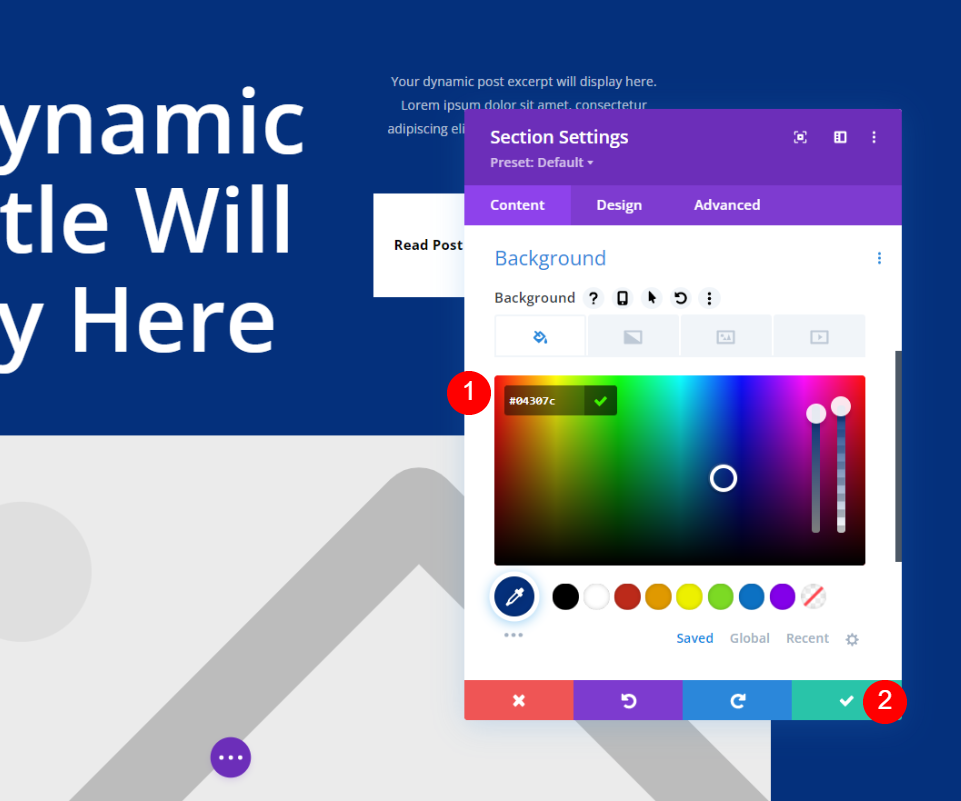
Thay đổi màu nền trong phần đầu tiên.
- Nền: \ 002304307c

Bây giờ chuyển đến mô-đun nhận xét và mở rộng cài đặt Hàng và thay đổi màu nền.
- Nền: \ 002304307c
Đầu ra cuối cùng
Vì vậy, thiết kế đầu tiên có sẵn cho tất cả các bài đăng trên blog. Hai phần tiếp theo dành cho các bài đăng trên blog cụ thể.

Lời kết
Điều đó kết thúc cái nhìn của chúng ta về cách sử dụng Divi để áp dụng một mẫu bài đăng blog riêng biệt cho các bài đăng trên blog cá nhân. Các mẫu tôi đã sử dụng chỉ sửa đổi màu nền, nhưng bạn có thể sử dụng các mẫu với bố cục hoàn toàn mới nếu muốn. Để giữ cho bố cục nhất quán, tôi đề xuất sử dụng các yếu tố thiết kế có thể so sánh được. Người dùng sẽ không tin rằng họ đã điều hướng đến một trang web riêng theo cách này. May mắn thay, Divi giúp đơn giản hóa việc sử dụng nhiều bố cục cho các bài đăng blog khác nhau.




