Khả năng căn chỉnh nội dung theo chiều dọc khi xây dựng trang web bằng Divi có thể là một sự bổ sung thuận tiện cho vành đai công cụ của nhà thiết kế. Đôi khi, một bố cục nhất định yêu cầu nội dung phải được căn chỉnh theo chiều dọc theo nhiều cách khác nhau (giữa, dưới, trên). Nhu cầu phổ biến nhất là có nội dung được căn giữa theo chiều dọc. Nó mang lại cảm giác thú vị về khoảng cách đối xứng, thực sự hữu ích khi sử dụng bố cục nhiều cột cho nội dung.

Ngoài ra, nội dung được căn giữa theo chiều dọc vẫn được căn giữa trên các độ rộng khác nhau của trình duyệt, giúp loại bỏ nhu cầu áp dụng phần đệm hoặc lề tùy chỉnh để đạt được khả năng phản hồi tương tự. Trong hướng dẫn này, tác giả sẽ hướng dẫn cách thêm các đoạn CSS nhỏ vào bất kỳ cột nào để căn chỉnh nội dung theo chiều dọc. Tác giả sẽ sử dụng một số bố cục được tạo sẵn của Divi làm ví dụ về cách thực hiện việc này. Ngay cả khi người đọc không biết nhiều về CSS, điều này vẫn đủ dễ dàng để áp dụng cho bố cục trong vài giây.
Cách căn chỉnh nội dung theo chiều dọc
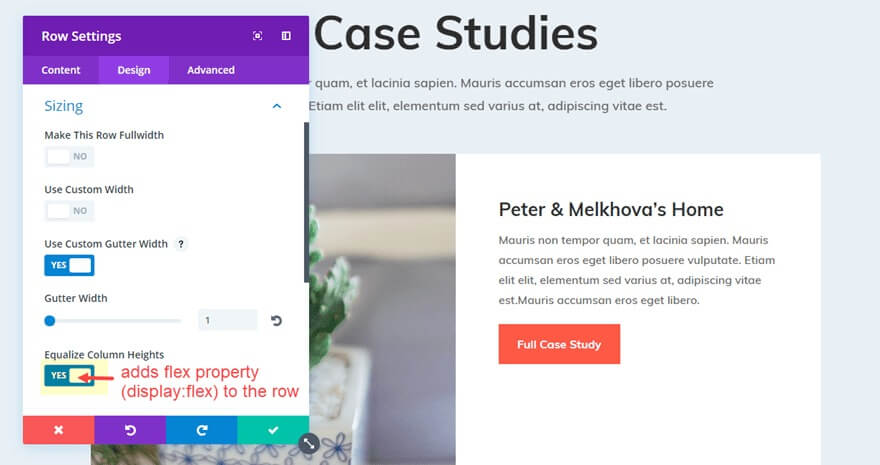
Hàng thứ hai trên trang (hàng ngay bên dưới hàng có tiêu đề trang) phải mở cài đặt hàng. Mở nhóm tùy chọn Định cỡ trong nút chuyển đổi cài đặt thiết kế và bạn sẽ thấy "Cân bằng độ cao cột" đã được chọn. Điều này chỉ ra rằng hàng đã được cấp thuộc tính flex ("display: flex;").

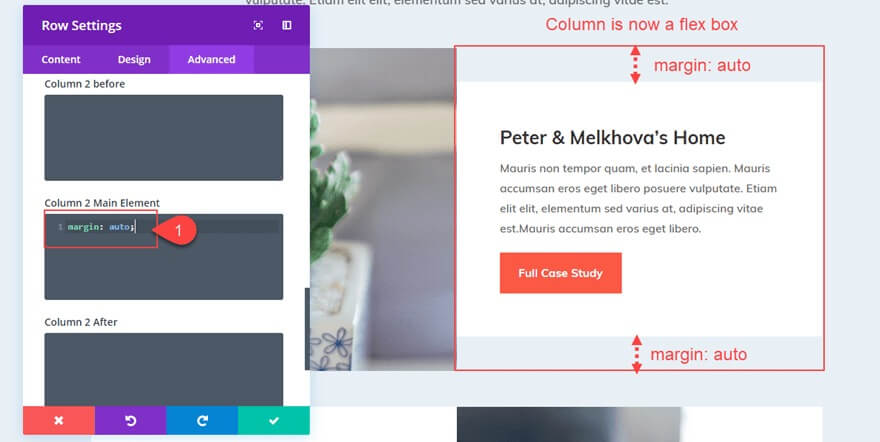
Tiếp theo, thêm đoạn mã CSS sau vào hộp nhập liệu cho Thành phần chính của Cột 2 trên cài đặt tab Nâng cao của cùng hàng.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờmargin: auto;
Nội dung của cột thứ hai hiện đã thay đổi và được căn giữa theo chiều dọc.
Căn chỉnh phần dưới cùng của nội dung
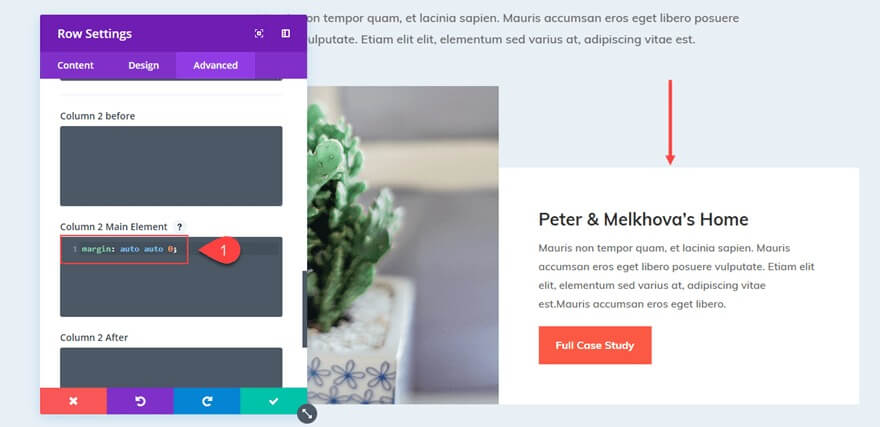
Bạn có thể thay đổi giá trị lề như sau để làm cho nội dung của bạn được căn chỉnh ở dưới cùng sao cho tất cả các mô-đun xếp chồng lên nhau ở cuối cột:
margin: auto auto 0;
Căn chỉnh nội dung theo chiều dọc cho tất cả các cột
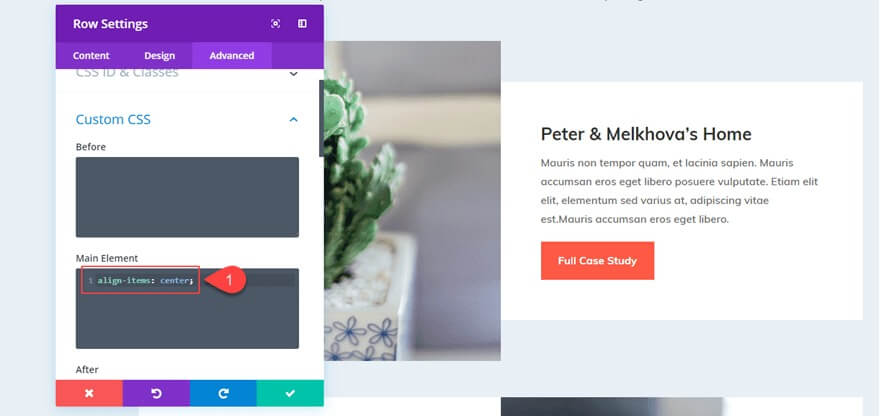
Bạn có thể căn giữa nội dung của tất cả các cột trong hàng theo chiều dọc bằng cách thêm mã sau vào thành phần chính của cài đặt Hàng, thay vì thêm "lề:auto" vào từng cột riêng lẻ.
align-items: center;
Ngoài ra, bạn có thể bao gồm đoạn mã sau nếu bạn muốn toàn bộ nội dung các cột của mình được căn chỉnh dưới cùng:
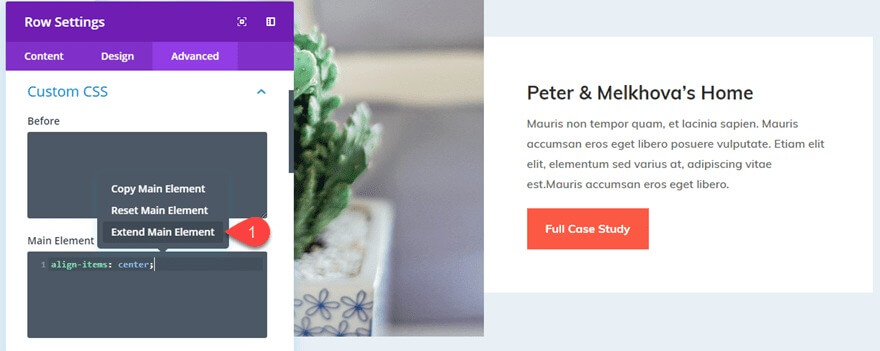
align-items: flex-end;Ngoài ra, hãy nhớ rằng bạn có thể sử dụng chức năng Mở rộng kiểu của Divi bằng cách chọn "Mở rộng phần tử chính" từ menu ngữ cảnh khi nhấp chuột phải vào phần tử chính chứa đoạn mã CSS của bạn.

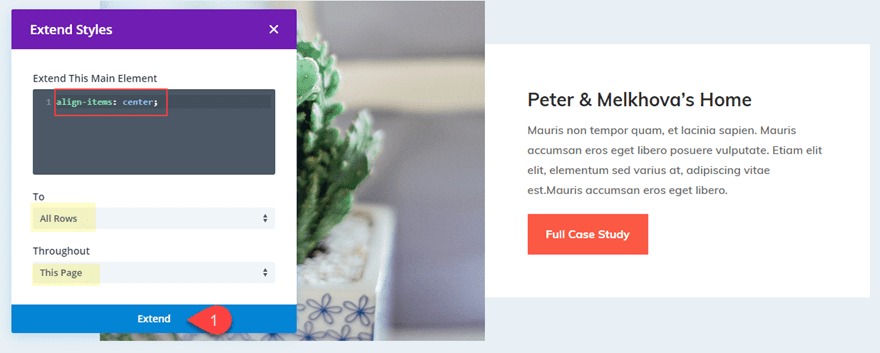
Để căn giữa theo chiều dọc tất cả thông tin trong mỗi cột trên trang, hãy mở rộng CSS cho phần tử chính tới tất cả các hàng trên toàn bộ trang (hoặc phần).

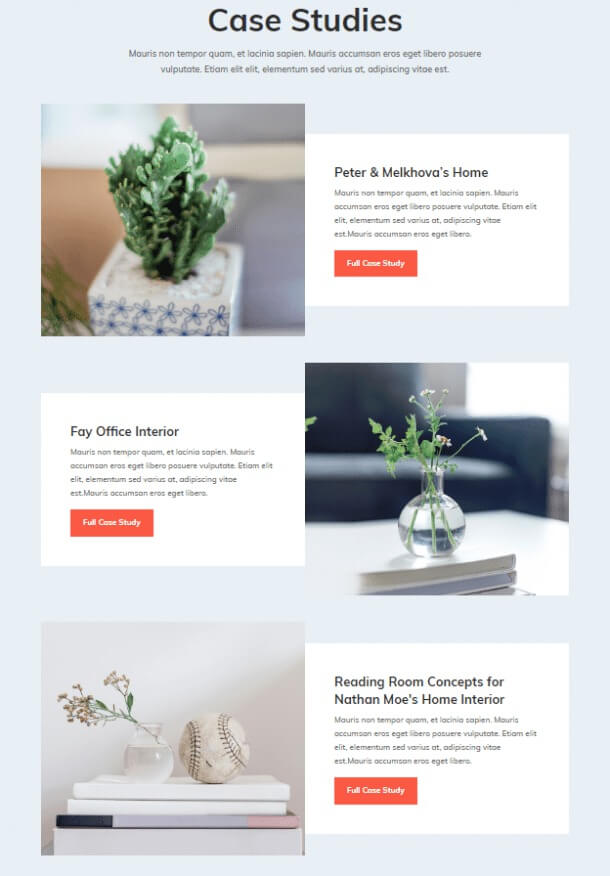
Toàn bộ khung cảnh bây giờ được cân bằng theo chiều dọc.

Tuy nhiên, bạn có thể nhận thấy rằng phông nền màu trắng của cột không còn bằng toàn bộ chiều cao của hàng nữa. Đây là kết quả của việc cột thêm "margin: auto". Bạn có thể khắc phục điều này bằng cách loại bỏ phần đệm hàng và thay đổi màu nền của hàng thành màu trắng. Thay vào đó, tôi sẽ trình bày cách căn giữa văn bản trong cột trong khi vẫn giữ nguyên lề.
Kết thúc
Mặc dù cách tiếp cận này trên Divi phụ thuộc vào một vài phần CSS tùy chỉnh nhỏ, nhưng tôi nghĩ ứng dụng này có thể rất hữu ích cho những cá nhân đang tìm kiếm giải pháp nhanh chóng cho một quy trình đôi khi tốn thời gian. Nếu bạn có thể nghĩ ra thêm bất kỳ trường hợp nào mà điều này có thể hữu ích, vui lòng cho tôi biết. Xin vui lòng bình luận bên dưới với suy nghĩ của bạn.




