Tiêu đề nắm bắt được bản chất của một trang web vì người dùng có thể hiểu những gì họ sẽ nhận được từ trang web này từ tiêu đề. Sẽ không sai nếu gọi đó là một loại thư mời giúp thu hút khách. Nếu chúng ta muốn làm nổi bật phần anh hùng của trang web của mình, nơi thanh điều hướng trên cùng tạo ra sự phân tâm, chúng ta có nên bỏ qua thanh điều hướng không? Không bao giờ!

Với tùy chọn Dính của Divi , chúng tôi có thể thiết kế nơi phần Anh hùng trên trang web của chúng tôi sẽ được hiển thị mà không có thanh điều hướng sau khi trang web được tải và việc cuộn sẽ mở ra thanh tiêu đề. Đó là một tình huống đôi bên cùng có lợi. Nhưng làm thế nào để thiết kế như vậy? Đó là những gì chúng ta sẽ thấy ngày hôm nay.
Đỉnh lén lút
Chúng ta sẽ xem xét kết quả thiết kế của mình trước khi chuyển sang phần chính.
Xây dựng: Cấu trúc tiêu đề
Tạo tiêu đề chung từ trang tổng quan
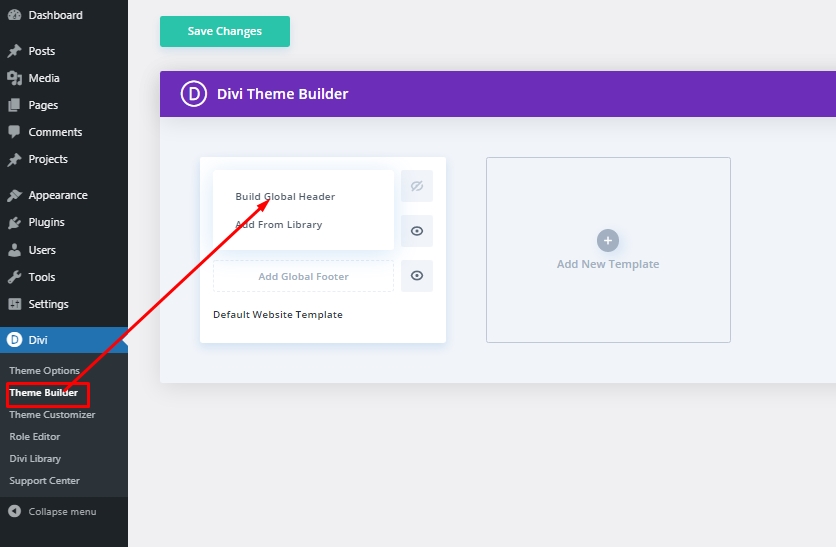
Đi tới tùy chọn "Trình tạo chủ đề" trong Divi từ bảng điều khiển của bạn và chọn "Xây dựng tiêu đề toàn cầu" từ tùy chọn được hiển thị trong hình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
Cài đặt: Phần tiêu đề chung
Màu nền
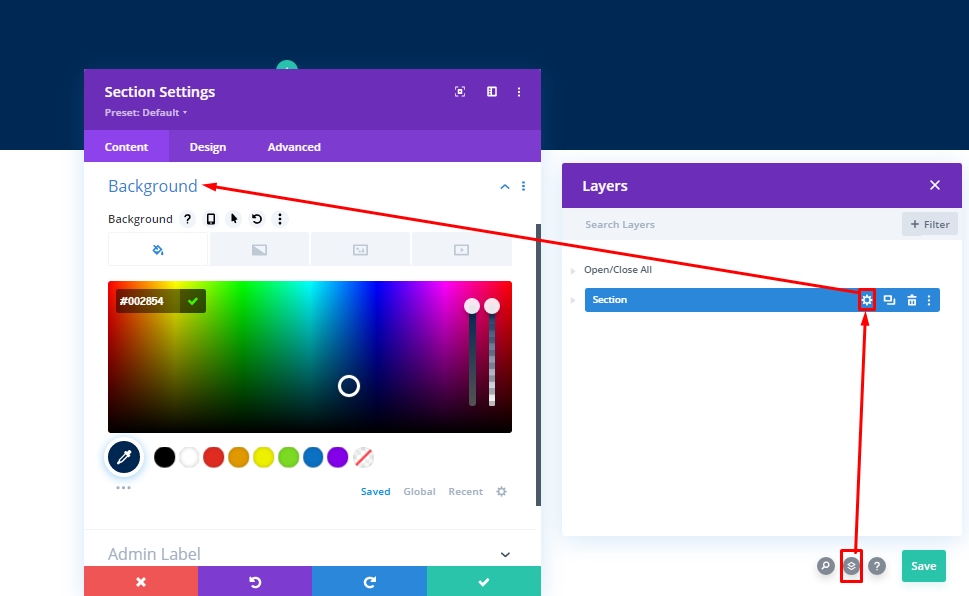
Sau khi chọn mẫu tiêu đề, hãy thực hiện "xây dựng từ đầu". Sau đó, mở tùy chọn lớp và bạn sẽ thấy một phần được tạo trước. Mở cài đặt cho phần và thay đổi nền.
- Màu nền: # 002854

khoảng cách
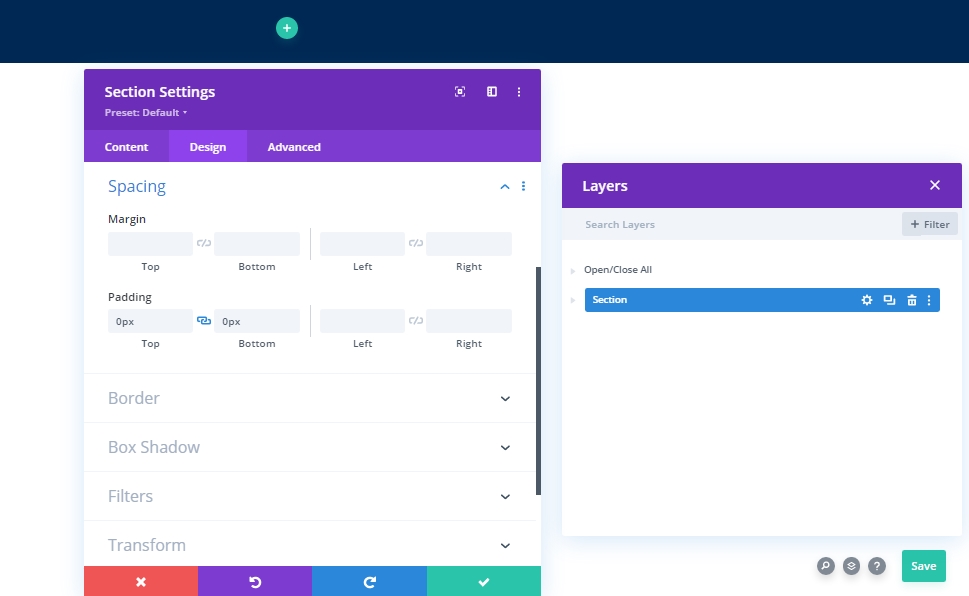
Trong tab thiết kế, hãy thay đổi một số giá trị khoảng cách.
- Phần đệm trên cùng: 0px
- Phần đệm dưới cùng: 0px

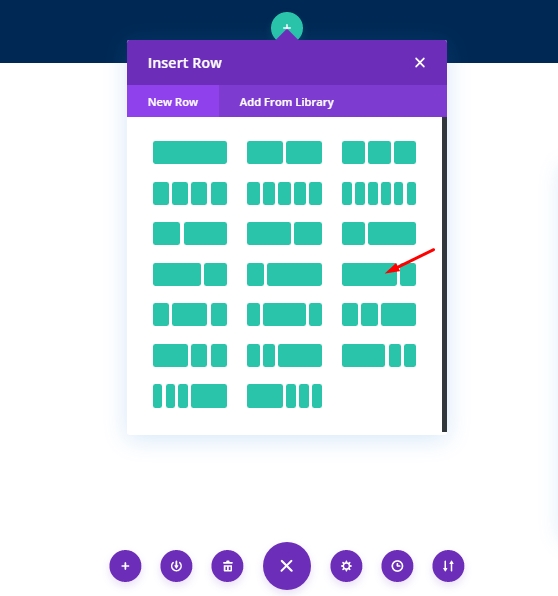
Thêm hàng mới
Cấu trúc cột
Thêm hàng sau được đánh dấu cấu trúc cột vào phần.

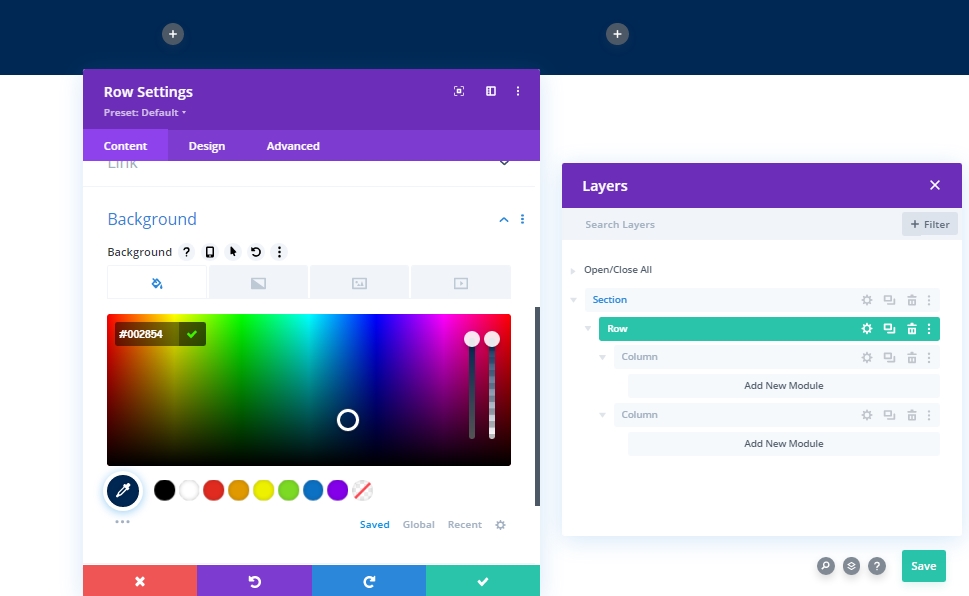
Màu nền
Trước khi thêm bất kỳ mô-đun nào vào hàng này, hãy thực hiện một số điều chỉnh. Bắt đầu với màu nền.
- Màu nền: # 002854

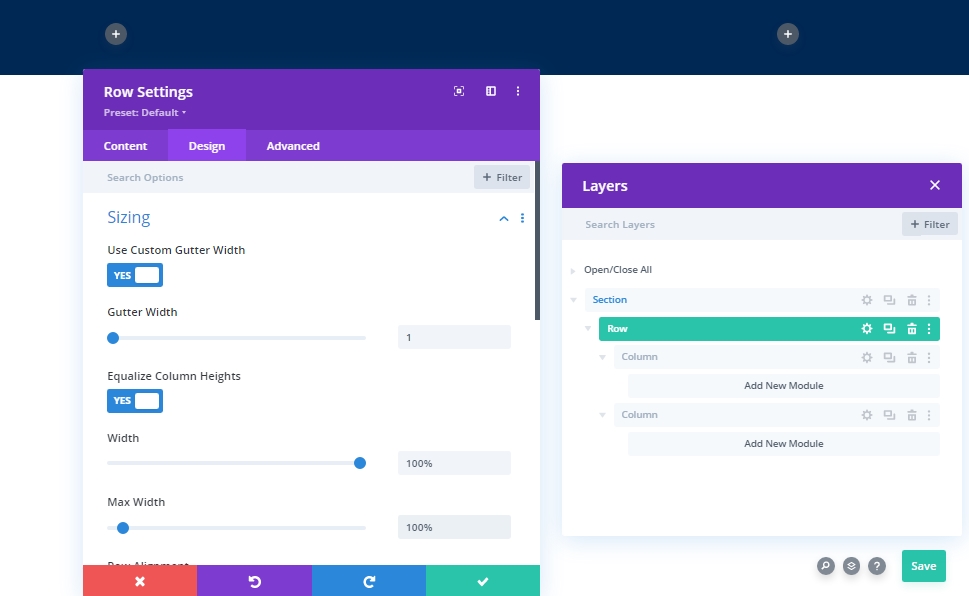
Định cỡ
Trong tab thiết kế, hãy thay đổi các giá trị định cỡ của hàng.
- Sử dụng chiều rộng máng xối tùy chỉnh: Có
- Chiều rộng máng xối: 1
- Cân bằng độ cao cột: Có
- Chiều rộng: 100%
- Chiều rộng tối đa: 100%

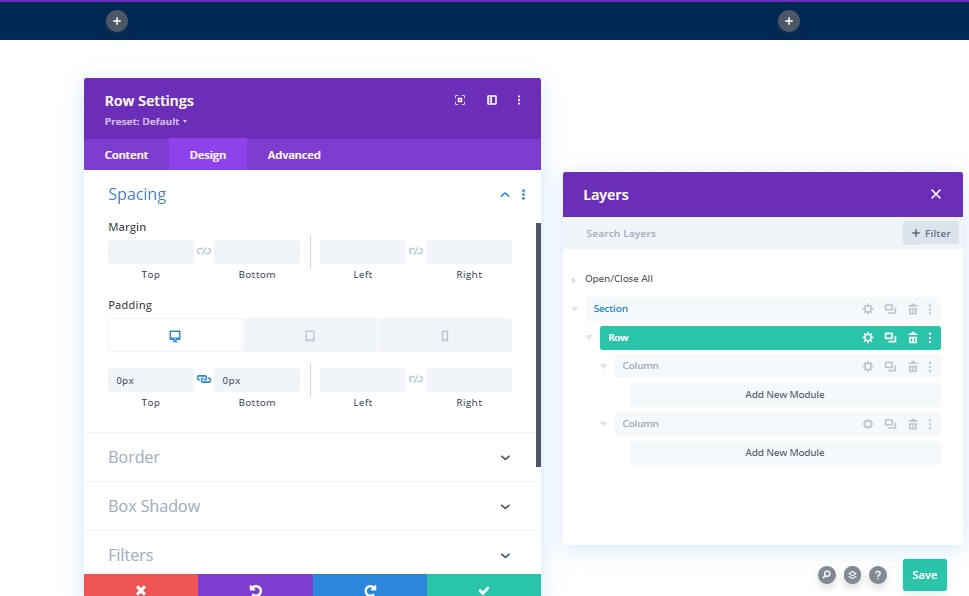
khoảng cách
Bây giờ, hãy thay đổi các giá trị đệm.
- Phần đệm trên cùng: 0px
- Phần đệm dưới cùng: 0px
- Phần đệm bên trái: Máy tính bảng và điện thoại: 5%
- Phần đệm bên phải: Máy tính bảng và điện thoại: 5%

Cài đặt: Cột 1
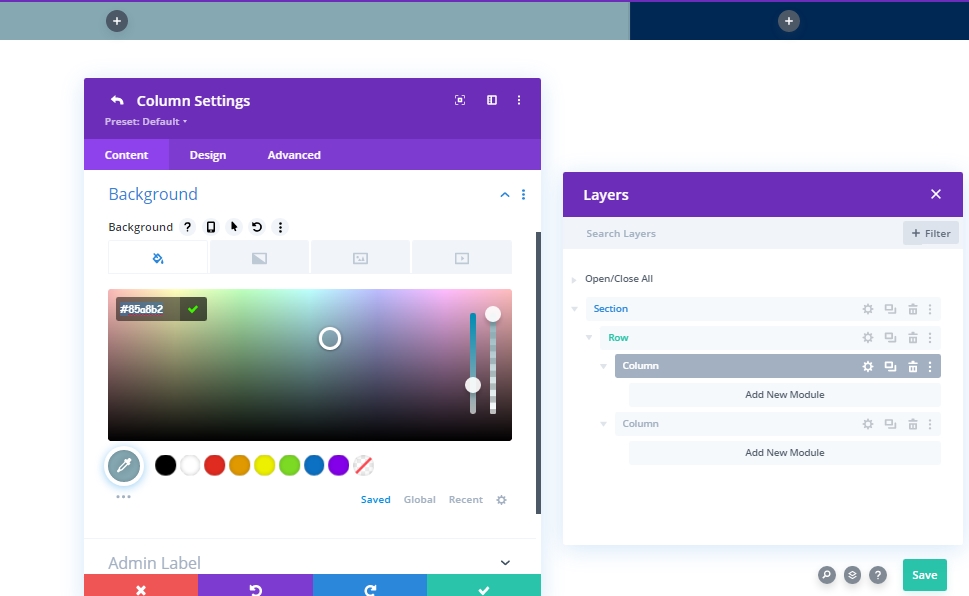
Màu nền
Sau khi thiết kế toàn bộ hàng, chúng ta sẽ bắt đầu thiết kế cột 1. Đầu tiên chúng ta sẽ thêm màu nền.
- Màu nền: # 85A8B2

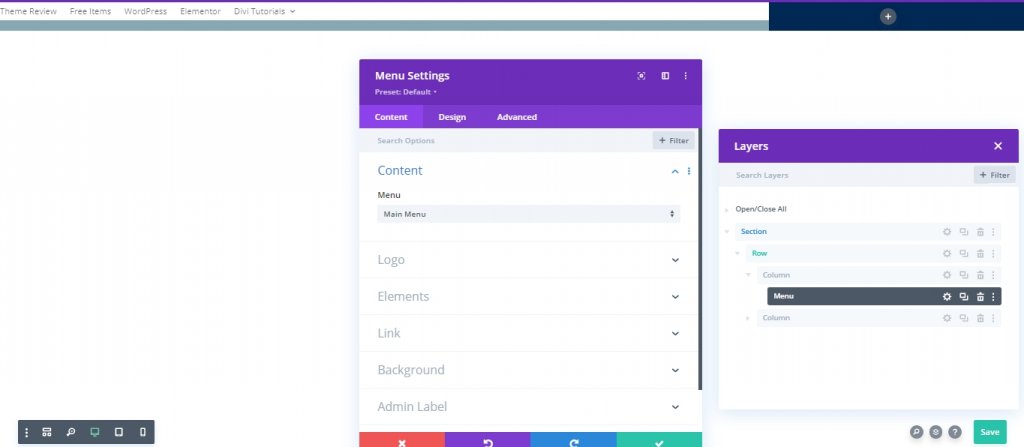
Thêm: Mô-đun menu vào cột 1
Lựa chọn menu
Bây giờ chúng ta sẽ thêm một mô-đun menu vào cột 1. Chọn một menu theo sự lựa chọn của bạn.

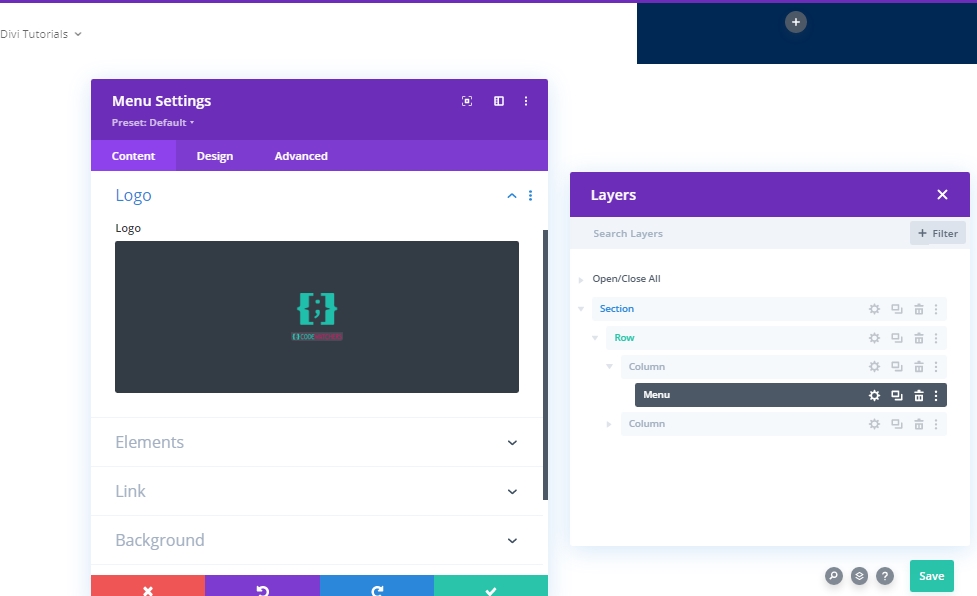
Logo
Bây giờ, hãy thêm một logo vào tiêu đề của bạn.

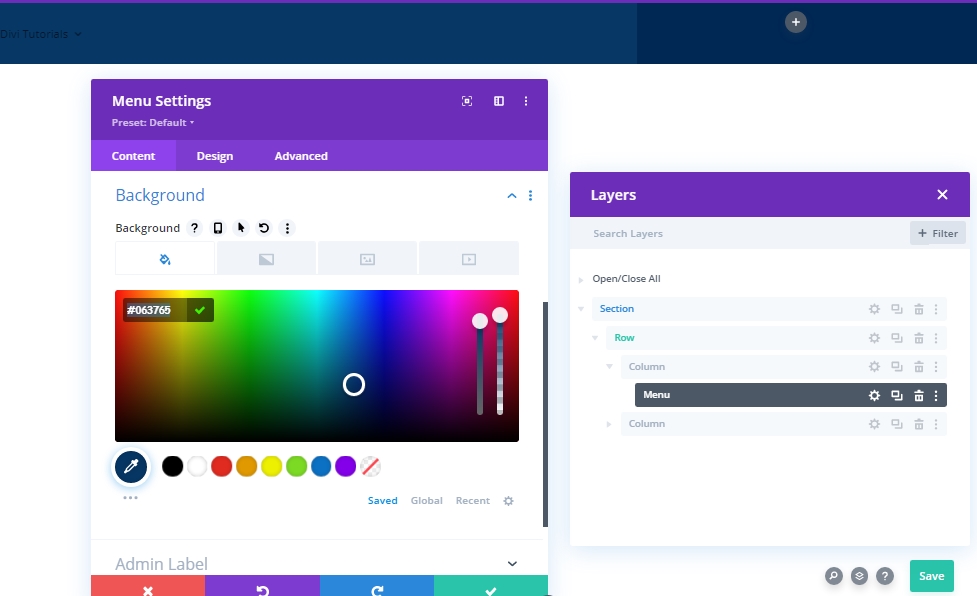
Màu nền
Bây giờ thêm một màu nền.
- Màu nền: # 063765

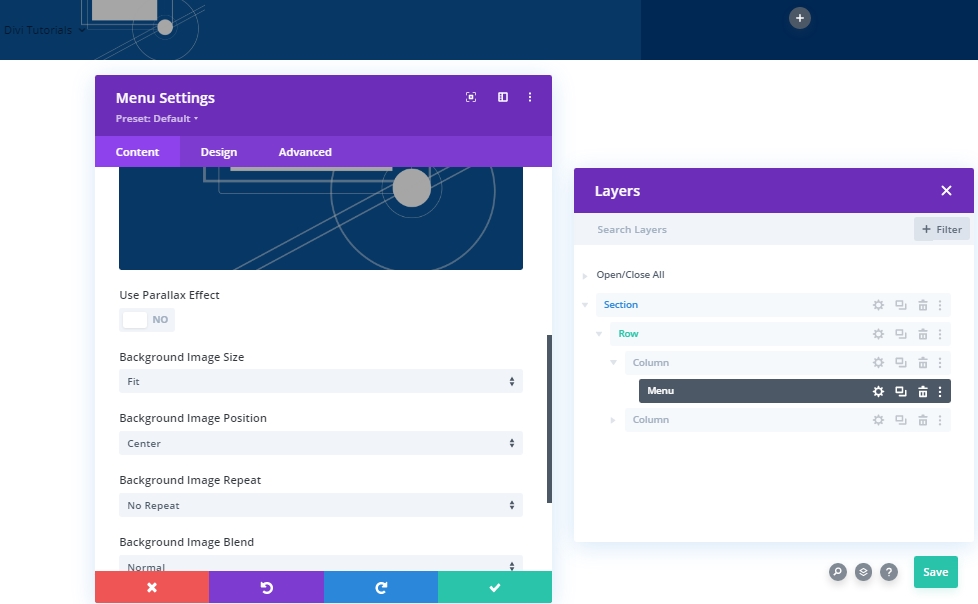
Hình nền
Bây giờ, hãy thêm một hình ảnh mà bạn chọn và thực hiện các điều chỉnh sau.
- Kích thước hình nền: Fit
- Hình nền Vị trí: Trung tâm

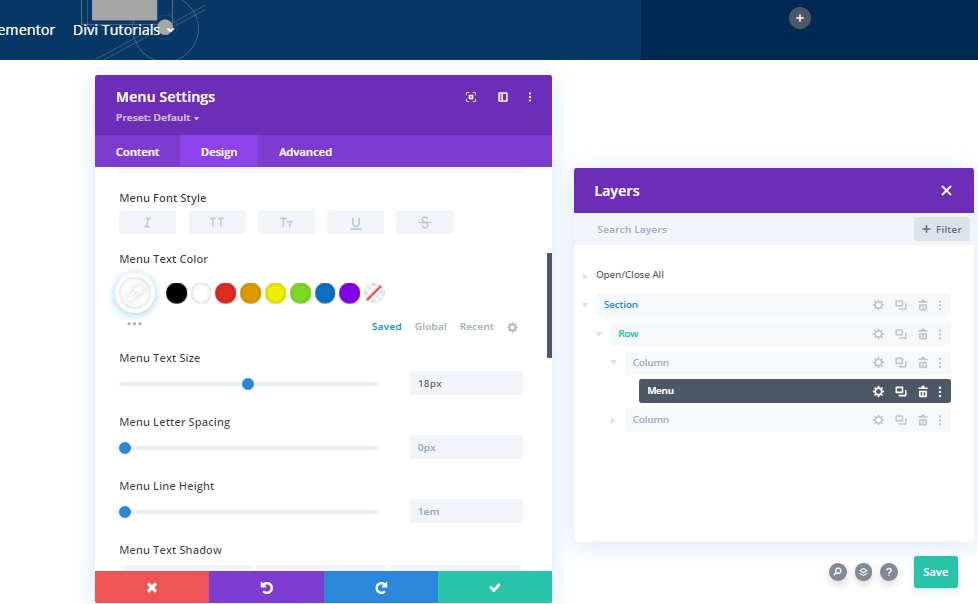
Cài đặt: Văn bản Menu
Chuyển sang tab thiết kế của mô-đun và thay đổi kích thước văn bản của menu.
- Màu văn bản: #ffffff
- Kích thước văn bản trên menu: 18px

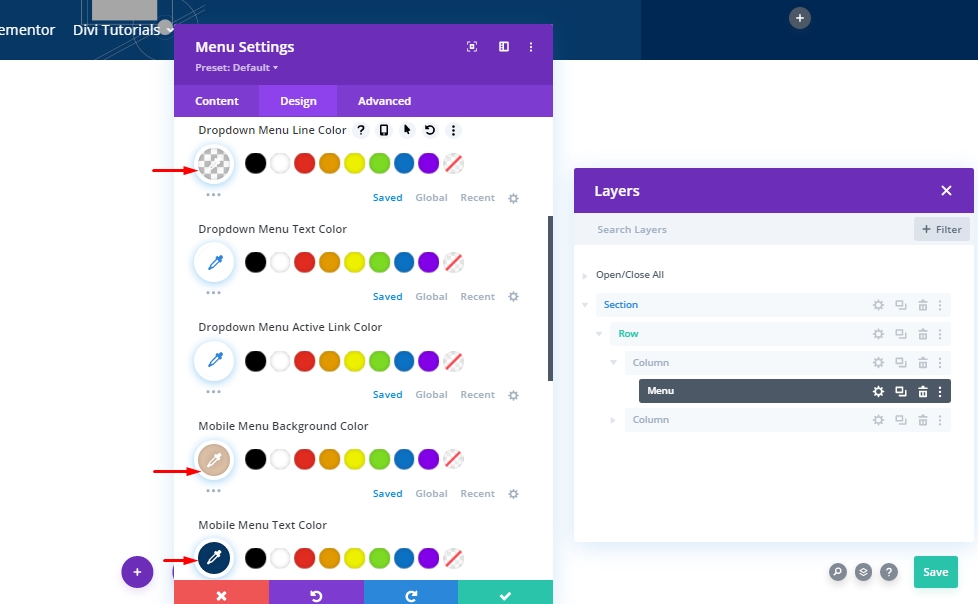
Cài đặt: Menu thả xuống
Bây giờ, hãy thay đổi cài đặt menu thả xuống như sau:
- Màu dòng menu thả xuống: rgba (0,0,0,0)
- Màu nền của menu trên thiết bị di động: # ddc1a7
- Màu văn bản menu di động: # 063765

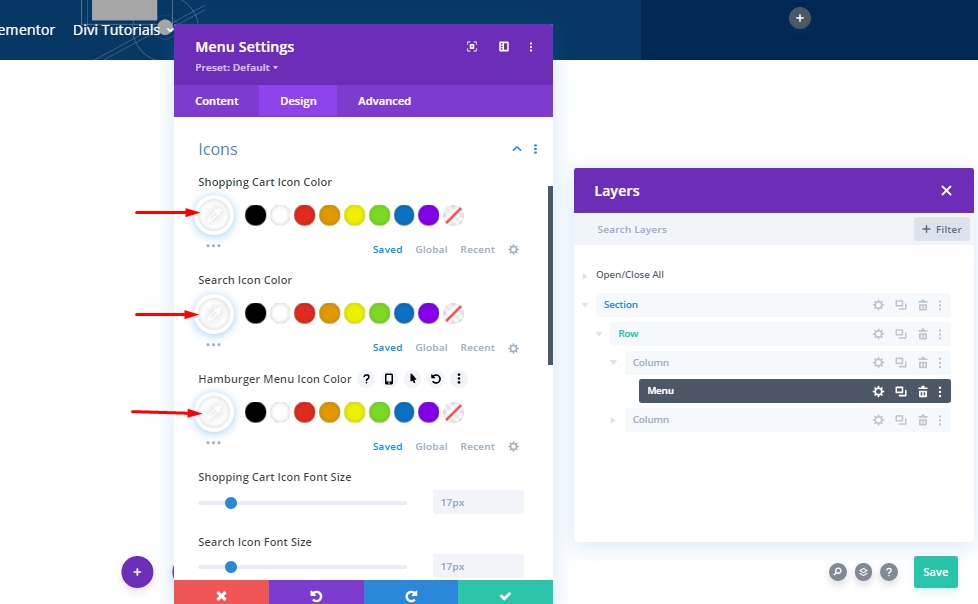
Cài đặt: Biểu tượng
Bây giờ, chuyển tất cả các biểu tượng sang màu trắng.
- Màu biểu tượng giỏ hàng: #ffffff
- Màu biểu tượng tìm kiếm: #ffffff
- Màu biểu tượng menu bánh hamburger: #ffffff

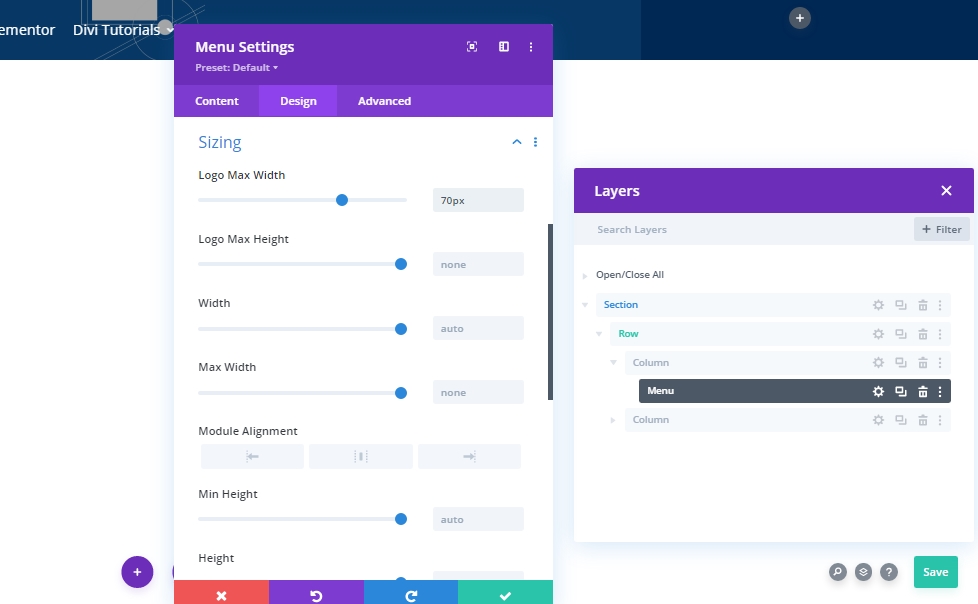
Định cỡ
Sau đó, sửa đổi cài đặt kích thước logo.
- Chiều rộng tối đa của biểu trưng: 70px

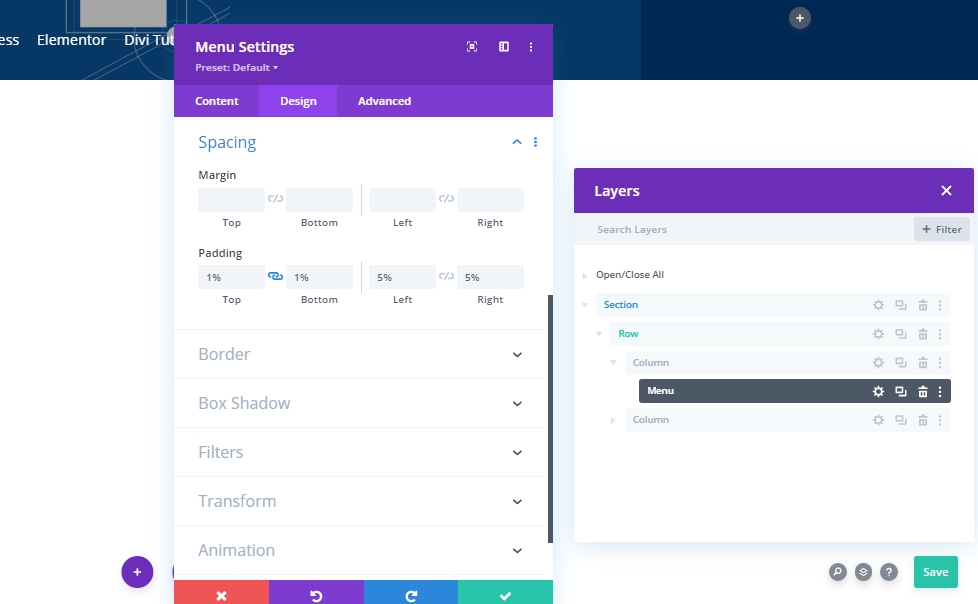
khoảng cách
Thực hiện một số thay đổi đối với phần đệm.
- Phần đệm trên cùng: 1%
- Phần đệm dưới cùng: 1%
- Phần đệm bên trái: 5%
- Phần đệm bên phải: 5%

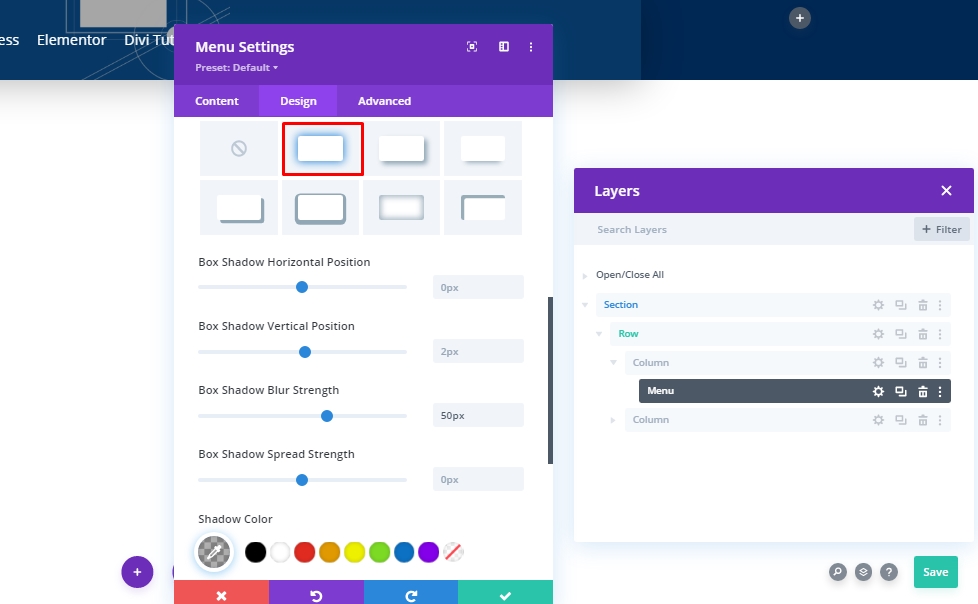
Hộp bóng
Thêm một số thay đổi vào bóng hộp tùy chỉnh.
- Độ mạnh của Box Shadow Blur: 50px
- Màu bóng: rgba (0,0,0,0.3)

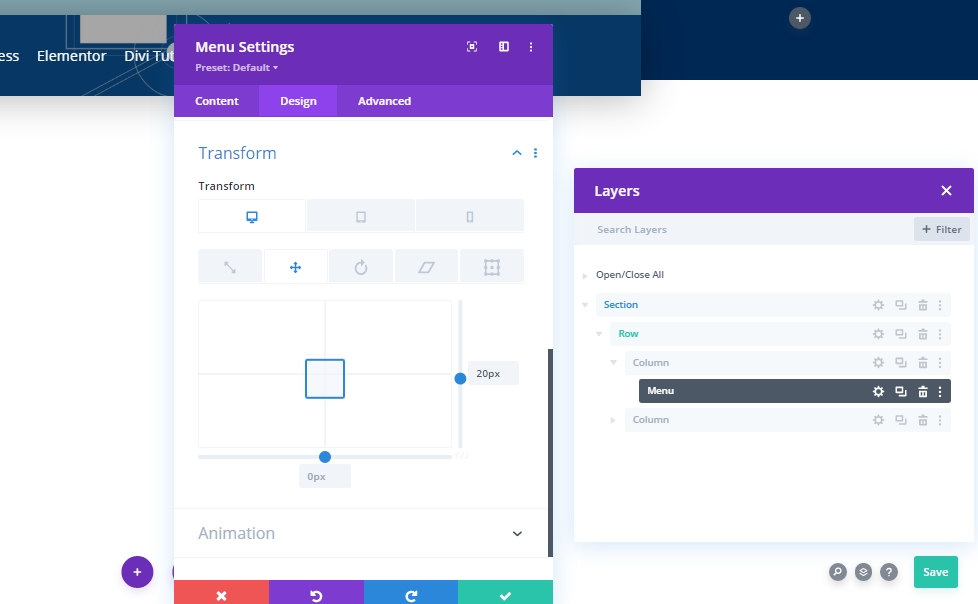
Chuyển đổi Dịch
Bây giờ, hãy hoàn thành cài đặt mô-đun bằng cách sửa đổi cài đặt dịch chuyển đổi như sau:
- Phải: Máy tính để bàn: 20px, Máy tính bảng và Điện thoại: 0px

Thêm: Mô-đun nút vào cột 2
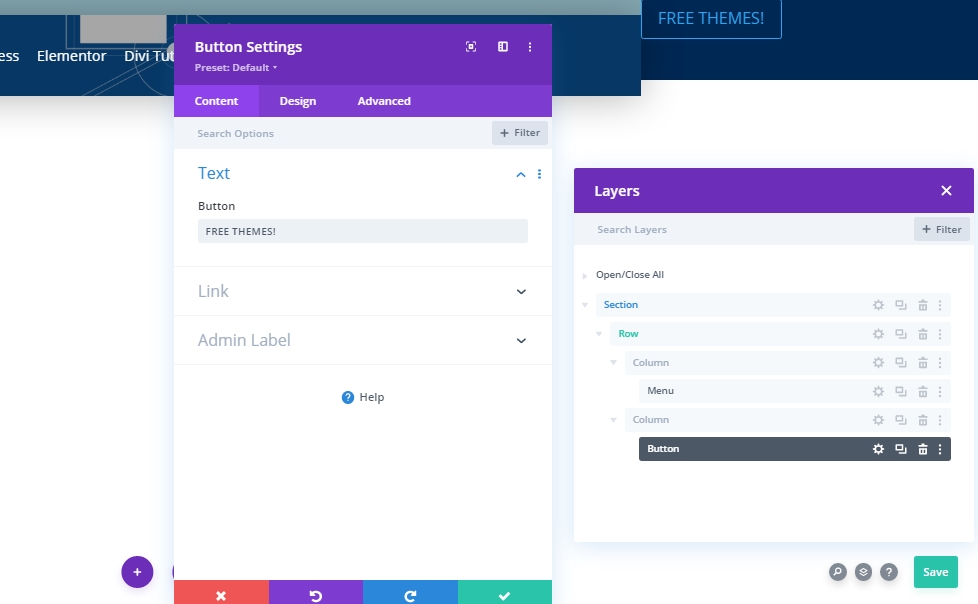
Cài đặt mô-đun nút
Thêm mô-đun nút vào cột 2 và thêm một số văn bản bạn chọn.

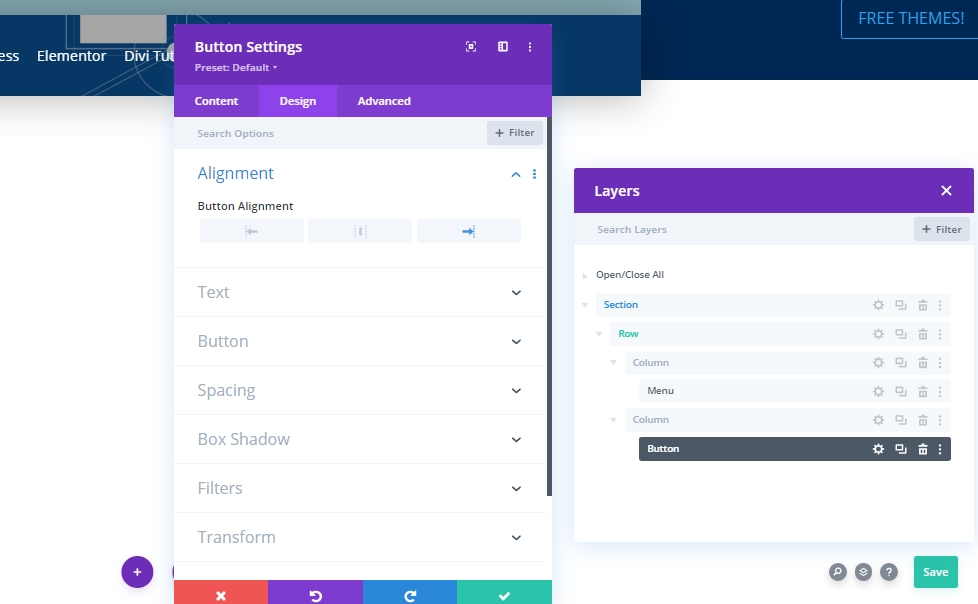
Căn chỉnh nút
Từ tab thiết kế, thay đổi căn chỉnh nút.
- Căn chỉnh nút: Phải

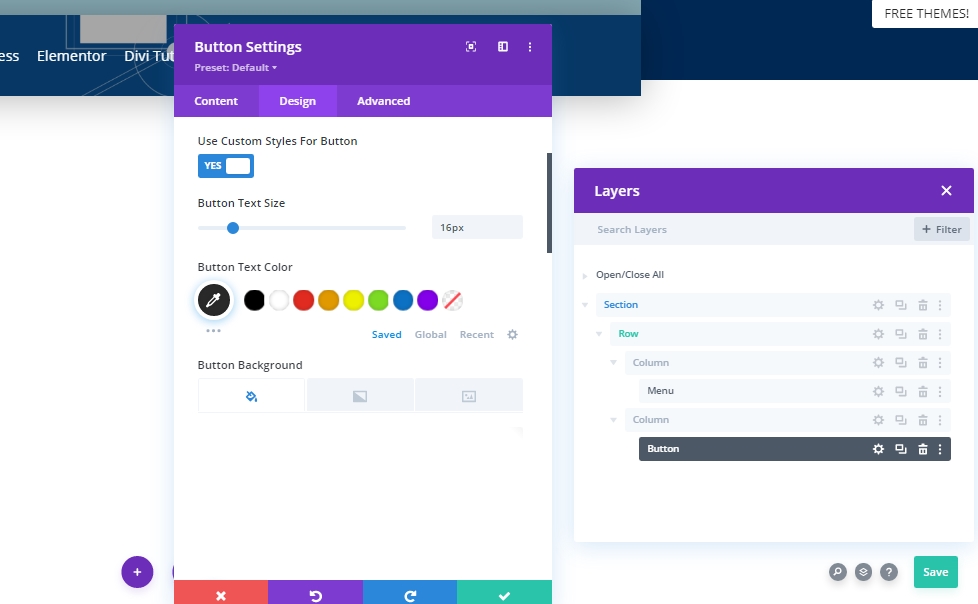
Cài đặt nút
Sau đó, thay đổi kiểu nút cho phù hợp.
- Sử dụng kiểu tùy chỉnh cho nút: Có
- Kích thước văn bản nút: 16px
- Màu văn bản nút: # 2a2a2a
- Màu nền của nút: #ffffff
- Chiều rộng đường viền nút: 0px
- Màu viền nút: rgba (0,0,0,0)

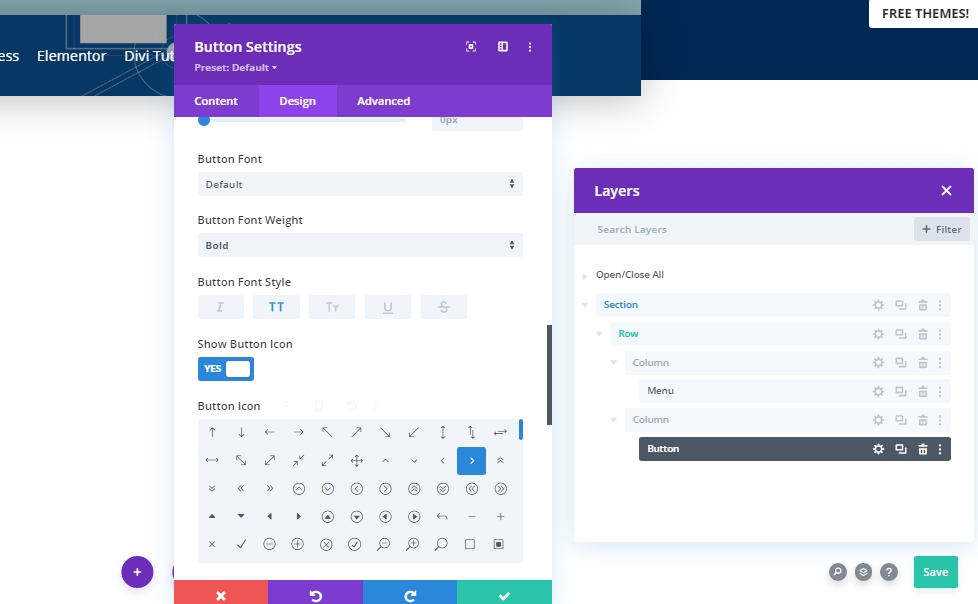
- Độ đậm phông chữ của nút: In đậm
- Kiểu phông chữ nút: Chữ hoa

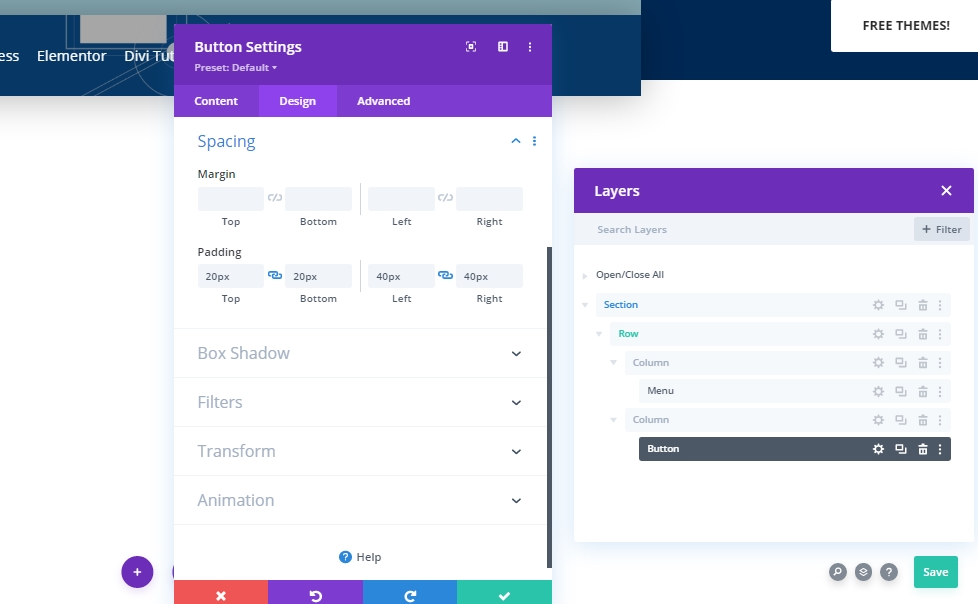
khoảng cách
Thêm một số đệm tùy chỉnh để tạo hình dạng cho nút.
- Phần đệm trên cùng: 20px
- Phần đệm dưới cùng: 20px
- Đệm bên trái: 40px
- Đệm phải: 40px

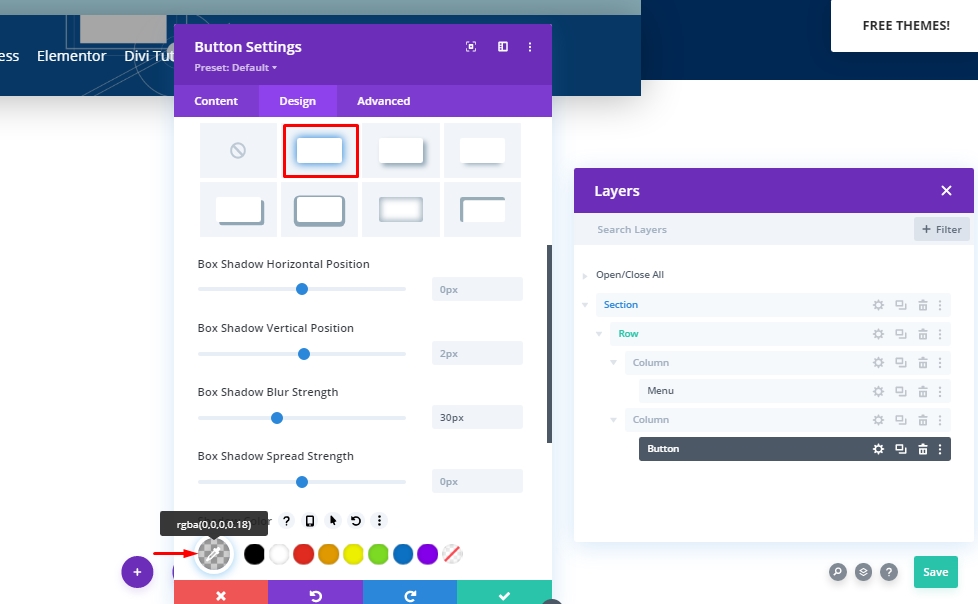
Hộp bóng
Bây giờ chúng ta sẽ thêm một bóng hộp (được đánh dấu một).
- Độ mạnh của Box Shadow Blur: 30px
- Màu bóng: rgba (0,0,0,0.18)

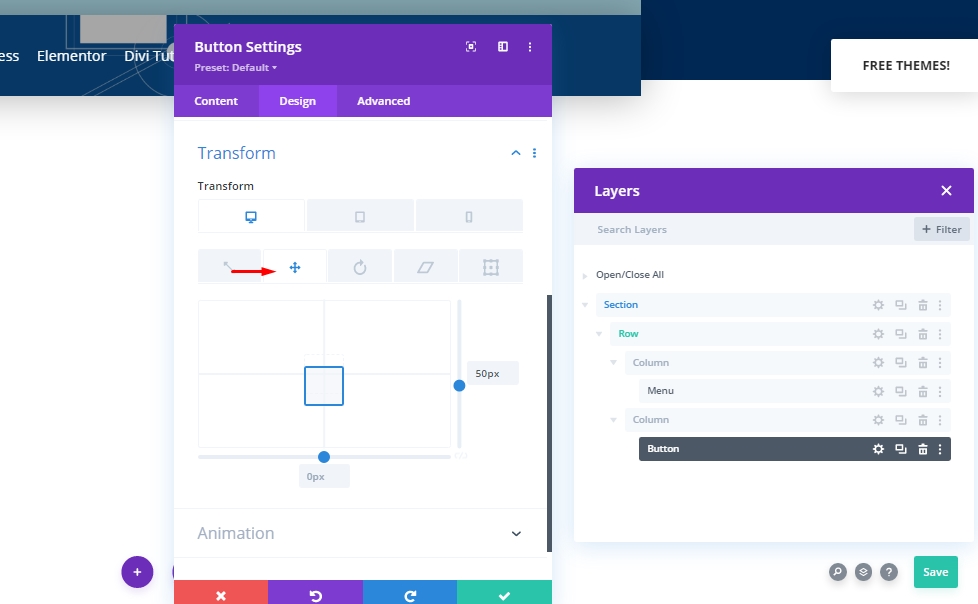
Chuyển đổi Dịch
Chúng tôi gần như đã hoàn thành với mô-đun. Kết thúc nó với một số điều chỉnh trên phần biến đổi.
- Phải: Máy tính để bàn: 50px, Máy tính bảng và Điện thoại: 0px

Thêm: Hiệu ứng dính vào đầu trang
Cài đặt hàng
Chúng tôi đã hoàn thành việc xây dựng cấu trúc phần tiêu đề của chúng tôi. Bây giờ chúng ta sẽ thêm hiệu ứng dính cho nó. Đối với điều này, chúng tôi cần thay đổi một số giá trị từ cài đặt hàng.
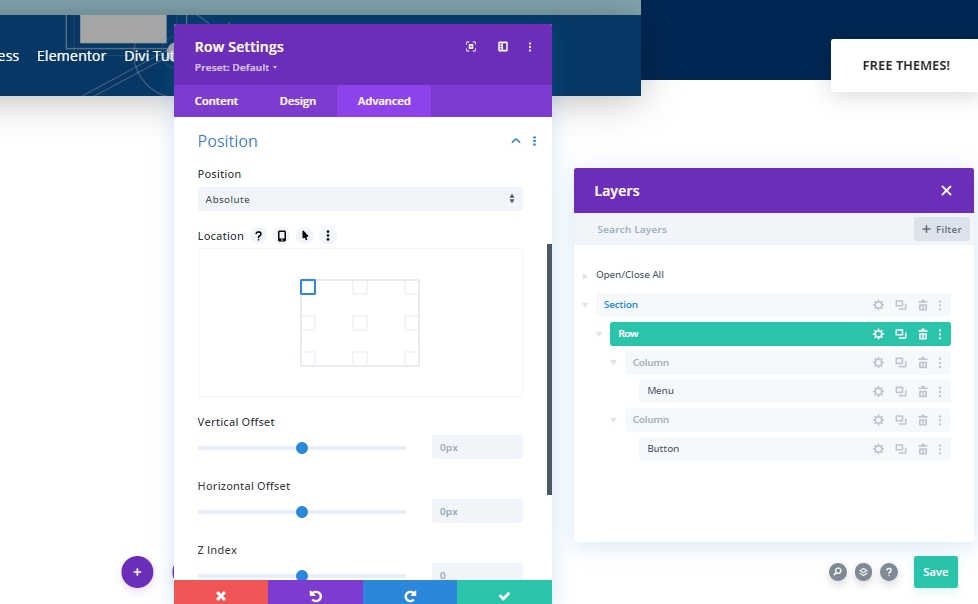
Chức vụ
Đầu tiên, thực hiện các điều chỉnh vị trí.
- Chức vụ: Tuyệt đối
- Vị trí: Trên cùng bên trái

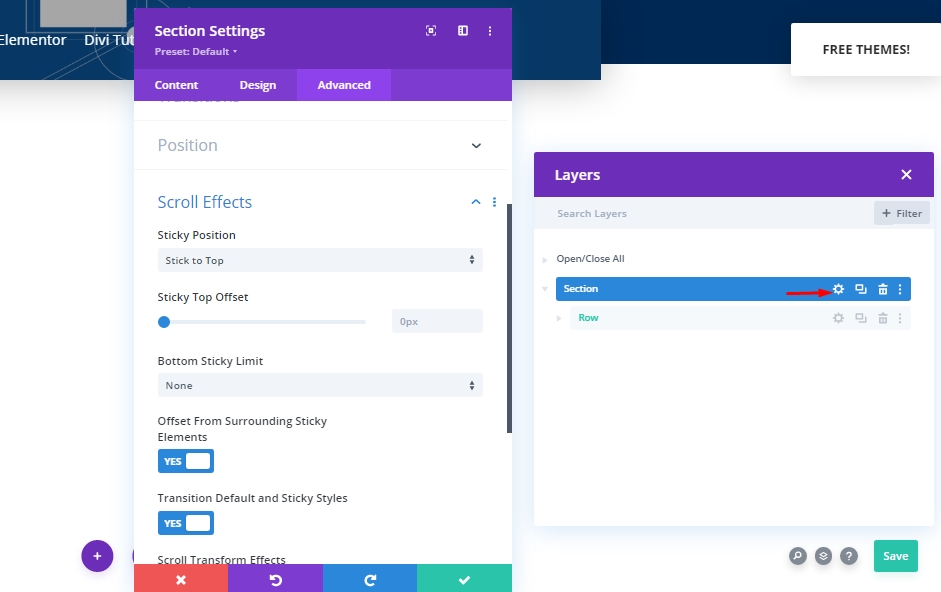
Cài đặt cố định - Hiệu ứng cuộn
Tiếp theo, chúng tôi sẽ mở cài đặt phần và cho phép phần này ở trên cùng.
- Vị trí cố định: Bám sát lên đầu
- Giới hạn dính dưới cùng: Không có
- Bù đắp từ các yếu tố dính xung quanh: Có
- Chuyển đổi mặc định và kiểu dính: Có

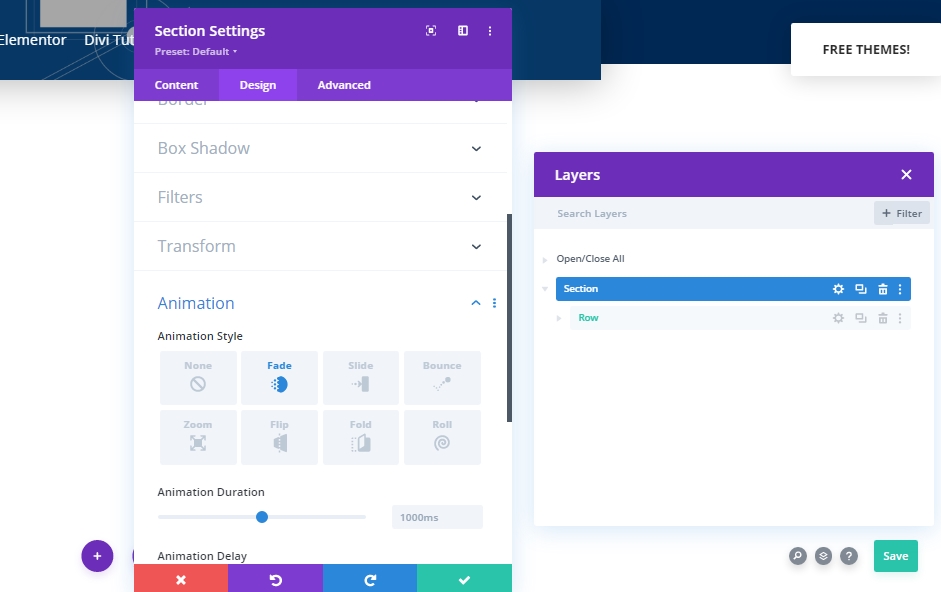
Hoạt hình
Bây giờ chúng tôi sẽ thêm một hình ảnh động để khách truy cập sẽ không nhìn thấy tiêu đề trong quá trình tải trang.
- Phong cách hoạt hình: Fade

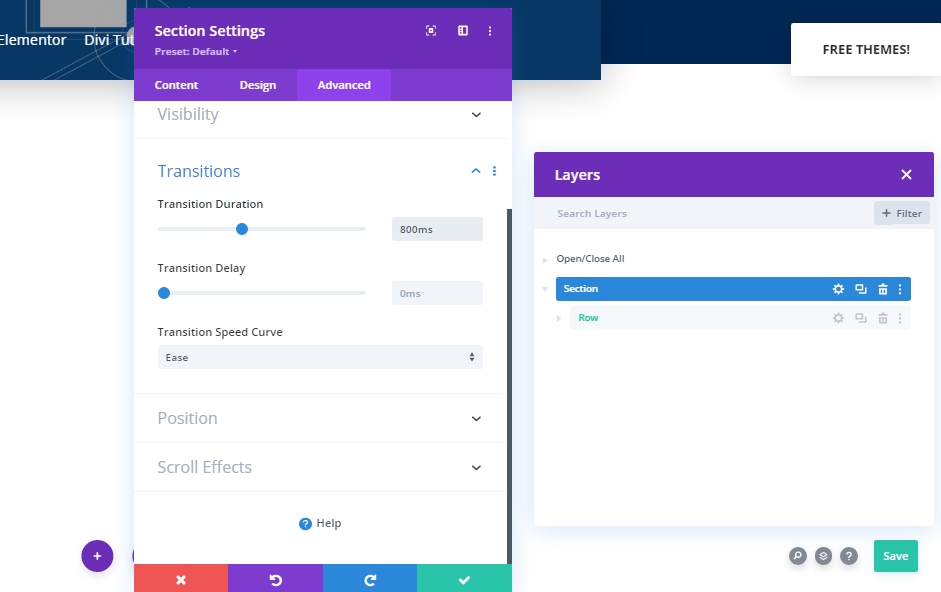
Thời lượng chuyển đổi
Bằng cách thay đổi giá trị của khoảng chuyển tiếp, chúng tôi sẽ chọn mức độ nhanh hay chậm của tiêu đề sẽ hiển thị trong khi cuộn.
- Thời gian chuyển tiếp: 800ms

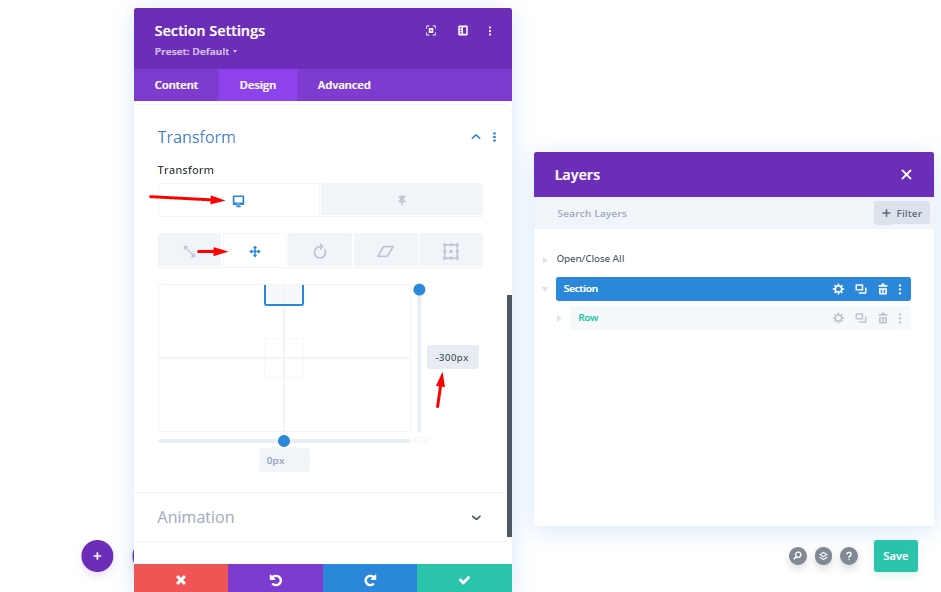
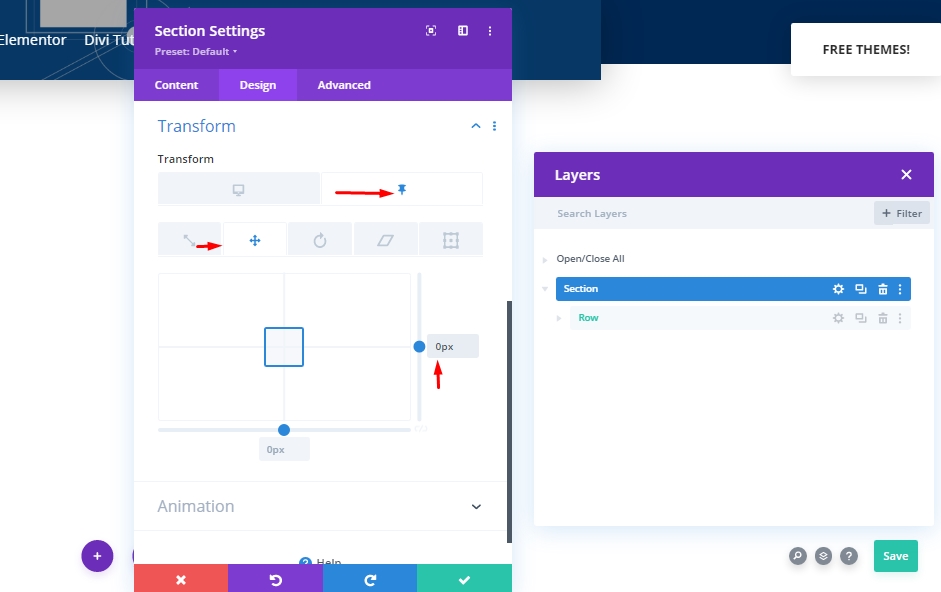
Chuyển đổi Dịch
Vì ban đầu chúng tôi không muốn hiển thị tiêu đề, chúng tôi sẽ thêm giá trị âm vào Trục Y từ cài đặt Chuyển đổi.
- Phải: -300px

Bây giờ từ cài đặt cố định, hãy đặt lại giá trị 0. Có nghĩa là, nó sẽ hiển thị cho chúng ta menu ngay khi chúng ta bắt đầu cuộn.
- Sticky Right: 0px

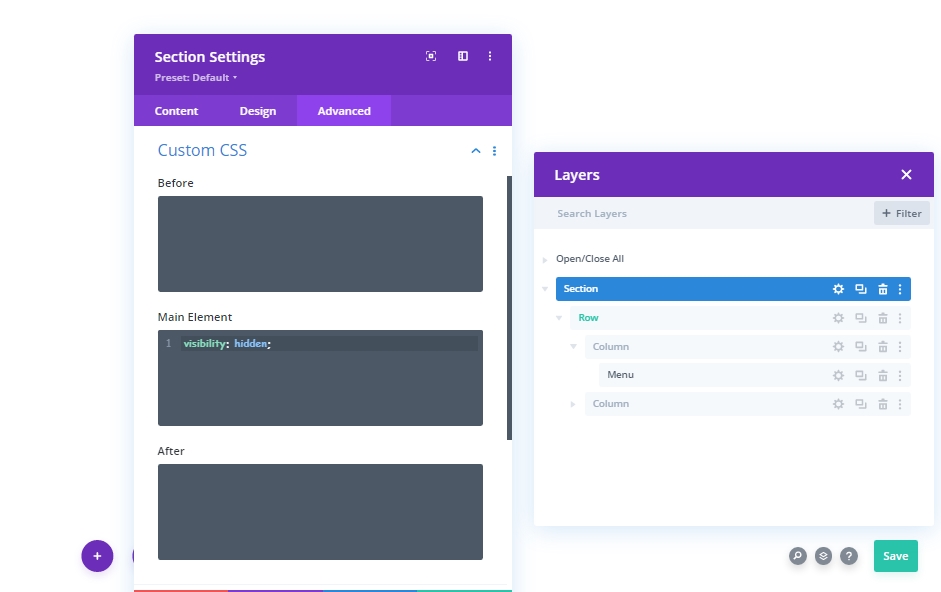
Thuộc tính CSS cho khả năng hiển thị
Trong phần này, chúng tôi sẽ thêm một thuộc tính CSS để ẩn các phần tử không được sử dụng. Cần lưu ý rằng đây không phải là nhiệm vụ bắt buộc, nhưng bạn nên thực hiện điều này.
visibility: hidden;
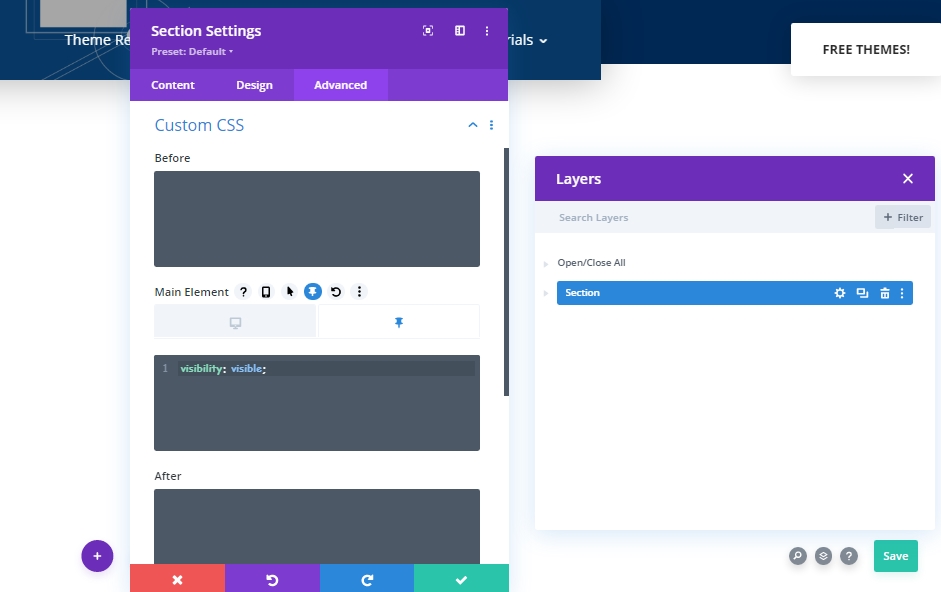
Bây giờ chúng ta sẽ lại hiển thị menu của chúng ta ở trạng thái dính.
visibility: visible;
Kết quả cuối cùng
Vì chúng tôi đã thực hiện tất cả các bước thành công, đây là kết quả cuối cùng của chúng tôi.
Từ cuối cùng
Trong hướng dẫn hôm nay, chúng ta đã biết cách khiến khách truy cập tập trung vào phần anh hùng và làm việc trên thanh điều hướng liên quan đến khả năng hiển thị. Divi là một chủ đề tuyệt vời với các tính năng tích hợp cho phép chúng tôi thiết kế một thứ gì đó độc đáo và thú vị. Chúng tôi hy vọng bạn sẽ thích bài viết hôm nay và nếu bạn có bất kỳ thắc mắc và câu hỏi nào, vui lòng hỏi trong phần bình luận.




