Trang web của bạn đã bao giờ cảm thấy chậm chạp, khiến khách truy cập phải chạm chân (hoặc nhiều khả năng là ngón tay) chưa? Bạn không cô đơn. Trong thế giới trực tuyến có nhịp độ nhanh ngày nay, tốc độ là vua và hiệu suất trang web là tối cao. Nhưng chính xác thì điều gì khiến một trang web chuyển từ “meh” sang “nhanh như chớp”? Đó là lúc LCP bí ẩn (và nghe có vẻ hay ho) xuất hiện.

LCP, hay Thời gian hiển thị nội dung lớn nhất, là Yếu tố quan trọng của trang web - một thuật ngữ ưa thích để chỉ các số liệu đo lường trải nghiệm người dùng trên trang web của bạn. Hãy coi đó là thời gian cần thiết để nội dung quan trọng nhất trên trang của bạn tự vẽ lên màn hình. Đó là ấn tượng đầu tiên, là thứ thu hút sự chú ý, là cái móc khiến du khách ở lại hoặc nhấn nút quay lại đó.
Nhưng đừng lo lắng, bạn không cần phải là chuyên gia công nghệ mới có thể hiểu được LCP. Trong hướng dẫn này, chúng tôi sẽ chia khái niệm có vẻ phức tạp này thành các bước ngắn gọn và có thể thực hiện được. Chúng ta sẽ khám phá lý do tại sao LCP lại quan trọng, cách đo lường nó và quan trọng nhất là cách tối ưu hóa trang web WordPress của bạn để có LCP nhanh như chớp .
Sơn có nội dung lớn nhất (LCP) là gì?
Hãy tưởng tượng bước vào một nhà hàng được trang trí đẹp mắt. Đôi mắt của bạn ngay lập tức quét qua không gian, thu hút chiếc đèn chùm lớn, tác phẩm nghệ thuật sống động và chỗ ngồi sang trọng. Ấn tượng trực quan ban đầu đó, thời điểm bộ não của bạn xây dựng cảnh chính, tương tự như Sơn có nội dung lớn nhất (LCP) trên một trang web.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờLCP là Core Web Vital mà Google đã giới thiệu vào năm 2020, một số liệu chính đo lường trải nghiệm người dùng trên trang web của bạn. Nó theo dõi cụ thể thời gian cần thiết để phần tử nội dung lớn nhất, trong màn hình đầu tiên , hiển thị trên màn hình của người dùng. Hãy coi nó như hình ảnh "aha!" thời điểm , khi điểm thu hút chính – hình ảnh nổi bật, dòng tiêu đề hấp dẫn hoặc đoạn văn hấp dẫn – cuối cùng xuất hiện, làm cho trang trở nên sống động.

Tại sao LCP lại quan trọng đến vậy? Xem xét điều này:
- Ấn tượng đầu tiên rất quan trọng: LCP nhanh (lý tưởng là dưới 2,5 giây) cho khách truy cập biết trang web của bạn hoạt động hiệu quả và đáng để họ dành thời gian. LCP chậm tạo ra sự thất vọng và tăng tỷ lệ thoát.
- Tăng cường SEO: Google ưu tiên các trang web có LCP tốt, giúp chúng có thứ hạng cao hơn trong kết quả tìm kiếm.
- Tương tác và chuyển đổi: LCP nhanh chóng giúp người dùng tương tác, cho phép họ tương tác với nội dung của bạn và cuối cùng chuyển đổi nội dung đó thành khách hàng tiềm năng hoặc khách hàng.
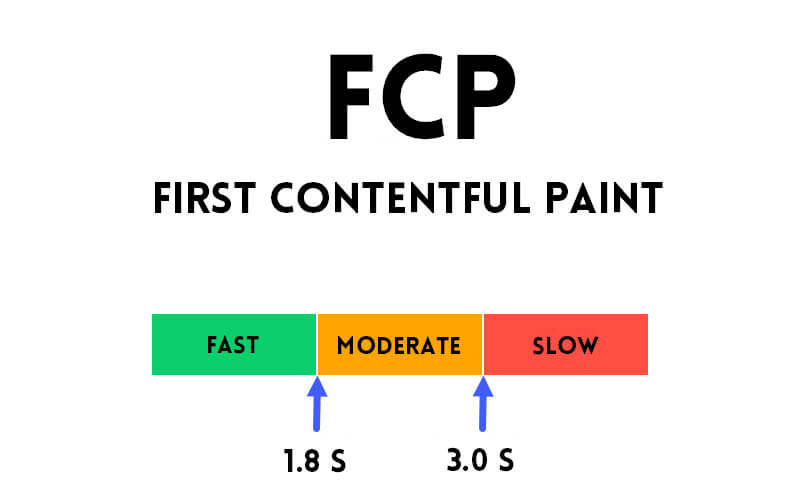
Vậy LCP khác với các thuật ngữ khác mà bạn có thể nghe thấy như First Contentful Paint (FCP) hoặc Time to First Byte (TTFB) như thế nào?

- FCP: Điều này đo thời gian cần thiết để bất kỳ nội dung nào, ngay cả một logo nhỏ, xuất hiện trên màn hình. LCP tập trung vào yếu tố lớn nhất và có tác động mạnh nhất .
- TTFB: Điều này đo thời gian cần thiết để trình duyệt nhận được byte thông tin đầu tiên từ máy chủ. Đó là một phần của trải nghiệm LCP tổng thể.
Hiểu LCP là bước đầu tiên để tối ưu hóa nó. Trong các phần tiếp theo, chúng tôi sẽ tìm hiểu sâu hơn về cách đo lường và cải thiện LCP, biến trang web của bạn thành một bữa tiệc thị giác thu hút khách truy cập quay trở lại để xem thêm!
Đo LCP trong WordPress
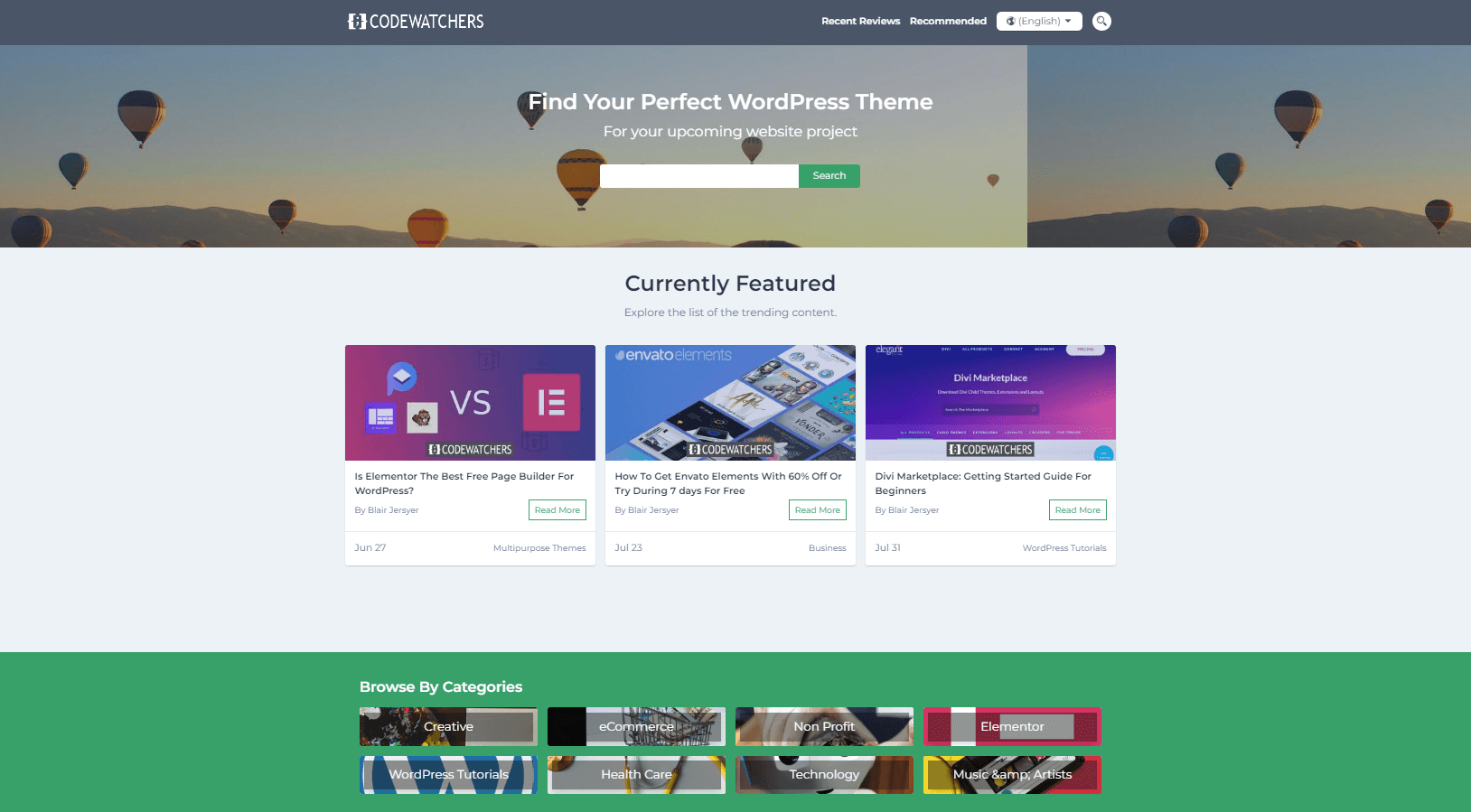
Một số liệu quan trọng cần xem xét là Thời gian hiển thị nội dung lớn nhất (LCP), đo thời gian cần thiết để một trang web tải đầy đủ phần tử lớn nhất của nó. Phần tử này thường là đặc điểm hình ảnh nổi bật, chẳng hạn như hình ảnh anh hùng.

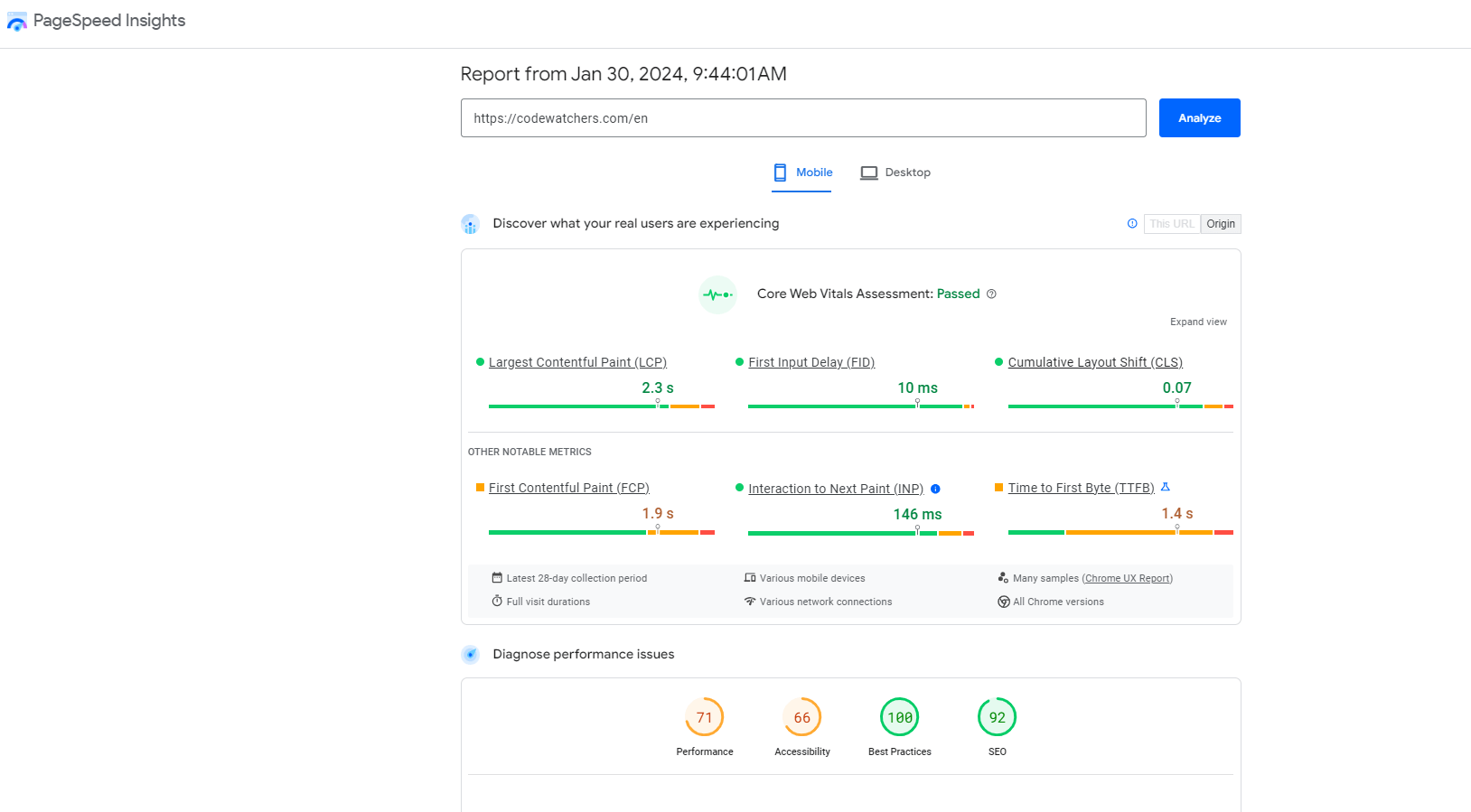
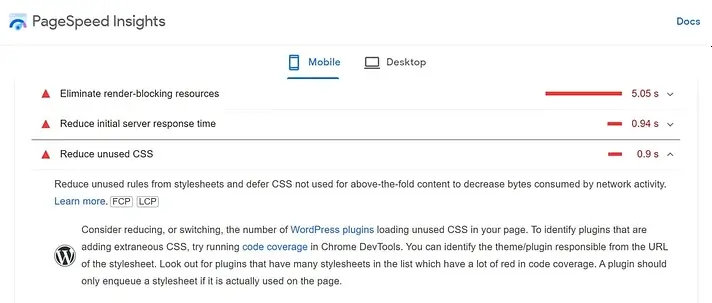
Để đánh giá điểm LCP của bạn, bạn có thể sử dụng công cụ PageSpeed Insights của Google . Công cụ này thu thập dữ liệu hiệu suất từ người dùng thực tế và cung cấp bảng phân tích từng điểm.

Hơn nữa, phần Chẩn đoán của công cụ không chỉ cung cấp thông tin về thời gian mà còn xác định yếu tố cụ thể mà Google xem xét cho Thời gian hiển thị nội dung lớn nhất.
Nhiều công cụ kiểm tra tốc độ khác hiện nay cũng bao gồm kiểm tra LCP, giúp tăng tính linh hoạt cho việc kiểm tra trên nhiều vị trí, thiết bị và tốc độ kết nối khác nhau.
Google khuyên bạn nên nhắm tới điểm LCP từ 2,5 giây trở xuống. Nếu phần tử lớn nhất trên trang của bạn mất nhiều thời gian hơn để tải, điều đó có thể tác động tiêu cực đến trải nghiệm người dùng (UX) và có khả năng làm tăng tỷ lệ thoát. Do đó, việc tối ưu hóa trang web của bạn để có điểm LCP tốt hơn là rất quan trọng.
Làm cách nào để cải thiện Điểm vẽ nội dung lớn nhất trong WordPress?
Như đã trình bày, điểm LCP của trang web của bạn ảnh hưởng đáng kể đến hiệu suất tổng thể của nó. Hãy cân nhắc điều này, hãy khám phá năm phương pháp có tác động để nâng cao điểm số này và tăng tốc thời gian tải trang web của bạn:
- Tối ưu hóa hình ảnh
- Loại bỏ các tài nguyên chặn hiển thị
- Tích hợp mạng phân phối nội dung (CDN)
- Vô hiệu hóa các plugin không sử dụng
- Giảm thời gian phản hồi của máy chủ
Tối ưu hóa hình ảnh
Như đã đề cập trước đó, LCP, hay Thời gian hiển thị nội dung lớn nhất, đo thời gian cần thiết để một trang web hiển thị phần tử lớn nhất của nó. Thông thường, các tệp phương tiện như hình ảnh và video đóng góp nhiều nhất vào thời gian tải này.
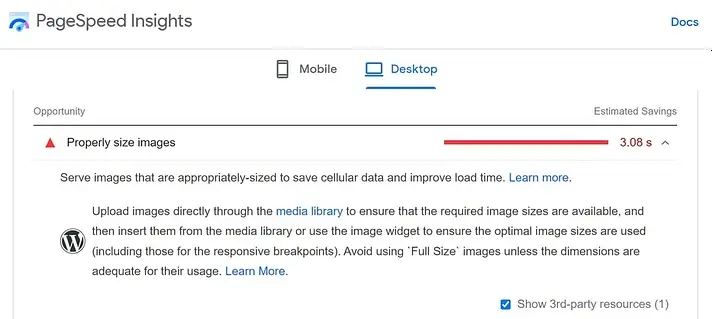
Để cải thiện LCP, việc tối ưu hóa hình ảnh là rất quan trọng. Cách tiếp cận này được đề xuất trong báo cáo PageSpeed Insights.

Một cách hiệu quả để tối ưu hóa hình ảnh là thay đổi kích thước hình ảnh và sử dụng các chiến thuật như nén và sử dụng định dạng WebP. Các công cụ như Optimole có thể hỗ trợ quá trình này.

Optimole, một plugin WordPress, tối ưu hóa hình ảnh theo thời gian thực, đảm bảo thay đổi kích thước phù hợp cho nhiều thiết bị khác nhau trong khi vẫn duy trì chất lượng hình ảnh thông qua quá trình nén.
Hơn nữa, Optimole sử dụng mạng phân phối nội dung (CDN) để phân phát hình ảnh. Điều này có nghĩa là tải đồ họa được tối ưu hóa từ vị trí mạng gần nhất khi người dùng truy cập trang web của bạn, nâng cao tốc độ tải xuống so với tải từ máy chủ trang web WordPress của bạn.
Thay đổi kích thước và nén hình ảnh giúp tăng cường đáng kể tốc độ trang web, dẫn đến thời gian tải nhanh hơn và cuối cùng là cải thiện điểm LCP.
Loại bỏ các tài nguyên chặn hiển thị
Tài nguyên chặn hiển thị bao gồm các tệp HTML, CSS và JavaScript khiến trình duyệt trì hoãn hiển thị nội dung trên trang web, do đó làm chậm thời gian tải trang và dẫn đến điểm LCP dưới mức trung bình.
Giải quyết vấn đề này liên quan đến việc loại bỏ các phần tử chặn hiển thị hoặc lên lịch để chúng chạy sau khi nội dung khác được tải, một quá trình đơn giản hơn bạn tưởng.
Một giải pháp như WP Rocket có thể tự động hóa quá trình này, loại bỏ hiệu quả CSS và JavaScript chặn hiển thị khỏi trang web và giảm thiểu độ trễ trong hiển thị nội dung, từ đó cải thiện thời gian tải cho người dùng.

Trong WP Rocket, bạn có thể tìm thấy các cài đặt có lợi nhất để bật trong tab Tối ưu hóa tệp:
Đối với các tệp CSS:
- Tối ưu hóa phân phối CSS
- Xóa CSS không sử dụng
Đối với các tệp JavaScript:
- Tải JS bị trì hoãn
- Trì hoãn việc thực thi JavaScript
Tích hợp mạng phân phối nội dung (CDN)
Để nâng cao điểm số Sơn nội dung lớn nhất (LCP) trong WordPress, việc sử dụng Mạng phân phối nội dung (CDN) tỏ ra hiệu quả. CDN bao gồm các máy chủ trải rộng trên nhiều vị trí khác nhau, phục vụ nội dung được lưu trong bộ nhớ đệm cho khách truy cập từ máy chủ gần nhất về mặt địa lý. Việc tối ưu hóa này giúp tăng tốc thời gian tải trang cho người dùng và giảm tải cho máy chủ lưu trữ, nâng cao hơn nữa tốc độ trang web.
Đối với những người đã tận dụng Optimole, sử dụng CDN để tải hình ảnh, việc tích hợp CDN cho các tệp tĩnh khác có thể cải thiện thêm LCP.
Hãy xem xét RocketCDN để thiết lập CDN dễ dàng, được tích hợp trực tiếp vào WP Rock et. Công cụ này áp dụng cài đặt cấu hình tối ưu để nâng cao hiệu suất trang web, với CDN được hỗ trợ bởi StackPath , tự hào có hơn 45 vị trí biên trên toàn cầu.

Đầu tư vào CDN là điều khôn ngoan đối với các trang web phục vụ khán giả quốc tế, đảm bảo tải nội dung nhanh chóng bất kể vị trí của người dùng, cuối cùng dẫn đến sự cải thiện đáng kể về điểm LCP.
Vô hiệu hóa các plugin không sử dụng
Điểm LCP của trang web của bạn có thể bị ảnh hưởng bởi các plugin được sử dụng trong thiết lập WordPress của bạn. Các plugin phức tạp có mã nặng, đặc biệt là các plugin sử dụng CSS hoặc JavaScript mở rộng, có thể làm chậm đáng kể trang web của bạn.
Để nâng cao hiệu suất, PageSpeed Insights khuyên nên loại bỏ các plugin đóng góp số lượng lớn không cần thiết cho các trang của bạn. Cụ thể, hãy tập trung vào việc loại bỏ các công cụ tải CSS và JavaScript thừa vì chúng góp phần vào việc truyền dữ liệu và cản trở tốc độ hiển thị nội dung.

Báo cáo PageSpeed Insight cung cấp URL của các tập lệnh có vấn đề, hỗ trợ xác định các plugin tiêu tốn nhiều tài nguyên. Tuy nhiên, việc xóa nhiều plugin có thể tốn nhiều thời gian, đặc biệt đối với các trang web có vô số công cụ.
Để hợp lý hóa hiệu suất trang web của bạn, hãy cân nhắc bắt đầu bằng việc loại bỏ các plugin không sử dụng hoặc dư thừa. Sau đó, hãy khám phá các lựa chọn thay thế nhẹ hơn để tối ưu hóa hơn nữa hiệu quả trang web của bạn.
Giảm thời gian phản hồi của máy chủ
Thời gian phản hồi của máy chủ, thường được gọi là Thời gian đến byte đầu tiên (TTFB), biểu thị khoảng thời gian cần thiết để trình duyệt của người dùng nhận được byte nội dung ban đầu từ trang web của bạn. Thời gian phản hồi của máy chủ chậm luôn dẫn đến việc tải trang bị chậm trễ, do đó ảnh hưởng đến điểm Hiển thị nội dung lớn nhất (LCP) của bạn.
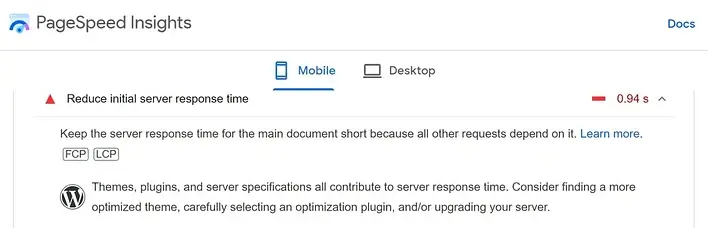
Các yếu tố ảnh hưởng đến thời gian phản hồi của máy chủ, như được nêu bật trong PageSpeed Insights, bao gồm plugin, chủ đề và lựa chọn dịch vụ lưu trữ:

Nếu việc loại bỏ các plugin và tập lệnh không liên quan không cải thiện được điểm LCP kém thì nguyên nhân cốt lõi có thể nằm ở máy chủ. Trong những trường hợp như vậy, nên nâng cấp lên gói lưu trữ mạnh mẽ hơn.
Mặc dù dịch vụ lưu trữ chia sẻ thường đủ dùng cho các trang web non trẻ do tính hiệu quả về mặt chi phí nhưng nó đòi hỏi phải chia sẻ máy chủ với nhiều chủ sở hữu trang web khác. Do đó, sự gia tăng đồng thời các yêu cầu máy chủ có thể cản trở thời gian phản hồi.
Khi trang web của bạn mở rộng và thu hút được nhiều lưu lượng truy cập hơn, việc chuyển sang gói lưu trữ phức tạp hơn sẽ trở nên thận trọng hơn. Bạn nên lưu trữ WordPress được quản lý vì nó yêu cầu máy chủ web quản lý tất cả nỗ lực tối ưu hóa để đảm bảo trang web hoạt động liền mạch.
Ngoài ra, bạn nên cân nhắc gói Máy chủ riêng ảo (VPS) hoặc dịch vụ lưu trữ chuyên dụng. Mặc dù các tùy chọn này có thể đòi hỏi chi phí cao hơn nhưng chúng cung cấp tài nguyên máy chủ tăng cường và cấu hình phù hợp, do đó nâng cao khả năng quản lý lưu lượng truy cập đáng kể và phân phối nội dung hiệu quả của trang web.
Bằng cách ưu tiên tối ưu hóa thời gian phản hồi của máy chủ và chọn gói lưu trữ phù hợp, chủ sở hữu trang web có thể nâng cao trải nghiệm người dùng và củng cố các số liệu hiệu suất trang web của họ.
Đang chờ
Tóm lại, việc tối ưu hóa Sơn nội dung lớn nhất (LCP) trên WordPress bao gồm nhiều chiến lược khác nhau, bao gồm giải quyết thời gian phản hồi của máy chủ, giảm thiểu tài nguyên chặn hiển thị cũng như tối ưu hóa hình ảnh và phân phối CSS.
Bằng cách triển khai các kỹ thuật này, chủ sở hữu trang web có thể nâng cao đáng kể trải nghiệm người dùng, cải thiện hiệu suất trang web và tác động tích cực đến điểm LCP của họ. Giám sát và điều chỉnh liên tục là chìa khóa để đảm bảo cải thiện bền vững về LCP và hiệu suất tổng thể của trang web trên WordPress.




