Bạn có muốn đơn giản hóa quy trình thanh toán cho khách hàng trên trang web WordPress của mình không? Nếu vậy, bạn có thể muốn nghĩ đến việc tích hợp mã QR để thanh toán Stripe trên trang web của mình. Người dùng có thể sử dụng điện thoại di động của mình để quét một dạng mã vạch cụ thể được gọi là mã QR hoặc mã phản hồi nhanh.

Một trong những cổng thanh toán được sử dụng rộng rãi và an toàn nhất trên internet, Stripe, có sẵn để họ sử dụng khi nhấp vào liên kết thanh toán. Bạn có thể tăng cường chuyển đổi, giảm việc bỏ giỏ hàng và hợp lý hóa quy trình thanh toán bằng cách sử dụng thanh toán Stripe bằng mã QR.
Họ cũng có thể giúp bạn tiết kiệm tiền và công sức bằng cách loại bỏ nhu cầu cài đặt plugin hoặc tập lệnh phức tạp.
Tôi sẽ hướng dẫn bạn cách sử dụng mã QR để thực hiện thanh toán Stripe trên trang web WordPress của bạn mà không cần bất kỳ mã hóa nào trong bài đăng blog này.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờHướng dẫn này sẽ giải thích thanh toán Stripe bằng mã QR là gì, tại sao bạn nên sử dụng chúng và cách sử dụng plugin đơn giản để tạo và hiển thị chúng trên trang web của bạn.
Sẽ chỉ mất vài phút để triển khai Stripe bằng mã QR để chấp nhận thanh toán trực tuyến sau khi đọc hướng dẫn này. Bây giờ chúng ta hãy đi thôi!
Tạo biểu mẫu thanh toán cho Stripe
Để bắt đầu chấp nhận thanh toán trực tuyến từ khách hàng, trước tiên bạn phải thêm biểu mẫu thanh toán Stripe trên trang web của mình.
WPForms là cách hiệu quả nhất để thực hiện điều đó. Đây là plugin biểu mẫu liên hệ WordPress tốt nhất, cực kỳ thân thiện với người dùng và tương thích liền mạch với Stripe. Với trình tạo kéo và thả, bạn có thể thay đổi bất kỳ mẫu biểu mẫu nào có sẵn.
Bạn sẽ cần giấy phép WPForms Pro cho hướng dẫn này vì nó đi kèm với tiện ích mở rộng Stripe. Ngoài ra, còn có phiên bản WPForms Lite miễn phí. Mặc dù có phí giao dịch 3% cho các khoản thanh toán được thực hiện qua biểu mẫu của bạn nhưng nó cho phép bạn chấp nhận thanh toán Stripe.
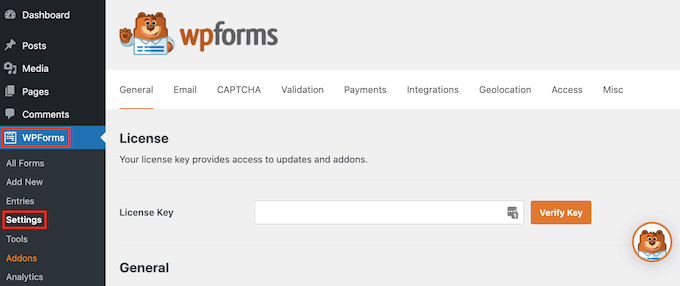
Để bắt đầu, bạn cần cài đặt và kích hoạt plugin WPForms. Sau khi kích hoạt, hãy truy cập WPForms »Cài đặt trên bảng điều khiển WordPress của bạn và nhập mã cấp phép có thể tìm thấy trong khu vực tài khoản của bạn trên trang web của họ.

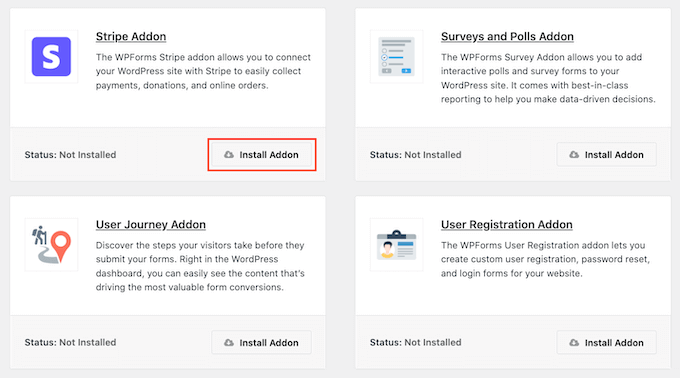
Sau khi nhập mã cấp phép của bạn, hãy đảm bảo nhấp vào nút Xác minh khóa . Sau khi xác minh, hãy truy cập trang WPForms »Addons và cài đặt addon Stripe.

Nhấp vào nút " Cài đặt Addon " và WPForms sẽ cài đặt và kích hoạt nó cho bạn ngay lập tức.
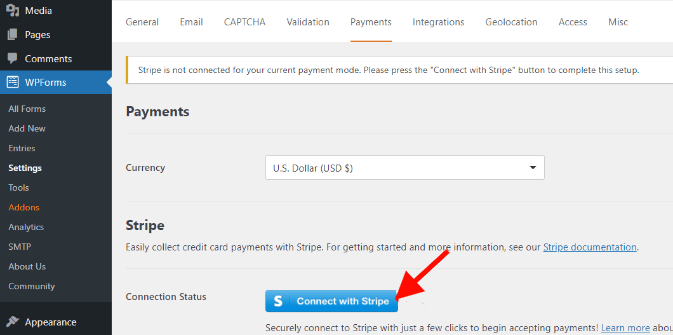
Từ bảng quản trị WordPress, điều hướng đến tab ' Thanh toán' bằng cách đi tới WPForms » Cài đặt .
Sau đó, để liên kết tài khoản của bạn với WPForms, chỉ cần nhấp vào nút " Kết nối với Stripe " và làm theo hướng dẫn trên màn hình.

Đi tới WPForms » Thêm mới khi Stripe đã được kết nối.
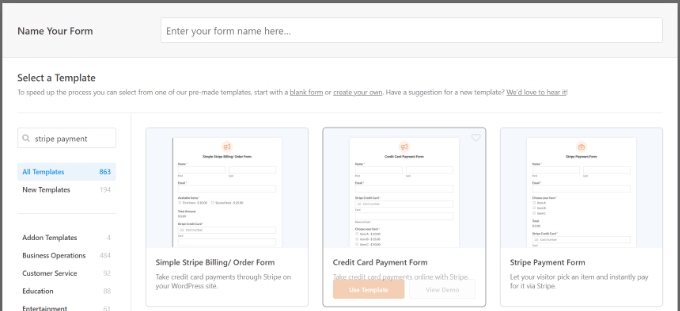
Có rất nhiều mẫu biểu mẫu có sẵn từ WPForms. Bạn có tùy chọn cá nhân hóa biểu mẫu đặt hàng, biểu mẫu liên hệ hoặc biểu mẫu thanh toán Stripe đơn giản.
Nhưng vì lợi ích và mục đích của hướng dẫn này, chúng tôi sẽ sử dụng hình thức thanh toán Stripe.

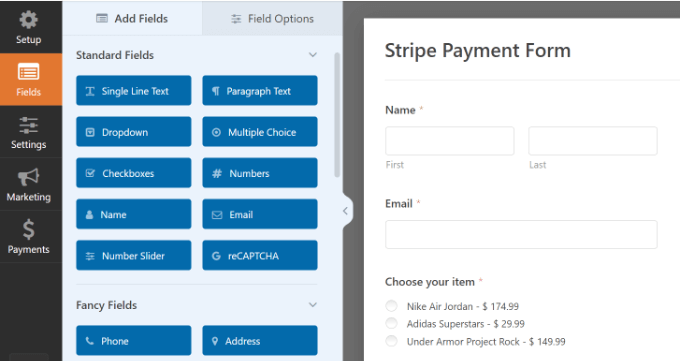
Bạn có thể thêm nhiều trường biểu mẫu hơn, chẳng hạn như menu thả xuống, hộp kiểm, email, điện thoại, địa chỉ, trang web, v.v. vào mẫu bằng WPForms.

Bạn có thể chọn tùy chỉnh thêm biểu mẫu.
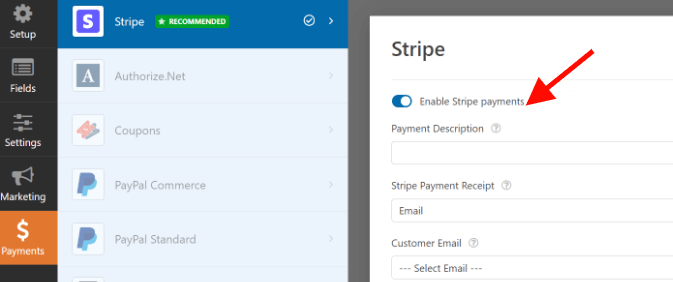
Khi bạn hoàn tất việc tùy chỉnh biểu mẫu của mình, hãy chuyển đến tab thanh toán và chọn Stripe.

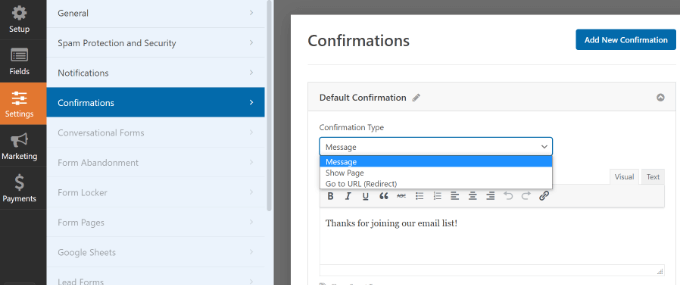
Sau đó, bạn có thể điều hướng đến các tùy chọn tab Cài đặt để sửa đổi cài đặt xác nhận và thông báo.
Ví dụ: bạn có thể quyết định điều gì sẽ xảy ra sau khi người dùng gửi biểu mẫu. Với WPForms, bạn có thể hiển thị một trang, tin nhắn hoặc thậm chí gửi mọi người tới một URL.

Sau khi hoàn tất, hãy nhấp vào nút 'Lưu' để lưu các thay đổi của bạn, sau đó nhấp vào nút 'Nhúng' ở trên cùng.

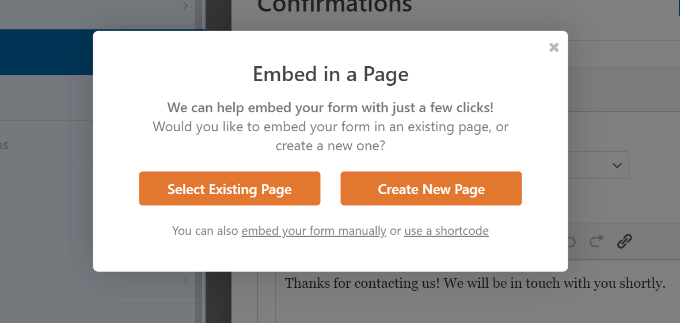
Đối với bài học này, chúng tôi sẽ chọn tùy chọn " Chọn trang hiện có " từ cửa sổ bật lên mà WPForms sẽ hiển thị, cung cấp cho bạn tùy chọn nhúng biểu mẫu của bạn trên một trang đã tồn tại hoặc tạo một trang mới.

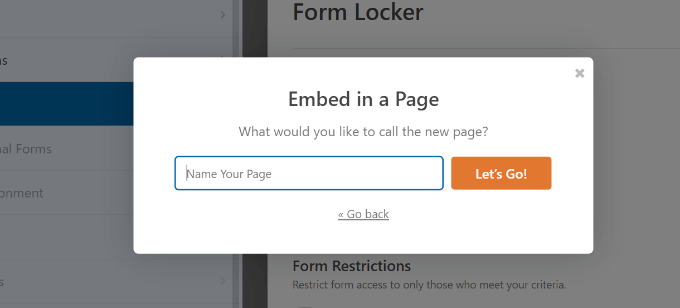
Bây giờ bạn sẽ cần phải nhập tên trên trang của mình. Khi đã xong, hãy nhấp vào nút ' Let's Go '.

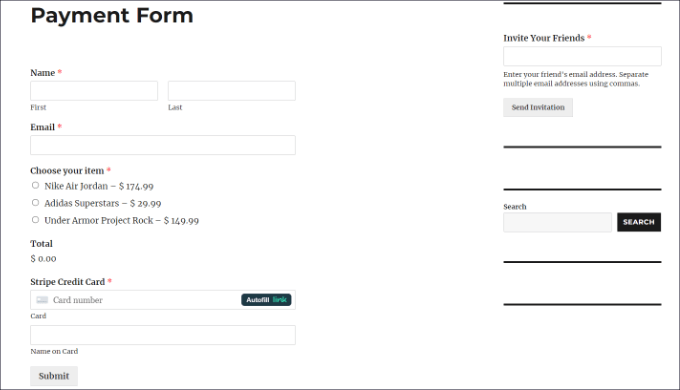
Sau đó, bản xem trước của hình thức thanh toán Stripe của bạn sẽ được hiển thị trên trình chỉnh sửa nội dung WordPress.

Sao chép liên kết đến trang hiện có biểu mẫu thanh toán của bạn; bạn sẽ cần nó để tạo mã QR.
Thêm mã QR vào biểu mẫu thanh toán sọc của bạn
Hình thức thanh toán Stripe của bạn hiện đã sẵn sàng để hiển thị ở bất kỳ đâu trên trang web của bạn bằng cách tạo mã QR cho nó.
Có hai phương pháp để đưa mã QR vào trang web của bạn. Bạn có thể sử dụng plugin WordPress hoặc một tính năng của trình duyệt Google Chrome.
1. Tạo mã QR bằng Plugin
Bạn có thể sử dụng plugin WordPress như Shortcodes Ultimate để thêm mã QR vào trang web của mình. Với sự trợ giúp của plugin miễn phí này, bạn có thể tạo hơn 50 loại mã ngắn khác nhau, bao gồm cả mã QR.
Cài đặt và kích hoạt plugin Shortcodes Ultimate. Sau khi kích hoạt, bạn sẽ thấy màn hình chào mừng Shortcode Ultimate.

Để thêm mã QR, bạn sẽ cần chỉnh sửa một trang hoặc bài đăng. Tất cả những gì bạn phải làm là thêm khối mã ngắn sau khi vào trình chỉnh sửa nội dung.
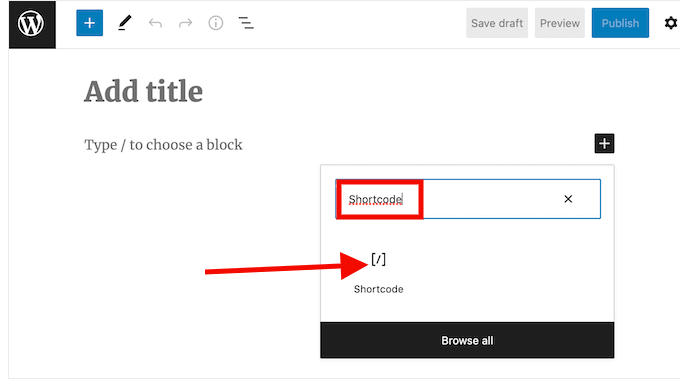
Để thực hiện điều đó, hãy tìm kiếm tiện ích Shortcode và thêm nó vào trang của bạn.

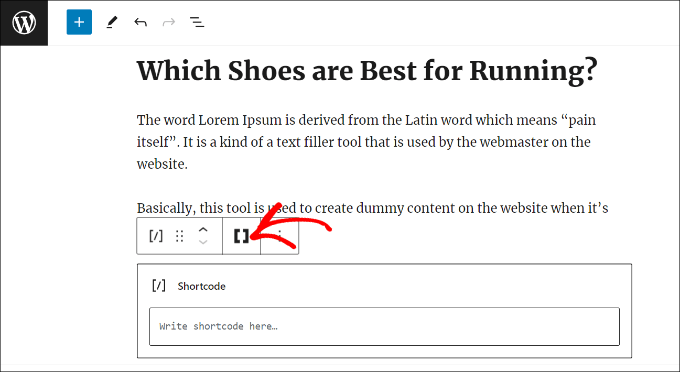
Sau này bạn sẽ thấy tùy chọn 'Chèn Shortcode'. Sau khi chèn xong, hãy nhấp vào biểu tượng dấu ngoặc vuông đôi.

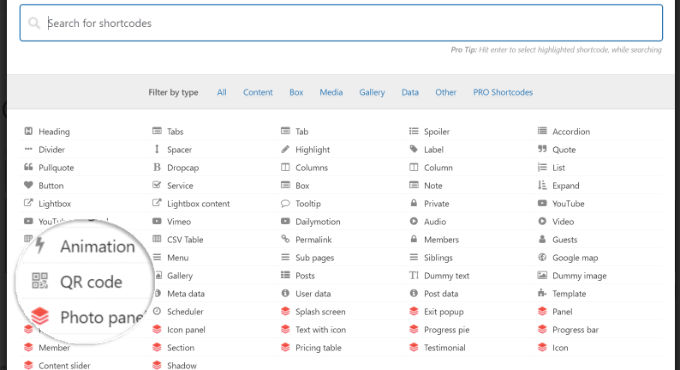
Có rất nhiều gợi ý shortcode sẽ được hiển thị. Hãy tiếp tục và chọn Mã QR.

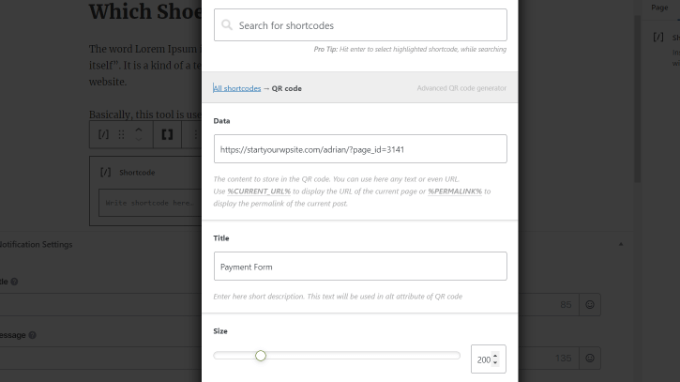
Sau đó, các tùy chọn khác nhau để nhập thông tin chi tiết về mã QR của bạn sẽ xuất hiện. Bạn có thể chèn URL của biểu mẫu thanh toán Stripe đã tạo trước đó vào vùng Dữ liệu.
Ngoài ra, có thể nhập tiêu đề cho mã—đóng vai trò là văn bản thay thế—có thể được nhập. Kích thước mã QR của bạn cũng có thể được sửa đổi.

Bạn có thể thêm nhiều tùy chọn tùy chỉnh hơn vào mã QR của mình bằng cách cuộn xuống. Ví dụ: bạn có thể thay đổi màu nền, màu chính và các thành phần khác.
Khi bạn hoàn tất, chỉ cần nhấp vào nút "Chèn shortcode" để
Plugin cho phép bạn xem trước Mã QR của mình.
Để xem mã QR của hình thức thanh toán Stripe hoạt động, hãy xuất bản trang của bạn ngay bây giờ.

2. Thêm mã QR bằng Google Chrome
Mã QR có thể được sử dụng để chia sẻ trang web nếu bạn đang sử dụng trình duyệt Google Chrome. Trang biểu mẫu thanh toán Stripe trước tiên phải được truy cập trong tab hoặc cửa sổ mới.
Tiếp theo, bạn có thể nhấp vào biểu tượng chia sẻ nằm trên thanh địa chỉ ở góc trên bên phải của trang web. Chỉ cần chọn tùy chọn "Tạo mã QR" từ menu này.

Sau đó, trang biểu mẫu thanh toán Stripe của bạn sẽ có mã QR do Google Chrome tạo.
Bây giờ bạn có thể tải xuống mã QR dưới dạng hình ảnh.

Hình ảnh sau đó có thể được đặt ở bất cứ đâu trên trang web của bạn.
Ví dụ: bạn có thể hiển thị mã QR trên các trang sản phẩm để người mua có thể quét chúng ngay lập tức để truy cập vào mẫu đơn đặt hàng.
Tóm tắt lại
Trong bài đăng này, chúng tôi đã chỉ cho bạn cách chấp nhận thanh toán Stripe bằng mã QR trên trang web WordPress của bạn bằng cách sử dụng trình quét Mã QR WPForms và Shortcodes Ultimate hoặc Google Chrome . Đây là một cách tuyệt vời để giúp khách hàng thanh toán cho sản phẩm hoặc dịch vụ của bạn một cách dễ dàng và nhanh chóng.
Bạn có thể tạo biểu mẫu thanh toán Stripe bằng WPForms, sau đó tạo mã QR cho biểu mẫu đó bằng tính năng của trình duyệt Google Chrome hoặc plugin Shortcodes Ultimate WordPress. Sau đó, bạn có thể chia sẻ mã QR trực tuyến hoặc nhúng mã này vào trang web của mình dưới dạng nút mua. Bằng cách quét mã QR, khách hàng của bạn có thể mở liên kết thanh toán và hoàn tất giao dịch mua mà không gặp bất kỳ rắc rối nào.
Chúng tôi hy vọng hướng dẫn này hữu ích và bạn thích tìm hiểu cách thêm thanh toán bằng mã QR Stripe trong WordPress.
Cảm ơn bạn đã đọc!




