Nếu đang cân nhắc việc tạo một ứng dụng web vào năm 2024, bạn nên cân nhắc dùng thử Next.js. Trong trường hợp bạn chưa từng nghe về nó, Next.js là một framework dựa trên React giúp việc xây dựng các ứng dụng web động và nhanh chóng dễ dàng hơn nhiều.

Nó đã trở nên khá phổ biến, trở thành khung được công nhận và sử dụng nhiều thứ hai theo khảo sát Trạng thái JavaScript năm 2021 và có lý do chính đáng cho điều đó.
Trong bài đăng blog này, chúng ta sẽ xem xét một số ví dụ ấn tượng về các trang web và ứng dụng web được xây dựng bằng Next.js để cho bạn ý tưởng về những gì bạn có thể đạt được với công cụ mạnh mẽ này.
Next.js: Nó là gì?
Next.js là một lựa chọn tuyệt vời cho nhiều dự án khác nhau, cho dù bạn đang xây dựng một trang web cá nhân đơn giản hay một nền tảng Thương mại điện tử phức tạp.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờVí dụ: nếu bạn đang phát triển ứng dụng Next.js, bạn có thể sử dụng các công cụ như React Apollo Client để truy xuất và quản lý dữ liệu của mình một cách hiệu quả. Ngoài ra, có rất nhiều thư viện được thiết kế riêng cho Next.js giúp đơn giản hóa các tác vụ như quốc tế hóa (i18n), cho phép trang web của bạn kết nối với khán giả toàn cầu một cách dễ dàng.
Chúng tôi đã trình bày rộng rãi các nguyên tắc cơ bản của Next.js trong bài đăng trước, vì vậy chúng tôi sẽ không đi sâu vào vấn đề này ở đây. Đối với bài viết này, định nghĩa do Vercel cung cấp đã tóm tắt rất rõ: "Next.js là một khung React linh hoạt trang bị cho bạn các khối xây dựng thiết yếu để tạo các ứng dụng web hiệu suất cao".
Điều gì khiến Next.js hữu ích?
Dễ dàng bắt đầu

Bắt đầu với Next.js thật dễ dàng. Cho dù bạn là người mới làm quen với React, có kinh nghiệm xây dựng ứng dụng React hay đang chuyển đổi từ các framework như Angular hay Vue, Next.js đều mang đến một lộ trình học tập suôn sẻ. Tài liệu này là hàng đầu, được bổ sung bởi các hướng dẫn và tài nguyên trực tuyến phong phú. Ngay cả khi bạn đang bắt đầu từ đầu, bạn có thể nhanh chóng khởi chạy một ứng dụng web cơ bản.
Next.js rất nhanh

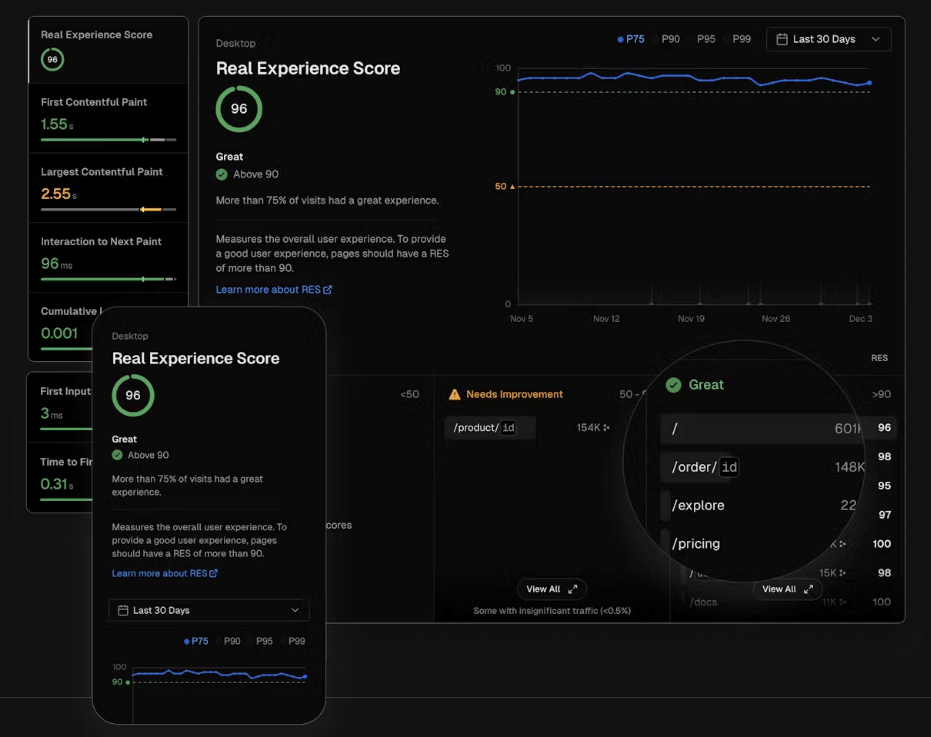
Next.js tự hào có tốc độ vượt trội. Mỗi trang trong ứng dụng web Next.js đều ở trạng thái tĩnh, dẫn đến thời gian tải ban đầu nhanh như chớp—nhanh hơn các ứng dụng web động truyền thống được xây dựng bằng mô-đun PHP, Ruby on Rails hoặc CSS. Ngoài ra, do các trang được hiển thị trước trên máy chủ nên các tương tác tiếp theo sẽ diễn ra nhanh chóng, loại bỏ nhu cầu về các yêu cầu API REST bổ sung và đảm bảo trải nghiệm người dùng phản hồi nhanh.
Thân thiện với SEO

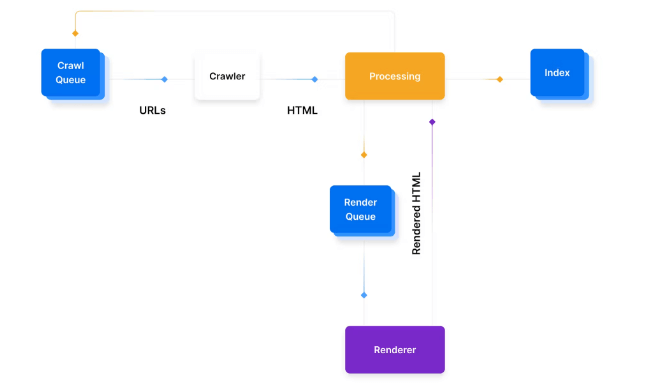
Next.js thân thiện với SEO nhờ khả năng tạo tệp tĩnh tại thời điểm xây dựng. Công cụ tìm kiếm có thể dễ dàng lập chỉ mục các trang này, nâng cao thứ hạng của chúng trong kết quả tìm kiếm—một lợi thế đáng kể so với nội dung được tạo động trong các ứng dụng web truyền thống. Do đó, Next.js có thể thu hút nhiều lưu lượng truy cập không phải trả tiền hơn đến ứng dụng web của bạn, có khả năng mở rộng cơ sở khách hàng của bạn.
SSR và tách mã
Next.js được trang bị các tính năng cần thiết như kết xuất phía máy chủ và phân tách mã, được tích hợp liền mạch vào khung. Các tính năng này rất quan trọng đối với hiệu suất nhưng có thể phức tạp khi triển khai thủ công trong khung React tùy chỉnh. Với Next.js, những lo ngại này sẽ được giảm bớt, cho phép các nhà phát triển chỉ tập trung vào việc xây dựng ứng dụng web của họ.
Định tuyến đơn giản

Next.js đơn giản hóa việc định tuyến bằng hệ thống trực quan, tạo điều kiện thuận lợi cho việc ánh xạ URL tới các trang hoặc thành phần cụ thể trong ứng dụng của bạn. Cơ chế định tuyến đơn giản này cho phép tạo ra các ứng dụng một trang (SPA) nhanh chóng và đáp ứng. Hơn nữa, Next.js mang đến sự linh hoạt trong việc thiết lập các tuyến đường động, trao quyền cho các nhà phát triển điều chỉnh định tuyến theo yêu cầu của họ.
Ví dụ về trang web Next.js tốt nhất
Next.js cực kỳ linh hoạt, cho phép bạn tạo các dự án yêu thích của mình bằng khung JavaScript tuyệt vời này. Hãy cùng khám phá một số dự án hàng đầu mà chúng tôi đã phát hiện được.
Truyền phát
Next.js rất lý tưởng để tạo các ứng dụng front-end. Một điều thú vị về Next.js là nó hoàn hảo cho việc phát trực tuyến các ứng dụng. Không giống như các thiết lập cũ, nơi bạn phải tải xuống toàn bộ ứng dụng trước khi sử dụng, Next.js cho phép bạn tải các phần của ứng dụng nếu cần. Điều này làm cho các ứng dụng Next.js hoạt động nhanh hơn và cắt giảm việc truyền dữ liệu lớn. Ngoài ra, họ có thể sử dụng kết xuất phía máy chủ, giúp tăng hiệu suất hơn nữa.

Hulu : Next.js cho phép Hulu duy trì trải nghiệm trang web nhanh chóng và mượt mà cho người dùng. Ứng dụng một trang ban đầu (SPA) của họ đảm bảo sự tương tác phong phú và trôi chảy. Là một dịch vụ phát trực tuyến nổi bật thu hút hàng nghìn khách truy cập hàng ngày, Hulu vẫn hoạt động mạnh mẽ ngay cả trong thời gian cao điểm. Do đó, người dùng có thể nhanh chóng truy cập nội dung và điều hướng qua các trang, ngay cả ở những khu vực có băng thông hạn chế.

TikTok: TikTok đang nhanh chóng nổi lên như một nền tảng truyền thông xã hội được ưa chuộng nhất và trang web của nó góp phần đáng kể vào sự phát triển này. Người dùng gặp phải một giao diện trực quan và dễ điều hướng. Với sự nhấn mạnh của TikTok vào nội dung video, quá trình chuyển đổi liền mạch giữa các video sẽ nâng cao hiệu quả và mức độ tương tác của người dùng. Next.js hỗ trợ trình bày video một cách sống động và duy trì sự rõ ràng khi cuộn.

Twitch: Twitch vượt trội trong việc tối ưu hóa thiết bị di động, cho phép người dùng dễ dàng duyệt và chuyển đổi giữa các luồng. Không giống như các nền tảng phát trực tuyến cạnh tranh thường gặp tình trạng chậm chạp, các trang kết xuất trước của Twitch đảm bảo tốc độ ổn định ngay cả khi có lưu lượng truy cập cao.
Trang tin tức
Next.js đặc biệt phù hợp để tạo các trang web tin tức. Nó cung cấp nhiều tính năng phù hợp với các tổ chức tin tức, chẳng hạn như hệ thống bố cục trang linh hoạt, hỗ trợ TypeScript tích hợp và một bộ công cụ tối ưu hóa hiệu suất.
Hơn nữa, Next.js vượt trội trong việc triển khai và khả năng mở rộng, khiến nó trở thành sự lựa chọn tuyệt vời cho các trang web có lưu lượng truy cập cao. Sự tích hợp liền mạch của nó với các phần mềm khác như hệ thống quản lý nội dung (CMS) và nền tảng phân tích càng nâng cao sức hấp dẫn của nó, đặc biệt đối với các công ty muốn xây dựng nền tảng tin tức nhanh chóng, hiệu quả và có thể mở rộng.

Săn sản phẩm: Product Hunt nổi bật về tính hiệu quả, có bố cục thân thiện với người dùng giúp điều hướng nhanh chóng. Với nhiều trang và bảng thảo luận, trang web có thể tải từng trang một cách hiệu quả. Chức năng tìm kiếm của nó cũng rất linh hoạt, cung cấp nhiều thông tin đầu vào khác nhau cho người dùng đang tìm kiếm các mặt hàng cụ thể.

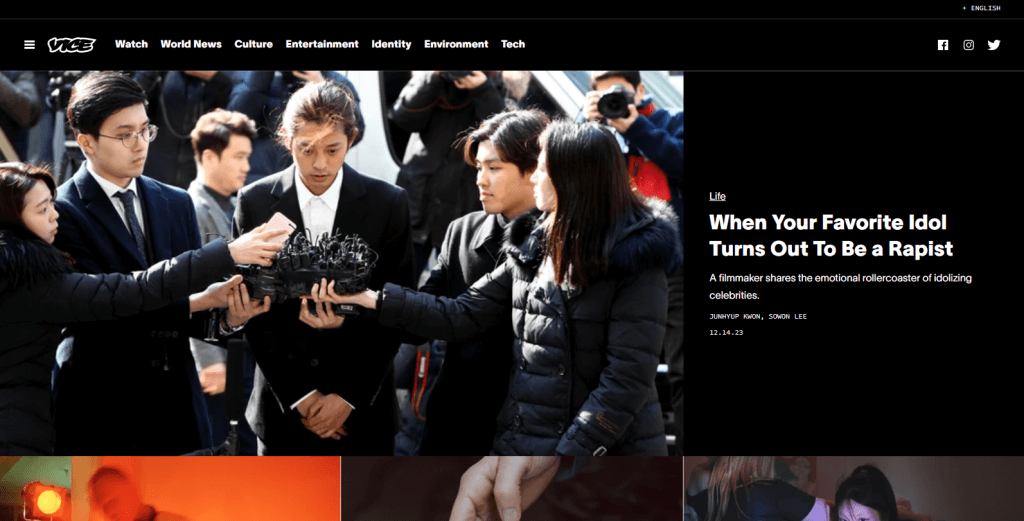
Vice: Next.js đã chứng tỏ là công cụ giúp Vice , một mạng tin tức nổi tiếng, trong việc quản lý lưu lượng truy cập lớn. Các trang được kết xuất trước đảm bảo điều hướng mượt mà, ngay cả trong thời gian sử dụng cao điểm. Bố cục rõ ràng và thân thiện với người dùng, cho phép khách truy cập điều hướng dễ dàng. Ngoài ra, việc Vice sử dụng hình ảnh sống động, chất lượng cao sẽ duy trì độ rõ nét bất kể kích thước.

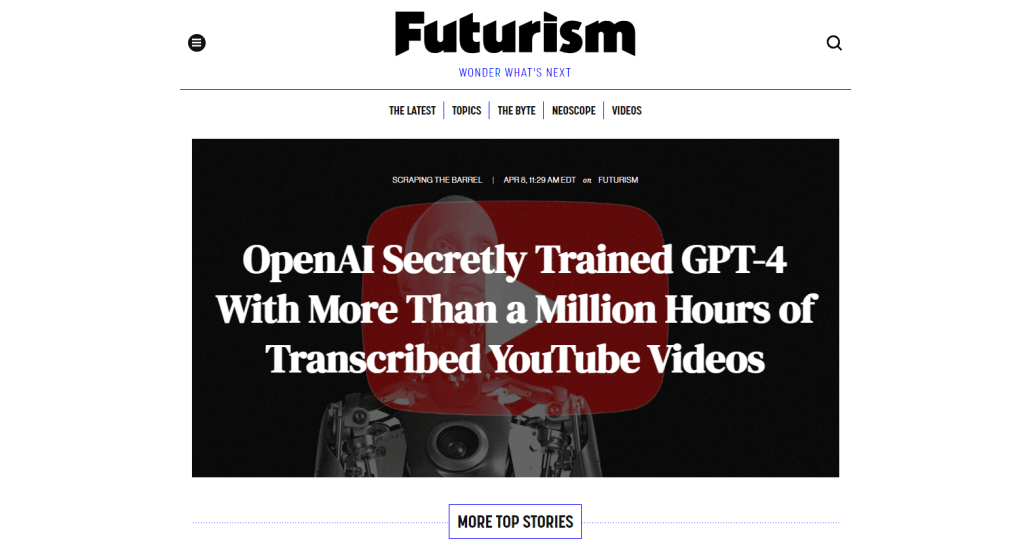
Futurism: Trang web dành cho thiết bị di động của Futurism nhận được lời khen ngợi vì sự xuất sắc của nó, có màu sắc tươi sáng, hình ảnh tải nhanh và thiết kế lấy người dùng làm trung tâm. Nội dung được trình bày hợp lý, tạo điều kiện dễ dàng khám phá và tiếp thu bài viết. Phiên bản di động phản chiếu chi tiết trang web dành cho máy tính để bàn, đảm bảo tính nhất quán trên các nền tảng.
Thương mại điện tử
Next.js mang lại nhiều tính linh hoạt cho các nhà phát triển Thương mại điện tử. Với Next.js, bạn có nhiều plugin và mẫu để lựa chọn, cho phép bạn tạo ra trải nghiệm mua sắm độc đáo cho khách hàng của mình. Hơn nữa, việc tích hợp với các dịch vụ của bên thứ ba như cổng thanh toán, quản lý hàng tồn kho và theo dõi lô hàng trở nên dễ dàng với Next.js.
Một trong những tính năng nổi bật của Next.js là cộng đồng nhà phát triển sôi động, liên tục làm việc để cải tiến và cập nhật. Điều này đảm bảo rằng Next.js luôn dẫn đầu trong công nghệ Thương mại điện tử, phát triển để đáp ứng nhu cầu của ngành. Nếu bạn đang tìm kiếm một nền tảng mạnh mẽ để xây dựng một cửa hàng trực tuyến thịnh vượng, Next.js sẽ là lựa chọn phù hợp cho bạn.

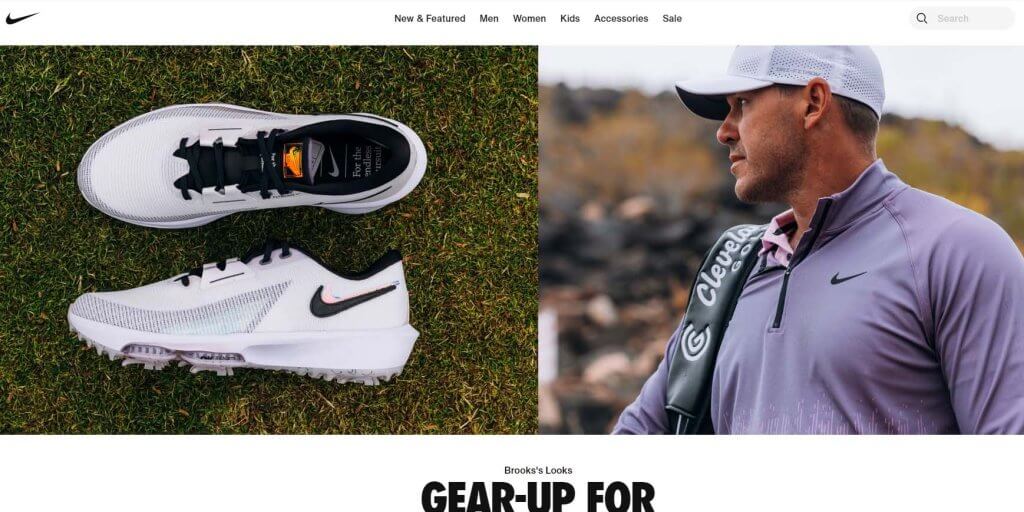
Nike: Trang chủ trang web của Nike rất hấp dẫn và thân thiện với người dùng. Nó tự hào có các liên kết nhanh và đáp ứng, đảm bảo điều hướng liền mạch giữa các trang. Trang web ưu tiên trải nghiệm người dùng, thể hiện rõ ở các tính năng như thanh tìm kiếm thông minh gợi ý các tùy chọn có liên quan dựa trên thông tin đầu vào của người dùng.

Doordash: Trên trang web di động của Doordash , người dùng được trải nghiệm những trải nghiệm được cá nhân hóa. Trang web xác định vị trí của người dùng một cách hiệu quả và hiển thị các nhà hàng gần đó, hoàn chỉnh với các bộ lọc về loại món ăn, chất lượng nhà hàng, vị trí và giá cả. Quá trình hợp lý hóa này dễ dàng hướng dẫn người dùng đến các điểm đến mong muốn của họ.

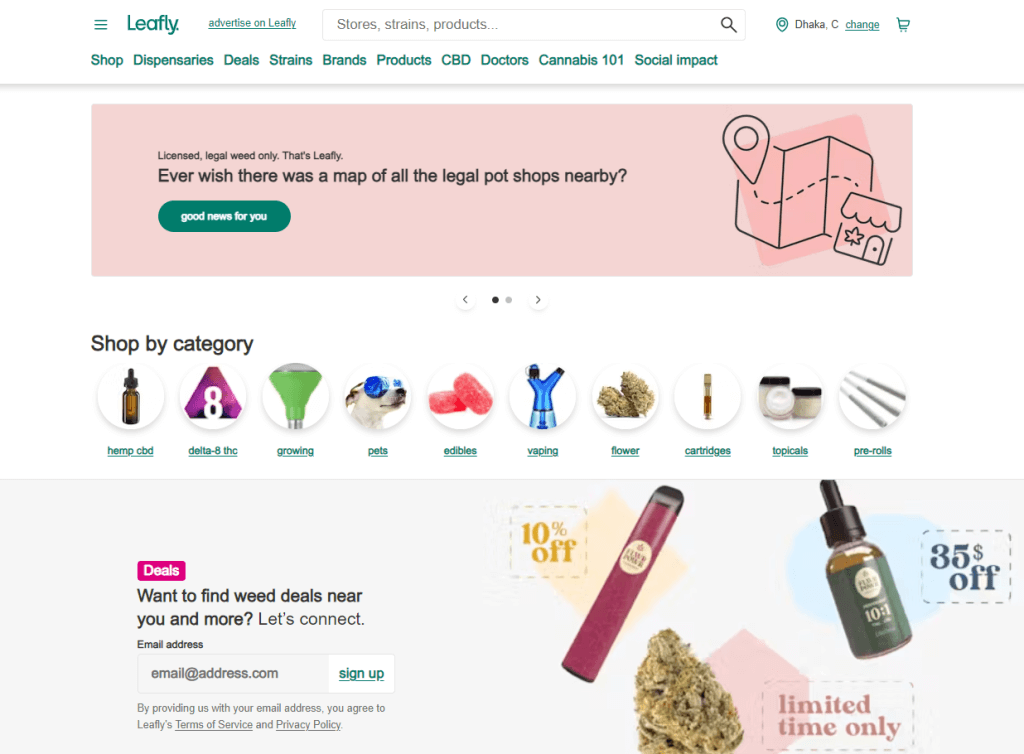
Leafly: Leafly nổi bật nhờ cung cấp ngay các cửa hàng lân cận dựa trên vị trí của người dùng. Mỗi danh sách cửa hàng đều cung cấp các liên kết đáp ứng dẫn đến các trang thông tin chi tiết. Hơn nữa, trang web của Leafly được thiết kế chú trọng đến khả năng truy cập, có độ tương phản màu cao và văn bản được gạch chân khi di chuột, nâng cao khả năng sử dụng cho người dùng bị khuyết tật hoặc suy yếu. Nhìn chung, Leafly cung cấp trải nghiệm duyệt web được cá nhân hóa nhằm khuyến khích các lượt truy cập lặp lại.
SaaS
Next.js là một công cụ mạnh mẽ để tạo các ứng dụng web vừa nhanh vừa có thể mở rộng. Điều này đặc biệt có lợi cho các công ty Phần mềm dưới dạng dịch vụ (SaaS), những công ty thường xử lý lượng dữ liệu và lưu lượng truy cập đáng kể.
Đối với các doanh nghiệp SaaS, Next.js cung cấp nhiều tính năng cần thiết như kết xuất phía máy chủ, tách mã và tối ưu hóa tĩnh tự động. Những tính năng này đảm bảo rằng các ứng dụng Next.js tải nhanh chóng và hiệu quả, ngay cả khi có lưu lượng truy cập lớn. Hơn nữa, Next.js thân thiện với người dùng, đơn giản hóa quy trình thiết lập và khiến nó trở thành lựa chọn tuyệt vời cho các doanh nghiệp cần thiết lập sự hiện diện trực tuyến một cách nhanh chóng.
Hãy cùng xem một số công ty đang được hưởng lợi như thế nào từ Next.js:

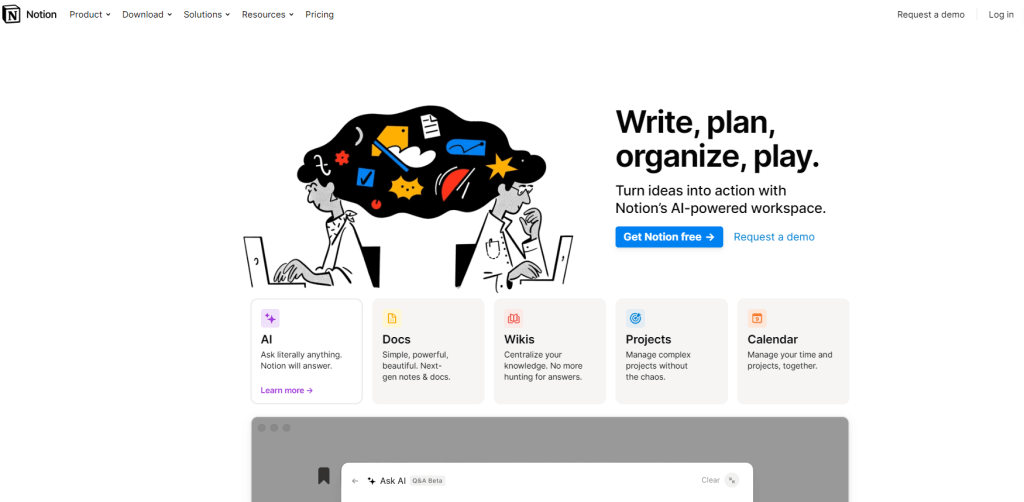
Notion: Trang web di động của Notion phản chiếu phiên bản dành cho máy tính để bàn, bao gồm các yếu tố tương tác để mang lại trải nghiệm di động được cá nhân hóa. Next.js hỗ trợ trang web của Notion, đảm bảo hiệu suất mượt mà dù lưu lượng truy cập cao. Đáng chú ý, tất cả người dùng đều có thể truy cập trang web của họ bằng văn bản thay thế cho hình ảnh và độ tương phản tuyệt vời.

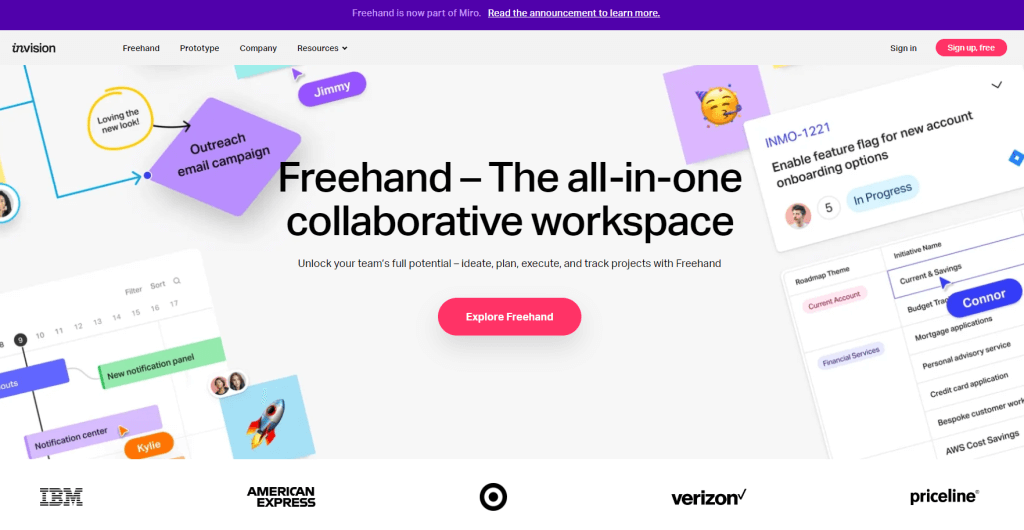
InVision: InVision , một không gian làm việc nhộn nhịp, trưng bày các yếu tố động như video và hình ảnh trên trang web của mình. Với Next.js, trang web duy trì tốc độ ngay cả khi chịu áp lực, đảm bảo người dùng tải trang dễ dàng, bất kể nội dung hoặc lưu lượng truy cập như thế nào.

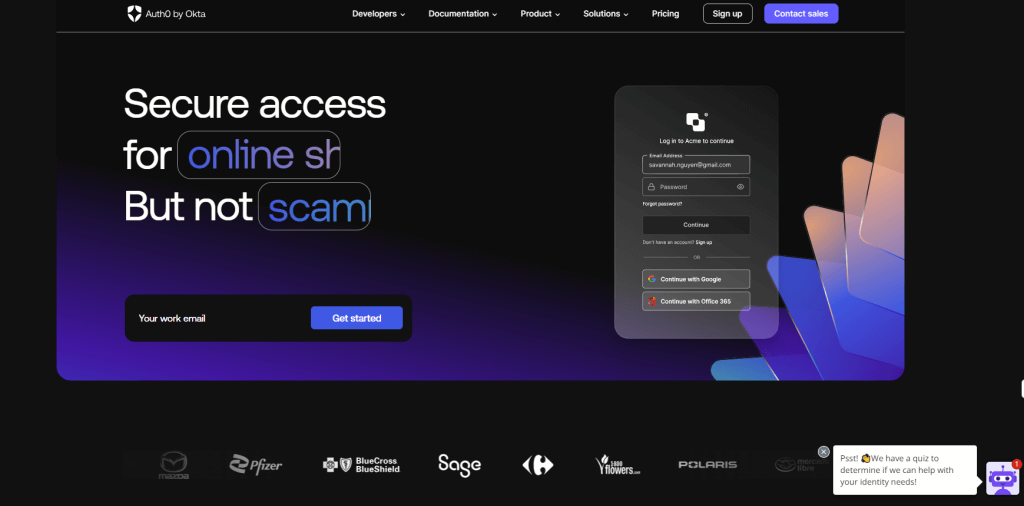
Auth0: Auth0 nhận được lưu lượng truy cập đáng kể, cả từ khách truy cập khám phá dịch vụ và khách hàng đăng nhập. Mặc dù vậy, việc điều hướng trang web của họ rất dễ dàng và nhanh chóng. Chiến lược sử dụng hình ảnh của họ hỗ trợ hướng dẫn người dùng và tải trang nhanh chóng. Ngoài ra, bot dịch vụ khách hàng được cá nhân hóa của Auth0 nâng cao trải nghiệm người dùng, thúc đẩy lòng trung thành của khách hàng.
Sự giải trí
Next.js mang lại lợi thế đáng kể bằng cách đơn giản hóa quá trình tìm nạp dữ liệu từ API và hiển thị trang ở phía máy chủ. Tính năng này đảm bảo rằng các ứng dụng Next.js vẫn hoạt động nhanh và phản hồi nhanh, ngay cả khi được truy cập qua kết nối Internet chậm. Hơn nữa, Next.js bao gồm hỗ trợ tích hợp cho SEO, điều này rất quan trọng đối với các trang web giải trí đang cố gắng đạt được thứ hạng cao trong kết quả của công cụ tìm kiếm.
Hơn nữa, Next.js tự hào có một số tính năng được thiết kế riêng cho các trang web giải trí. Chẳng hạn, nó hỗ trợ tải hình ảnh lười biếng, giúp tiết kiệm băng thông và nâng cao thời gian tải trên thiết bị di động. Ngoài ra, Next.js còn có trình tối ưu hóa hình ảnh tích hợp giúp giảm kích thước tệp mà không làm giảm chất lượng hình ảnh.

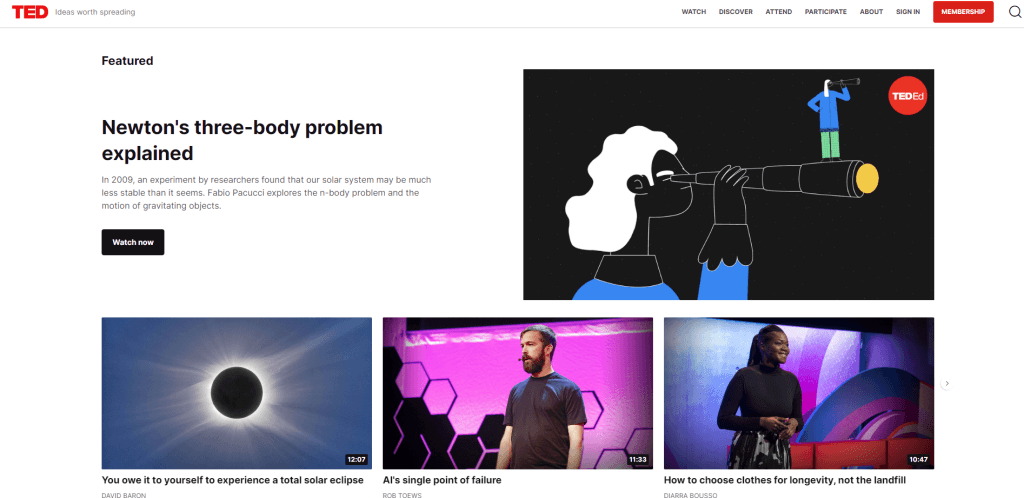
TED: Lấy trang chủ của TED làm ví dụ. Mặc dù có nhiều hình ảnh, chúng vẫn duy trì độ rõ nét và độ sáng đồng thời tận dụng lợi thế của việc tải hình ảnh chậm, đảm bảo hiệu suất mượt mà ngay cả trên các trang có nhiều hình ảnh, do đó tạo ra trải nghiệm di động nhạy bén. Người dùng có thể điều hướng liền mạch giữa các trang mà không phải chịu thời gian tải lâu.

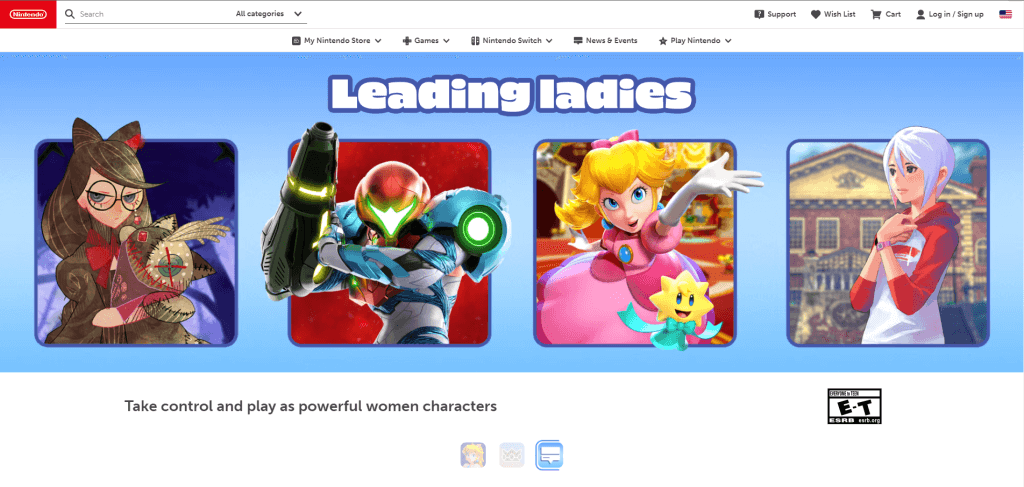
Nintendo: Các trang web dành cho máy tính để bàn và thiết bị di động của Nintendo cũng mang lại trải nghiệm liền mạch cho người dùng, với bố cục thanh điều hướng được thiết kế để thu hút người dùng. Các trang tải gần như ngay lập tức khi người dùng tương tác và việc trang web sử dụng hình ảnh nhỏ hơn sẽ duy trì độ rõ nét mà không ảnh hưởng đến chất lượng.

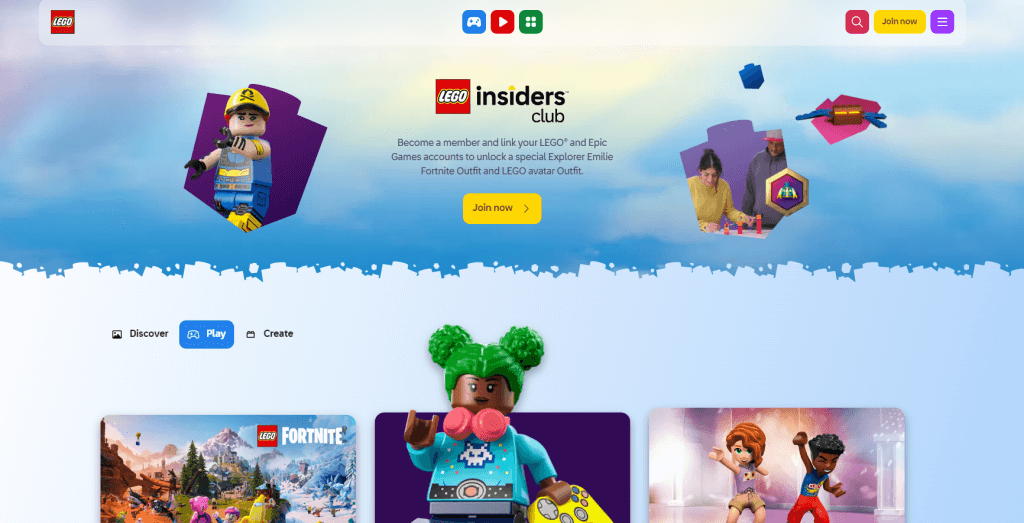
Lego: Lego cho Trẻ em ưu tiên khả năng tiếp cận dành cho trẻ em, thể hiện rõ ở khả năng điều hướng trực quan trên thiết bị di động cũng như các trò chơi và video hiệu quả, ít lỗi. Nhờ khả năng hiển thị trang hiệu quả của Next.js, trẻ em ở khu vực có băng thông thấp vẫn có thể tận hưởng trang web phản hồi nhanh.
Tài chính
Next.js được biết đến với các tính năng bảo mật mạnh mẽ. Nó triển khai các kỹ thuật mã hóa hiện đại và đảm bảo truyền dữ liệu an toàn thông qua HTTPS, bảo vệ thông tin người dùng. Hơn nữa, nó tự hào có khả năng mở rộng đặc biệt, dễ dàng quản lý lưu lượng truy cập lớn trong khi vẫn duy trì hoạt động trơn tru của trang web.
Ngoài ra, Next.js còn mang đến trải nghiệm thân thiện với người dùng với cú pháp đơn giản và tài liệu toàn diện, tạo điều kiện áp dụng nhanh chóng và cung cấp hỗ trợ sẵn có. Những đặc điểm này khiến nó trở thành lựa chọn lý tưởng cho các trang web tài chính nhờ sự kết hợp giữa tốc độ, tính bảo mật, khả năng mở rộng và tính dễ sử dụng.

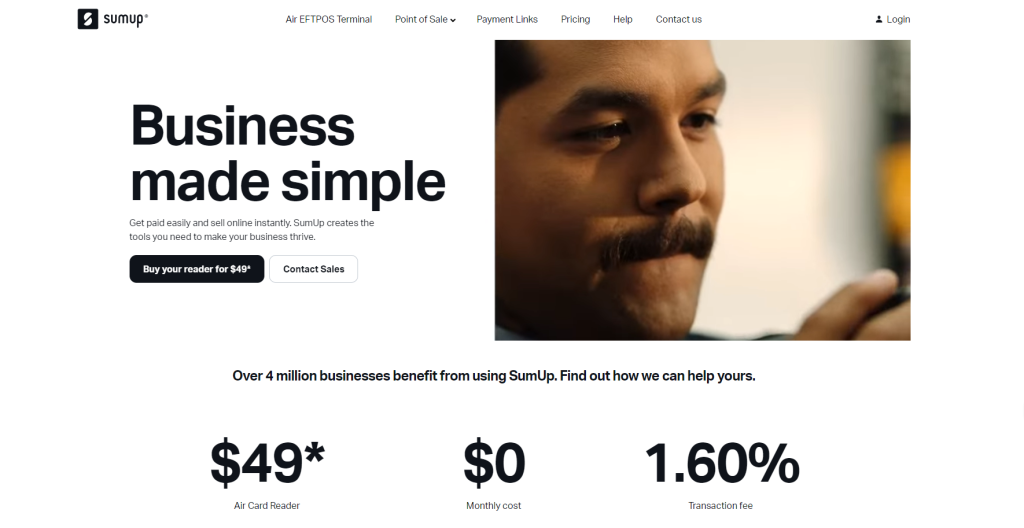
SumUp: SumUp , một nền tảng khác được xây dựng trên Next.js, gây ấn tượng với người dùng nhờ tốc độ vượt trội, tải hình ảnh động gần như ngay lập tức và sử dụng thanh tải để chuyển đổi trang mượt mà. Thiết kế tối giản của nó giúp điều hướng hợp lý, cung cấp cho người dùng trải nghiệm duyệt web đơn giản.

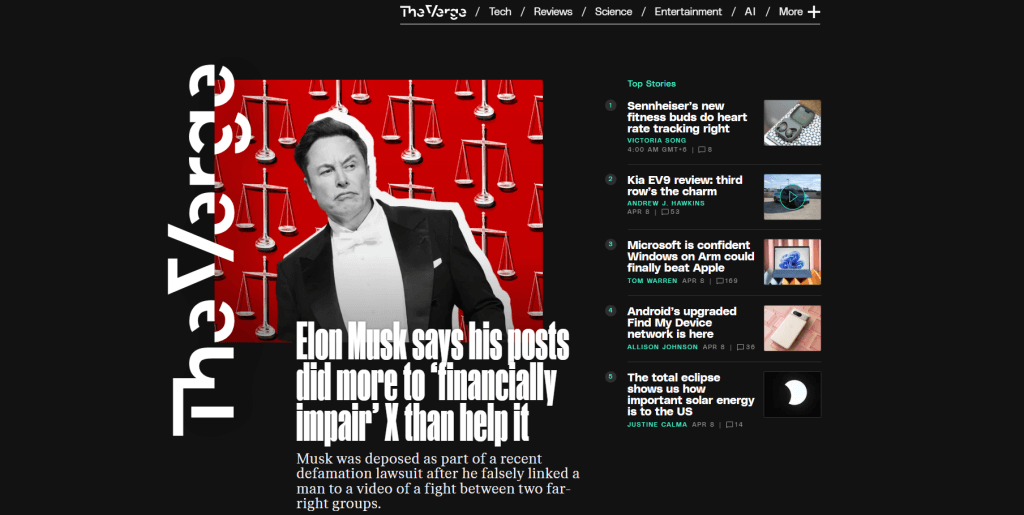
Verge: Trang web của Verge nổi bật nhờ bố cục trực quan, tổ chức hiệu quả lượng lớn nội dung. Bằng cách sử dụng phương pháp chia đôi màn hình, nó làm nổi bật các bài viết cụ thể và sử dụng hình ảnh nhỏ hơn, chất lượng cao để nâng cao sức hấp dẫn trực quan và mức độ tương tác của người dùng trong các phiên duyệt.
Kết thúc
Next.js là một công cụ linh hoạt phù hợp với nhiều dự án khác nhau, từ các trang web cá nhân cơ bản đến các nền tảng Thương mại điện tử mở rộng.
Nhiều thư viện được thiết kế cho Next.js đơn giản hóa việc tích hợp các tính năng như quốc tế hóa (i18n), cho phép trang web của bạn phục vụ khán giả toàn cầu một cách dễ dàng.
Trong bài đăng trên blog này, chúng tôi đã khám phá một số ví dụ nổi bật về trang web và ứng dụng web được xây dựng bằng Next.js, cung cấp cái nhìn sâu sắc về khả năng của công cụ mạnh mẽ này.




