Có một lý do chính đáng tại sao plugin Elementor WordPress lại rất phổ biến. Thành công của Elementor có thể là do giao diện thân thiện với người dùng và dễ sử dụng. Điều đầu tiên cần lưu ý là Elementor là một công cụ chỉnh sửa trang trực quan và sống động. Do đó, bạn sẽ không phải sử dụng chế độ xem trước riêng biệt để xem trang web của mình trông như thế nào sau khi bạn thực hiện các thay đổi. Khi nói đến việc chọn và định vị các mảnh từ menu, Elementor cung cấp khả năng kéo và thả. Bạn không cần bất kỳ kỹ năng viết mã nào để sử dụng Elementor vì bạn có thể thêm và thay đổi các phần tử một cách nhanh chóng dựa trên nhu cầu của bạn.

Kết quả của tất cả những điều này, bất kỳ ai cũng có thể tạo một trang web WordPress bằng Elementor có khả năng đáp ứng. Với trình tạo trang này, bất kể bạn muốn sắp xếp nội dung của mình như thế nào, bạn đều có thể thực hiện một cách nhanh chóng và dễ dàng.
Thêm các cột khác
Việc thêm các cột mới vào phần Elementor không thể dễ dàng hơn những gì chúng ta sẽ thấy ở đây. Có hai cách để thực hiện nó.
- Sử dụng tùy chọn Thêm cột.
- Sử dụng tay cầm của Trình chỉnh sửa.
Không lãng phí thêm thời gian, chúng ta hãy bắt đầu.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờSử dụng tùy chọn Thêm cột.
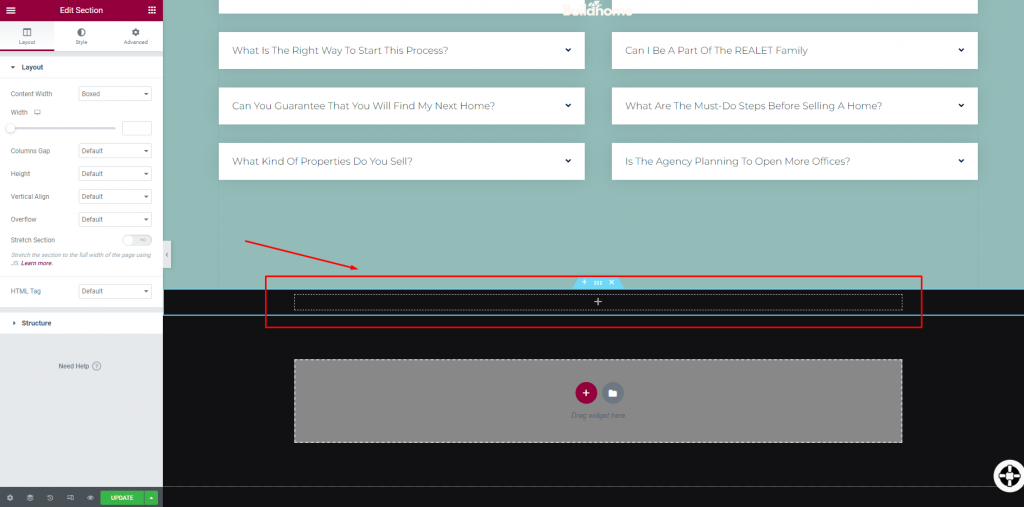
Mở trang bạn muốn chỉnh sửa và điều hướng đến phần bạn muốn thêm các cột khác.

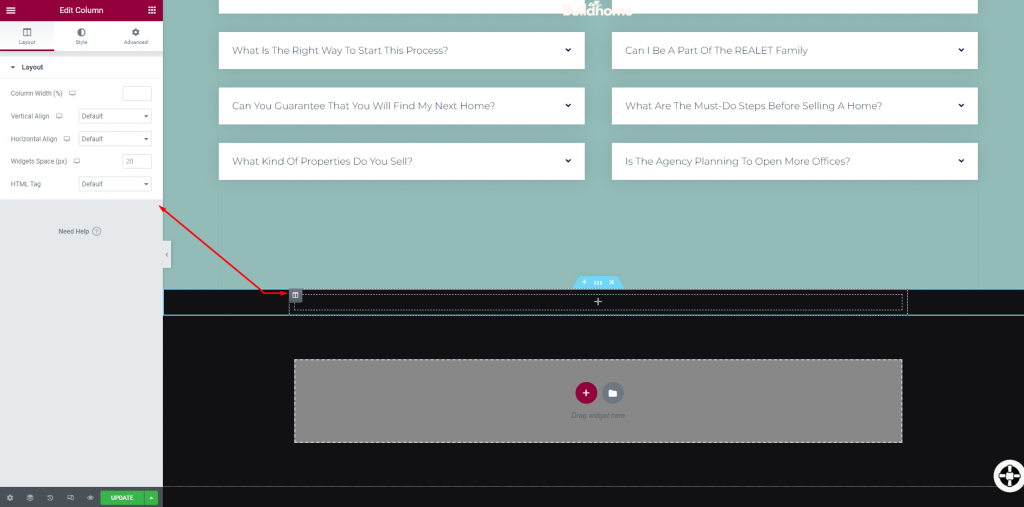
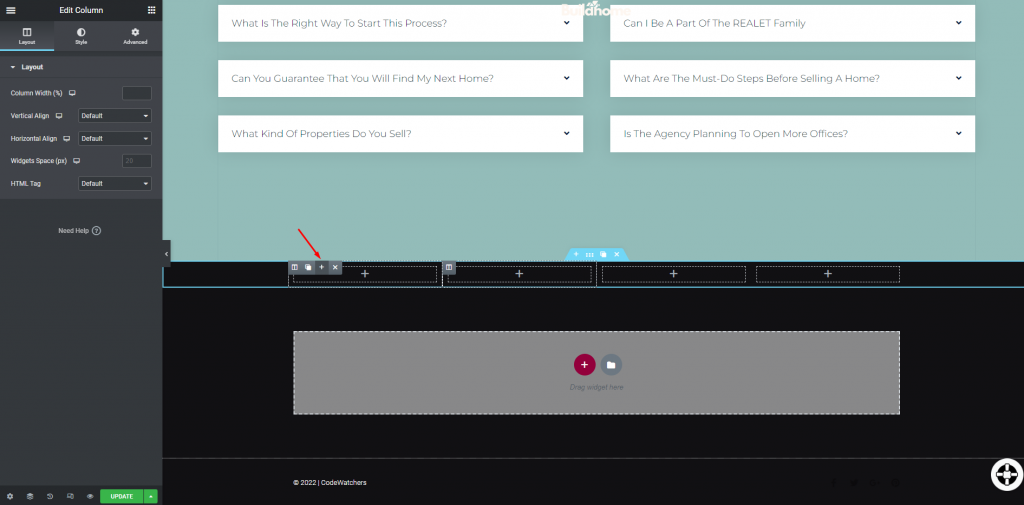
Bây giờ, di chuột vào giữa phần và nhấp chuột phải vào biểu tượng cột ở bên trái.

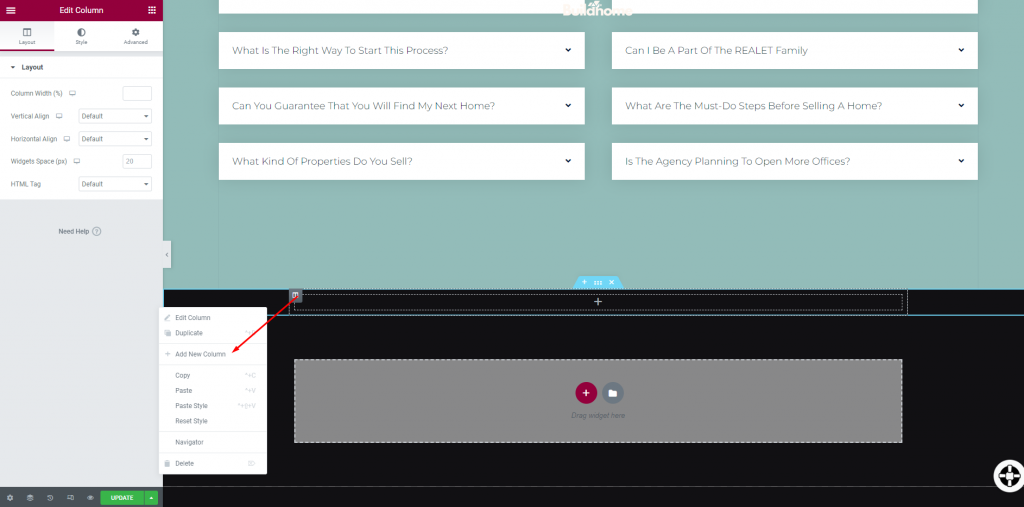
Bây giờ hãy nhấp vào "Thêm cột mới" từ bộ tùy chọn bật lên.

Khi bạn chọn nó, bạn sẽ thấy bộ tách một cột thành hai cột riêng lẻ.

Sử dụng Trình chỉnh sửa
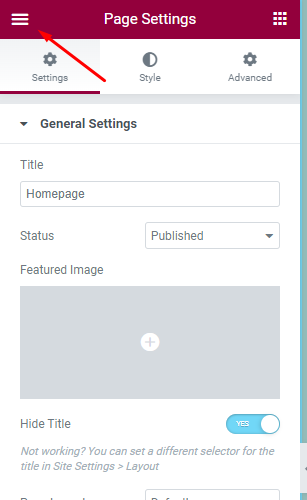
Tùy chọn "Tay cầm chỉnh sửa" của Elementor cũng có thể được sử dụng để thực hiện các tác vụ liên quan đến cột nhất định. Các tính năng chỉnh sửa của Elementor có thể được bật trong các bước sau. Để bật "Tay cầm chỉnh sửa", hãy nhấp vào biểu tượng menu bánh hamburger ở góc trên cùng bên trái.

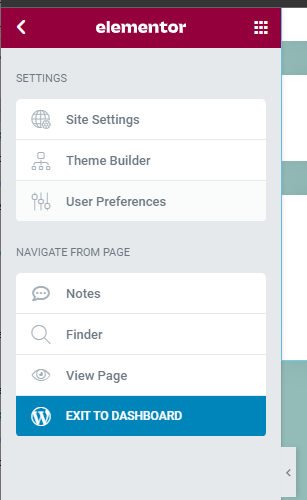
Thao tác này sẽ dẫn bạn đến menu chung và chọn "Sở thích người dùng" từ đó.

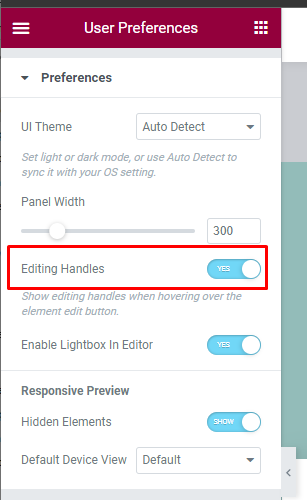
Sau đó, bật "Chỉnh sửa tay cầm" từ đó.

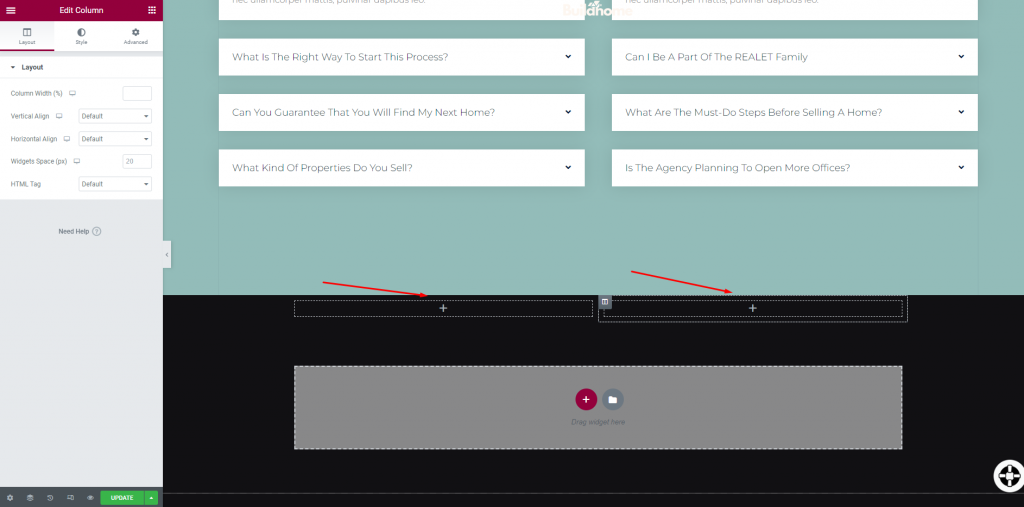
Bây giờ, với tùy chọn này được bật, bạn chỉ có thể di chuột trên một cột hiện có và thêm biểu tượng dấu cộng để thêm nhiều cột hơn.

Và bạn có nó rồi đấy!
Kết thúc
Với hai kiểu tiện lợi này, giờ đây việc chèn nhiều cột hơn trong Elementor sẽ dễ dàng hơn. Hy vọng rằng những chiến thuật này sẽ giúp bạn thiết kế trang web của mình hiệu quả hơn. Nếu bạn thích hướng dẫn này, đừng quên chia sẻ nó với bạn bè là nhà phát triển web của bạn. Ngoài ra, hãy xem các hướng dẫn về phần tử khác của chúng tôi, có thể bạn sẽ tìm thấy thứ gì đó cần thiết!




