Kiểu chữ của trang web có thể có ảnh hưởng tích cực đến việc tăng chuyển đổi. Việc lựa chọn và tối ưu hóa các phông chữ thích hợp là rất quan trọng. Google Fonts là một dịch vụ phổ biến vì chúng được thiết kế tốt và có thể mang lại giao diện phong cách cho các trang web tiêu chuẩn. Tuy nhiên, giống như bất kỳ thứ gì khác trên internet, những thứ này có thể làm giảm hiệu suất trang web của bạn nếu không được sử dụng đúng cách. Bài viết này sẽ giới thiệu cho các bạn 5 mẹo để nâng cao hiệu quả khi sử dụng Google Fonts với WordPress.

Hiệu suất của Google Fonts với WordPress

Google Fonts là một thư viện gồm hơn 1300 họ phông chữ miễn phí do Google cung cấp để sử dụng trên các trang web và các sản phẩm in. Mặc dù thực tế là chúng được sử dụng trên hàng triệu trang web WordPress, nhưng chúng là một cách tiếp cận tuyệt vời để cải thiện giao diện của trang web. Bạn chắc chắn sẽ tìm thấy một thiết kế có một không hai trong số đó. Phông chữ Google thường được thêm vào trang web WordPress bằng cách sử dụng CDN của Google. Điều này có nghĩa là chúng, cũng như kiểu chữ và biểu định kiểu, được lưu trữ trên các máy chủ gần người dùng nhất.
Phông chữ Google được tải xuống từ internet không nhanh bằng phông chữ hệ thống (những phông chữ được cài đặt trên máy tính của bạn). Lưu lượng truy cập web từ các trang web không phải của riêng bạn được tính vào tốc độ tải. Thời gian tải Google Fonts có ảnh hưởng ít hơn đến hiệu quả của trang so với các nội dung lớn hơn. Rốt cuộc, phông chữ nhỏ hơn đáng kể so với hình ảnh. Tuy nhiên, mọi truy vấn mà trang web của bạn thực hiện đều tiêu tốn thời gian khi người dùng không thể xem được. Do đó, việc điều chỉnh Phông chữ Google của bạn là điều đáng giá để tăng hiệu suất tải trang web của bạn.
May mắn thay, có nhiều cách tiếp cận khác nhau mà bạn có thể thực hiện để cải thiện hiệu suất của mình khi sử dụng Google Fonts với WordPress.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờSử dụng ít phông chữ hơn.
Tốt hơn là sử dụng các kiểu chữ tối thiểu nếu khả thi. Để có kết quả tốt nhất, bạn nên sử dụng hai bộ phông chữ được kết hợp với nhau.
Khi chúng ta nói về phông chữ, chúng tôi thực sự muốn nói đến họ phông chữ. Khi chúng ta nghĩ về kiểu chữ, chúng ta thường nghĩ đến phông chữ chính, tuy nhiên, phông chữ bao gồm nhiều biến thể khác nhau như nhiều trọng số, in nghiêng, số và ký hiệu. Chúng được gọi là glyphs.

Nhiều kiểu chữ có nhiều độ đậm nhạt khác nhau, bao gồm mỏng, nhạt, vừa, nửa đậm, đậm, cực đậm, v.v. Mỗi người trong số họ đại diện cho một phông chữ khác nhau từ họ phông chữ. Ngoài ra, mỗi trọng số chứa một chữ nghiêng, tăng gấp đôi số lượng phông chữ. Khi bạn sử dụng họ phông chữ đó, nó sẽ tải tất cả các biến thể của nó. Khi bạn đến ngay với nó, đó là rất nhiều.

Ví dụ, Roboto là một phông chữ phổ biến cho các trang web ngày nay. Có 12 bộ phông chữ trong họ, mỗi bộ bao gồm 282 glyph. Đó là 3.384 glyphs cho một họ phông chữ nhân với số lượng biến thể kiểu chữ bạn muốn sử dụng. Thêm Roboto Condensed và Roboto Slab, và thật dễ dàng để xem số lượng kiểu chữ được sử dụng trên một trang web có thể tăng vọt như thế nào. Bạn có thể đang sử dụng hàng nghìn hàng nghìn phông chữ nếu bạn sử dụng các họ phông chữ khác nhau.
Cài đặt Google Fonts trên máy chủ WordPress của bạn.
Google Fonts có thể được tải xuống và lưu trữ trên máy chủ WordPress của bạn. Kết quả là, kiểu chữ trên trang web sẽ được cung cấp cho khách truy cập từ cùng một nơi với trang web. Trang web sẽ không còn phải yêu cầu tệp phông chữ từ một vị trí khác và trang sẽ tải nhanh hơn cho người dùng.

Khi bạn chọn một kiểu chữ trên trang Google Fonts, một tùy chọn tải xuống sẽ xuất hiện. Tải xuống họ phông chữ và sau đó gửi nó vào thư mục nội dung / tải lên của bạn qua FTP. Để sử dụng chúng, không bao gồm tham chiếu đến máy chủ phông chữ của bên thứ ba trong đầu
Hãy ghi nhớ điều này, chỉ cần tải các kiểu chữ và trọng lượng bạn yêu cầu. Không sử dụng mọi trọng lượng phông chữ và lựa chọn nghiêng có sẵn. Đối với mỗi kiểu chữ, hãy sử dụng các định dạng TTF, EOT, WOFF và WOFF2.
Tải trước Phông chữ Google
Google Fonts thường được lấy từ mạng phân phối nội dung của Google (CDN). Mặc dù đây là một máy chủ nhanh, nhưng phông chữ thường được tải muộn trong quá trình tải trang web.
Nếu có sự cố kết nối và phông chữ không được tải xuống, trang sẽ được hiển thị bằng phông chữ hệ thống chung. Sau đó, trang sẽ hiển thị lại sau khi các phông chữ đã được tải xuống. Theo thuật ngữ của giáo dân, trang tải bằng một kiểu chữ và sau đó chuyển sang kiểu chữ khác. Điều này được gọi là một đoạn văn bản chưa được đánh mẫu (FOUT). Chờ đợi là thích hợp hơn cho điều này. Tuy nhiên, nó vẫn không phải là lý tưởng.
Một giải pháp là tải trước các kiểu chữ. Tải trước Google Fonts cũng giúp giảm thời gian tải khoảng 100 mili giây. Lý do cho điều này là DNS, TCP và TLS được tải đồng thời với tệp CSS Google Fonts.
Tải trước yêu cầu kết nối trước và bao gồm liên kết tải trước trong biểu định kiểu. Bạn sẽ thêm họ phông chữ và biểu định kiểu vào phần đầu trang web của mình
Đây là một ví dụ về HTML sử dụng kết nối trước của CDN Planet:
>headlink rel='preconnect' href='https://fonts.gstatic.com' crossoriginlink rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300Anddisplay=swap'link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700Anddisplay=swap'/headThay thế Roboto, cũng như tất cả các cài đặt phông chữ, trong ví dụ trước bằng các phông chữ và thông số bạn muốn sử dụng.
Sử dụng plugin để tối ưu hóa Google Fonts
Các plugin, giống như hầu hết mọi thứ trong WordPress, giúp tối ưu hóa Google Fonts đơn giản hơn. Họ chăm sóc về mặt phần mềm của mọi thứ, vì vậy bạn không cần phải suy nghĩ về cách đặt mã.
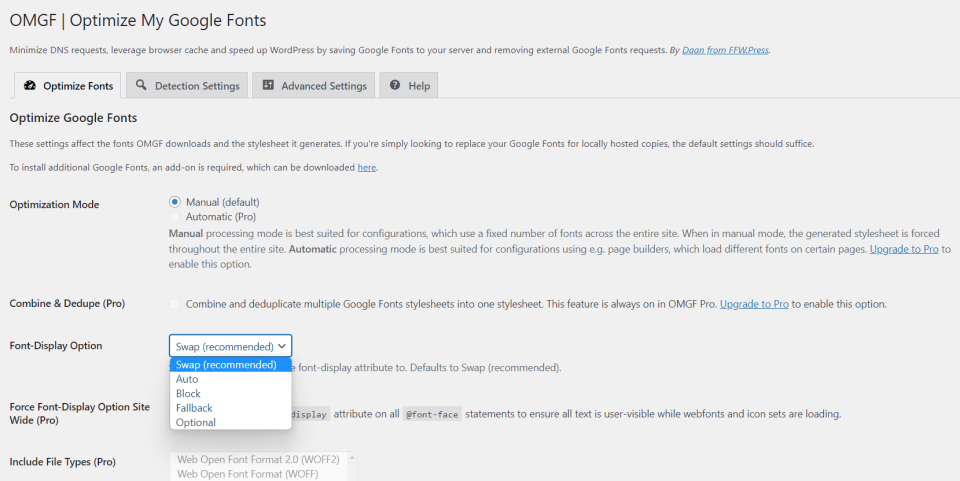
Có rất nhiều plugin có sẵn sẽ giúp bạn tối ưu hóa Phông chữ Google của mình. Một trong những điều thu hút sự quan tâm của tôi là OMGF | Lưu trữ Google Phông chữ tại địa phương. Nó được xây dựng đặc biệt để tối ưu hóa Google Fonts mà bạn đang sử dụng. Plugin này, giống như nhiều plugin Google Fonts khác, bao gồm cả phiên bản miễn phí và cao cấp. Phiên bản miễn phí chỉ có cài đặt thủ công, có thể khó sử dụng. Tuy nhiên, chúng không khó để thiết lập.
Sự khác biệt chính với phiên bản này là phiên bản miễn phí bao gồm các tối ưu hóa khác nhau mà bất kỳ ai cũng có thể sử dụng, thay vì chỉ hỗ trợ việc sử dụng các kiểu chữ. Hầu hết các plugin loại này chỉ cung cấp tối ưu hóa trong phiên bản cao cấp. Tuy nhiên, để có kết quả tốt nhất, tôi đề xuất phiên bản cao cấp. Phiên bản miễn phí chứa đầy đủ các tính năng tối ưu hóa để giúp bạn bắt đầu.

Các phông chữ được plugin lưu vào bộ nhớ đệm và bạn có thể lưu trữ Google Phông chữ cục bộ. Phông chữ được xếp hạng sẽ bị xóa khỏi tiêu đề và được hoán đổi bằng phông chữ cục bộ theo mặc định. Bạn có thể tải trước phông chữ trong màn hình đầu tiên và ngăn một số phông chữ và bảng định kiểu tải.

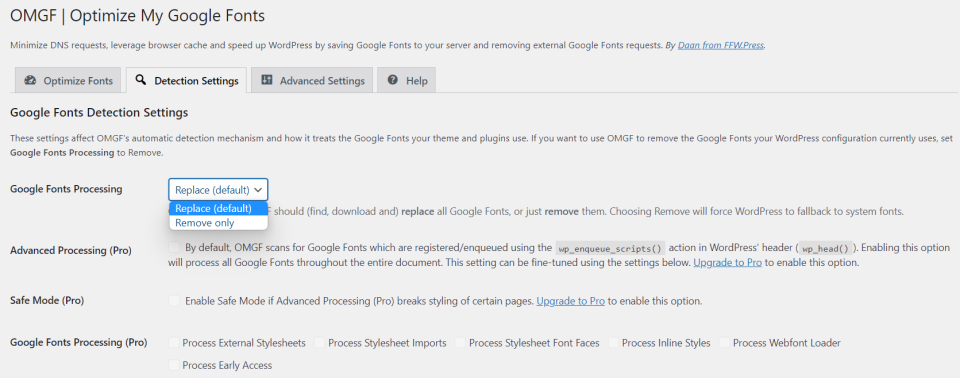
Phông chữ có thể được thay thế hoặc loại bỏ trong Cài đặt phát hiện. Điều này đặc biệt hữu ích sau khi thiết kế lại để tránh tải các tài nguyên cũ sẽ không bao giờ được cung cấp cho người dùng của bạn.

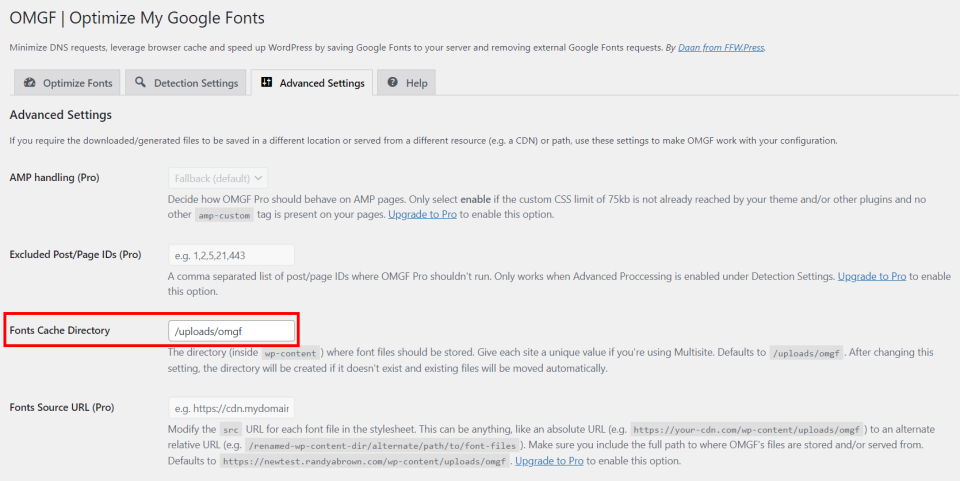
Ngoài ra, nếu bạn giữ một ngôi nhà đẹp đẽ, Cài đặt nâng cao cho phép bạn chỉ định vị trí của bộ đệm phông chữ.
Mô-đun Divi Tích hợp Google Fonts
600 Phông chữ Google được tích hợp vào tất cả các mô-đun Divi yêu cầu văn bản và chúng có sẵn trong cả chủ đề Divi và plugin Divi, nơi chúng được tối ưu hóa để có hiệu suất và thiết kế cao nhất. Chọn họ phông chữ, trọng lượng và kiểu, sau đó điều chỉnh riêng kích thước, màu sắc, chiều cao dòng, khoảng cách dòng và bóng cho phần nội dung và tất cả các kích thước tiêu đề. Bạn cũng có thể tùy chỉnh chúng cho một số thiết bị nhất định.

Google Fonts được lưu trong bộ nhớ đệm và chỉ những phông chữ thực sự được sử dụng mới được tải vào mô-đun. Điều này ngăn trình duyệt tải các biến thể phông chữ không cần thiết.

Trong người dùng General Divi và không biết rằng đây là thứ mà chủ đề đã xử lý, bạn đã được chăm sóc.
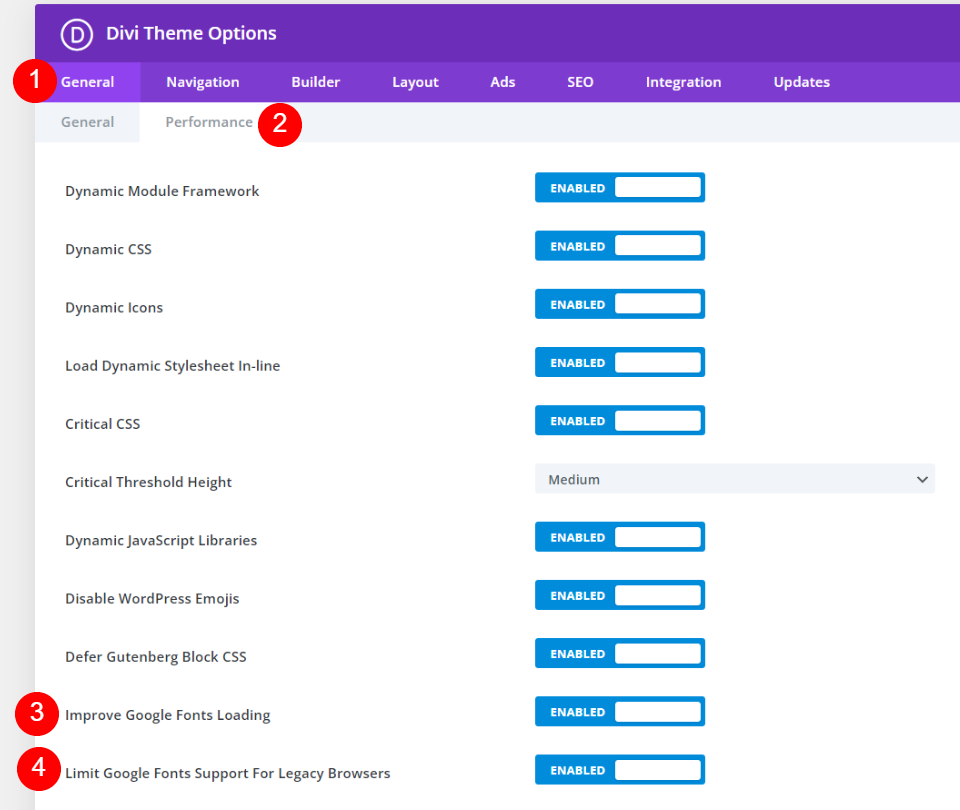
Nâng cao Google Phông chữ Tải bộ nhớ đệm và tải Google Phông chữ nội tuyến để nâng cao thời gian tải trang và ngăn chặn các yêu cầu chặn hiển thị. Ngoài ra còn có một cài đặt được gọi là Giới hạn Hỗ trợ Phông chữ của Google cho các Trình duyệt Kế thừa. Tùy chọn này làm giảm kích thước của Phông chữ Google để tối ưu hóa thời gian tải. Điểm bất lợi là hỗ trợ Google Fonts bị hạn chế trong một số trình duyệt cũ hơn.
Từ cuối cùng
Trang web của bạn rất có thể đã sử dụng Phông chữ Google ở một số hình thức. Nhưng tôi tin rằng bạn sẽ nhận thấy sự khác biệt nếu làm theo 5 gợi ý sau để tăng hiệu quả khi sử dụng Google Fonts với WordPress. Mặc dù có kích thước nhỏ, Phông chữ Google chưa được tối ưu hóa có thể có tác động đến thời gian tải và trải nghiệm người dùng tổng thể trên trang web của bạn. Có nhiều giải pháp thủ công khác nhau để tối ưu hóa Phông chữ Google của bạn, tuy nhiên, hầu hết người dùng nên cài đặt một plugin tối ưu hóa phông chữ, chẳng hạn như OMGF. Tất nhiên, Divi luôn là một lựa chọn tốt để tối ưu hóa và quản lý phông chữ.




