Liên kết neo được sử dụng để điều hướng đến nội dung cụ thể trên một trang. Mục tiêu là tạo dẫn đến các phần khác nhau trên trang của bạn.

Ngoài ra, liên kết neo có tác động tích cực đến SEO của trang web của bạn. Tuy nhiên, những gì bạn có thể không biết là tính năng liên kết neo có thể được sử dụng một cách rất tài tình cho trang web của bạn. Vì vậy, những gì chúng ta sẽ xem trong bài viết này là một số thủ thuật mà bạn có thể áp dụng vào thực tế trên Divi bằng cách sử dụng liên kết neo.
1. Tạo menu điều hướng một trang

Tạo menu điều hướng Một trang rất thuận tiện, đặc biệt đối với các trang web một trang hoặc cho một trang đích. Thật vậy, mục tiêu ở đây là tạo các liên kết trong menu để chuyển từ phần này sang phần khác của trang của bạn.
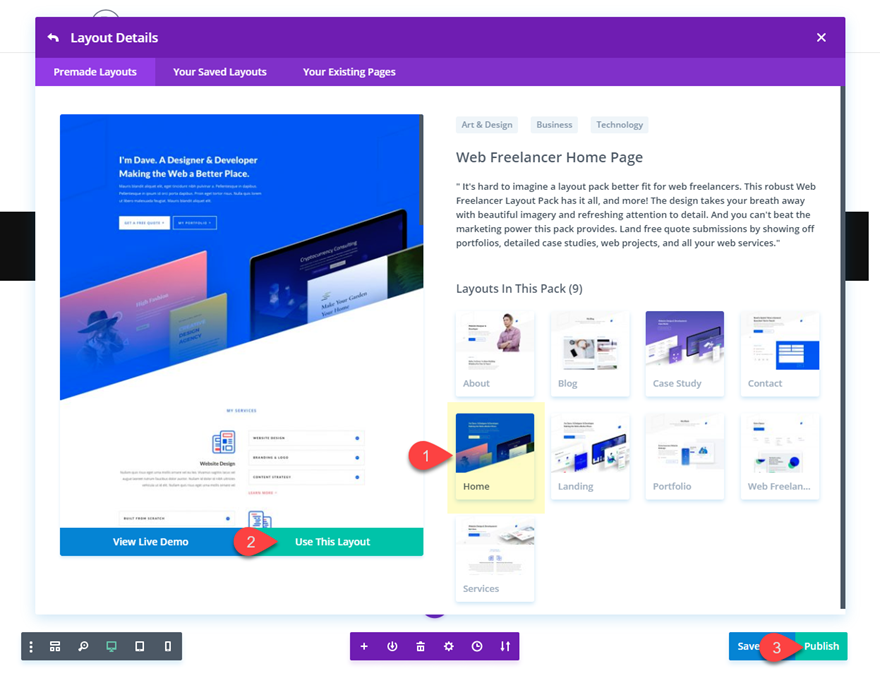
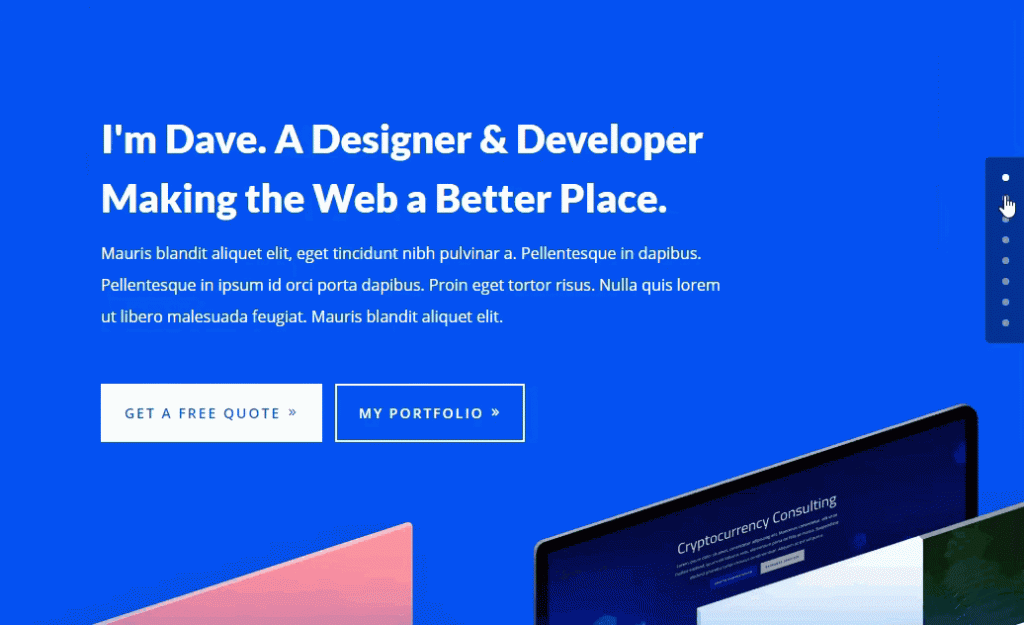
Để xem nó diễn ra như thế nào, chúng ta có thể sử dụng một bố cục được xác định trước. Do đó, bạn phải tạo một trang mới, mở Trình tạo trực quan , sau đó chọn "Chọn bố cục được xác định trước" . Sau đó, bạn sẽ hiển thị bố cục được đề cập trên trang của mình.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờ
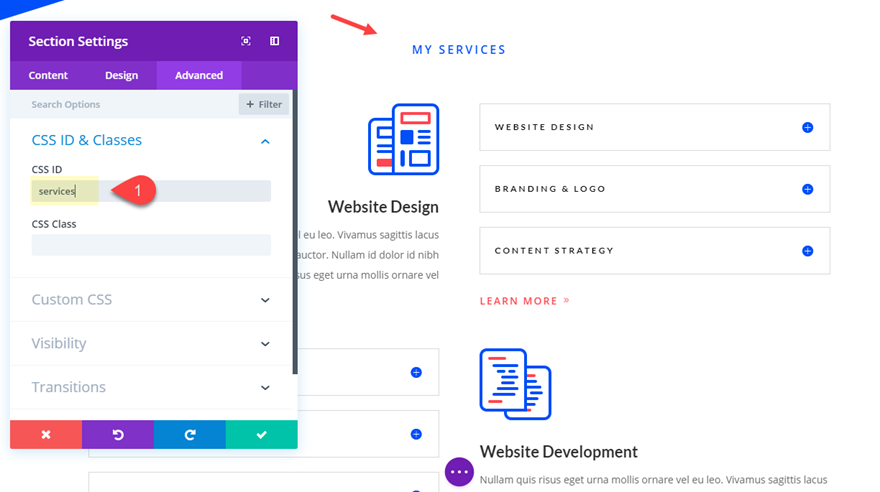
Bây giờ, đối với mỗi phần bạn muốn liên kết, bạn cần thêm CSS ID . Mở cài đặt phần, nhấp vào tab nâng cao và thêm ID CSS sau:
ID CSS: dịch vụ

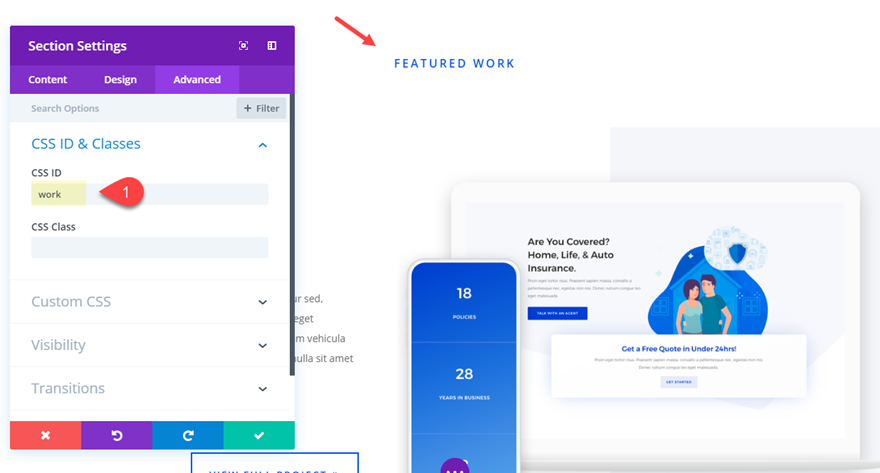
Sau đó, bạn sẽ tìm phần " Tác phẩm nổi bật " để thêm CSS ID vào đó như sau:
ID CSS: công việc

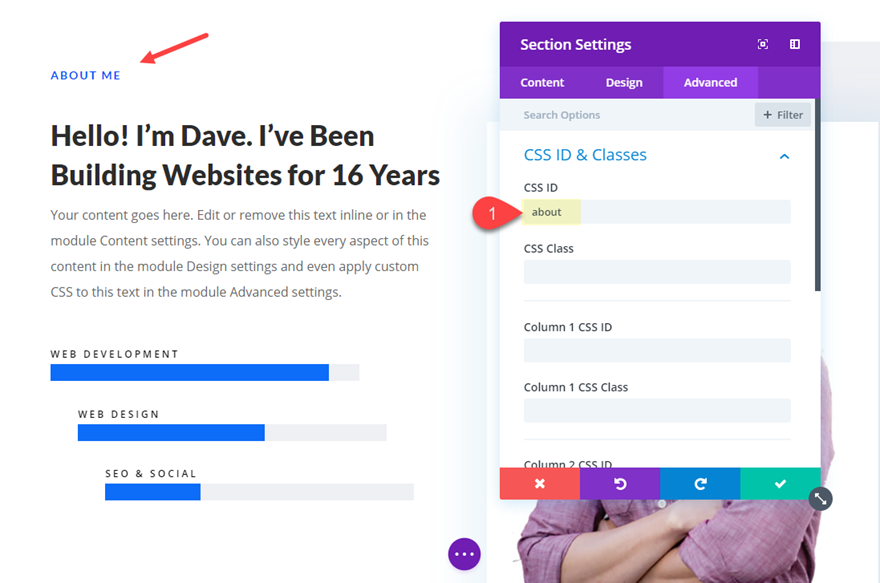
Cuối cùng, thêm CSS ID sau vào phần " Giới thiệu về chúng tôi ":
ID CSS: khoảng

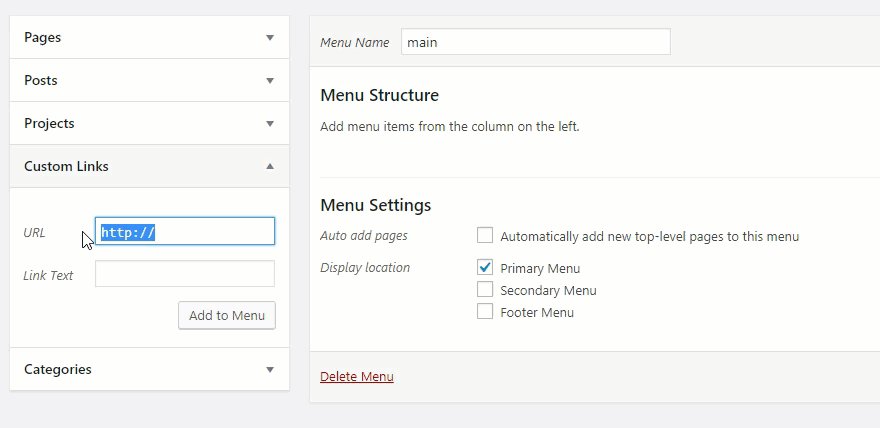
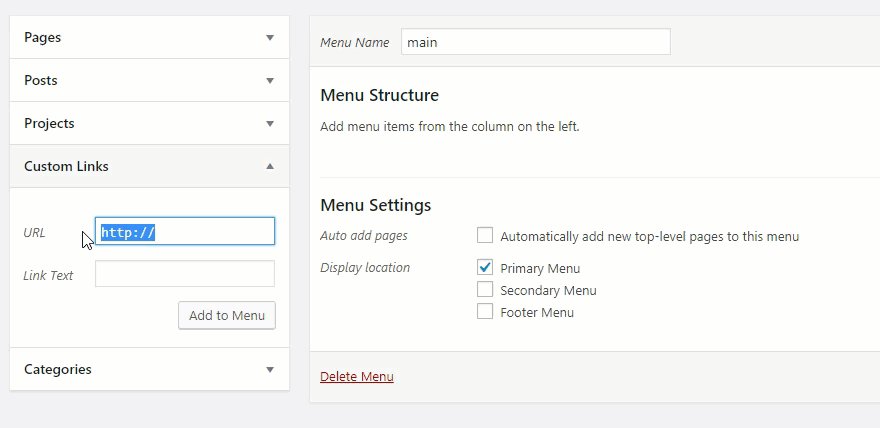
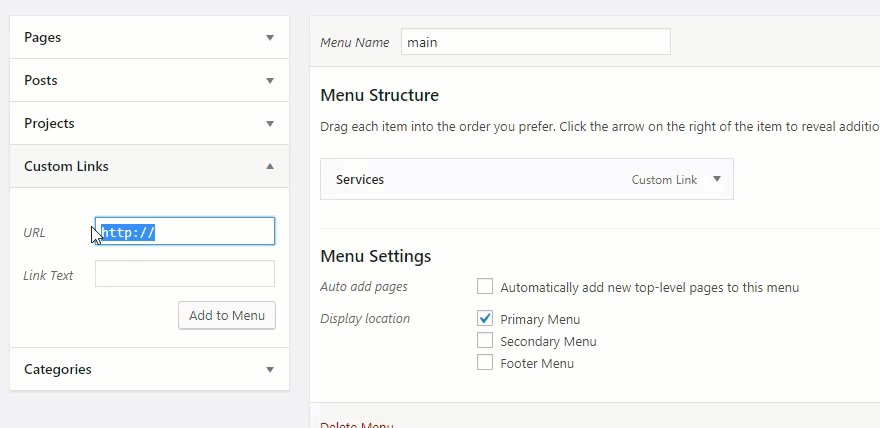
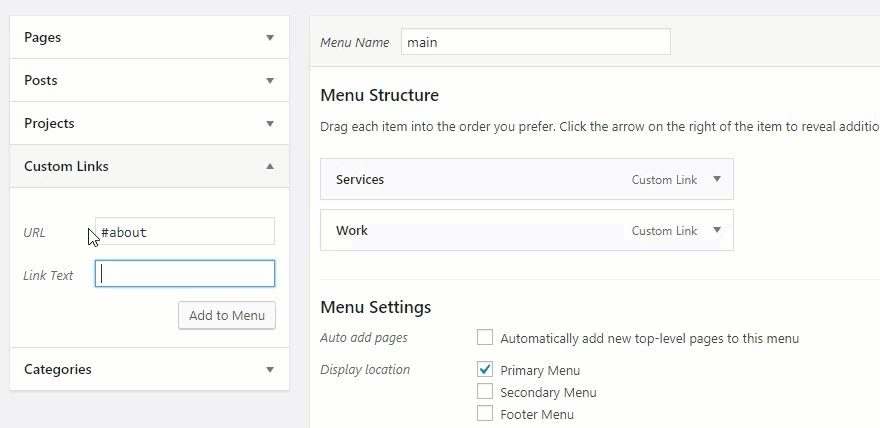
Từ trang tổng quan, chuyển đến Giao diện và tạo một menu chính mới. Sau đó, tạo ba liên kết tùy chỉnh với URL và văn bản liên kết sau:
Khi các cấu hình này hoàn tất, hãy chuyển sang tạo liên kết neo của chúng tôi. Đi tới trang tổng quan và chọn Giao diện
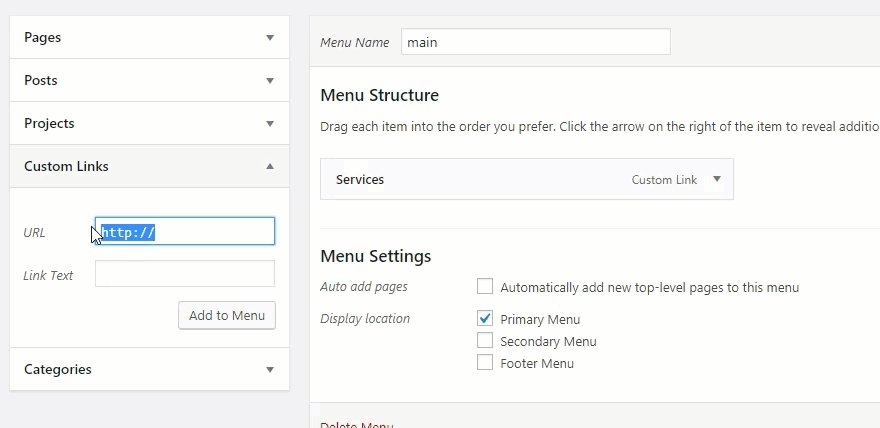
Liên kết tùy chỉnh 1
URL: #services
Văn bản liên kết: Dịch vụ
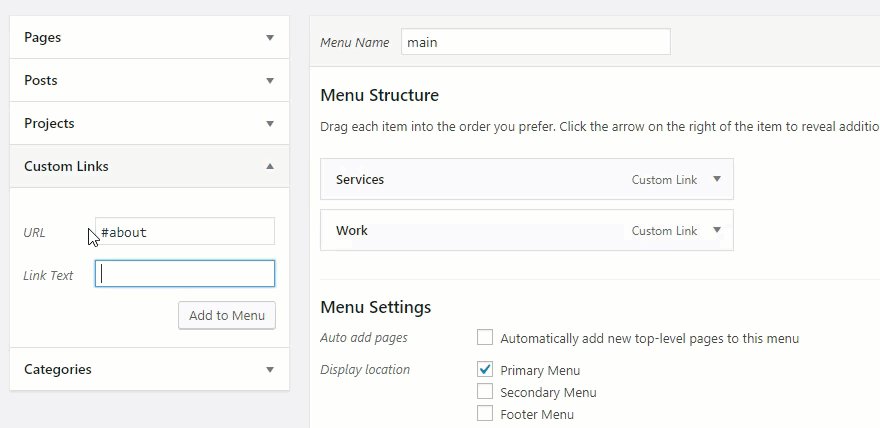
Liên kết tùy chỉnh 2
URL: #work
Text link: Làm việc
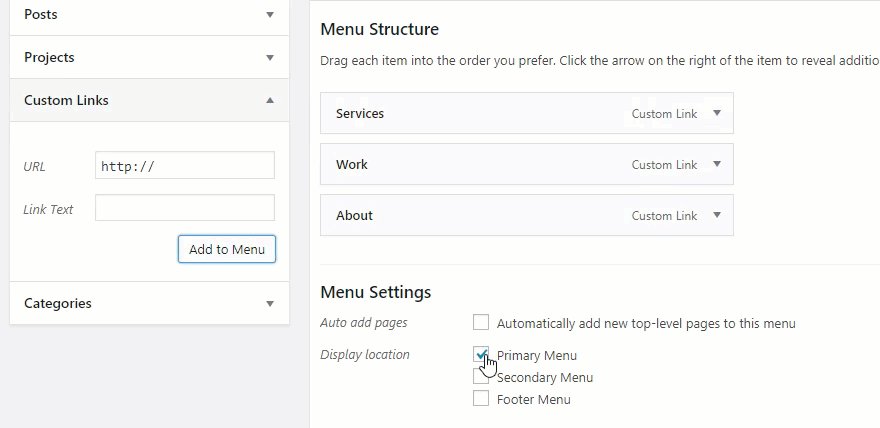
Liên kết tùy chỉnh 3
URL: #about
Văn bản liên kết: Giới thiệu

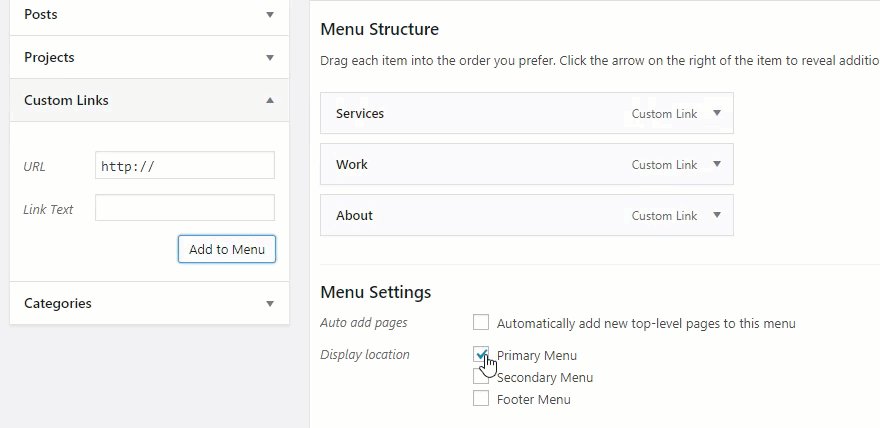
Bạn phải đặt vị trí hiển thị của mình, đặt vị trí hiển thị của bạn thành Menu chính trước khi lưu menu.
Bây giờ hãy truy cập trang của bạn và kiểm tra xem nó hoạt động như thế nào. Thật thú vị phải không!
2. Thêm liên kết neo vào tiêu đề của bạn
Việc thêm liên kết neo vào tiêu đề của bạn là rất thực tế vì nó tạo điều kiện thuận lợi hơn rất nhiều cho việc điều hướng trên trang web của bạn; đặc biệt là khi nó có các trang dài với nhiều nội dung.
Để làm điều này, bạn sẽ bắt đầu bằng cách mở mô-đun có chứa văn bản tiêu đề của bạn. Đảm bảo rằng tab văn bản đang mở. Tìm thẻ tiêu đề (h1, h2, h3, v.v.), sau đó nhập số nhận dạng trong dấu ngoặc đơn của thẻ tiêu đề bắt đầu. Dưới đây là một ví dụ về một tiêu đề h3 với định danh "webdesign":
>h3 id="webdesign"/h3 Từ đó, miễn là bạn sử dụng URL liên kết cố định chính xác, bạn có thể liên kết đến tiêu đề đó từ bất kỳ đâu. Ví dụ này sẽ trông như thế này:
www.yourdomain.com/page/#webdesign
Và điều này không chỉ áp dụng cho trình tạo Divi. Ví dụ: với WordPress, hãy mở tab Văn bản, tìm tiêu đề bạn chọn và thêm id vào thẻ tiêu đề như được hiển thị bên dưới:
3. Nhúng liên kết cố định vào nút bật tắt
Các nút chuyển đổi rất tiện dụng cho trải nghiệm bạn muốn mang lại cho người dùng trên trang web của mình. Chúng thường được sử dụng để cho phép người dùng thay đổi cài đặt giữa hai trạng thái. Tuy nhiên, tích hợp một liên kết neo sẽ có lợi thế là tạo điều kiện thuận lợi cho việc truy cập vào nút chuyển đổi, đặc biệt nếu trang web của bạn đủ dài,
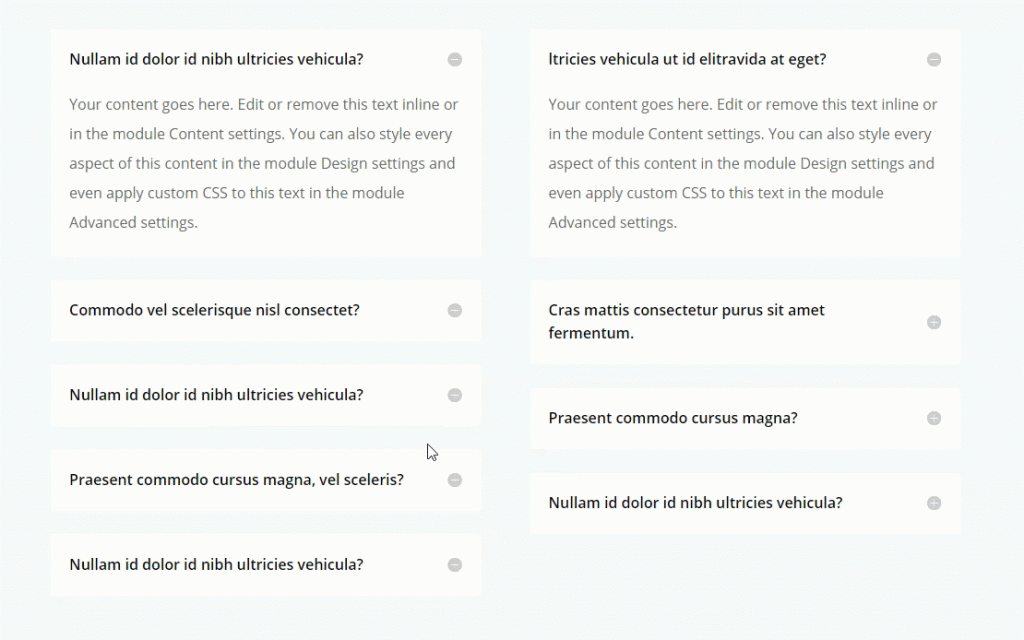
Hãy minh họa quy trình bằng trang Câu hỏi thường gặp. Loại trang này dễ dàng tích hợp hệ thống bật tắt vào hoạt động của nó. Để bắt đầu, chúng tôi sẽ tạo một trang mới và kích hoạt trình tạo trực quan ở đó. Bây giờ bạn phải chọn tùy chọn "Chọn một bố cục được xác định trước". Trong cửa sổ bật lên Tải từ Thư viện, hãy tìm kiếm bố cục của Câu hỏi thường gặp về Kế toán bằng cách gõ "faq" vào thanh tìm kiếm. Sau đó nhấp vào bố cục và trên bản xem trước xuất hiện, nhấp vào nút Sử dụng bố cục này để triển khai nó trên trang của bạn.
Sau khi hoàn tất, bây giờ chúng ta sẽ thêm liên kết neo. Cái sau sẽ được tích hợp vào một nút trên tiêu đề. Do đó, bằng cách nhấp vào nút, trang sẽ cuộn đến một nút chuyển cụ thể sẽ tự động mở đồng thời. Vì vậy, hãy mở cài đặt nút và thêm URL của liên kết sau:
URL liên kết nút: # toggle3

Sau đó, bạn cần thêm một lớp CSS duy nhất vào mô-đun nút. Tên lớp này có liên quan đến hành động mở nút chuyển đổi khi bạn nhấp vào nút.
Lớp CSS: open-toggle
Bây giờ, hãy cuộn xuống mức của nút bật tắt mà bạn muốn liên kết và mở cài đặt của nó. Trên tab Nâng cao, thêm ID CSS sau:
ID CSS: toggle3
Điều quan trọng là điều này phải khớp chính xác với URL của liên kết nút được sử dụng trước đó. Sự khác biệt duy nhất ở đây là bạn phải bỏ qua "#".
Đừng quên lưu cài đặt của bạn.

Bước cuối cùng là thêm mã tùy chỉnh vào nội dung trang của chúng tôi. Để thực hiện việc này, hãy chuyển đến Tùy chọn chủ đề Divi , mở tab Tích hợp, sau đó dán nội dung sau vào phần nội dung như trong ảnh GIF bên dưới.
jQuery(function ($) {
//open toggle on button click
$('a.open-toggle').on('click', function(event){
$('#toggle3.et_pb_toggle_2 .et_pb_toggle_title').click();
}) ;
}); Bạn phải bọc mã trong thẻ script thích hợp.

Bây giờ bạn có thể kiểm tra trang của mình để xem nó có hoạt động hay không.

4. Tận hưởng điều hướng Divi Dot
Đây là một tính năng khá dễ kích hoạt nhưng rất hiệu quả cho trang web của bạn. Tính năng này cho phép bạn tự động tạo liên kết neo trong nội dung trang web của mình, đặc biệt là từ các phần của bạn. Điều này giúp bạn không phải tự thêm số nhận dạng phần CSS. Khi bạn kích hoạt nó, một menu trong suốt sẽ tự động được thêm vào bên cạnh trang của bạn. Chỉ cần nhấp vào một dấu chấm để cuộn đến phần trang tương ứng.
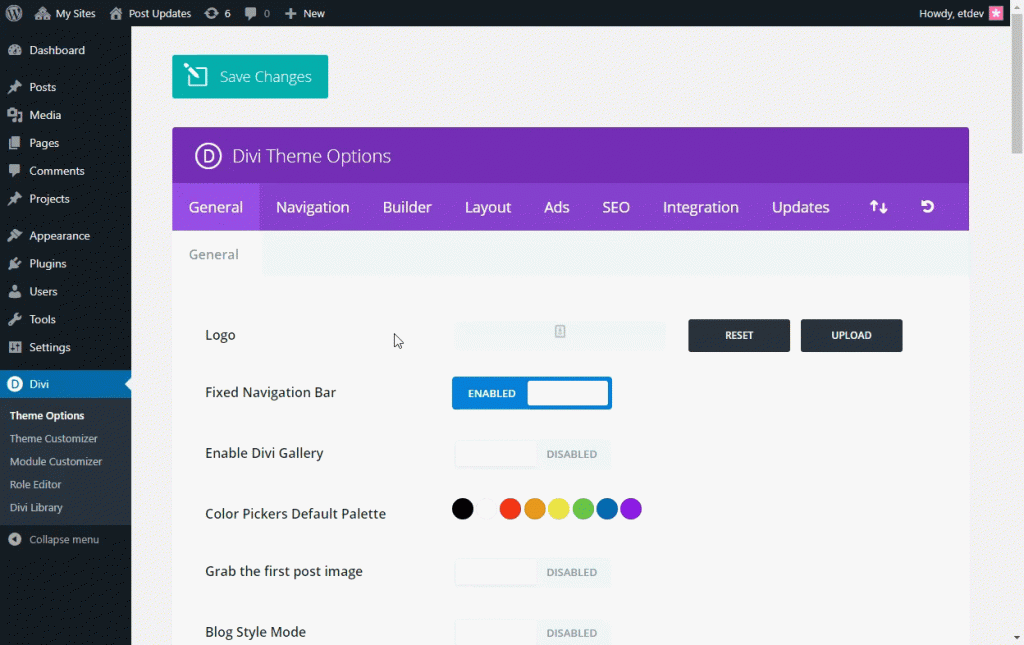
Để kích hoạt điều hướng Divi Dot , hãy chuyển đến cài đặt DIVI ở trên cùng bên phải của màn hình chỉnh sửa trang của bạn và đặt tùy chọn điều hướng dấu chấm thành "BẬT" .

5. Thoát từ một trang này sang một phần trên trang khác
Thời điểm bạn thêm CSS ID vào các phần của trang, DIVI cung cấp cho bạn khả năng không chỉ truy cập vào các phần đó bằng cách sử dụng các liên kết neo trong menu mà còn có thể truy cập chúng từ một trang khác trên trang web của bạn. Để điều này hoạt động, bạn phải sử dụng URL của liên kết neo khi tạo liên kết trên một trang khác.
Ví dụ: giả sử bạn đã tạo phần Dịch vụ trên một trang trên trang web của mình và muốn truy cập phần đó từ một trang khác. ID phần có thể là "dịch vụ" dẫn đến một liên kết cố định như sau: www.yourdomain.com/page/#services.

Đây là tất cả những gì chúng tôi có thể cung cấp cho bạn với các liên kết cố định trên trang web của bạn với DIVI. Thật thú vị khi xem tính năng này có khả năng hoạt động như thế nào khi được sử dụng hiệu quả. Nhưng tất nhiên, một cách HIỆU QUẢ. Bởi vì bạn không nên phạm sai lầm sử dụng nó bằng mọi giá có nguy cơ mất người dùng của bạn.
Chúng tôi hy vọng bạn có thể sử dụng các mẹo này để cải thiện trải nghiệm của mình và của người dùng trên DIVI . Nếu bạn muốn nghe về các bài báo trong tương lai của chúng tôi, vui lòng theo dõi chúng tôi trên các trang xã hội Facebook và Twitter của chúng tôi.




