Hình ảnh tải chậm là một cách mạnh mẽ để cải thiện hiệu suất trang web. Trong phương pháp này, chỉ tải hình ảnh mà người dùng đang cuộn, điều này làm giảm thời gian tải trước của toàn bộ trang và tăng trải nghiệm người dùng. Hầu như tất cả các trang web được biết đến đều sử dụng hệ thống hình ảnh tải lười biếng để giữ tốc độ và hiệu suất tốt. Trong bài viết hôm nay, chúng tôi sẽ giới thiệu cho các bạn cách cài đặt hệ thống lazy load trên website theo hai cách đơn giản nhất.

Tầm quan trọng của việc tải hình ảnh lười biếng trong WordPress
Việc lười tải hình ảnh WordPress của bạn có thể cải thiện đáng kể hiệu suất trang web và trải nghiệm người dùng.
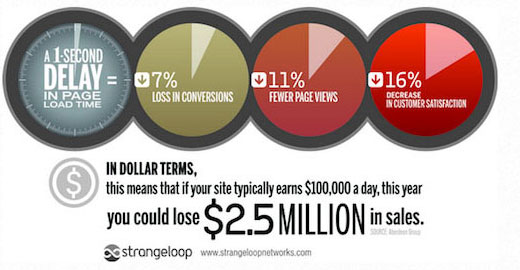
Không ai thích các trang web tải chậm. Trên thực tế, các nhà nghiên cứu đã phát hiện ra rằng thời gian tải trang chậm trễ một giây dẫn đến giảm 7% chuyển đổi, giảm 11% lượt xem trang và giảm 16% chất lượng dịch vụ.

Các công cụ tìm kiếm phổ biến như google và bing không muốn xếp hạng các trang web chậm. Trang web có tốc độ càng nhanh thì cơ hội lên top càng cao. Người ta phải biết rằng hình ảnh mất nhiều thời gian để tải hơn các phần tử web khác. Nếu bạn thêm nhiều hình ảnh trên một trang, sẽ mất nhiều thời gian hơn dự kiến để tải.
Tạo trang web tuyệt vời
Với trình tạo trang miễn phí tốt nhất Elementor
Bắt đầu bây giờBạn có thể xử lý thời gian tải bằng cách sử dụng dịch vụ CDN. CDN sẽ cho phép người dùng tải xuống hình ảnh từ máy chủ gần nhất, điều này sẽ giảm đáng kể thời gian tải. Tuy nhiên, nó vẫn sẽ ảnh hưởng đến hiệu suất của trang. Để giải quyết vấn đề này, Chúng tôi có thể sử dụng Lazu Load Images để trì hoãn thời gian tải hình ảnh.
Cách thức hoạt động của Lazy Load Images
Thay vì tải tất cả các hình ảnh cùng một lúc, chỉ cần tải hình ảnh trên màn hình của người dùng được gọi là tải chậm. Nó hiển thị các hình ảnh khác với chỗ trống hoặc chỗ dành sẵn. Các trang blog WordPress được hưởng lợi nhiều nhất từ việc tải chậm. Nó tăng tốc trang web bằng cách giảm thời gian tải ban đầu và tiết kiệm băng thông và chi phí lưu trữ bằng cách cung cấp hình ảnh khi cần thiết.
WordPress 5.5 đi kèm với tính năng tải chậm như một tính năng mặc định. Nếu bạn muốn thêm tải chậm vào trang web của mình và tối ưu hóa thời gian tải, bạn sẽ cần một Plugin WordPress. Lưu ý rằng, mặc dù bạn đang sử dụng lazy load, nhưng việc tối ưu hóa hình ảnh trước khi sử dụng trên trang web là một lựa chọn sáng suốt và điều này sẽ giúp tiết kiệm một không gian lưu trữ khổng lồ.
Chúng tôi sẽ chia sẻ hệ thống tải lười biếng với hai plugin WordPress chắc chắn sẽ giúp trang web của bạn tăng tốc.
Tải ảnh lười biếng bởi WP Rocket
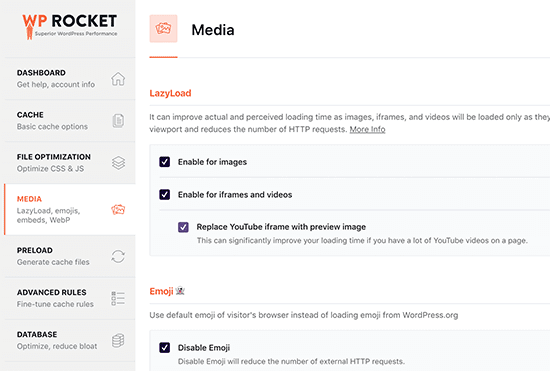
Chúng tôi khuyên bạn nên sử dụng plugin WP Rocket để tải chậm trên trang web của mình. Đó là một công cụ tuyệt vời để làm sạch bộ nhớ cache và tải hình ảnh lười biếng. Bạn không cần bất kỳ kiến thức kỹ thuật nào để thực hiện điều này vì đây là một plugin mạnh mẽ với quy trình tự động. Mọi thứ cần phải được thực hiện trên các cài đặt được khuyến nghị và những thứ đó là quá đủ cho trang web.

Tất cả những gì bạn cần làm là kiểm tra một số mục cho phép tải chậm hình ảnh. Tải video chậm cũng có sẵn, điều này có thể cải thiện đáng kể tốc độ trang web của bạn.
WP Rocket rất dễ cài đặt và các tùy chọn có sẵn rất dễ hiểu. Hãy nhớ rằng, nếu bạn đang sử dụng Siteground làm dịch vụ lưu trữ, bạn cũng có thể sử dụng plugin Siteground Optimizer để tải chậm, hoàn toàn MIỄN PHÍ!
Tải hình ảnh lười biếng bởi Optimole
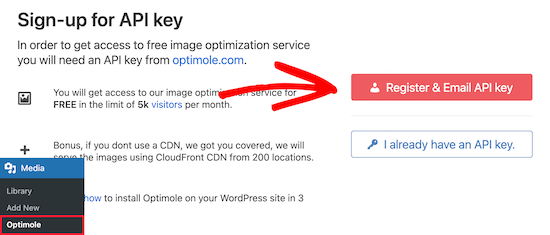
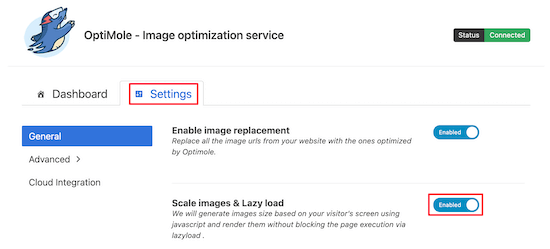
Optimole là một công cụ tuyệt vời để nén hình ảnh và bạn có thể dễ dàng kích hoạt tính năng tải chậm với tính năng này. Đó là một công cụ miễn phí và bạn phải chuyển sang các gói cao cấp nếu bạn muốn xử lý hơn 5000 người dùng mỗi tháng. Sau khi cài đặt, hãy chuyển đến Media

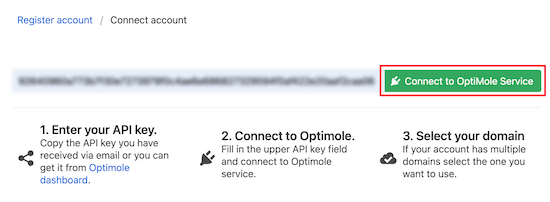
Tiếp tục với "Đăng ký và khóa API email" và bạn sẽ nhận được email có khóa API. Nhập khóa và chọn "Kết nối với dịch vụ optimole."

Bây giờ từ tab cài đặt, hãy bật "Chia tỷ lệ hình ảnh và tải chậm". Điều này sẽ tối ưu hóa hình ảnh dựa trên kích thước hiển thị của khách truy cập và do đó thời gian tải sẽ được cải thiện.

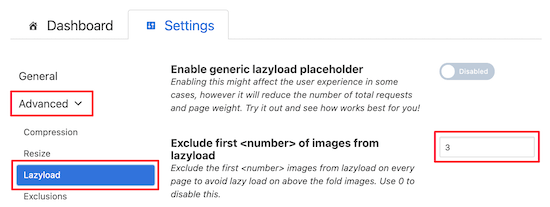
Từ menu Nâng cao, chọn Tải chậm. đồng thời, điều chỉnh cài đặt cho "Loại trừ số hình ảnh đầu tiên khỏi lazyload". Nó sẽ dừng tải chậm đối với các hình ảnh nổi bật và hình ảnh hàng đầu.

Bạn có thể kích hoạt tính năng tải chậm cho tất cả các hình ảnh bằng cách đặt giá trị 0. Tiếp theo, bật thanh trượt hình ảnh tỷ lệ và thao tác này sẽ chia tỷ lệ hình ảnh theo kích thước hiển thị của khách truy cập.

Cuối cùng cho phép tải chậm cho hình nền, video và iframe. Nói chung là tất cả nhưng bạn có thể thay đổi cài đặt để xem những gì phù hợp với bạn nhất. Lưu các thay đổi trước khi thoát và bạn đã hoàn tất!
Kết thúc
Chúng tôi đã cố gắng giải thích cách thức hoạt động của lazy loading và hy vọng, bài viết này sẽ giúp bạn tối ưu hóa hình ảnh trên trang web của mình. Chia sẻ suy nghĩ của bạn trên phần bình luận và nếu bạn thấy bài viết này hữu ích, một lượt chia sẻ sẽ TUYỆT VỜI!




