Điều gì sẽ xảy ra nếu bạn di chuột qua một phần tử và nó trở thành một nút và nhấp vào nó sẽ chuyển hướng bạn đến một trang khác? Chúng tôi thường đặt một nút ở dưới cùng hoặc bên cạnh của thư viện hình ảnh hoặc ô bài viết / sản phẩm để đưa chúng tôi đến trang chi tiết của phần tử đó. Điều gì sẽ xảy ra nếu nút không được thiết lập trực quan? Chúng tôi đặt nó bằng hiệu ứng di chuột của chuột để chuột trở thành nút ngay khi nó tiếp đất trên các ô hình ảnh hoặc bài viết và nhấp vào bất kỳ đâu trong khu vực cụ thể sẽ đưa chúng tôi đến trang mong muốn. Đúng! Với Divi , chúng tôi có nhiều tùy chọn để tùy chỉnh trang web của mình và hướng dẫn hôm nay tất cả về cách biến con trỏ thành một nút sáng tạo khi di chuột vào phần tử. Không phải là thú vị?

Vì vậy, chúng ta đừng chờ đợi thêm và nhảy vào hướng dẫn.
Đỉnh lén lút
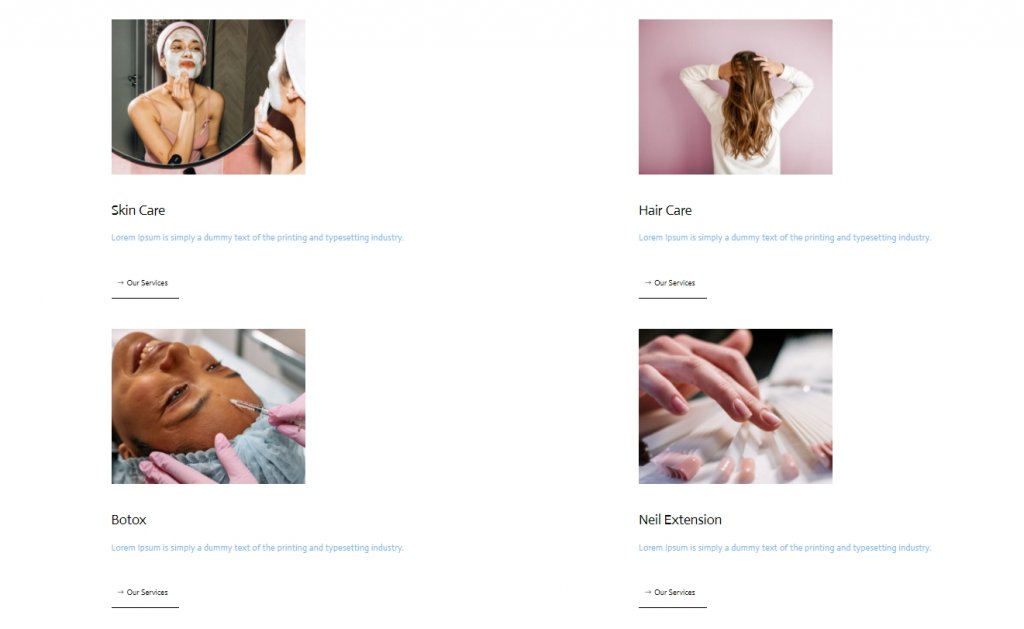
Trước khi chúng tôi tiến xa hơn, đây là thiết kế hôm nay của chúng tôi sẽ trông như thế nào.
Phần một: Cấu trúc phần tử tòa nhà
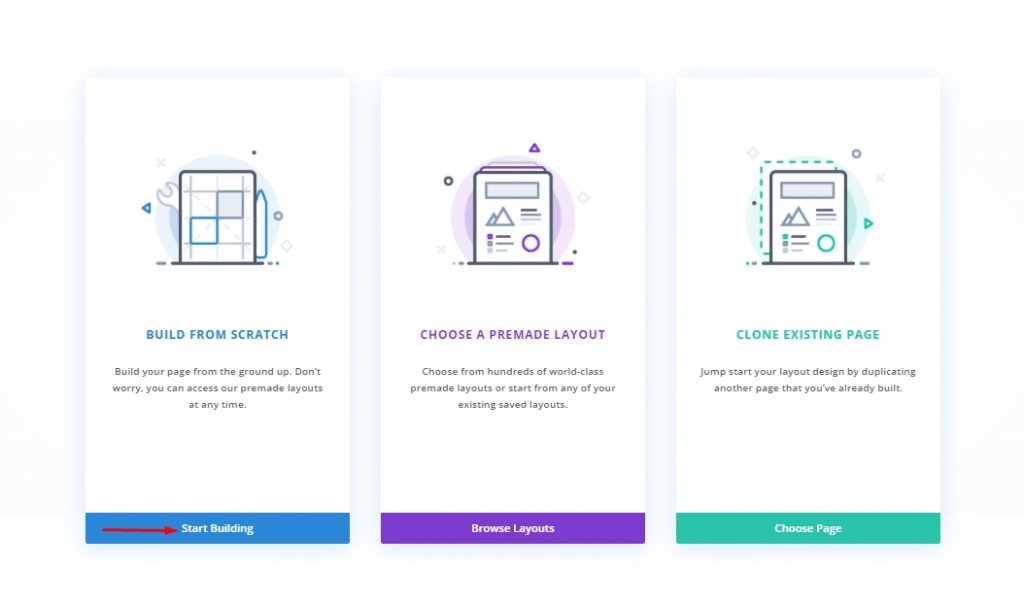
Thêm một trang từ bảng điều khiển WordPress của bạn và mở nó bằng trình tạo Divi. Tiến lên với "Build From Scratch."
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Thêm: Phần mới
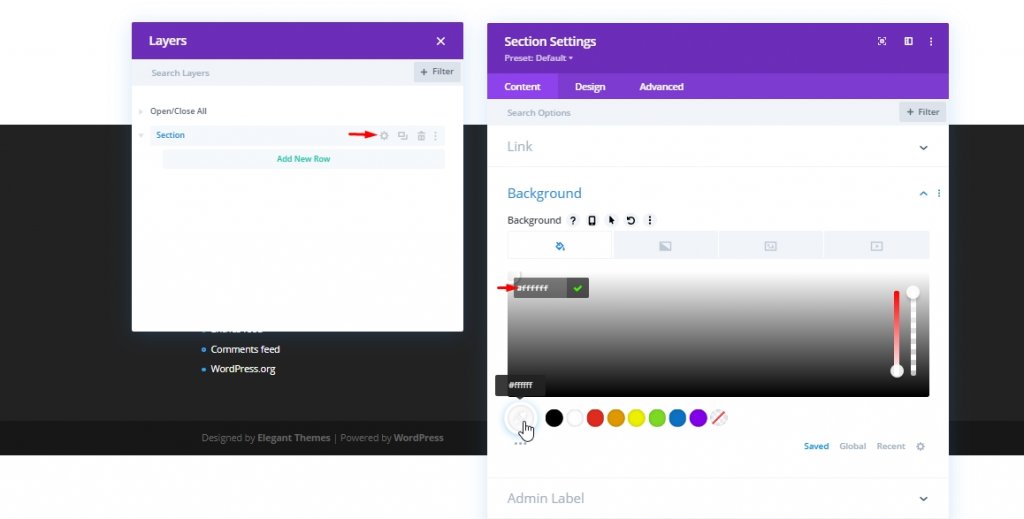
Màu nền
Chúng tôi sẽ thêm màu trắng làm màu nền cho phần ban đầu của chúng tôi.
- Màu nền: #ffffff

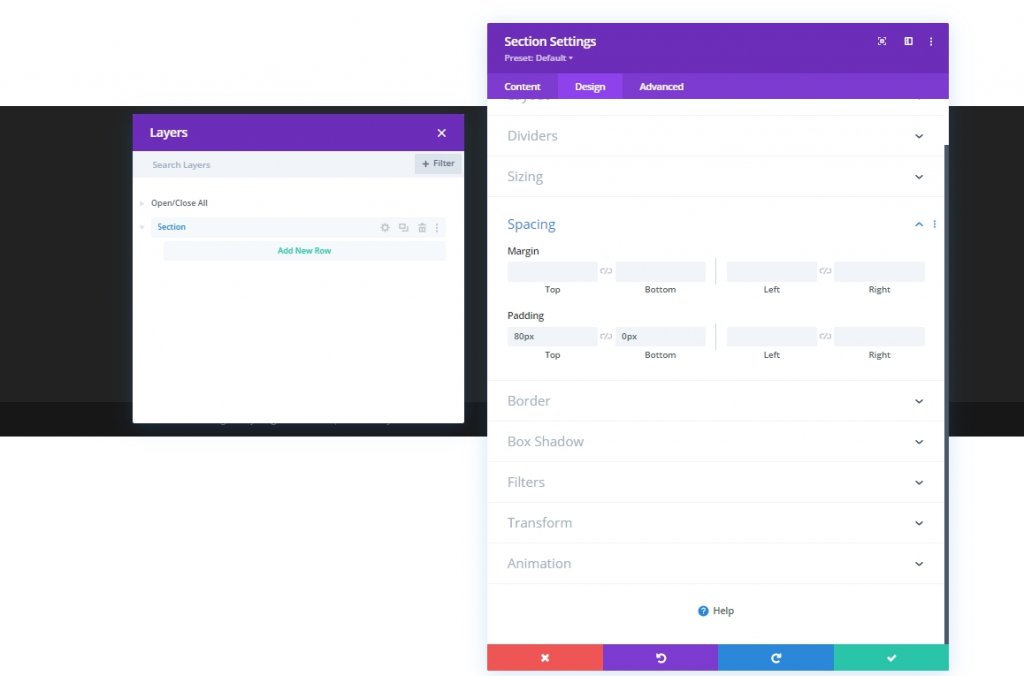
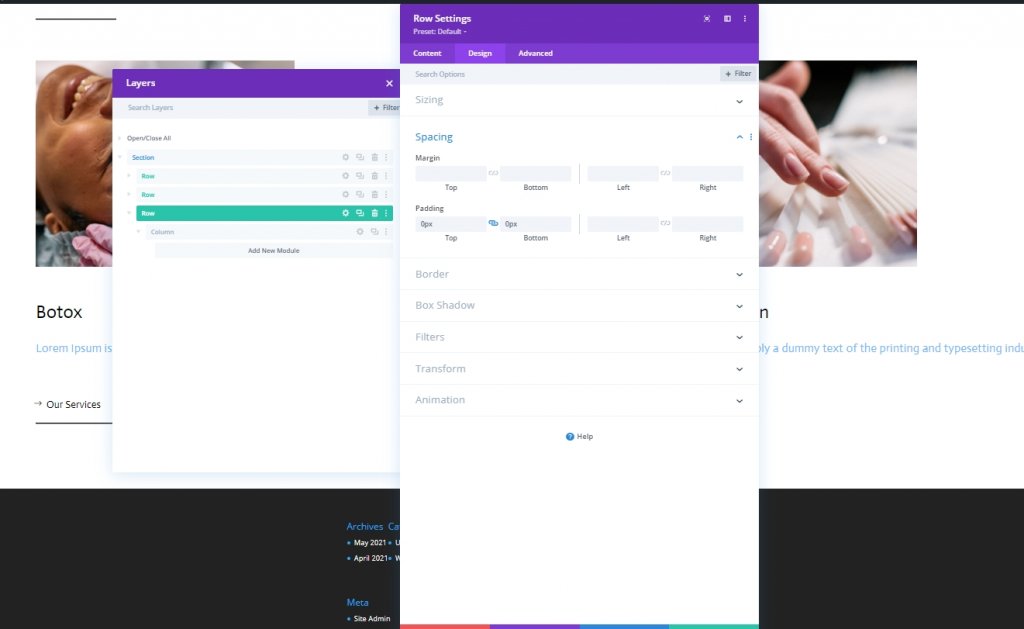
khoảng cách
Bây giờ từ tab thiết kế, thêm một số khoảng cách vào phần.
- Phần đệm trên cùng: 80px
- Phần đệm dưới cùng: 0px

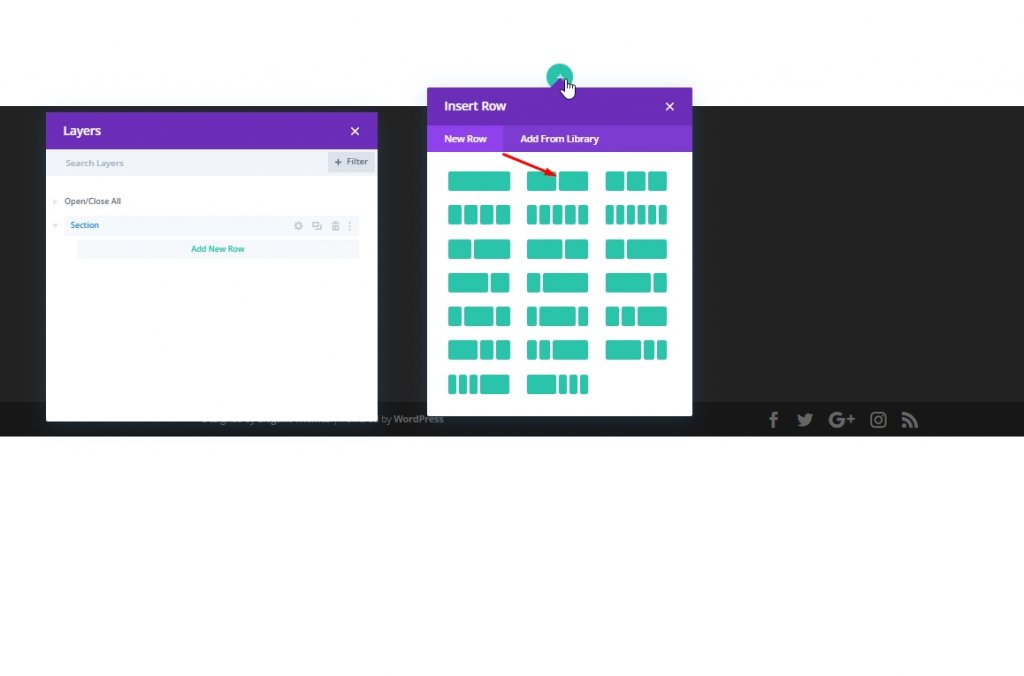
Thêm: Hàng mới
Cấu trúc cột
Bây giờ chúng ta sẽ thêm một hàng hai cột vào phần của chúng ta.

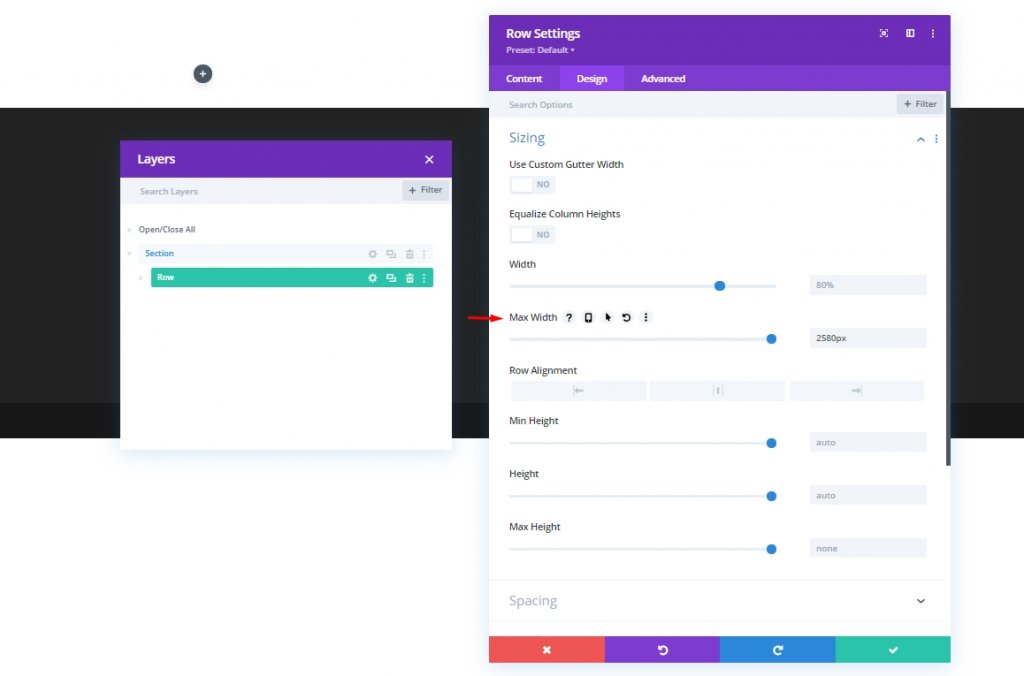
Định cỡ
Bây giờ, trước khi thêm bất kỳ mô-đun nào khác, hãy thay đổi cài đặt định cỡ của hàng hai cột này.
- Chiều rộng tối đa: 2580px

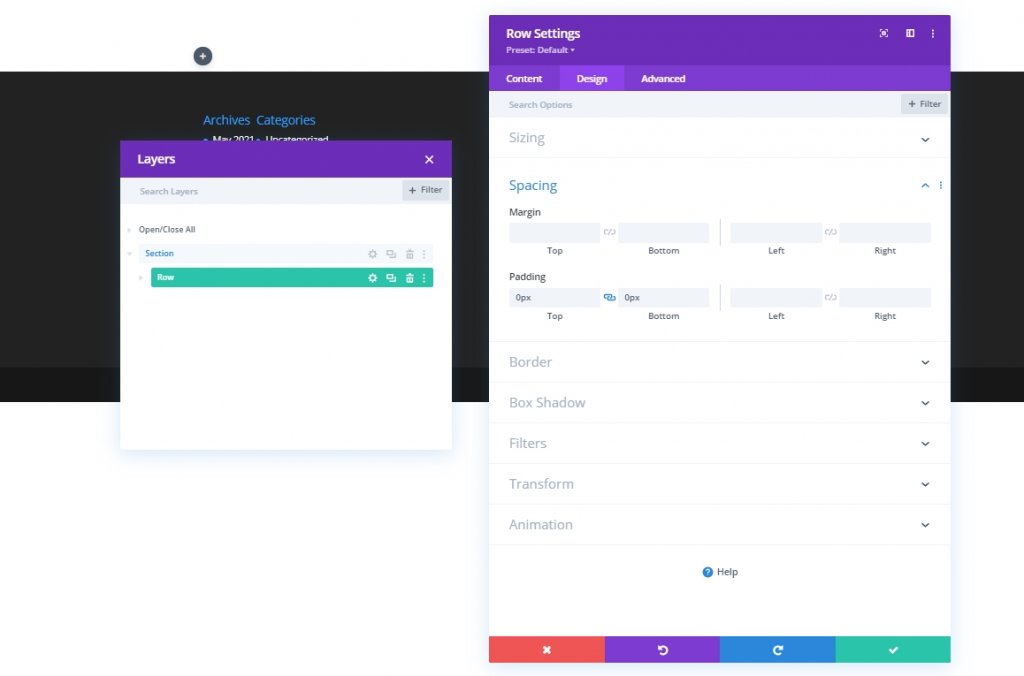
khoảng cách
Bây giờ, hãy thực hiện một số thay đổi trong khoảng cách.
- Phần đệm trên cùng: 0px
- Phần đệm dưới cùng: 0px

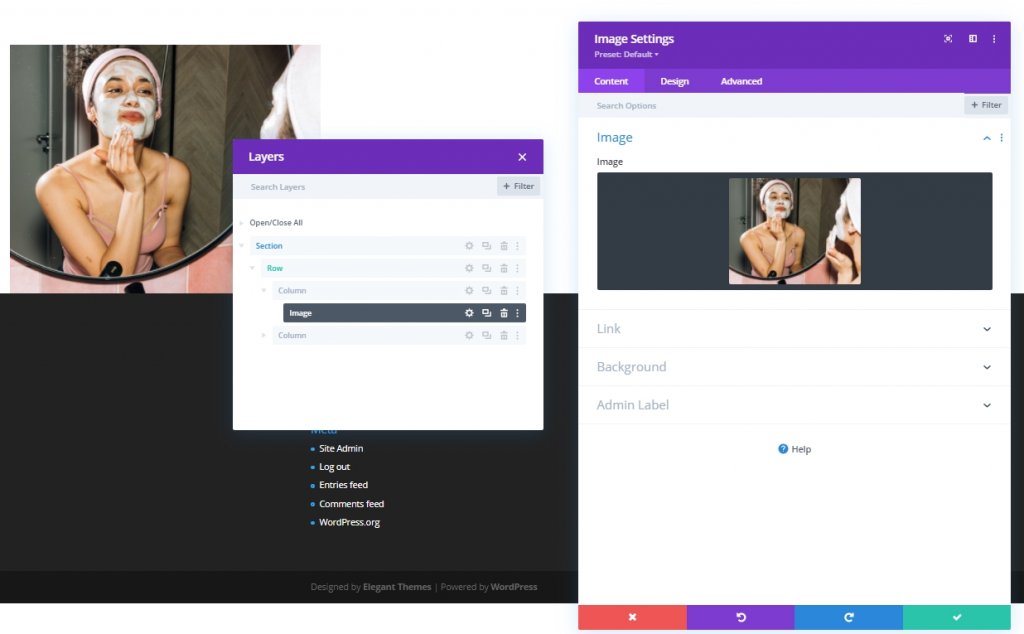
Thêm: Mô-đun hình ảnh vào cột 1
Thêm hình ảnh
Bây giờ, hãy thêm một mô-đun hình ảnh vào cột 1 và thêm một hình ảnh bạn chọn.

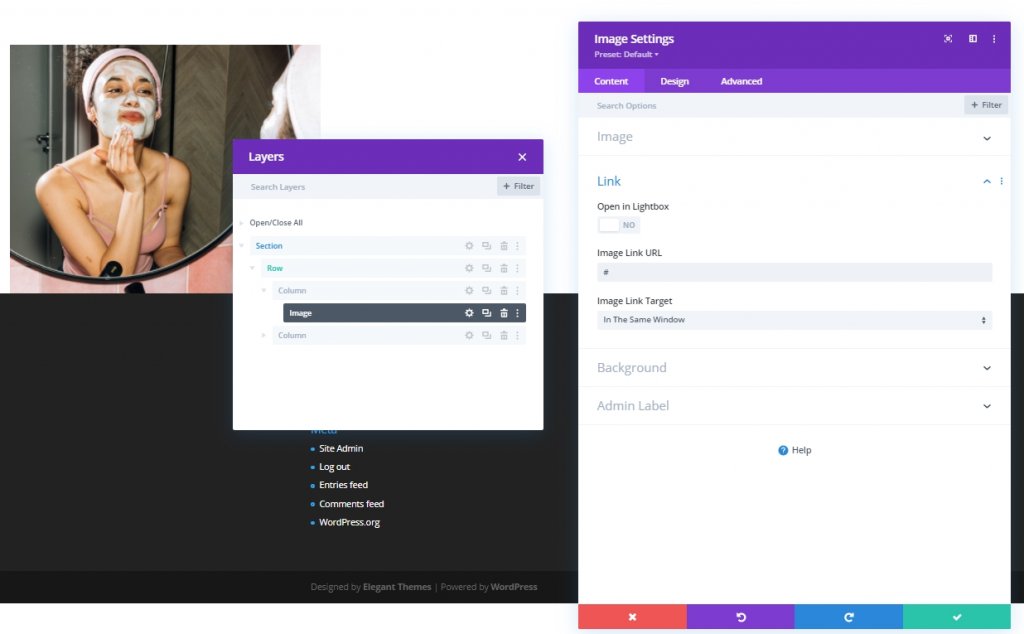
Thêm liên kết
Bây giờ hãy thêm một liên kết đến hình ảnh này.

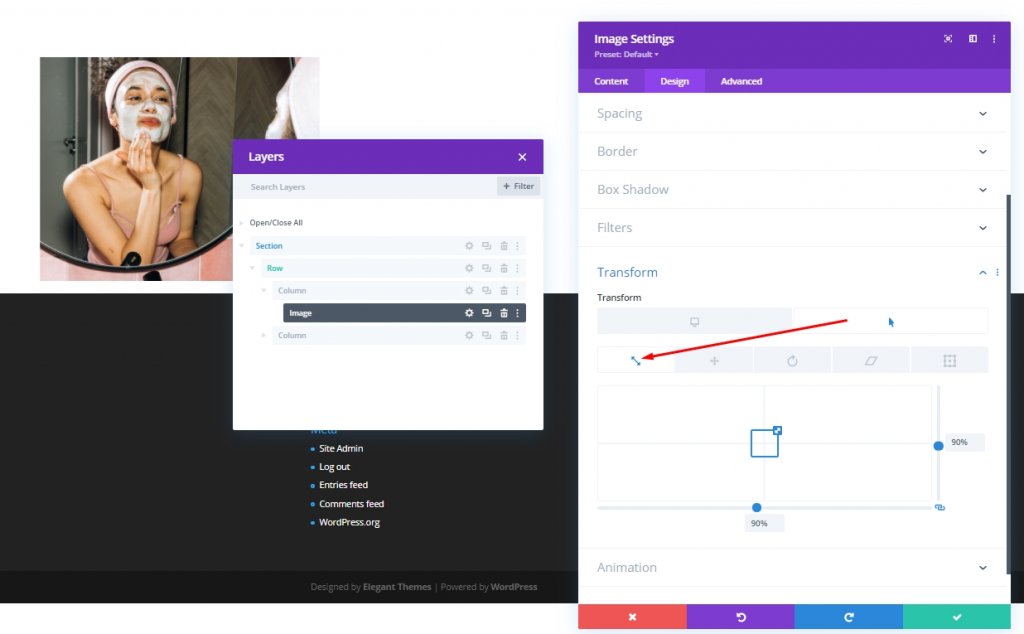
Quy mô di chuột
Bây giờ, hãy chuyển đến tab thiết kế và cho phép thay đổi cài đặt tỷ lệ di chuột của mô-đun hình ảnh này.
- Cả hai: 90%

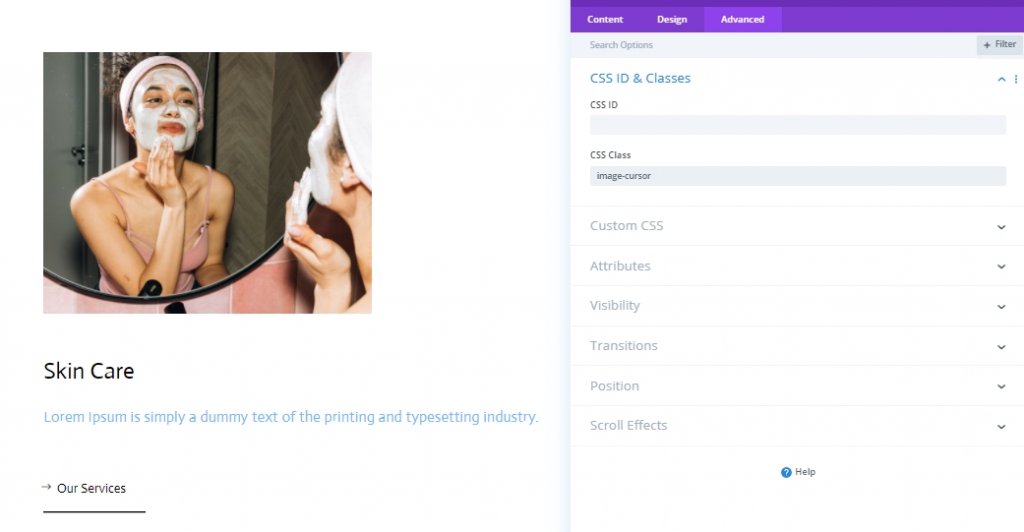
Lớp CSS
Thêm một số Lớp CSS từ tab nâng cao.
- Lớp CSS: con trỏ hình ảnh

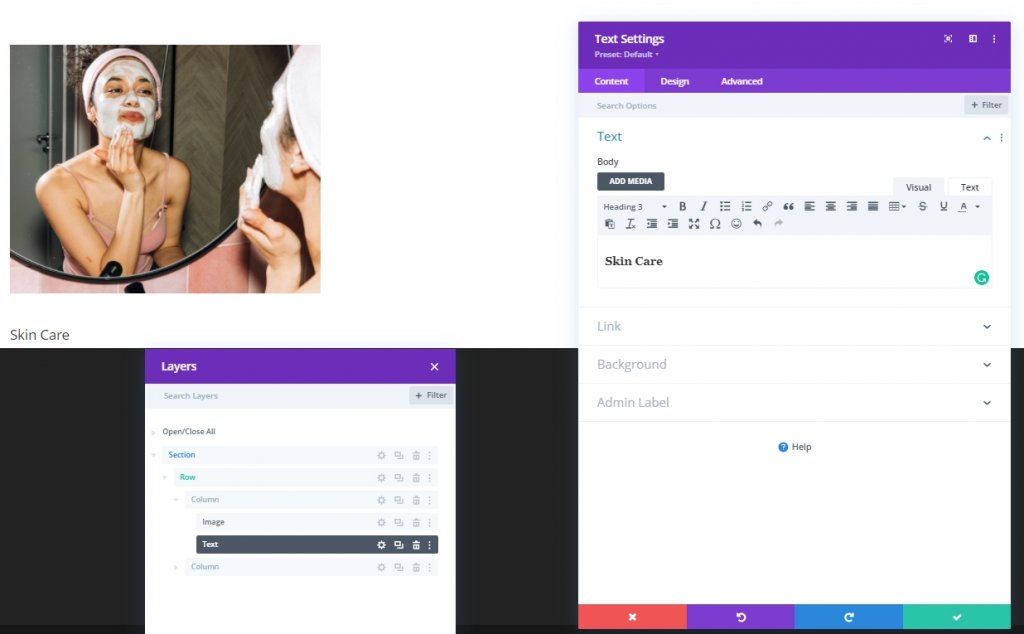
Thêm: Văn bản Mô-đun 1 vào Cột 1
Nội dung H3
Chúng tôi sẽ thêm một mô-đun văn bản vào cột 1 và thêm một số nội dung H3 theo nhu cầu.

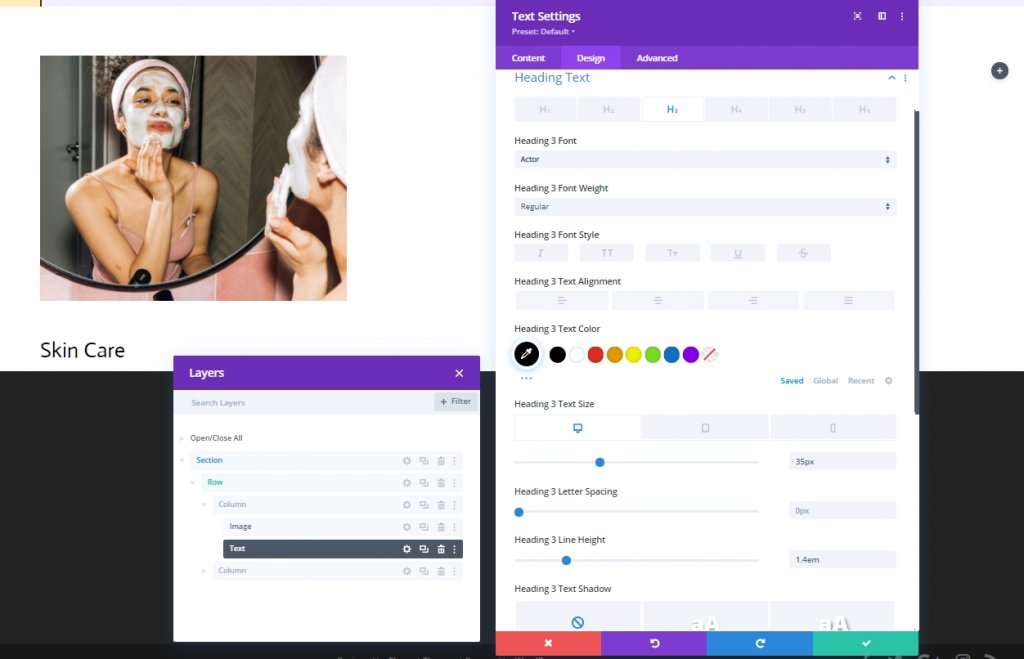
Cài đặt nội dung H3
Sửa đổi cài đặt nội dung H3 từ tab thiết kế.
- Phông chữ tiêu đề 3: Actor
- Màu văn bản của tiêu đề 3: # 000000
- Tiêu đề 3 Kích thước văn bản: Máy tính để bàn: 35px, Máy tính bảng: 28px và Điện thoại: 22px
- Chiều cao dòng tiêu đề 3: 1,4em

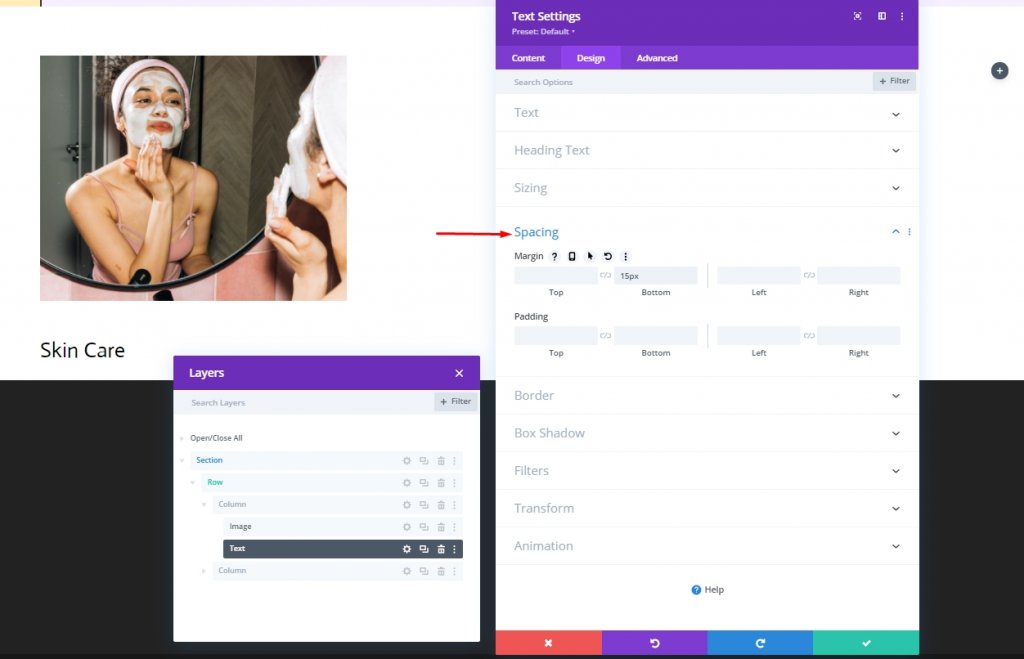
khoảng cách
Thêm khoảng cách vào mô-đun văn bản.
- Lề dưới: 15px

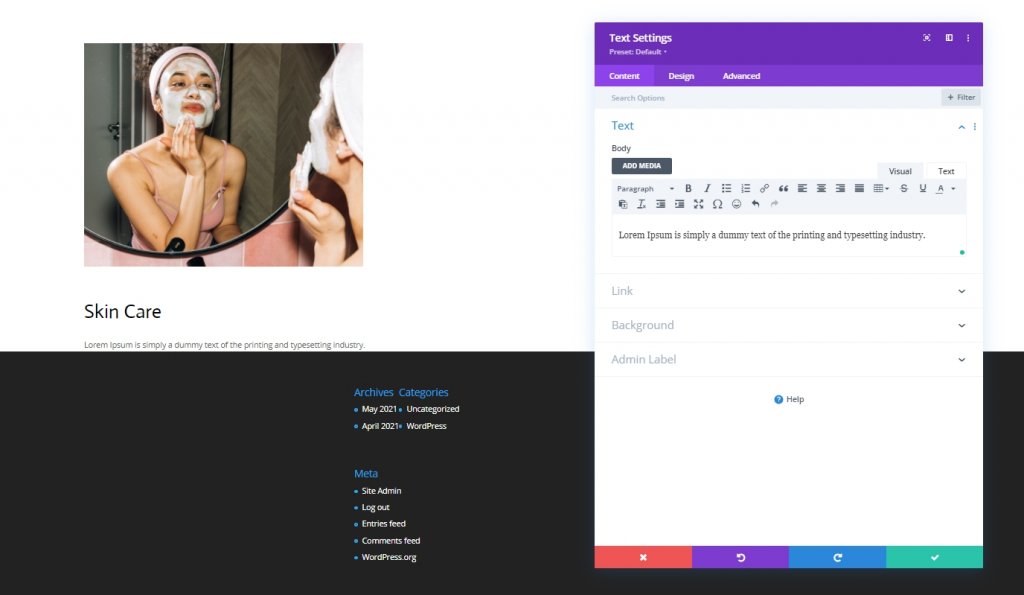
Thêm: Văn bản Mô-đun 2 vào Cột 1
Nội dung Văn bản
Thêm một mô-đun văn bản khác ngay dưới mô-đun văn bản trước đó và thêm một số nội dung mô tả vào mô-đun đó.

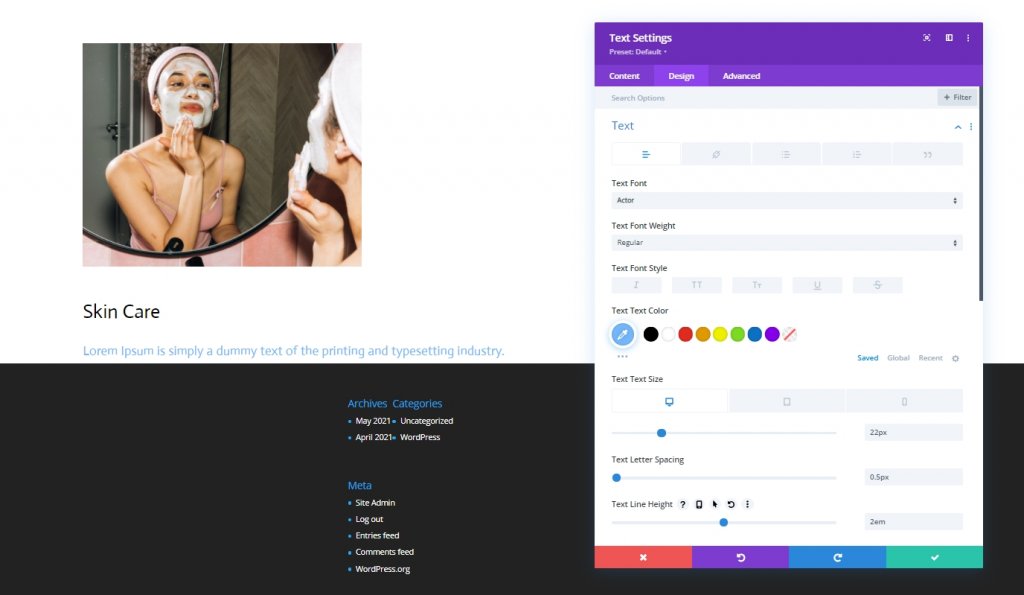
Cài đặt Nội dung Văn bản
Sửa đổi cài đặt nội dung văn bản từ tab thiết kế.
- Phông chữ tiêu đề 3: Actor
- Màu văn bản của tiêu đề 3: # 75BAFF
- Tiêu đề 3 Kích thước văn bản: Máy tính để bàn: 22px, Máy tính bảng: 18px và Điện thoại: 15px
- Khoảng cách chữ cái văn bản: 0,5px
- Chiều cao dòng tiêu đề 3: 1,4em

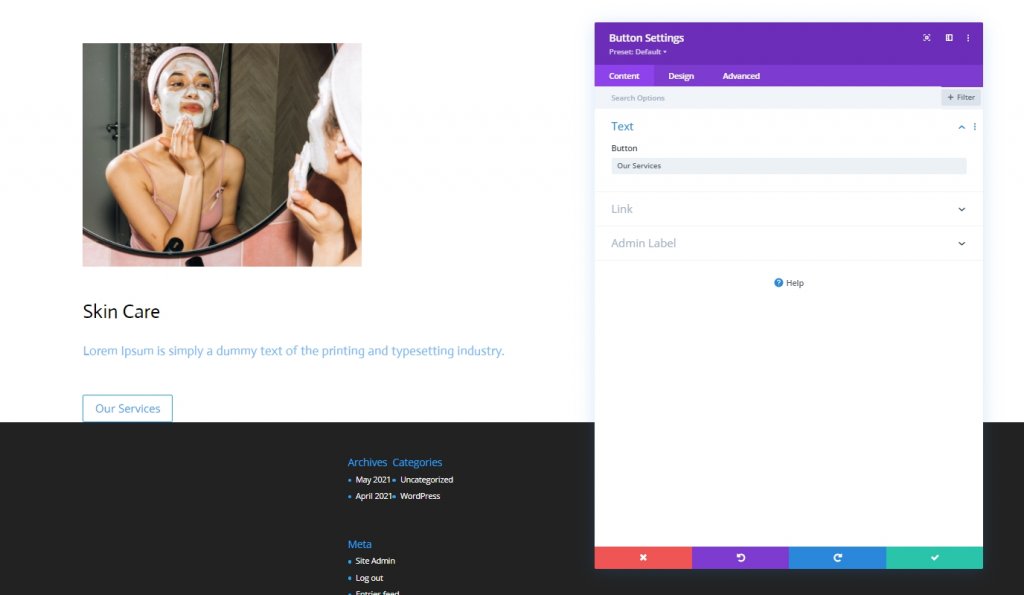
Thêm: Mô-đun nút vào cột 1
Nút văn bản
Cuối cùng, thêm một mô-đun nút vào cột 1 và thêm một bản sao có liên quan.

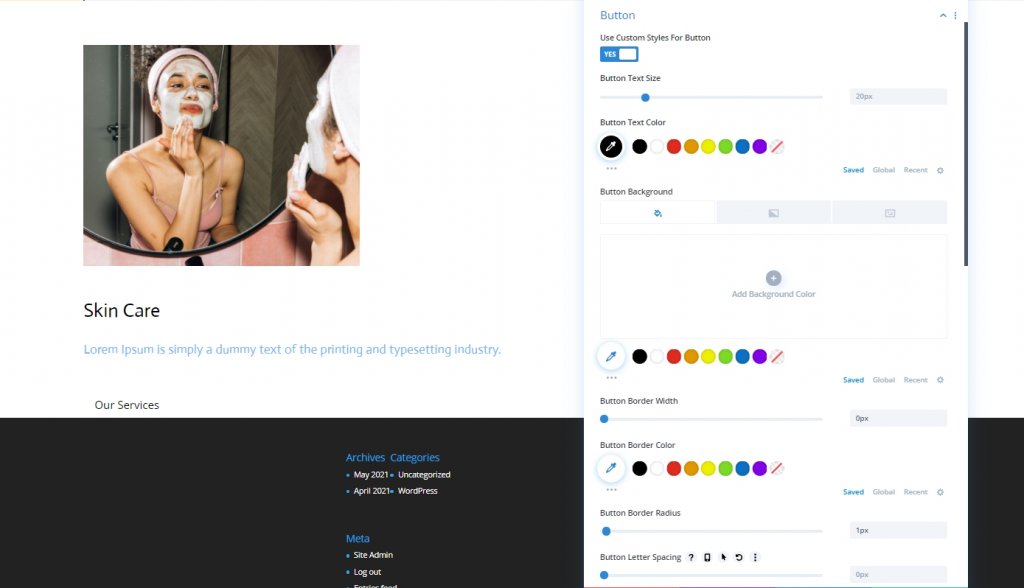
Cài đặt văn bản nút
Chuyển sang tab thiết kế của mô-đun và thay đổi cài đặt nút cho phù hợp:
- Sử dụng kiểu tùy chỉnh cho nút: Có
- Màu văn bản của nút: # 000000
- Chiều rộng đường viền nút: 0px
- Bán kính đường viền nút: 1px

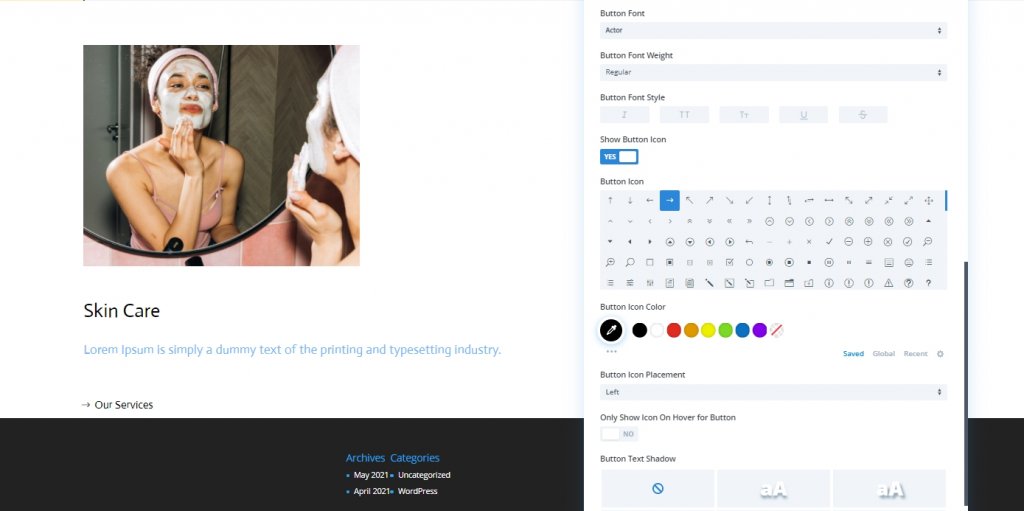
- Phông chữ nút: Diễn viên
- Hiển thị biểu tượng nút: Có
- Vị trí biểu tượng nút: Trái
- Chỉ hiển thị biểu tượng khi di chuột cho nút: Không

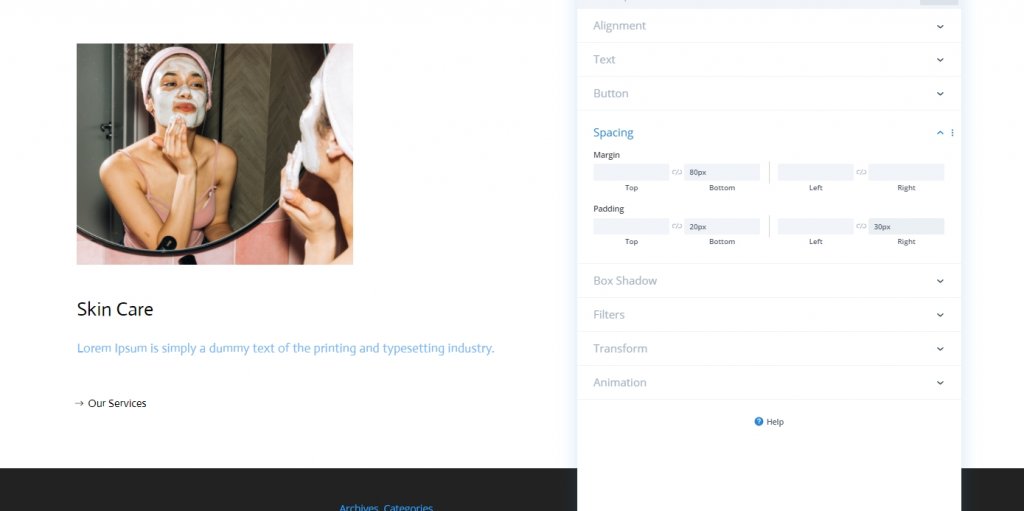
khoảng cách
Điều chỉnh các giá trị khoảng cách.
- Lề dưới cùng: 80px
- Phần đệm dưới cùng: 20px
- Đệm phải: 30px

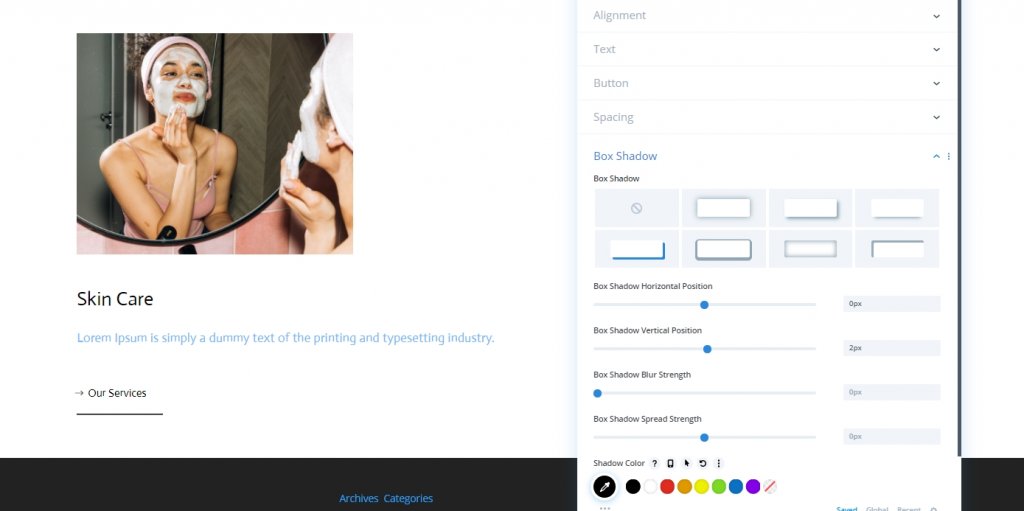
Hộp bóng
Hoàn tất cài đặt mô-đun bằng cách áp dụng cài đặt bóng hộp sau:
- Hộp Shadow Ngang Vị trí: 0px
- Box Shadow Vertical Vị trí: 2px
- Màu bóng: # 000000

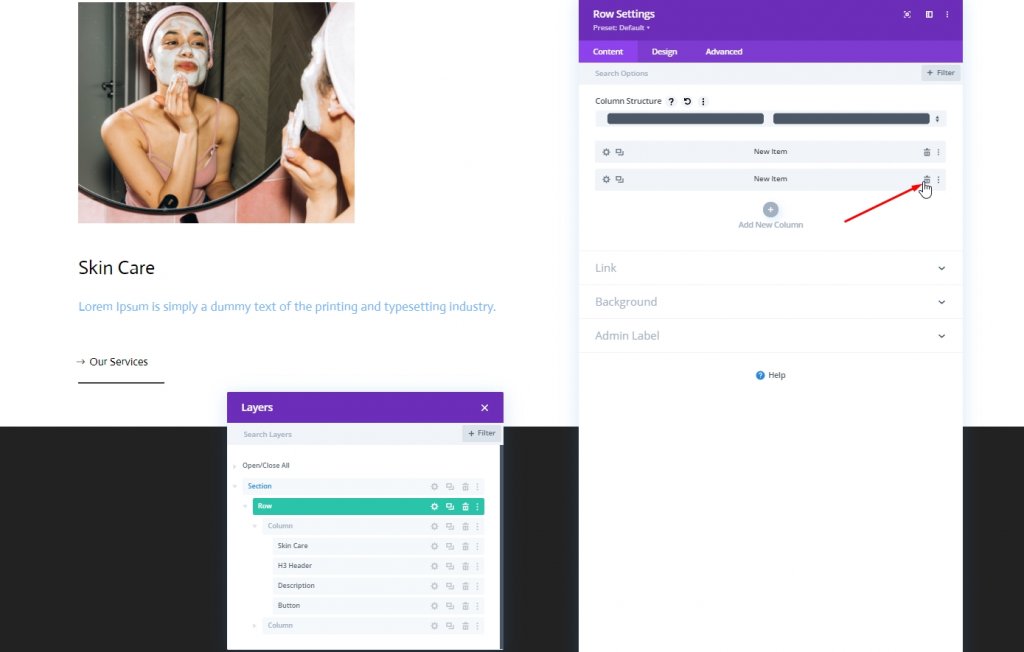
Sao chép nội dung
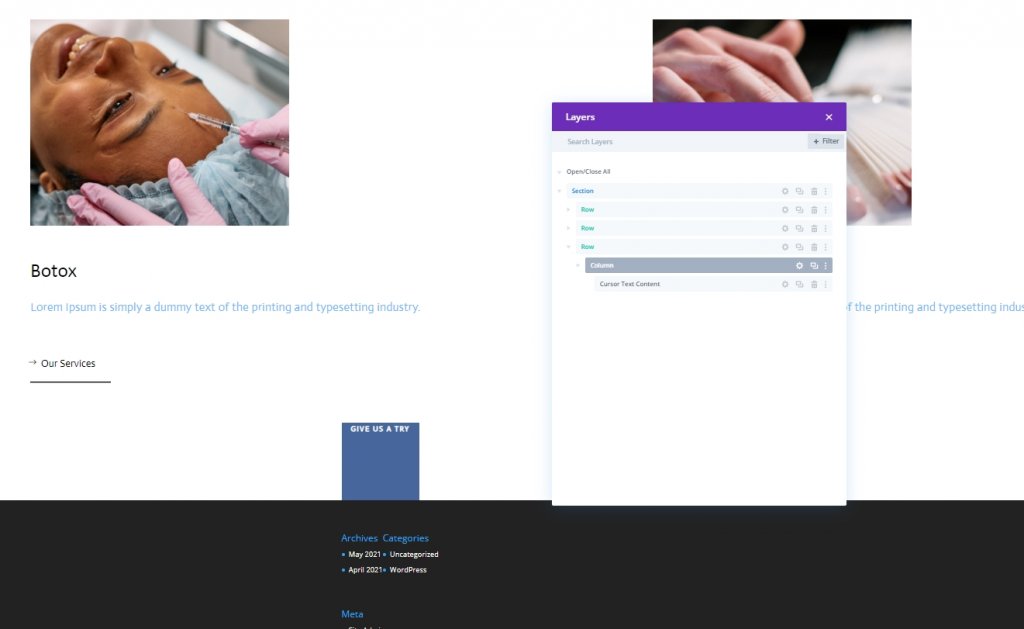
Ở đây chúng tôi sẽ làm một vài điều. Đầu tiên, chúng tôi sẽ xóa cột thứ hai.

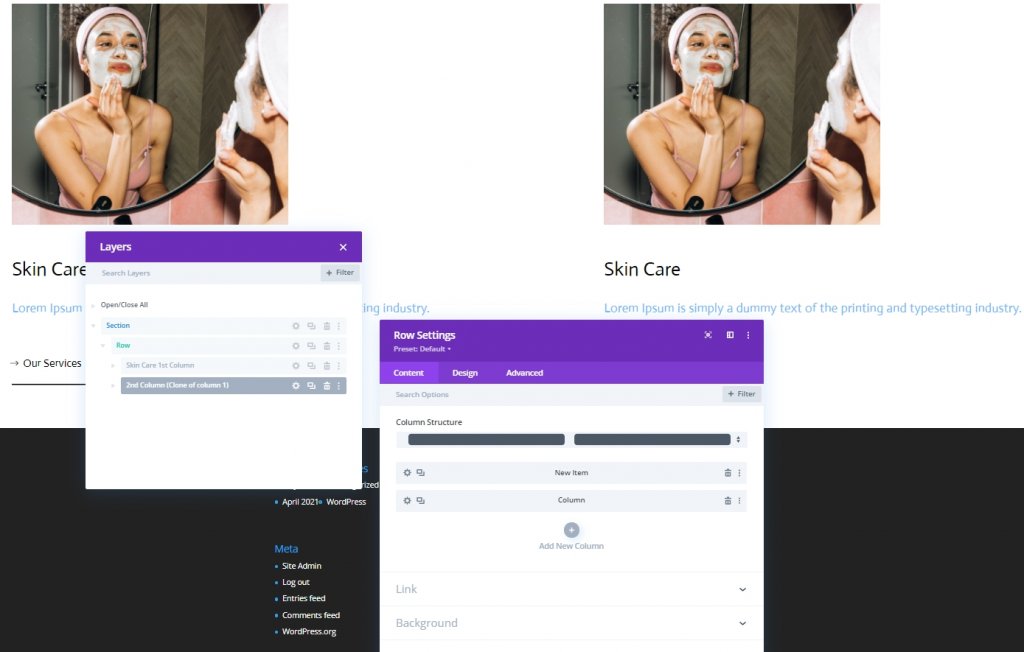
Bây giờ, chúng ta sẽ sao chép cột đầu tiên.

Bây giờ sao chép toàn bộ hàng và thay đổi nội dung.

Phần hai: Thêm con trỏ
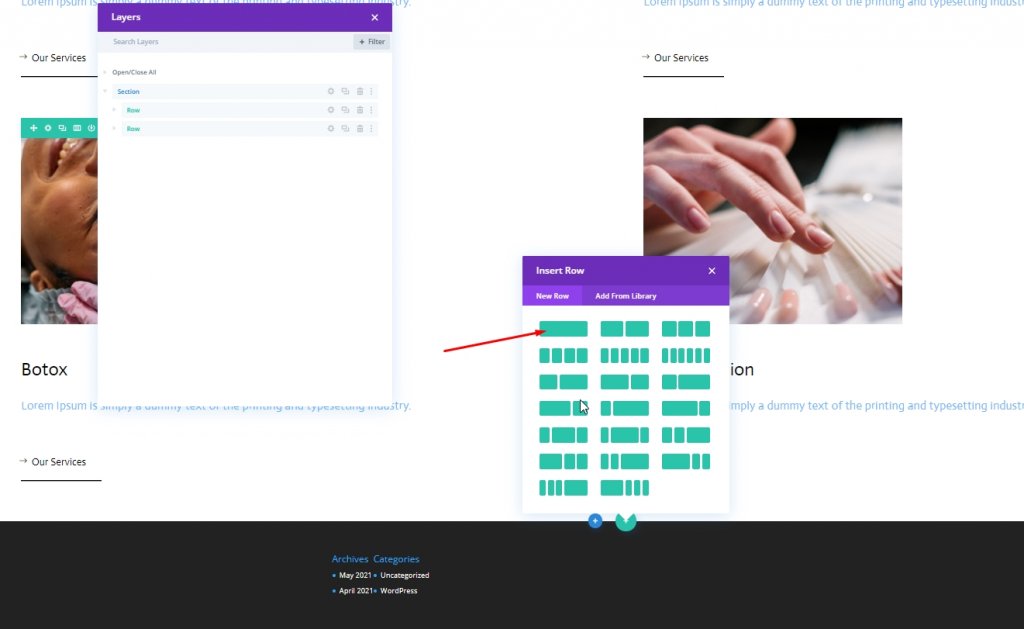
Thêm hàng mới
Cấu trúc cột
Vì chúng tôi đã hoàn thành cấu trúc thiết kế, chúng tôi sẽ thực hiện thiết kế con trỏ. Thêm một hàng mới vào phần có cấu trúc cột sau.

khoảng cách
Mở cài đặt hàng thực hiện một số thay đổi như được đề cập bên dưới.
- Phần đệm trên cùng: 0px
- Phần đệm dưới cùng: 0px

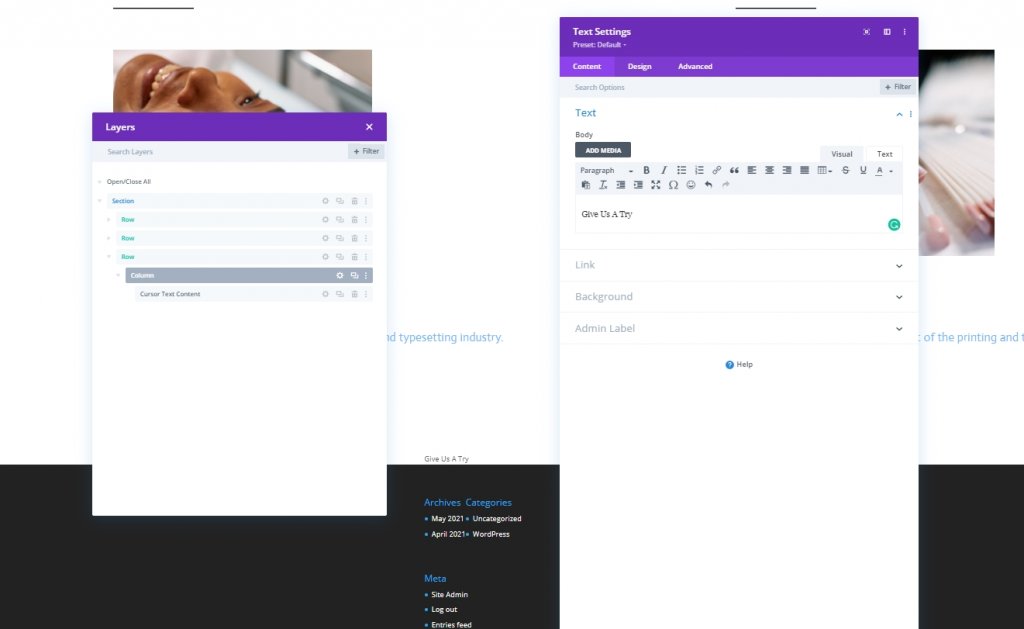
Thêm: Mô-đun văn bản cho con trỏ
Thêm bản sao
Bây giờ, hãy thêm một mô-đun văn bản vào hàng mới được tạo và thêm một số bản sao mà bạn chọn.

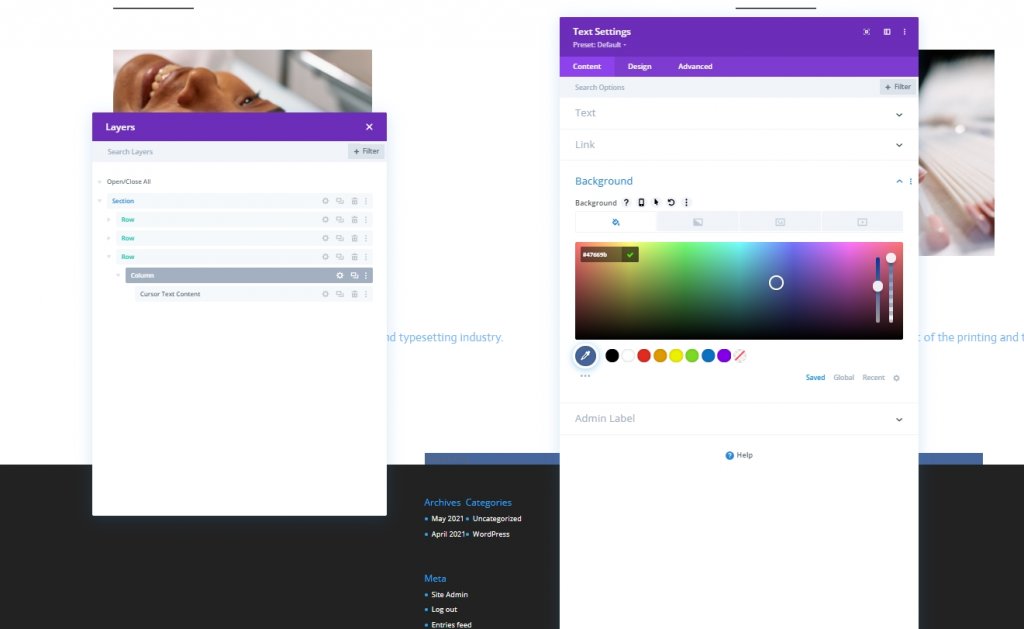
Màu nền
Sau đó, thêm màu nền.
- Màu nền: # 47669b

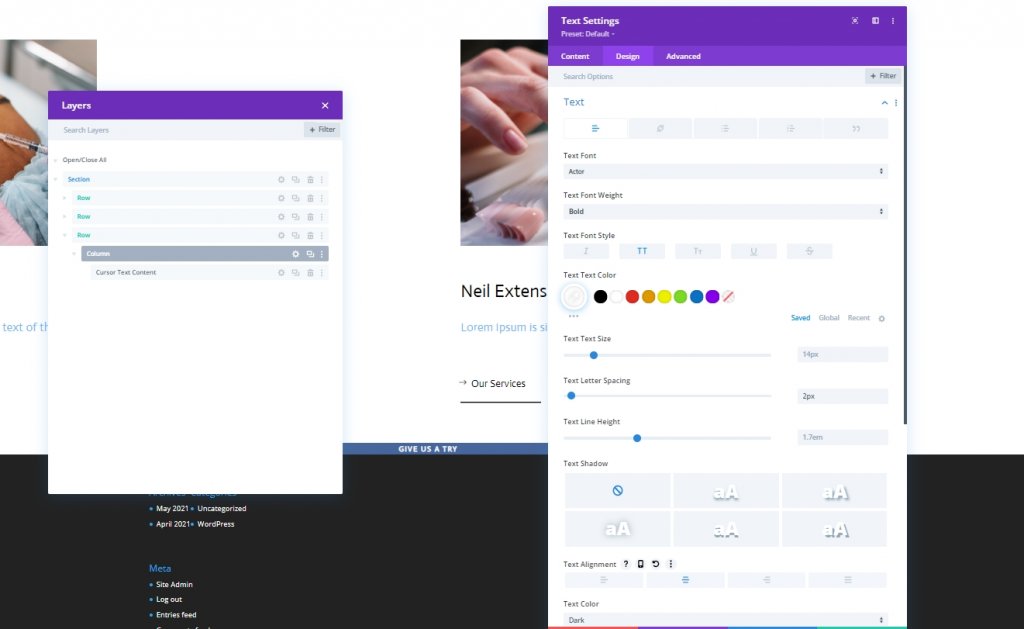
Cài đặt văn bản
Từ tab thiết kế, hãy thay đổi kiểu văn bản.
- Phông chữ văn bản: Actor
- Trọng lượng phông chữ văn bản: Bold
- Kiểu phông chữ văn bản: Chữ hoa
- Màu văn bản: #ffffff
- Khoảng cách chữ cái văn bản: 2px
- Căn chỉnh văn bản: Căn giữa

Định cỡ
Thực hiện một số điều chỉnh trong phần định cỡ.
- Chiều rộng: 150px
- Chiều cao: 150px

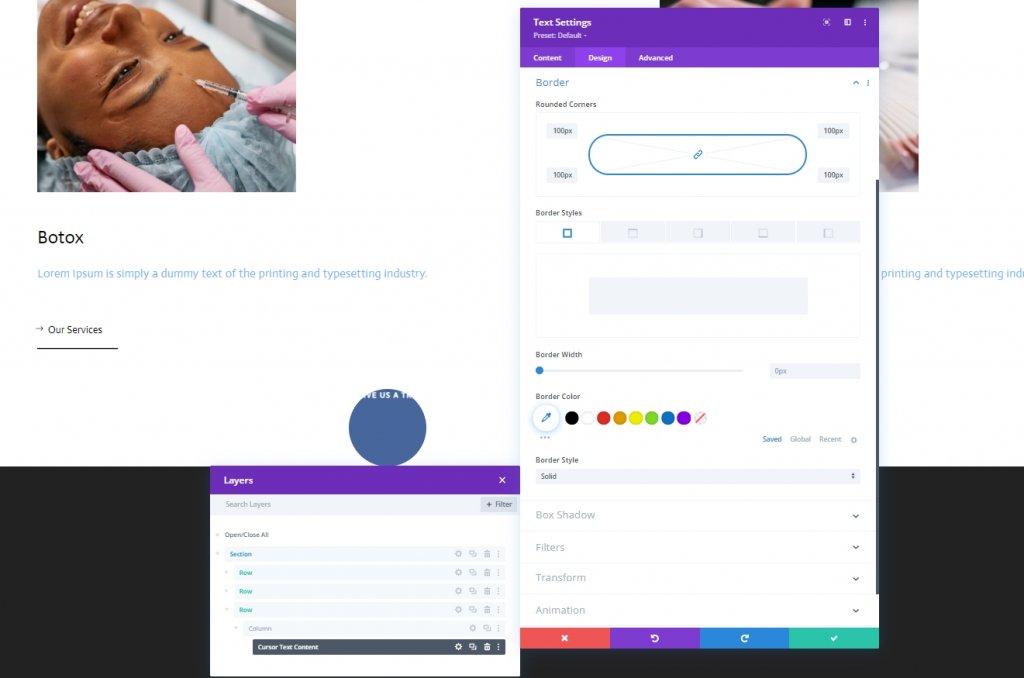
Biên giới
Chúng tôi sẽ thay đổi cài đặt đường viền để tạo vòng tròn này.
- Tất cả các góc: 100px

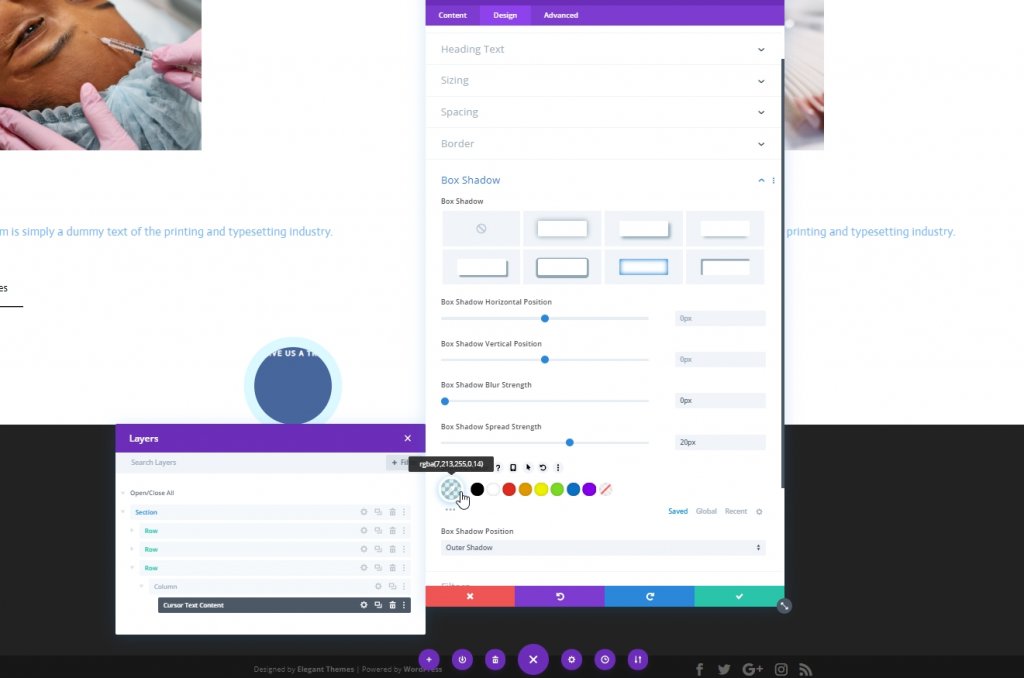
Hộp bóng
Chúng tôi cũng sẽ thêm bóng hộp đèn.
- Độ mạnh của Box Shadow Blur: 0px
- Sức mạnh lan truyền của Box Shadow: 20px
- Màu bóng: rgba (7,213,255,0.14)

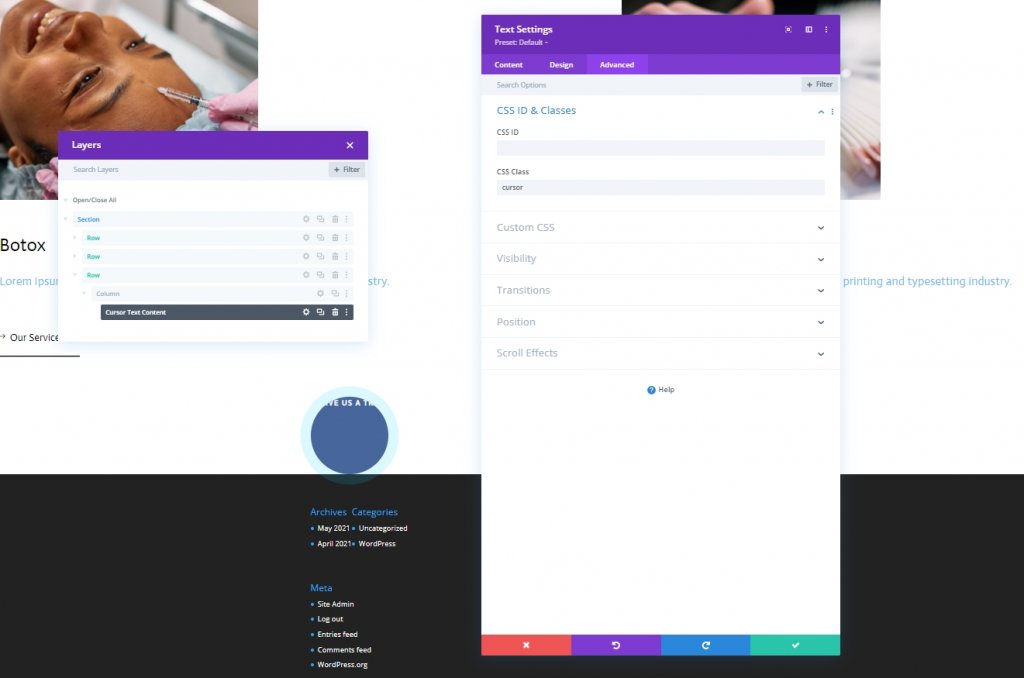
Lớp CSS
Sau đó, chúng tôi sẽ cung cấp cho mô-đun của chúng tôi một lớp CSS.
- Lớp CSS: con trỏ

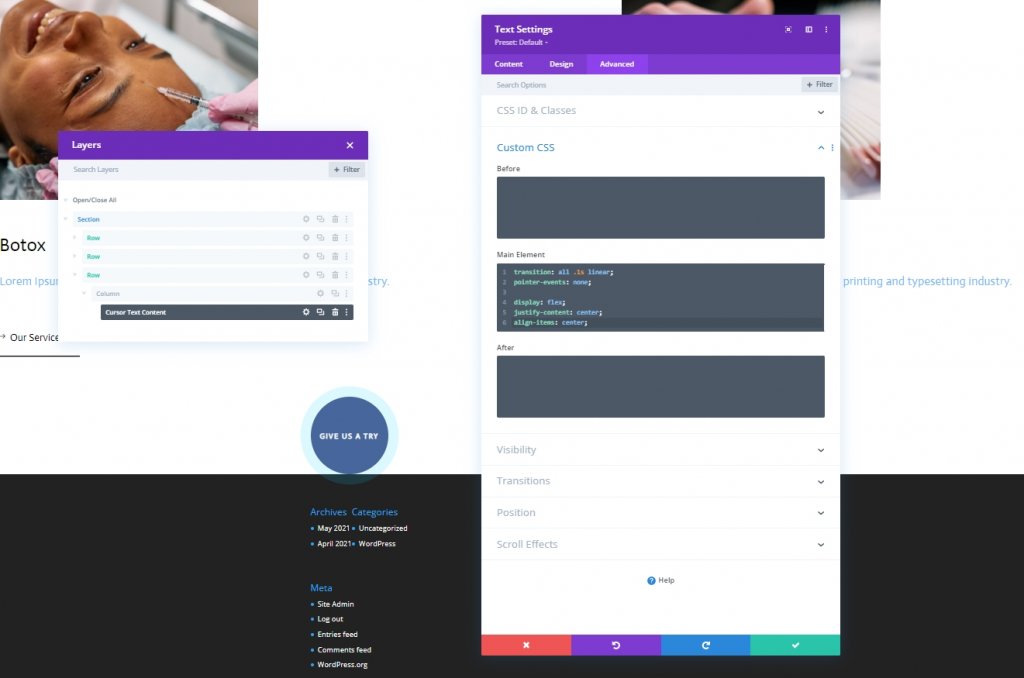
Yếu tố chính CSS
Bây giờ thêm mã CSS vào hộp phần tử chính.
transition: all .1s linear;
pointer-events: none;
display: flex;
justify-content: center;
align-items: center;
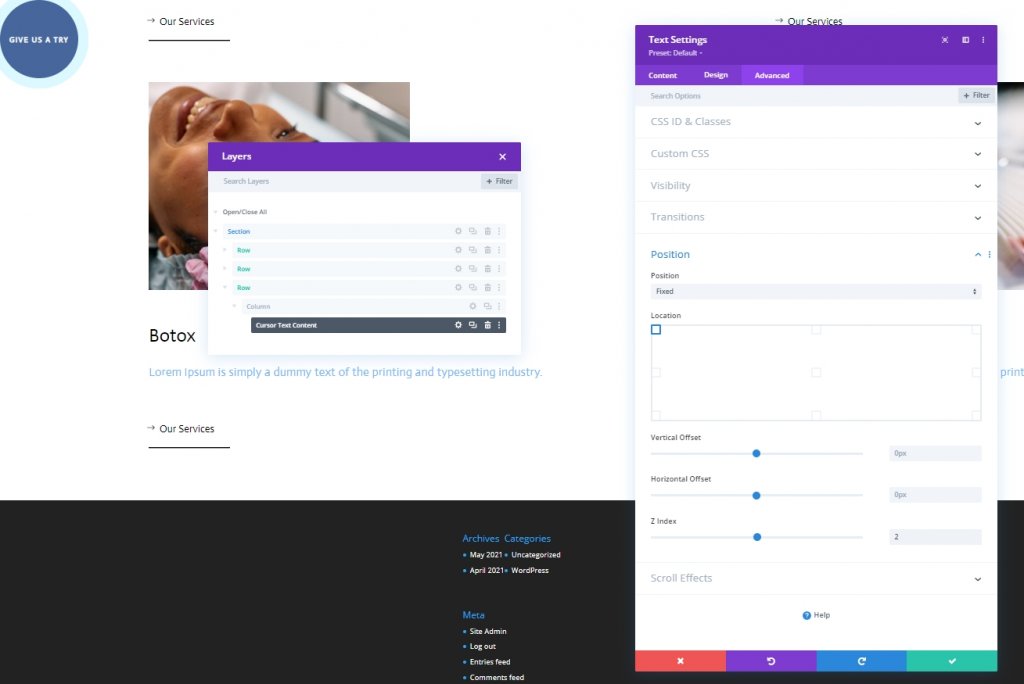
Chức vụ
Bây giờ, chúng ta sẽ hoàn thành mô-đun này bằng cách thực hiện một số thay đổi đối với phần vị trí từ tab nâng cao.
- Chức vụ: Cố định
- Vị trí: Trên cùng bên trái
- Chỉ số Z: 2

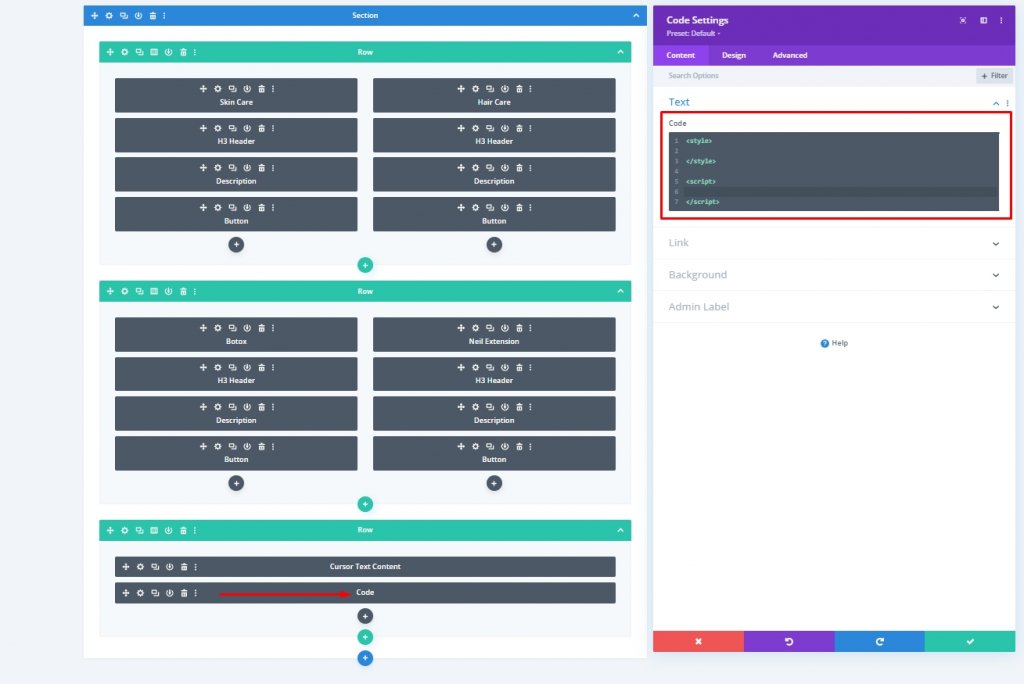
Thêm: Mô-đun mã
Bây giờ hãy thêm một mô-đun mã bên dưới mô-đun văn bản cuối cùng. Thêm các thẻ Kiểu và Tập lệnh bên trong mô-đun mã.

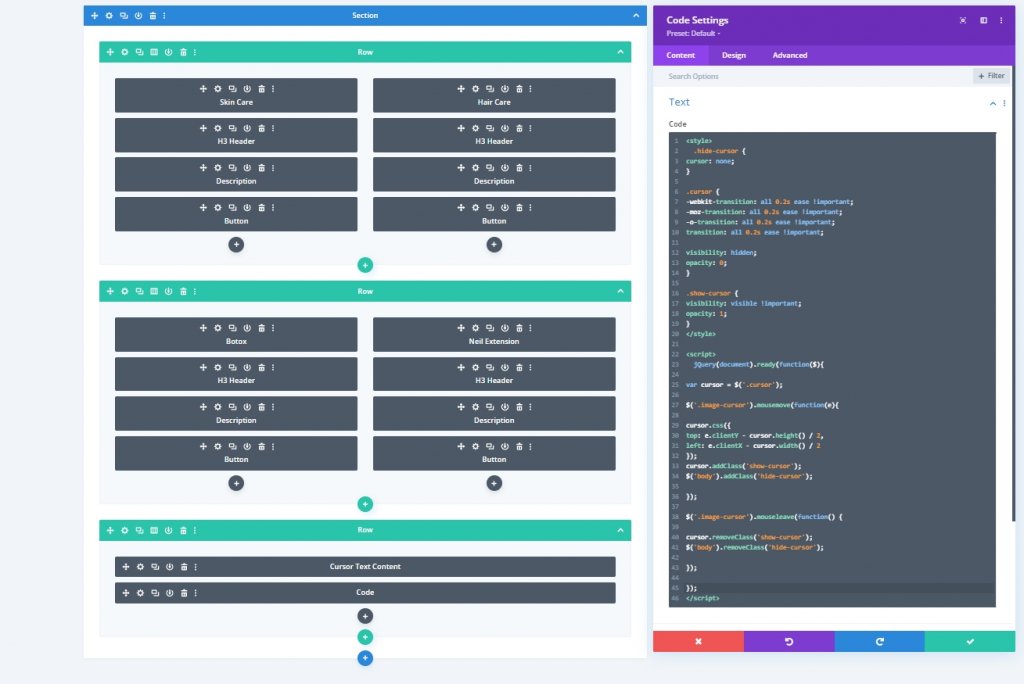
Thêm mã CSS
Dán mã CSS sau vào trong Style .
.hide-cursor {
cursor: none;
}
.cursor {
-webkit-transition: all 0.2s ease !important;
-moz-transition: all 0.2s ease !important;
-o-transition: all 0.2s ease !important;
transition: all 0.2s ease !important;
visibility: hidden;
opacity: 0;
}
.show-cursor {
visibility: visible !important;
opacity: 1;
}Thêm mã JQuery
Dán mã CSS sau vào trong Tập lệnh.
jQuery(document).ready(function($){
var cursor = $('.cursor');
$('.image-cursor').mousemove(function(e){
cursor.css({
top: e.clientY - cursor.height() / 2,
left: e.clientX - cursor.width() / 2
});
cursor.addClass('show-cursor');
$('body').addClass('hide-cursor');
});
$('.image-cursor').mouseleave(function() {
cursor.removeClass('show-cursor');
$('body').removeClass('hide-cursor');
});
});
Kết quả cuối cùng
Đây là thiết kế cuối cùng của chúng tôi trông như thế nào, Tuyệt đẹp!
Phần kết luận
Hướng dẫn hôm nay dựa trên cách bạn có thể mang lại thiết kế tương tác hơn cho trang web của mình. Divi mang đến cho bạn cơ hội lớn để thu hút nhiều sự chú ý của khách truy cập hơn đến trang web của bạn bằng cách làm cho thiết kế sạch sẽ và lộng lẫy. Tôi hy vọng bạn thích hướng dẫn hôm nay, và nếu vậy, một chia sẻ sẽ TUYỆT VỜI!




