Elementor ? ile web sitenizde yığılmış bir sütun oluşturmanın bir yolunu arıyorsunuz Bu makale size mümkün olan en kolay şekilde yığılmış bir sütunu nasıl yapacağınızı gösterecektir. Bir web sitesi yaparken, yığılmış bir sütun size birçok yönden yardımcı olabilir. İç kısım widget'ını nasıl doğru kullanacağınızı biliyorsanız, yığılmış bir sütun yapmak için Elementor'u kullanmak çok basit bir iştir.

Elementor Kullanarak Yığılmış Sütun Oluşturma
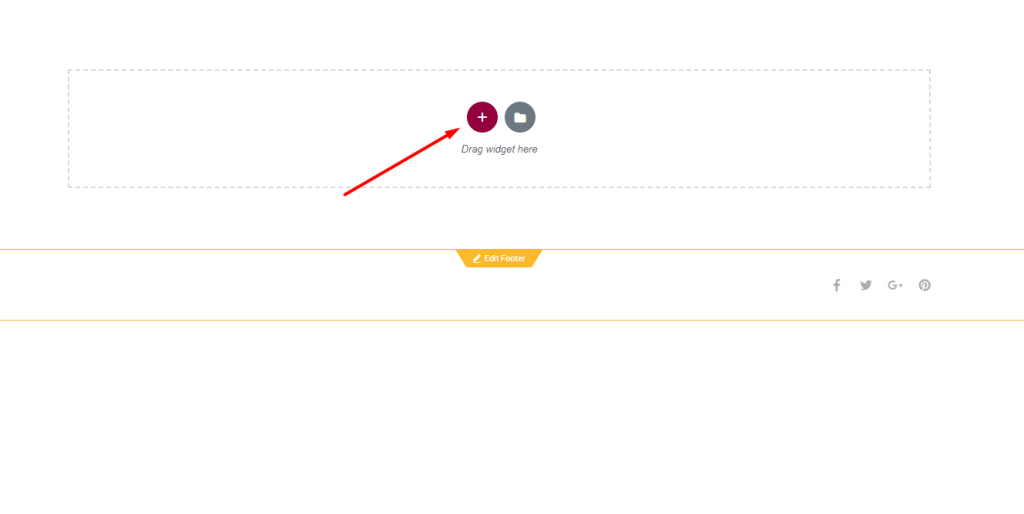
İlk önce Elementor düzenleyicisini açın ve yığılmış sütunun olmasını istediğiniz sayfaya gidin. Şimdi yeni bir bölüm eklemek için "+" işaretini tıklayın.

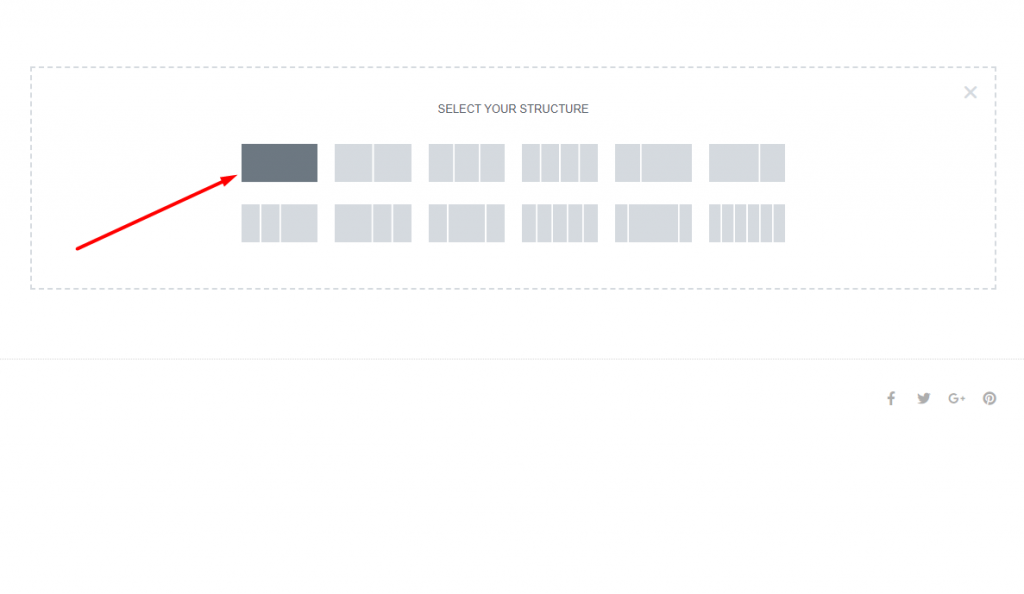
Şimdi bölümünüz için bir sütun eklemelisiniz. Aralarından seçim yapabileceğiniz birkaç sütun var. Bu eğitim için tek sütunlu bir bölüm kullanacağız.

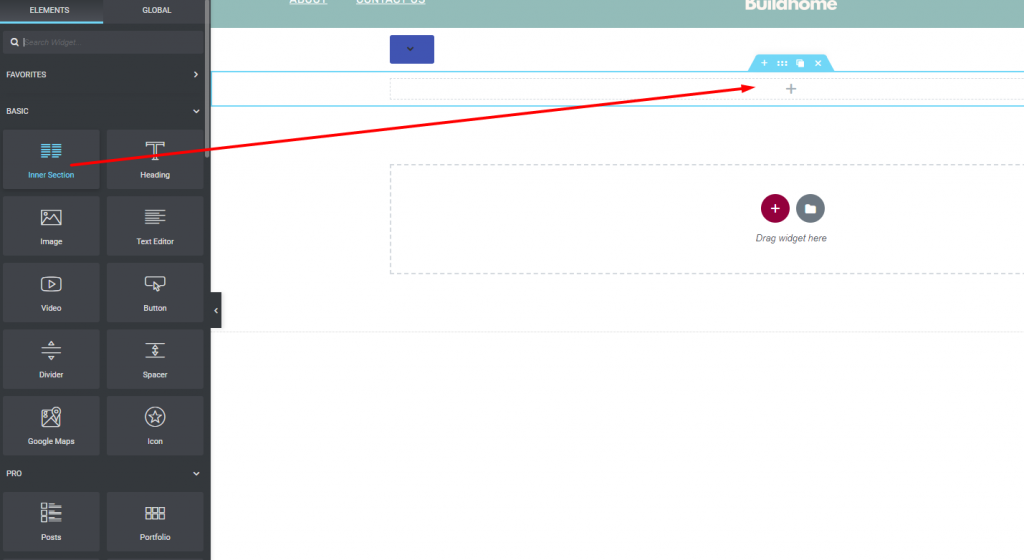
Şimdi, kontrol panelinin sol tarafında İç Bölüm widget'ını arayın. Widget'ı iç bölüm için sürükleyin ve az önce yaptığınız bölüme bırakın.
Harika Web Siteleri Oluşturun
En iyi ücretsiz sayfa oluşturucu Elementor ile
Şimdi başla
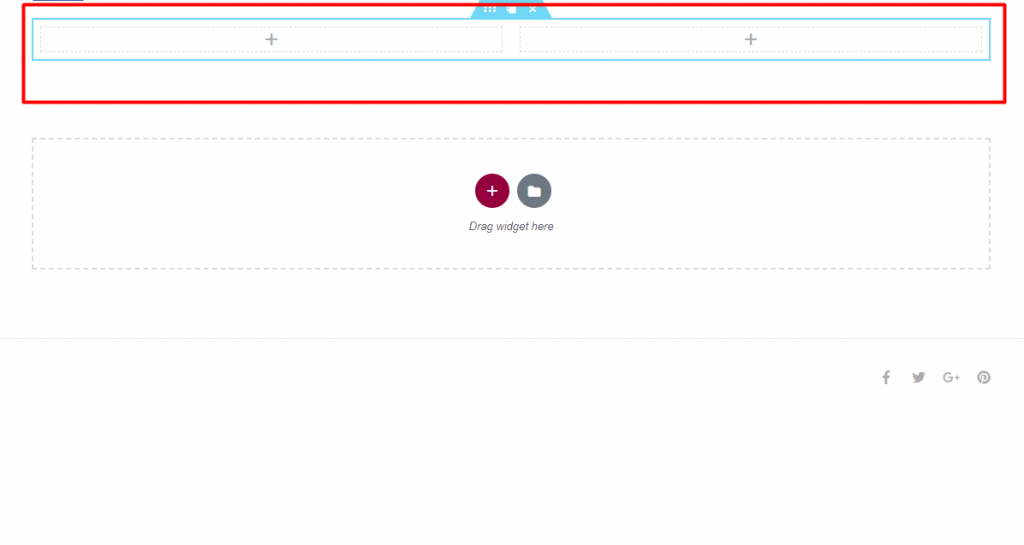
Bunu eklediğinizde, böyle bir yapı göreceksiniz.

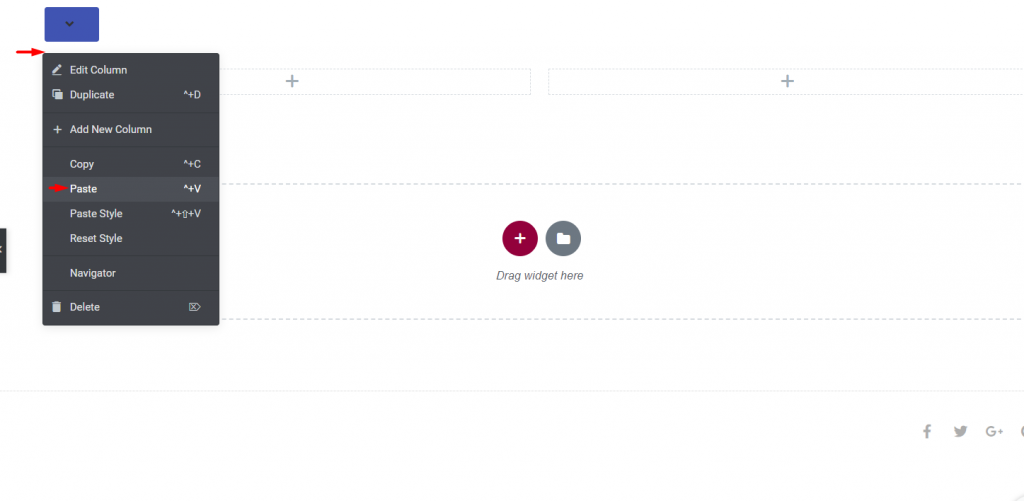
Şimdi, yığılmış bir sütun yapmak için, üstündeki sütunu kopyalayın ve altındaki sütuna yapıştırın. Ana sütunu düzenlemek için simgeye sağ tıklayın, ardından Kopyala seçeneğine tıklayın.

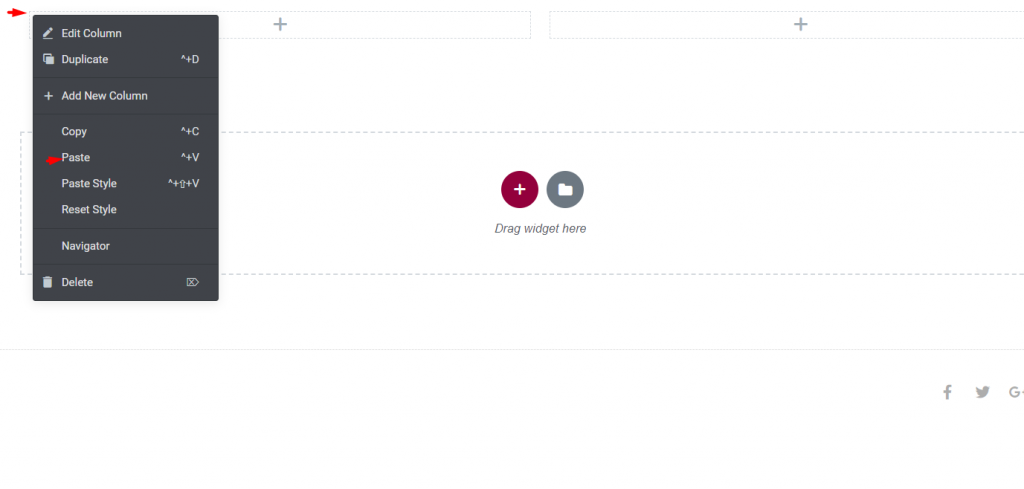
Şimdi, bölümün içindeki "Düzenle" simgesine tıklayın ve ardından "Yapıştır"a tıklayın. Bu, sütunu üst öğeden kopyalayacak ve iç widget bölümüne yapıştıracaktır.

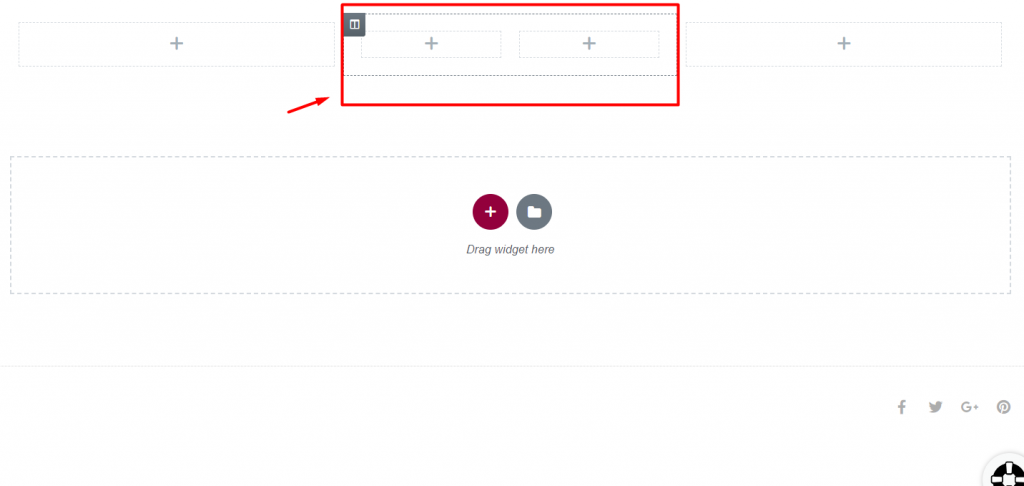
Ana sütunu doğru bir şekilde kopyaladıktan sonra, üst üste yığılmış sütunların olduğu bir bölüm göreceksiniz.

Artık yığılmış sütun bölümüne istediğinizi koyabilirsiniz.
Toplama
Adımları izlerseniz, WordPress sitenize yığılmış bir sütun bölümü eklemek için Elementor sayfa oluşturucuyu kullanabilirsiniz. Daha fazla bilgi edinmek isterseniz, diğer makalelerimizden bazılarına veya temel öğreticilere göz atabilirsiniz. Bu demoyu beğendiyseniz ve size herhangi bir şekilde yardımcı oluyorsa, arkadaşlarınıza bundan bahsedin.





