WordPress, web sitelerini, blogları ve çevrimiçi pazarları geliştirmek ve yönetmek için iyi bilinen bir platformdur. WordPress'in sağladığı özelliklerden biri, temalar ve eklentiler kullanarak sitenizin görünümünü değiştirebilme yeteneğidir. Ancak sitenizde kenar boşlukları gibi WordPress yöneticisi aracılığıyla hemen erişilemeyen değişiklikler yapmak istediğiniz durumlar olabilir.
Kenar boşlukları, sitenizin sınırları ile içerik alanı arasındaki boşluklardır. Sitenizin nasıl göründüğünü ve nasıl hissettirdiğini ve ayrıca bilgilerinizi görüntülemek için ne kadar alana sahip olduğunuzu etkileyebilirler. Sitenizdeki kenar boşluklarını değiştirmek daha dengeli ve uyumlu bir düzen elde etmenize yardımcı olabilir.
Marjlar Nasıl Değiştirilir?
WordPress'te kenar boşluklarını değiştirmenin iki ana yolu vardır: CSS kodunu kullanmak veya bir eklenti kullanmak. Bu blog yazımızda her iki yöntemi de açıklayacağız ve bunları sitenize nasıl uygulayacağınızı göstereceğiz.
Yöntem 1: CSS Kodunu Kullanma
Basamaklı Stil Sayfaları anlamına gelen CSS, HTML öğelerinin bir web sayfasında nasıl görüneceğini yöneten bir dildir. Temanızın tasarımına bazı özel kurallar ekleyerek, bir CSS code.css dosyasını veya WordPress Özelleştiricinin Ek CSS bölümünü kullanarak sitenizin kenar boşluklarını ayarlayabilirsiniz.
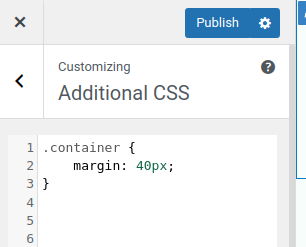
Ek CSS bölümüne erişmek için WordPress kontrol panelinizde Görünüm > Özelleştir > Ek CSS'ye gidin. Orada özel CSS kodunuzu girebileceğiniz bir kutu göreceksiniz.


Sitenizin kenar boşluklarını ayarlamak için içerik alanınızı içeren öğeyi hedeflemelisiniz. Bu öğenin adı temanıza göre farklılık gösterebilir ancak genellikle " .container ", .content veya ".site-content " olarak bilinir.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaBu öğenin adını belirlemek için Chrome DevTools veya Firefox Geliştirici Araçları gibi bir tarayıcı aracı kullanarak sitenizi analiz edebilirsiniz.
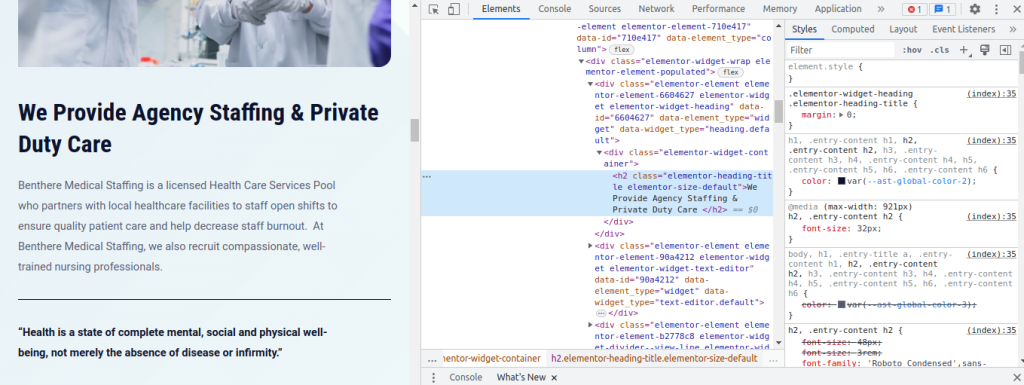
DevTools'a erişmek için F12 tuşuna basın veya sağ tıklayın ve incele'ye tıklayın; tarayıcınızın kişiselleştirilme şekline bağlı olarak sol kenar çubuğu penceresi olarak veya altta açılacaktır. Aşağıdaki resim DevTool'un neye benzediğini göstermektedir:

İçerik alanınızı hangi öğenin içerdiğini belirledikten sonra kenar boşluğu özelliğini kullanarak kenar boşluklarını ayarlayabilirsiniz. Kenar boşluğu özelliği, kaç tarafı ayarlamak istediğinize bağlı olarak bir, iki, üç veya dört değer alabilir. Örnek olarak:
- kenar boşluğu: 20 piksel; // Bu, öğenin dört tarafına da 20 piksellik bir kenar boşluğu uygulayacaktır.
- kenar boşluğu: 20 piksel 10 piksel; // Bu, öğenin üst ve alt taraflarına 20 piksel, sol ve sağ taraflarına ise 10 piksel kenar boşluğu uygulayacaktır.
- kenar boşluğu: 20 piksel 10 piksel 15 piksel; // Bu, öğenin üst tarafına 20 piksel, sol ve sağ taraflarına 10 piksel ve alt tarafına 15 piksel kenar boşluğu uygulayacaktır.
- kenar boşluğu: 20 piksel 10 piksel 15 piksel 5 piksel; // Bu, öğenin üst tarafına 20 piksel, sağ tarafına 10 piksel, alt tarafına 15 piksel ve sol tarafına 5 piksel kenar boşluğu uygulayacaktır.
İsteğe bağlı olarak kenar boşluğu değerlerini piksel (px), yüzdeler (%), ems (em), rems (rem) veya görünüm birimleri (vw veya vh) gibi alternatif birimler halinde belirtebilirsiniz. Örnek olarak:
- marj: %5; // Bu, ana öğenin genişliğinin veya yüksekliğinin %5'ine eşit bir kenar boşluğu uygulayacaktır.
- 2 em marjı; // Bu, öğenin yazı tipi boyutunun iki katına eşit bir kenar boşluğu uygulayacaktır.
- 1 rem marjı; // Bu, kenar boşluğunu kök öğenin (genellikle HTML) yazı tipi boyutuna ayarlayacaktır.
- 2vw marjı; // Görüntü alanı genişliğinin %2'si kadar bir kenar boşluğu uygulanacaktır.
- 2vh marjı; // Görüntü alanı yüksekliğinin %2'si kadar bir kenar boşluğu uygulanacaktır.
Sitenizin kenar boşluklarını değiştirmek için CSS kodunu nasıl kullanabileceğinizi gösteren bir örnek:

Bu, içerik alanınızın dört tarafına da 40 piksellik bir kenar boşluğu uygulayacaktır.
Yöntem 2: Eklenti Kullanma
WordPress, daha kullanıcı dostu bir yaklaşımı tercih eden kullanıcılar için kenar boşluklarını değiştirmeyi kolaylaştıran çeşitli eklentilere sahiptir. Bunun için yaygın bir eklenti "Basit CSS"dir. Bunu nasıl kullanabileceğiniz aşağıda açıklanmıştır:
1. Adım: Eklentiyi Kurun ve Etkinleştirin

WordPress Kontrol Panelinizde "Eklentiler"e gidin ve "Yeni Ekle"yi tıklayın. " Basit CSS " eklentisini arayarak yükleyin. Kurulduktan sonra etkinleştirin.
2. Adım: Eklenti ayarlarına erişin
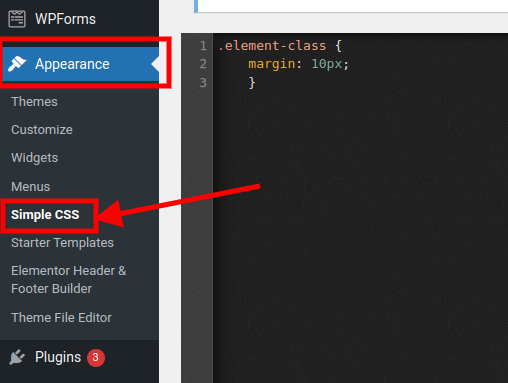
Eklentiyi etkinleştirdikten sonra soldaki menüden “Görünüm”ü bulun ve tıklayın. Ardından “Basit CSS”yi seçin.
3. Adım: Kenar boşluğu stili ekleyin
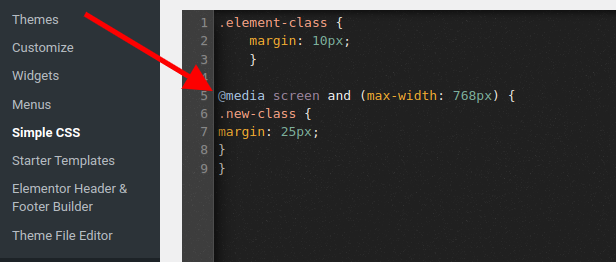
Kenar boşluğunu değiştirmek için özel CSS kodunuzu aşağıdaki gibi ekleyebilirsiniz.

4. Adım: Değişiklikleri kaydedin
Kenar boşluklarını ayarlamayı bitirir bitirmez Kaydet düğmesine tıklayın.
Medya Sorgularını Uygulama
Farklı ekran boyutları ve cihazlar için kenar boşluklarını ayarlamak amacıyla CSS medya sorgularını da kullanabilirsiniz. Bu işlev, duyarlı tasarım ve kenar boşluğu optimizasyonu için son derece faydalıdır.

Son söz
Bu blog yazısında çeşitli yaklaşımlar kullanarak WordPress'te kenar boşluklarının nasıl değiştirileceğini ele aldık. Özel CSS ve eklentileri kullanarak içeriğinizin etrafındaki boşluğu nasıl değiştireceğinizi gördük.
Web sitenizdeki kenar boşluklarını değiştirmek, düzen ve stilin yanı sıra okunabilirlik ve kullanıcı deneyimini de geliştirmenize yardımcı olabilir. Bu tavsiyeyi yararlı bulduğunuzu ve ihtiyaçlarınız için en iyi çözümü seçtiğinizi umuyoruz.





