Resimlerinizi nasıl daha açıklayıcı ve etkileşimli hale getirebileceğinizi hiç merak ettiniz mi? ? Artık endişelenmeyin çünkü WordPress'in hem Gutenberg editörü hem de sayfa oluşturucu ve Elementor için bu görevi çok daha kolay hale getirmenize yardımcı olabilecek bazı eklentileri var.
Image Hotspot eklentileri, animasyonlu araç ipuçları ve daha fazlası ile görüntü konumunuzu, açıklamanızı veya herhangi bir içerik türünü vurgulamanıza yardımcı olur. Başlamak için mükemmel çözümü bulmanız yeterlidir. Endişelenme!

Image Hotspot , görsellerinizi müşterilerinizin gözünde daha ilgi çekici hale getirmek için gereklidir. Bir görüntü erişim noktası kullanarak müşterilerinizle etkileşimli olarak paylaşabileceğiniz her görüntünün, fiyatın, geçmişin veya herhangi bir fikrin amacını tanımlamanıza yardımcı olur.
Bu blogda, Gutenberg, WPBakery & Elementor için en iyi WordPress Image Hotspot eklentilerinden bazılarını tanıyacaksınız. ’'lar başlasın.
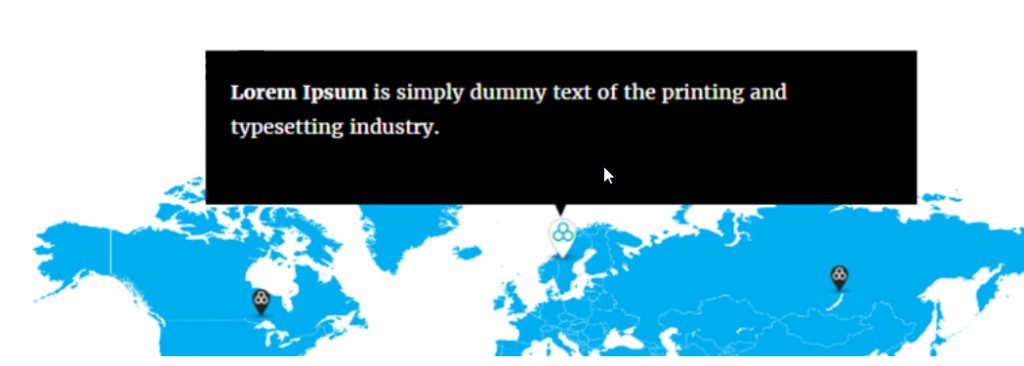
1. Lightbox ile Görüntü Haritası Bağlantı Noktası

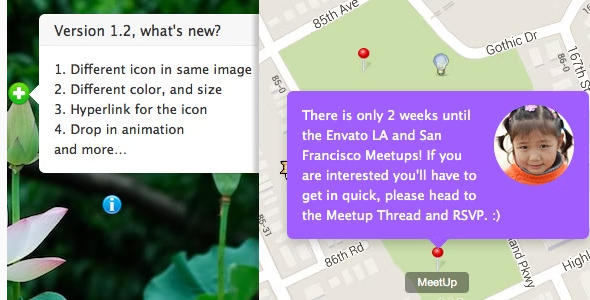
WordPress için Görüntü Haritası HotSpot, düzgün bir CSS3 geçişiyle görüntünüze ilişkin bir araç ipucu veya notu görüntülemenize yardımcı olur. Kullanıcı tıkladığında veya fareyle üzerine geldiğinde açılır pencereyi görüntülemeyi seçebilir ve arka uçtaki HotSpot’s konumunu güncellemek için simgeyi kolayca sürükleyebilirsiniz. WYSIWYG (Ne Görürsen Onu Alırsın) gibi çalışan canlı önizleme arka uçta mevcuttur.
Her etkin nokta simgesi, isteğe bağlı darbe animasyonunu destekler.
Hotspot simgeleri sayılarla görüntülenebilir, sürüm 1.3.3'ten sonra, hotspot Lightbox'ı da destekler, bir YouTube veya Vimeo Lightbox açmak için simgeye tıklayabilirsiniz, ayrıca görüntü veya google harita Lightbox'ı destekler.
Ana Özellikler
- WordPress ile kurulumu ve kurulumu kolay
- Arka uçta sürüklenebilir simgeler
- Duyarlı
- Aynı sayfada birden çokHotSpot örneği
- CSS3 geçiş desteği
- İsteğe bağlı otomatik gecikmeli slayt gösterisi
2. Elementor İçin Araç İpucu ile Görüntü Sıcak Noktası

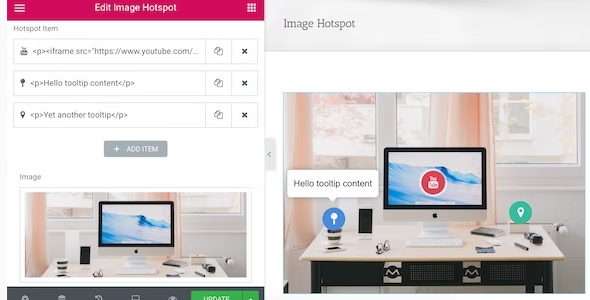
Elementor Sayfa Oluşturucu'da bir görüntüye araç ipucu içeren bir etkin nokta simgesi eklemenize yardımcı olur, etkin nokta bir simge, sayı veya tek nokta olabilir.
Not: Bu pencere öğesi paketi, Elementor Sayfa Oluşturucu içindir.
Bu widget'ı Elementor Sayfa Oluşturucu WordPress Eklentisi için Hepsi Bir Arada Widget'tan alabilirsiniz. Gelecekteki güncellemede diğer widget'ları/eklentileri içerecek olan Hepsi Bir Arada paketini satın almanız ’s önerilir.
YouTube'dan ekran görüntüsünü ve düzenlemenin nasıl göründüğünü görebilirsiniz.
Ana Özellikler
- Hotspot desteği Simge, Sayı veya Tek nokta
- Araç ipucu, YouTube/Vimeo videosu, resim gibi zengin içeriği destekler
- Araç ipucu, tıklayarak veya üzerine gelerek tetiklenebilir
- js ve CSS'yi yalnızca gerektiğinde sıkıştırın
- Yerleşik simge stili ve özel rengi destekler
- Hotspot için isteğe bağlı darbeli animasyon kenarlığı, isteğe bağlı araç ipucu stili
- Araç ipucu, varsayılan olarak görüntülenecek şekilde ayarlanabilir.
- En son Elementor ve en son WordPress ile uyumludur.
3. Araç İpucu ve Işık Kutusu ile WPBakery Sayfa Oluşturucu Eklentisi Görüntü Erişim Noktası

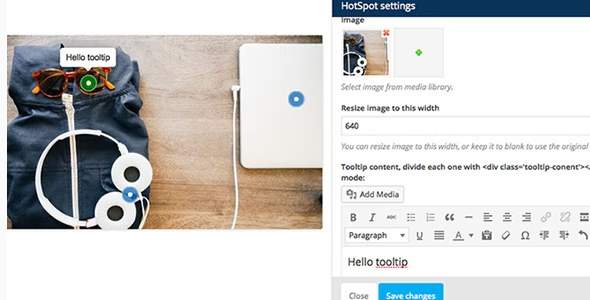
WPBakery Sayfa Oluşturucu için bir görüntüye araç ipucu ve ışık kutusu içeren sıcak nokta simgesi eklemenize yardımcı olur.
Not: Bu eklentiyi All In One Addons for WPBakery Page Builder'dan edinebilirsiniz . Gelecekteki güncellemede diğer eklentileri de içeren All In One paketini satın almanız ’s önerilir.
Bu eklenti, WPBakery Sayfa Oluşturucu eklentisidir, WPBakery Sayfa Oluşturucu'nun sitenize yüklenmesini ve etkinleştirilmesini gerektirir. Simge konumunu güncellemek üzere sürüklemek için Ön Düzenleyicinin de etkinleştirilmesi gerekir.
Bu eklentiyi Elementor Sayfa Oluşturucu'da kullanmak istiyorsanız: don’t, bu Image Hotspot with Tooltip'i içeren Elementor için All in One widget'ına göz atmayı unutmayın. Bu eklentinin nasıl çalıştığına ilişkin hızlı video demosu (sürüm 1.2'den sonra, ön uç düzenleyicideki konumunu güncellemek için simgeyi sürükleyebilirsiniz):
Ana Özellikler
- Hotspot desteğilightbox
- Hotspot simgeleri her türlü rengi destekler
- İsteğe bağlı ipucu stili: shadow, light, noir, punk
- Her bir hotspot icon’s konumunu WPBakery Sayfa Oluşturucu Ön Uç düzenleyicide kolayca özelleştirebilirsiniz.
- Duyarlı ve retina hazır
- Araç ipucu, resim veya video gibi her tür içeriği destekler
- İsteğe bağlı araç ipucu animasyonu: büyüme, kayma, solma, düşme
- WPBakery Sayfa Oluşturucuyu Genişletin
4. GutenSpot - Gutenberg için Resim Galerisi Sıcak Noktaları

Gutenberg bloklarını kullanarak resimlerinizi daha bilgilendirici ve etkileşimli hale getirmek için özel erişim noktaları oluşturun.
Gutenspot , WooCommerce ürünlerini, amazon ürünlerini, ürün özelliklerini, görsel kılavuzları, görüntü haritalarını, etkileşimli görüntü çizelgelerini veya grafiklerini ve blog gönderilerini kolay ve etkileşimli bir şekilde görüntülemenize yardımcı olur.
Ek olarak, araç ipuçlarının konumunu çok yakın yerleştirildiklerinde birbirlerini örtmemek ve fareyle üzerine gelindiğinde, tıklatıldığında veya her zaman görünmesini sağlamak için bir yetenek ve tanımlama vardır.
Ana nokta, herhangi bir kodlama deneyimi olmadan Gutenberg Visual Builder'ı kullanarak görsel olarak düzenleyebilmenizdir.
Ana Özellikler
- Kurulumu ve kullanımı süper kolay
- Bir görüntüye istediğiniz kadar etkin nokta ekleyin
- Her araç ipucu içeriği ayrı ayrı özelleştirilebilir
- Araç İpucu – Basit metin, WooCommerce Ürünleri, Amazon Ürünleri & Blog Gönderilerinde 4 tür içerik görüntüleyin
- Hotspot'ları görüntülemek için tek bir resim veya galeri ekleyebilirsiniz.
- 3 tip pim mevcuttur – kare, yuvarlak veya özel simge
- Erişim noktalarını değiştirin/yönetin veya resimleri silin
- Sıcak noktalarda güzel darbe etkisi
5. WordPress İçin Getwid – Gutenberg Blokları

Getwid , 40+ Gutenberg bloklarıyla ve özellikle bu WordPress Image Hotspot bloğuyla birlikte gelir. Deneyiminizi daha da iyi hale getirmek için hem ücretsiz hem de ücretli sürümlerle birlikte gelir. Görüntü hotspot öğesi, WordPress Gutenberg kullanıcıları için ücretsiz olarak gelir.
Araç ipucu stiline gelince, bu blok işaretçiler için Font Awesome simgelerini kullanmanıza, renkleri ve boyutları özelleştirmenize ve varsayılan araç ipucu tasarımını değiştirmenize olanak tanır.
Araç ipuçlarınızın görünümünü ve etkileşimini özelleştirebilir ve bunları resimler arasında kolayca taşıyabilirsiniz.
Hotspot simgeleri isteğe bağlı olarak darbe animasyonu uygulanarak ve görünümde ve fareyle üzerine gelindiğinde animasyon eklenerek dinamik hale getirilebilir.
Böylece, birkaç tıklamayla görüntünüzü hemen bilgilendirici ve etkileşimli hale getirebilirsiniz.
Ana Özellikler
- Bölüm Bloğu
- İşaretçiler İçin Fontawesome Simgeleri
- Görüntü Kaydırıcı Bloğu
- Araç İpucu Rengini Özelleştir
6. Panorama 360°

iPanorama 360 Virtual Tour Builder , ileri düzeyde programlama bilgisi olmadan müşterileriniz için harika sanal turlar oluşturmanıza olanak tanıyan bir WordPress eklentisidir. Yerleşik oluşturucuyu kullanarak panoramik fotoğraflarınızı kolayca yükleyebilir, kullanıcının bir sahneden diğerine geçmesine izin veren sıcak noktalar ekleyebilir ve sahnenin herhangi bir bölümü hakkında önemli bilgileri belirtmek için açılır pencereler ekleyebilirsiniz. Bir erişim noktasını veya açılır pencereyi metin, resimler, video ve diğer çevrimiçi ortamlarla zenginleştirebilirsiniz.
Genel olarak, bu, çoğu gezginin görmek isteyeceği şekilde turistik yerleri (örn. Ulusal Parklar ve otel odaları) tanıtmak için harika bir eklentidir.
Ana Özellikler
- En son tarayıcıların tümü ile uyumlu
- Görsel Tur
- Popover Sistemi
- Popover Show & Animasyonları Gizle
- İşaretçiler
- Araç İpucu Sistemi
- Araç İpuçları &'yı Göster Animasyonları Gizle
- Sahne Geçiş Efektleri
7. WordPress Araç İpuçları Ultimate & Görüntü Erişim Noktası

Bu görüntü hotspot eklentisi, araç ipuçlarınızın tam olarak özelleştirilmesini sağlar. Aslında en çeşitli ve çok amaçlı araç ipucu WordPress eklentilerinden biridir.
Bu eklenti ile, kendi resimleriniz için istediğiniz araç ipuçlarını tetikleyen sıcak noktalar bile ekleyebilirsiniz. Hotspot resminizi oluşturun ve kısa kodu sitenize yapıştırın.
Eklenti, standart kalıcı araç ipucu pencerelerine ek olarak, araç ipuçlarınıza YouTube veya Vimeo videoları eklemek, Google haritanızda şık harita stilleri kullanmak ve özel HTML metni eklemek için uygundur.
Ana Özellikler
- Araç ipucu stil seçenekleri
- Araç ipucu bağlantısı seçenekleri
- Animasyon seçenekleri
- Çoklu araç ipucu konumu seçenekleri
- Araç ipucu oku seçenekleri
- Etkileşim seçenekleri
- Google Yazı Tipleri
- Video ipuçları
8. DevVN Tarafından Görüntü HotSpot

Gutenberg bloğunuz için WordPress Image Hotspot by DevVN eklentisinin yardımıyla, herhangi bir güçlük çekmeden kolayca görüntüleri ve etkin noktayı ekleyebilirsiniz. Herhangi bir kod eklemeniz ve resimlerinizi web sitenizin ziyaretçilerinin gözünde çarpıcı ve bilgilendirici hale getirmeniz gerekmez. Tamamen ücretsiz olarak gelir ve gelişmiş jQuery PowerTip özellikleri dahildir.
Bu eklentinin bariz artıları arasında, temel tipografi ayarlarını, resimleri, bağlantıları vb. destekleyen varsayılan metin düzenleyici aracılığıyla biçimlendirilmiş metin ekleyebilmenizdir.
9. Straum (Elementor İçin Görüntü Bağlantı Noktası)

Bu, boyutu, rengi ve simgesi dahil olmak üzere her şey üzerinde tam kontrol sağlayan, Stratum'un bir Elementor görüntü etkin noktası widget'ıdır. Ek olarak, animasyon efektlerini görüntüleyebilir ve etkileşimli simgeler görüntüleyebilir.
Stratum ile, genellikle üçüncü taraf Elementor uzantılarında bulunan birçok Elementor eklentisi özelliğine ek ücret ödemeden erişebilirsiniz.
Eklenti ayrıca, sıcak noktalarda kullanmak üzere özel simgelerinizden oluşan bir kitaplığı entegre etmenize olanak tanır. Araç ipuçları, tıklama ve üzerine gelindiğinde tetiklenebilir.
Ana Özellikler
- Özel Simgeler
- Elementor Eklentilerine Erişim
- Animasyon Efektleri
- Etkileşimli Simgeleri Görüntüle
10. Görüntü Hotspot – Harita Görüntü Ek Açıklama
Image Hotspot, özelleştirmek için çeşitli seçeneklere sahiptir. Farklı renk ve boyutlarda yüzlerce simge vardır ve bu simgeleri de özelleştirebilirsiniz. Farklı renklerde mevcut simgelerin yanı sıra birçok yazı tipi vardır.
Görüntü Haritası etkin noktası, tüm gönderileri, sayfaları, widget'ları, en son Temaların tümünü ve sayfa oluşturucuları destekler. Ayrıca WordPress'in en son sürümünü destekler. Ayrıca özel CSS ile sınırsız kısa kod alacaksınız.
Ana Özellikler
- İşaretçiler üç stilde mevcuttur
- Görüntü Ek Açıklamaları mevcut
- 1600+ yerleşik yazı tipi harika simgeler
- İşaretçi metin seçeneklerini içerir
Çözüm
Seçmeye karar verdiğiniz araç ipucu, sahip olduğunuz web sitesinin türüne veya harita, ürün veya ev gibi öğe ve içeriğin türüne bağlıdır. Yukarıda listelenen ilk on görüntü etkin nokta eklentimizin tümü, aralarından seçim yapabileceğiniz bir çeşitlilik sunacaktır.
Bir sonraki projenizde kullanmak istediğinizi seçmek size kalmış.












