Tipografi web sitesi performansında kritik bir rol oynar. Bir sayfadaki yazı tipleri ve metin öğeleri, yükleme sürelerini yavaşlatabilecek ekstra indirmeler ve kaynaklar gerektirir. Popüler sayfa oluşturucu Elementor'u kullanan WordPress siteleri için tipografiyi optimize etmek hem ücretsiz hem de profesyonel sürümlerle kolaydır.
Bu yazıda, Elementor'un özelliklerinin, yazı tiplerinin yüklenme ve görüntülenme şeklini optimize ederek web sitesi performansını nasıl artırabileceğini ele alacağız. Performansı artıran Kaynak İpuçları, Satır İçi Yazı Tipi ve Yazı Tipi ekranı değiştirme gibi ücretsiz özelliklere bakacağız. Ardından, özel yazı tipleri ve desteklenen yazı tipi formatları gibi hızı daha da artıran ek profesyonel özellikleri keşfedeceğiz.
Elementor'un tipografi yeteneklerini doğru bir şekilde kullanarak, iyi tasarlanmış metin öğelerinden ödün vermeden ziyaretçilere hızla hizmet veren hızlı, etkili bir web sitesi oluşturabilirsiniz. Daha iyi performans için bu özellikleri uygulamaya yönelik uygulanabilir ipuçlarını paylaşacağız. Hadi dalalım!
Performansı Artıran Elementor Ücretsiz Özellikler
Elementor, ücretsiz sürümde bile harika yerleşik performans optimizasyonu özelliklerine sahiptir. Bu yetenekler, ücretli profesyonel plana yükseltmeye gerek kalmadan ziyaretçilerinize daha hızlı, daha verimli bir web sitesi sunmanıza olanak tanır. Tipografiyi ve performansı doğrudan geliştiren, ücretsiz olarak sunulan temel özellikleri ele alacağız.
Kaynak İpuçları
Kaynak İpuçları özelliği, kritik yazı tipi kaynaklarının indirilmesine ilişkin önceliği belirlemenize olanak tanır. Bu, tarayıcılara hangi yazı tiplerinin ilk önce sunulmasının en önemli olduğunu belirtebileceğiniz anlamına gelir. Önceliği stratejik olarak seçerek, önemli yazı tipi dağıtımını geciktirebilecek ve FOUT'a neden olabilecek varsayılan tarayıcı davranışından kaçınırsınız.
Özellikle, kaynak önyükleme ipucu, yazı tiplerini sayfa yüklenirken erken yüklenmeye zorlar. Daha sonra ön bağlantı kaynağı ipucu, daha hızlı teslimat için Google Fonts gibi yazı tipi sağlayıcılarıyla erken bağlantılar kurar. Bunları seçtiğiniz tipografi için dikkatli bir şekilde yapılandırmak, CLS kaymalarını azaltarak performansı artırır.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başlaSatır İçi Yazı Tipi
Satır İçi Yazı Tipini etkinleştirmek, metin öğelerinin CSS yazı tipi verilerinin harici bir stil sayfası yerine doğrudan HEAD'e eklenmesine olanak tanır. Bu, sayfadaki metnin hızlı ve net bir şekilde görüntülenmesi için harici kaynakların yüklenmesine olan bağımlılığı azaltır .
Metin biçimlendirmesi için ayrı olarak indirilmesi gereken dosyaların azaltılması, site hızı açısından son derece faydalıdır. Ayrıca, görünmez olarak başlayıp birdenbire ortaya çıkmak yerine metin yüklemeyi net bir şekilde yaparak FOIT'i en aza indirir. Satır içi yöntem, verimliliği optimize ederken tipografinin mükemmel görünmesini sağlamanın harika bir yoludur.
Yazı Tipi Görünümü Değiştirme
Elementor'da yerleşik olan Yazı Tipi Görünümü Değiştirme mekanizması size akıllı yazı tipi yükleme kontrolü sağlar. İlk önce bunun yerine ortak bir sistem yazı tipini göstermenize, ardından FOIT'i önlemek için yüklendikten sonra tercih ettiğiniz özel yazı tipine geçmenize olanak tanır. Elementor Pro'ya özel yazı tipleri eklemek için aşağıdaki kodu Elementor Pro eklenti klasörüne ekleyin.
function update_font_display() {
return 'swap'; // Or any other value.
}
add_filter( 'elementor_pro/custom_fonts/font_display', 'update_font_display' );Bu özellik, metni sayfa yüklendiğinde hemen görüntülemek için Arial veya Times New Roman gibi bir yedek yazı tipi belirtmenize olanak tanır. Daha sonra, seçtiğiniz şık yazı tipinin indirilmesi tamamlandığında, sorunsuz bir şekilde değiştirilir, böylece ziyaretçileriniz istediğiniz tipografiyi gecikmeden görmeye devam eder. Bu, okunabilirliğe zarar veren "görünmez metin, ardından flaş" davranışını önler.
Performans için Elementor Pro Özellikleri
Elementor'un ücretsiz sürümü mükemmel optimizasyon yeteneklerine sahipken, Elementor Pro ücretli planına yükseltme, sayfaların daha da hızlı yüklenmesi için ek kullanışlı tipografi özelliklerinin kilidini açar. Profesyonel özellikler, markanıza göre uyarlanmış özel yazı tiplerinin daha fazla özelleştirilmesini ve verimli bir şekilde yüklenmesini sağlar.
Elementor Pro'nun performansı daha da artırdığı temel alanlar, özel yazı tipleri ve desteklenen yazı tipi biçimleridir. Bunları daha detaylı inceleyelim.
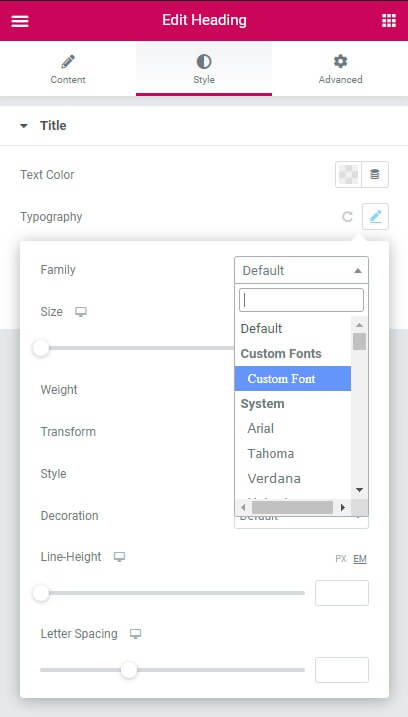
Özel yazı tipleri
Elementor Pro'daki özel yazı tipi özelliği, benzersiz marka yazı tiplerinizi optimum teslimat için düzgün bir şekilde yüklemenize ve barındırmanıza olanak tanır. Özel yazı tipleri etkinleştirilmediğinde, yazı tiplerini ayrı ayrı barındırmanız ve onlara bağlantı vermeniz gerekir; böylece ekstra bağlantılar ve kaynaklar eklenir.

İmza yazı tiplerinizi doğrudan Elementor Pro kitine entegre ederek yazı tipi yüklemeyi kolaylaştırırsınız. Bu, harici istekleri ortadan kaldırır, yükleme boyutunu azaltır ve ön yükleme gibi gelişmiş teslimat talimatlarının belirlenmesine olanak tanır. Ziyaretçiler sayfalarınızı daha hızlı ve daha gösterişli olarak algılayacaklar.
Ayrıca, kendi kendine barındırılan yazı tipleri, üçüncü taraf yazı tipi sağlayıcılarından kaynaklanan kesintiler gibi sorunları da önler. Google Fonts gibi güvenilir kaynakları kullansanız bile yazı tiplerini yerel olarak enjekte etmek daha verimlidir. Elementor Pro ağır yükün üstesinden gelir, böylece özel tipografi işleri asla yavaşlatmaz.
Desteklenen Yazı Tipi Formatları
Basitleştirilmiş özel yazı tipi kullanımına ek olarak Elementor Pro, birden fazla optimize edilmiş yazı tipi formatını destekler. Buna belirli tarayıcılara göre uyarlanmış WOFF, WOFF2, TTF, SVG ve EOT dosyaları dahildir.

WOFF ve WOFF2 formatları, TTF gibi eski formatlara göre gelişmiş sıkıştırma yetenekleri sunar. Bu, daha hızlı yükleme için dosya boyutlarını küçük tutar. SVG yazı tipleri, her boyutta ince ayarlı kontrol ve net görüntü sağlamak amacıyla simge sistemleri için idealdir.
Elementor Pro'nun yazı tiplerinizi bu ideal formatlarda dönüştürme ve sunma işlemlerini gerçekleştirmesi, yalın, verimli dağıtım ve işleme sağlar. Tercih ettiğiniz yazı tiplerini kullanan metin öğeleri, ışık hızında güzel bir şekilde doldurulması için gereken tüm bilgilere satır içi olarak sahip olacaktır.
Kapanış
Tipografiyi optimize etmek, web sitesi performansını iyileştirmenin önemli bir yoludur. Elementor'un yerleşik hız özelliklerini akıllıca kullanarak, kaynakları şişirmeden veya harici hizmetlere güvenmeden metni hızlı bir şekilde görüntüleyebilirsiniz.
Kaynak İpuçları, Satır İçi Yazı Tipi ve Yazı Tipi Görünümü Değiştirme gibi ücretsiz özellikler, yazı tipi kaynaklarının ince ayarlanmış şekilde sunulmasına olanak tanır. Elementor Pro, kendi kendine barındırılan yazı tipleri ve modern yazı tipi formatlarını kullanma gibi gelişmiş özelliklerin kilidini açar.
Bu tipografi araçları bir arada, görsel tasarımdan ödün vermeden web sitelerini dayanıklı, verimli ve hızlı hale getirir. Çeşitli performans seçeneklerini anlayıp etkinleştirerek, metin öğelerinin gecikmek yerine göz kamaştırdığı bir siteye ışık hızında hizmet verebilirsiniz. Güzel, optimize edilmiş siteler oluşturmak için Elementor'un güçlerini kullanın.




