Khu vực chân trang của trang web WordPress của bạn thực sự rất quan trọng. Khi được sử dụng đúng cách, nó có thể hỗ trợ người dùng định vị thông tin và mở rộng sự hiện diện của họ trên trang web của bạn. Do đó, footer WordPress nên được thiết kế tốt và có chức năng. Trong bài đăng này, chúng tôi sẽ thảo luận về bốn phần tử chân trang Divi mà bạn có thể sử dụng trong phần chân trang của trang web của mình. Ngoài ra, chúng ta sẽ xem xét cách kết hợp chúng vào Divi.

Mặc dù chúng tôi đang giải quyết bốn phần riêng biệt, mỗi phần có nhiều cấu hình có thể có. Chúng tôi sẽ trình bày mười sáu khả năng riêng biệt, cũng như các phương án thay thế khác nhau cho một số khả năng trong số chúng. Có rất nhiều phương pháp bổ sung để xây dựng bốn yếu tố này, nhưng điều này sẽ giúp bạn bắt đầu.
Yếu tố chân trang Một: Thông tin liên hệ
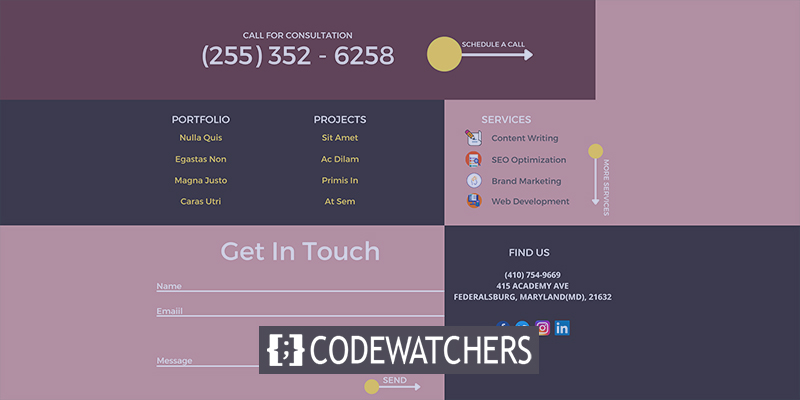
Để bắt đầu, chúng tôi sẽ nghiên cứu thông tin liên hệ. Thông tin này cho phép khách hàng liên hệ với bạn và xác định vị trí thực của bạn. Mặc dù thông tin này thường được trình bày chuyên sâu trên trang liên hệ, nhưng nó cũng có lợi nếu có một số thông tin đó ở chân trang. Các biến thể ngắn hơn của thông tin này hoạt động tốt như các phần tử chân trang trong Divi.
Thông tin liên hệ cơ bản

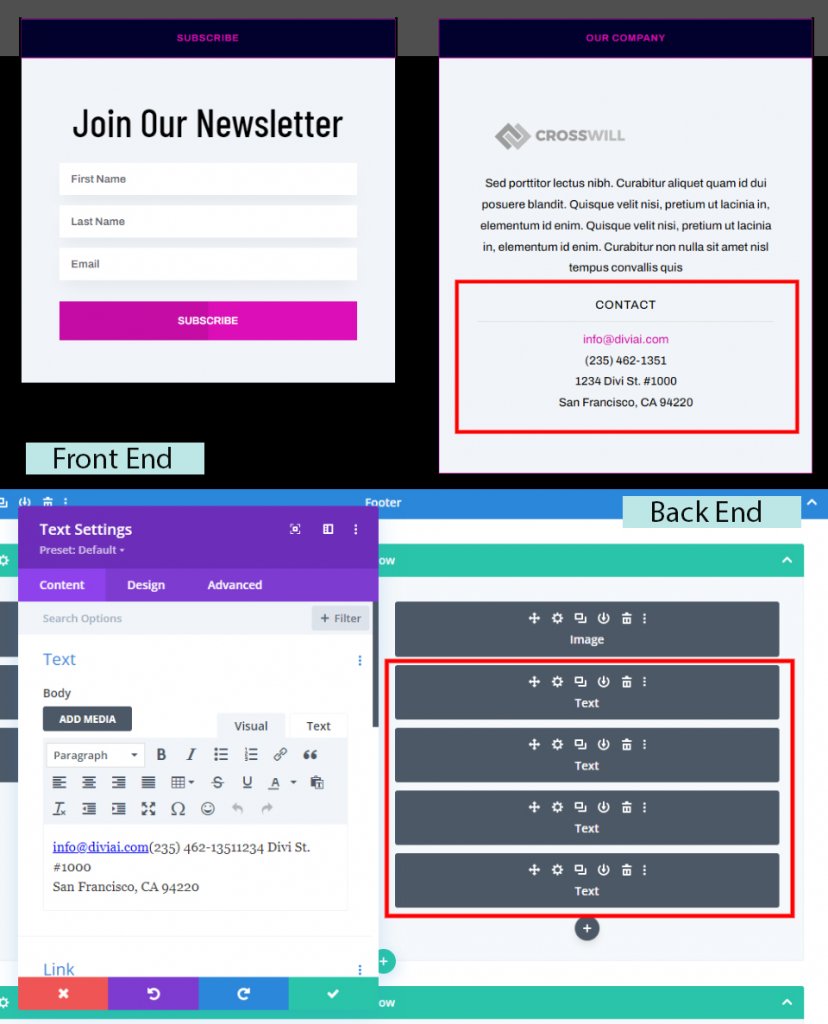
Địa chỉ email, số điện thoại và địa chỉ thực đều được coi là thông tin liên hệ cơ bản. Ngoài ra, bạn có thể thêm giờ mở cửa và các thông tin khác vào cửa hàng. Chúng thường được thêm vào cùng với các mô-đun văn bản riêng biệt. Các mô-đun khác cung cấp các đặc điểm phân biệt như tiêu đề, dải phân cách và đường viền kiểu cách.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờMâu liên hệ

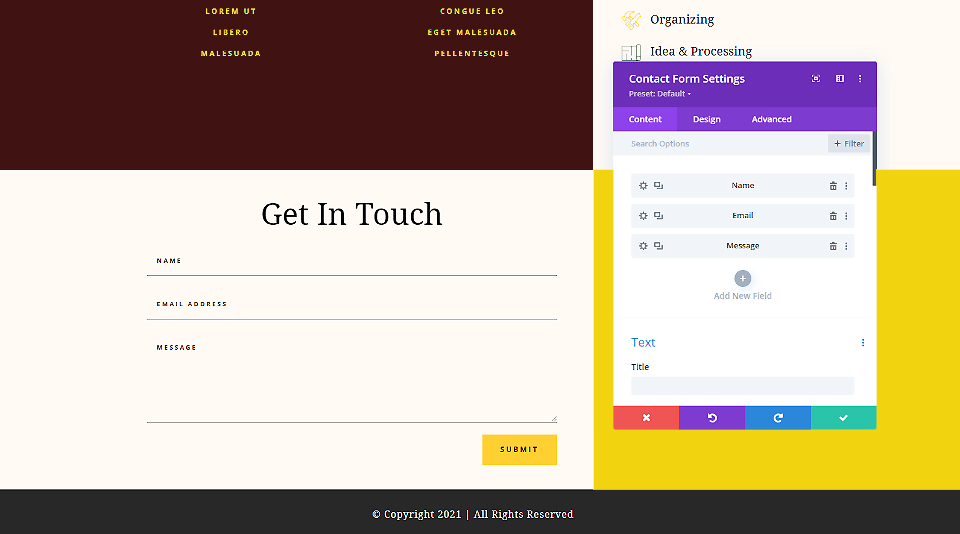
Bao gồm một biểu mẫu liên hệ để khách truy cập có thể nhanh chóng liên hệ với bạn. Điều này được thực hiện thông qua việc sử dụng mô-đun biểu mẫu liên hệ. Thêm bao nhiêu trường tùy thích, nhưng giữ cho phần chân trang đơn giản.
Theo dõi trên mạng xã hội

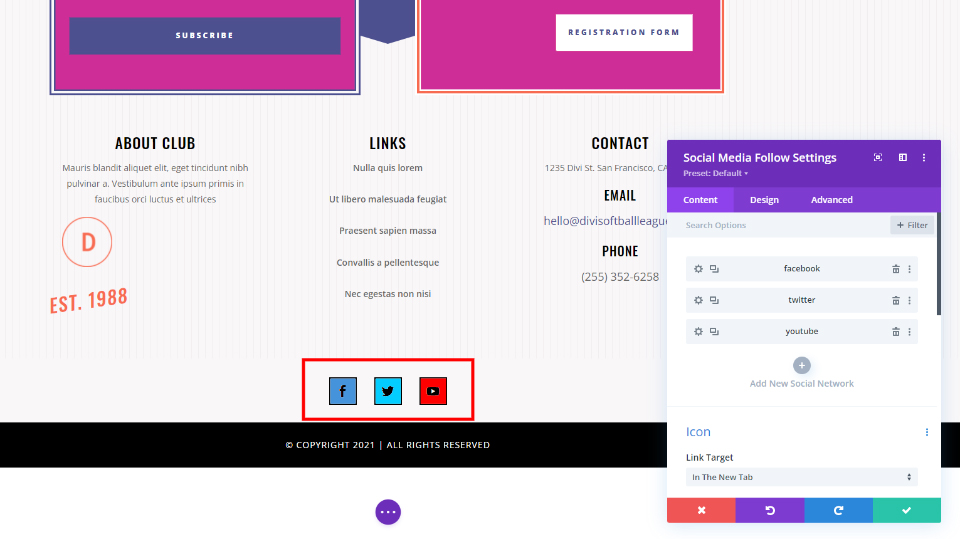
Các nút theo dõi mạng xã hội là một bổ sung tuyệt vời cho gần như bất kỳ footer nào. Thêm họ bằng cách sử dụng tính năng Theo dõi trên mạng xã hội, cho phép bạn chọn từ hơn 30 nền tảng truyền thông xã hội.
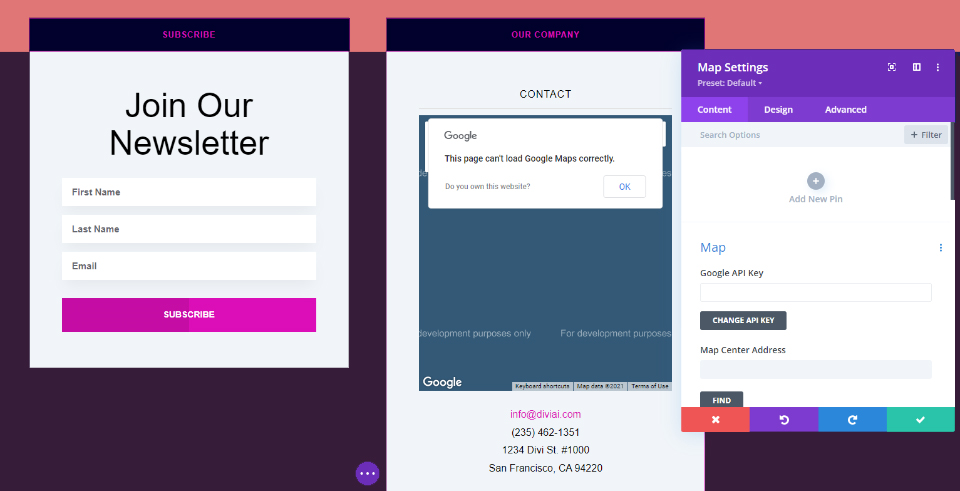
Bản đồ

Bản đồ rất tuyệt vời để hướng dẫn bạn đến vị trí thực tế của bạn hoặc địa điểm diễn ra sự kiện. Chúng dễ dàng tích hợp thông qua mô-đun Bản đồ. Chúng có thể có chiều rộng đầy đủ hoặc chỉ chiếm một cột duy nhất. Ngoài ra, bạn có thể kết hợp HTML của Google Maps vào một mô-đun Văn bản hoặc Mã.
Yếu tố chân trang thứ hai: Kêu gọi hành động
Theo sau đó là các CTA. Kêu gọi hành động là thành phần chân trang hiệu quả trong Divi. Bằng cách đưa lời gọi hành động vào chân trang, bạn có một cơ hội khác để quảng bá điều gì đó quan trọng đối với mục tiêu kinh doanh của mình. Điều này có thể giống như một đăng ký email, một tư cách thành viên, một liên kết đến trang cửa hàng của bạn hoặc một lời nhắc yêu cầu thông tin.
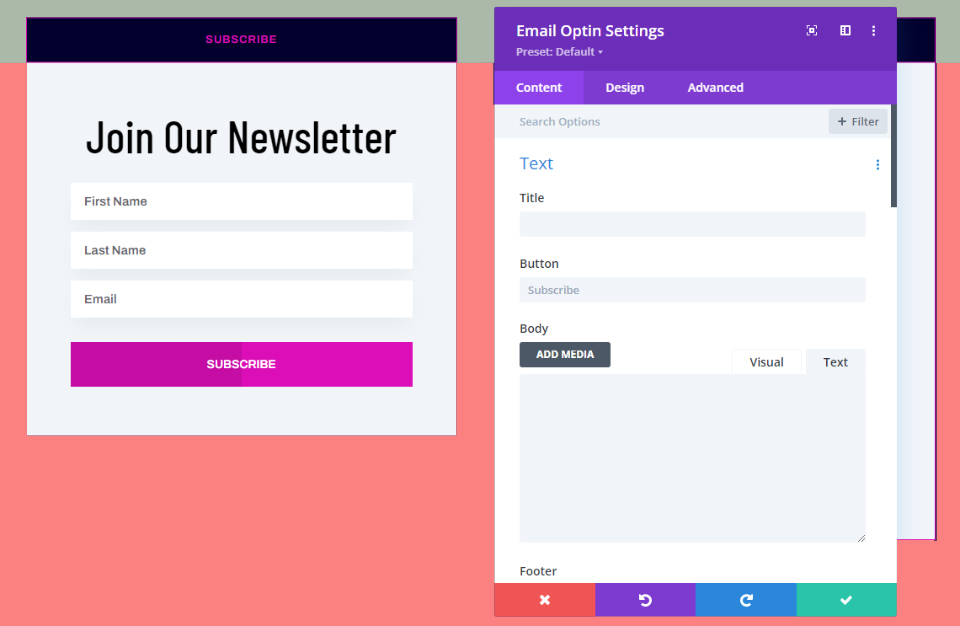
Đăng ký

Đăng ký danh sách email hoặc bản tin của bạn cũng đơn giản như thêm mô-đun Email Chọn tham gia. Điều này tạo tiêu đề bằng cách sử dụng mô-đun Văn bản, nhưng bạn cũng có thể sử dụng mô-đun Email Optin nếu bạn muốn.
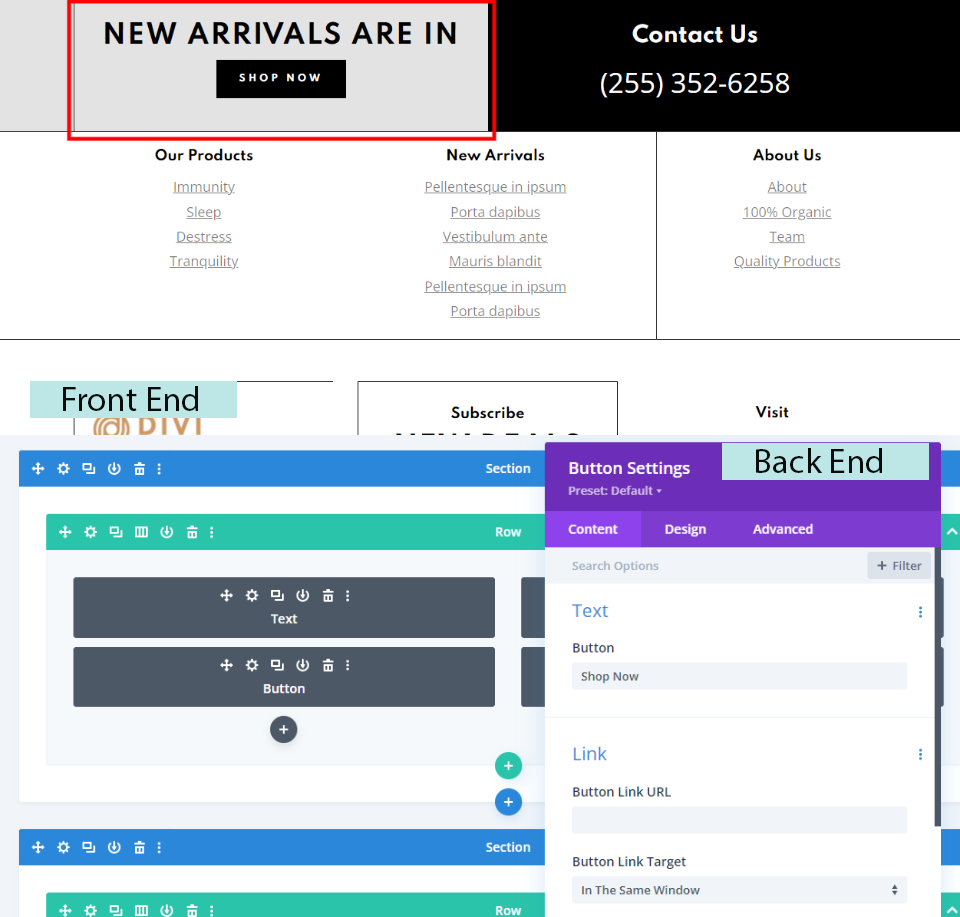
Kêu gọi hành động mua hàng

Tạo một liên kết đến cửa hàng trực tuyến của bạn để thông báo cho khách truy cập về tình trạng sẵn có của bạn. CTA mua sắm phải lớn hơn và nổi bật hơn hầu hết các liên kết khác. Ví dụ: chúng có thể có chiều rộng đầy đủ hoặc nằm trong một cột. Cái này sử dụng mô-đun Văn bản cho tiêu đề và mô-đun Nút cho siêu kết nối. Ngoài ra, cột hiện có màu nền.
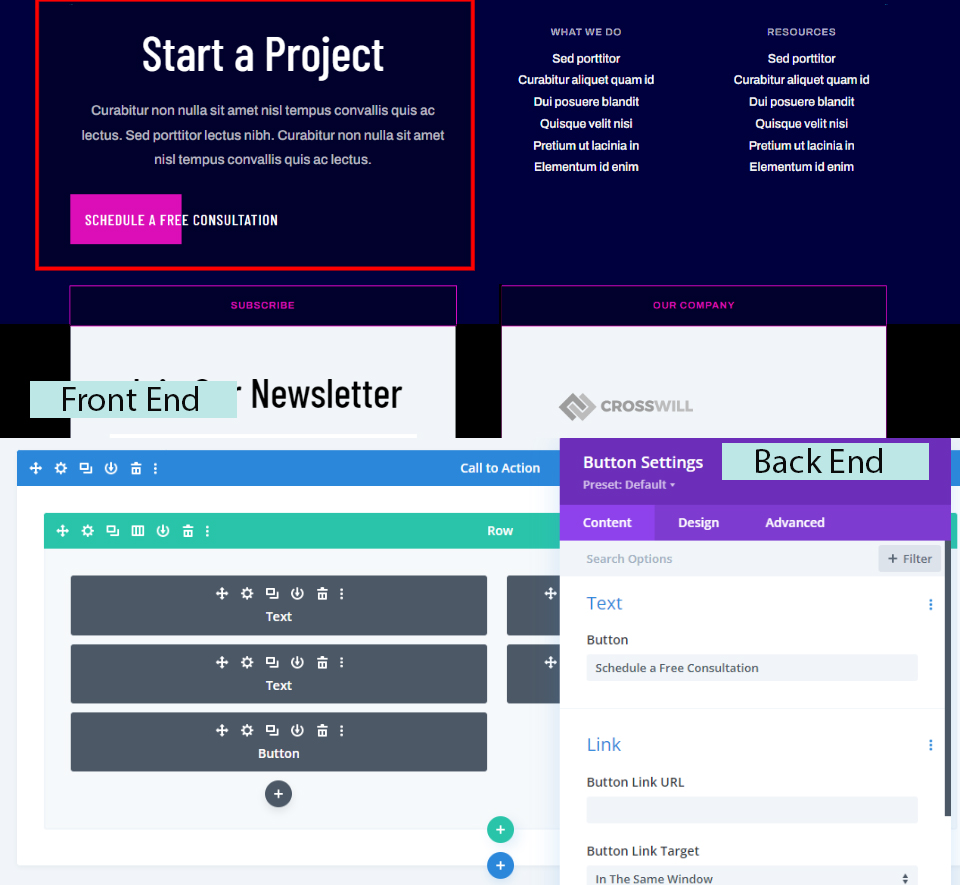
CTA dự án

Lời kêu gọi hành động của dự án có thể thuyết phục khách truy cập nhận báo giá hoặc liên hệ với bạn để biết thêm thông tin. Chúng hoạt động tốt nhất khi chúng lớn hơn các yếu tố xung quanh nhưng vẫn cơ bản và gọn gàng. CTA cho dự án này được thực hiện bằng cách sử dụng các thành phần Văn bản và Nút. Nút này có thể hướng bạn đến một trang khác có chứa biểu mẫu liên hệ.
Yếu tố chân trang Ba: Liên kết
Sau đó, chúng ta hãy thảo luận về các liên kết. Liên kết là một trong những tính năng thường gặp nhất trong footer WordPress. Chúng hoạt động tuyệt vời như các phần tử chân trang Divi và thực sự đơn giản để sử dụng. Họ có thể hướng khách truy cập đến các trang, bài đăng, nhận xét, sản phẩm, sự kiện và dịch vụ, cùng những thứ khác. Hơn nữa, chúng có thể được tạo ra bằng nhiều phương pháp khác nhau.
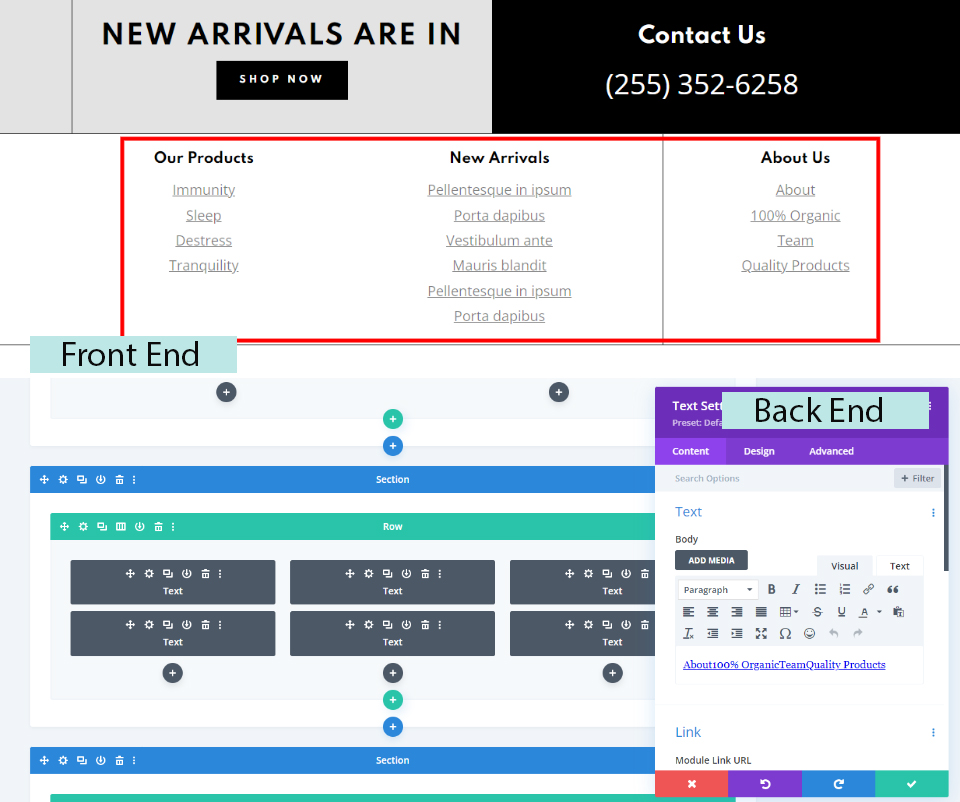
Được liên kết với các trang

Liên kết đến các mục cụ thể, thông tin pháp lý, thông tin về công ty và nhân viên của bạn, và trang liên hệ của bạn, chẳng hạn. Ngoài ra, nó hữu ích cho các kết nối đến các trang mà bạn không muốn đưa vào menu trên cùng của mình. Thông thường, các liên kết này được tạo thủ công. Mô-đun văn bản được sử dụng để xây dựng tất cả các liên kết trong ví dụ này.
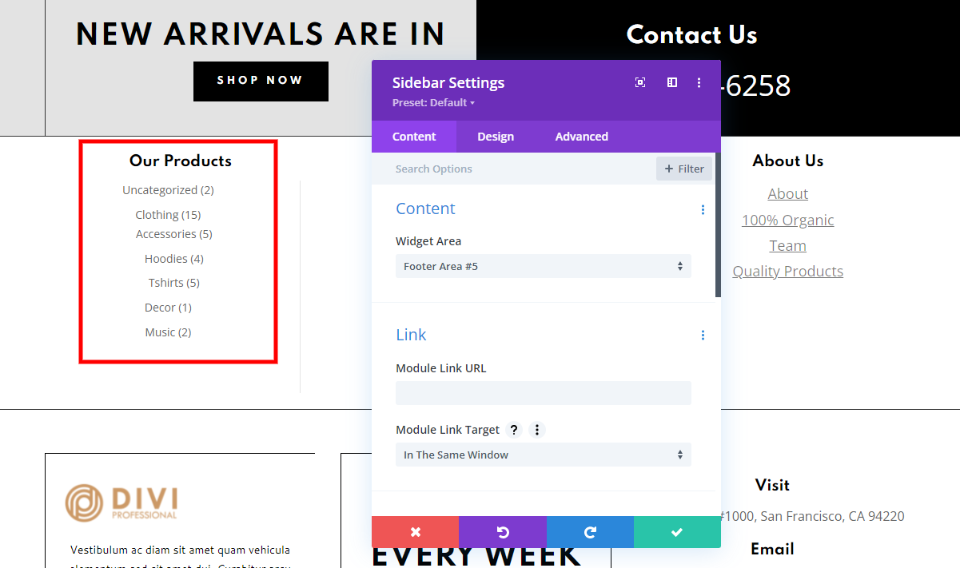
Bài viết và Sản phẩm

Footer sẽ hiển thị danh sách các bài viết và sản phẩm gần đây nhất của bạn. Ngoài ra, bạn có thể sắp xếp các sản phẩm WooCommerce theo danh mục, được đánh dấu, chọn lọc thủ công hoặc mức độ phổ biến. Thêm tiện ích thích hợp vào khu vực tiện ích WordPress và sau đó sử dụng mô-đun Thanh bên để thêm nó vào chân trang Divi của bạn. Ví dụ này trình bày cách xem các danh mục WooCommerce.
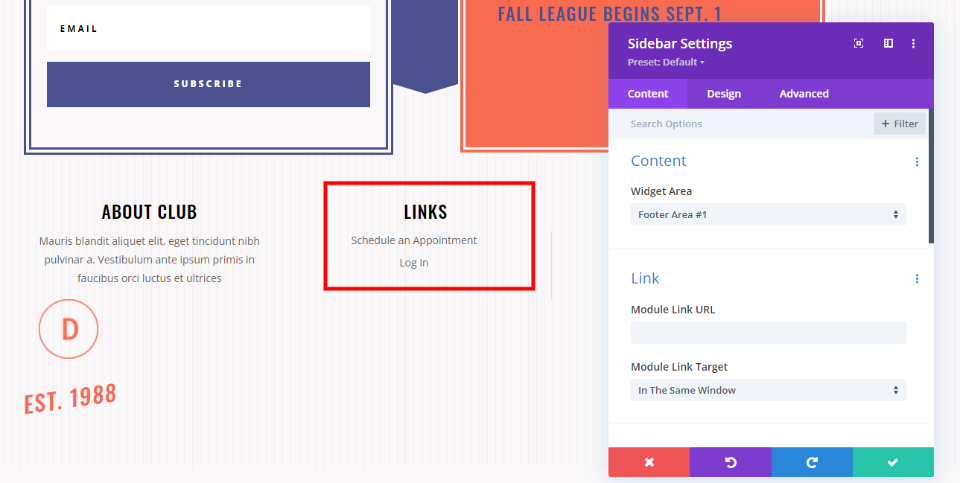
Chức năng điều hướng

Khi các liên kết được xếp chồng lên nhau, các menu điều hướng trông tuyệt vời. Trong màn hình Tiện ích, bạn có thể thêm tiện ích menu điều hướng xếp chồng lên nhau vào vùng chân trang và sau đó sử dụng mô-đun Thanh bên trong chân trang Divi của bạn. Trong các tùy chọn của mô-đun, hãy chọn khu vực chân trang. Điều này tạo ra một ngăn xếp dọc của menu điều hướng. Sử dụng mô-đun Menu nếu bạn muốn menu hiển thị theo chiều ngang.
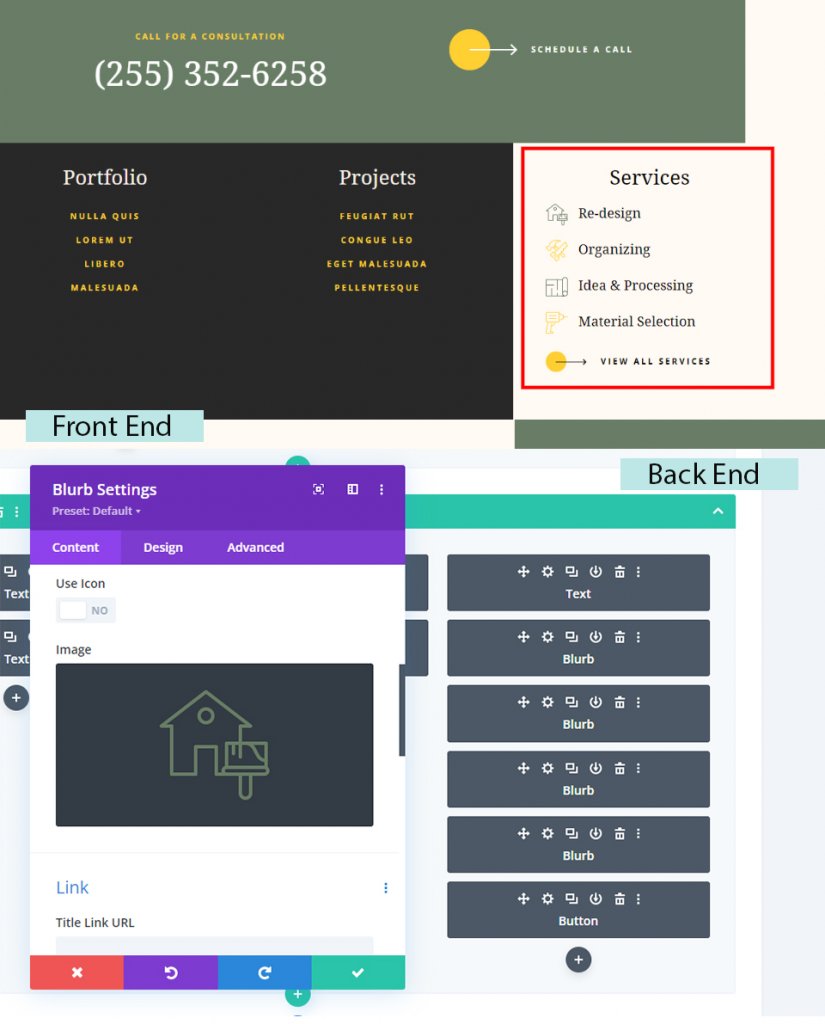
Dịch vụ và hơn thế nữa

Chân trang là một vị trí tuyệt vời để cung cấp các liên kết đến các dịch vụ, dự án, danh mục đầu tư, tiểu sử, nghiên cứu điển hình và các sự kiện sắp tới của bạn, cùng những thứ khác. Chúng hoạt động tương tự như các liên kết thông thường, ngoại trừ việc bạn có thể đánh dấu chúng bằng hình ảnh hoặc biểu tượng. Thay vì liên kết đến tất cả các dự án và dịch vụ của bạn, hãy tập trung vào một vài liên kết chính. Các liên kết Dịch vụ này được tạo bằng mô-đun Blurb. Chúng bao gồm một hình ảnh căn trái và một dòng tiêu đề trên trang của dịch vụ. Ví dụ này sử dụng mô-đun văn bản để xây dựng các dự án và liên kết danh mục đầu tư.
Yếu tố chân trang Bốn: Thông tin công ty
Cuối cùng, chúng tôi sẽ kiểm tra dữ liệu của Công ty. Đây là một trong những yếu tố chân trang quan trọng nhất trong Divi. Thông thường, loại nội dung này không phù hợp thoải mái ở những nơi khác trên trang. Ngoài ra, đây là một bản tóm tắt của tài liệu. Điều này bao gồm bản quyền, tuyên bố mục tiêu công ty, thông tin công ty, ảnh của người hoặc vật phẩm, v.v. Hãy giữ nó đơn giản.
Thông báo Bản quyền

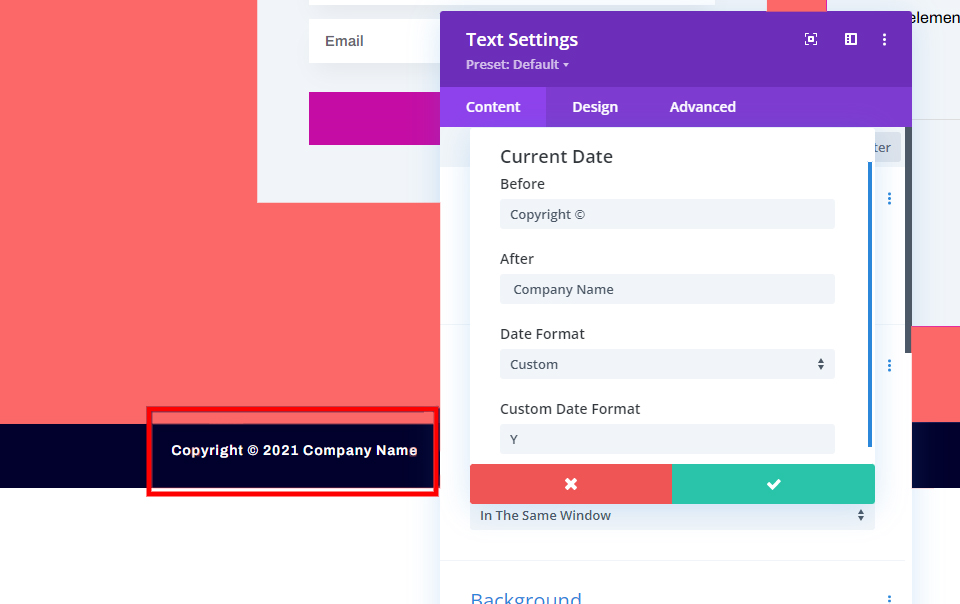
Thông thường, thông báo bản quyền xuất hiện ở cuối footer. Nó được tạo bằng mô-đun Văn bản. Bạn có thể nhập năm theo cách thủ công hoặc động. Để tạo ngày bản quyền động, hãy nhấp vào biểu tượng trong trình chỉnh sửa nội dung của mô-đun Văn bản, chọn ngày hiện tại, chọn Tùy chỉnh làm Định dạng Ngày và nhập Y làm Định dạng Ngày Tùy chỉnh.
Tuyên bố sứ mệnh

Tuyên bố sứ mệnh có thể truyền đạt nhiều điều về doanh nghiệp của bạn. Họ đặc biệt quan trọng đối với các tổ chức hỗ trợ người khác và quyên góp, chẳng hạn như tổ chức từ thiện và nhà thờ, dựa trên mối quan hệ tốt với những người đóng góp. Ngoài ra, các câu lệnh nhiệm vụ rất đơn giản để kết hợp bằng cách sử dụng các mô-đun Văn bản.
Xây dựng thương hiệu

Bằng cách bao gồm các yếu tố thương hiệu, chẳng hạn như biểu trưng, bạn có thể nhắc nhở khách truy cập bạn là ai. Sử dụng mô-đun Hình ảnh để bao gồm biểu trưng.
ảnh

Ảnh có thể là một cách tiếp cận tuyệt vời để thiết lập mối quan hệ với khán giả của bạn. Cùng với các mô-đun văn bản cho tên hoặc thông tin liên hệ của bạn, bao gồm một mô-đun hình ảnh. Ngoài ra, bạn có thể cung cấp hình ảnh về sản phẩm của mình hoặc mẫu tác phẩm của bạn. Ở chân trang, một hoặc hai bức ảnh khiêm tốn là đủ.
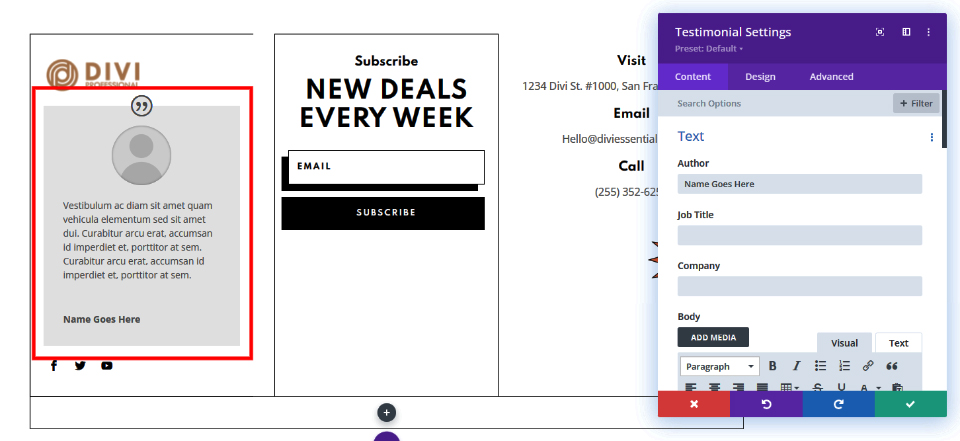
Lời chứng thực

Lời chứng thực có thể giúp thiết lập độ tin cậy. Tạo một tài khoản bằng cách đưa vào một mô-đun Lời chứng thực. Các trang trình bày bổ sung có thể được thêm vào bằng cách sử dụng mô-đun Slider và được đặt để hiển thị từng trang một. Giữ chúng ngắn gọn.
Lời kết
Điều đó kết thúc nghiên cứu của chúng tôi về bốn tính năng chân trang Divi không thể bỏ qua trên trang web của bạn và cách kết hợp chúng. Các chi tiết cụ thể của các phần tử được để lại cho bạn, nhưng mọi footer phải chứa bốn phần tử này. Trong khi những ví dụ này chứng minh một kỹ thuật tạo các mục này, chúng cũng có thể được xây dựng thông qua việc sử dụng các mô-đun và vị trí chân trang khác nhau. Có rất nhiều vĩ độ liên quan đến chúng là gì và chúng được tạo ra như thế nào. Đảm bảo rằng phần chân trang không lộn xộn. Tách các thành phần và phần chân trang bằng cách sử dụng đường viền và các màu nền khác nhau. Bằng cách kết hợp bốn tính năng quan trọng của chân trang này bằng Trình tạo chủ đề Divi , bạn có thể tăng giá trị và tiện ích của chân trang đối với khách truy cập.




