Đôi khi vì lý do nào đó, bạn có thể phải ẩn tiêu đề của một trang trên trang web WordPress của mình. Ví dụ: bạn chắc chắn không muốn tiêu đề trang của mình xuất hiện trên bất kỳ trang đích nào.

Nếu bạn là người dùng Elementor , bạn có thể thực hiện việc này rất dễ dàng. Bạn không cần phải là nhà phát triển hoặc chuyên gia về plugin. Trong hướng dẫn hôm nay, bạn sẽ thấy việc ẩn tiêu đề trang trong WordPress bằng trình tạo trang Elementor nhanh chóng và dễ dàng như thế nào.
Cách ẩn tiêu đề bài viết hoặc trang theo cách thủ công
Trước khi chuyển sang phần hướng dẫn, hãy dành chút thời gian để tạo bản sao lưu cho trang WordPress của bạn. Vì một số quy trình nhất định đòi hỏi phải sửa đổi tệp chủ đề nên việc có bản sao lưu đảm bảo bảo vệ dữ liệu của bạn trong trường hợp có bất kỳ lỗi nào trong quá trình này.
Hãy yên tâm, hướng dẫn này được thiết kế thân thiện với người dùng và dễ làm theo cho người mới bắt đầu.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờẨn tất cả tiêu đề trang
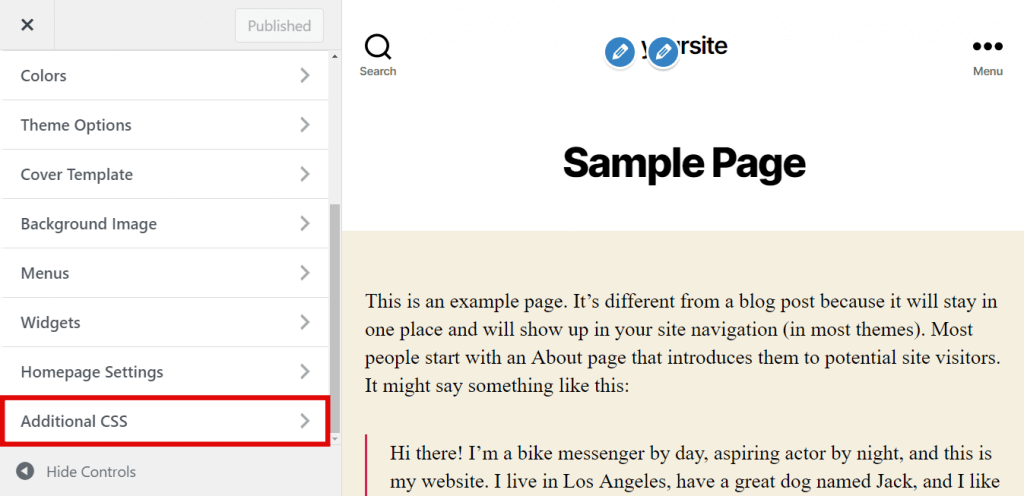
Di chuột qua tab Giao diện trên bảng điều khiển WordPress, sau đó chọn Tùy chỉnh.

Tìm và nhấp vào CSS bổ sung.

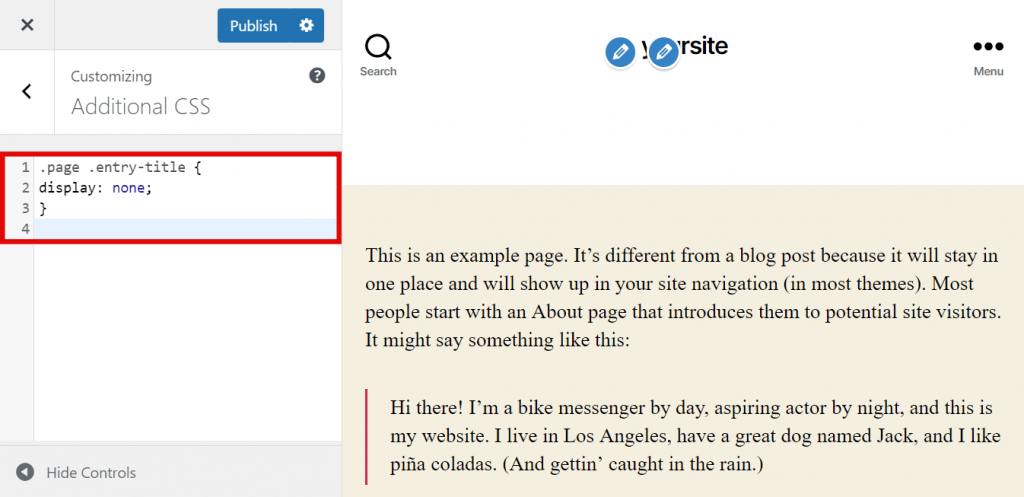
Sao chép và dán mã được cung cấp.
.page .entry-title {
display: none;
}

Và cuối cùng, nhấp vào Xuất bản.
Nếu mã được cung cấp không hiệu quả thì có thể chủ đề của bạn sử dụng lớp CSS thay thế cho tiêu đề. Trong tình huống như vậy, bạn sẽ cần thực hiện một số điều chỉnh đối với mã.
Để xác định lớp CSS cho tiêu đề trang và bài đăng trong chủ đề của bạn, hãy làm theo các bước sau:
Mở tùy biến chủ đề và điều hướng đến bảng xem trước trang web.
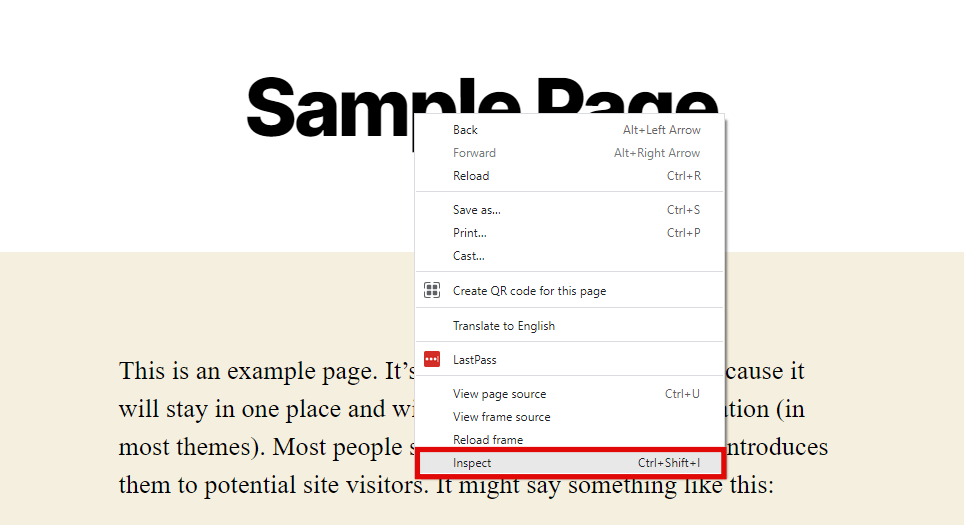
Nhấp chuột phải vào tiêu đề trang, sau đó chọn "Kiểm tra phần tử".

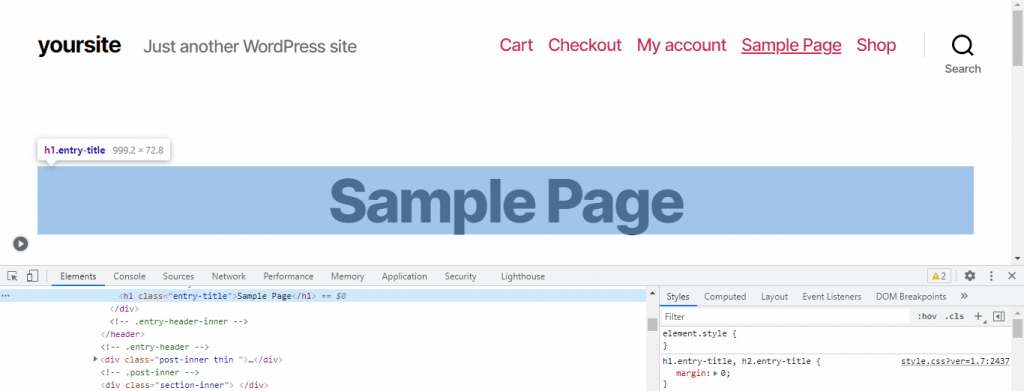
Một bảng điều khiển mới sẽ xuất hiện, đánh dấu tên lớp CSS cho tiêu đề hoặc H1 trong mã nguồn trang. Ví dụ:
<h1 class="entry-title">Sample Page</h1>
<h1 class="entry-title">Sample Page</h1>
Thay vì " entry-title" , bạn có thể thấy tên lớp CSS " post-title " hoặc " page-title " hoặc tên gì đó hoàn toàn khác.
Trong đoạn mã mà chúng tôi đã sử dụng trước đó, hãy hoán đổi phần tử tiêu đề mục nhập " .entry-title element "với lớp CSS được chỉ định theo chủ đề của bạn.
Mã mới sẽ trông giống như thế này:
.page .page-title {
display: none;
}Bây giờ từ trang CSS bổ sung, hãy nhấp vào xuất bản.
Ẩn tiêu đề trang cụ thể
Phần này cung cấp hướng dẫn cách ẩn tiêu đề của một trang cụ thể. Để đạt được điều này, ban đầu bạn phải xác định ID của trang. Thực hiện theo các bước sau:
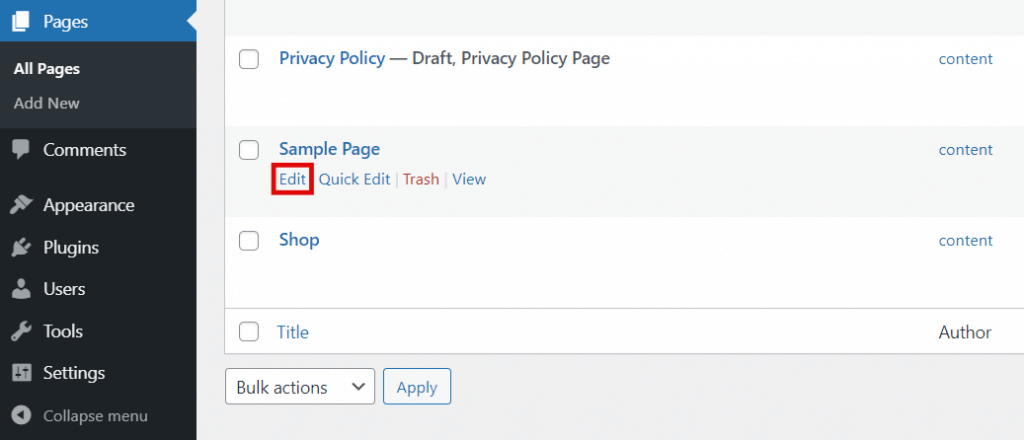
Điều hướng đến bảng điều khiển và chọn Trang -> Tất cả các trang.

Di con trỏ qua trang mong muốn rồi qua tùy chọn Chỉnh sửa mà không cần nhấp vào.

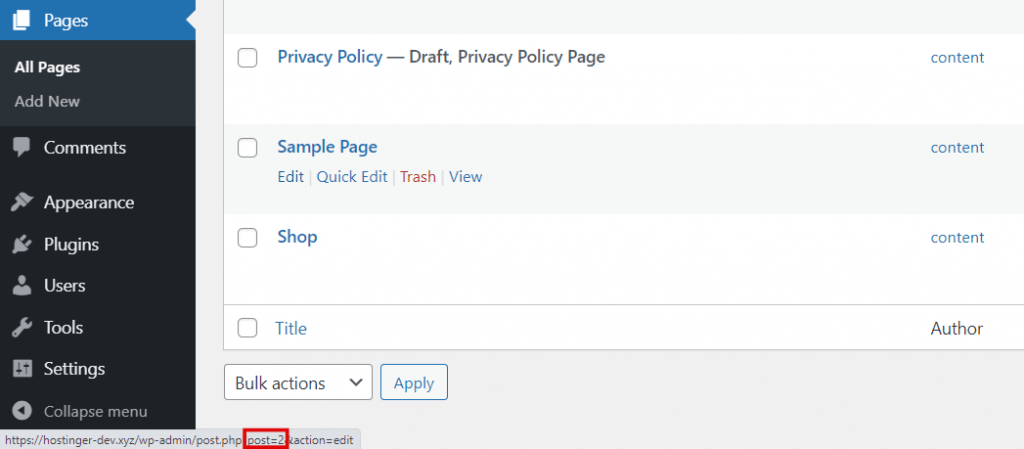
ID trang hiển thị trong URL ở cuối trình duyệt của bạn. Trong ví dụ đã cho, ID trang là 2.

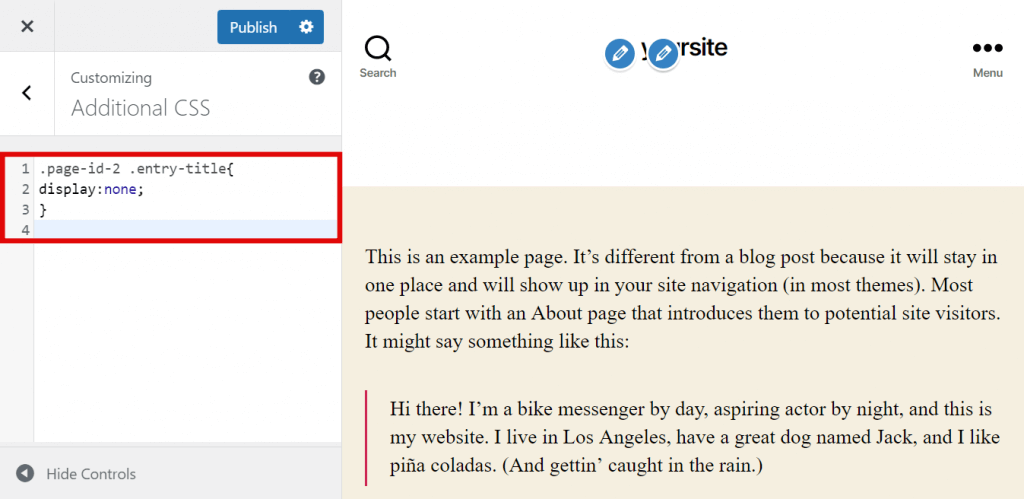
Sau khi lấy được ID trang, hãy chèn mã CSS, nhấn vào Giao diện- Tùy chỉnh và nhấn vào CSS bổ sung. Sau đó thêm đoạn mã sau:
.page-id-2 .entry-title{
display:none;
}Đừng quên thay thế .page-id-2 id trang bạn đã thu thập.

Và sau đó xuất bản nó.
Cách xóa tiêu đề trang bằng trình soạn thảo Gutenberg
Việc ẩn tiêu đề bài viết và trang theo cách thủ công thông qua CSS có thể gây khó khăn cho người mới. Rất may, có sẵn các tùy chọn khác giúp loại bỏ nhu cầu sử dụng mã CSS được cung cấp.
Nếu bạn không muốn ẩn tiêu đề bài đăng hoặc trang bằng Trình tùy chỉnh chủ đề, bạn có thể sử dụng trình chỉnh sửa Gutenberg tích hợp cho tác vụ này. Cách tiếp cận này cho phép bạn ẩn tất cả tiêu đề trang hoặc nhắm mục tiêu có chọn lọc vào một tiêu đề cụ thể.
Ẩn tất cả tiêu đề trang
Vì Gutenberg hoạt động như một trình chỉnh sửa khối nên việc loại bỏ khối Tiêu đề bài viết sẽ loại trừ phần tử đó khỏi tất cả các trang. Thực hiện theo các bước sau:
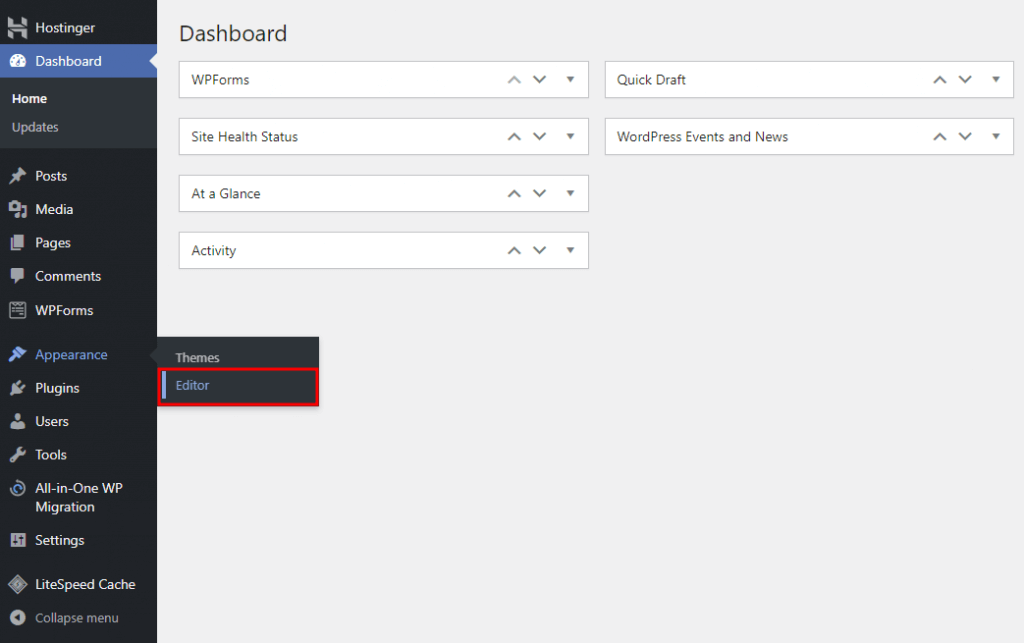
Đi tới Giao diện → Trình chỉnh sửa trong bảng điều khiển WordPress của bạn.

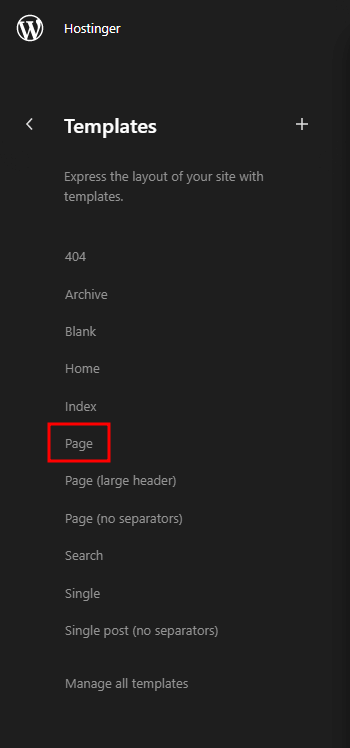
Chọn Mẫu → Trang để truy cập mẫu trang.

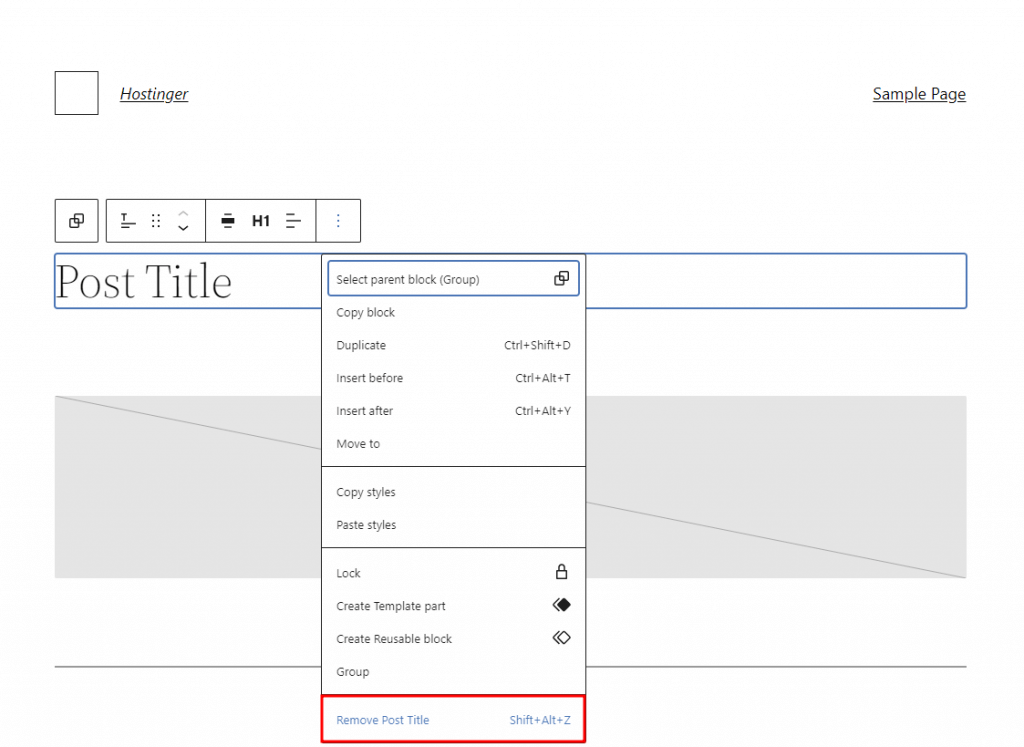
Kích hoạt khối Tiêu đề bài viết bằng cách chọn nó. Nhấp vào menu ba chấm và chọn Xóa tiêu đề bài viết.

Hãy nhớ nhấp vào nút Lưu ở trên cùng bên phải của trình chỉnh sửa để áp dụng các thay đổi.
Ẩn tiêu đề trang cụ thể
Để ẩn tiêu đề của một trang hoặc bài đăng cụ thể, hãy tạo một mẫu mới ngoại trừ khối Tiêu đề bài đăng. Thực hiện theo các bước sau:
Điều hướng đến Giao diện → Trình chỉnh sửa → Mẫu trong bảng điều khiển WordPress của bạn.
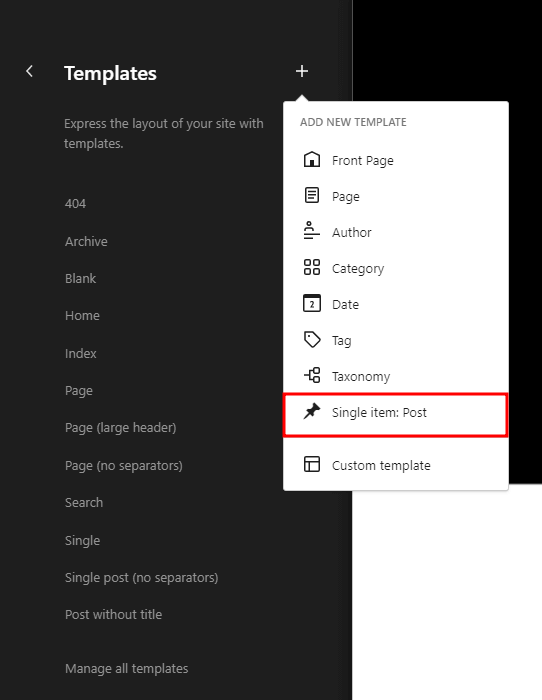
Nhấn vào biểu tượng dấu cộng rồi chọn Single item: Post.

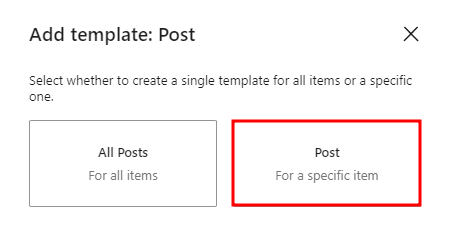
Khi được Gutenberg nhắc tạo mẫu mới cho tất cả các mục hoặc một mục cụ thể, hãy chọn Đăng cho mục sau. Sau đó, chọn trang hoặc bài đăng bạn muốn sửa đổi.

Nhấp vào khối Tiêu đề bài viết để hiển thị thanh công cụ. Chọn menu ba chấm và nhấp vào Xóa tiêu đề bài viết. Sau khi thực hiện thay đổi, nhấp vào Lưu.
Ẩn tiêu đề trang trong WordPress bằng Elementor
Đăng nhập quản trị viên WordPress
Để xóa tiêu đề trang khỏi trang web, trước tiên bạn phải đăng nhập vào bảng quản trị WordPress của chúng tôi. Nếu không, bạn không thể thay đổi tiêu đề trang của mình.

Chọn một trang để chỉnh sửa
Vì bạn muốn ẩn tiêu đề của trang thông qua Elementor , chúng tôi giả sử bạn đã cài đặt plugin. Chúng tôi sẽ không đi vào chi tiết của quá trình đó. Vì vậy, hãy mở trang bạn muốn ẩn tiêu đề trang. Chọn tùy chọn Chỉnh sửa bằng Elementor từ trên cùng.

Ở đây tôi đã chuẩn bị trang mẫu này để chỉ cho bạn cách ẩn tiêu đề trang bằng Elementor.
Biểu tượng cài đặt phần tử
Bây giờ, hãy nhấp vào “Cài đặt” nằm ở cuối trang.

Bật tùy chọn “Ẩn tiêu đề”
Bây giờ, bạn sẽ thấy tùy chọn “Ẩn tiêu đề” trong cài đặt. Ban đầu nó sẽ tắt nhưng bạn phải bật lên và xuất bản trang mới thấy được kết quả.

Thế đấy. Bây giờ bạn đã ẩn tiêu đề trang đúng cách với Elementor và bạn đã hoàn tất.
Tìm bộ chọn tiêu đề với Elementor.
Đôi khi, chủ đề WordPress bạn đang có trên trang web của mình có thể sử dụng một lớp khác cho tiêu đề. Khi đó phương pháp Elementor được đề cập ở trên có thể không hoạt động. Để mọi thứ hoạt động, bạn cần thiết lập thủ công. Lớp mặc định cho hầu hết các chủ đề là:
<h1 class=“entry-title”>Set a title</h1>
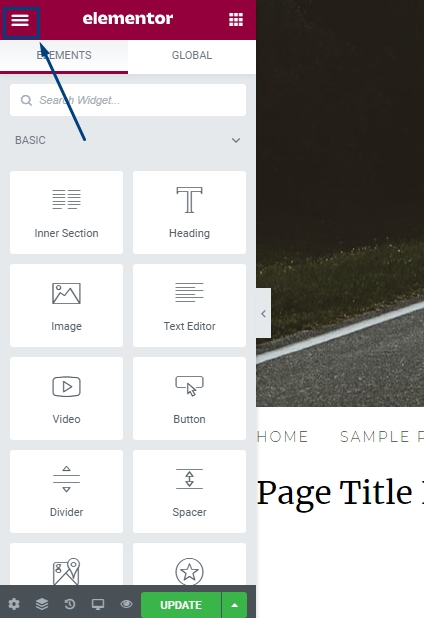
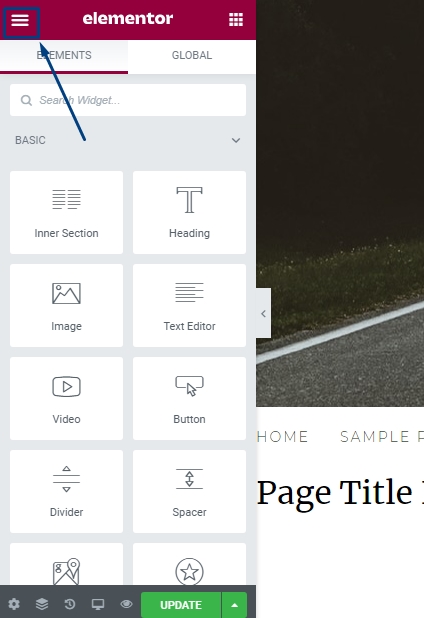
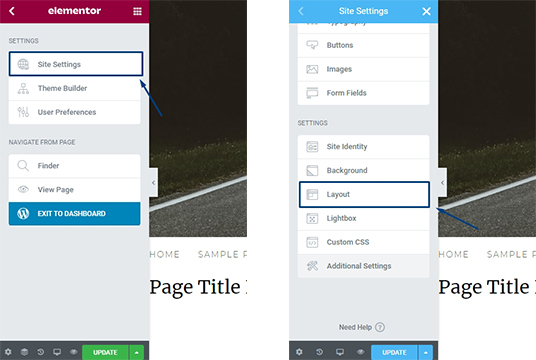
Nếu chủ đề của bạn đang sử dụng một lớp khác, hãy truy cập trang và chọn chỉnh sửa bằng Elementor. Sau đó nhấp vào Menu Hamburger ở góc trên bên trái của trang.

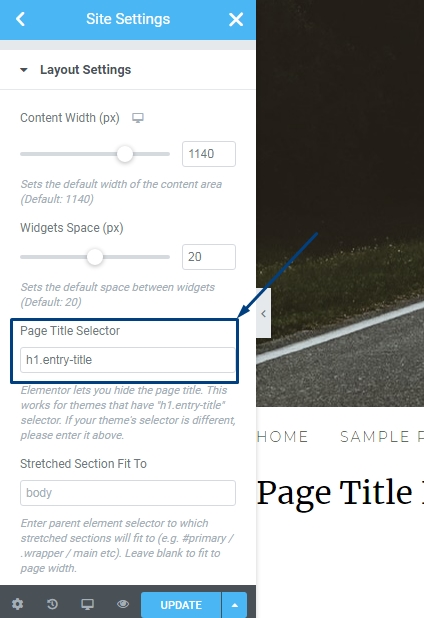
Sau đó chọn “Cài đặt trang web>Bố cục”.

Ở đây bạn sẽ tìm thấy lớp tiêu đề trang.

Mô tả cho biết - “ Elementor cho phép bạn ẩn tiêu đề trang. Tính năng này hoạt động với các chủ đề có bộ chọn “h1.entry-title”. Nếu bộ chọn chủ đề của bạn khác, vui lòng nhập nó ở trên. ”
Giờ đây, bạn có thể thêm bộ chọn tiêu đề cho chủ đề của mình và chức năng ẩn tiêu đề của Elementors sẽ hoạt động vào thời điểm này.
Phần kết luận
Nếu bạn muốn ẩn tiêu đề của một trang trên trang web của mình và bạn là người dùng Elementor Page Builder , tôi hy vọng bạn có thể thực hiện điều đó một cách dễ dàng bằng cách làm theo quy trình được đề cập ở trên. Xin lưu ý rằng hệ thống này có thể không hoạt động thành công vì chức năng của các chủ đề khác nhau là khác nhau. Thậm chí nhiều chủ đề còn có khả năng ẩn tiêu đề trang theo mặc định. Tuy nhiên, trong hầu hết các chủ đề, bạn có thể ẩn tiêu đề trang bằng phương pháp này.




